郑州轻工业学院
Web前端设计网页设计报告
院系:
班级:
学号:
姓名:
时间:
设计报告
网页设计要求
题目:设计一个不限内容、题材的个人网站,要求页面数量不少于7个。
具体要求
1.网页内容详实、科学、准确、积极、健康、活泼,网页文字及相关链接无错误。
2.网页文件及文件夹的命名符合要求,文件组织合理。
1)首页源文件命名为:index.html。
2)文件夹image存放与网页相关的图片、动画文件等。
3)说明文件Readme.txt内容包括:网页创意及制作的简单说明。
3.网页设计整体设计思路清晰,网页布局合理,风格明快、主题页和其他子页之间协调,主题分明、重点突出。栏目及版面设计,层次结构及链接结构明确,内容布局合理,图画运用得当,效果生动。
4.网页上各主题和附加图片、背景的色彩选配方案要注意做到:色彩柔和、搭配美观、朴素大方,不应过分夸张,使视觉疲劳。
5.使用表格、框架、Css各布局一个页面。
6.有自己创作的flash、JavaScript可加分。
7.文档提交:电子稿与报告(电子稿—网站、报告—网页创意及制作的简单说明)。
网页主题及内容
主题:在世界的各个角落,邂逅最美的你
内容:一些著名的外国旅游、度蜜月胜地,感受当地的风土人情,体验不一样的异域风情。
网页创意
因为自己本身特别喜欢旅游,喜欢尝试不一样的生活环境,和每个少女一样,我也存在着一个和未来的另一半环游世界的梦,所以这次我的网页是以“在世界的各个角落,邂逅最美的你”为主题展开制作,在实现这个环游世界的梦以前,提前感受下各国的风土人情。
网页制作的简单说明
通过主页index可链接到 “马尔代夫的蓝色心情(Maerdaifu.html)、法国的紫色浪漫风情(French.html)、在雅典,我愿意带你,走遍阳光洒过的地方(XILA.html)、行走在巴黎(BaLi.html)、巴塞罗那(Basailuona.html)、ReadMe(ReadMe.html)”,所有图片都经过PS处理过。
1.首页(index.htm):采用了CSS布局页面。
1)创建了style1.css文件在style文件中。
2)插入的Div标签有:date标签,menu标签,main标签,make
标签。
3)在代码中插入了背景音乐"<bgsound src="pic/吴雨霏 - 流
萤.mp3" loop="true" />"。
4)menu标签中分别设置了5个超级链接。
5)插入了AP Div1"显示歌词"、AP Div2滚动歌词文字,并设
置了歌词栏的“显示-隐藏”。
2.马尔代夫的蓝色心情(Maerdaifu.html):采用Spry选项卡式面
板+Ap层 布局。
1)采用spry选项卡式面板布局。
2)面板中设置了四个选项:马尔代夫简介+景点游玩及指南1+
景点游玩及指南2+图片欣赏。
3)设置了AP Div1 - AP Div14个层。
4)AP Div8插入了滚动歌词,AP Div13插入滚动图片。
5)在代码中插入了背景音乐<bgsound src="pic/水木年华 - 多
少人曾爱慕你.mp3" loop="-1" />。
3.法国的紫色浪漫风情(French.html):
1)采用spry选项卡式面板布局。
2)面板中设置了五个选项:普罗旺斯简介+活动+主角(1)+主角
(2)+图片欣赏。
3)设置了AP Div2 - AP Div15几个层。
4)AP Div15插入了滚动歌词,AP Div12插入了滚动图片。
5)在代码中插入了背景音乐<bgsound src="pic/花粥 - 二十
岁的某一天.mp3" loop="-1" />。
4.在雅典,我愿意带你,走遍阳光洒过的地方(XILA.html):
1)采用表格布局。
2)表格中设置了3个模块:伯罗奔尼撒半岛(Peloponissos)+
圣托里尼岛(Santorini)+雅典(Athens)。
3)设置了AP Div2 - AP Div20几个层。
4)在代码中插入了背景音乐<bgsound src="pic/Claude Kelly
- I Hate Love.mp3" loop="-1" />。
5.行走在巴黎(BaLi.html):
1)采用Ap层布局。
2)设置了AP Div1 - AP Div5几个层。
3)AP Div2 设置为滚动图片。
4)在代码中插入了背景音乐<bgsound src="pic/杨丞琳 - 差
一个拥抱.mp3" loop="-1">。
6.巴塞罗那(Basailuona.html):
1)采用spry选项卡式面板布局。
