郑州轻工业学院
课 程 设 计 任 务 书
题目 个人网站的设计与实现
院系 XXX XXX XXX X
专业班级 XXX XXX XXX X
学号 XXX XXX XXX X 姓名 XXX
主要内容:
利用所学内容,设计个人网站
基本要求:
本系统制作一个个人网站,要求个人网站主题设计思想明确、思路清晰、颜色选择恰当、布局合理;多媒体(图像、音乐、滚动字幕)运用适当;Flash、框架运用合适;适当使用样式页(CSS)等。
主要参考资料等:
《Web设计基础》 李开荣 高等教育出版社 2008
《网站规划与网页设计》张兵义 电子工业出版社 2008
《Web编程技术》历小军 机械工业出版社 2009
完 成 期 限: 一周
指导教师签名:
课程负责人签名:
2010年 5 月 日
目录
一、引言... 1
1.1课题的背景... 1
1.2可行性研究... 1
二、需求分析... 1
2.1系统概述:... 1
2.2功能要求:... 1
三、总体设计... 2
3.1功能设计... 3
3.2界面设计... 4
四.详细设计与实现... 5
六、结语... 24
个人网页设计和实现
一、 引言
1.1 课题的背景
经过本学期对web设计基础这门课程的学习,对web的设计以及相关代码的使用有了深入的了解,在学期末制作主题为个人主页的网页,对其设计并实现。
1.2 可行性研究
经过考虑对制作工具的筛选,决定用Dreamweaver做个人网页,Photoshop为辅助工具,设计和制作图片、页面及图标等。
本网站是以静态网页为基础,以Dreamweaver为制作软件、以Photoshop为设计软件而成的。通过这个学期对网页制作代码相关的学习以及之前对这些软件的了解,制作出相对简单的个人网页,展示自己相关的一些东西;
本网站内容充实, 在主页的设计上运用了模板,框架等。分页面上运用了导航条。插入了动态图片以及视频等给网增加了美观度,在首页的设计上本着简单易懂的原则,用户只要点击链接就能看到自己想看到的连接内容。网站的首页设置了背景音乐,使访问者在浏览的同时还能欣赏到悠扬的旋律。
二、 需求分析
2.1 系统概述
一个具有个性的个人网站,是让别人对你进行了解,与别人沟通的更好途径,本文研究的是这次个人网站的设计与实现。能让人通过本网站可以清晰地了解到我的一些信息。
运用Windows XP + Dreamweaver8 +PS 的网站设计制作环境,设计出神秘、活力的暗色与绚丽特效的网页特色。
2.2 功能要求
实现链接、滚动字幕或图片、插入音频、视频等插件的功能;
三、 总体设计
运用Dreamweaver的框架功能;围绕关于我自己的一些相关信息进行分类,实现分类的链接进行制作;并且要注重网页的一体化,美感,还有色彩的搭配,音乐的选取等;
3.1 功能设计:
利用框架(选取了左右下的框架结构)设置基本模样。左边框架作为导航栏,下边的部分作为滚动图片栏;右上方一大部分作为各个子网页的浏览区;在导航栏插入了音乐,以便放入的音乐不会随着链接的进入而消失,增添了网页的趣味性;
导航栏包括共:我的档案,我的日志,我的班级,我的宠物,视频欣赏五项,分别链接到各个子页面;在导航区的最下方还设置有返回欢迎页面的链接;并且设置导航区的背景、颜色、插入动态图片等。
3.2 界面设计:
本网页页面风格为暗色系,以黑色为主色其他色系进行搭配进行制作。
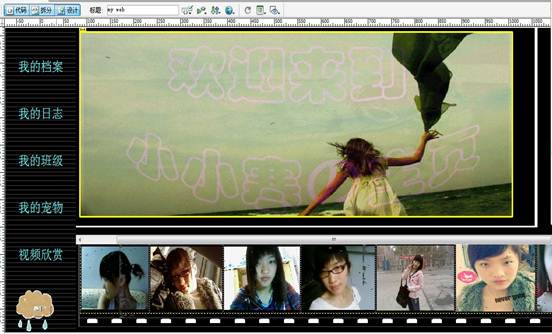
index_my web:主模块(右上层模块)添加制作的动态欢迎图片:欢迎来到小小寒的主页(动态);左侧导航栏目分布了各个子页面的链接,点击即可进入各个子页面;右下方的模块放置我的图片,并且运动代码实现滚动功能;
由导航栏分别可以进入以下子页面:
我的档案:主要介绍了我的一些基本情况,爱好及性格特征等等;
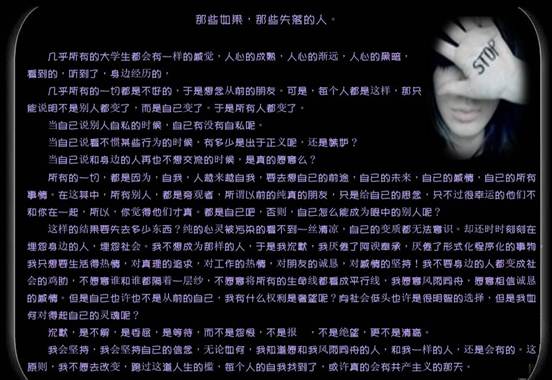
我的日志:选了一篇自己喜欢的写过的文章供大家阅读;
我的宠物:展示了我的宠物小狗贝贝的一些东西,我养狗的一些感受等;
我的班级:介绍了我的班级的基本情况;
视频欣赏:摘选了一个搞笑flash给大家娱乐;
以上五个分页面风格与整体保持一致,庄重而不失色彩;
四、 详细设计与实现
1、创建网页页面:
(1)新建站点:

