
题 目: 网页制作期末设计报告
院 系: 教育学院
专 业: 应用心理学
姓 名: 马 莉
学 号: 12940081
教 师: 陈清毅
20##年12月15日
目 录
一、 绪论... 3
1、网站主题... 3
2、网站规划... 3
二、 正文... 3
1、网页制作的前期策划与准备... 3
2、设计方案... 4
3、网页实现... 5
3.1首页——个人主页... 5
3.1.1具体设置以及部分JavaScript定义代码... 6
3.2我的日志... 11
3.3我的相册... 12
3.4我的音乐... 12
3.5我的档案... 13
3.6我的爱好——我喜欢的明星... 13
三、 设计小结... 13
1、设计中遇到的问题及解决... 14
2、心得体会... 14
四、 参考文献... 14
一、 绪 论
1、网站主题
本网站主要是实现一个个人主页。相信每个人在网上都有自己的个人空间,不管是QQ空间,还是51空间等等,很多人都想把自己的主页弄得绚丽多彩,漂漂亮亮的,希望在众多的空间中脱颖而出,得到更多人的关注,因此此网站将告诉同学们我们自己去构建完全属于自己的一个主页,而且通过此网站可以使同学们更加的了解个人主页的组成。
2、网站规划
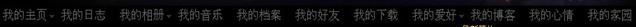
本网站共分有11个板块,分为我的主页、我的日志、我的相册、我的音乐、我的档案、我的好友、我的下载、我的爱好、我的博客、我的心情、我的家园,目前分别有对其中的七项进行介绍。
整个网站采用黑色为主色调,黑色给人以遐想,神秘的感觉,所以更能给人以视觉的冲击。整个网站的开头都是以一个flash文件,通过运用flash设置不断变化的文字效果,符合人的审美标准。为了使网页的风格保持一致,主要只有一个CSS模板。不同的网页在制作时,对主要的CSS模板进行继承,加入了新的元素来满足不同的需求。
布局方面,本网页主要采用了AP Div和表格布局页面,因为AP Div布局更灵活,而且易于修改,这样每个部分就好像一个独立的,你要修改哪个地方直接修改与它相关的而不会影响其他的部分。为了突出主题,每个子网页的头部部分及导航栏都与主页相同而且背景颜色也都一致。对JavaScript的运用主要集中在特效方面。分别是图片的自动从右向左滚动,还有日志导航的自动从下往上滚动,还有记录在此网站停留的时间等。
首页网站分主要分为为三大块,头部,主体,和底部。头部用以一个与个人主页题目相关的flash体现主题,并体现网站的内容;主体内分为三个块,左边用来介绍自己,以及登录的界面还有热点话题导航,中间主要显示最近日志更新导航,体现主页的主题,在右边插入一个flash的MV用来显示最新更新的照片,接着是相册的风采显示;底部用来添加主页地址连接以及联系方式,整个网站的设计条理清晰,层次分明。
二、 正 文
1 网页制作的前期策划和准备
在正式制作我们的网页之前,我们将主题确定在介绍个人主页上,一共做了11个子页面,但是真正有内容的只有6个,其他4个由于时间关系就有待改进了,因此加上主页,有内容的网页一共是7个。 然后我们确定了一下各网页的整体布局以及颜色的选取,由于是个人主页欣赏,因此整体的颜色决定采用黑色,既符合广大同学们的喜爱同时也给人以视觉的冲击。确定了这些后,就是上网查找有关资料,看看别人的个人主页是怎么做的,还有查找需要的一些图片等。为了让网页做得更能符合当今网页设计的潮流,在网上找了一着动态效果的代码,通过仔细阅读,修改成自己想要的样子。
2 设计方案
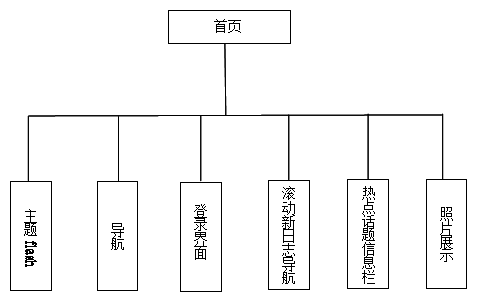
①主架构设计,结构图如图1所示:



图1
②个人主页的首页设计,结构图如图2所示:

图2
3、网页实现
3.1 首页——个人主页