2)设置了AP Div1 - AP Div5几个层。
3)AP Div 3 设置为滚动图片。
4)在代码中插入了背景音乐<bgsound src="pic/王胜男 - 不
想去上班.mp3" loop="-1" />。
7.ReadMe(ReadMe.html):
1)采用Ap层布局+表格布局。
2)设置了AP Div1 - AP Div2两个层。
3)AP Div2 设置为滚动字幕,并插入了日期。
心得 通过《Web前端设计网页设计》的学习,我喜欢上了网页设计,在制作网页的过程中遇到很多问题,但是经过自己在网上搜索、图书馆找材料以及老师的讲解帮助下,都解决了问题。虽然我现在制作网页的能力还不好,但是我会在大学期间好好实践,将网页的制作变成自己的技术。
第二篇:个人网站实验报告
YiMu家园(点击下载该网站源文件)
1、前言
从1946年世界上第一台计算机(ENIAC)诞生开始,标志着另一个时代到来——计算机时代。计算机从刚开始的单一的用于科学计算到现在的各行各业,从刚开始的几十吨、占地一百多平方米现在的手持计算机,从刚开始的运算速度几千吃每秒 到现在的上百万亿次每秒,计算机已经发展到了人类离不开计算机。
计算机走入普通人的家里,更能让人们体验出他的价值。而计算机网络的发展,也是让人惊叹不已,计算机网络的出现,让人们更快、更准、更直接的实现了“秀才不出门,全知天下事”,只要轻轻点击下鼠标,世界上每个角落尽收眼底。也是计算机网络的出现,更多的人在网络上向别人展示自己,博客、论坛、空间、个人网站...都是他们展现自己、推销自己的一个方式,也是和别人分享的方式。制作属于自己的网站,发布到互联网上,和前世界的人一起分享你的收获,分享你的快乐,将是一件有意义有价值的事。
2、制作该网站目的
通过一个学期的web程序设计,我基本掌握了HTNL,JS,和初步的SAP,以及可以通过使用表格,框架,DIV、CSS来对网页的布局,为了检验自己的学习情况,所以使用这些已掌握的知识综合运用制作一个属于自己的一个网站,是自己可以看到自己学习的一个成果。
除了检验自己的能力外,现在网页是信息在网络上展示的最直接的方式,已被几乎所有人说钟爱,对于网页,必将成为向全世界传达信息的一个最有力的工具。网页设计,对我们每个人,特别是我们计算机专业的学生,应该是我们必备的技能,所以这次说是一次课程设计,更应该说是我们的一次实践,通过课程设计,我们可以了解制作网页的步骤、方法、流程,即总结出经验,为将来我们走向社会做好准备。
3、网站运行说明
该网站是基于ASP平台开发的,所以运行该网站,必须在已经安装好IIS(Internet Information Service 网络信息服务)的操作系统中。该网站为了方便测试,使用了asp(Asp Weg Server)服务器软件,该文件在本站的根目录下(Aws.exe),只要双击即可进入网站首页(index.html)。
由于不同的浏览器的内核不同,导致网页对不同浏览器的兼容性也不一样,该网站测试主要使用了IE(IE6.0、IE7.0、IE8.0、IE9.0)和Firefox(火狐)测试,通过调整,最终还是出现了少许的显示不一样,在IE6.0、IE7.0即Firefox显示正常,而在IE8.0,IE9.0显示有些差别。由于我知识及能力原因,所以暂时未能解决该问题。
4、网页设计概述
3.1网页的内容
该网站主题为个人网站,主要介绍了我的基本信息吗,我的爱好,我 平日生活的活动,还有一些供浏览的人提共休闲娱乐,以及快帮助兴趣和我相同的网友快速找到相应兴趣交流站。该网站主要包含了首页,个人介绍,个人相册,给我留言,资料共享,学习情况,和一个其他版块。(其中资料共享和学习情况未实现)
首页:首页列出了我自己对计算机专业的理解,对人生的一感悟以及我喜欢的故事、散文笑话等等,还列出了我部分的照片;
个人介绍:个人介绍列出了我的基本信息;我喜欢的运动,即我对这些运动的认识和理解,并简介的描述我的家乡;
个人相册:个人相册分别列出了我的生活、我的家乡、我的学校以及我的班级照片展示的首页及超链接
资料共享(未实现):资料共享只要是通过该页面,网友可以上面交流、分享自己的学习作品,上传和下载小工具等等。
学习情况
给我留言:主要针对内容为给我的所有留言,以及给我留言的输入框,对我或对本网站有任何意见均可通过此页面告知我。
其他:其他页面主要做了一些供网友们娱乐、休闲的自带的游戏,音乐,影视以及超链接等等...
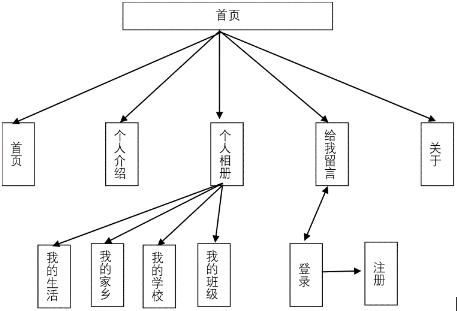
整个网站中各个网站之间的关系视图:

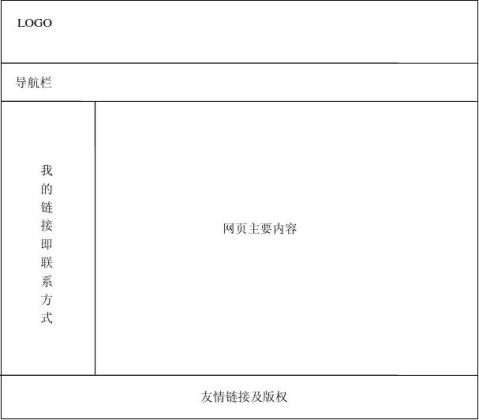
3.2网页的布局
网页主要使用“T”型布局,头顶部放的是LOGO和导航栏,网页的左边放的是我的其他网站的博客或空间的链接,及联系方式,网页的右边放的是网页的正文,即网页的主要内容。
网站布局如图:

3.3网页制作所用到的工具和技术
工具:网页主要用到了Dreamweaver ,photoshop两个工具。Dreamweaver完成了网站的框架的搭建和网站代码的编写,photoshop完成了网站背景、按钮及图片制作和美化。
技术:网页只要是运用模板制作完成主框架。框架是由CSS+DIV,表格的嵌套搭建而成,其中用到了javaScript语言对一些网页效果,和输入框的判断。在需要有输入限制的(如登录,注册..)使用到了正则表达式进行判断。其中在登录、注册、留言板块需要连接到数据库,从数据库中读取数据进行相应的存储了读出。
3.4网页的部分代码及效果截图
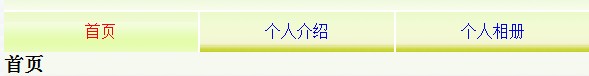
导航栏:导航栏用css样式表对超链接做了一个鼠标滑过特效,其效果如下:

即使用CSS实现但鼠标滑过时,更改导航栏的的背景。
首页:
欢迎条幅:在网页主内容上方,有个滚动的条幅——“欢迎来到我的家园”,如图:

实现代码如下:<marquee behavior=alternate><font face="方正舒体" size="+3" color="#FF3366">欢迎来到我的家园</font></marquee> 其运动方向使用默认的从右向左。
在主页下方,有个图片自动滚动效果,并且当鼠标放到上面是,图片停止滚动效果如图:

使用到了css+DIV和JavaScript来实现。其中JavaScript的主要代码如下:
var speed=40 ;
mhmove2.innerHTML=mhmove1.innerHTML;
function Marquee3(){
if(mhmove2.offsetWidth-mhmove.scrollLeft<=0)
mhmove.scrollLeft-=mhmove1.offsetWidth;
else{
mhmove.scrollLeft++;
}
}
function Marquee4(){
if(mhmove2.offsetHeight-mhmove.scrollTop<=0)
mhmove.scrollTop-=mhmove1.offsetHeight;
else{
mhmove.scrollTop++;
}
}
var MyMar2=setInterval(Marquee3,speed);
mhmove.onmouseover=function() {clearInterval(MyMar2)}
mhmove.onmouseout=function() {MyMar2=setInterval(Marquee3,speed)}
个人相册的子页:
在个人相册的子页(我的生活、我的家乡、我的学校、我的班级),每张页面懂使用了同一种效果,即图片浏览,包括上一张、下一张,循环播放,实现了图片的循环播放,其基本效果使用了javascript,其代码如下:
var n = 0;//照片数组下标
var flag = false;//标记是自动播放还是暂停
var time;//计时器
var imgs = new Array();
var loadImage =false;//标记是否已载入图片
function loadImages()//载入图片,使用数组记录图片
{
for(i=0;i<8;i++)
{
imgs[i] = new Image();
imgs[i].src="image/myHome"+i+".jpg";
}
}
function photo_next()//下一张
{
if(loadImage==false)
{
loadImages();
loadImage =true;
}
if(n==imgs.length-1)
n=0;
document.frm_photo.tbl_photo.src=imgs[n].src;
n=n+1;
}
function photo_previous()//上一张
{
if(loadImage==false)
{
loadImages();
loadImage =true;
}
if(n==0)
n=imgs.length-1;
document.frm_photo.tbl_photo.src=imgs[n].src;
n=n-1;
}
function photo_autoplay()//自动播放/暂停
{
if(loadImage==false)
{
loadImages();
loadImage =true;
}
if(flag == true)
flag = false;
else flag = true;
function photo_autoplay_change()
{
if(flag == true)
{
if(n==imgs.length-1)
n=0;
frm_photo.autoplay.value = "暂停播放";
//alert(n);
document.frm_photo.tbl_photo.src=imgs[n].src;
n=n+1;
time=setTimeout(photo_autoplay_change,1000);//一秒播放一张
}
else
{
frm_photo.autoplay.value = "自动播放";
clearTimeout("time");
}
}
photo_autoplay_change();
}
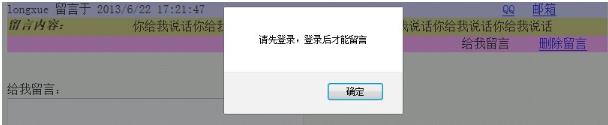
给我留言:
在给我留言页面,需要登录才能给我留言,未登录的用户但点击留言输入框时,自动提示需要登录,并自动跳转到登录页面。其使用的是javaScript来实现:

其实现代码如下:
function isLogin()
{
<%if session("username")="" then%>
//判断是否已登录
alert('请先登录,登录后才能留言');
window.location.href='login.html';//为登录则跳转到login.html页面
<%end if%>
}
function isNullMessage(obj){
isLogin();
if(obj.content.value=="")
{
alert("请输入您的留言内容");//内容不能为空
obj.content.focus();
return false;
}
else return true;
}
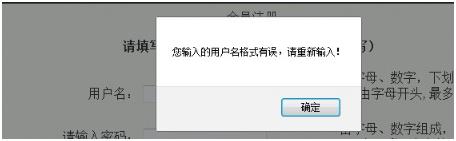
登录和注册:
在登录和注册页面,需要使用合法的用户名等信息才能进行登录或注册,当输入的信息不合法时,自动显示提示信息,并使该输入框获得焦点,让用户重新输入

