实验四
实验内容
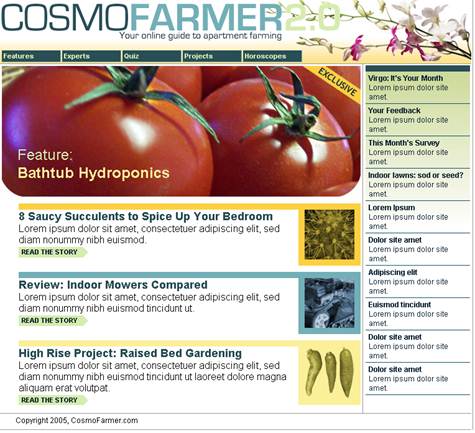
1. 还原示范页面
实验目的
1. 进一步熟悉网页布局的原理
2. 进一步熟悉基于div+css的布局方法
具体要求,将cosmofarmer(www.cosmofarmer.com)首页还原。

页面要求
1. 页面宽度760像素
2. 页面居左
3. 页面的左边距和上边距为0
4. 两栏式布局
5. 左边栏的宽度583
6. 右栏宽度760-583=177
7. 顶部logo导航栏高度126像素
步骤1
æ 划分逻辑区域
n <div id="wrapper">
æ <div id="banner"></div>
æ <div id="main"></div>
æ <div id="announce"></div>
æ <div id="copyright"></div>
n </div>
步骤二
完成页面基本设置
n body {
n font-family: "Century Gothic", "Gill Sans", Arial, sans-serif;
n margin: 0;
n }
n #wrapper {
n width: 759px;
n border-right-width: 1px;
n border-right-style: solid;
n border-right-color: #999999;
n }
步骤三
æ 细化各个区域,以banner为例,html代码示例如下
n <div id="banner">
n <div id="background">
n <img src="images/logo.gif" alt="CosmoFarmer2.0" width="553" height="70" />
n <ul>
n <li><a href="/features/index.html">Features</a></li>
n <li><a href="/experts/index.html">Experts</a></li>
n <li><a href="/quiz/index.html">Quiz</a></li>
n <li><a href="/projects/index.html">Projects</a></li>
n <li><a href="/horoscopes/index.html">Horoscopes</a> </li>
n </ul>
n <div class="clear" ></div>
n </div><!-- end background -->
n </div><!-- end banner -->
实验报告提交要求,重要!
1. 提供的页面浏览效果截图


2. 提供所完成页面的html源代码,包括css代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
body {
font-family: "Century Gothic", "Gill Sans", Arial, sans-serif;
margin: 0;
}
# Contain {
width: 759px;
border-right-width: 1px;
border-right-style: solid;
border-right-color: #999999;
}
#folwer {
background-image: url(file:///D|/%E7%BD%91%E9%A1%B5%E4%BB%A3%E7%A0%81/index/shuiguo/banner_flower.jpg);
background-repeat: no-repeat;
background-position: right top;
}
p,h1,h2,h3,h4,h5,h5,ol,ul {
margin: 0px;
padding: 0px;
}
#nav li {
display: inline;
list-style-type: none;
padding: 0px;
margin: 0;
}
#top{
background-image: url(file:///D|/%E7%BD%91%E9%A1%B5%E4%BB%A3%E7%A0%81/index/shuiguo/banner_bg.jpg);
background-repeat: repeat-x;
background-position: left top;
width: 759px;
border-bottom: 1px solid #999999;
}
#nav a {
display: block;
float: left;
font-size: 11px;
color: #D6ECAE;
text-decoration: none;
background-color: #294E56;
padding: 2px 2px 2px 3px;
width: 8em;
margin-left: 2px;
border-right: 1px solid #73AFB7;
border-bottom: 1px solid #73AFB7;
margin-bottom: 2px;
font-weight: bold;
}
#subNav {
width: 175px;
float: left;
}
#nav a:hover {
background: #73AFB7;
border-right: 1px solid #14556B;
border-bottom: 1px solid #14556B;
color: #FBEF99;
}
#nav {
margin-top: 10px;
}
br.clear {
height:1px;
clear:both;
}
#main {
border-right: 1px solid #999999;
border-left: 1px solid #999999;
padding: 3px;
float: left;
margin-right: 2px;
}
#home #main {
margin-left: 0;
width: 577px;
}
#aside {
float: left;
width: 168px;
border-top: 10px solid #294E56;
