目录
1.设计目的 1
1.1 阐述该个人网站的设计意图和创意 1
1.2简单介绍自己的个人网站 1
2.设计思想 2
2.1在设计中主要用的技术 2
2.2 网页主要的页面分 2
3.网页详细设计分析 3
3.1建立布局 3
3.2网页中的图像 3
3.2.1在网页中插入图像 4
3.2.2图像的各种属性设置 4
3.2.3怎样编辑网页中的图像 6
3.2.4使用背景图像 7
3.2.5插入flash动画 7
3.2.6设置鼠标经过图片,进行图片交互 8
3.2.7设置链接 8
4.结论 9
一、设计目的
1.1 阐述该个人网站的设计意图和创意。
本课程的设计目的是通过实践使同学们经历Dreamweaver cs3开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程。通过设计达到掌握网页设计、制作的技巧。了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。
1.2简单介绍自己的个人网站
我本次主要是设计的一“新加坡之旅”为主题的网页,针对新加坡的美丽风景做了介绍。
二、设计思想
2.1在设计中主要用的技术
利用Dreamweaver8.0制作一个关于“新加坡之旅”的网站,利用表格、行为、层和链接等网页设计技术设计页面。
2.2 网页主要的页面分
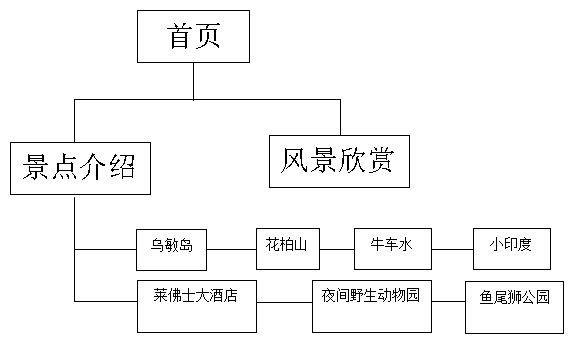
本网站以新加坡旅游为素材,主要讲解了与新加坡景点相关的内容。首页设风景介绍和风景欣赏两个栏目。景点介绍设7个栏目,风景欣赏只含一个页面。具体结构如图1.1所示。

三、网页详细设计分析
3.1建立布局
在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver cs3是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。
1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。
2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。
3.2网页中的图像
图像传输是WWW的真正魅力所在,它与文字相比具有显著的优点:一是直观,人眼观看图像时接受信息的速度远远超过观看文字时接受信息的速度;二是能更清楚地表达细节内容。正是由于这些优点,所以在进行网页设计时图像很受欢迎。如果网页做得像一幅风景画,浏览者一定会流连忘返(如果图片很大,效果会适得其反)。 图像文件的格式有几十种,如GIF、JPEG、BMP、EPS、PCX、PNG、FAS、TGA、TIFF、WMF等,现在Internet Explorer和Netscape支持的、最常用的图像格式是GIF、JPEG和BMP。
3.2.1在网页中插入图像
利用Dreamweaver cs3可以方便地在网页中插入图像,还可以设置图像边框、大小、和位置,并且可以直接对图像进行编辑。在网页中加入图像的操作非常简单:
1.新建一个空白网页,把光标定位在网页的开始位置。
2.打开“工具”菜单,选择“图片”菜单项,在子菜单中选择“来自文件”菜单项,或者单击工具栏中的图片工具图标,弹出一个“图片”对话框。
3.在此对话框中单击“浏览”按钮,出现一个“选择文件”对话框。
4.在“选择文件”对话框的文件列表中选择某个图像文件,然后单击“确定”按钮,或直接双击该图像文件,该图像即被加入到网页中。在网页中插入图像后我们就可以对图像的各种属性进行设置了。
3.2.2图像的各种属性设置
1.选中所插入的图片,单击鼠标右键,弹出一个快捷菜单,在菜单中选择“图片属性”菜单项,出现一个“图片属性”对话框.