其实现使用到了javaScript和正则表达式。其部分实现代码如下:
javaScript:
function isNullNamePass()//判断是否为空
{
if(document.login.userName.value=="" || document.login.password.value == "")
{
alert("用户名或密码不能为空!");
document.login.passwords.focus();
return false;
}
return true;
}
正则表达式:
var regex=/^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/; //构造正则表达式进行检验。格式为:***@**.**
if (!regex.exec(youXiang)) //youXiang是邮箱输入框的值 {
alert("您输入的邮箱格式有误,检查您是否忘了输入@符号或是点号!");
obj.email.focus() ;
return false; //取得焦点
}
3.5 数据库(本网站使用的数据库为Microsoft Office Access 2003):
建立一个数据库UserInfo.mdb,该数据库中有两张表user表和messsageData表。 User表用来存放用户的信息,表中有中10个字段。userID(自动编号),username(用户名),password(密码),sex(性别),birthDay(生日),qq(qq号码),email(邮箱),tel(电话),registerTime(注册时间)。
messsageData有4个字段。LiuYanID(自动编号),userID(留言用户ID),content(留言内容),data(留言时间)
为了代码能重用,故将打开和关闭数据库的操作写到未见Conn_Access.asp中,然后再需要与数据库有交互的页面,使用<!--#include file="Conn_Access.asp"-->将该文件包含进来。
需要给我留言的用户必须先登录,登录前必先进行注册。
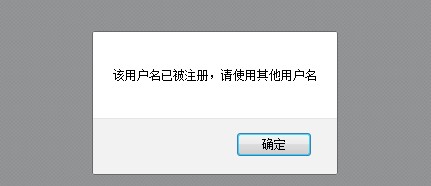
在注册页面,通过将该页面的表单的数据提交到addUser.asp处理,通过addUser.asp文件将用户注册的信息写入到数据库,在将数据写入到数据库是首先判断该用户名是否已被注册过,如果已被注册过,则禁止操作,否则将数据写入数据库中,使用rs.addnew和rs.update即可将数据写入到数据库中。如图:

登录时,通过用户说输入的用户名,从数据库中查找是否存在该用户名,如果存在则将用户名和密码提交给Login_Checking.asp页面,通过Login_Checking.asp判断是否用户所输入的密码和数据库中存储的密码箱匹配,若匹配则登录成功,否则拒绝登录。如果登录成果,则将该用户写入到Cookie 中,实现代码:session("username")=username。


留言,在留言前首先判断当前用户是否登录,即查看Cookie是否有存储有该用户的用户名,实现代码:<%if session("username")="" then%>,如果有,则允许用户给我留言,并将用户留言了内容通过addMessage.asp文件写入数据库,否则要求用户先登录。

5、总结
通过这次的课程设计,我学到了很多。
首先,通过这次课程设计,我让纠正了做网页是非常难,是专业人员才能做的错误想法,现在我感受到了其实做网页并不是很难,甚至比我们学的喝多学科都简单,当然由于我是第一次做网页,所以并不能做出很漂亮的网页,但是,任然是很开心。
第二,通过这次课程设计,我更加的熟练的掌握了许多的网页开发工具,如:html,javascript,css+DIV,asp等等,虽然我知道,我现在所用到的工具,并不是很高深,并且网页开放还有许多更有力的工具我并没有掌握,但是,看到我使用这几个简单的工具做出一个成果出来,相信这只是我做网页的一个起步,以后我会学习更多的网站开发的知识,为自己在这个社会上生存多增添一项筹码。
第三,这次做的课程设计,由于知识面不全面,所以在做网页的过程中,我通过网络,通过书籍查阅很多资料,在这个过程中我更加知道了自学的重要性,以及合理利用资源的重要性,锻炼了我的自学能力,和一种坚持的心。
第四,通过这次课程设计,因为做的是个人网站,主题是展示自己,以自己为中心来建网站,所以这让我更加的认清了我自己。
第五,通过这次课程设计,可以让我看到我所学的知识做出来的东西,让我更加的有信心去学习,去实践,可以学会合理的运用自己的知识来“创造”。
