个人主页课程设计报告
课 题: 个人空间
姓 名:
学 号:
同组姓名:
专业班级: 芙蓉计科0801
指导教师: 任 盛
设计时间: 20##- 3-1

目 录
一 运行环境.......................................
二 网站的主题......................................
三 设计步骤.......................................
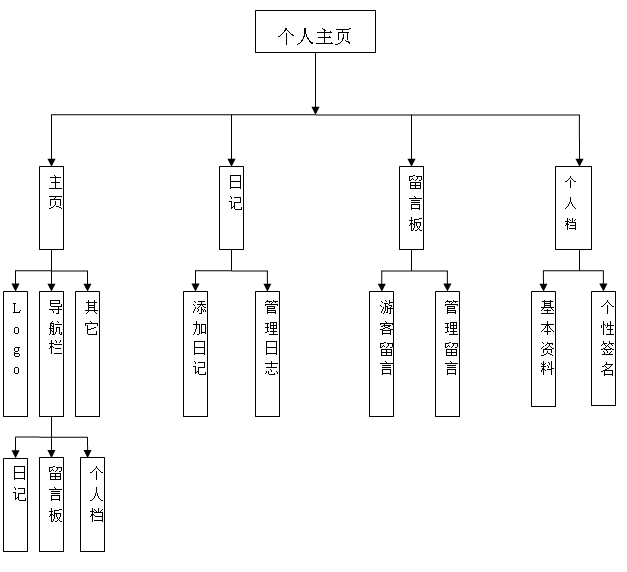
3.1 功能模块图...............................
3.2数据库模块设计步骤..............................
3.2.1留言模块数据表设计........................
3.3页面设计步骤.........................
3.3.1主页面设计步骤.........................
3.3.2留言板页面设计步骤.........................
3.4 ASP的设计与理解...............................
四 程序源代码(主要代码)...........................
五 调试过程分析....................................
六 网页的测试与发布(截图).........................
七 小结............................................
参考文献...........................................
一 运行环境
本网页主要基于Windows XP的操作系统,安装有Access20##、IIS的运行环境及Photoshop CS4。本网页是用html语言和css外部样式来实现布局的,通过ODBC来连接access数据库。
二 网站的主题
随着网络的大众化,现在人们都在用各种方法展示自己的靓丽风采,当今最流行的当属个人主页了。为了可以在这个虚拟的世界里都能拥有一片属于自己的空间,展现自己独特才华、个性的时空,也渴望在那密密麻麻的空间里占有一席之地,来展现自己的独特个性,因此制作个人主页来展示自己。个人主页中可以通过photoshop制作得到自己独特风格的logo,可以通过导航栏到各个子界面:日志、留言板、个人档,日志界面中又有对自己日记的查看和管理功能,留言板中也有实现游客的留言以及主人对留言的管理,个人档中可以向外界透露自己的基本信息以及更多的私人信息。留言板和日记都需要实现动态数据库,可以动态的实现留言和对留言的操作,实现主人可随时添加日志以及对日志的管理。
三 设计步骤
3.1 功能模块图

3.2数据库模块设计步骤
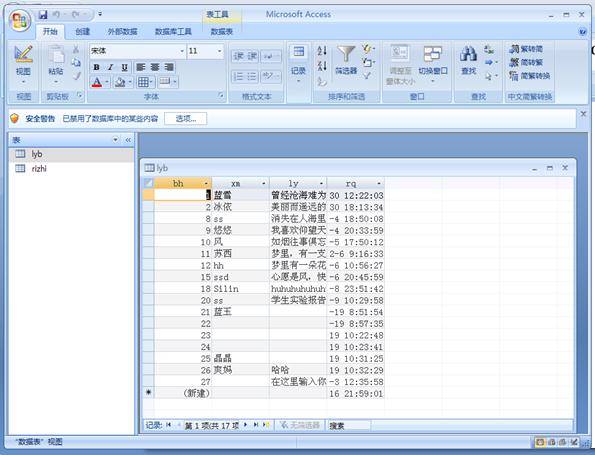
3.2.1留言模块数据表设计

图-1
如图-1所示:在表中建立bh(主键) xm(留言者姓名) ly(留言内容) rq(留言时间)。
以下为数据库连接建立一个Connection对象实例db代码
留言:
<%
set conn=server.createobject("adodb.connection")
connstr="Provider=Microsoft.jet.oledb.4.0;data source="&server.mappath("db1.mdb")
conn.open connstr
%>
<%
Dim sql,bh,xm,ly,rq
Set rs=Server.CreateObject("ADODB.Recordset")
sql="select bh,xm,ly,rq from lyb"
rs.Open sql,conn,1,3
rs.AddNew
%>
Connection对象与数据库建立连接,并对数据库执行添加、删除、等相关操作。AddNew是添加操作。
3.3页面设计步骤
3.3.1主页面设计步骤