如图建立新站点,设置好各个选项,一般静态网页不用连接到网络,设置不用做太多修改,只需要设定好名称及文件夹位置即可。
(2)新建网页:

如图,选择创建新项目的HTML,或者选择模板建立;创建好六个页面,分别保存名称为:index,我的档案,我的日志,我的班级,我的宠物,视频欣赏;
2、打开页面,选择布局模式,使用左右下模板,保存主页面标题为index.html,标题改为“我的主页”;试运行,保存两个框架;
在左层模块添加插件音乐,并缩小插件;(如图1)
设置导航栏,为每个分类的文字添加链接,将文字添加链接到“我的档案”等各个子分页,并且分页链接目标选择mainframe(如图2):
图1:

图2:

在mainframe中插入自己在Photoshop中制作的动态欢迎图片,添加到layer1中可以调试位置;
在下方框架中插入各种照片,运动滚动效果的代码实现其功能;
为了美化在各个模块中背景插入了相框,条纹等动态闪动图片;让视觉效果更震撼;
图一页面代码如下:
<html>
<head>
<title>my web</title>
<style type="text/css">
<!--
body {
background-color: #000000;
background-image: url(image/20089147504764561.gif);
}
body,td,th {
color: #FF0000;
}
.STYLE1 {
font-size: 24px;
font-family: "幼圆";
}
#Layer1 {
position:absolute;
width:148px;
height:633px;
z-index:1;
left: 1px;
top: 20px;
}
.STYLE2 {font-size: 24px; font-family: "幼圆"; color: #FF0000; }
#Layer2 {
position:absolute;
width:35px;
height:18px;
z-index:1;
left: 62px;
top: 510px;
}
a:link {
text-decoration: none;
color: #66FFFF;
}
a:visited {
text-decoration: none;
color: #F4F4F4;
}
a:hover {
text-decoration: none;
color: #F4F4F4;
}
a:active {
text-decoration: none;
color: #66FFFF;
}
-->
</style></head>
<body>
<p align="center" class="STYLE1"> </p>
<div id="Layer2"><span class="STYLE1">
<embed src="music/英格玛 - 谜 - 慢嗨.mp3" width="16" height="8"></embed>
</span></div>
<p align="center" class="STYLE1"><a href="我的资料.html" target="mainFrame">我的档案</a></p>
<p align="center" class="STYLE1"> </p>
<p align="center" class="STYLE2"><a href="我的日志.html" target="mainFrame">我的日志</a></p>
<p align="center" class="STYLE1"> </p>
<p align="center" class="STYLE1"><a href="我的班级.html" target="mainFrame">我的班级</a></p>
<p align="center" class="STYLE1"> </p>
<p align="center" class="STYLE1"><a href="我的宠物.html" target="mainFrame">我的宠物</a></p>
<p align="center" class="STYLE1"> </p>
<p align="center" class="STYLE1"><a href="我的朋友.html" target="mainFrame">视频欣赏</a></p>
<p> </p>
<p> <img src="image/13294029.gif" width="80" height="130" /></p>
<p align="center" >┭ <a href="index_my web.html" target="mainFram">返回主页</a></p>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
#Layer2 { position:absolute;
width:200px;
height:115px;
z-index:1;
}
body {
background-color: #000000;
}
body,td,th {
color: #3300CC;
}
#Layer1 {
position:absolute;
width:131px;
height:126px;
z-index:1;
left: 945px;
top: 5px;
}
#Layer3 {
position:absolute;
width:1097px;
height:115px;
z-index:2;
left: 12px;
top: 57px;
}
#Layer4 {
position:absolute;
width:200px;
height:115px;
z-index:1;
left: 73px;
top: 36px;
}
-->
</style>
</head>
<body>
<div id="Layer3">
<img src="image/11.gif" width="1078" height="407" />
<div id="Layer4"><img src="image/welcome.gif" width="923" height="338" /></div>
</div>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
body {
background-color: #000000;
background-image: url(image/20089147504764561.gif);
}
body,td,th {
color: #FF0000;
}
.STYLE1 {
font-size: 24px;
font-family: "幼圆";
}
#Layer1 {
position:absolute;
width:148px;
height:633px;
z-index:1;
left: 1px;
top: 20px;
}
.STYLE2 {font-size: 24px; font-family: "幼圆"; color: #FF0000; }
#Layer2 {
position:absolute;
width:35px;
height:18px;
z-index:1;
left: 62px;
top: 510px;
