巢 湖 学 院
实验报告
实验课程名称 教育资源的开发与利用
指导教师
开课实验室 敏行楼404
专 业 英语 年级 班级
学生姓名 WENDY学号
开课时间 2015 至 20## 学年第1 学期

第二篇:网站设计实验报告(终稿)
南京林业大学经济管理学院
学年
实验报告
课程名称: 电子商务网站开发与建设 指导教师: 陈 书 林 班 级: 姓 名: 黄宏 学 号: 090507108
实验一 网页制作
一、实验目的
根据指定的图片格式制作用户注册网页
二、实验内容
1、实验代码
<html>
<head>
<title>Create an account</title>
</head>
<body>
<P>Create an account</P>
<P>Create and enter a username and password.Remember,you'll only need oneusername and password for all SPIE<br>
websites!Then,create a secret question and answer pair;this is used for security purposes in case you ever forget<br>
your username or password.Last,enter your contact infoemation once.We'll store it for your convenience.</P>
<p>Required fields are marked with a <font color="#FF0000"><strong>red</strong></font> asterisk(<font color="#FF0000"><strong>*</strong></font>)</p>
<form action="table.asp" method="post" name="MyForm">
<table border=0 width=80% align="left">
<tr>
<td colspan=2>Enter a <strong>username</strong> for your account below.</td> <td rowspan=2 bgcolor="#C7EDCC" width=50%><strong>User Help</strong><br>
Must be between 6 and 20 characters.</td>
</tr>
<tr>
<td width=20% bgcolor="#FFFFFF">Username:<font color="#ff0000" ><strong>*</strong></font></td>
<td bgcolor="#FFFFFF"><input name="username" type=text ></td>
</tr>
<td bgcolor="#FFFFFF"> </td>
2
<tr>
<td colspan=2 bgcolor="#FFFFFF">Create a <strong>password</strong> and enter it twice below.</td>
<td rowspan=3 bgcolor="#C7EDCC"><strong>Password Help</strong><br> Choose between 6 and 20 letters or numbers.<br>
It can only contain the characters A-z a-z 0-9 _ -.</td>
</tr>
<tr bgcolor="#C7EDCC">
<td bgcolor="#FFFFFF">Password:<font color="#ff0000"><strong>*</strong></font></td>
<td bgcolor="#FFFFFF"><input name="password" type=password></td> </tr>
<tr bgcolor="#C7EDCC">
<td bgcolor="#FFFFFF">Re-enter Password:<font color="#ff0000" ><strong>*</strong></font></td>
<td bgcolor="#FFFFFF"><input name="re-enter password" type=password></td>
</tr>
<td bgcolor="#FFFFFF"> </td>
<tr>
<td colspan=2 bgcolor="#FFFFFF">Enter a <strong>secret question and answer</strong> below.</td>
<td rowspan=3 bgcolor="#C7EDCC"><strong>Secret Question Help</strong><br>
This question will be used if you forget your<br>
username or password.</td>
</tr>
<tr bgcolor="#C7EDCC">
<td bgcolor="#FFFFFF">Question:<font color="#ff0000" ><strong>*</strong></font></td>
<td bgcolor="#FFFFFF"><input name="question" type=text>
?</td>
</tr>
<tr bgcolor="#C7EDCC">
<td bgcolor="#FFFFFF">Answer:<font color="#ff0000" ><strong>*</strong></font></td>
<td bgcolor="#FFFFFF"><input name="answer" type=text></td>
</tr>
<td bgcolor="#FFFFFF"> </td>
<tr>
<td colspan=2 bgcolor="#FFFFFF">Enter <strong>your contact information</strong> below.</td>
</tr>
3
<tr>
<td bgcolor="#FFFFFF">First name:<font color="#ff0000" ><strong>*</strong></font></td>
<td bgcolor="#FFFFFF"><input name="firstname" type=text></td>
</tr>
<tr>
<td bgcolor="#FFFFFF">Middle Intitial:</td>
<td bgcolor="#FFFFFF"><input name="middle" type=text></td>
</tr>
<tr>
<td bgcolor="#FFFFFF">Last name:<font color="#ff0000" ><strong>*</strong></font></td>
<td bgcolor="#FFFFFF"><input name="lastname" type=text></td>
</tr>
<tr>
<td bgcolor="#FFFFFF">Phone Number:<font color="#ff0000" ><strong>*</strong></font></td>
<td bgcolor="#FFFFFF"><input name="phonenumber" type=text></td> </tr>
<tr>
<td bgcolor="#FFFFFF">E-mail:<font color="#ff0000" ><strong>*</strong></font></td>
<td bgcolor="#FFFFFF"><input name="mail" type=text size=30></td> </tr>
<tr>
<td bgcolor="#FFFFFF">Company Name:</td>
<td bgcolor="#C7EDCC"><input name="companyname" type=text size=50></td>
</tr>
<tr>
<td align="center"><input type="submit" name="submit" value="Submit" onClick="check" > </td>
<td align="left"><input name="reset" type="reset" value="Reset" ></td> </tr>
</table>
</form>
</body>
</html>
4

