XX大学
课程设计报告
课程名称: 计算机网络
设计题目: 网页制作
专 业:
学生姓名:
学生学号:
指导教师:
20##年6月12日
目 录
一:实验目的…………………………………..........…………1
二:实验原理…………………………………..........…………1
三:实验过程...…………………………………………………1
四:设计框图……………………………………………...……7
五:网页截图..…………………………………………………8
五:程序..………………………………………………………9
七:实验收获………………………………….. ……………15
一. 实验目的
学会用HTML语言制作自己的网页,并且设置iis让别人可以浏览你的网页
二.实验原理
IIS(Internet Infomation Server):Internet信息服务。它是一种Web服务,主要包括WWW
服务器、FTP服务器等。它使得在Intranet(局域网)或Internet(因特网)上发布信息很容
易。Windows 20## Advanced Server 上提供的为IIS 5.0。
超级文本标记语言(HTML)是标准通用标记语言下的一个应用,也是一种规范,一种标准, 它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。
二. 实验过程
① 设计网页:
注意:(网页中用到的所有的图片、音乐都和网页放在同意文件夹下)
1. 下载软件Dreamweaver
我没有学过HTML语言,所以用软件来做要方便的多,也可以更好的制作出自己想要的网页

2. 利用Dreamweaver制作出3个网页,分别为主页,个人简历,个人收藏

3.把三个网页用链接联系起来
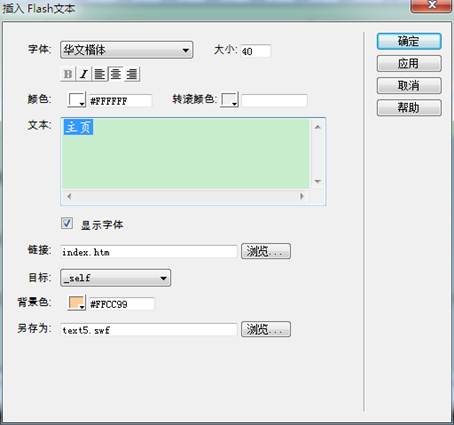
插入三个flash文本就行了

文本如下设置

主要需要设置的有2点:
l 文本:这里写上“主页”,告诉浏览者此链接的指向
l 链接:这里点击“浏览”,选上你制作的3个网页中的index.htm
l 对于其余两个链接是类似的设置,只要把“文本”栏的“主页”换成“个人简历”和“收藏”,对应的链接也换成制作的相应的网页即可


4.对每个网页都进行上个步骤的设置,这样无论在那个网页下你都可以通过点击flash文本跳转到相应的页面。
② IIS设置:
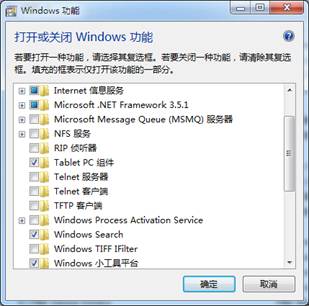
1、添加 IIS:
选“控制面板→添加/删除程序→添加/删除Windows组件→选Internet信息服务” ,然后选”下一步”,系统将自动完成。

2、打开 IIS管理器:选“开始菜单→程序→管理工具→Internet信息服务”。如下图:

3、设置“默认Web 站点”项:
“默认Web 站点”一般用于对应向所有人开放的WWW 站点,本网中的任何用户以无
限制地通过浏览器来查看它。
⑵ 网站选项下拉,有个index选项,“index→右键→属性”打开属性窗。
⑶ 置“Web 站点”:“IP地址”一栏选填入电脑的地址,如我的电脑地址为“192.168.1.111”;“TPC端口”维持原来的“80”不变。
⑷ 设置“主目录”:在“本地路径”通过“浏览”按钮来选择你的网页文件所在的目录
路径最好是英文的,中文路径有时候会出问题。
⑷ 设置“文档”:确保“启用默认文档”一项已选中,再增加需要的默认文档名并相应调整
搜索顺序即可。此项作用是,当在浏览器中只输入域名(或IP地址)后,系统会自动
在“主目录”中按“次序”(由上到下)寻找列表中指定的文件名,如能找到第一个则调
用第一个;否则再寻找并调用第二个、第三个……如果“主目录”中没有此列表中的任
何一个文件名存在,则显示找不到文件的出错信息。
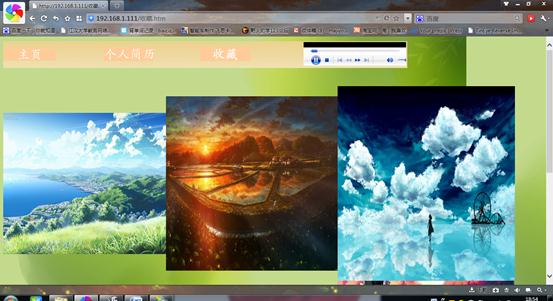
③在浏览器中输入电脑地址“192.168.1.111”即可连接到主页
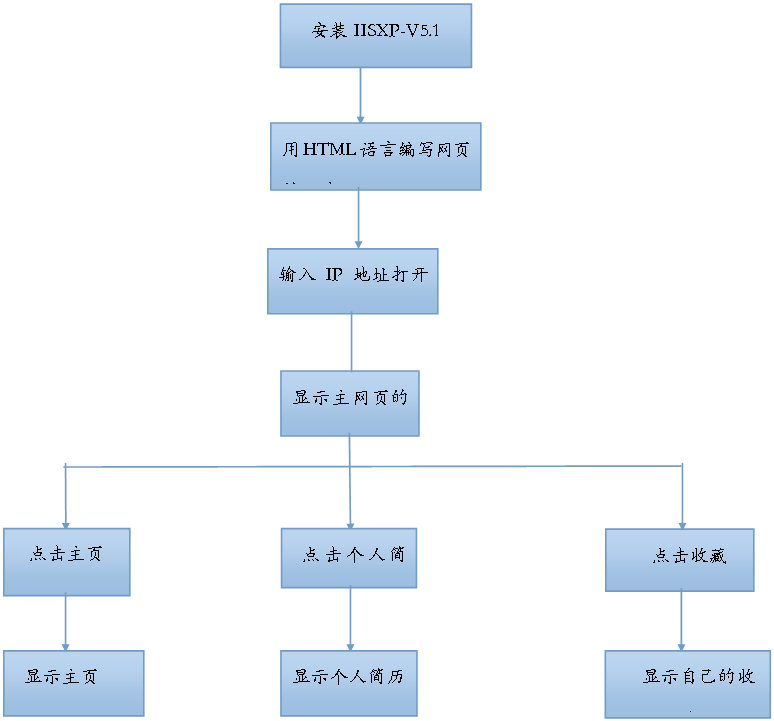
四.设计框图

