江 西 科 技 师 范 学 院
实 验 报 告
课 程 二维动画
院 系 教育学院
班 级 2010教育技术学
学 号
姓 名
报告规格
一、实验目的
二、实验原理
三、实验仪器
四、实验方法及步骤
五、实验记录及数据处理
六、误差分析及问题讨论
目 录
1. flash基础操作
2. flash运动补间
3. flash引导层与遮罩层
4. flash综合贺卡制作
5. 时间轴命令应用
6. 数字运算语句
7. 影片剪辑事件
8. 交互性手绘场景制作
9. 课件作品综合设计
10. 脚本作品综合
每次实验课必须带上此本子,以便教师检查预习情况和记录实验原始数据。
实验时必须遵守实验规则。用正确的理论指导实践袁必须人人亲自动手实验,但反对盲目乱动,更不能无故损坏仪器设备。
这是一份重要的不可多得的自我学习资料袁它将记录着你在大学生涯中的学习和学习成果。请你保留下来,若干年后再翻阅仍将感到十分新鲜,记忆犹新。它将推动你在人生奋斗的道路上永往直前
实验一
一、实验课程名称
二维动画
二、实验项目名称
Flash基础操作
三、实验目的和要求
初步了解flash制作界面,掌握flash基本操作及用法
四、实验内容和原理
熟悉flash操作界面
五、主要仪器设备
电脑 Flash8.0
六、操作方法与实验步骤
1、打开flash软件,出现下面的界面
点击界面上的flash文档,然后进入下面的界面


2、下面分别熟悉一下界面,
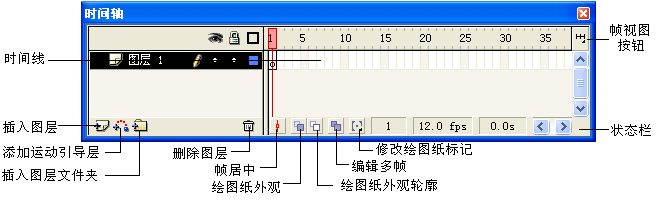
下图是时间轴界面,是Flash MX中进行动画制作和内容编排的主要场所

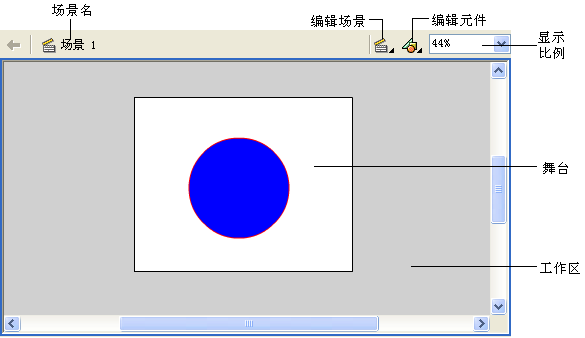
下面是场景,场景是指在当前动画编辑窗口中,编辑动画内容的整个区域


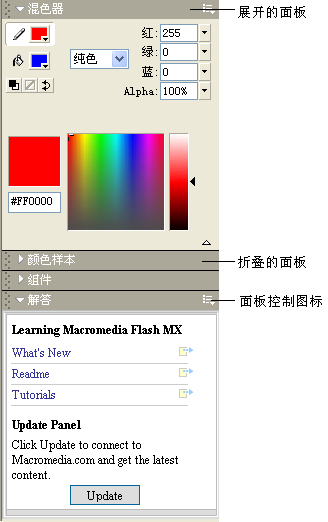
右图是动作面板,在操作界面的右侧,显示的是各个浮动面板的组合,如图
所示,面板用来设置不能在属性面板中设置的功能。
3、熟悉了这些界面之后,接下来是要熟悉文件的操作:
新建文件的几种方法:
● 执行【文件(File)】 【新建(New)】命令。
● 单击常用工具栏中的【新建】按钮。
● 按【Ctrl+N】组合键。
保存文件的操作步骤:
1、执行【文件】 【保存(Save)】命令,打开【另存为(Save As)】对话框。
2、在【保存在】下拉列表中选择保存路径,然后在【文件名】文本框中输入文件的名称。
3、单击【保存】按钮,即可将创建的文件保存起来,此时文件的扩展名为.fla。
可以使用以下几种方法将文件打开以前创作或编辑的动画:
● 执行【文件】 【打开(Open)】命令,打开需要的文件。
● 单击常用工具栏中的【打开】按钮。
● 按【Ctrl+O】组合键快速打开文件。
● 如果要将某文件作为元件库打开,可以执行【文件】 【作为库打开(Open As Library)】命令。
可以使用下面几种方法关闭文件:
● 执行【文件】【关闭(Close)】命令或者按【Ctrl+W】组合键,将当前文件关闭。
● 单击文件窗口右上角的【关闭】按钮关闭文件。
● 按【Ctrl+Q】组合键快速关闭文件并退出应用程序,执行【文件】 【退出(Exit)】命令在退出应用程序的同时关闭文件。
● 单击窗口左上角的【文件】控制图标,在弹出的文件控制菜单中选择【关闭】命令。
4、下面介绍一些基本工具的操作:
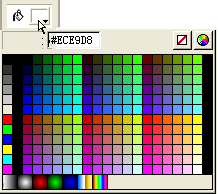
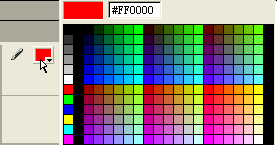
(1)直线工具:使用方法:用鼠标从工具箱中单击【直线工具】 ,然后将鼠标移到舞台中,按下鼠标左键并从起点拖动到终点,此时会随鼠标的移动出现一条直线,如图。单击直线工具栏中的 【笔触颜色(Stroke Color)】按钮,可以打开颜色面板,如图所示。
只要将鼠标移动到颜色面板中,当鼠标变成吸管状时,单击即可将其设置为笔触颜色