网页制作中我使用了Adobe Dreamweaver CS5软件,我认为所有网页的总体布局是一样的,因此先总体的做了个网页的模板,在此模板的基础上,再去设计各个子页面。此模板由导航区,内容区以及友情链接区组成。首页中每一个模块都是用AP Div布局的。用id和类可以简便的使用AP Div对网页进行扩展,这样使网站条理清晰,便于加入其他内容元素以及修改。
首页的开头主题部分借助Macromedia Flash 8软件制作的一个动态主题文字的flash文件,给人一种全新的感觉。效果如下:

接着是一个用Spry 菜单栏作为主页的导航,效果如下:

还有主体部分的最中间及最新照片的显示都是通过Macromedia Flash 8制作的不断变化动态效果,至于一些诗所用的字体是在网上找的一些动态图片。效果如下:
首页的主体部分使用了JavaScript技术,加入了最新日志自动由下向上不断移动的动态导航效果以及接着相册图片自动切换的功能,增加网页的动态效果。还有停留时间显示,最低端的文字从右弹出。
效果分别如下:


在最左边通过表单设置了一个登陆界面,以及添加了一些相关的按钮。接着下面插入了一个表格,表格里内容为最近热门话题的内容在所有的页面中,背景图片均为黑色,目的与主体颜色一致,效果如下:

下面请看具体设置。
3.1.1具体设置以及部分JavaScript定义代码
最近日志更新动态导航效果:
效果如右图:
效果如图:

3.2 我的日志介绍:
在这一页中,开头部分不变,然后在主体部分插入一个多个AP Div,每个部分分别为每篇日志的内容。效果如下:

3.3 我的相册:
开头部分照样与首页不变,然后再主题中插入多个AP Div,并在每个AP Div中插入照片,并为照片设置链接,效果如下:

3.4 我的音乐:
开头部分与首页不变,然后插入一个多行的表格,然后为每行加入歌手,歌名,并加上背景图片,效果如下:

3.5 我的档案
开头部分与首页不变,此页主要分三部分,分别为:头像、个人资料、基本资料,首先插入一个AP Div,然后插入照片,个人资料、基本资料分别插入一个惰性的表格,效果如下:
 3.6 我的爱好—我喜欢的明星
3.6 我的爱好—我喜欢的明星
主题分为两部分,左边分别插入一个AP Div,然后插入明星的图片,右边分别插入一个多行多列的表格,并分别填上他们的资料及一些相关内容效果如下: 
三、设计小结
1、设计中遇到的问题及解决
首先在设计之初我对布局无从下手,不知道我想要的这样一个主页该怎么样去布局会更美观、更漂亮,这个过程也让我考虑了很多天并且浏览了网上许多优秀个人网页的布局。
其次,在设计过程中,对色调以及内容的排版上也没有什么很好的思路,经过不断的尝试和比较才终于让自己渐渐有点满意。
接着的问题是对一些动态效果的实现,虽然老师已经提供了一些关于通过使用JavaScript定义实现的一些动态效果,但是刚开始使用起来经常会出现无法实现的情况,通过不断的尝试以及查阅网上资料,才终于实现了自己想要的结果。
最后,在设计完成之后,发现不够美观生动,于是自己开始动手学flash。在制作过程会遇到各种各样的问题,但是通过问同学和网上资料最终还是都一一解决了。
2、心得体会
在进行个人主页课程设计的这几天里,我利用了学习之余的一切可利用的剩余时间,全心全意投入到网页世界,去不断的学习,去不断的探索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生!本次期的网业设计课程,开展了动态思维训练教学活动,对于我们学生来说,可以激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。总体来说,这次的网页课程设计中,我学会了很多知识,虽然过程比较艰辛,但在INTENET领域中,有了一个展示自我的空间,我觉得很开心、很有成就感。
总之,这次课程设计使我学会了网页设计的基本思想,加深了我对网页编程语言的了解,以及加强了我动手做网页的实际能力。对我以后的学习和工作打下了基础,使我受益匪浅。
四. 参考文献