2.打开“外观”选项卡。
(1)设定图像边框粗细:在“外观”选项卡的“布局”栏里可以根据需要定义图像的边框,也可以定义边框值为“0”,即无边框。
(2)设置图像环绕方式:一般情况下一幅图像只能与一行文字处在同一高度,但有时需要将图像和文字分开,且两者互不影响。比如在网页左边插入一幅图像,要求右边的文字就像没有图像时可以多行输入,这就要通过设置图像的环绕方式来实现。在网页中图像的环绕方式有两种:
①左环绕:图像在左边,文本在图像的右边进行环绕。
②右环绕:图像在右边,文本在图像的左边进行环绕。
在“外观”选项卡的“布局”栏中打开“对齐方式”下拉列表框,选择“左”选项,并单击“确定”按钮,图像就被设置为左环绕方式,同样,如果选“右”,图像就被设置为右环绕方式。
(3)编辑图像大小:在Dreamweaver cs3中,当在网页中加入一幅图像后,图像大小默认设置为其原来的大小,如果加入的图像太大或太小,或有其他特别需要,就得调整图像的大小。调整图像大小非常简单灵活,只要你选中加入的图像,用鼠标左键拖动图像边框,可任意调整图像的宽度和高度直到达到你满意的尺寸。
(4)设置图像缩放比例:网页设计的一个重要原则就是网页的兼容性,对于不同的浏览器或者不同的分辨率,不管是800×600的窗口,还是1024×768的窗口,网页都要能正常的显示。设置图像缩放比例就是将图像设置为大小可以按比例变化,与浏览器的大小成一固定比例,这样在不同大小的浏览器窗口里图像都能正常的显示外观。
设置图像缩放比例的步骤如下:
1.选中网页中的图像,单击鼠标右键,在弹出的快捷菜单里,选择“图像属性”菜单项,弹出一个“图像属性”对话框.
2.在“大小”栏中选中“指定大小”复选框,同时选中“宽度”和“高度”下面的“百分比”单选按钮,然后在“宽度”和“高度”栏里输入想显示的比例,单击“确定”完成设置。外还可以在“外观”选项卡的“水平间距”和“垂直间距”栏里进行设置,水平间距是指图像与周围元素在水平方向的间距,以象素为单位;垂直间距指图像与周围元素在垂直方向的间距。
3.2.3怎样编辑网页中的图像
在Dreamweaver cs3中,可以使用“图片”工具栏中的各种工具对网页中的图像进行编辑,编辑功能主要有:图像旋转和翻转、剪裁、图像淡化、凹凸效果等等。
另外,为了使图片更符合要求,我们还在photoshopcs3中队所用的图片进行了处理,使得图片看起来更加精细美观,符合我们的主题要求。
3.2.4使用背景图像
使用背景图像与使用背景色不同,使用背景色只将网页的背景用某种颜色填充,而使用背景图像则是将网页的背景用图像平铺。这样做可以使制作的网页更美观好看。网页中使用背景图像的具体步骤如下:
1.新建一个空白网页。
2.单击鼠标右键,弹出的快捷菜单里选“网页属性”,弹出“网页属性”对话框.
3.开“背景”选项卡。
4.在“背景”选项卡的“格式”栏中选中“背景图片”复选框,然后单击下面的“浏览”按钮,出现一个“选择背景图片”对话框。
5.在“选择背景图像”对话框中单击“浏览文件”按钮,出现一个“选择文件”对话框。
6.在“选择文件”对话框的文件列表中选择图像文件,单击“确定”按钮。
这样,所选图片将作为整个网页的背景,如果在第4步时同时选中“水印”复选框,背景图片将显示为特殊的水印效果,当网页滚动时,背景不动,只有网页内容滚动,产生一种透明层的效果,非常吸引人。
3.2.5插入flash动画
关于 Flash 视频 使用 Dreamweaver 中的“插入 Flash 视频”命令,可将 Flash 视频内容插入 Web 页面,而无需使用 Flash 创作工具。该命令可以插入 Flash 组件;当您在浏览器中查看它时,它显示所选择的 Flash 视频内容以及一组播放控件。
3.2.6设置鼠标经过图片,进行图片交互
再插入图片的下拉菜单中有一项是“鼠标经过”,点击这一项,会弹出一个对话框,在对话框中可以设置鼠标经过前的图片和经过时的图片,选择“确定”即可。
3.2.7设置链接
选中图片或者文字,在下面的链接属性中输入所要连接到的地址,同时,下方的目标属性被激活,输入blank设置成在新窗口中打开网页。我们设置了链接本站点的网页页面,同时也连接了外网,使得大家访问页面时能够查询更多详细的信息,方便用户查询。

四、结论
通过这次网页课程设计激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。总体来说,整个学期的学习过程,我学会了很多知识,
在此次网页设计中,我充分利用了这次设计的机会,全心全意投入到网页世界,去不断的学习,去不断的探索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生!