(2)铅笔工具:作用:用于绘制线条,【铅笔工具】绘制的线条可以是直线,也可以是曲线。用鼠标单击工具箱中的【铅笔工具】后,其属性面板如图所示。
椭圆工具:要想绘制椭圆,需要先设置椭圆的笔触颜色、填充色、笔触样式及笔触高度。
从工具箱中选择【椭圆工具】,颜色区中的【笔触颜色】和【填充颜色(Fill Stroke Color)】
两个按钮分别用于设置椭圆的笔触颜色和填充颜色,设置笔触无色有两种方法:
1、从上图所示的颜色面板中选择右上角的 【无颜色(No Color)】按钮 。

 2、先选择工具箱颜色区中的【笔触颜色】按钮 ,然后单击其下方的【无颜色】按钮 按前面介绍过的方法设置好笔触样式、笔触颜色及填充颜色后,在起点处按下鼠标左键并拖动到终点,即可绘制出一个椭圆。如图所示是几个设置了不同颜色、笔触样式后的椭圆
2、先选择工具箱颜色区中的【笔触颜色】按钮 ,然后单击其下方的【无颜色】按钮 按前面介绍过的方法设置好笔触样式、笔触颜色及填充颜色后,在起点处按下鼠标左键并拖动到终点,即可绘制出一个椭圆。如图所示是几个设置了不同颜色、笔触样式后的椭圆
(4)输入文字:
在Flash中输入文字,如果所有格式及版式均使用默认设置,一般方法如下:
1、从工具箱中选择【文本工具】,然后将输入法切换为需要的输入法。
2、在舞台上单击鼠标,出现文本输入框,这种文本输入框其右上角有一个小圆圈,表示单行文本框,不会自动换行,按回车键可换行。
在Flash中,要设置文字的格式,需要在【文本工具】的属性面板中进行。
七、实验结果与分析、心得
1、了解了二维动画的制作界面,熟悉了操作面板;
2、学会了一些flash的基本操作。
实验二
一、实验课程名称
二维动画
二、实验项目名称
Flash运动补间
三、实验目的和要求
掌握运动补间、形状补间
四、实验内容和原理
学会插入补间:运动补间和形状补间
五、主要仪器设备
电脑 Flash8.0
6、操作方法与实验步骤
1、补间动画是相对于逐帧动画而言的,它通过定义动画某一部分的起点和终点的内容,然后由Flash自动生成两端点间各帧(一般称这些帧为补间帧)的内容。
在Flash中可以建立两种补间动画——形状补间(Shape Tween)和运动补间(Motion Tween),每种都有其自己的特性。
运动补间实例:弹跳小球 风车的转动 形状补间实例:动感球体



