网页设计课程设计报告
系别: 计算机科学系
班级: 09级计师二班
学号: ***
成绩:
日期: 20xx年5月
网页设计课程设计报告
一、网站设计目的和任务
一学期的网页设计理论和实践课程都结束了,根据老师的要求及指导,我设计了此网站,本网站属于小型个人网站,目的在于简单的介绍一下个人状况,可以使老师和同学们更进一步的了解我现在以及部分过去的情况,加强老师和同学们对我的认识,深化我们大家的情谊,有利于以后在学习、工作生活当中的团结协作。
此外,这不仅是为了肩负学生的责任而去完成老师交给我的任务,更是对过去学习的知识的温习巩固,是一个把理论转化为实践的过程,是一个把自己的设计思想转化为实物的过程,是一个发挥自己创造力和想象力的过程。
再者,这是对自己在一学期内该学习科目以来的成果的检查,这是一个自我审视的过程:检测我该学期的学习成果,衡量一期以来的收获,更为重要的是扬长避短,发现自己的问题与缺点,使自己及时改正,发觉自身的优点和长处并坚持发扬,有利于我以后的学习和发展。
二、网站主题
本网站以个人从小到现在的大概情况介绍为主题,阐述喜好,表现本人的性格特点。
三、网站规划思想
当今社会,靠什么成功?很多成功人士都说过这样一句话:“成功来自百分之八十的人际关系和百分之二十的自身天分和努力。”据此可以发现,扩大人际关系网是十分重要的一项活动,因此就需要一条联系两方的桥梁,这条桥梁是满载信息的大流量的通道,在这信息时代,于是网络成为了这当之无愧的桥梁。我设计这个网站的思路就来源于此。
怎样让更多人了解你?怎么使别人更了解你?怎样扩大自己的接触面?当代是繁忙的一代也是讲究高效率的一代,当今面对这些问题,这时候的内敛不会被认为是好的,最好的解决办法我认为是把自己推销出去,我想通过网络把自己的概况晾晒,方便别人更快捷更省事地得到相关信息,通过这种方式,也可以交到志同道合的朋友,可以一起研究探讨,相互促进,达到共赢。
既然这样,那么网站的风格自然是温和、高雅、柔美的,这样才能达到更高的亲和力效果,同时也应该具有喜悦性、创新性、活泼开朗性,展现个人品格及魅力。最重要的是要呈现一个真诚的自我在大家面前,树立可信性、诚实性,消除虚拟因素,获得大家的真诚对待和好感。
在内容和结构上,具体如下:
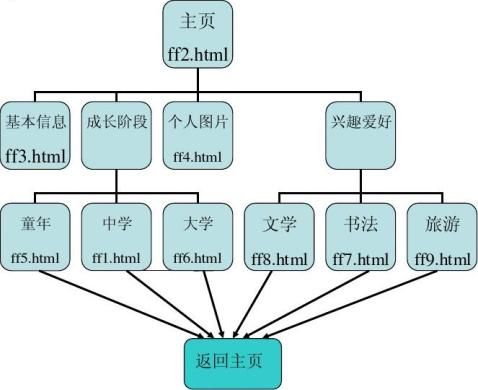
整个网站分为九个页面,分别为:主页面、基本信息、个人照片、成长阶段概况(童年、中学、大学)、兴趣爱好(文学、书法、旅游)。各个页面间都是相互连接的,方便读者更快捷地找到想了解的信息。
用表格表示如下:

网站的目录结构如下:
Flyfish ------网站根目录
Css ------存放外置CSS文件
Flash ------存放Flash动画
Images ------存放图片文件
Bt ------存放所有标题或栏目标题的图片文件
Content ------存放所有与网页内容相关的图片文件
Design ------存放所有与网页界面设计相关图片文件
Menux ------存放所有与导航下拉菜单相关图片
Navigation ------存放导航栏目图片文件
Sight ------存放景点图片
Linkpages ------存放图像或文本超链接的文件
Music ------存放背景音乐
Nagvipages ------存放导航下拉菜单连接的网页
Js ------存放外置JS图片
Text ------存放文本文件
Video ------存放视频文件
四、网站页面链接总图

五、综合知识的运用情况
1、层的使用
