目 录
一、课程设计题目. 1
二、课程设计目的. 1
2.1专业能力目的. 1
2.1.1知识目的. 1
2.1.2技能目的. 1
2.2通用能力目的. 1
三、课程设计要求. 2
四、课程设计概述. 2
4.1系统中使用的硬件环境和软件环境. 2
4.1.1 硬件环境. 2
4.1.2 软件环境. 2
4.2 对所开发系统的整体概述. 3
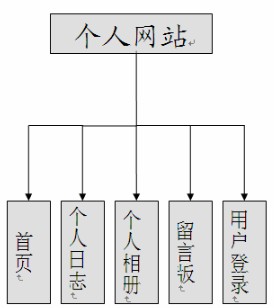
4.3网站整体结构图. 3
五、课程设计任务. 4
六、课程设计步骤. 4
6.1 网站需求分析. 4
6.2 网站系统分析. 4
6.3 系统开发环境介绍. 5
6.4 网站总体功能设计. 8
6.5 系统各页面的详细设计. 9
6.6 网页调试 ………………………………………………………………………………9
七、结论. 9
八、结束语. 9
九、参考文献. 10
十、附录. 11
一、课程设计题目
个人网站设计
二、课程设计目的
2.1专业能力目的
2.1.1知识目的
网页设计与制作综合实训是教学过程中重要的环节。它是根据职业岗位的需求,在老师指导下对学生进行的网页制作专业技能的训练,培养学生综合运用知识分析和解决实际问题的能力,是对我们综合分析能力与独立工作能力的培养过程。因此,加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素有着重要的作用。我们读书就是为了获得知识,现在我们学习了网页设计,当然就是要能做一个精美的网页。在此次网页设计中,我们要能更加的了解Dreameaver强大的功能和更好的使用它。通过此次设计我们还要能够知道静态网页和动态网也的区别。诚然,次此设计的个人网页,一方面是为了完成我们的考试,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好和html的核心工具和技术,以便提高对网页知识的更深层了解。第三点也是最要的一点是,把我们在书本上学到的知识充分运用到此次设计之中。使我们的在书上学到的东西不仅仅停留在表面上,把这些东西都用在所要做的网页上面。以达到老师要求的效果和学以致用。
2.1.2技能目的
(1)掌握规划网站的内容结构、目录结构、链接结构的方法。
(2)熟练掌握网页制作软件Dreamweaver 8的基本操作和使用技能。
(3)掌握页面的整体控制和头部内容设置的方法。
(4)熟练掌握网页页面布局的各种方法。
(5)熟练掌握在网页中输入、设置标题和正文文字的方法。
(6)熟练掌握在网页中插入图像、flash动画、背景音乐的方法。
(7)掌握建立各种形式超级链接的方法。
(8)掌握表单网页制作方法。
(9)掌握网页特效的制作方法。
(10)掌握网站测试的方法。
2.2通用能力目
这是对自己在一学期内该学习科目以来的成果的检查,这是一个自我审视的过程:检测我该学期的学习成果,衡量一期以来的收获,更为重要的是扬长避短,发现自己的问题与缺点,使自己及时改正,发觉自身的优点和长处并坚持发扬,有利于我以后的学习和发展。这不仅是为了肩负学生的责任而去完成老师交给我的任务,更是对过去学习的知识的温习巩固,是一个把理论转化为实践的过程,是一个把自己的设计思想转化为实物的过程,是一个发挥自己创造力和想象力的过程。根据老师的要求及指导,我设计了此网站,本网站属于小型个人网站,目的在于简单的介绍一下个人状况,可以使老师和同学们更进一步的了解我现在以及部分过去的情况,加强老师和同学们对我的认识,深化我们大家的情谊,有利于以后在学习、工作生活当中的团结协作。
三、课程设计要求
课程设计的要求体现于整个工作的各个阶段中,可根据课题的特点而有所侧重,但应达到如下的基本要求:
(1)在规定时间完成课程设计任务书中的全部任务。
(2)通过课程设计,要求学生在指导教师的指导下,独立完成设计课题的全部内容。
(3)通过对所选课题的分析,有针对性的进行调查研究,学会收集、整理相关资料等。