下面讲具体步骤:
弹跳小球
1、新建元件“小球”,绘制小球
2、回到场景,拖入小球,设置关键帧1、10、11、12、22帧。1-10为上下补间动画,11为小球压缩状态,12-22正常状态上下补间动画
3、设置补间属性,添加小球的弹性
风车转动
1、绘制黑边黄色矩形,并拖动边缘制作风车叶片,保存为元件“叶片”
2、修改叶片的编辑中心,打开窗口的变形工具,复制并旋转45度
3、将所有叶片存为元件“风车”
4、回到场景,将风车拖入舞台,改变大小,创建起点与终点关键帧
5、创建补间,设置属性为顺时针旋转
6、测试影片
动感球体
1、在舞台绘制小球
2、5帧建立关键帧,改变球体内部的渐变亮点
3、10、15建立关键帧,再次改变球体内部的渐变亮点
4、创建形状动画
7、实验结果与分析、心得
通过这些课的讲述,我也认真按照老师的步骤一步步进行操作,这些补间将动画更加有活力了
实验三
一、实验课程名称
二维动画
二、实验项目名称
Flash引导层和遮罩层
三、实验目的和要求
掌握如何运用引导层和遮罩层
四、实验内容和原理
学会用遮罩层来制造闪动的效果
五、主要仪器设备
电脑 Flash8.0
六、操作方法与实验步骤
1、先来介绍各个概念:
图层:用来放我们需要的对象元件
引导层:起引导作用的层,辅助其它图层对象的运动或定位。必须是非封闭的不交叉不断开的线条
遮罩层:遮照层中的对象被看作是透明的,其下被遮罩的对象在遮罩层对象轮廓范围内可正常显示。
2、接下来举一些实例:


引导层实例
曲线运动 激光笔
曲线运动
1、绘制运动对象纸飞机,并存为元件
2、回到场景,将元件拖入层1
3、新建引导层,绘制非封闭不交叉曲线
4、元件确定起点与终点关键帧,并分别在起点与终点对齐引导线起点与终点
5、建立补间动画
激光笔
1、新建文字图层1“F”,打散文字,将文字内部颜色去掉,复制层1至层2
2、建图层3,绘制黄色激光笔,并将图层拖至2下
3、将图层2转为引导层,并删除封闭口
4、将激光笔对齐引导层起点与终点位置
5、创新补间动画
6、图层1进行逐帧运动,随着激光笔进行内部删除
遮罩效果1

1、输入文字
2、新建图层2,绘制圆形
3、F8转为元件
4、将图层2设为遮罩层
5、设置圆的移动
7、实验结果与分析、心得
引导层就是起引导作用的,辅助其它图层对象的运动或定位且必须是非封闭的不交叉不断开的线条
遮罩层就是遮照的对象被看作是透明的,其下被遮罩的对象在遮罩层对象的轮廓范围内可正常显示。
利用这种方法可以制作出闪动的效果。
实验四
一、实验课程名称
二维动画
二、实验项目名称
Flash综合贺卡制作
三、实验目的和要求
将以前讲过的操作用起来,运用遮罩效果,动画补间等等,熟练掌握这些操作
四、实验内容和原理
综合运用各个操作制作出贺卡
五、主要仪器设备
电脑 Flash8.0
六、操作方法与实验步骤
实例:
新年贺卡
1、利用位移动画制作展开的大门效果
2、利用逐帧动现制作鞭炮燃放的效果
3、绘制宫灯,利用补间动画制作宫灯摇摆的效果
4、利用遮罩层动画制作文字辉光效果
5、在主场景合理摆放各远素,并为贺卡添加音乐,提升作品感染力
(1)过程分解图




