网页制作
学院:
班级:
姓名:
学号:
日期:
综合网站的开发及其设计方案
一、确定网站主题及风格创意
(1)网站的主题是什么?
网页主题是情侣空间,
(2)网站的用户是谁?有哪些功能?
网站的用户面向广大消费者,可以网上购买珠宝首饰等。
(3)网站的风格定位是什么?
风格是浪漫。以红色、棕色和银色为主色调,中间嵌以相同色系,不失浪漫之情又给人融洽整洁之感。
二、网站功能模块规划
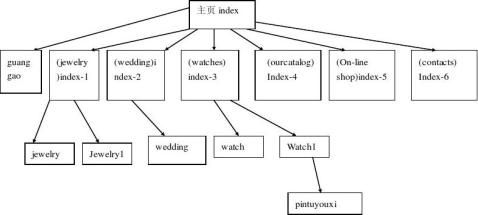
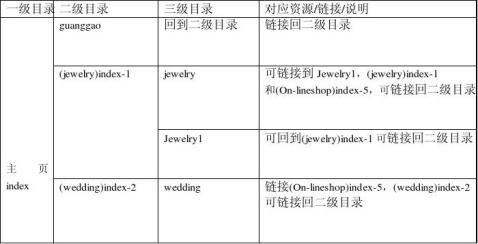
(1)画出站点地图,例:

(2)画出链接结构图


(3)阐述各模块的布局特点及技术实现
? 布局技术
采用模板技术,使网站的设计效率增加,方便。布局方面采用表格和div层, 运用div层进行排版,为了方便控制,排版时总要先添加一个总的div来控制布局,位置和大小,外层的div不需要设置浮动,也就是float的值。在这个外层里再设置内div,切记要设置浮动,即float值为left或right,根据设计需要来定,否则布局会发生混乱。表格会使你的设计整齐,排版相当方便。
? 各静态模块的功能特点及内容呈现
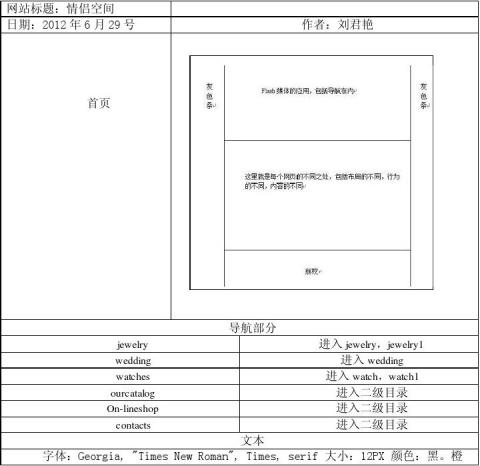
静态模块呈现了向导内容,解释各个动态模块的目的和操作方式。
? 动态模块的功能实现及技术(包括ASP核心代码的解释)
A index页运用了效果行为
a 在添加行为的地方加入5个buttom控件,设置value的值就是控件上显
示的文字;
b 在显示行为的地方绘制AP div,在布局下选中绘制AP div,按住ctry
健连续绘制5个AP div层;
c 在5个AP div层里插入图片,并调整AP div的大小与图片一致,拖动
AP div层将其放在你预先安排的地方并隐藏即可;
d 选中new1健,在行为里添加效果-显示/渐隐,在目标元素中选择AP
div1,效果选择显示然后单击确定;
e 选中new1健,在行为里添加效果-增大/收缩,在目标元素里选择AP
div1,效果选择增大然后单击确定即可,当然还可以进行其他属性的设置; f 剩余4个控件进行相同的操作,只是效果不同,分别为滑动、遮帘、晃
动、高亮颜色。
g <input name="button" type="button" class="bt1" id="button"
onclick="MM_effectAppearFade('apDiv1', 1000, 0, 100, false);MM_effectGrowShrink('apDiv1', 1000, '0%', '100%', false, false, true)" value="new1" />
<input name="button2" type="button" class="bt1" id="button2"
onclick="MM_effectAppearFade('apDiv2', 1000, 0, 100, false);MM_effectSlide('apDiv2', 1000, '0%', '100%', false)" value=" new2 " />
<input name="button3" type="button" class="bt1" id="button3"
onclick="MM_effectAppearFade('apDiv4', 1000, 0, 100, false);MM_effectShake('apDiv4')" value=" new3" />
<br />
<input name="button3" type="button" class="bt1" id="button3" onclick="MM_effectAppearFade('apDiv5', 1000, 0, 100, false);MM_effectHighlight('apDiv5', 1000, '#ffffff', '#621B05', '#ffffff', false)" value=" new4" />
<input name="button3" type="button" class="bt1" id="button3" onclick="MM_effectAppearFade('apDiv3', 1000, 0, 100, false);MM_effectBlind('apDiv3', 1000, '0%', '100%', false)" value=" more" />
B index-1中运用了交换图像行为
a 在每一个div中插入图片,选中每张图片在属性窗口里设置其ID的值; b 选中图片,行为-交换图像在对话框中点浏览可以选择交换的图片,点击确
定即可;
c 其他图片的操作同上。
d <table width="425" border="0" cellspacing="0" cellpadding="0"> <tr>
<td><a href="jewelry.html"><img
src="images/images/2_Jewelry_03.jpg" name="image1" width="221" height="118" border="0" id="image1" onmouseover="MM_swapImage('image1','','images/images/5_Our-Catalog_06.jpg',1)" onmouseout="MM_swapImgRestore()" /></a></td> <td><a
src="images/images/2_Jewelry_06.jpg"
width="223" height="120" href="jewelry.html"><img alt="" name="image2" id="image2" border="0"
onmouseover="MM_swapImage('image2','','images/images/5_Our-Catalog_08.jpg',1)" onmouseout="MM_swapImgRestore()" /></a></td> </tr>
<tr>
<td><a href="jewelry.html"><img
