网页设计及制作报告
系(院): 计算机科学学院
专业班级: 计专11202
姓 名: 刘欣
学 号: 201200055
指导教师: 杨舒
设计时间: 2014.11.27 - 2014.12.29
设计地点: 12教机房
《网页设计与制作》课程实验教学大纲
课程性质:独立设课
课程属性:专业基础实验课
适用专业:信息管理、应用技术、软件技术、多媒体技术
学 时:总学时 96实验学时 32
开出时间: 一 年级 二 学期
综合性、设计性实验项目数:4 学时
先修课程:计算机基础
一、课程简介
《网页设计与制作》课程是计算机专业的一门必修专业课程。它涵盖Dreamweaver网页设计、Flash动画制作、Photoshop图像处理、动态网站等多项相关知识,通过开发一个网站,全面介绍WEB站点设计的基本操作技术和使用技巧,为后续《XML语言》、《asp.net动态网页制作》 等课程打下一个坚实的基础。
通过本课程的学习,使学生掌握运用Dreamweaver进行网站的导入、规划、管理、发布的相关技术及网页制作的操作技能;能够熟练运用HTML中的文字、链接、列表、表格、表单、图像、多媒体、等设计出多窗口网页、动态网页;能够利用Photoshop设计网页界面,处理图像;能够运用flash制作与网页相关的小动画。从而能够承担网站制作的规划、设计以及制作;能够有清晰思路和动手能力解决各种各样的实际问题;并具有与客户沟通、与团队成员协作的能力。从而培养学生的开发网站的能力和职业素质。
二、实验教学目的及要求
通过上机实践,让学生掌握网页设计与制作的基本知识和基本技能,能较熟练地在Dreamweaver平台下合理设计网页并对站点进行规划、管理、发布,从而为下一阶段学习动态网页技术和高级Web程序设计打下良好的理论和实践基础。
三、实验项目设置表

(注:“实验类型”:指演示性、验证性、设计性、综合性、研究性等)
四、考核方法与评分标准
上机部分考核采取上机表现成绩结合实验报告成绩的方式进行,分数组成为:
上机成绩 =上机表现成绩(50%)+实验报告成绩(50% )。
上机部分的成绩在本课程总成绩中占有的分值为20。上机表现成绩基于上机实验出勤情况及上机过程的表现,每次上机对应1分。实验报告成绩基于每个项目对应的实验报告完成情况,一个项目对应1分。
五、教材或指导书
1、教材:《网页设计与制作》,马占欣、周文刚、支建飞编著,中国水利水电出版社,2007
2、主要参考书:
1)马占欣、周文刚、支建飞. 网页设计与制作.北京:中国水利水电出版社,2007.
2)甘登岱.网页设计三剑客(第5版).北京:机械工业出版社,2006.
六、单项实验的内容和要求
1、实验名称:使用HTML语言进行简单的网页设计
实验内容:
用记事本或写字板编写HTML文档,该文档文件名为“姓名_1.htm”,使得最后显示效果如下图所示:

实验要求:
1.掌握WWW的工作原理;
2.掌握HTML语言的基本语法,并利用该语言进行简单的网页设计。
2、实验名称:使用Dreamweaver创建站点和主页文件
实验内容:
1.建立本地站点
(1)在D盘建立一个名为“mysite”的文件夹。
(2)在文件夹“mysite”基础上建立一个名为“我的个人网站”的站点。(提示:站点|新建站点)
2. 在“mysite”中创建和设置网站主页文件index.html,要求如下:
(1)标题为“我的个人网站”,设置bg.jpg作为背景,上边距和左边距设为0
(2)网页中插入三行文字
1)第一行为“欢迎光临我的个人网站”(格式要求:居中,字体大小为7)2)第二行为“这是我做的第一个网页”(格式要求:居左,字体大小为5)3)第三行为“请多多指教”(格式要求:居右,字体大小为1)
(3)在网页适当的位置插入一条水平线,结合网页背景设置水平线的颜色
实验要求:
1.掌握站点的创建
2.掌握网页文件的基本操作;页面属性的设置;文本的插入和格式设置
3、实验名称:文档的基本操作
实验内容:
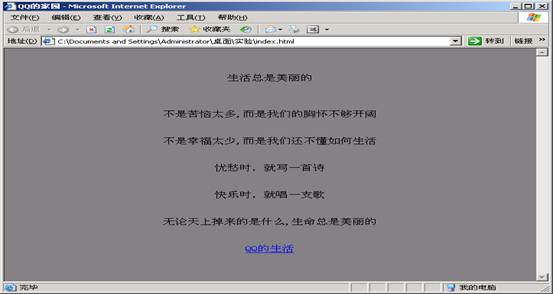
1.使用Dreamweaver制作如下一个页面,命名为“index.htm”,并在浏览器中运行,结果如下图所示。在主页“index.html”中,要求添加背景颜色,每句诗之间要空行,且整个诗要求居中,在“QQ的生活”创建一个空链接。
 实验要求:掌握文档的基本操作,掌握文本的属性设置。
实验要求:掌握文档的基本操作,掌握文本的属性设置。
4、实验名称:表格的创建和使用
实验内容:
1.创建如下图所示的表格