第一部分:大门展开制作
新建文件,设置500×400,背景为深红
新建元件“大门”
绘制无边红色矩形,250×400,选右侧一部分,改为黑色
新建图层2,边黑色填充中黄色,绘制小圆,并复制满矩形,作为门钉。
门把制作:
建图层3,绘制黄色黑边圆环;
建图层4,复制圆环,并缩小;
建图层5,在小圆环顶部绘制黄色正圆
建图层6,为门把手增加高光效果
场景动画
将元件“大门”从库中拖入到场景,水平翻转
新建图层2,复制“大门”,翻转好位置
分别在图层1、2的第40帧插入关键帧,创建补间动画,将门移向两侧。并在两图层的第41针插入空白关键帧
新建图层3,拖至最后,绘制渐变背景(1)RGB:248,197,146;(2)RGB:242,23,23;(3)RGB:176,40,40
阴影字:输入“恭贺新禧”,并复制,后层的使用黑色,前层的使用黄色。
第二部分:鞭炮效果制作
新建鞭炮元件
绘制无边矩形,设置三色渐变 RGB:248,254,242; RGB:254,160,35;与第一色相同。
选取中间部分调整渐变 RGB:255,0,0; RGB:153,0,0; 与第一色相同。
绘制鞭炮上的图案:无边黄色矩形,调整为三角形,并复制多个。
鞭炮引信绘制
爆炸效果
新建影片剪辑元件“鞭炮”
选择钢笔工具,浅灰,绘制爆炸图形,勾选部分并填充白色,产生高光效果。插入2个关键帧。
第2帧,第二帧改变位置,并在图形周围绘画出黄色线条
一组鞭炮
新建元件“一组鞭炮”
拖动库中的“鞭炮”到舞台,旋转恰当角度
复制鞭炮,并水平翻转
选中第一组鞭炮,向下复制九组
选择第5帧建立关键帧,删除一组鞭炮
第10、15、20、25、30、35、40、45帧分别建立关键帧,向上各删除一组
选择50帧,创建帧
图层2,拖入元件“爆炸”,在5 、10、15、20、25、30、35、40、45移动其位置,并在50帧创建帧
第三部分:宫灯效果制作
绘制宫灯
新建元件“灯1”
绘制无边放射渐变椭圆 RGB:254,116,33; RGB:243,1,1
新建层2,绘制无边矩形灯托,调整四色线性渐变 RGB:130,30,26; RGB:255,0,0; RGB:236,104,62 RGB:173,44,33
新建层3,绘制二级灯托,金黄色渐变
新建层4,绘制灯内金色瓣状纹理线
新建层5,绘制灯穗
新建层6,绘制金色吊灯绳
绘制层7,输入“新”,金黄色
绘制“灯2”“灯3”“灯4”
绘制一组灯: 新建影片剪辑“一组灯”
拖入灯1,修改元件中心点,第10帧设关键帧,旋转一定角度,第20帧复制第1帧,创建补间
新建层2,3,4分别在第10、20、30设与灯1,2,3相同的补间
将所有层延续到第50帧
第四部分:文字辉光效果
新建影片剪辑“文字”
输入文字“江西科技师范学院恭贺”,金黄色
复制第1帧至图层2,2次分离,作为遮罩层
新建层3,绘制无边线性渐变矩形,透明-白-透明,旋转
层3放置在层2下面,15帧为关键帧,创建从左到右的补间,其它层延续帧
转图层2为层3遮罩层
组合:贺卡效果 : 回至场景1
新建层4,第40帧创建关键帧,将一组鞭炮拖入左侧
复制鞭炮在右侧,在90帧创新空白关键帧
在40帧删除恭贺新禧
新建层7,在160帧加入动作“stop()”
音乐:导入背景音乐和鞭炮声到库
背景音乐:层7拖入背景音乐
鞭炮声:层4第40帧拖入鞭炮声
七、实验结果与分析、心得
制作一个完整的动画需要很认真的注意每一个步骤,注意细节,这样才能做好一个好看的动画。
实验五
一、实验课程名称
二维动画
二、实验项目名称
时间轴命令控制
3、实验目的和要求
掌握对时间轴命令的操作
四、实验内容和原理
制作花与蜜蜂
五、主要仪器设备

电脑 Flash8.0

六、操作方法与实验步骤
时间轴控制命令
控制帧的停止、播放、跳转
实例:花与蜜蜂
步骤:
设置文件属性:背景色为淡蓝
拖动无边矩形,设置为淡蓝-深蓝渐变,改名为背景
新建图层,改名为花,将对应的元件拖入场景,并改实例名为“花”
新建图层,改名为蜜蜂,并将对应的蜜蜂拖入场景,并改实例名称为“蜜蜂”
在蜜蜂图层上新建引导层,绘 制绕花运动的引导线
在170帧延续引导、花、背景的层,并在蜜蜂图层加入关键帧,将蜜蜂拖致引导线终点位置。
在蜜蜂层的68帧、140帧分别建立关键帧,将实例放置在入花与出花的位置。
新建图层“落叶”,将叶元件拖入场景,并F8转为影片剪辑“落叶”,更改实例名称为”落叶”双击进入元件编辑区,制作引导层使叶随曲线飘落。并新建一个as图层,放置如下动作:
1帧: stop(); 50帧: this._parent.play();
回到场景中,新建AS图层放置动作如下:
1帧:this.花.stop(); //使花在一开始停止摆动
68帧: this.花.play(); //当蜜蜂进入花时,花开始摆动
140帧:stop(); //停止在当前帧
this.落叶.play(); //播放实例落叶
七、实验结果与分析、心得
操作时间轴的命令时要注意写好脚本语言,要对操作对象进行命名,然后才能控制到这个对象。
实验六
一、实验课程名称
二维动画
二、实验项目名称
数字运算语句
3、实验目的和要求
掌握数字运算语句的用法
四、实验内容和原理
控制小球