(4)完成网站模块或功能的设计,由于在课程教学中本课程以静态网页为主,所以对网站设计过程中对后台的设计可以适当简单一点。
(5)网站界面尽量美观、大方。实训内容里要求的必须要全面实现。
(6)进行具体的设计,并调试运行。
(7)设计报告要做到文字通畅、论点正确、论述有据。
(8)课程设计报告、作品刻成光盘和以书面打印形式的报告交给指导教师。
2.注意事项
(1)严格遵守校纪校规。课程设计期间不得无故缺勤,无故缺勤达1/3以上者,成绩为不及格。
(2)实训期间的非上机时间,学生应在教室进行上机前准备工作,收集网页设计与制作相关的各项知识。
(3)实训过程中,首先由老师布置实训的任务,分析实训的目的和要求,学生进行网站建设各项知识的讨论,并独立完成网站建设的各项任务。
(4)实训过程中,老师在学生询问和实际调试操作中,对学生以客观的评估,给出平时成绩,同时督促差生提高网站建设的操作能力。
(5)实训最后进行一次网站评比,以检查学生实训成果。
(6)不准无故旷课、迟到、早退;若有特殊情况,需事先请假,征求许可。
(7)在实训期间遵守机房的各项规章制度。
四、课程设计概述
4.1系统中使用的硬件环境和软件环境
4.1.1 硬件环境
(1)主机上要求安装有dreamweaver或photoshop等软件。
(2)主机能与互联网相连、以便学生能够浏览优秀网站,搜集相关材料等。
(3)开发本系统使用的计算几配置为CPU:Core2_1.66Ghz;内存:1Gb;硬盘:80b;显卡:GeForce7400_128Gb。经实际测试本程序运行是只占用1008Kb内存容量,基本上适用于绝大多数计算机,外部设备只需要标准输入输出设备。
4.1.2 软件环境
(1). Dreamweaver将“设计”和“代码”编辑器集成在一起,既可以方便的进行源代码编辑,也可以使用鼠标方式添加和设置对象。
(2). Dreamweaver是一种所见即所得的网页编辑器,既有效的减少了代码编写的工作量,也确保所设计文档的专业性和兼容性。
(3). CSS样式可以有效的控制网页对象的外观,美化网页界面,如文本字体,颜色,表单样式、图像风格等。Dreamweaver中有强大的CSS样式表编辑器,可以比较轻松的编辑CSS样式。
(4). Dreamweaver提供了强大的站点管理功能,可以安全,系统的维护和管理各种规模的网站。
(5). Dreamweaver与Fireworks,Flash,Shockwave具有良好的集成性,可以在这些Web创作工具之间自由的进行切换。
(6). 在Dreamweaver文档中,可以灵活加入JAVA,Flash,Shockwave,ActiveX以及其他媒体元素,也可以对各种多媒体元素进行处理。
(7). Dreamweaver可以实现功能的扩展。利用Adobe公司免费提供的Dreamweaver插件,可以丰富Dreamweaver的媒体处理能力。
4.2 对所开发系统的整体概述
第一个为插入图象的按钮,点击后,会弹出对话框,标准对话框,选择想要的图象就行了。
第二个(横向走)为插入轮替图象,它弹出的对话框会让选择两副图,以及鼠标点击时的连接等。作好后,用鼠标移动到图象上面,图象就会变成另外的一副图象,点击它,就会连接到另外一个页面上去。
第三个为表格,点击后,在弹出的对话框中,添入想要的行数和列数以及表格边距颜色等。
第四个为插入表格式数据,可以将以前作成的表格形状的数据表,直接插入到网页中来,而不用做任何的修改。
第五个按钮为插入水平线按钮,插入后,在属性浮动面板上改改它的大小等。
第六个为导航条,和第二个差不多,也可以换图象,不过,比起第二个要复杂的多,但绝对简单。
第七个为插入层,这好象是 Dreamweaver 特有的特性,其他的网页编辑软件中都没有这项功能。插入的层可以位于页面的任何位置。拖动就行。
第八个为插入换行符,有时网页中的文字想让它换行,按回车又太大,用换行符就是一种不错的选择。