margin-top: 2px;
margin-right: 2px;
margin-left: 2px;
background: url(images/bg/announce_bg.jpg) repeat-x left top;
}
#copyright {
clear: both;
margin-left: 175px;
border: 1px solid #999999;
border-right:none;
font-size: 12px;
}
#main h1#lead {
color: #FBEF99;
padding-top: 130px;
padding-left: 25px;
padding-bottom: 25px;
background-image: url(file:///D|/%E7%BD%91%E9%A1%B5%E4%BB%A3%E7%A0%81/index/shuiguo/tomato.jpg);
background-repeat: no-repeat;
background-position: right top;
}
.section {
display: block;
font-weight: normal;
color: #D6ECAE;
}
#home #footer {
margin-left: 0;
padding: 3px 0 3px 30px;
}
#main h1 {
color: #5F9794;
font: bold 24px "Century Gothic", "Gill Sans", Arial, sans-serif;
}
.photo {
margin-left: 27px;
padding-top: 0px;
border-top: 10px solid #FDD041;
clear: right;
float: right;
width: 550px;
margin-top: 10px;
}
.photo h2 {
font-size: 18px;
color: #294E56;
}
.photo img {
float: right;
clear: right;
margin-left: 10px;
border-right: 10px solid #FDD041;
border-bottom: 10px solid #FDD041;
border-left: 10px solid #FDD041;
}
.photo2 img {
border-color: #73AFB7;
}
.photo3 img {
border-color: #FBEF99;
}
.photo4 img {
border-color: #CBD893;
}
.photo2 {
border-color: #73AFB7;
}
.photo3 {
border-color: #FBEF99;
margin-bottom: 10px;
}
.feature4 {
border-color: #CBD893;
}
.feature p.fLink a {
font-weight: bold;
text-decoration: none;
color: #102536;
font-size: 11px;
text-transform: uppercase;
background: #D6ECAE url(images/arrow.gif) no-repeat right center;
padding: 1px 15px 2px 5px;
}
.feature p.fLink {
margin-top: 4px;
}
.feature p.fLink a:hover {
color: #FDD041;
background-color: #294E56;
}
#aside h2 {
font-size: 14px;
}
#aside a {
font-size: 12px;
display: block;
text-decoration: none;
color: #102536;
padding: 3px 5px;
border-bottom: 1px solid #14556B;
}
#aside .title {
font-weight: bold;
display: block;
}
#aside a:hover {
background: #5F9794;
color: #FBEF99;
}
-->
</style>
</head>
<body id="home">
<div id="Contain">
<div id="top">
<div id="folwer">
<img src="file:///D|/网页代码/index/shuiguo/logo.gif" width="553" height="70" />
<div id="nav">
<ul>
<li><a href="/features/index.html">Features</a></li>
<li><a href="/experts/index.html">Experts</a></li>
<li><a href="/quiz/index.html">Quiz</a></li>
<li><a href="/projects/index.html">Projects</a></li>
<li><a href="/horoscopes/index.html">Horoscopes</a> </li>
</ul>
<br class="clear" />
</div><!-- end nav -->
</div><!-- end flower -->
</div><!-- end top -->
<div id="main">
<h1 id="lead"><span class="section">Feature:</span> Bathtub Hydroponics</h1>
<div class="photo"><img src="file:///D|/网页代码/index/shuiguo/cactus.jpg" width="80" height="80" />
<h2>8 Saucy Succulents to Spice Up Your Bedroom </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod.</p>