五、主要仪器设备
电脑 Flash8.0
六、操作方法与实验步骤
运算符、变量、条件语句
实例:控制小球运动 步骤如下:
在图层1建立渐变色背景
新建图层2,绘制一个正圆小球,并转为影片剪辑“mc”,直径60
新建图层3,设置帧动作如下:
1:var i=20; var j=10; //定义变量i,j,并赋初值分别代表每次移动的值
2:if(_root.mc._x<=30||_root.mc._x>=520){ //设定条件:如何x坐标在
i=-i; //30之内或520之外,则使i变为负值
}
if(_root.mc._y<=30||_root.mc._y>=370){ //设置y在30之内或370之外
j=-j; //j变负值
}
_root.mc._x+=i; //mc的x坐标更新为原坐标+i
_root.mc._y+=j; //mc的y坐标更新为原坐标+i
)
3:gotoAndPlay(2); //简单的实现一个循环
其他帧延续
七、实验结果与分析、心得
学到这,我们对基本的一些语句都有了了解,关键还是在于要注意写脚本语言时不要出错,这样就会成功做出好的动画了。
实验七
一、实验课程名称
二维动画
二、实验项目名称
影片剪辑事件
三、实验目的和要求
学会制作影片剪辑
四、实验内容和原理
计时器

五、主要仪器设备
电脑 Flash8.0
六、操作方法与实验步骤
实例:计时器
在图层1输入静态文本 触发次数: 触发 时间:
在同一图层绘制动态文本区域,变量为a_text, b_text
新建图层2,输入静态文字“enterframe事件”,转为元件。第2帧建立关键帧,更改实例名称为”mc”,并设置影片剪辑动作:
onClipEvent (load) { //加载mc时的动作
_root.stop(); //停止场景中的当前帧
var i=0; //赋初值
}
onClipEvent (enterFrame) { //enterFrame为mc的触发事 件
i+=1;
_root.a_text=i; //变量a_text的赋值
_root.b_text=Math.round(i/12*100)/100; //取四舍五入
} //变量b_text的赋值,取小数点后两位
新建三个按钮元件:记时,停止,清除。
新建图层3,拖入三个按钮,设置按钮动作
记时:on (press) {gotoAndStop(2);}
停止:on (press) {gotoAndStop(1);}
清除:on (press) {i=0; _root.a_text=""; _root.b_text="";}
新建图层4,设置第1帧动作:stop()
7、实验结果与分析、心得
这个影片剪辑事件需要我们插入按钮,我们可以找按钮的资源,然后直接运用,再对那个文字做些改动就可以了。
实验八
一、实验课程名称
二维动画
二、实验项目名称
交互性鼠绘场景制作
三、实验目的和要求
掌握交互性鼠绘场景制作过程
4、实验内容和原理
荷塘月色