在这次网页设计过程中,使用了大量层,因为它灵活好用,可以随便拖动,变大变小都很方便,而框架虽然也能达到这个效果,但是,它不够灵活,不利于我所需要表达的效果的呈现,也许是不习惯的原因吧,觉得太死板了,当然一些地方仍然要用到它,体现清晰的结构。
2、运用Photoshop工具
图片的插入和设置背景图像是两个不同的概念,当然可以达到相同的效果,这是很基本的知识运用,也用了很多次,但是当图像较小时在层中插入更方便些,因为作为背景时图片会重复出现造成混乱的局面,但图片过小时,用层将之拉宽大就会使图片变模糊、严重变形,不但没能美化页面反而带来了负面影响,此时最好借助Photoshop工具来编辑图片。文本的插入在层内或框架内完成较好,但不能设置为艺术字体,因此需要运用Photoshop工具来辅助完成,其实很多地方都可以用到Photoshop工具特别是一些要表现自己独特的思想和设计画面。
3、使用Flash工具
只要是动态效果都可以用Flash工具,音乐、闪动图片等。
4、使用链接
为方便读者的查阅,在各页面底部都设置了页面链接。
5、插入跳转菜单
为了使读者能快捷的回到自己感兴趣的页面,于是在各个页面都插入了跳转菜单。
6、插入滚动文字
7、设置交替图像,鼠标放置停止图片切换
8、制作在整个页面浮动的图片
9、设置垂直循环滚动的图片
10、使用弹出信息行为
11、框架的使用
12、背景图像的固定,让文本在图像上滚动
13、插入音乐文件
14、插入Flash按钮
六、动态特效的使用(说明在哪些页面增加了动态特效)
1)每个页面都设置了链接,有链接的地方就设置了鼠标放置时的颜色变化,还插入了Flash按钮;
2)首页有上下滚动的图片,插入了背景音乐;
3)基本信息页面使用了交替图像插入了音乐文件;
4)书法页面使用了浮动的图片;
5)旅游页面使用了上下滚动的图片;
6)文学页面运用了滚动字幕;
7)童年页面插入了Flash动画。
七、课程设计心得与体会
这次网页设计实战篇——个人网站设计完成后,我收获了很多,感触也很深。
我最大的感受就是理论不用于实践终究是理论,说得难听点那根本就是纸上谈兵,止于理论的学习,将来是没多少成绩的,有前途发展的话也必将是少了更为之锦上添花的一笔。
当然也深刻认识了一点,那就是我们所学的知识虽说是很基础很根本,但没有根基怎么能建好别墅呢?所以说基础知识是很重要的,我们在学习过程中不能小看而去忽略它,它是一笔财富,能引导我们看得更远飞得更高。
通过这次设计,我发现一个很普遍的问题:我们往往是眼高手低,学习这些知识时觉得它就是小菜一桩,但现在真的验证了“看花容易绣花难” 这句话,当我们着手实践时就不像我们想象中的那么简单了,每一个细节都需要注意,稍有不慎页面就在预览中变了样,因此更需要我们细心和耐心地去完成,也就两个字概括——认真,只有认真对待才会从骨子里学到东西,才学到心里去了。
我觉得这次确实是很有意义的一次检测,本来自我感觉良好的,结果实战时还是存在很多问题的,平时学起来觉得很轻松就以为掌握了所学知识,但现在都忘记很多细节是怎么样的了,因此开始着手时有些障碍,但我下定决心把以前的实验内容都温习一遍,遇到不懂的就及时查资料,比如翻阅资料书,百度,也可以请教同学,一起讨论,相互学习,于是最后也如鱼得水,水到渠成,因此得到一个非常重要的结论——只要自己想学只要自己有那份执着与毅力,虚心的请教,勤于查阅相关资料就一定会有收获的,真的当今没有什么知识是用不着的,在哪,哪里都是知识,只要自己持有高度的学习热忱。当然,我们在学习过程中一定要及时巩固、练习,掌握了也不一定熟悉,熟能生巧啊!我们应该吸取这个教训,否则即使我们最终达到了目的,但我们走了很多弯路,而不是事半功倍的结果了。不过最终,经过长久的坚持与不断的琢磨,看到了自己辛苦后的成果,尽管这还有很多不足,但看着它我心里充满着喜悦,一分耕耘一分收获,这永远是真理。
