为了更好的帮助同学们学习,此文档还包含全部的.fla源文件和源代码文件,有需要的同学请查看该作者的百度空间!
计算机科学与技术学院课程设计成绩单
课程名称:计算机多媒体技术课程设计 指导教师:李红斌

优秀:90分~100分 良好:80分~89分 中等:70~79分 及格:60~69分 不及格0分~59分
武汉科技大学计算机科学与技术学院制表


计算机科学与技术学院
课 程 设 计 报 告
课程名称: 计算机多媒体技术
专 业: 计算机科学与技术
班 级: 20##级 2 班
学 号: ************
姓 名: *****
指导老师: 李红斌
二〇##年 5 月 28 日
《计算机多媒体技术》课程设计报告
题目:打鸭子射击小游戏 日期:2013.05.28
班级:计算机科学与技术1202班 学号:***********
姓名:*****
一.设计思想
就像我们日常玩的射击游戏一样,当子弹打中鸭子时,鸭子就会死亡,同时分数就会增长,这个打鸭子射击小游戏在设计时,首先要考虑的是背景图片,为了搭配游戏play的环境,好的界面固然很重要,当然我们计算机专业毕竟不是很擅长设计,所以在这方面还有待加强。然后就得考虑游戏的功能了,这个射击小游戏设计了开始游戏按钮,分数文本框,定时器文本框,鸭子的飞行,子弹的设计,射击目标随着鼠标的运动以及重新开始按钮,最后就是用as3.0编写代码实现上述功能。
二.应用主要技术说明
这个小游戏用到的设计并不多,而主要用到的是as3.0代码,在设计方面主要运用到一些工具,例如:要拖动背景图片运用到“选择工具”,对背景图片进行形状变换用到“任意变形工具”,制作按钮用到“矩形工具”和“颜料桶工具”,在元件中制作鸭子,制作子弹都用到“椭圆工具”和“部分选取工具”以及“任意变形工具”;在代码方面,用到了事件处理函数,例如:Mouse Click事件,进入帧事件,还用到了定时器,以及事件帧听,舞台上对象的方法和属性。而完成了此项任务的制作。
三.实现步骤
1.解析打鸭子游戏的制作过程:
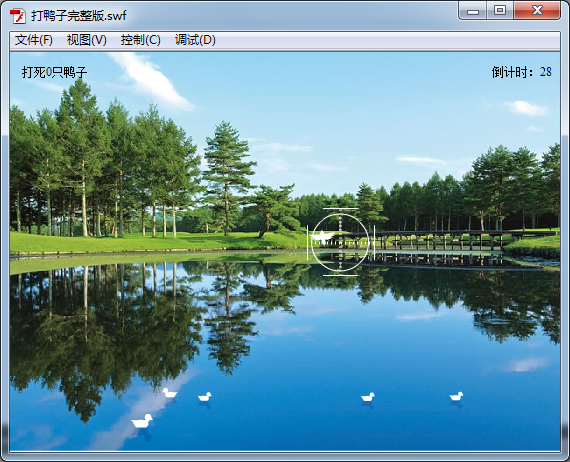
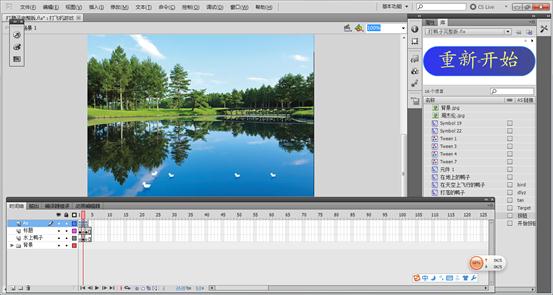
开始界面:

打鸭子界面

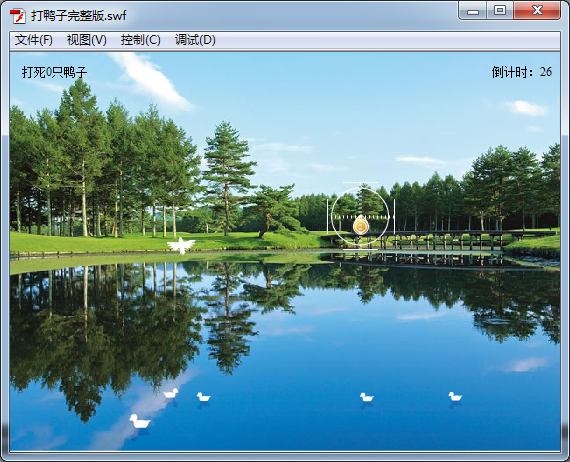
子弹射击的界面:

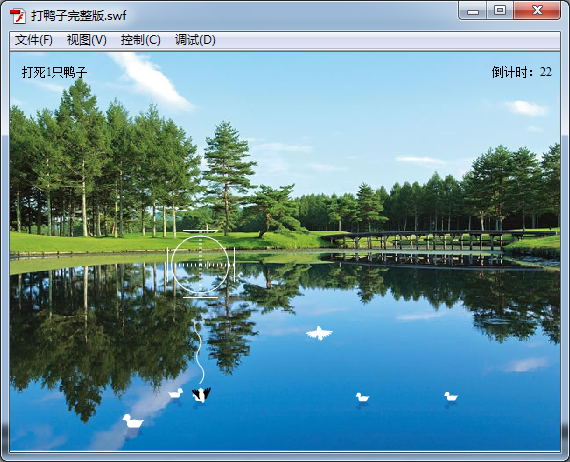
鸭子被打中的界面:

游戏结束界面:

2.游戏运行过程图:

3.设计步骤:
(1)元件的制作:
~”在地上的鸭子”元件制作:新建元件,在弹出的文本框中将“名称”命名为“在地上的鸭子”,类型选为影片剪辑,将“为actionscript导出”勾选上,点击确定进入编辑元件的界面,利用“椭圆工具”和“部分选取工具”以及“任意变形工具”设计出一个鸭子的形状,并利用传统补间动画制作出鸭子来回游动的动画。
~“在天空飞行的鸭子”元件制作:新建元件,在弹出的文本框中将“名称”命名为“在天空飞行的鸭子”,类型选为影片剪辑,将“为actionscript导出”勾选上,并在“类”中命名为“bird”,点击确定进入编辑元件的界面,利用“椭圆工具”和“部分选取工具”以及“任意变形工具”设计出一个鸭子的左右翅膀,并利用传统补间动画制作出鸭子飞行的动画。
~“打落的鸭子”元件制作:新建元件,在弹出的文本框中将“名称”命名为“打落的鸭子”,类型选为影片剪辑,将“为actionscript导出”勾选上,并在“类”中命名为“dlyz”,点击确定进入编辑元件的界面,利用“椭圆工具”和“部分选取工具”以及“任意变形工具”设计出一个鸭子被击中后的状态和掉落后的状态,并利用传统补间动画制作出鸭子飞行的动画;在此元件的第一帧中还要加入as3.0代码:stop()。
~“子弹”元件制作:新建元件,在弹出的文本框中将“名称”命名为“子弹”,类型选为影片剪辑,将“为actionscript导出”勾选上,并在“类”中命名为“tan”,点击确定进入编辑元件的界面,利用“椭圆工具”和“部分选取工具”以及“任意变形工具”在第一帧设计出一个子弹的形状,在第十帧用“任意变形工具”设计出一个子弹输小的状态,并利用传统补间动画制作出子弹打出后逐渐变小的动画;在第十一帧插入空白关键帧,不放任何元素。新建一个图层用来放置as代码,在元件的第一帧中加入as3.0代码:stop(),在此图层的第十一帧中插入帧,级代码会延伸到第十一帧。
~”目标”元件制作:新建元件,在弹出的文本框中将“名称”命名为“在目标”,类型选为“影片剪辑”,将“为actionscript导出”勾选上,点击确定进入编辑元件的界面,利用“椭圆工具”和“部分选取工具”以及“任意变形工具”设计出一个打鸭子时的目标定位的形状。
~”按钮”元件制作:新建元件,在弹出的文本框中将“名称”命名为“开始游戏或重新开始”,类型选为按钮,点击确定进入编辑元件的界面,利用“矩形工具”在“弹起”的这一帧中画出按钮的形状,并用“颜料桶工具”填充颜色,并选用渐变色;在“按下”的这一帧中同样画出按钮的形状,并用“颜料桶工具”填充颜色,并选用渐变色,此时的渐变色要有略微的差别,使之出现按下后有视觉上的差别。
(2)场景上的制作:场景上分为三帧。
第一帧:选择“文件”的“导入”的“导入到舞台”,然后选择一张图片放到场景的第一帧中,然后用“任意变形工具”将图片调到合适的大小。然后在库中拖出一个“开始游戏”按钮。如下图:

第一帧的代码如下:
stop();
bt1.addEventListener(MouseEvent.CLICK, fl_MouseClickHandler);
function fl_MouseClickHandler(event:MouseEvent):void
{
gotoAndStop(2);
}
第二帧:在库中将“在地上的鸭子”元件拖到舞台上的合适位置,效果如下图:

第二帧的代码如下:
import flash.text.TextField;
import flash.display.MovieClip;
Mouse.hide();
var timer:TextField=new TextField();
addChild(timer);
var score:TextField=new TextField();
addChild(score);
var _score=0;
var _timer=30;
var timerEvent:Timer=new Timer(1000);
timerEvent.addEventListener("timer",timerHandle);
timerEvent.start();
function timerHandle(e:TimerEvent):void
{
_timer--;
timer.text="倒计时:"+_timer;
timer.textColor=0x000000;
timer.x=480;
timer.y=10;
timer.selectable=false;
if(_timer==0)
{
gotoAndStop(3);
}
score.text="打死"+_score+"只鸭子";
score.textColor=0x000000;
score.x=10;
score.y=10;
score.selectable=false;
}
var bird1=new bird();
var dirX;
addChild(bird1);
function firstweizhi()
{
bird1.x=Math.random()*450+50;
bird1.y=370;
dirX=Math.random()*5-Math.random()*6;
}
var birdtimer:Timer=new Timer(50);
birdtimer.addEventListener("timer",birdtimerHandle);
birdtimer.start();
function birdtimerHandle(e:TimerEvent):void
{
if (bird1.y<0 || bird1.x<0 ||bird1.x>550)
{
firstweizhi();
}
else
{
bird1.y -= 5+Math.random()*2;
bird1.x += dirX;
}
}
var tan1=new tan();
addChild(tan1);
var dlyz1=new dlyz();
addChild(dlyz1);
var target=new Target();
addChild(target);
target.addEventListener(MouseEvent.CLICK, fl_MouseClickHandler_2);
function fl_MouseClickHandler_2(event:MouseEvent):void
{
tan1.x=mouseX;
tan1.y=mouseY;
tan1.play();
tan1.addEventListener(Event.ENTER_FRAME, fl_EnterFrameHandler_1);
}
function fl_EnterFrameHandler_1(e:Event):void
{
if(tan1.currentFrame==10)
{
if(tan1.hitTestObject(bird1))
{
firstweizhi();
dlyz1.x=tan1.x;
dlyz1.y=tan1.y;
dlyz1.play();
_score++;
}
}
}
stage.addEventListener(Event.ENTER_FRAME, fl_EnterFrameHandler_2);
function fl_EnterFrameHandler_2(event:Event):void
{
target.x=mouseX;
target.y=mouseY;
}
第三帧:选择“文件”的“导入”的“导入到舞台”,然后选择一张图片放到景的第一帧中,然后用“任意变形工具”将图片调到合适的大小。然后在库中拖出一个“重新开始”按钮。如下图:

