网页制作课程设计报告
学院:
专业班级:
姓名:
学号:
成绩:
阅卷教师:
目录
1.设计目的... 1
2.设计思想... 1
2.1网站整体结构规划思想... 1
2.2 主页设计思想... 1
2.3子页的设计思想... 1
3网页详细设计分析... 1
4结论... 1
1.设计目的
阐述该个人网站的设计意图和创意,简单介绍自己的个人网站。
2.设计思想
阐述网站的整体设计思想,包括:
2.1网站整体结构规划思想
要求阐述网站整体结构的选择、设计的思想,绘制网站结构草图。
2.2 主页设计思想
要求对主页的布局思路进行阐述和分析。
2.3子页的设计思想
要求对子页的设计以及网页对象的选取思路进行阐述和分析。
3网页详细设计分析
要求选取一张网页,对网页的设计实现过程进行阐述和分析,详细说明制作该网页的步骤,所使用的网页对象以及该网页对象的操作方法。
4结论
对整个设计报告做归纳性总结,并分析设计过程中的困难及如何解决的,最后提出展望。
一、设计目的
本课程的设计目的是通过实践使同学们经历Dreamweaver cs3开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程。通过设计达到掌握网页设计、制作的技巧。了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。我本次主要是设计的一“新加坡之旅”为主题的网页,针对新加坡的美丽风景做了介绍。
二、设计思想
利用Dreamweaver8.0制作一个关于“新加坡之旅”的网站,利用表格、行为、层和链接等网页设计技术设计页面。
本网站以新加坡旅游为素材,主要讲解了与新加坡景点相关的内容。首页设风景介绍和风景欣赏两个栏目。景点介绍设7个栏目,风景欣赏只含一个页面。具体结构如图1.1所示。

