《网页制作:Flash动画制作》课程设计具体要求
一、Flash动画设计作品设计题目
1、见“题目1”。
2、见“题目2”。
上述题目任选其一,这两个题目的素材均已给出,考生须按照所给素材及“考试说明”中的操作步骤完成设计作品,完成的最终.swf作品形式可参考“题目1”或“题目2”中的相关实例。
二、Flash作品参考实例
可以参考题目1或题目2的“考试说明”文件或《网页制作:Flash动画制作》课件中的“单元九 综合实例”中的“任务1 时装广告动画”、“任务2 精品购物网站”。
三、Flash动画设计需要提交的文档及要求
1、所制作完成的作品.swf格式及作品对应的源文件.fla格式。
2、课程设计报告(报告附录部分为所使用的全部素材的截图),字数为800~1000字,写作模版参见“课程设计报告写作模板”。
3、所提交的作品(含源文件及最终作品)和设计报告应放在一个压缩包内,命名规则为:姓名+Flash动画设计稿件,如吴名Flash动画设计稿件。稿件大小应控制在10M以内。
4、作品的命名规则为:姓名+作品主题,如吴名题目1。
第二篇:网页课程设计网站报告
《网站设计与网页制造》设计说明书
课程名称:网页设计
设计题目:我的家乡
院系:xxxxxxx
专业班级:xxxxxxxx
学生姓名:xxx
学号:200913190
指导教师:xxx
起止日期:xxxxxxxxxx
第 1 页 共 13 页
我的家乡网页制作过程
一、 网站开发目的和功能简介
随着网络技术的发展与互联网的普及,网站建设与网页制作越来越成为各行各业以及个人宣传自己的有利工具,、网站在当今时代被越来越多的人用来宣传,通过网站的制作可以让老师、同学以及朋友更好的了解自己以及别人想要知道的事情,我现在做的是关于我的家乡,为别人提供了一个更深入了解自己的一个平台,本网站主要功能是让更多的人去了解我了解我的家乡
二、 网站的设计
2.1 网站的名称:我的家乡
2.2 网站栏目划分
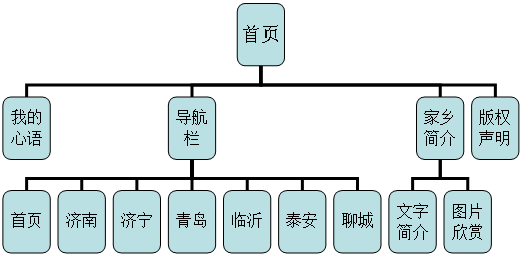
根据本网站的内容和功能划分为:我的心语、导航链接、各地方的简介、体现家乡的图片、版权声明等。
(1)我的心语——对我们宿舍的六个简介,提示对照网站的主题体现我们的家乡;(2)导航链接——链接到各自设置的网页各自的家乡;(3)各地方的简介——简单介绍了我们各自的家乡,了解了家乡的知识文化;(4)图片——列举了每个地方的代表图片,用另一种方式展现出不同的风采;(5)版权声明——声明了网站的建设者
具体如图所示:

2.3网站导航应用于所有页面提高网站的操作友好性。
2.4网站的风格与色彩选择:页面以浅绿和浅黄色为主。浅绿色体现了活力,字体实用浅棕色和淡淡的灰色给人一种清析、稳重的感觉。所有页面色调统一,布局相似。
2.5网站目录结构设计合理:不同素材采用不同学文件夹分开存放。如图片放在image
文件夹、flash放在flash文件夹内、完成作业放在以自己名字命名的文件夹内等
三、 聊城首页的制作过程
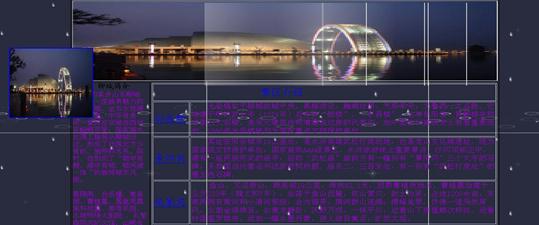
3.1首页版图:
首页、导航链接、内容、个网页链接

3-1
整个页面分为四部分,第一部分是以一个flash文件显示动态的图片,主要是网站的突出显示;第二部分是导航栏;第三部分是详细内容,其中网页中的文字排得整齐紧凑,这样能给人一种舒服的感觉。在网页适当的地方加一些图片,每张画面再加一些不同的文字说明,使得网页显得更加的精美;第四部分是各网页链接。采用这种布局,主要是给浏览者一种简单、清晰、明了的感觉,使网站整齐划一。
具体的布局显示如下所示:


3-2
3.2制作过程::本网页制作分为三个部分:顶部是用flash制作的页头。中部又分为左右两个部分,左边为家乡简单的介绍和链接,制作的动态图片使用时间轴让图片自动播放,还有从顶部滑下的图片自动循环播放;右边为家乡的各景点的见解。我还为网页设置了背景图片,在最后利用spry选项卡添加的图片。
四、聊城首页制作过程
4.1新建一个页面,命名为聊城首页(index)
4.2在页面属性的外观中设置四边边距为0,文本颜色设为:#9900CC,大小设为18像素;在链接中设置下划线样式为:有下划线;链接颜色为:#0000FF。
4.3(1)首页(index)制作
利用样式定义各个部分的高宽,将./image/195911NM-10.gif设为背景图片。页头图片为水城明珠.jpg设置flash动画为左右橘色.swf代码如下:
页头图片的设计代码:(图如上3-2)