第三帧的代码如下:
Mouse.show();
stage.removeEventListener(Event.ENTER_FRAME, fl_EnterFrameHandler_2);
target.removeEventListener(MouseEvent.CLICK, fl_MouseClickHandler_2);
tan1.removeEventListener(Event.ENTER_FRAME, fl_EnterFrameHandler_1);
timerEvent.removeEventListener("timer",timerHandle);
birdtimer.removeEventListener("timer",birdtimerHandle);
removeChild(target);
removeChild(tan1);
removeChild(timer);
removeChild(score);
removeChild(dlyz1);
removeChild(bird1);
bt2.addEventListener(MouseEvent.CLICK, fl_MouseClickHandler_3);
function fl_MouseClickHandler_3(event:MouseEvent):void
{
gotoAndStop(2);
}
四.课程设计小结
通过这次课程设计我想从两个方面具体阐述:
在设计方面:我们不仅要把书本上设计方面的知识学会轮回贯通,而且设计的思想也比较重要。在设计的过程虽然遇到了很多困难,但是通过仔细阅读课本的知识并查阅相关资料学会解决这些困难。这些不仅要有耐心,还要有恒心。但是在设计的效果上还是有一些不足,因为我们对审美的观念和排版还不是很强,所以我们还得花一些时间,花一些经历去弥补这些不足。相信只要我们有恒心,我们一定会做的更好!
在编程方面:这次的编程我投入了很多时间,也耗费了很多精力,然而我也学到了很多在课本上学不到的知识,学到的知识要善于运用到实践中,这次的课程设计就很好的培养了我们的实践能力和动手能力,相信通过不断的实践,不断地努力后,我们的编程能力会越来越强!
第二篇:《多媒体技术》课程设计告
《高二语文课程精选课件制作》
--《多媒体技术》课程设计报告
专 业: 计算机科学与技术
班 级: 计本二班
姓 名: 张旭 张志阳 王宇
指导教师: 王东来
二○○七 年十二月二十五日
目 录
1.设计的任务 --------------------------------------------------------------------- 3
2.对问题的分析理解 ------------------------------------------------------------ 4
3.实现方法 ------------------------------------------------------------------------ 5
4.设计用的计算机环境 ------------------------------- 错误!未定义书签。
5.设计实验过程 ------------------------------------------------------------------ 9
6.结论 ------------------------------------------------------------------------------ 9 .参考文献如下:--------------------------------------------------------------- 12
10
1.设计的任务
1.1 总体要求:
选任意一门课程作为主题制作一个authorware综合课件,主要用于多媒体教学课件
1.2内容要求:
活泼健康,主题新颖明确,思路清晰,风格尽量统一;图片、颜色和内容(文字说明)搭配整体要合理。
1.3 图片要求: 图片尽量贴近主题
1.4技术要求:
i. 使用移动图标实现文字的滚动效果或图片移动。
ii. 使用交互图标实现人机交互效果(按钮响应、热区域响应、热对象响应、文本输入响应、目标响应、下拉菜单响应、时间响应等11种响应中至少需要用到5种类型实现交互)。
iii. 适当加入声音文件(.mp3\.wav\.midi)。
iv. 使用框架结构(配合定向图标的使用)。
v. 程序文件中必须使用相关的函数(外部函数也可)、变量、表达式和程序语句来实现(书上没有的函数、变量需要给它加上注解)。
vi. 尽量避免使用较大容量的avi等类型的文件。
vii. 制作过程中将所用的图片、声音或flash等文件放在一个文件夹同时和authorware程序文件一起上传。
10
viii. 上传可以是authorware源文件,也可以是打包后的.exe可执行文件。
2.对问题的分析理解
要完成此问题首先得掌握多媒体技术的基本概念、基本原理及应用技术,能够进行简单的分析问题和解决问题,提高运用理论知识解决实际问题的能力,另外还要求,对几种多媒体软件要有适当的了解,以及使用。
2.1框架结构
框架结构需要利用交互图标,在首页上设置热区,产生每个课节的链接,此设计为第一层。然后点击进入后,就可以看到该课节要讲的有关文章的内容,在进入页面时,增加特效。
2.2材料使用
材料使用上网搜索与高二语文课相关的素材跟图片,本课件主要选取了高二语文课的经典课文作为制作素材,查找相关图片教程用photoshop制作相应的按钮。
2.3内容组织
内容组织方面按照高二语文课精选的课程内容插入与文章内容或意境相符合的图片,根据实例教程与大部分学生的思维习惯完成内容的排版工作,使整体效果达到最佳,确认课件的实用性。
2.4测试打包
在完成设计后进行测试,测试完成后打包发布,通过authorware中的打包程序完成。
10
3.实现方法
3.1素材搜集
上网查找有关高二语文精品课程的课件,从中挑选出符合要求的课件进行实验,并且上网查找并下载相关图片。
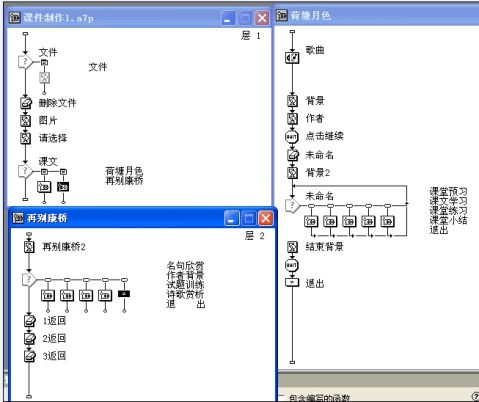
3.2模块制作
课件的设计与制作共分为首页制作部分,查找设置。通过点击进入想要选择的课文,进入课文模块后,有课文各自所需讲解的内容,模块包括目录、内容、查找和返回等相关内容,如图1:

图1
10
3.3详细设计部分
整个设计应用了文本与图片特效,选择“文件”菜单——“导入和导出”——“导入媒体”,或者使用导入图标可以导入要用到的素材。导入了之前在网上搜索并收集的有用的图片素材,对课件进行加工处理,其中部分图片经过了ps处理,产生与课文相当的效果如图2:

图 2
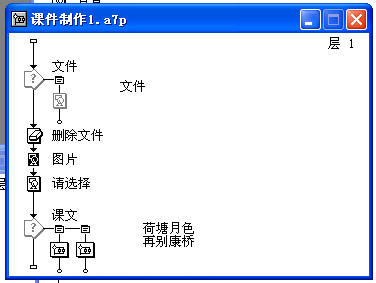
首页用下拉菜单,有各篇文章的菜单,可以任意选择,如下图3所示为第一层,其中包括课件中的两篇精选文章和一些相关的基本操作:
10

图
3
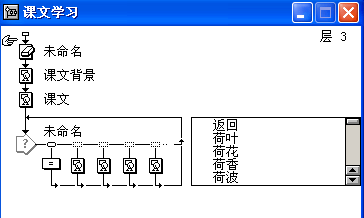
接下来是内容框架,里面插入显示图标,群组里插入各文章中所需讲解 的内容,其中包括声音,动画,图片,课文及其他所需内容,扩张文章的内容已达到丰富学生想象力的效果,如图4、图5所示
图 4

10
图

5
10
4.设计用的计算机环境
P4及以上微机;
Windows2000/XP操作系统;
Photoshop 、Soundforge/Cooledit、premiere6.0、Authorware7.0平台。
5.设计实验过程
12月19日分组完成
12月20日研究项目规模、分配人员任务
12月21日选定设计内容,搜集素材
12月23、22日完成相关体系结构设计
12月24日完成内容添加级版面设计工作
12月25日进行测试修改
12月26日撰写实习报告
12月27日交付验收,未合格,需要修改
12月28日进行版面修改,包括内容修改和背景修改,增加相关控件
12月29日进行测试,重新编写实习报告并交付
6.结论
6.1是否实现目标
基本满足了前期设定的任务,完成了相关功能:通过首页的热区交互图标进入各个章节,如图6、图7
10
图 6 图 10 7


最后通过退出结束程序。如图8
图
8
实验中遇到的问题:本学期通过学习多媒体技术这门课程,掌握了一些多媒体方面的应用软件。如,soundforge,premier,authorware等。但在实践中依然存在对软件技术生疏的方面,对authorware等软件的具体详细应用了解不够全面,在老师,网络资源,书本知识及小组讨论下,能够及时准确的扩展知识技术层面,解决操作生疏的相关问题。遇到的另一问题就是时间较为紧迫,在实习期间,还要同时准备多门考试,因此,时间是很紧迫的。这就要小组讨论及分工来合理安排时间,以达到多媒体实习的顺利完成。
实验过程中遇到死机的情况,制作的内容没有及时保存,导致工作无效,这是经验不足的表现,还需多练习,多实践,以获取书本以外的经验知识。
实验开始阶段设计插入用soundforge和premier制作视频,用音频软件制作音频文件,在音频文件完成后按照音频文件的轨迹为时间线用premier制作视频文件,生成avi文件,在authorware中通过数字电影图标导入avi文件,但在文件导入时,出现不能解码现象,只有音频文件可以播放,因此将媒体文件格式转化成wma文件,结果还是无法正常导入,然后又将文件转换成mov、swf等文件格式,通过插入\媒体用flash和quicktime导入文件,结果还是无法正常导入。结果小组放弃使用片头动画。
6.总结

10
通过这次多媒体课程设计使我们在原有的基础上又增加了软件的使用方面的知识,使我们能够把理论应用于实践。当然,在设计中我们同样也遇到了困难例如:如何使视频的字幕与录制的声音是一致的;我在设计课件时采用了多种演示方式,能使用户在使用时能充分的理解八皇后问题的正确含义,并且运用了Fireworks对画面和图片进行了美化。课件不仅给出了八皇后问题的静态图解,而且还附有动态的摆放图解,更具有特色的是加入了用户互动板块,整个课件融教育性、观赏性、参与性于一体,界面简洁易懂,适合各个级别的用户使用。最后我们是通过一点点调节播放的速率才把问题解决掉,当然困难是暂时的,我们相信我们会在王老师的带领下把这些知识一一掌握。
关键字:Authorware,Eight queen,Fireworks
.参考文献如下:
[1] 薛为民.《多媒体技术及应用》.清华大学出版社.北京.2006
[2] 鄂大伟.《多媒体技术基础与应用》.高等教育出版社. 北京.2004
[3] 钟玉琢.《多媒体技术基础及应用》.清华大学出版社.北京.2006
[4] 肖金秀.《多媒体技术及应用》.冶金工业出版社.北京.2004
10
10
10