3.3.2留言板页面设计步骤

3.4 ASP的设计与理解
当表单内容通过post方法提交时,asp的request对象的form方法可以取得提交数据并进行相应的操作。如留言板中的添加操作:
提交数据:
<%
<form method="post" action="add-mess.asp">
<div class="tit2"></div>
<div id="five"><font color="#9933CC">高级编辑器</font></div>
<div><textarea id="area" cols="141" rows="15" name="ly">在这里输入你的信息</textarea></div>
<div id="six"><input type="submit" value="提交留言" ></div>
</form>
%>
接受数据:
<%
Dim sql,bh,xm,ly,rq
Set rs=Server.CreateObject("ADODB.Recordset")
sql="select bh,xm,ly,rq from lyb"
rs.Open sql,conn,1,3
rs.AddNew
bh=Request.Form("bh")
xm=Request.Form("xm")
ly=Request.Form("ly")
rs("xm")=xm
rs("ly")=ly
rs.Update
rs.Close
Set rs=Nothing
conn.Close
Set Conn=Nothing
%>
四 程序源代码(主要代码)
4.1 主页面
HTML:
<title>紫轩阁</title>
<meta http-equiv="Content-type" content="text/html;charset=gb2312">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script language="javascript">
function change() {
var demo = document.getElementById('text') ;
demo.value = "";
}
</script>
<body background="images/北.jpg">
<bgsound src="music/a little love.mp3" loop="-1">
<div id="header">
<div id="left">
<div id="name"><img src="images/LogoMaker1.png"></div><br><br>
<div id="miaoshu"><font color="#999999" size="+1">你见或者不见我,我就在那里不喜不悲</font></div>
<div id="tupian1"></div>
</div>
</div>
<div class="kong"></div>
<div id="index">
<ul>
<li><a href="main.html" onClick="untill() target="_self"">主页</a></li>
<li><a href="diary.html" target="_self">日志</a></li>
<li><a href="messages.html" target="_self">留言板</a></li>
<li><a href="self-material.html" target="_self">个人档</a></li>
</ul>
</div>
<div class="kong"></div>
<div id="main">
<div id="left2">
<div class="tit"><h4>个人资料</h4></div>
<div id="photo"><img src="images/touxiang.jpg" width="187" height="205"></div>
<div><hr class="xuxian" size="1" noshade="noshade" /></div>
<div class="word">昵 称:小9窝</div>
<div><hr class="xuxian" size="1" noshade="noshade" /></div>
<div class="word">女 普罗旺斯</div>
<div><hr class="xuxian" size="1" noshade="noshade" /></div>
<div class="word">等 级:31</div>
</div>
<div id="right">
<div class="tit2"><h4>歌词</h4></div>
<div id="geci">
<MARQUEE class="geci" scrollAmount=1 scrollDelay=60 direction=up onMouseOver="this.stop();" onMouseOut="this.start();">
</MARQUEE>
</div>
</div>
<div class="kong2"></div>
<div id="left3">
<div class="tit"><h4>留言板</h4></div>
<div id="jiyu"><b>主人寄语:</b></div>
<br>
<form method="post" action="add-mess.asp">
<div >昵称:<input type="text" name="xm" size="23" ></div><br>
<div>留言:<input id="text" name="ly" type="text" value="留个言,表示下关心吧:)" size="23" onClick="change()"
<div class="button"><input type="submit" value="留 言" ></div><hr>
<div id="show"><iframe allowtransparency="true" frameborder="0" width="278px" height="260px" src="mess.asp" name="view"></iframe></div>
</form>
</div>
<div class="kong3"></div>
<div id="right2">
<div class="tit2"><h4>⒐○後ㄋ</h4></div><br>
<p>我们有些时候对于新的东西感觉很新鲜 然而慢慢的我们发现其实这是一种负担 , </p>
<p>我们这一代活的很累很累很辛苦 我们承受了很多不该我们这个年龄承受的重</p>
<p>对所学的东西怀疑,担心自己变成书呆子,却一遍又一遍地被告之读书是唯一的出路</p>
<p>我们大声的为自我呐喊,却一次又一次的迷失,自信又自卑 我们不安于现状</p>
<p>却想开开心心的过好每一天 却也捱到了大学 终于要和年少轻狂说拜拜了有些不舍</p>
<p>我们这一代人生于非常尴尬的夹缝中的一代,可以说是80后也可以说是90后</p>
<p>却给90凶狠地咬住了脚.</p>
</div>
</div>
</body>
</html>
CSS:
body {
text-align:center;
cursor:url('images/2828.ani');
}
#header {
width:1024px;
height:200px;
background:transparent;
}
#name {
text-align:left;
padding-top:50px;
padding-left:25px;
}
#miaoshu {
text-align:left;
padding-left:25px;
}
#left {
float:left;
width:350px;
height:200px;
background:transparent;
}
.kong {
float:left;
width:100%;
height:10px;
clear:both;
overflow:hidden;
}
#index {
text-align:left;
padding-top:10px;
width:1024px;
height:15px;