第九个为插入 Email,将联系用的 Email 插入网页中,只要填上 Email 地址就行。
第十个为插入日期,很简单,没有什么好说的。
第十一个为插入 Flash 按钮,Flash 是现在网页中新兴的一种多媒体,有动画,有声音,但文件很小,极适合在网上传播。
第十二个为插入 Shockwave 按钮,做好了的 Shockwave 直接就可以插到这儿来。
第十三个为插入制作人,亲自制作的东西不想留名吗?点它就行。
第十四为插入 Firework 按钮,Firework是 Macromedia 公司的又一个产品,具有制作动画图象等动态功能。也是专门为网页制作设计的。
第十五为插入 Java语言编写的 Applet 小程序按钮。
第十六为插入 Active X 控件用的按钮。
第十七为插入插件用的按钮,这儿可以插入别的插件,上面未包括的。
第十八未插入服务器端接口联系的按钮。
4.3系统整体结构图
数据流程图能够很好的反应系统和模板的逻辑功能,但不涉及具体的模板物理结构和实现途径,不能有效地体现整个系统的层次关系。HIPO图可以从系统的整体出发,明确系统的层次之间的关系和模板之间的关系。

五、课程设计任务
所创建的网站至少包括6个页面,分为三层,第一层为首页,第二层为二级子页,第三层为内容页。
(1)首页采用表格进行布局,必须包含导航栏;
(2)二级子页可利用模板、表格制作;
(3)三级子页可利用框架(最好是浮动框架)制作。
(4)各个页面根据需要插入合适的图像和Falsh动画。
(5)所有页面要求内容充实、布局合理、颜色搭配协调、美观大方。
(6)各个页面之间导航清晰、链接准确无误。
六、课程设计步骤
6.1 网站需求分析
随着互联网的高速发展和Web.2.0时代的到来,愈来愈多的网站如雨后春笋般又出来。根据中国互联网信息中心发表的权威报告显示,截止11年6月底,我国网站数达到287.8万个。网站数量的剧增,导致竞争的加剧。于是愈来愈多的,尤其是个人,开始对网站的发展前景表示担忧。甚至有人断言,个人网站的时代已经过去。
需求分析最根本的任务是确定“为了满足客户的需要”。具体的说,应该确定系统必须具有功能和性能,系统要求的运行环境,并且预测系统发展的前景。必须仔细分析系统中的资料,既要分析系统中的数据流,又要分析长期使用的资料储存。该阶段不是确定系统怎样完成它的工作,而仅仅是确定系统必须完成哪些工作,也就是对目标系统提出完整、准确、清晰、具体的要求。
通常情况下,个人网站主要是为了通过互联网达到个人在商业、科技、交往、生活等发面的信息需求或者进行信息的交流,具体较强的目的性,我的个人网站一般体现在;为了展示自己的风采,让大家和我分享我的心得与经验,让和我有共同爱好的朋友有一个倾诉的地方。
6.2 网站的系统分析
随着网民的日益增长,建立个人网站,不但可以刚好的展示自己,而且可以提高自己在计算机应用方面的能力。故本次作业,我选择制作个人网站。
本页面主要介绍我的个人概况,个人背景,为了使大家更好的了解我,并使用本网站更丰富多彩,所有对我的业余爱好进行了相关的链接。在我的个人的网站了,可以更加了解到我。
根据前面的设计思想进行分析,按照系统开发的基本观点对网站进行分解,从内容上可对网站作如下划分:
个人介绍 通过个人资料、个人爱好及部分图片等内容来展现。
优点特色 通过新闻、生动活泼的个人栏目来展现。
信息发布 通过公告栏来实现,内容有个人资料、兴趣爱好,收集与制作的。
在网页制作中,我借鉴了韩国个人网站的设计风格,着重于给浏览者以强烈的视觉冲击。运用了photoshop强大的图像制作和处理能力。进行了大量的图片制作,从而给人以强大的时代动感。整个网站的架构是由Dreamwaver完成的。
6.3 系统开发环境介绍