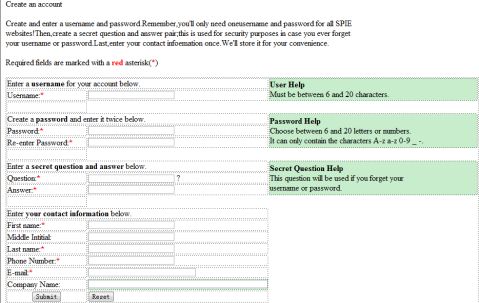
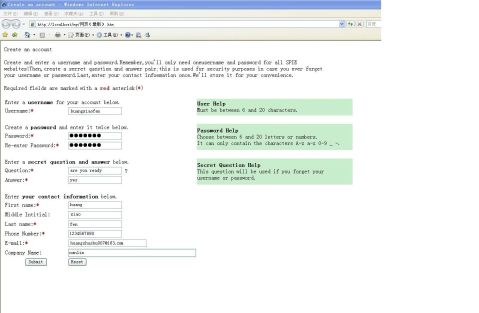
2、表单实现效果图
5

实验二 验证填写信息的正确及完整性
6
一、 实验目的
根据实验一制作的注册页面验证填写信息的正确及完整性
二、 实验内容
1.实验代码
<script type="text/vbscript" language="vbscript">
sub check
dim theForm
set theForm=document.MyForm
if theForm.username.value="" then
MsgBox "Username can not be NULL!"
exit sub
end if
if len(theform.username.value)<6 or len(theform.username.value)>20 then msgbox "username must be between 6 and 20 letters or numbers!" exit sub
end if
if len(theform.password.value)<6 or len(theform.password.value)>20 then msgbox "Password must be between 6 and 20 letters or numbers!" exit sub
end if
dim m,j,k
k=len(theform.password.value)
for m=1 to k
j=mid(theform.password.value,m,1)
if not(j>="0" and j<="9" or j>="A" and j<="Z" or j>="a" and j<="z" or j="_" or j="-") then
msgbox"It can only contain the charaters A-Z a-z 0-9 _-!"
exit sub
end if
next
if theform.re-enter password.value<>theform.password.value then
msgbox "the re-enter password should should be the same with the password!"
exit sub
end if
if theForm.question.value="" then
7
MsgBox "Question can not be NULL!" exit sub
end if
if theForm.answer.value="" then
MsgBox "Answer can not be NULL!" exit sub
end if
if theForm.firstname.value="" then
MsgBox "First name can not be NULL!" exit sub
end if
if theForm.lastname.value="" then
MsgBox "Last name can not be NULL!" exit sub
end if
if theForm.phonenumber.value="" then
MsgBox "Phone number can not be NULL!" exit sub
end if
dim pos,txt,a
txt=theForm.mail.value
pos="@"
a=instr(txt,pos)
if a=0 then
msgbox"the e-mail address is not right!" exit sub
end if
theForm.submit
end sub
</script>
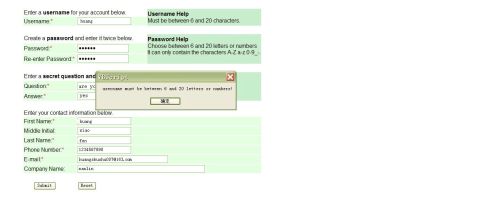
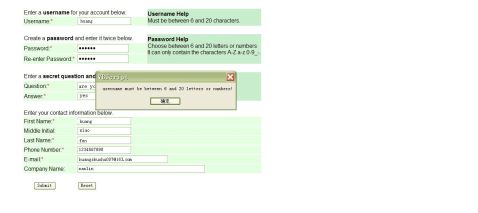
2.实验效果图
8