src="images/images/2_Jewelry_09.jpg" name="image3" width="222" height="117" border="0" id="image3" onmouseover="MM_swapImage('image3','','images/images/2_Jewelry_1
1.jpg',1)" onmouseout="MM_swapImgRestore()" /></a></td>
<td><a href="jewelry.html"><img
src="images/images/2_Jewelry_11.jpg" name="image4" width="222" height="122" border="0" id="image4" onmouseover="MM_swapImage('image4','','images/images/5_Our-Catalog_06.jpg',1)" onmouseout="MM_swapImgRestore()" /></a></td> </tr>
</table>
C index-4中运用了图像滚动行为
在滚动行为代码里将src的值设置为图片的相对路径即可。
代码: <div id="butong_net_right"
style="overflow:hidden;width:430px;">
<table cellpadding="0" cellspacing="0" border="0">
<tr><td id="butong_net_right1" valign="top" align="center">
<table cellpadding="2" cellspacing="0" border="0">
<tr align="center">
<td><a href="#.htm"><img
height="120" src="images/images/2_Jewelry_06.jpg"width="223"
border="0"></a></td>
<td><a href="#.htm"><img
height="120" src="images/images/2_Jewelry_09.jpg"width="223"
border="0"></a></td>
<td><a href="#.htm"><img
height="120" src="images/images/2_Jewelry_11.jpg"width="223"
border="0"></a></td>
<td><a href="#.htm"><img
height="120" src="images/images/2_Jewelry_03.jpg"width="223"
border="0"></a></td>
<td><a href="#.htm"><img src="images/images/1_home_06.jpg"width="223"
height="120" border="0"></a></td>
</tr>
</table>
1、 Spry的应用
A spry运用在index-2 index-5 index-6 三个网页中,其中index-2中是spry
选项卡面板,index-5 index-6是表单形式;
B index-2中的选项卡
a 选择spry选项卡面板,在选项卡上修改文字内容,分别点其上的眼睛就可
以分别设计内容;
b 点击show1,在下面的内容区里添加div,插入显示的图片和相应的文字
即可;
c 点击show2,进行相同的操作。
d <div id="TabbedPanels1" class="TabbedPanels">
<ul class="TabbedPanelsTabGroup">
<li class="TabbedPanelsTab" tabindex="0">show1</li>
<li class="TabbedPanelsTab" tabindex="0">show 2</li> </ul>
<div class="TabbedPanelsContentGroup">
<div class="TabbedPanelsContent">
<div id="tu1"><a href="wedding.html"><img
src="images/images/3_Wedding_03.jpg" width="654" height="240" border="0" /></a></div>
<div class="zi" id="neirong">
<p> Here are two exhibition piece,
please click view, I hope you will be satisfied with.</p>
</div>
</div>
<div class="TabbedPanelsContent">
<div id="tu2"><a href="wedding.html"><img
src="images/images/3_Wedding2_03.jpg" width="655" height="243" border="0" /></a></div>
<div class="zi" id="neirong">
<p> Here are two exhibition piece,
please click view, I hope you will be satisfied with.</p>
</div>
C index-5 index-6的表单
a 选择spry验证文本区域,设置其行数,就可以调节他的显示高度; b 选择表单中的复选框,连续3个;
c 选择表单中的提交按钮设置value的值即可。
D a 模板应用,做好模板网页,在内容区天骄可编辑文本域,点击文件—另
存为模板即可,就会自动生一个Templates文件
b 打开子页,点击资源的倒数第二个图标,选中模板点击应用即可套用 E guanggao页面中应用模板,插入flash文件
F jewelry子页中应用模板,和点击图像放大效果
代码:<script type="text/javascript"
src="js/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//Larger thumbnail preview
$("ul.thumb li").hover(function() {
$(this).css({'z-index' : '10'});
$(this).find('img').addClass("hover").stop()