完成自己的作品后我也观赏了其他同学的作品,对比起来,各有千秋,当然能从其中发现很多值得我去学习的地方,比如说有的页面布局很好,有的页面内容很充实,看起来很有感觉,也可以称之为网站了,而我的有些页面看上去,可能使别人不会产生网站这一个概念,反而会觉得像是PPT演示文稿,这也反映了我的一个问题:心中还没很清楚领悟建立网站的基本要点,还应该加强这方面的知识储备。另外我也发现有的同学的页面设计插入了太多图片或者太多浮动的东西,弄得网页太杂,没有一定的风格,更谈不上凸显主题了······从对比中,我学到了很多,能让我扬长避短,吸取他人之精华,去除他人之糟粕。
这次作业对于我来说不是一项任务而是一种享受,因为我发现我越来越喜欢它,不管别人说做这件事做到多晚做得有多累,我都没觉得,甚至还越做越兴奋。对于一个女生来说,特别是对于一个对电脑不感兴趣的女生来说,我觉得这是我最大的收获,我找到了我的兴趣、我的老师,我在计算机专业中找到了方向。真的很感谢老师能给我们这次机会,当然也发现有很多同学跟我一样喜欢上了它,在这方面也做得比较好,于是我也有一种紧迫感,毕竟现在竞争压力很大,“适者生存,弱者淘汰”是亘古不变的自然法则,我想我应该更加努力,抓住机会把它学通学精。
第二篇:网页设计课程设计报告
网页制作课程设计报告
学院:
专业班级:
姓名:
学号:
成绩:
阅卷教师:
1.设计目的
阐述该个人网站的设计意图和创意,简单介绍自己的个人网站。
2.设计思想
阐述网站的整体设计思想,包括:
2.1网站整体结构规划思想
要求阐述网站整体结构的选择、设计的思想,绘制网站结构草图。
2.2 主页设计思想
要求对主页的布局思路进行阐述和分析。
2.3子页的设计思想
要求对子页的设计以及网页对象的选取思路进行阐述和分析。
3网页详细设计分析
要求选取一张网页,对网页的设计实现过程进行阐述和分析,详细说明制作该网页的步骤,所使用的网页对象以及该网页对象的操作方法。
4结论
对整个设计报告做归纳性总结,并分析设计过程中的困难及如何解决的,最后提出展望。
一、设计目的
本课程的设计目的是通过实践使同学们经历Dreamweaver cs3开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的开发案例,理解并初步掌握运用Dreamweaver cs3可视化开发工具进行网页开发的方法;了解网页设计制作过程。通过设计达到掌握网页设计、制作的技巧。了解和熟悉网页设计的基础知识和实现技巧。根据题目的要求,给出网页设计方案,可以按要求,利用合适图文素材设计制作符合要求的网页设计作品。熟练掌握Photoshop cs3、Dreamweaver cs3等软件的的操作和应用。增强动手实践能力,进一步加强自身综合素质。我本次主要是设计的一“新加坡之旅”为主题的网页,针对新加坡的美丽风景做了介绍。
二、设计思想
利用Dreamweaver8.0制作一个关于“新加坡之旅”的网站,利用表格、行为、层和链接等网页设计技术设计页面。
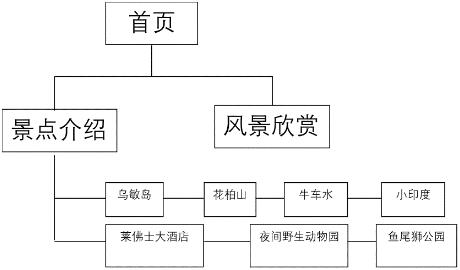
本网站以新加坡旅游为素材,主要讲解了与新加坡景点相关的内容。首页设风景介绍和风景欣赏两个栏目。景点介绍设7个栏目,风景欣赏只含一个页面。具体结构如图1.1所示。

三、网页详细设计分析
(一)建立布局