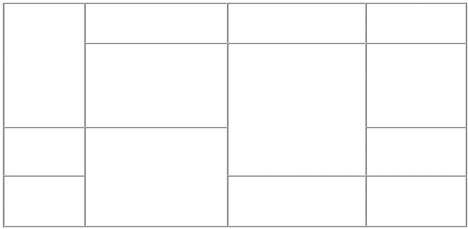
2.使用表格完成如下图所示的页面布局。

实验要求:
1.掌握表格的创建;表格的基本操作
2.掌握使用表格或布局表格设计网页的布局
5、实验名称:多媒体元素的插入
1.使用布局表格完成效果如下图所示的页面布局,并插入网页的基本元素。


2、任选图像和文本,掌握两者的相互对齐方式
实验要求:
掌握图像、声音、动画、视频和其他多媒体元素的插入。
6、实验名称:链接
实验内容:
1.将上次的作业复制到d盘,对主页文件”index.html”进行以下操作:
(1)选中图像”美食介绍”,链接到网页“msjs.html”
(2)选中文本“伪满皇宫”,链接到网页“wmhg.html”
(3)为文本“联系我们”创建电子邮件链接,地址为自己的邮箱
2.创建一个网页“map.html”,将图片”map.jpg”插入到网页中,请地图中创建若干热点,点击各热点时要求如下:
1)点击周口地区时,链接到zhoukou.html文件上(在原窗口中显示)。
2)点击三门峡地区时,链接到某个图片上(在新窗口中显示)。
3)点击郑州地区时,做一个电子邮件链接,收件人是你本人的邮箱地址. 4)点击信阳地区时,做一个远程登陆,目标地址是:bbs.jnu.edu.cn
5)点击南阳地区时,做一个脚本链接,用alert函数弹出任意内容的信息窗口
6)点击洛阳地区时,要求跳到zhoukou.html文件的底部(在该文件底部添加命名锚记)
7)在网页的顶部添加标题“河南省地图导航”,并将它做成一个超链接,要求鼠标放上时,右下角显示标题“这是河南图象地图”,链接目标为空链接(任意一种),并且可以使用“alt+d”
快捷键直接选中该链接。

实验要求:
1.掌握相对路径的设置
2.掌握基本超级链接、电子邮件链接、热点链接、锚点链接、脚本链接的创建
7、实验名称:制作具有框架结构的网页
实验内容:
1、建立一个名为“花的世界”的站点,自己定义站点文件夹名,并创建一个如下所示的框架集,根据需要对其中各个框架的大小和属性进行设置并保存(文件|保存全部),保存时建议输入一个好记的名称。当单击左边框架花的名称,主框架中会显示对应的内容。