三、网页详细设计分析
(一)建立布局
在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver cs3是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。
1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。
2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。
(二)网页中的图像
图像传输是WWW的真正魅力所在,它与文字相比具有显著的优点:一是直观,人眼观看图像时接受信息的速度远远超过观看文字时接受信息的速度;二是能更清楚地表达细节内容。正是由于这些优点,所以在进行网页设计时图像很受欢迎。如果网页做得像一幅风景画,浏览者一定会流连忘返(如果图片很大,效果会适得其反)。 图像文件的格式有几十种,如GIF、JPEG、BMP、EPS、PCX、PNG、FAS、TGA、TIFF、WMF等,现在Internet Explorer和Netscape支持的、最常用的图像格式是GIF、JPEG和BMP。
(1)在网页中插入图像
利用Dreamweaver cs3可以方便地在网页中插入图像,还可以设置图像边框、大小、和位置,并且可以直接对图像进行编辑。在网页中加入图像的操作非常简单:
1.新建一个空白网页,把光标定位在网页的开始位置。
2.打开“工具”菜单,选择“图片”菜单项,在子菜单中选择“来自文件”菜单项,或者单击工具栏中的图片工具图标,弹出一个“图片”对话框。
3.在此对话框中单击“浏览”按钮,出现一个“选择文件”对话框。
4.在“选择文件”对话框的文件列表中选择某个图像文件,然后单击“确定”按钮,或直接双击该图像文件,该图像即被加入到网页中。在网页中插入图像后我们就可以对图像的各种属性进行设置了。
(2)图像的各种属性设置
1.选中所插入的图片,单击鼠标右键,弹出一个快捷菜单,在菜单中选择“图片属性”菜单项,出现一个“图片属性”对话框.
2.打开“外观”选项卡。
(1)设定图像边框粗细:在“外观”选项卡的“布局”栏里可以根据需要定义图像的边框,也可以定义边框值为“0”,即无边框。
(2)设置图像环绕方式:一般情况下一幅图像只能与一行文字处在同一高度,但有时需要将图像和文字分开,且两者互不影响。比如在网页左边插入一幅图像,要求右边的文字就像没有图像时可以多行输入,这就要通过设置图像的环绕方式来实现。在网页中图像的环绕方式有两种:
①左环绕:图像在左边,文本在图像的右边进行环绕。
②右环绕:图像在右边,文本在图像的左边进行环绕。
在“外观”选项卡的“布局”栏中打开“对齐方式”下拉列表框,选择“左”选项,并单击“确定”按钮,图像就被设置为左环绕方式,同样,如果选“右”,图像就被设置为右环绕方式。
(3)编辑图像大小:在Dreamweaver cs3中,当在网页中加入一幅图像后,图像大小默认设置为其原来的大小,如果加入的图像太大或太小,或有其他特别需要,就得调整图像的大小。调整图像大小非常简单灵活,只要你选中加入的图像,用鼠标左键拖动图像边框,可任意调整图像的宽度和高度直到达到你满意的尺寸。
(4)设置图像缩放比例:网页设计的一个重要原则就是网页的兼容性,对于不同的浏览器或者不同的分辨率,不管是800×600的窗口,还是1024×768的窗口,网页都要能正常的显示。设置图像缩放比例就是将图像设置为大小可以按比例变化,与浏览器的大小成一固定比例,这样在不同大小的浏览器窗口里图像都能正常的显示外观。设置图像缩放比例的步骤如下:
1.选中网页中的图像,单击鼠标右键,在弹出的快捷菜单里,选择“图像属性”菜单项,弹出一个“图像属性”对话框.
2.在“大小”栏中选中“指定大小”复选框,同时选中“宽度”和“高度”下面的“百分比”单选按钮,然后在“宽度”和“高度”栏里输入想显示的比例,单击“确定”完成设置。外还可以在“外观”选项卡的“水平间距”和“垂直间距”栏里进行设置,水平间距是指图像与周围元素在水平方向的间距,以象素为单位;垂直间距指图像与周围元素在垂直方向的间距。
(3)怎样编辑网页中的图像
在Dreamweaver cs3中,可以使用“图片”工具栏中的各种工具对网页中的图像进行编辑,编辑功能主要有:图像旋转和翻转、剪裁、图像淡化、凹凸效果等等。
另外,为了使图片更符合要求,我们还在photoshopcs3中队所用的图片进行了处理,使得图片看起来更加精细美观,符合我们的主题要求。
(4)使用背景图像
使用背景图像与使用背景色不同,使用背景色只将网页的背景用某种颜色填充,而使用背景图像则是将网页的背景用图像平铺。这样做可以使制作的网页更美观好看。网页中使用背景图像的具体步骤如下:
1.新建一个空白网页。
2.单击鼠标右键,弹出的快捷菜单里选“网页属性”,弹出“网页属性”对话框.
3.开“背景”选项卡。
4.在“背景”选项卡的“格式”栏中选中“背景图片”复选框,然后单击下面的“浏览”按钮,出现一个“选择背景图片”对话框。
5.在“选择背景图像”对话框中单击“浏览文件”按钮,出现一个“选择文件”对话框。
6.在“选择文件”对话框的文件列表中选择图像文件,单击“确定”按钮。
这样,所选图片将作为整个网页的背景,如果在第4步时同时选中“水印”复选框,背景图片将显示为特殊的水印效果,当网页滚动时,背景不动,只有网页内容滚动,产生一种透明层的效果,非常吸引人。
(5)插入flash动画
关于 Flash 视频 使用 Dreamweaver 中的“插入 Flash 视频”命令,可将 Flash 视频内容插入 Web 页面,而无需使用 Flash 创作工具。该命令可以插入 Flash 组件;当您在浏览器中查看它时,它显示所选择的 Flash 视频内容以及一组播放控件。
(6)设置鼠标经过图片,进行图片交互
再插入图片的下拉菜单中有一项是“鼠标经过”,点击这一项,会弹出一个对话框,在对话框中可以设置鼠标经过前的图片和经过时的图片,选择“确定”即可。
(7)设置链接
选中图片或者文字,在下面的链接属性中输入所要连接到的地址,同时,下方的目标属性被激活,输入blank设置成在新窗口中打开网页。我们设置了链接本站点的网页页面,同时也连接了外网,使得大家访问页面时能够查询更多详细的信息,方便用户查询。