随着软件业尤其是绘图的应有软件及其网页设计的软件的不断变化升级,使用起来愈来愈方便。打个比方:原来的网页全是如同文本编辑一样,图片的定位就相当困难,往往要求助于表格加表格,表格里插表格,这就需要熟练掌握表格的应用。而且还很难达到目标,有时不得不更改一些自己的目标。这有时是牵一发而动全身的。现在呢?在Dreamweaver出现后,采用了高级的Dhtml技术以层的形式和定位功能将这问题轻松的解决了。
网站设计是一门新兴的边缘性职业,如今全球信息技术和互联网经济的高速发展,使网站设计同其他诸如动画设计,程序开发,电子商务等等一系列职业一样应运而生。网站如同一个门门面,从个人主页,公司企业,政府部门以致国际组织等等,无不将网站作为自己向外界展示形象,传达信息的窗口。
个人网站致力于广大用户提供优质的交流平台,提高网站的知名度和访问量,从而获得为个人网站提供更多展示的机会提升自己网站的价值。为了满足网站信息管理系统的要求,实现系统静态与动态页面的相互分离。
6.4网站总体功能设计
要领一:确定网站主题
做网站,首先必须要解决的就是网站内容问题,即确定网站的主题。美国《个人电脑》杂志(PC Magazine)评出了99年度排名前100位的全美知名网站的十类题材:第1类:网上求职;第2类:网上聊天/即时信息/ICQ;第3类:网上社区/讨论/邮件列表;第4类:计算机技术;第5类:网页/网站开发;第6类:娱乐网站;第7类:旅行;第8类:参考/资讯;第9类:家庭/教育;第10类:生活/时尚。我们可以参看上面的分类,继续细分。如果自己在某些方面有兴趣,或掌握的资料较多,也可以做一个自己感兴趣的东西,一者,你可以有自己的见解,做出自己的特色;二者,在制作网站时不会觉得无聊或者力不从心。兴趣是制作网站的动力,没有创作热情,很难设计制作出优秀的作品。
对于内容主题的选择,要做到小而精,主题定位要小,内容要精。不要去试图制作一个包罗万象的站点,这往往会失去网站的特色,也会带来高强度的劳动,给网站的及时更新带来困难。记住:在互联网上只有第一,没有第二!
要领二:选择好域名
域名是网站在互联网上的名字。一个非产品推销的纯信息服务网站,其所有建设的价值,都凝结在其网站域名之上。失去这个域名,所有前期工作就将柯淇铡?br>
目前,做个人网站的很多都依赖免费个人空间,其域名也是依赖免费域名指向,如网易的虚拟域名服务,其实这对个人网站的推广与发展很为不利,不光是它“适时”开启的窗口妨碍了浏览者的视线和好感,让人一看就知道是个人网站,而且也妨碍了网页的传输速度。所以,就我个人观点来说,首先花点钱去注册一个域名,独立的域名就是个人网站的第一笔财富,要把域名起得形象、简单、易记。
要领三:确定网站界面
构建一个网站就好比写一篇论文,首先要列出题纲,才能主题明确、层次清晰。网站建设初学者,最容易犯的错误就是:确定题材后立刻开始制作,没有进行合理规划。从而导致网站结构不清晰,目录庞杂混乱,板块编排混乱等。结果不但浏览者看得糊里糊涂,制作者自己在扩充和维护网站也相当困难。所以,我们在动手制作网页前,一定要考虑好栏目和板块的编排问题。
网站的题材确定后,就要将收集到的资料内容作一个合理的编排。比如,将一些最吸引人的内容放在最突出的位置或者在版面分布上占优势地位。栏目的实质是一个网站的大纲索引,索引应该将网站的主体明确显示出来。在制定栏目的时候,要仔细考虑,合理安排。在栏目编排时需要注意的是:
尽可能删除那些与主题无关的栏目;
尽可能将网站内最有价值的内容列在栏目上;
尽可能从访问者角度来编排栏目以方便访问者的浏览和查询;辅助内容,如站点简介、版权信息、个人信息等大可不必放在主栏目里,以免冲淡主题。
6.5网站各页面的详细设计
(1)创建站点
要制作一个网站,第一步操作都是一样的,就是要创造一个“站点”,这样可以使整个网站的脉络结构清晰地展现在面前,避免了以后再进行复杂的管理。
(2)创建站点内容
站点创建完成后,就可以创建Web页来填充站点了。在“右侧浮动面板组”中选择“文件/文件”面板,此时整个网站中没有任何内容。用鼠标右面板中的本地目录文件夹。在弹出的菜单中选择“新建文件”,新建的一个文件后将其命名为“index.html”,它就是未来的首页。