在这次的网页设计中用到大量的布局,所以怎么样建立布局是关键。Dreamweaver cs3是大多数人设计网页的称手兵器,也是众多入门者的捷径。特别是其在布局方面的出色表现,更受青睐。大家都知道,没有表格的帮助,很难组织出一个协调合理的页面。
1.点击“ALT+F6”键,进入布局模式,插入布局表格。建立一个大概的布局。
2.使用背景图片:选中该项,按浏览可以插入一幅准备好的图片作为表格的背景,因为图片是以平铺的形式作为表格背景,所以表格大小和图片尺寸都要控制好。
(二)网页中的图像
图像传输是WWW的真正魅力所在,它与文字相比具有显著的优点:一是直观,人眼观看图像时接受信息的速度远远超过观看文字时接受信息的速度;二是能更清楚地表达细节内容。正是由于这些优点,所以在进行网页设计时图像很受欢迎。如果网页做得像一幅风景画,浏览者一定会流连忘返(如果图片很大,效果会适得其反)。 图像文件的格式有几十种,如GIF、JPEG、BMP、EPS、PCX、PNG、FAS、TGA、TIFF、WMF等,现在Internet Explorer和Netscape支持的、最常用的图像格式是GIF、JPEG和BMP。
(1)在网页中插入图像
利用Dreamweaver cs3可以方便地在网页中插入图像,还可以设置图像边框、大小、和位置,并且可以直接对图像进行编辑。在网页中加入图像的操作非常简单:
1.新建一个空白网页,把光标定位在网页的开始位置。
2.打开“工具”菜单,选择“图片”菜单项,在子菜单中选择“来自文件”菜单项,或者单击工具栏中的图片工具图标,弹出一个“图片”对话框。
3.在此对话框中单击“浏览”按钮,出现一个“选择文件”对话框。
4.在“选择文件”对话框的文件列表中选择某个图像文件,然后单击“确定”按钮,或直接双击该图像文件,该图像即被加入到网页中。在网页中插入图像后我们就可以对图像的各种属性进行设置了。
(2)图像的各种属性设置
1.选中所插入的图片,单击鼠标右键,弹出一个快捷菜单,在菜单中选择“图片属性”菜单项,出现一个“图片属性”对话框.
2.打开“外观”选项卡。
(1)设定图像边框粗细:在“外观”选项卡的“布局”栏里可以根据需要定义图像的边框,也可以定义边框值为“0”,即无边框。
(2)设置图像环绕方式:一般情况下一幅图像只能与一行文字处在同一高度,但有时需要将图像和文字分开,且两者互不影响。比如在网页左边插入一幅图像,要求右边的文字就像没有图像时可以多行输入,这就要通过设置图像的环绕方式来实现。在网页中图像的环绕方式有两种:
①左环绕:图像在左边,文本在图像的右边进行环绕。
②右环绕:图像在右边,文本在图像的左边进行环绕。
在“外观”选项卡的“布局”栏中打开“对齐方式”下拉列表框,选择“左”选项,并单击“确定”按钮,图像就被设置为左环绕方式,同样,如果选“右”,图像就被设置为右环绕方式。
(3)编辑图像大小:在Dreamweaver cs3中,当在网页中加入一幅图像后,图像大小默认设置为其原来的大小,如果加入的图像太大或太小,或有其他特别需要,就得调整图像的大小。调整图像大小非常简单灵活,只要你选中加入的图像,用鼠标左键拖动图像边框,可任意调整图像的宽度和高度直到达到你满意的尺寸。
(4)设置图像缩放比例:网页设计的一个重要原则就是网页的兼容性,对于不同的浏览器或者不同的分辨率,不管是800×600的窗口,还是1024×768的窗口,网页都要能正常的显示。设置图像缩放比例就是将图像设置为大小可以按比例变化,与浏览器的大小成一固定比例,这样在不同大小的浏览器窗口里图像都能正常的显示外观。设置图像缩放比例的步骤如下:
1.选中网页中的图像,单击鼠标右键,在弹出的快捷菜单里,选择“图像属性”菜单项,弹出一个“图像属性”对话框.