四、结论
通过这次网页课程设计激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。总体来说,整个学期的学习过程,我学会了很多知识,
在此次网页设计中,我充分利用了这次设计的机会,全心全意投入到网页世界,去不断的学习,去不断的探索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生!
做好页面,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。本次课程设计不是很好,页面过于简单,创新意识反面薄弱,这是我需要提高的地方。需要学的地方还有很多,需要有耐心、坚持,不断的学习,综合运用多种知识,才能设计出好的web页面。
总体来说,通过这次的对网页课程设计,有收获也有遗憾、不足的地方,但我想,我已经迈入了网页设计的大门,只要我再认真努力的去学习,去提高,凭借我对网页设计的热情和执着,我将来设计出的网页会更加专业,更完善。
第二篇:网页制作课程设计报告1235
网页制作课程设计报告
题目名称 “ 风行文社”静态网站
姓 名
学 号
专 业
班 级
指导教师
20xx年12月25日
1
目 录
目 录 ...................................................................................................................... 1
一、课程设计任务书 ........................................................................................... 2
二、网站规划与设计 ........................................................................................... 3
2.1网站规划: .......................................................................................................................... 4
2.2网站结构 ................................................................................................................................ 4
三、本站点的实验步骤及网页介绍 ................................................................... 5
3.1创建站点 ................................................................................................................................ 5
3.2建web页面参考 ............................................................................................................... 5
3.3完善链接 ................................................................................................................................ 9
四、结论与心得 .................................................................................................10
2
课程设计任务书
Dreamweaver网页制作实训是本课程的一次实践性教学环节,也是结合已学
课程、理论联系实际的好机会。要求全体同学务必严肃对待,认真完成课程设计
大纲要求的各项任务。
一、课程设计目的
1、培养学生使用Dreamweaver 8.0制作网页的实践能力。
2、训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能
力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图像资料、flash
动画和网页特效等
3、培养学生运用所学的知识和技能解决网站开发过程中所遇到的实际问题的能
力及其基本工作素质;培养学生理论联系实际的工作作风、严肃认真的科学态度
以及独立工作的能力,树立自信心
二、课程设计的任务和要求
1、动手制作网页之前,必须认真做好网站的需求分析,策划好网站的主题,规
划好网站的风格和结构,创建完善的目录结构。主题要求积极健康,原创作品。
2、制作网页前,收集好所需的文字资料、图像资料、flash动画和网页特效。
3、所创建的网站至少包括8个页面,分为三层。
4、实训过程中既要虚心接受老师的指导,又要充分发挥主观能动性、独立思考、
努力钻研、勤于实践、勇于创新。
5、实训期间,严格遵守学校的规章制度,不得迟到、早退、旷课,严格要求自
己,树立严密、严谨的科学态度,必须按时、保质、保量完成实训任务。
三、课程设计时间
时间:2010.12.20—2010.12.25
3
四、课程设计地点综合楼605机房。
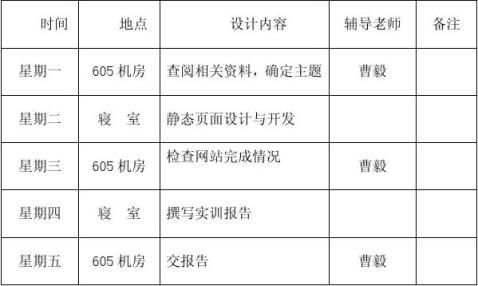
五、课程设计进程安排:

二、网站规划与设计 2.1网站规划:
利用Dreamweaver MX 2004制作一个关于“琴棋书画”的网站,利用表格、行为、层和链接等网页设计技术设计页面,涉及到的软件Dreamweaver MX2004、Fireworks MX2004操作环境为Windows XP操作系统。
2.2网站结构 2.2.1网站整体设计
本网站以散文、诗歌、文摘等为素材,主要讲解了与其相关的内容。首页设计主页作摸板,然后在此基础上建相关子网页。
网页1-10分别为: 1-主页
4
2-散文
3-诗歌
4-谚语
5-成语
6-名人事迹
7-励志文摘
8-百科
9-笑话小集
10-文社简介
其中的散文和名人事迹两个子网页未完成。
2.2.2网站的开发流程
具体步骤:
(1)设计网站主题、内容、结构
(2)素材准备
(3)创建站点
(4)创建网页,调整网页布局,添加网页内容并为网页添加链接
(5)网站测试、预览并发布站点
三、本站点的实验步骤及网页介绍
3.1创建站点
打开Dreamweaver8.0,选择菜单栏中的“站点”|“新建站点”命令,出现“站点定义为”窗口如图2.1所示,在“高级”选项卡中命名站点名称myweb选择默认图像文件夹img单击“确定”,站点即创建成功。
3.2建web页面参考
首先,导入mycss样式。
5
选择插入面板组中的“常用”|“表格”按钮,在空白页面中依次插入2*5、1*1、1*1的表格,分别命名为“导航表格”、“正文表格”、“版权表格”。
对“导航表格”的操作:选中导航表格,在“属性”面板中设置其属性,宽设为100%,高设为120px,对齐方式为居中对齐,类选择“.table1”,边框为0。选中第1行五个单元格,在“属性”面板中选择“合并单元格”按钮,将单元格合并,将光标定位于“导航表格”第一行,选择插入面板组中的“常用”|“图像”按钮,插入图片“导航.jpg”,单击图片,在 “属性”面板中单击编辑中的“裁剪”按钮对图片进行裁剪,裁剪完成后,将图片的宽设置为100%,高设置为120px。在其第2行的后四个单元格中分别插入相关文本居中对齐,选择其样式为“导航字体1”。
对“正文表格”的操作:选中正文表格,在属性面板中设置其属性,宽设为100%,对齐方式为居中对齐,类选择“.table1”,边框为0。将光标定位于左侧单元格中,选择插入面板组中的“常用”|“表格”按钮,插入一个9*1的表格,命名为“推荐阅读”,在属性面板中将其宽设为100%,对齐方式设置为居中对齐,类选择“.table2”,边框为0。将光标定位于右侧单元格中,选择插入面板组中的“常用”|“表格”按钮,插入一个2*2的表格,命名为“正文内部”,在属性面板中将其宽设为100%,对齐方式设置为居中对齐,边框为0。
对“推荐阅读”的操作:将光标定位于表格“推荐阅读”的第1行,在属性面板中设置其背景图像为“img/lefttitlebg.gif”,在该单元格中输入文本“推荐阅读”,字体设置为“隶属”,大小为18px,颜色为#FFCCCC。选择“推荐阅读”的2-8行,在属性面板中设置其字体样式为“导航字体3”,并在第2-7分别插入文本。将光标定位于表格“推荐阅读”的第9行,选择插入面板组中的“常用”|“表格”按钮,插入一个4*2的表格,命名为“友情链接”,在属性面板中将其宽设为100%,对齐方式设置为居中对齐,类选择“.table2”,边框为0 。
对“友情链接”的操作:选中其第1行两个单元格,在“属性”面板中选择“合并单元格”按钮,将两单元格合并,并在属性面板中设置其背景图像为“img/lefttitlebg.gif”。将光标定位于第1行单元格内,选择插入面板组中的“常用”|“图像”按钮,插入“链接.gif”。选择“链接”的其他单元格,在属性面板中设置其字体样式为“导航字体3”,单元格水平对齐方式为“居中对齐”, 6
在单元格中分别插入元素,并在属性面板链接选项中设置其相应的外部链接。
对“正文内部”的操作:将光标定位与表格“正文内部”左上单元格,选择
插入面板组中的“常用”|“表格”按钮,插入一个3*1的表格,命名为“古琴
频道”,在属性面板中将其宽设为100%,对齐方式设置为居中对齐,边框为0。
光标定位于“古琴频道”的第1行单元格内,在属性面板中设置其属性,单元格
对齐方式为“居中对齐”,样式选择“导航字体2”,插入文本“古琴频道”。将
光标定位于表格第2行单元格中,设置其单元格对齐方式为“居中对齐”,在菜
单栏中选择“插入”|“媒体”|“图像查看器”插入一个图像查看器,设置其属
性为宽150高150,在其参数选项中单击imagesURLs设置其源文件,设置参数
showControls为“否”,参数slideAutoPlay为“是”,slideLoop为“是”。将
光变定位于表格的第3行,将单元格的水平对齐方式为“右对齐”,样式选择“导
航字体3”,插入文本。在“正文内部”的其他几个单元格中插入同样的表格进
行相关操作即可。同理进行子页的设计和相关操作。
其页面效果如下:
1——主页