效果图1 用户名不能为空

效果图2 用户名必须为6-20个字母或者数字
9

效果图3 密码必须为6-20个字母或者数字
10
实验三 表格输出注册结果
一、实验目的
用表格输出用户填写的注册表单内容
二、实验内容
1.实验代码
<%@ LANGUAGE="VBScript" %>
<html>
<center>
<%
dim username
dim password
dim question
dim answer
dim firstname
dim middle
dim lastname
dim phonenumber
dim mail
dim companyname
username=Request.form("username")
password=Request.form("password")
question=Request.Form("question")
answer=Request.form("answer")
firstname=Request.form("firstname")
middle=Request.form("middle")
lastname=Request.form("lastname")
phonenumber=Request.form("phonenumber") mail=Request.form("mail")
companyname=Request.form("companyname")
response.write"<table border=2>"
response.write"<tr><td> Username:</td>"
response.write"<td>"&username&"</td></tr>" response.write"<tr><td> Password:</td>"
response.write"<td>"&password&"</td></tr>" response.write"<tr><td> Question:</td>"
response.write"<td>"&question&"</td></tr>"
11
response.write"<tr><td> Answer:</td>"
response.write"<td>"&answer&"</td></tr>" response.write"<tr><td> First Name:</td>" response.write"<td>"&firstname&"</td></tr>" response.write"<tr><td> Middle Initial:</td>" response.write"<td>"&middle&"</td></tr>" response.write"<tr><td> Last Name:</td>" response.write"<td>"&lastname&"</td></tr>" response.write"<tr><td> Phone Number:</td>"
response.write"<td>"&phonenumber&"</td></tr>" response.write"<tr><td> E-mail:</td>"
response.write"<td>"&mail&"</td></tr>"
response.write"<tr><td> Company Name:</td>" response.write"<td>"&companyname&"</td></tr>" response.write"</table>"
%>
</center>
</htmL>
2.虚拟目录建立步骤
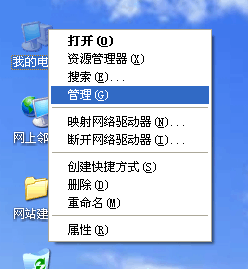
(1)右击我的电脑

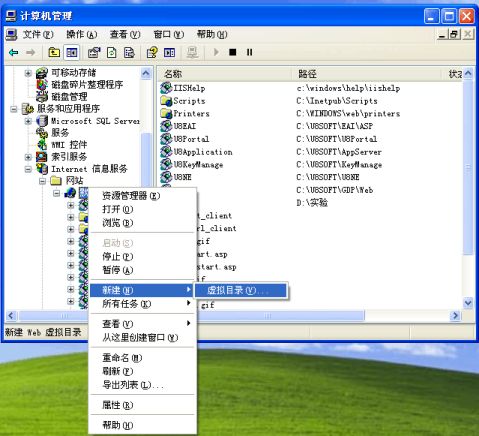
(2)在计算机管理建立虚拟目录
12


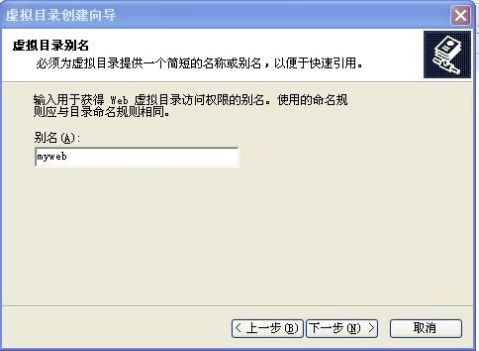
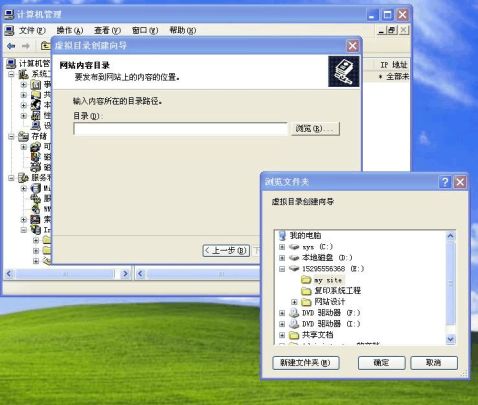
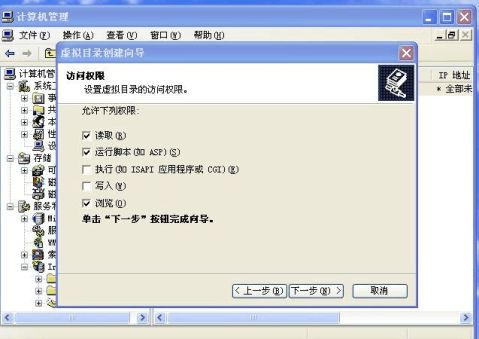
(3)创建虚拟目录名称、并浏览HTML存放的文件