.animate({
marginTop: '-110px', marginLeft: '-110px', top: '50%', left: '50%', width: '174px', height: '174px', padding: '20px'
}, 200);
} , function() {
$(this).css({'z-index' : '0'});
$(this).find('img').removeClass("hover").stop()
.animate({
marginTop: '0', marginLeft: '0',
top: '0', left: '0', width: '100px', height: '100px', padding: '5px'
}, 400);
});
//Swap Image on Click
$("ul.thumb li a").click(function() {
var mainImage = $(this).attr("href"); //Find Image Name
$("#main_view img").attr({ src: mainImage });
return false;
});
});
</script><!-- InstanceEndEditable --></div>
</div>
<div id="zhongyou"></div>
</div>
<div id="xia">
<div id="xiazuo"></div>
<div id="xiazhong">
<p class="zi"> </p>
<p class="zi"> The copyright to the
network class level 10 LiuJunYan all<br />
The telephone number:
187xxxxxxxx</p>
</div>
<div id="xiayou"></div>
</div>
<script type="text/javascript">
<!--
swfobject.registerObject("FlashID");
//-->
</script>
G jewelry1子页运用模板,可折叠面板
代码:
<scriptsrc="SpryAssets/SpryCollapsiblePanel.js"
type="text/javascript"></script>
<link href="SpryAssets/SpryCollapsiblePanel.css" rel="stylesheet"
type="text/css" />
</head>
<body>
<div id="CollapsiblePanel1" class="CollapsiblePanel">
<div class="zi" tabindex="0">点击折叠</div>
<div class="CollapsiblePanelContent"><a href="jewelry.html"><img
src="images/images1/images/jewelry2.jpg" alt="" width="657" height="330" border="0" /></a></div>
</div>
<script type="text/javascript">
<!--
var CollapsiblePanel1 = new
Spry.Widget.CollapsiblePanel("CollapsiblePanel1");
//-->
</script>
H 拼图游戏运用拖动AP元素行为
在APdiv层中添加图片,在另一个APdiv中添加表格用于定位。选中
body加行为拖动AP元素填入属性值即可。
I watch运用图像变换其主要步骤和代码同B
J watch1运用图像滚动其主要步骤和代码同C
K wedding子页运用了折叠式
代码: <div id="Accordion1" class="Accordion" tabindex="0"> <div class="AccordionPanel">
<div class="AccordionPanelTab">Engagement suit</div> <div
href="index-5.html"><img class="AccordionPanelContent"><a src="images/images1/wedding1_03.jpg" width="640" height="356" border="0" /></a></div>
</div>
<div class="AccordionPanel">
<div class="AccordionPanelTab">Senior jewelry</div> <div
href="index-5.html"><img class="AccordionPanelContent"><a src="images/images1/wedding2_03.jpg" width="640" height="378" border="0" /></a></div>
</div>
</div>
<script type="text/javascript">
<!--
var Accordion1 = new Spry.Widget.Accordion("Accordion1");
var Accordion2 = new Spry.Widget.Accordion("Accordion2");
//-->
</script>
2、 其他技术的应用(如多媒体技术,Flash、音视频的应用等)
在所有网页的上部分均插入了相同的flash
A 在插入flash的地方插入一个div,并设置与flash显示时同样的大
小;
B 点击常用-媒体,选择媒体的相应格式,在对话框中url选择要插入的
媒体,点击确定即可。
C 在guanggao子页插入了一个视频广告
三、综合性布局设计(编写故事板)

四、总结
对于初学者的我来说,对这个速成作品比较满意,虽然在美观课技术方面都有欠缺,每次操作都会出现各种各样的问题,通过自己研究和同学讨论使问题得到解决的时候会很开心。通过学习应用各种排版方式,行为应用等每一次亲手操
作实现之后看到结果都会感到惊喜。每一个页面都有不同的内容和技术呈现。觉得学有所得,只是在以后的操作中我会更看重细节的美化和内容的呈现,是网站向实际应用发展。