<div id="Layer3" style="left: 30px; top: 34px; width: 186px; height: 175px;"><span class="STYLE3"><a href="liaocheng.html"><img src="../image/201042717165.jpg" name="Image1" width="186" height="174" /></a></span></div>
<a name="dingbu" id="dingbu"></a>
<table width="967" height="817" border="1" align="center" bordercolor="#000000">
<tr>
<td height="190" colspan="2" valign="top" bgcolor="#FFFFFF"><img src="../image/水城明珠.jpg" width="956" height="202" /></td>
</tr>
Flash动画设置代码如下:
<div id="Layer2">
<script type="text/javascript">
AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0','width','957','height','210','src','../FLASH/左右橘色','quality','high','pluginspage','http://www.macromedia.com/go/getflashplayer','wmode','transparent','movie','../FLASH/左右橘色' ); //end AC code
</script>
<noscript>
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="957" height="210">
<param name="movie" value="../FLASH/左右橘色.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<embed src="../FLASH/左右橘色.swf" width="957" height="210" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
</noscript>
</div>
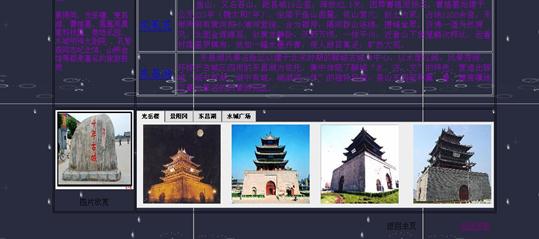
(2)景阳冈(jyg)页设计
此网页运用了一些代码实现了文字的滚动代码:<td width="213" <td width="213" height="363" bgcolor="#FFFFFF"><marquee direction="left" width="310" height="620" scrollamount="1" scrolldelay="1" onmouseover="stop()" onmouseout="start()">
<p><span class="STYLE21">景阳冈其址在阳谷城东18公里处,沙冈顶部正中,建有一座民族形式的庙宇,俗称“武松庙”,据传始建于明代中期,后被毁。现存古庙为1958年修建。庙前方有一幢刻有“景阳冈”三个大字的石碑,系我国当代著名书法家舒同所题。庙东二、三百米处,有一刻有“武松打虎处”的墨玉色石碑。 1973年以来,经省考古队多次试掘,认定景阳冈为“龙山文化”遗址国家首批AAA级景区,水浒旅游线上重要景点,武松打虎人人皆知,武松打虎的地方不是人人都去过景阳冈景区总占地面积33.3公顷。景区内沙丘起伏,莽草丛生,林荫蔽日,主要景点:已有200余年历史的山神庙庙的左前方立有原中共山东省委书记舒同题写的“景阳冈”石碑,右前方立有著名书法家杨萱庭书写的高3米的“虎”字碑;南宋时期所立“武松打虎处”石碑;赵朴初所书写门匾的“武松庙”;由徐悲鸿的夫人、书法家廖静文题名的六角单檐的虎啸亭;由著名画家刘继卣创作的“武松打虎”浮雕石像;有传为武松打死的那只老虎的化身——“天下第一虎”石,三碗不过冈酒店……</span><br />
</p>
</marquee>
页头图片为聊城.jpg设置flash动画穿越星空.swf、烟花绽放.swf代码如下:
<tr>