(3)设置首页布局
每个网站都会有一个首页,就功能上而言,它代表着一个网站的风格与特色,就网站架构上而言,它代表了网站的第一层架构,至于网站上其他Web也,原则上都必须通过首页来链接散播出去,可见首页的重要性。
首页的布局有很多方法,在这里我所用到的是表格的“布局模式”。“布局”模式中的表格称为布局表格,单元格称为布局单元格。在绘制布局表格和布局单元格时,必须从“标准”模式切换到“布局”模式。直接单击“布局”按钮即可。

(4)设置首页的页面属性
首先双击“文件”浮动面板中的index.html进入页面的编辑窗口。右击空白区域,在菜单中选择“页面属性”,之后弹出“页面属性”对话框,若选择主菜单“修改/页面属性”项,也可以把打开该对话框。
在“页面属性”对话框中,左击窗口显示“分类”,其中包括了“外观”、“链接”、“标题”、“标题/编码”。“跟踪图像”5项,右侧区域则显示各类中可以设置的项目。
(5)插入图像
图像是网页中不可或缺的组成成分,恰当的使用图像,可以使网站充满生命力和说服力,吸引更多的浏览者,加深他们欣赏你网站的意愿。
步骤:首先将光标停留在要插入图像的位置,然后单击“菜单栏”下面“插入快捷栏”的下拉菜单,选择其中的常用类,则右侧将会显示该类中可以插入的对象快捷键。左起第5个即为“图像:图像”按钮,单击它右侧的下拉列表,选择第1项“图像”。
(6)插入多媒体
在Dreamweaver中,除了之前说到的可以插入“图像”外,还可以插入动画、音频、视频等媒体元素。
步骤:将光标停留在要插入的位置,然后单击菜单栏下面“插入快捷栏”的下拉列表,选择其中的“常用”分类,右侧将会显示该类中可以插入的对象快捷按钮。左起第6个即为“媒体”按钮,单击它右侧的下拉列表,进行选择。
(7)插入文本
文字是人类语言最基本的表达方式,在网页中,文本内容也可以说是重要的组成部分,一个网站成功与否,它最关键的因素。可丰富网站的文字内容,并以最最美观、最整齐的方式放入到网页中。
步骤:在网页编辑窗口中直接用键盘敲入文本。这可以算是最基本的输入方式了,
和一些文本编辑软件的使用方法一样,选好习惯的输入法,就可以运指如飞了。
(8)创建其它网页
还有其它的几个网站与主页的制作相同,一个网页是图像和文字的组合。
“平面设计”中的图像插入和前面的介绍相似,并可以在属性栏中调整图像的大小。
(9)建立网页链接
网站实际上是由很多网页组成的,在网页之间是用网页链接来完成的。
“链接”,又称“超链接”,它作为网页的桥梁,起着相当重要的作用。网页中的很多对象都可以加入链接属性。“链接”可以分为“文字链接”、“图像链接”、“锚点连接”、“文件下载链接”、“跳转菜单”等等。

6.6 网页调试
调试网页编辑软件dreamweaver是一个既见既所得的软件,一般情况下是我们在编辑器里看到的页面和在浏览器里看到的页应没多大的区别,如果我们采用了服务器技术的话,在本地浏览器是不能调试的,必须上传到服务器高调试。所以调试的方式一般有两种如果是静态页面的话就在本机调试,如果采用了服务器技术就上传到服务器调试。
(1)首先在winxp下安装IIS6
(2)安装完成IIS后。对IIS的默认网点进行配置。将默认路径指向网页文件所在的目录。
(3)打开浏览器,输入地址http:// 127.0.0.1/index.htlm。完成调试。
上传这个制作网站的最后一步,如果全部制作完成,调试成功的话就可以上传到服务器了,上传时要用到一种FTP上传软件,常用的有leapftp,如果是申请的空间,服务商会给你提供主机名,用户名和密码,依次填入。如果不会使用可以查阅相关资料。
七、结论
不知不觉网页设计的课程将要结束了,这门课程所包含内容的丰富是让我从没有想到的。在整个的学习过程中,我学习了Dreamwave、photoshop、Html语言、IIS、网站建设的基本思想等重要内容。到现在为止,我还是很庆幸能够学到这么多的内容。