background:transparent;
}
ul {
margin:0px;
list-style:none;
}
#index li {
height:20px;
line-height:20px;
float:left;
width:100px;
text-align:center;
list-style:none;
}
a:link {
text-decoration:none;
color:white;
}
a:hover {
position:relative;
top:1px;
left:1px;
color:white;
text-decoration:underline;
}
a:visited {
color:#9966CC;
}
#main {
width:1024px;
height:800px;
background:#transparent;
border:2px solid #999 ;
}
#left2 {
float:left;
width:260px;
height:400px;
background:#transparent;
border:2px solid #999 ;
}
.tit h4 {
width:260px;
height:23px;
background:#transparent;
text-align:left;
padding-top:3px;
padding-left:8px;
border:1px solid #999 ;
}
#photo {
width:180px;
height:240px;
}
.xuxian {
border:1px #cccccc dotted;
}
.word {
text-align:left;
font:11px Arial,宋体;
padding-left:33px;
}
#right {
float:right;
height:480px;
background:#transparent;
border:2px solid #999 ;
}
.kong2 {
float:right;
width:260px;
height:10px;
overflow:hidden;
}
#left3 {
float:left;
width:264px;
height:400px;
background:#transparent;
overflow:hidden;
border:2px solid #999 ;
}
#jiyu {
text-align:left;
padding-left:5px;
font:15px Arial,宋体;
}
#button {
text-align:right;
}
#show {
text-align:left;
width:260px;
height:450px;
}
.kong3 {
float:right;
width:750px;
height:10px;
overflow:hidden;
}
#right2 {
float:right;
height:333px;
background:#transparent;
overflow:hidden;
border:2px solid #999 ;
}
.tit2 h4 {
width:748px;
height:23px;
background:#transparent;
text-align:left;
padding-top:3px;
padding-left:8px;
border:1px solid #999 ;
}
#geci {
width:600px;
height:400px;
text-align:center;
}
.geci {
width=250;
height=350;
cursor:url('images/2828.ani');
}
4.2留言板(部分代码)
留言板页面html代码:
</div>
<div class="kong"></div>
<div id="main">
<div class="tit"><h4>留言板</h4></div>
<div id="first"><b>主人寄语</b></div>
<hr>
<div id="second">欢迎光临我的空间</div>
<br><br>
<div id="third"><span id="zi1"><b>发表您的留言</b></span>   <span id="zi2"><font color="#9933CC">帮我留言</font></span></div>
<hr>
<div id="four">
<form method="post" action="add-mess.asp">
<div class="tit2"></div>
<div id="five"><font color="#9933CC">高级编辑器</font></div>
<div><textarea id="area" cols="141" rows="15" name="ly">在这里输入你的信息</textarea></div>
<div id="six"><input type="submit" value="提交留言" ></div>
</form>
</div>
留言板页面css代码:
.kong {
float:left;
width:100%;
height:10px;
clear:both;
overflow:hidden;
}
#index {
text-align:left;
padding-top:10px;
width:1024px;
height:15px;
background:#transparent;
}
ul {
margin:0px;
list-style:none;
}
#index li {
height:20px;
line-height:20px;
float:left;
width:100px;
text-align:center;
list-style:none;
}
a:link {
text-decoration:none;
color:white;
}
a:hover {
position:relative;
top:1px;
left:1px;
color:white;
text-decoration:underline;
}
#main {
width:1024px;
height:500px;
background:#transparent;
border:1px black solid #999;
}
.tit h4 {
width:1024px;
height:23px;
background:#transparent;
text-align:left;
padding-top:3px;
padding-left:8px;
border:1px black solid #999;
}
#first {
text-align:left;
padding-left:8px;
}
hr {
width:1010px;
}
#second {
text-align:left;
padding-left:8px;
font:14px Arial,宋体;
}
#third {
text-align:left;
padding-left:8px;
font:14px Arial,宋体;
}
#zi1 {
font:14px Arial,宋体;
}
#zi2 {
font:13px Arial,宋体,;
}
#tit2 {
width:1010px;
height:25px;
background:#aaa;
text-align:left;
padding-top:4px;
padding-left:8px;
font:14px Arial,宋体,;
}
#four {
width:1010px;
height:160px;
}
#five {
text-align:left;
padding-left:4px;
padding-top:3px;
width:1010px;
height:23px;
background:#aaa;
font:14px Arial,宋体,;
}
#six {
text-align:right;
padding-right:80px;
}
#area {
background:#transparent;
}
a:visited {
color:#9966CC;
}