<td height="186" colspan="3" valign="top"><img src="../image/聊城.jpg" width="1016" height="224" /></td>
</tr>
Flash文件代码:
<div id="apDiv1">
<script type="text/javascript">
AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0','width','991','height','217','src','../FLASH/穿越星空','quality','high','pluginspage','http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash','wmode','transparent','movie','../FLASH/穿越星空' ); //end AC code
</script><noscript><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" width="991" height="217">
<param name="movie" value="../FLASH/穿越星空.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<embed src="../FLASH/穿越星空.swf" width="991" height="217" quality="high" pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
</noscript>
</div>
<div id="apDiv2">
<script type="text/javascript">
AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0','width','390','height','211','src','../FLASH/烟花绽放','quality','high','pluginspage','http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash','wmode','transparent','movie','../FLASH/烟花绽放' ); //end AC code
</script><noscript><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" width="390" height="211">
<param name="movie" value="../FLASH/烟花绽放.swf" />
<param name="quality" value="high" />
<param name="wmode" value="transparent" />
<embed src="../FLASH/烟花绽放.swf" width="390" height="211" quality="high" pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
</noscript>
</div>
完成效果如下

3-3
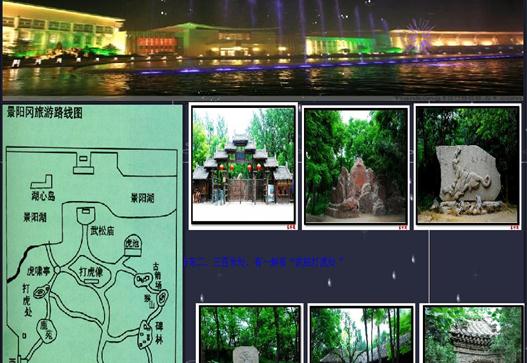
(3)凤凰苑(fhy)网页设计
凤凰苑网页设计为突出凤凰苑的特色页头采用凤凰园内比较突出的产品来体现凤凰苑的科技(仙人掌、日本无花果等……)页头采用flash是左右5.swf、蝴蝶飞飞.swf,此网页插入的是一个由flash做的图片实现图片的从右向左的滚动,使用了上面网页中文字滚动的方法,使用的代码
(<div id="apDiv7">
<td width="213" height="363" bgcolor="#FFFFFF"><marquee direction="left" width="1020" height="150" scrollamount="10" scrolldelay="1" onmouseover="stop()" onmouseout="start()">
<p><span class="STYLE29">聊城市凤凰苑农业科技园,引种国内外名优稀特果树品种100余个,绿化和国家造纸工业用树毛白杨品种20几个,并繁育了600余万株苗木,以满足本市及周边地区农业种植结构调整和发展农村高效经济的需要。