1、《网页设计与制作》赵锋主编 清华大学出版社
2、《Adobe Flash CS3动画设计与制作技能基础教材》人民邮电出版社
3、百度、腾讯、搜狗
第二篇:网页制作与设计的报告
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
1.项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
2.客户的需求说明书
第一步是需要客户提供一个完整的需求说明。很多客户对自己的需求并不是很清楚,需要您不断引导和帮助分析。曾经有一次,我问客户:“您做网站的目的是什么?”他回答:“没有目的,只是因为别人都有,我没有!”。这样的客户就需要耐心说明,仔细分析,挖掘出他潜在的,真正的需求。 配合客户写一份详细的,完整的需求说明会花很多时间,但这样做是值得的,而且一定要让客户满意,签字认可。把好这一关,可以杜绝很多因为需求不明或理解偏差造成的失误和项目失败。糟糕的需求说明不可能有高质量的网站。那么需求说明书要达到怎样的标准呢?简单说,包含下面几点:
1.正确性:每个功能必须清楚描写交付的功能;
2.可行性:确保在当前的开发能力和系统环境下可以实现每个需求;
3.必要性:功能是否必须交付,是否可以推迟实现,是否可以在削减开支情况发生时"砍"掉;
4.简明性:不要使用专业的网络术语;
5.检测性:如果开发完毕,客户可以根据需求检测。
三.系统分析
1.网站总体设计
在拿到客户的需求说明后,并不是直接开始制作,而是需要对项目进行总体设计,详细设计,出一份网站建设方案给客户。总体设计是非常关键的一步。它主要确定:
1.网站需要实现哪些功能;
2.网站开发使用什么软件,在什么样的硬件环境;
3.需要多少人,多少时间;
4.需要遵循的规则和标准有哪些。
同时需要写一份总体规划说明书,包括:
1.网站的栏目和版块;
2.网站的功能和相应的程序;
3.网站的链接结构;
4.如果有数据库,进行数据库的概念设计;
5.网站的交互性和用户友好设计。
2.网站建设方案
在总体设计出来后,一般需要给客户一个网站建设方案。很多网页制作公司在接洽业务时就被客户要求提供方案。那时的方案一般比较笼统,而且在客户需求不是十分明确的情况下提交方案,往往和实际制作后的结果会有很大差异。所以应该尽量取得客户的理解,在明确需求并总体设计后提交方案,这样对双方都有益处。网站建设方案的包括以下几个部分:
1.客户情况分析;
2.网站需要实现的目的和目标;
3.网站形象说明;
4.网站的栏目版块和结构;
5.网站内容的安排,相互链接关系;
6.使用软件,硬件和技术分析说明;
7.开发时间进度表;
8.宣传推广方案;
9.维护方案;
10.制作费用;
11.本公司简介:成功作品,技术,人才说明等。
当您的方案通过客户的认可,您可以开始动手制作网站了。但还不是真正意义上的制作,你需要进行详细设计:
3.网站详细设计
总体设计阶段以比较抽象概括的方式提出了解决问题的办法。详细设计阶段的任务就是把解法具体化。详细设计主要是针对程序开发部分来说的。但这个阶段的不是真正编写程序,而是设计出程序的详细规格说明。这种规格说明的作用很类似于其他工程领域中工程师经常使用的工程蓝图,它们应该 包含必要的细节,例如:程序界面,表单,需要的数据等。程序员可以根据它们写出实际的程序代码。
四. 项目实施
1.整体形象设计
在程序员进行详细设计的同时,网页设计师开始设计网站的整体形象和首页。
整体形象设计包括标准字,Logo,标准色彩,广告语等。 首页设计包括版面,色彩,图像,动态效果,图标等风格设计,也包括banner,菜单,标题,版权等模块设计。首页一般设计1-3个不同风格,完成后,供客户选择。
记住:在客户确定首页风格之后,请客户签字认可。以后不得再对版面风格有大的变动,否则视为第二次设计。
开发制作
2.开发制作