13

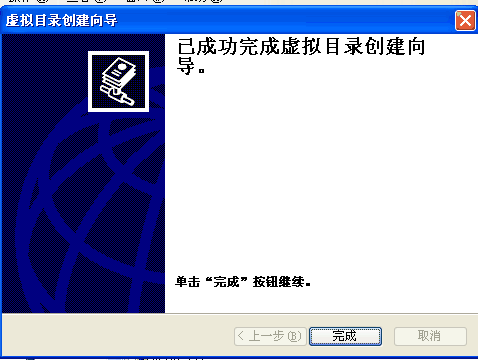
(4)配置完成


3.通过虚拟目录浏览文件
14

4.填写用户注册信息并提交

5、注册信息
15

实验四 创建数据库
一、实验目的
建立数据库,通过数据库连接向表中插入数据,再在浏览器中建立一个表,最后把在数据库操作得到的结果保存到浏览器中建立的表中并显示出来。
二、实验内容
1、建立数据库FORM,再建立表FORM。

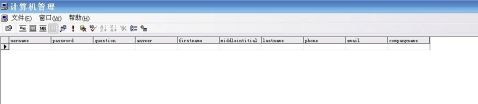
图1 FORM表结构

16
图2 插入数据前
2、实现插入数据
(1)插入数据库代码
<% @ LANGUAGE="VBScript" %>
<html>
<head><title>加入注册信息</title></head>
<body>
加入注册信息开始<p>
<%
dim username
dim password
dim question
dim answer
dim firstname
dim middle
dim lastname
dim phonenumber
dim mail
dim companyname
username=Trim(Request.form("username"))
password=Trim(Request.form("password"))
question=Trim(Request.Form("question"))
answer=Trim(Request.form("answer"))
firstname=Trim(Request.form("firstname"))
middle=Trim(Request.form("middle"))
lastname=Trim(Request.form("lastname"))
phonenumber=Trim(Request.form("phonenumber")) mail=Trim(Request.form("mail"))
companyname=Trim(Request.form("companyname"))
'定义数据库连接对象
dim conn
'定义数据库连接字符串
dim strConn
17
'设置数据库连接字符串,用户名(User ID):sa,密码(Password):,数据库(Initial Catalog):FORM,数据库地址(Data Source):WENJIE\SERVER
strConn = "Provider=SQLOLEDB.1;User ID=sa;Password=;Initial Catalog=FORM;Data Source=WENJIE\SERVER"
'建立用于建立数据库连接的Connection对象
Set conn = Server.CreateObject("ADODB.Connection")
'建立数据库连接
conn.Open strConn
commandtext="insert into FORM values('"&username&"','"&password&"','"&question&"','"&answer&"','"&firstname&"','"&middle&"','"&lastname&"','"&phonenumber&"','"&mail&"','"&companyname&"')"
conn.execute commandtext
conn.close
Set conn=nothing
%>
<%
Response.write"<table border=3>"
response.write"<tr><td> Username:</td>"
response.write"<td>"&username&"</td></tr>"
response.write"<tr><td> Password:</td>"
response.write"<td>"&password&"</td></tr>"
response.write"<tr><td> Question:</td>"
response.write"<td>"&question&"</td></tr>"
response.write"<tr><td> Answer:</td>"
response.write"<td>"&answer&"</td></tr>"
response.write"<tr><td> First Name:</td>"
response.write"<td>"&firstname&"</td></tr>"
response.write"<tr><td> Middle Initial:</td>"
response.write"<td>"&middle&"</td></tr>"
response.write"<tr><td> Last Name:</td>"
response.write"<td>"&lastname&"</td></tr>"
response.write"<tr><td> Phone Number:</td>"
response.write"<td>"&phonenumber&"</td></tr>"
response.write"<tr><td> E-mail:</td>"
response.write"<td>"&mail&"</td></tr>"
response.write"<tr><td> Company Name:</td>"
response.write"<td>"&companyname&"</td></tr>"
response.write"</table>"
18
%>
<P>加入注册信息结束 </body>
</html>
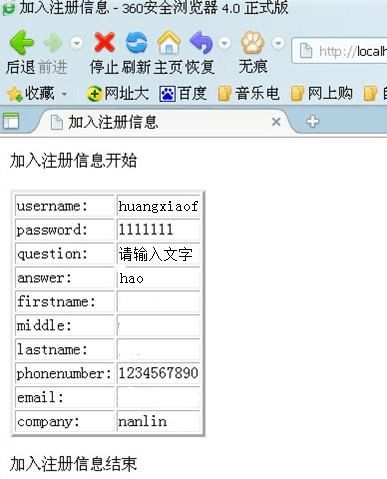
(2)插入数据效果图