7

8

以上为我设计的网页的部分子网页。
3.3完善链接
网页创建完成后,即可完善链接。更新模板“琴棋书画1”的链接,可更新部分二级页面“古琴频道”“围棋频道”“书法频道”“国华频道”的链接。而三级页面的链接在模板中即可实现。
四、结论与心得
“书到用时方恨少”,从这次实训当中我深刻的体会到理论知识的重要性,理论结合实际才能将知识掌握牢固。为了使自己的网页风格统一,是自己在设计过程中更加省时省力,我使用了较多的模板,这使我的工作效率大大提高。在设计的过程中遇到了很多问题,有些知识理解得不够深刻,掌握得不够牢固,操作不够熟练,没有能完全达到自己预期的效果,还好通过老师的细心指导和同学们的帮助才能达到最终效果。
实训期间上网查看了一些知名的网站开发出的网页,不仅栏目内容丰富,信息量大,而且页面图文并茂,五彩缤纷,使得网民赞叹不已,流连忘返。当前的 9

软件的功能日趋复杂,不学到一定的深度和广度是难以在实际工作中应付自如的。因此反映出自己学习的还不够,存在许多缺点疏漏,需要更加刻苦钻研及学习,不断开拓视野,增强自己的实践操作技能,为以后能做出出色的网页而努力。
实训将要结束,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索。从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。这使我学到了更多的知识,不仅可以巩固了以前所学过的知识,而且学到了很多在书本上所没有学到过的知识,为我自己在制作网页这方面积累了一些经验。通过这次课程设计使我懂得了理论与实际相结合是很重要的,只有理论知识是远远不够的,只有把所学的理论知识与实践相结合起来,从理论中得出结论,才能真正为掌握技术,从而提高自己的实际动手能力和独立思考的能力。
在此我要感谢感谢在本学期中给我们授课的曹老师,他上课时细致的讲解,让我在新知识的学习中感到十分轻松快乐,遇到问题是老师的耐心辅导更是在我的学习中起到了推波助澜的作用。感谢在我遇到困难时给予我帮助的同学,在我面对无法解答难题而苦恼时让我豁然开朗。
10