到这里,程序员和网页设计师同时进入全力开发阶段,需要提醒的是,测试人员需要随时测试网页与程序,发现Bug立刻记录并反馈修改。不要等到完全制作完毕再测试,这样会浪费大量的时间和精力。项目经理需要经常了解项目进度,协调和沟通程序员与网页设计师的工作。
调试完善
3.调试完成
在网站初步完成后,上传到服务器,对网站进行全范围的测试。包括速度,兼容性,交互性,链接正确性,程序健壮性,超流量测试等,发现问题及时解决并记录下来。
为什么要记录文档呢?其实本软件工程本身就是一个文档,是一个不断充实和完善的标准。通过不断的发现问题,解决问题,修改,补充文档,使这个标准越来越规范,越来越工业化。进而使得网站开发趋向规范,趋向合理。
4.宣传推广
宣传推广的基本方法有:
1.网页里设置适当的META标签;
2.各搜索引擎登录;
3.准备新闻稿件在各新闻公告板发表;
4.合理使用Email邮件列表;
5.广告条交换;
6.付费广告。
至此,网站项目建设完毕,将有关网址,使用操作说明文档等提交客户验收。如果需要维护,另行签定维护项目。
五.维护
网站成功推出后,长期的维护工作才刚刚开始,需要做到的是:
1.及时响应客户反馈;例如可以采取Email自动回复功能,然后在1-3个工作日里解决问题,再次回复;
2.网站流量统计分析和相应对策;
3.尽量推广和使用您的网址;
4.网站内容的及时更新和维护。
六.遵循的规范
1.网站建设目录规范
2.网站文件命名规范
3.网站建设尺寸规范
4.网站首页head区代码规范
5.网站连接结构规范
网站开发规范
任何一个项目或者系统开发之前都需要定制一个开发约定和规则,这样有利于项目的整体风格统一、代码维护和扩展。由于Web项目开发的分散性、独立性、整合的交互性等,所以定制一套完整的约定和规则显得尤为重要。定制一系列约定和规则,包括组件团队、文件夹命名规则、文件名命名规则、程序代码编程风格、数据库设计约定。这些规则和约定需要与开发人员、设计人员和维护人员共同讨论定制,将来开发都将严格按规则或约定开发。每个团队开发都应有自己的一套规范,一个优良可行的规范可以使我们工作得心应手事半功倍,这些规范都不是唯一的标准不存在对与错,也许有些地方与你当前使用的习惯相驳,很多地方都有争议。。
非常明显在Web项目开发中有前后台开发之分,前台开发主要是指非程序编程部分,主要职责是网站AI设计、界面设计、动画设计等。而后台开发主要是编程和网站运行平台搭建,其主要职责是设计网站数据库和网站功能模板的实现。下面的这些规范主要是从这2个方面来定制的,这些规范是工作中总结的一点经验,本文档比较适合中小型网站或者Web项目的开发规范。
一.组建开发团队
在接手项目后的第一件事是组建团队。根据项目的大小团队可以有几十人,也有可以是只有几个人的小团队,在团队划分中应该含有6个角色,这6个角色是必须的,分别是项目经理,策划,美工,程序员,代码整合员,测试员。也许你的团队还没有6个人,没有关系一个人可以有多个角色,比如项目经理还可以有策划这个角色,如程序员还可以含有代码整合和测试这2个角色,如果你的项目够大人数够多那就分为6个组,每个组分工再来细分。下面简单介绍一下这6个角色的具体职责。
项目经理,项目总体设计,开发进度的定制和监控,定制相应的开发规范,负责各个环节的评审工作,协调各个成员(小组)之间开发。策划,提供详细的策划方案和需求分析。还包括后期网站推广方面的策划。美工,根据策划和需求设计网站AI,界面,Logo等。程序员,根据项目总体设计来设计数据库和功能模块的实现。代码整合员,负责将程序员的代码和界面融合到一起,代码整合员可以制作网站的相关页面,测试员,负责测试程序。
二.开发工具
Web开发工具主要分为3部分,第一部分是网站前台开发工具,第二部分是网站后台开发环境,第三部分是项目管理和辅助软件。下面分别简单介绍这三部分需要使用的软件。