整个网站的制作是我一个人完成的。虽然整个网页的结构还有很多不足,还有一些板块没有开通,但是我的确能够感到在我制作过程中技能的提高。整个网站的不足我想是没有使用到一些动态网页的知识,使得日后网站的维护较为繁杂。希望明年可以选到动态网站的课程,从而弥补自己在动态网络语言方面的不足。
通过这次设计,我发现一个很普遍的问题:我们往往是眼高手低,学习这些知识时觉得它就是小菜一桩,但现在真的验证了“看花容易绣花难” 这句话,当我们着手实践时就不像我们想象中的那么简单了,每一个细节都需要注意,稍有不慎页面就在预览中变了样,因此更需要我们细心和耐心地去完成,也就两个字概括——认真,只有认真对待才会从骨子里学到东西,才学到心里去了。
我觉得这次确实是很有意义的一次检测,本来自我感觉良好的,结果实战时还是存在很多问题的,平时学起来觉得很轻松就以为掌握了所学知识,但现在都忘记很多细节是怎么样的了,因此开始着手时有些障碍,但我下定决心把以前的实验内容都温习一遍,遇到不懂的就及时查资料,比如翻阅资料书,百度,也可以请教同学,一起讨论,相互学习,于是最后也如鱼得水,水到渠成,因此得到一个非常重要的结论——只要自己想学只要自己有那份执着与毅力,虚心的请教,勤于查阅相关资料就一定会有收获的,真的当今没有什么知识是用不着的,在哪,哪里都是知识,只要自己持有高度的学习热忱。当然,我们在学习过程中一定要及时巩固、练习,掌握了也不一定熟悉,熟能生巧啊!我们应该吸取这个教训,否则即使我们最终达到了目的,但我们走了很多弯路,而不是事半功倍的结果了。不过最终,经过长久的坚持与不断的琢磨,看到了自己辛苦后的成果,尽管这还有很多不足,但看着它我心里充满着喜悦,一分耕耘一分收获,这永远是真理。
八、结束语
本设计实现了网上方便、快捷的一个个人网站,让别人在网上能够更好了解到我,了解到我的学习和生活的环境,我用的主要工具是Dreamweaver(网页制作),还熟练运用了Html语言,把语言编写的脚本到嵌入到html代码中,实现了强大功能。本网站上我简单介绍了本人的基本情况和学习背景,还有本人的一些个人作品,网站要做到新颖,不是看网站上有多少内容,而是要看制作网站的方法和后台处理方法上。本设计业基本是从这几方面入手,并能简单的实现许多动态画面。
这次网页设计实战篇——个人网站设计完成后,我收获了很多,感触也很深。
我最大的感受就是理论不用于实践终究是理论,说得难听点那根本就是纸上谈兵,止于理论的学习,将来是没多少成绩的,有前途发展的话也必将是少了更为之锦上添花的一笔。
当然也深刻认识了一点,那就是我们所学的知识虽说是很基础很根本,但没有根基怎么能建好别墅呢?所以说基础知识是很重要的,我们在学习过程中不能小看而去忽略它,它是一笔财富,能引导我们看得更远飞得更高。
完成自己的作品后我也观赏了其他同学的作品,对比起来,各有千秋,当然能从其中发现很多值得我去学习的地方,比如说有的页面布局很好,有的页面内容很充实,看起来很有感觉,也可以称之为网站了,而我的有些页面看上去,可能使别人不会产生网站这一个概念,反而会觉得像是PPT演示文稿,这也反映了我的一个问题:心中还没很清楚领悟建立网站的基本要点,还应该加强这方面的知识储备。另外我也发现有的同学的页面设计插入了太多图片或者太多浮动的东西,弄得网页太杂,没有一定的风格,更谈不上凸显主题了······从对比中,我学到了很多,能让我扬长避短,吸取他人之精华,去除他人之糟粕。
这次作业对于我来说不是一项任务而是一种享受,因为我发现我越来越喜欢它,不管别人说做这件事做到多晚做得有多累,我都没觉得,甚至还越做越兴奋。对于一个女生来说,特别是对于一个对电脑不感兴趣的女生来说,我觉得这是我最大的收获,我找到了我的兴趣、我的老师,我在计算机专业中找到了方向。真的很感谢老师能给我们这次机会,当然也发现有很多同学跟我一样喜欢上了它,在这方面也做得比较好,于是我也有一种紧迫感,毕竟现在竞争压力很大,“适者生存,弱者淘汰”是亘古不变的自然法则,我想我应该更加努力,抓住机会把它学通学精