五、主要仪器设备
电脑 Flash8.0
六、操作方法与实验步骤
荷塘月色制作步骤:
星星
建MC元件x1(星星)
绘制白色无边矩形,使用水笼头得到三角形,复制五个,修整形状、变化角度得到一颗星星
在第3,5,7,9帧分别插入关键帧,改变星星的颜色为红、黄、绿等
在第2,4,6,8帧插入空白关键帧,使星星有闪烁感
建按钮元件x2
把x1拖到第一帧
在第4帧点击区加关键帧,任意画一个矩形,要比星星稍大
依样多建几个不同的星星
花朵
新建MC元件h1
在第一帧拖入按钮x2
在第二帧插入空白关键帧,绘制左白右绿放射状无边椭圆
在第40帧加关键帧,调整椭圆的中心点,打开变形面板,旋转20度,重复点击拷贝并应用变形按钮,连续点击至复制粘出一朵美丽的花儿
在第41帧加关键帧,把做好的花转变为图形h2
在第55帧加关键帧--设置花儿的大小为10*10,alpha为0
第1帧动作加stop(); 帧内按钮动作为:
on (release, rollOver) {play();}
第2帧为形状补间,第41帧为动作补间
重制多个h1影片,分别命名h12,h13等
荷塘
新建图形元件t1,导入荷塘图片,550*400像素
新建图形元件t2,画一无边矩形550*400像素,颜色为0033FF (蓝色)
新建电影剪辑t3, 新建四层
第一层中拖入元件t1,
在第二层中拖入元件t1, 与前一个y轴错开1个象素
分别设置alpha为60-80%,并在40帧新建帧
第三层设为遮罩层,绘制粗细不同的细长矩形,宽度遮住图片,下端与图片下端平齐
40帧处加关键帧,移动矩形使其上端和图片上端平齐,
在第一帧建立形状动画,
第四层拖入图形元件t2,盖住场景,设置alpha值为20%左右。
组合效果(新建两个图层)
第一层拖入电影剪辑t3
第二层拖入电影剪辑h1
七、实验结果与分析、心得
这个荷塘月色需要很多的步骤,需要耐心地做这些小东西。花朵,星星都要精心制作,还要改变其颜色。组合时也要注意不要完全重叠,不然就没有水的动感。
实验九
一、实验课程名称
二维动画
二、实验项目名称
课件作品综合制作
三、实验目的和要求
学会按钮控制的复制操作
四、实验内容和原理
按钮控制复制
五、主要仪器设备
电脑 Flash8.0
六、操作方法与实验步骤
1.在舞台上绘制一朵小花,按F8转化为影片剪辑,并建立实例名“mc”
2.插入“图层2”,在此图层的第一帧输入代码:var i=0

3.在场景中建立两个按钮,(复制和删除按钮),分别在两个按钮上输入代码:
第一个代码:on (press) {
i++;
if(i<=12){
duplicateMovieClip("mc","mc"+i,i);
}else{
i=12;
}
_root["mc"+i]._x=275+120*Math.sin(i*1/6*Math.PI);
_root["mc"+i]._y=180+120*Math.cos(i*1/6*Math.PI);
}
第二个代码:on (press) {

if(i>=1){
removeMovieClip("mc"+i);
}else{i=1;}
i--;
}
七、实验结果与分析、心得
学了这么久的脚本语言,对这些脚本语言也有了些认识,掌握这些操作也是必要的,还是要注意对对象的控制作用,不能疏忽。掌握了duplicateMovieClip 和 removeMovieClip 这两个函数。
实验十
一、实验课程名称
二维动画
二、实验项目名称
脚本作品综合设计
三、实验目的和要求
综合运用所学过的东西,制作出烟花特效作品
四、实验内容和原理
烟花特效
五、主要仪器设备
电脑 Flash8.0
六、操作方法与实验步骤
1.新建文档,背景黑色,其它默认。
2.新建一个名为“礼花1”的影片剪辑元件,在次元件的第一帧绘制一个流星式的图形;
3.在弟10帧处插入关键帧,把绘制的图形右移,并适当放大;

4.在第19帧插入空白关键帧,任意绘制一个图形,位置相对第10帧上的图形的右移;

5.创建每两帧之间的形状不见动画;

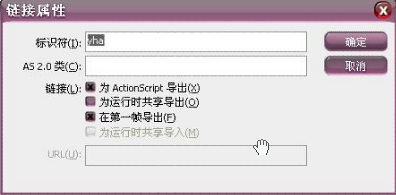
6.在库中右键点击“烟花1”影片剪辑元件,在快捷菜单中选择“连接”选项,在弹出的“链接属性”对话框中做指示
7.在库中右键点击“烟花1”影片剪辑,在快捷菜单中选择“直接复制元件”的对话框中把原件命名为“烟花2”;
8.用同样的方法付指另一朵,(颜色与样式最好有区别),并设置表认符为“yhb”;
9.导入一个烟花声音文件到库中,右键点击声音文件在快捷菜单中选择“连接”选项,在连接属性对话框中设置声音标识为“sound”;
10.建立一个空影片剪辑,托入场景,在场景中它显示为一个空心小白点,用“黑箭头工具”选中该小白点,打开动作面版,添加AS代码。
七、实验结果与分析、心得
自己做了那么多动画,虽然不是最好,我是按照步骤来的,要是稍微修改一下,就能做出更好的效果来。
这学期得flash课结束了,我也学到了许多,掌握了不少制作的小技巧,我觉得我爱上这动画了。