做好页面,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。本次课程设计不是很好,页面过于简单,创新意识反面薄弱,这是我需要提高的地方。需要学的地方还有很多,需要有耐心、坚持,不断的学习,综合运用多种知识,才能设计出好的web页面。
总体来说,通过这次的对网页课程设计,有收获也有遗憾、不足的地方,但我想,我已经迈入了网页设计的大门,只要我再认真努力的去学习,去提高,凭借我对网页设计的热情和执着,我将来设计出的网页会更加专业,更完善。
第二篇:网页制作课程设计报告
网页制作课程设计报告
学院:专业班级:姓名:学号:
网页制作课程设计报告
目录
1.实验平台 ................... 错误!未定义书签。
2.实验构思 ................... 错误!未定义书签。3实验步奏 ................... 错误!未定义书签。4实验分工 ................... 错误!未定义书签。
网页制作课程设计报告
1、实验平台
本次实验平台是使用的Dreamweaver cs5,实验目的是以便能较全面地理解、掌握和综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs5可视化开发工具进行网页开发的方法;了解网页设计制作过程。通过设计达到掌握网页设计、制作的技巧。了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。同时掌握Photoshop cs4、Dreamweaver cs5等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。我们小组本次主要是设计的“一起去旅行吧”为主题的网页,针对春夏秋冬每个季节的特别景色做了介绍。
2、实验构思
利用Dreamweaver cs5制作一个关于“一起去旅行吧”的网站,利用表格、行为、层和链接等网页设计技术设计页
-1-
网页制作课程设计报告 面。
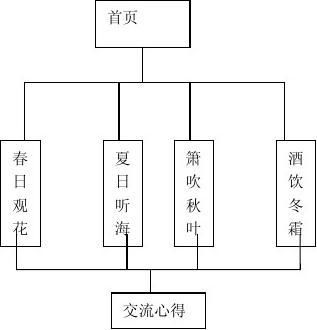
本网站以四季不同的景色为素材,主要讲述了一些属于四级独有的景色。景色介绍设4个区,另外含有一个交流区。
然后根据整体构思,对各个子页进行进一步规划和处理,最后根据构思进行网页的实战设计。
三、实验步奏
(一)建立布局
在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver 是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。

-2-
网页制作课程设计报告
1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。
2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。
(二)网页中的图像
图像传输是WWW的真正魅力所在,它与文字相比具有显著的优点:一是直观,人眼观看图像时接受信息的速度远远超过观看文字时接受信息的速度;二是能更清楚地表达细节内容。正是由于这些优点,所以在进行网页设计时图像很受欢迎。如果网页做得像一幅风景画,浏览者一定会流连忘返(如果图片很大,效果会适得其反)。 图像文件的格式有几十种,如GIF、JPEG、BMP、EPS、PCX、PNG、FAS、TGA、TIFF、WMF等,现在Internet Explorer和Netscape支持的、最常用的图像格式是GIF、JPEG和BMP。
(1)在网页中插入图像
利用Dreamweaver cs5可以方便地在网页中插入图像,还可以设置图像边框、大小、和位置,并且可以直接对图像进行编辑。在网页中加入图像的操作非常简单:
1.新建一个空白网页,把光标定位在网页的开始位置。
2.打开“工具”菜单,选择“图片”菜单项,在子菜单
-3-
网页制作课程设计报告 中选择“来自文件”菜单项,或者单击工具栏中的图片工具图标,弹出一个“图片”对话框。
3.在此对话框中单击“浏览”按钮,出现一个“选择文件”对话框。
4.在“选择文件”对话框的文件列表中选择某个图像文件,然后单击“确定”按钮,或直接双击该图像文件,该图像即被加入到网页中。在网页中插入图像后我们就可以对图像的各种属性进行设置了。
(2)图像的各种属性设置
1.选中所插入的图片,单击鼠标右键,弹出一个快捷菜单,在菜单中选择“图片属性”菜单项,出现一个“图片属性”对话框.