<p class="fLink"><a href="#">Read the story </a></p>
</div>
<div class="photo photo2"><img src="file:///D|/网页代码/index/shuiguo/mower.jpg" width="80" height="80" />
<h2>Review: Indoor Mowers Compared </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut.</p>
<p class="fLink"><a href="#">Read the story </a></p>
</div><div class="photo photo3"><img src="file:///D|/网页代码/index/shuiguo/bed.gif" width="80" height="84" />
<h2>High Rise Project: Raised Bed Gardening </h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. </p>
<p class="fLink"><a href="#">Read the story </a></p>
</div>
</div>
<!-- end main -->
<div id="aside">
<a href="#"><span class="title">Virgo: It's Your Month</span>Lorem ipsum dolor site amet.</a><a href="#"><span class="title">Your Feedback </span>Lorem ipsum dolor site amet.</a><a href="#"><span class="title">This Month's Survey </span>Lorem ipsum dolor site amet.</a><a href="#"><span class="title">Indoor lawns: sod or seed? </span>Lorem ipsum dolor site amet.</a><a href="#"><span class="title">Lorem Ipsum </span>Lorem ipsum dolor site amet.</a><a href="#"><span class="title">Dolor site amet </span>Lorem ipsum dolor site amet.</a><a href="#"><span class="title">Adipiscing elit </span>Lorem ipsum dolor site amet.</a><a href="#"><span class="title">Euismod tincidunt </span>Lorem ipsum dolor site amet.</a><a href="#"><span class="title">Dolor site amet </span>Lorem ipsum dolor site amet.</a><a href="#"><span class="title">Dolor site amet </span>Lorem ipsum dolor site amet.</a></div>
<div id="footer">Copyright 2005, CosmoFarmer.com </div>
<!-- end aside -->
</div><!-- end Contain -->
</body>
</html>
3. 提供300字左右实验总结
学习网页设计需要耐心,如果没有耐心,就学不好网页设计,应为当你碰到一个问题时,如果不能立刻得到问题的答案,你可能需要很长时间去解决,我就碰到过一个问题,用了很长时间才解决。制作过程中,才发现,原来自己懂的太少了,好多不知道的地方,才赶紧查书,开始的时候只是会建立模版,可不会应用,操作,可这样要修改模版可就麻烦了,要一个网页一个的修改,于是赶紧上网学习相关内容,阅览书籍,最后才知道文件这有个资源,点击进入资源面板,点击到数第二个的模版,选项,所有模版就都显示了,点击资源面板左下角的应用命令,好了,这个模版就应用到你建立的网页中去了。
这只是在制作过程中出现的问题之一,其它问题也是类似相同。现在想想,自己所会的东西太少了,现在做的网站只是一些简单的网站,看到了一些知名的网站开发出的网页,不仅栏目内容丰富,信息量大,而且页面图文并茂,五彩缤纷,使得网民赞叹不已,流连忘返。以我们的经验,当前的软件的功能日趋复杂,不学到一定的深度和广度是难以在实际工作中应付自如的。因此反映出学习的还不够,缺点疏漏。需在加以刻苦钻研及学习,不断开拓视野,增强自己的实践操作技能,为以后能做出出色的网页而努力。
通过这次实习,在制作时想想使自己的网页更加丰富多彩,在网页中插入图象,动态特效。可是总遇到这样那样的问题,但在同学的帮助和自己摸索的情况下完成了这个实习的成果。看到了一些知名的网站开发出的网页,不仅栏目内容丰富,信息量大,而且页面图文并茂,五彩缤纷,使得网民赞叹不已,流连忘返。以我们的经验,当前的软件的功能日趋复杂,不学到一定的深度和广度是难以在实际工作中应付自如的。因此反映出学习的还不够,缺点疏漏。虚在加以刻苦钻研及学习,不断开拓视野,增强自己的实践操作技能,为以后能做出出色的网页而努力。
近一个学期将要结束,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索。从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。这使我学到了更多的知识,并且为我自己在制作网页这方面积累了一些经验。这些将是我人生中的一次重要的经历,将是我今后走上社会后的一笔巨大的财富。这次实习的收获对我来说有不少,我自己感觉在知识、技能等方面都有了不少的收获。总体来说这次是对我的综合素质的培养,锻炼和提高。