九、参考文献
(1)何翠平著 HTML从入门到精通[M] 电子工业出版社
(2)邱郁惠著 精通CSS与HMTL设计模式[M] 人民邮电出版社
(3)(美)桑德斯(Sounders,S)著 高性能网站建设指南[M] 电子工业出版社
(4)徐磊著 网页制作与网站建设指南[M] 清华大学出版社
(5)吴涛主编,网站全程设计技术(修订本),北京:清华大学出版社;北京交通大学出版社
(6)张华、贾志娟主编,asp项目开发实践,中国铁道出版社
(7)沈大林主编,中文Flash 8案例教程,中国铁道出版社
(8)任学文、范严编, 网页设计与制作,中国科学技术出版社
(9)武创、王惠主编,网页设计探索之旅 ,电子工业出版社
(10)杜巧玲等编, 网页设计超级梦幻组合,清华大学出版社
(11)吴黎兵、罗云芳编,网页设计教程, 武汉大学出版社
(12)张军、王佩楷主编,ASP动态网站设计经典案例,机械工业出版社
(13)http://www.pconline.com.cn/pcedu/sj/wz,太平洋电脑网
(14)http://www.mycodes.net,源码之家
课程设计心得与体会
通过这次个人网页的制作,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的基础知识也有了一定的掌握。通过把自己的网页上传到互联网上,对文件的保存、上传、下载以及修改等知识有了更牢靠的掌握。通过自己的努力完成了自己上传到网上的第一个作品,那种成就感是无法用语言形容的。所以我觉得这次制作网页我已经达到了自己的目的,而不是单单为了完成作业而已。这是一个完全关于自己的个人网页,既然是介绍自己,就应该让观者在浏览了之后了解自己其人,我觉得这点我已经基本上做到了。
关键字 页面设计 ASP和数据库
1.一般来说,个人主页的选材要小而精。如果你想制作一个包罗万象的站点,把所有您认为精彩的东西都放在上面,那么往往会事与愿违,给人的感觉是没有主题,没有特色,样样有却样样都很肤浅,因为您不可能有那么多的精力去维护它。注意:网页的最大特点就是更新快。目前最受欢迎的个人主页都是天天更新甚至几小时更新一次。
2.题材最好是你自己擅长或者喜爱的内容。比如:您对诗歌感兴趣,可以放置自己的诗词;对足球感兴趣,可以报道最新的球场战况等等。这样在制作时,才不会觉得无聊或者力不从心。
3.不要太滥或者目标太高。“太滥”是指到处可见,人人都有的题材;“目标太高”是指在这一题材上已经有非常优秀,知名度很高的站点,你要超过它是很困难的。
选定了一个好的题材,是不是可以立刻动手制作了?不,经验告诉我们,必须要先规划框架。这是很重要的一步!每个网站都是一项庞大的工程。好比造高楼,没有设计图纸,规划好结构,盲目的建造,结果往往是倒塌;也好比写文章,构思好提纲,才不至于逻辑混乱,虎头蛇尾。全面仔细规划架构好自己网站,不要急于求成。
规划一个网站,可以用树状结构先把每个页面的内容大纲列出来,尤其当你要制作一个很大的网站 (有很多页面) 的时候,特别需要把这个架构规划好,也要考虑到以后可能的扩充性,免得做好以后又要一改再改整个网站的架构,十分累人,也十分费钱。
大纲列出来后,你还必须考虑每个页面之间的链接关系。是星形,树形,或是网形链接。这也是判别一个网站优劣的重要标志。链接混乱,层次不清的站点会造成浏览困难,影响内容的发挥。
为了提高浏览效率,方便资料的寻找,本站的框架基本采用“蒲公英”式,即所有的主要链接都在首页上,链接的层次不多,深度浅。
框架定下来了,然后开始一步一步有条理,有次序地做来,就胸有成竹得多,也为你的主页将来发展打下良好的基础。
下一步,你可以动手制作具体内容了,我将告诉你一些收集资料的窍门。
题材选定,框架选定,接下来就开始往主页里面填内容。我们称作资料收集
就个人主页而言,很少有人有能力完全靠自己来创作所有的内容。(一些高手能够提供自己编的软件,文章或则音乐,是我非常佩服的!)