2.在“大小”栏中选中“指定大小”复选框,同时选中“宽度”和“高度”下面的“百分比”单选按钮,然后在“宽度”和“高度”栏里输入想显示的比例,单击“确定”完成设置。外还可以在“外观”选项卡的“水平间距”和“垂直间距”栏里进行设置,水平间距是指图像与周围元素在水平方向的间距,以象素为单位;垂直间距指图像与周围元素在垂直方向的间距。
(3)怎样编辑网页中的图像
在Dreamweaver cs3中,可以使用“图片”工具栏中的各种工具对网页中的图像进行编辑,编辑功能主要有:图像旋转和翻转、剪裁、图像淡化、凹凸效果等等。
另外,为了使图片更符合要求,我们还在photoshopcs3中队所用的图片进行了处理,使得图片看起来更加精细美观,符合我们的主题要求。
(4)使用背景图像
使用背景图像与使用背景色不同,使用背景色只将网页的背景用某种颜色填充,而使用背景图像则是将网页的背景用图像平铺。这样做可以使制作的网页更美观好看。网页中使用背景图像的具体步骤如下:
1.新建一个空白网页。
2.单击鼠标右键,弹出的快捷菜单里选“网页属性”,弹出“网页属性”对话框.
3.开“背景”选项卡。
4.在“背景”选项卡的“格式”栏中选中“背景图片”复选框,然后单击下面的“浏览”按钮,出现一个“选择背景图片”对话框。
5.在“选择背景图像”对话框中单击“浏览文件”按钮,出现一个“选择文件”对话框。
6.在“选择文件”对话框的文件列表中选择图像文件,单击“确定”按钮。
这样,所选图片将作为整个网页的背景,如果在第4步时同时选中“水印”复选框,背景图片将显示为特殊的水印效果,当网页滚动时,背景不动,只有网页内容滚动,产生一种透明层的效果,非常吸引人。
(5)插入flash动画
关于 Flash 视频 使用 Dreamweaver 中的“插入 Flash 视频”命令,可将 Flash 视频内容插入 Web 页面,而无需使用 Flash 创作工具。该命令可以插入 Flash 组件;当您在浏览器中查看它时,它显示所选择的 Flash 视频内容以及一组播放控件。
(6)设置鼠标经过图片,进行图片交互
再插入图片的下拉菜单中有一项是“鼠标经过”,点击这一项,会弹出一个对话框,在对话框中可以设置鼠标经过前的图片和经过时的图片,选择“确定”即可。
(7)设置链接
选中图片或者文字,在下面的链接属性中输入所要连接到的地址,同时,下方的目标属性被激活,输入blank设置成在新窗口中打开网页。我们设置了链接本站点的网页页面,同时也连接了外网,使得大家访问页面时能够查询更多详细的信息,方便用户查询。

四、结论
通过这次网页课程设计激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。总体来说,整个学期的学习过程,我学会了很多知识,
在此次网页设计中,我充分利用了这次设计的机会,全心全意投入到网页世界,去不断的学习,去不断的探索;同时去不断的充实,去不断的完善自我,在网络的天空下逐渐的美化自己的人生!
做好页面,并不是一件容易的事,它包括个人主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。本次课程设计不是很好,页面过于简单,创新意识反面薄弱,这是我需要提高的地方。需要学的地方还有很多,需要有耐心、坚持,不断的学习,综合运用多种知识,才能设计出好的web页面。
总体来说,通过这次的对网页课程设计,有收获也有遗憾、不足的地方,但我想,我已经迈入了网页设计的大门,只要我再认真努力的去学习,去提高,凭借我对网页设计的热情和执着,我将来设计出的网页会更加专业,更完善。