}
a:link {
text-decoration: none;
color: #66FFFF;
}
a:visited {
text-decoration: none;
color: #F4F4F4;
}
a:hover {
text-decoration: none;
color: #F4F4F4;
}
a:active {
text-decoration: none;
color: #66FFFF;
}
-->
</style></head>
<body>
<p align="center" class="STYLE1"> </p>
<div id="Layer2"><span class="STYLE1">
<embed src="music/英格玛 - 谜 - 慢嗨.mp3" width="16" height="8"></embed>
</span></div>
<p align="center" class="STYLE1"><a href="我的资料.html" target="mainFrame">我的档案</a></p>
<p align="center" class="STYLE1"> </p>
<p align="center" class="STYLE2"><a href="我的日志.html" target="mainFrame">我的日志</a></p>
<p align="center" class="STYLE1"> </p>
<p align="center" class="STYLE1"><a href="我的班级.html" target="mainFrame">我的班级</a></p>
<p align="center" class="STYLE1"> </p>
<p align="center" class="STYLE1"><a href="我的宠物.html" target="mainFrame">我的宠物</a></p>
<p align="center" class="STYLE1"> </p>
<p align="center" class="STYLE1"><a href="我的朋友.html" target="mainFrame">视频欣赏</a></p>
<p> </p>
<p> <img src="image/13294029.gif" width="80" height="130" /></p>
<p align="center" >┭ <a href="index_my web.html" target="mainFram">返回主页</a></p>
</body>
</html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>小小寒的主页</title>
<style type="text/css">
<!--
#Layer1 {
position:absolute;
width:1127px;
height:147px;
z-index:1;
top: 9px;
left: 10px;
}
#Layer2 {
position:absolute;
width:1108px;
height:163px;
z-index:1;
top: 4px;
left: 7px;
}
body {
background-color: #000000;
}
-->
</style>
</head>
<body>
<DIV id=demoleft style="OVERFLOW: hidden; WIDTH: 1100px; COLOR: #ffffff">
<TABLE border=0 cellPadding=0 cellSpacing=0 cellspace="0">
<TBODY>
<TR>
<TD id=demo1left vAlign=top align=middle>
<TABLE cellSpacing=0 cellPadding=2 border=0>
<TBODY>
<TR align=middle>
<TD><div id="Layer2"><img src="image/121444306241.gif" width="1100" height="159" /></div>
<img src="image/SP_A1431.jpg" width="143" height="115" /></TD>
<TD><img src="image/SP_A2839.jpg" width="153" height="115" /></TD>
<TD><img src="image/SP_A3198.jpg" width="162" height="116" /></TD>
<TD><img src="image/SP_A3517.jpg" width="156" height="117" /></TD>
<TD><img src="image/SP_A28621.jpg" width="165" height="119" /></TD>
<TD><img src="image/xiangxin11.jpg" width="169" height="123" /></TD>
<TD><img src="image/图像007 (2)副本.jpg" width="99" height="124" /></TD>
</TR></TBODY></TABLE></TD>
<TD id=demo2left vAlign=top></TD></TR></TBODY></TABLE></DIV>
<SCRIPT>
var speed=8//速度数值越大速度越慢,demo2.offsetWidth=demo1.offsetWidth=固定值
demo2left.innerHTML=demo1left.innerHTML
function Marquee(){
if(demo2left.offsetWidth-demoleft.scrollLeft<=0)//其实demo.scrollLeft是有 最大值的,和demo0.width,引用的图片的width有关系。demo过了一半(每半内容一样的),重新开始循环
demoleft.scrollLeft-=demo1left.offsetWidth
else{
demoleft.scrollLeft++//不断的增加,相当于父容器的滚动条不断是缩小;但由于OVERFLOW: hidden; (滚动条不可见)
}
}
var MyMarleft=setInterval(Marquee,speed)
demoleft.onmouseover=function() {clearInterval(MyMarleft)}
demoleft.onmouseout=function() {MyMarleft=setInterval(Marquee,speed)}
</SCRIPT>
</BODY></HTML>
3、在Photoshop中设计自己的子页面效果:
(1) 找到自己喜爱的图片最为背景,定义图片添加到填充背景图案中;
(2) 新建文件我的导航,填充背景,加入导航字,设置字体,椭圆边框;
(3) 找到自己的一张照片抠出需要的部分粘贴在我的导航中,各个字体设置好,页面调整到最佳,使用切片工具把需要添加链接的部分切好;保存为网页模式;以我的档案为例如图:

代码:
<html">
<head>
<title>无标题文档</title>
<style type="text/css">
<!--
body {
background-image: url(image/18282611.jpg);
background-color: #000000;
background-repeat: no-repeat;}
.STYLE1 {
color: #FF0000;
font-size: 24px;
}
#Layer1 {
position:absolute;
width:187px;
height:442px;
z-index:1;
left: 659px;
top: 527px;
}
.STYLE2 {color: #FF0000}
-->
</style></head>
<body>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</body>
</html>
其他各个子页面效果如下:
我的日志:

代码:
<html >
<head>
<title>无标题文档</title>
<style type="text/css">
<!--
body {
background-image: url(image/14563.jpg);
background-color: #000000;
background-repeat: no-repeat;
}
-->
</style></head>
<body>
</body>
</html>
我的班级:

代码:
<html>
<head>
<title>无标题文档</title>
<style type="text/css">
<!--
body {
background-image: url(image/1245.jpg);
background-repeat: no-repeat;
background-color: #000000;
}
-->
</style></head>
<body>
</body>
</html>
我的宠物:

代码:
<html>
<head>
<title>无标题文档</title>
<style type="text/css">
<!--
body {
background-image: url(image/beibei11.jpg);
background-color: #000000;
background-repeat: no-repeat;
}
-->
</style></head>
<body>
</body>
</html>
视频欣赏:

代码:
<html>
<head>
<title>无标题文档</title>
<title>无标题文档</title>
<style type="text/css">
<!--
#Layer2 { position:absolute;
width:200px;
height:115px;
z-index:1;
}
body {
background-color: #000000;
background-image: url(image/1G205064934.jpg);
background-repeat: no-repeat;
}
body,td,th {
color: #3300CC;
}
#Layer1 {
position:absolute;
width:131px;
height:126px;
z-index:1;
left: 945px;
top: 5px;
}
#Layer3 {
position:absolute;
width:776px;
height:384px;
z-index:2;
left: 194px;
top: 13px;
}
#Layer4 {
position:absolute;
width:416px;
height:328px;
z-index:1;
left: 65px;
top: 105px;
}
-->
</style>
</head>
<body>
<div id="Layer3">
<div id="Layer4">
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="410" height="322" title="搞笑flash">
<param name="movie" value="music/a.swf" />
<param name="quality" value="high" /><param name="PLAY" value="ture" /><param name="LOOP" value="false" />
<embed src="music/a.swf" width="410" height="322" loop="false" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" play="false"></embed>
</object>
</div>
</div>
</body>
</html>
五、 结语
通过本次网页的制作过程,我学习到了很多实用的东西,也充分了解
了Dreamweaver这个软件的强大,对学习了一个学期的课程也有了更深入的解,
由于有了多媒体和网页设计课程作基础,因此在制作网页的过程中诸如制作首页,页面链接等步骤进行的还是比较顺利的,经过最近每天晚上的辛苦努力,终于完成了我的主页的制作。
在这段时间里,一方面,我尝试着将课本上所学的知识运用到制作中,另一方面,我又时刻在网上学习自己需要的知识,学习到了很多有用的东西,在这过程中,我对网页的设计上有了更深的体会,对于这一领域,学到的知识多了,反而发现自己所了解的少了。遗憾的是,自己不会做动态网页,否则我相信会更成功,庆幸的是,整个设计过程都很顺利,错误也修改成功了不少,也可以安慰一下自己了。最终看到了自己亲手做出来的网站,心里有了收获般的欣喜,这让我从心底里感谢这次实践的机会,感谢老师给了我们一次自己动手的机会,在设计的过程中,同学们互相讨论,这也增强了同学之间的交流。
虽然网页设计完成了,但欠缺之处尚存,希望可以得到老师的指点,使设计更加完善。