网站前台开发主要是指Web界面设计。包括网站整体框架建立、常用图片、Flash动画设计等等,主要使用的相关软件是:Adobe Illustrator 、Adodb Photoshop、Dreamweaver MX、Flash MX等。
网站后台开发主要指网站动态程序开发、数据库建模,主要使用的相关软件是: PowerDesigner(数据库建模),PowerDesigner在数据库设计方面应用非常强大,用它可以快速创建数据库概念和物理模型,我最喜欢的还是它生成数据库Report的功能太方便了,设计数据库强烈推荐用它。Rational Rose(程序建模),如果你的项目功能模块不是特别复杂那就剩了它吧,这样会节省一些时间和开发的复杂度,不过我个人认为不管是大项目还是小项目都应该画画Rose图。
网站项目管理主要指对开发进度和代码版本的控制。开发进度用Microsoft Project来制定,代码版本控制采用Visual SourceSafe,当然还有其他的选择比如CVS和Rational ClearCase。网站测试采用VS.net的附带工具Microsoft Application Center Test,它可以进行并行、负载测试等。程序文档编写采用Word,用WPS也可以。
三.网站开发流程
在项目开始实施之前应该有一个工作步骤也就是工作流程,在项目开发中最需要时间的是总体设计和系统测试,而程序编写代码所占的时间并不多,但有的团队就急于开发写代码,先把程序写出来再说,没有注重评审和测试这2个环节,结果造成返工,我在一家比较大的公司中都遇到多次这种情况。所以项目来了不要急于开工写代码,应该一步一步慢慢来,只有走的慢才能走得稳走得远。图1的开发流程比较好地体现开发的整个环节。
图 1
从图1可以看到2条主线,这2条主线分别是前台开发和后台开发。前后台开发在项目开发早期互相没有交叉,当然不是绝对没有,Web策划和需求分析都是互相有关系的,一个是网站表现形式和风格的策划另一个是网站功能的策划,它们是衣服和躯干的关系。到了开发后期就需要把界面和功能模块结合起来形成一个统一,也就即将发布的网站。
四.数据库开发规范
数据文件命名采用系统名+_+文件类型,比如系统名为kupage,则数据库文件命名为kupage_database.mdf,有的数据库文件有多个,比如SQL Server就有2个,一个是数据库文件,另一个是日志文件,那么他们的文件命名分别为kupage_database.mdf,kupage_log.log。文件名全部采用小写。
数据库表命名规范,表名长度不能超过30个字符,表名中含有单词全部采用单数形式,单词首写字母要大写,多个单词间不用任何连接符号。若库中有多个系统,表名采用系统名称+单词或多个单词,系统名是开发系统的缩写,系统名称全部采用小写英文字符,如bbsTitle,bbsForumType。若库中只含有一个系统,那么表名仅用一个单词或多个单词。单词选择能够概括表内容的一个或多个英文单词,如UserInfo,UserType。关连表命名规则为Re_表A_表B,Re是Relative的缩写,如:Re_User_ArticleType, Re_User_FormType。
数据库字段命名规范,数据库字段名全部采用小写英文单词,单词之间用”_”隔开,命名规则是表别名+单词,如:user_name,user_pwd。表别名规则,如果表名是一个单词,别名就取单词的前4 个字母;如果表名是两个单词,就各取两个单词的前两个字母组成4 个字母长的别名;如果表的名字由3 个单词组成,你不妨从头两个单词中各取一个然后从最后一个单词中再取出两个字母,结果还是组成4 字母长的别名。
视图名采用规则View_表A_表B_表C,View表示视图。这个视图由几个表产生就用”_”连接几个表的名,如果表过多可以将表名适当简化,但一定要列出所有表名。
存储过程命名规则P_表名_存取过程名(缩写),比如P_User_Del,P_ArticleType_AddData。
SQL语句编写规则,关键字必须大写,其他书写按上述命名规则,比如:
SELECT user_id, user_name FROM User WHERE user_id = ‘tom’
五.文件夹文件名命名规范
文件夹命名一般采用英文,长度一般不超过20个字符,命名采用小写字母。除特殊情况才使用中文拼音,一些常见的文件夹命名如:images(存放图形文件),flash(存放Flash文件),style(存放CSS文件),scripts(存放Javascript脚本),inc(存放include文件),link(存放友情链接),media(存放多媒体文件)等。
文件名称统一用小写的英文字母、数字和下划线的组合。命名原则的指导思想一是使得你自己和工作组的每一个成员能够方便的理解每一个文件的意义,二是当我们在文件夹中使用“按名称排例”的命令时,同一种大类的文件能够排列在一起,以便我们查找、修改、替换、计算负载量等等操作 。
1、图片的命名原则名称分为头尾两部分,用下划线隔开,头部分表示此图片的大类性质例如广告、标志、菜单、按钮等等。
放置在页面顶部的广告、装饰图案等长方形的图片取名: banner
标志性的图片取名为: logo
在页面上位置不固定并且带有链接的小图片我们取名为 button
在页面上某一个位置连续出现,性质相同的链接栏目的图片我们取名: menu
装饰用的照片我们取名: pic
不带链接表示标题的图片我们取名: title
下面是几个范例: banner_sohu.gif 、banner_sina.gif、 menu_aboutus.gif 、menu_job.gif、 title_news.gif、 logo_police.gif、 logo_national.gif 、pic_people.jpg 。
2、动态语言文件命名规则性质_描述,描述可以有多个单词,用”_”隔开,性质一般是该页面得概要。
范例:register_form.asp,register_post.asp,topic_lock.asp
六.程序代码编程规范
一个良好的程序编码风格有利于系统的维护,代码也易于阅读查错。在此只讨论ASP的编程风格和约定。在ASP中所有变量是弱变量,无需定义就可以直接使用,而且代码不区分大小写。但其他语言一般这些都要定义的,为了养成良好的编程习惯,编写代码务必按照一下规则。
1、每个变量名必须定义,在ASP文件的最开始添加语句,强制定制每个变量。
2、出于易读和一致性的目的,在代码中使用以下变量命名约定:
子类型 前缀 示例
Boolean bln blnFound
Byte byt bytRasterData
Date (Time) dtm dtmStart
Double dbl dblTolerance
Error err errOrderNum
Integer int intQuantity
Long lng lngDistance
Object obj objCurrent
Single sng sngAverage
String str strFirstName
3、程序代码需要有缩进,缩进采用键盘Tab键,不采用空格键。并且”=”或者链接字符串时需要左右空一格,如下:
4、函数过程编写的约定。函数或者过程命名采用动作+名词,每个函数需要给出相应的注释,函数功能,传入变量,以及作者和修改相关信息。如下面函数:
<%
'[功能] 返回一个参数的值
'[参数] strParameterName 参数名称
'[作者] icefire 2002/8/20 am
Function GetParameterValue(strParameterName)
Dim objRS, strSQL, strParameterValue
strSQL = "SELECT ParameterValue FROM damsParameters WHERE ParameterName = '" & strParameterName & "'"
.