大部分人的方法是:从报纸,杂志,光盘等媒体中把相关的资料收集整理,再加上一定的编辑后就可以了。
另外一个好的方法是从网络上收集,您只要到雅虎,搜狐等搜索引擎上查找相应的关键字,就可以找到一大堆的资料。
如果您是英语高手,您可以到国外站点上把最新的信息,资料翻译成中文,提供给大家,这叫“洋为中用”。
网络上的资料呈爆炸性的增长,只要注意收集某一非常细小的题材,随时供大家方便的查找,您的主页就已经有做不完的活了。
到这里我们已经完成了制作主页的准备工作。下面开始正式制作主页。
先来介绍一下我这个网页吧。我的网页主要由三大部分组成:主页、各子网页以及各互联网链接。
首先是主页,采用的是index格式,是第一个显示的页面,其实原来第一个显示的页面是一个封面,但在网上用了一段时间之后我觉得有封面比较麻烦,花哨但不实用,显得有些多余,所以我就把它给去掉了,直接显示主页会让别人有一种开门见山的感觉。主页是我花费精力和时间最多的一个页面,尤其是在它的视觉设计上包括结构,字体,背景以及色彩方面都花了很多工夫。页面包括自己的一幅小照片以及个人的简要介绍,以便让观者对自己有一个初步的了解。网页最上面是用艺术字编辑的文字,旁边的welcome是插入的GIF动画,左上角显示日期,右上角显示你在网页呆的时间,下面是一排子目录,包括一些链接和子页面,点开就可以看到关于我的详细信息。下面是一个搜索引擎,采用的是百度是原代码。再下来是我的近况,也采用了特效。右边有一个滚动字幕,是一首诗,采用了特效,下面是一些常用大型网站的链接。最下面是关于浏览器的说明,主页基本上就是这些了,还有要说的就是“给我留言”是到网上去申请的免费留言板,然后链接上去。
子网页中, “图文”里面全是照片,这两个页面也是我精心设计制作的。其他的页面就大部分以文字为主对自己进行详细的介绍,背景图片是我都是我精心挑选的,多数页面都插上了音乐作为背景,有个别页面还使用了特效。
接下来再介绍介绍网页的功能吧。本网页可以说具备了多项功能:各页面可以让你对我有一个比较详细的了解;强大的搜索功能令你在网络世界中畅通无阻,网站、mp3、flash、信息快递应有尽有;各大型网站的链接让你轻松登陆以便看消息、发邮件;想听歌吗?“我的音乐”将让你听歌变得如此方便;超级留言板可以让你畅所欲言……
相信你虽然还没有看到我的网页就已经对它有了一个大致的了解了吧!现在重点介绍一下我的网页的制作过程以及其间遇到的种种困难。
开始时我选择了Dreamweaver作为制作软件,看书学习了一些基础的东西之后就着手开始了我的网页制作,我先初步对网页作了一些页面规划,然后建立了站点,用软件中的一些基本的功能制作,首先是封面,由于Dreamweaver 没有插入艺术字的功能,所以封面上的艺术字是我先在Word文档里制作好了之后用图片的方式插入的。接着有开始设计主页,我主要用层来设计版面,再适当配合表格,经过两个白天和一个通宵,网页基本的框架就出来了,但这时却遇到了一个很令人头疼的问题:突然所有插上去的图片都不能显示了!!!我用尽了所有能想出来的方法,请教了很多的电脑高手都不能把这个无法解释的问题解决,就连重新安装Dreamweaver也毫无作用,由于是借别人的电脑,时间紧迫,没有等到去向老师请教,我就一气之下把那些东西都删光了,连Dreamweaer也不例外,当时我真的很失望,想到这两天废寝忘食地做的东西一下全没了就很是接受不了,我曾经一度想放弃,不过冷静了之后我决定从头开始。不过在开始制作了之后我发现很多功能和Word相似,于是很快掌握了其许多基本的功能。接着我又熬了一个通宵,决定把前面的损失弥补过来。前面的工作也不能算完全白做,因为至少我在重新制作的时候不必话太多的时间去重新设计版面。还是按照原来的设计,只是改动了一些,大体的框架还是没有改变。
总结 通过这次制作网页,我学到了不少东西,而且学到了不少思考问题的方法。计算机会在以后的学习生活中充当越来越重要的角色,相信我也会学习到更多关于计算机和网络的知识。这次制作网页收获确实不小!!!