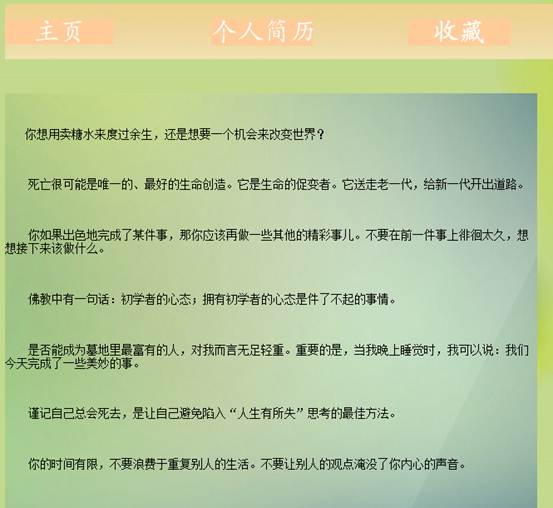
五.网页截图


六.程序
● 主页的源程序:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竹马的主页</title>
<style type="text/css">
<!--
body {
background-image: url(5.jpg);
}
.STYLE1 {font-size: 14px}
.STYLE5 {font-size: large}
-->
</style></head>
<body>
<table width="1247" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="311" height="82" bordercolor="#99CC33" background="7.jpg" bgcolor="#FFCCCC"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="162" height="38">
<param name="movie" value="text5.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#FFCC99" />
<embed src="text5.swf" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="162" height="38" bgcolor="#FFCC99"></embed>
</object></td>
<td width="296" bordercolor="#99CC33" background="7.jpg" bgcolor="#FFCCCC"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="154" height="41">
<param name="movie" value="text6.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#FFCC99" />
<embed src="text6.swf" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="154" height="41" bgcolor="#FFCC99"></embed>
</object></td>
<td width="320" bordercolor="#99CC33" background="7.jpg" bgcolor="#FFCCCC"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="155" height="41">
<param name="movie" value="text1.swf" />
<param name="quality" value="high" />
<param name="BGCOLOR" value="#FFCC99" />
<embed src="text1.swf" width="155" height="41" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" bgcolor="#FFCC99"></embed>
</object></td>
<td width="320" bordercolor="#99CC33" background="7.jpg" bgcolor="#FFCCCC"><embed src="夏祭り、夢花火。.mp3" width="317" height="72" autostart="True" loop="-1"> </embed></td>
</tr>
</table>
<p> </p>
<table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="638" background="9.jpg"><p> </p>
<p class="STYLE1"> <span class="STYLE5">你想用卖糖水来度过余生,还是想要一个机会来改变世界?</span></p>
<p class="STYLE5"> </p>
<p class="STYLE5"> 死亡很可能是唯一的、最好的生命创造。它是生命的促变者。它送走老一代,给新一代开出道路。</p>
<p class="STYLE5"> </p>
<p class="STYLE5"> 你如果出色地完成了某件事,那你应该再做一些其他的精彩事儿。不要在前一件事上徘徊太久,想想接下来该做什么。</p>
<p class="STYLE5"> </p>
<p class="STYLE5"> 佛教中有一句话:初学者的心态;拥有初学者的心态是件了不起的事情。</p>
<p class="STYLE5"> </p>
<p class="STYLE5"> 是否能成为墓地里最富有的人,对我而言无足轻重。重要的是,当我晚上睡觉时,我可以说:我们今天完成了一些美妙的事。</p>
<p class="STYLE5"> </p>
<p class="STYLE5"> 谨记自己总会死去,是让自己避免陷入“人生有所失”思考的最佳方法。</p>
<p class="STYLE5"> </p>
<p class="STYLE5"> 你的时间有限,不要浪费于重复别人的生活。不要让别人的观点淹没了你内心的声音。</p>
<p class="STYLE5"> </p>
<p class="STYLE5"> 要有勇气追随心声,听从直觉--它们在某种程度上知道你想成为的样子。其他事情都是其次的。</p>
<p class="STYLE5"> </p>
<p class="STYLE5"> 人生短暂,过着过着你就没了,明白嚒?</p></td>
</tr>
</table>
<p> </p>
<form id="form1" name="form1" method="post" action="">
</form>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</body>
</html>
● 个人简历源程序:
<html>
<head>
<title>XX的个人简历</title>
</head>
<body>
<table width="803" height="582" border="1" align="center">
<tr height="50px">
<td colspan="4" align="center" width="615" height="138">
<p style="background-color: #00FF00">
<font size="6" color="blue" style="font-family:楷体_GB2312:">
<strong><u>XX的 resume</u></strong>
</font>
</p>
</td>
</tr>
<tr height="60px">
<td width="77" height="73">姓名</td>