.
.
GetParameterValue = strParameterValue
Set objRS = Nothing
End Function
5、ASP内置对象区分大小写。如下代码片断
strUserName = Request.Form(“UserName”)
Set conn = Server.CreateObject("ADODB.Connection")
6、数据库连接一个库只能有一个数据库连接文件,创建数据库对象得原则是尽可能晚地打开数据库,尽可能早地关闭数据库。创建数据库对象调用统一地创建函数。如下:
Sub OpenConn(ByRef conn)
Dim strDBPath, strDBConnection
strDBPath = Server.MapPath("database/tax.mdb")
strDBConnnection = "Driver={Microsoft Access Driver (*.mdb)}; DBQ=" & strDBPath
Set conn = Server.CreateObject("ADODB.Connection")
conn.Open strDBConnnection
End Sub
7、当一个对象不在使用时要释放对象资源,比如objFSO,objRS对象等。采用统一函数调用。函数如下:
Sub CloseObj(ByRef obj)
If IsObject(obj) Then
obj.Close
Set obj = nothing
End If
End Sub
8、时间全部以字符串的形式保存到数据库中,这样做能够是日期在不同的数据库中都能良好地保存,也方便数据库地迁移。时间用14位字符串保存,日期用8位字符串保存。
七.网站首页head区代码规范
head区是指首页HTML代码的<head>和</head>之间的内容。 必须加入的标签
1.公司版权注释
<!--- The site is designed by Maketown,Inc 06/2004 --->
2.网页显示字符集
简体中文:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
繁体中文:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=BIG5">
英 语:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-1">
3.网页制作者信息
<META name="author" content="webmaster@maketown.com">
4.网站简介
<META NAME="DESCRIPTION" CONTENT="本站是一个医疗站点…">
5.搜索关键字
<META NAME="keywords" CONTENT="xxxx,xxxx,xxx,xxxxx,xxxx,">
6.网页的css规范
<LINK href="style/style.css" rel="stylesheet" type="text/css">
(参见目录及命名规范)
7.网页标题
<title>xxxxxxxxxxxxxxxxxx</title>
8.可以选择加入的标签
1.设定网页的到期时间。一旦网页过期,必须到服务器上重新调阅。
<META HTTP-EQUIV="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT">
2.禁止浏览器从本地机的缓存中调阅页面内容。
<META HTTP-EQUIV="Pragma" CONTENT="no-cache">
3.用来防止别人在框架里调用你的页面。
<META HTTP-EQUIV="Window-target" CONTENT="_top">
4.自动跳转。
<META HTTP-EQUIV="Refresh" CONTENT="5;URL=http://www.yahoo.com"> 5指时间停留5秒。
5.网页搜索机器人向导.用来告诉搜索机器人哪些页面需要索引,哪些页面不需要索引。
<META NAME="robots" CONTENT="none">
CONTENT的参数有all,none,index,noindex,follow,nofollow。默认是all。
6.收藏夹图标
<link rel = "Shortcut Icon" href="favicon.ico">
所有的javascript的调用尽量采取外部调用.