图3 插入数据后
19

图4 用浏览器输出的结果
实验五 Recordset对象
一、实验目的
建立数据库,通过Recordset对象向表中插入数据,再在浏览器中建立一个表,最后把在数据库操作得到的结果保存到浏览器中建立的表中并显示出来。
二、实验内容
1、实验代码
<% @ LANGUAGE="VBScript" %>
<html>
<head><title>recordset</title></head>
<%
const adopendynamic=2
20
const adlockoptimistic=3
dim username
dim password
dim question
dim answer
dim firstname
dim middle
dim lastname
dim phonenumber
dim mail
dim companyname
username=Trim(Request.form("username"))
password=Trim(Request.form("password"))
question=Trim(Request.Form("question"))
answer=Trim(Request.form("answer"))
firstname=Trim(Request.form("firstname"))
middle=Trim(Request.form("middle"))
lastname=Trim(Request.form("lastname"))
phonenumber=Trim(Request.form("phonenumber"))
mail=Trim(Request.form("mail"))
companyname=Trim(Request.form("companyname"))
dim conn,rs,sql
dim strConn
'设置数据库连接字符串,用户名(User ID):sa,密码(Password):,数据库(Initial Catalog):FORM,数据库地址(Data Source):WENJIE\SERVER
strConn = "Provider=SQLOLEDB.1;User ID=sa;Password=;Initial Catalog=FORM;Data Source=WENJIE\SERVER"
Set conn = Server.CreateObject("ADODB.Connection")
set rs=server.createobject("adodb.recordset")
conn.Open strConn
sql="select * from FORM"
21
rs.source=sql
rs.activeconnection=conn
rs.cursortype=2
rs.locktype=3
rs.open
rs.addnew
rs("username")=username
rs("password")=password
rs("question")=question
rs("answer")=answer
rs("firstname")=firstname
rs("middleintitial")=middle
rs("lastname")=lastname
rs("phone")=phonenumber
rs("email")=mail
rs("companyname")=companyname
rs.update
conn.close
Set conn=nothing
%>
<%
Response.write"<table border=3>"
Response.write"<tr><td> username:</td>"
response.write"<td>"&username&"</td></tr>" Response.write"<tr><td> password:</td>"
response.write"<td>"&password&"</td></tr>" Response.write"<tr><td> question:</td>"
response.write"<td>"&question&"</td></tr>" Response.write"<tr><td> answer:</td>"
response.write"<td>"&answer&"</td></tr>" Response.write"<tr><td> firstname:</td>"
response.write"<td>"&firstname&"</td></tr>" Response.write"<tr><td> middle:</td>"
response.write"<td>"&middle&"</td></tr>" Response.write"<tr><td> lastname:</td>"
response.write"<td>"&lastname&"</td></tr>" Response.write"<tr><td> phonenumber:</td>"
response.write"<td>"&phonenumber&"</td></tr>" Response.write"<tr><td> email:</td>"
response.write"<td>"&mail&"</td></tr>"
Response.write"<tr><td> company:</td>"
response.write"<td>"&companyname&"</td></tr>"
22
response.write"</table>"
%>
</html>
实验心得:
输入代码的时候一定记住上下一致,出现多次使用的,要在输入内容之前先把上下都写齐再填充内容.
本实验报告由盈丰国际娱乐城http://yfgj6.com和k7娱乐城http://k7yl8.com整理
23