主要品种如下:
(1)日本仙桃王: 该桃有如下显著特点:个头特大,平均单果重500克,最大可达1350克;品质极佳,外观全红,脆肉型、香甜、爽口,含糖量可达23%;极耐贮运,常温下可存20天,恒温库可存3至4个月,实为中秋、元旦,待客之佳品;树上挂果期长,8月下旬至9月下旬,可陆续面市,这是其他任何桃品种所不能比拟的。
(2)韩国早熟有名桃: 在凤凰苑区,6月底成熟,全红,鲜艳极为漂亮,单果重可达300克,脆肉型浓甜,多汁,极为丰产,与其他早熟桃相比,风味极佳,市场开发前景看好。
(3)韩国有名桃:韩国农家实生育成,九月下旬成熟,平均单果重350克,清香味浓,汁多味极甜,半溶质,耐贮运,外观红色鲜艳,是韩国晚熟主栽品种。
(4)美国扁桃: 86-1、86-2、86-9是从美国扁桃中选育出的几个优系,86-1、86-4出仁率均在45%以上,86-9又是其最好授粉品种。美国扁桃又称美国大杏仁,具抗旱耐瘠薄,适应性强,耐粗放管理等特点,一般栽后三年结果,五年形成规模产量,丰产期亩产大杏仁500公斤,国内市场现行价56元/公斤,效益极为可观。美国扁桃是荒滩、四旁发展的理想树种,也是农家致富的理想树种。
(5)六月雪梨: 是我国研究开发的最早品种梨,比绿宝石早熟20天,平均单果重180克,果肉细白,石细胞无,脆甜多汁,通过我园区高接观察,此品种座果率高,极丰产,抗黑星病。
(6)脱毒草莓系列:凤凰苑从国家果树所引进脱毒草莓系列品种:美香莎 荷兰引进,是当今垄断欧美早春市场的王牌草莓品种,极早熟,果坚硬,风味佳。果肉红色,最大单果重可达118克,芳香,浓郁,适促成半促成栽培和落地栽培,将是农业高效开发的理想品种。其他草莓品种,鬼怒甘、酒心糖、新哈尼、全明星等18个。</span><br />
</p>
</marquee>
</div>)
改变字母的滚动方向向左(left)实现不同于上一网页的滚动,页头flash的设置,同与上一网页。
完成效果图如下


(4)光岳楼(gyl)、东昌湖(dch)采用同样的设计完成。
五、设计技术总结
为了使我们的网站更加实用、内容丰富,我们在网站里用了很多的技术,包括flash photoshop 等图片处理和动画,运用dreamweaver中相关知识制作各种特效比如图层运用、时间轴运用等。
5.1在素材收集和处理上本人花费了大量时间处理网站动画、真实照片收集、个人信息。如应用PHOTOSHOP对相片进行整体处理。利用flash制作了滚动动画。
5.2文字滚动效果,代码如下:
<td width="213" height="363" bgcolor="#FFFFFF"><marquee direction="up" width="179" height="150" scrollamount="1" scrolldelay="1" onmouseover="stop()" onmouseout="start()">
<p>内容 <br />
</p>
</marquee>
六、实习心得
本次网站主要是运用本学期学过的知识来布局应用、制作动画效果,通过本次的网站设计,运用了本学期所学到的知识这样不仅复习了本学期学过的一些知识,同时也加深所学知识的内容,这次的网页制作使我学会了很多,有关怎么收集资料,怎样用最快的方法收集资料,怎样收集有效的资料,怎样整理资料,怎样使自己的下载的资料便于查找,也学会了网页的制作,学会了运用网页特效,怎样的特效才能凸现网页主题。在制作网站的过程中,也碰到了不少的不明白的地方通过老师同学的帮助也解决了不少问题,通过循序渐进的学习慢慢地完成了本次的网站建设,这次做的网页虽不是很好看,有不足之处,比如动态页面的制作、脚本的运用、一些效果的运用等运用的不够灵活,同时网页布局也不是很完善,可是我花了很多时间来完成它,所以呢,它对我以后做网页有很大的帮助。在此次做网页的过程中也让我学到了很多东西,所以呢从我内心来说我是很满意我的这次经历,同时也要谢谢老师安排这样的实习周,为什么呢?因为在制作过程中我不仅学到了书上没有的东西,也培养了我独立思考问题的能力,同时还增强了同学之间的团结互助的友谊。因此,不论从哪个角度来说,老师此次布置的任务是上大学以来唯一把知识用于实践的第一回,再一次谢谢你老师。总之这次设计就是在不断的“发现问题——>解决问题——>再发现问题——>再解决问题——>”这个学习过程中完成的。今后我将继续努力,把网页设计的更好。