<SCRIPT LANGUAGE="javascript" SRC="script/xxxxx.js"></SCRIPT>
附<body>标签:
<body>标签不属于head区,这里强调一下,为了保证浏览器的兼容性,必须设置页面背景<body bgcolor="#FFFFFF">
八.网站建设尺寸规范
1. 页面标准按800*600分辨率制作,实际尺寸为778*434px
2. 页面长度原则上不超过3屏,宽度不超过1屏
3. 每个标准页面为A4幅面大小,即8.5X11英寸
4. 全尺寸banner为468*60px,半尺寸banner为234*60px,小banner为88*31px
5. 另外120*90,120*60也是小图标的标准尺寸
6. 每个非首页静态页面含图片字节不超过60K,全尺寸banner不超过14K
(一) 页面的设计方面
网页设计跟学习别的东西一样,也需要兴趣,所谓的兴趣也不是三分钟热度,是一种执著。
学习网页设计需要耐心,如果没有耐心,就学不好网页设计,应为当你碰到一个问题时,如果不能立刻得到问题的答案,你可能需要很长时间去解决,我就碰到过一个问题,用了很长时间才解决。
学习网页设计需要坚持,坚持不断的学习,因为设计网页的软件在不断的更新,因此我们要不断的学习
并且学习网页设计不要掉入技术的陷阱,如果你的网页设计技术一流,并且对软件的掌握程度已经达到一定水平,但是你设计的网页确不堪目睹,这是因为网页设计是介于平面设计和编程技术两者之间的"边缘科学."不仅涉及到美学,心理学,平面构成,色彩搭配等平面设计的方面的知识,还涉及到html,javascript,css,asp,php等编程语言技术方面的知识.只有综合运用多种知识,才能设计出视听特效,动感十足,富于个性的web页面,才能全面展现互联网这一新型媒体的独特魅力和多维空间的超强功能.
并且我认为网页设计应该注重实用性,因为它是让人浏览的,是用户可以抚摸,可以评论,可以交互的。因此我提倡简单的美。
(二)网页视觉效果
视觉形象识别即我们通常所说的VI(VisualIdentity),与BI一起用于深化表现企业理念,同时也受到BI的影响。所谓视觉形象识别,就是指能够被目标客户通过视觉来认知与企业相关的一切事物,从最基础的企业标志、吉祥物、标准色到企业日常业务中的信纸、服装、名片等等,在将其系统化以后就形成了企业的视觉形象识别系统。
视觉形象识别系统在整套CIS中处于最表层(文章转载自[个人简历网-范文频道] http://www.gerenjianli.com/wm/ 请保留此标记)的位置,其中所有的设计都将与目标客户发生直接的接触。
(三)网页的整体布局和导航
网页的布局通常指的是网页的整体架构,说的通俗一点就是排版。如何突出最重要的内容,即让用户第一眼就看到这个网页所想要传达的信息。这一点至关重要。在大多数做的比较成功的网页中,一个共同的特点就是网页的整体架构十分的清晰明了,便于用户浏览
网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型
网页布局是主要考虑以下几点:
1、首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。
2、其次就应该考虑导航条的设置了。
3、正文的框架设置(横向因素和纵向因素交错)
(四)网页中文字、图像
图象我利用网上搜索和自己所学过的banner进行处理,这样做起来节约了很多时间。。
(五)网页制作过程中的其他注意事项
不要过于注重色彩的灿烂,只要简单就行。我们最终追求的主要是实用价值。
通过这次实习,在制作时想想使自己的网页更加丰富多彩,在网页中插入图象,动画,动态特效。可是总遇到这样那样的问题,但在同学的帮助和自己摸索的情况下完成了这个实习的成果。看到了一些知名的网站开发出的网页,不仅栏目内容丰富,信息量大,而且页面图文并茂,五彩缤纷,使得网民赞叹不已,流连忘返。以我们的经验,当前的软件的功能日趋复杂,不学到一定的深度和广度是难以在实际工作中应付自如的。因此反映出学习的还不够,缺点疏漏。虚在加以刻苦钻研及学习,不断开拓视野,增强自己的实践操作技能,为以后能做出出色的网页而努力。
您可以访问[个人简历网-范文频道] http://www.gerenjianli.com/wm/ 浏览更多与本文《网页制作实习报告》相关的文章。