实验要求:
1.了解框架集和框架的概念
2.掌握框架结构网页的创建及常用属性的设置
8、实验名称:创建CSS样式表
实验内容:
1.完成以下操作:
(1) 使用重定义标签的方法把1.htm中的表格中的所有文字设置成12像素,红色,应用范围仅对该文档。
(2) 首先把1.html中的表格中“连接”两个字做成空链接,然后把该链接使用重定义标签的方法设置成没有下划线,绿色,14象素大小。应用范围是外部的样式表文件,名字为new.css
(3) 使用CSS高级样式,把2.htm中的链接的四种状态分别定义为:正常状态(link)为红色,12像素;鼠标放上状态(hovor)为蓝色,14像素;正在点击状态(active)为黄色,16像素;访问过的状态(visitied)为黑色,18像素。以上四种状态都没有下划线。应用范围仅对该文档。
(4) 使用自定义样式(class)的方法,把3.htm中的4句话分别设置4种不同颜色和字体的的自定义样式,名字任意。
(5) 新建一个文件4.htm,在其中建立一个链接,用链接外部样式表的形式把new.css中的样式应用到当前文档中。
实验要求:
1.了解CSS的基本概念
2.掌握三种CSS样式类型的创建及应用
3. 掌握”CSS规则定义”对话框中样式八大类别的使用
9、实验名称:利用时间轴创建层动画
实验内容:
1、建立文件donghua1.htm,要求在图片背景上,使用能够扇动翅膀的3张蝴蝶图片(GIF格式),结合层和时间轴设计出自由纷飞的效果。
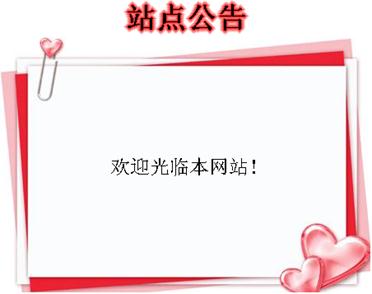
2、建立文件donghua2.htm,利用层的嵌套属性结合时间轴能够制作出站点中常见的公告板,公告板中的文字从下向上循环运动,能够对网页中的重要内容进行动态分布.
3、建立文件donghua3.htm,利用录制层路径的方法创建一个动画,要求层运动的轨迹是一个近似圆形,预览时,动画在打开浏览器两秒钟后才开始播放,请根据时间轴的相关知识实现。

实验要求:
1.了解时间轴
2.掌握应用层和时间轴制作动画的方法
10、实验名称:添加行为
实验内容:
1. 在页面1.htm中继续回车换行,插入一个层,设置层的背景颜色为绿色,当在层上单击鼠标时,层的背景颜色变为红色。
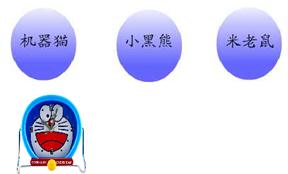
2.建立页面2.htm,插入图片“hh.jpg”,在图片上3个圆形区域“机器猫”“小黑熊”“米老鼠”上分别创建3个热点。当鼠标移到相应热点上时,显示相应的图片,鼠标移开时,所有图片消失。请根据层和行为实现。效果如下入所示:

实验要求:
1.熟悉对象、事件、动作和行为的基本概念
2.掌握使用行为面板添加和编辑各种行为
3. 掌握Dreamweaver自带行为的应用
11、实验名称:创建模板和库
实验内容:
1.利用模板制作如下图所示的网页。

图 人与自然首页

图 植物天地页面

图 动物世界页面
实验要求:
1.掌握利用资源面板管理站点中各种资源
2.掌握利用模板和库制作统一风格的网站,并更新网站中的各个网页
12、实验名称:制作表单
实验内容:
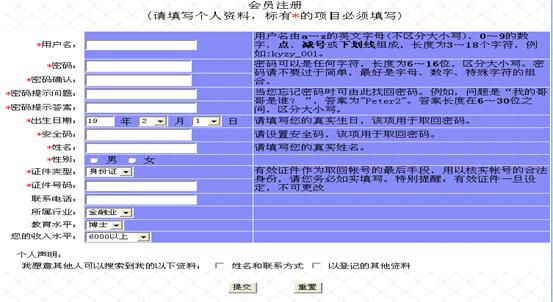
结合表格的布局功能和CSS样式表的相关知识,设计如下图所示的表单页面。
实验要求:
1.掌握在网页中插入表单的操作
2.掌握表单元素属性的设置的操作
3.能够运用表单及表单对象制作网页

13、实验名称:制作一个静态网页
实验内容:
1. 请按照图中所示进行主页设计,在完成设计后的“个人信息”栏中写上自己的姓名,学号。
2. 页面布局要合理,不能出现表格偏移,错位的情况。页面要分成明显的图片标题区,导航条区,
主内容区以及最下面的版权说明区。
3. 其中当前日期的代码已经给出(时间代码.txt),请把该代码正确应用到网页的导航条中
4. 导航条要求用单线表格完成(如图,即表格边框仍为0,但单元格之间有分界线且为单线)。
5. 使用表单设计主页左上方的“极限论坛”区域,区域中“注册”和“登陆” 按钮要求用图象域完成。
6. 结合使用层和时间轴在主页左下方设计“站务新闻”区域(即自动垂直滚动条),区域内的文字在打开主页时由下至上滚动,且当鼠标放到文字上时,文字停止滚动,鼠标移开时滚动继续。
7. 主页内的所有文字请使用CSS样式设为宋体,12象素,红色(#d90000),居中对齐。
“极限论坛”和“站务新闻”栏目的背景颜色用CSS样式设定为粉红色(#ffecec)。

第二篇:第14章 网页设计与制作