<td width="304" height="73">
<p align="center">XX</p>
</td>
<td width="80" height="73">出生年月</td>
<td width="136" height="73">1989.10.24</td>
<td width="172" rowspan="5" height="284"> <img src="111.jpg" width="150" height="180" /></td>
</tr>
<tr height="30px">
<td width="77" height="67">学校&学院</td>
<td width="304" height="67">湖北省武汉市江汉大学物理与信息工程学院</td>
</tr>
<tr height="30px">
<td width="77" height="46">籍贯</td>
<td width="304" height="46">中国.湖北.武汉</td>
</tr>
<tr height="30px">
<td width="77" height="51">人生格言</td>
<td width="304" height="51"><i><b>Just do it! Never give up!</b></i></td>
</tr>
<tr height="30px">
<td width="77" height="50">人生愿望</td>
<td width="304" height="50"><i>出人意料之外!</i></td>
</tr>
<tr>
<td width="77" height="142">个人简历</td>
<td width="304" height="50"><a href="http://192.168.0.58">友情链接@1 <br> <a href="http://192.168.0.55">友情链接@2</a></a>
</td>
</table>
</html>
● 收藏源程序:
<style type="text/css">
<!--
body {
background-image: url(5.jpg);
}
-->
</style>
<table width="1247" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="311" height="82" bordercolor="#99CC33" background="7.jpg" bgcolor="#FFCCCC"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="162" height="38">
<param name="movie" value="text5.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#FFCC99" />
<embed src="text5.swf" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="162" height="38" bgcolor="#FFCC99"></embed>
</object></td>
<td width="296" bordercolor="#99CC33" background="7.jpg" bgcolor="#FFCCCC"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="154" height="41">
<param name="movie" value="text6.swf" />
<param name="quality" value="high" />
<param name="bgcolor" value="#FFCC99" />
<embed src="text6.swf" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="154" height="41" bgcolor="#FFCC99"></embed>
</object></td>
<td width="320" bordercolor="#99CC33" background="7.jpg" bgcolor="#FFCCCC"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=5,0,0,0" width="155" height="41">
<param name="movie" value="text1.swf" />
<param name="quality" value="high" />
<param name="BGCOLOR" value="#FFCC99" />
<embed src="text1.swf" width="155" height="41" quality="high" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" bgcolor="#FFCC99"></embed>
</object></td>
<td width="320" bordercolor="#99CC33" background="7.jpg" bgcolor="#FFCCCC"><embed src="音乐.mp3" width="317" height="72" autostart="True" loop="-1"> </embed></td>
</tr>
</table>
<p> </p>
<table width="1520" height="652" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="502" height="332"><img src="12.jpg" width="502" height="436" /></td>
<td width="530"><img src="13.jpg" width="530" height="539" /></td>
<td width="466"><img src="14.jpg" width="548" height="602" /></td>
</tr>
<tr>
<td height="312"><img src="15.jpg" width="502" height="408" /></td>
<td><img src="16.jpg" width="526" height="494" /></td>
<td><img src="19.jpg" width="546" height="609" /></td>
</tr>
</table>
七.实验收获
此次实验让我第一次做了一个自己的网站,有点小小的成就感,对超文本标记语言也有浅显的了解,对于初学者的我来说要做出一个排版简洁好看的网页还真是挺难的一件事情。有机会的话我会好好学习下HTML,制作出一个更好看的网页。这次使用的Dreamweaver软件做的网页,整体来说很不方便,特别是做表格的时候,不能随意移动,不能十分灵活的对表格进行处理。