2.打开“外观”选项卡。
(1)设定图像边框粗细:在“外观”选项卡的“布局”栏里可以根据需要定义图像的边框,也可以定义边框值为“0”,即无边框。
(2)设置图像环绕方式:一般情况下一幅图像只能与一行文字处在同一高度,但有时需要将图像和文字分开,且两者互不影响。比如在网页左边插入一幅图像,要求右边的文字就像没有图像时可以多行输入,这就要通过设置图像的环绕方式来实现。在网页中图像的环绕方式有两种:
①左环绕:图像在左边,文本在图像的右边进行环绕。
-4-
网页制作课程设计报告
②右环绕:图像在右边,文本在图像的左边进行环绕。 在“外观”选项卡的“布局”栏中打开“对齐方式”下拉列表框,选择“左”选项,并单击“确定”按钮,图像就被设置为左环绕方式,同样,如果选“右”,图像就被设置为右环绕方式。
(3)编辑图像大小:在Dreamweaver cs5中,当在网页中加入一幅图像后,图像大小默认设置为其原来的大小,如果加入的图像太大或太小,或有其他特别需要,就得调整图像的大小。调整图像大小非常简单灵活,只要你选中加入的图像,用鼠标左键拖动图像边框,可任意调整图像的宽度和高度直到达到你满意的尺寸。
(4)设置图像缩放比例:网页设计的一个重要原则就是网页的兼容性,对于不同的浏览器或者不同的分辨率,不管是800×600的窗口,还是1024×768的窗口,网页都要能正常的显示。设置图像缩放比例就是将图像设置为大小可以按比例变化,与浏览器的大小成一固定比例,这样在不同大小的浏览器窗口里图像都能正常的显示外观。设置图像缩放比例的步骤如下:
1.选中网页中的图像,单击鼠标右键,在弹出的快捷菜单里,选择“图像属性”菜单项,弹出一个“图像属性”对话框.
2.在“大小”栏中选中“指定大小”复选框,同时选中
-5-
网页制作课程设计报告 “宽度”和“高度”下面的“百分比”单选按钮,然后在“宽度”和“高度”栏里输入想显示的比例,单击“确定”完成设置。外还可以在“外观”选项卡的“水平间距”和“垂直间距”栏里进行设置,水平间距是指图像与周围元素在水平方向的间距,以象素为单位;垂直间距指图像与周围元素在垂直方向的间距。
(3)编辑网页中的图像
在Dreamweaver cs5中,可以使用“图片”工具栏中的各种工具对网页中的图像进行编辑,编辑功能主要有:图像旋转和翻转、剪裁、图像淡化、凹凸效果等等。
另外,为了使图片更符合要求,我们还在photoshopcs4中队所用的图片进行了处理,使得图片看起来更加精细美观,符合我们的主题要求。
-6-
网页制作课程设计报告 用ps处理文字与图片。
(4)使用背景图像
使用背景图像与使用背景色不同,使用背景色只将网页的背景用某种颜色填充,而使用背景图像则是将网页的背景用图像平铺。这样做可以使制作的网页更美观好看。网页中使用背景图像的具体步骤如下:
1.新建一个空白网页。
2.单击鼠标右键,弹出的快捷菜单里选“网页属性”,弹出“网页属性”对话框.
3.开“背景”选项卡。
4.在“背景”选项卡的“格式”栏中选中“背景图片”复选框,然后单击下面的“浏览”按钮,出现一个“选择
-7-

网页制作课程设计报告 背景图片”对话框。
5.在“选择背景图像”对话框中单击“浏览文件”按钮,出现一个“选择文件”对话框。
6.在“选择文件”对话框的文件列表中选择图像文件,单击“确定”按钮。
这样,所选图片将作为整个网页的背景,如果在第4步时同时选中“水印”复选框,背景图片将显示为特殊的水印效果,当网页滚动时,背景不动,只有网页内容滚动,产生一种透明层的效果,非常吸引人。
(5)插入音乐文件
关于 音频 我们使用 Dreamweaver 中的代码书写,如下:<embed src”music” height”0” weth”0” > 使用代码书写插入处理mmi 格式以外的音频文件,如MP3。
(6)设置鼠标经过图片,进行图片交互
再插入图片的下拉菜单中有一项是“鼠标经过”,点击这一项,会弹出一个对话框,在对话框中可以设置鼠标经过前的图片和经过时的图片,选择“确定”即可。
(7)设置链接
选中图片或者文字,在下面的链接属性中输入所要连接到的地址,同时,下方的目标属性被激活,输入blank设置成在新窗口中打开网页。我们设置了链接本站点的网页
-8-
网页制作课程设计报告 页面,同时也连接了外网,使得大家访问页面时能够查询更多详细的信息,方便用户查询。

(8)学制留言板
最后制作交流模块时,特地去网上学习制作了留言板,不过由于是asp,而我们机子内没有iis文件,最后没能完成测试。
四、实验分工
构思:大家一起
素材收集:
图片ps处理
网页布局:
网页美化:
链接管理:
-9-
网页制作课程设计报告
-10-
