一、HTML基础
Html的英文全称是Hyper Text Markup Language,它是网页超文本标记语言,也是全球广域网上描述网页内容和外观的标准。它本身不会在浏览器中显示,而是经过浏览器的解释和编译,才能正确的反应HTML标记语言的内容。
(记住HTML不是编程语言,而是一种描述性的标记语言,用于描述网页中内容的显示方式,比如文字以什么颜色、大小来显示,这些都是利用HTML标记来完成的。)
Html最基本的语法是:<标记符>内容</标记符>,标记符通常都是成对使用的。有一个开头标记和一个结束标记。结束标记只是在开头标记的前面加一个斜杠“/”,当浏览器收到HTML文件后,就会理解里面的标记符,然后把标记符对应的功能表达出来。
二、HTML结构
1、<Html></ Html >标签:是最基础的一对标记,所有的Html元素都要放在这对标签中。
Html标记不区分大小写。
2、<head></head>标记:
存放头部信息元素,例如网页的关键字,网页的标题,网页的作者等信息。
<title></title>
<meta name=”keywords” content=”关键字”>
<meta name=”description” content=”网站的描述性信息”>
<meta name=”author” content=”作者名”>
3、<body></body>标记:
指明文档的主体区域,网页上所要显示的内容都存在这个标记内。比如,表格、图片、列表、文字段落等。
三、编写方法
1、利用记事本来编写
2、利用开发工具来编写。例如Dreamweaver,可以快速方便的开发HTML,但不利于初学者学习。
四、标签。
1、设置网页标题。
<title></title>标记:
网页的标题。网页的标题一般是显示在IE浏览器左上方的标题栏位置,不是作为网页内容显示在网页中的,所以把这部分内容定义在网页的头部里。
标题一般是用来说明页面的用途,它显示在浏览器的标题栏中。
2、<body></body>
网页的主体部分,也就是要在浏览器中显示的所有信息,都要放在body标签内部。而通过body标签很多属性可以设置网页的背景、文字属性和链接样式。
bgcolor:body标签使用bgcolor属性来定义整个网页的背景颜色,属性值是十六进制的颜色值。
background属性:设置网页背景图。
text属性:设置文字的颜色。
link:超链接颜色。
vlink:已访问超链接颜色。
alink:正在访问的超链接颜色。
绝对路径就是指对某一个地点的详细描述信息。(我们制作完成网页之后,都是要放在Web服务器上才能被互联网的用户访问的,一般我们都是购买的Web空间,根本不知道网页会被放在服务器的哪个磁盘分区上,所以用绝对路径会很容易出错)
相对路径就是一个物体相对于另外一个物体来说,所存在的位置。
3、设置文字格式的标签
文字是网页中最基本的信息载体,文字通过不同的排版方式、不同的设计风格排列在网页上,给我们提供了丰富的信息。在网页中添加文字并不困难,主要的问题是如何编排这些文字,以及控制这些文字的显示方式,让文字看上去编排有序、整齐美观。
(1)标题字标签:6个级别
<h1></h1>……..<h6></h6>
H是英文headline的简称,意思是大字标题。
align属性:设置标题位置的属性。left/center/right
(2)font标签:设置文字的字体、字号和文字颜色。
①face属性:设置不同的字体。设置的字体效果必须在浏览器中安装相应的字体后才可以正确的浏览,否则有些特殊的字体会被浏览器中普通的字体所代替。因此,在网页中尽量减少使用过多的特殊字体,以免用户在浏览时无法看到正确的效果。
face属性直接接受字体样式名称作为属性值,比如“宋体”、“黑体”等。
②size属性:设置普通文字的字号。size属性有2种,从1到7的整数,代表字体大小的绝对字号,从-6到+6的整数,则是字体相对于3号字体大小的放大和缩小字号。
③color属性:文字属性。
(3)段落标记:<p>
(4)粗体标签:<b>
(5)斜体标签:<i>
(6)上标标签:<sup>
<sup>可以成对出现在一段文字的任何地方,并且允许嵌套使用,因此如果在sup标签里再使用sup标签,则里面的sup标签会变成上标的上标。
(7)下标标签:<sub>
(8)big标签
Big标记用来增大文本中字号的大小,它所包含的文字都会在原来的字号上增加一级。如果有多个big标签作用于同一个文本,那么字号会被逐级放大。
(9)small标签
和big标签正好相反,被small标记所包含的文字,会比普通的文字小一级。
4、常用的段落标记
(1)<p>标记
一个<p>标签表示起始一个段落,这个标签没有结束标签,每一个新的段落标记开始的同时,也意味着一个段落的结束。
align属性。
(2)<br>换行标记
作用是不另起一段的情况下将当前文本强制换行。
(3)<nobr>标记
在网页中如果某一行的文本过长,浏览器会自动对这段文字进行换行处理,此时,可以使用<nobr>标记来禁止自动换行。
(4)<hr>标签
水平线标签。
① width属性:设置水平线的宽度。
② size属性:设置水平线的高度。
③ color属性:设置水平线的颜色。
④ align属性:设置水平线的对齐方式。
⑤ noshade属性:去掉水平线的阴影。
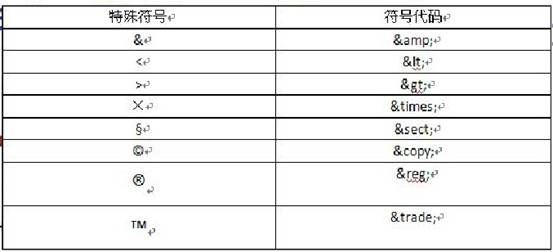
5、插入特殊符号
一般情况下,特殊符号的代码由前缀“&”、字母名称和后缀“;”组成,使用方法与空格符号类似,想在哪插入特殊符号,就在哪个位置输入特殊符号的代码就可以了。
 空格

6、图像
网页中使用的图像格式:GIF格式,JPEG格式和PNG格式。
目前GIF和JPEG格式的支持情况最好,大多数浏览器都可以查看他们,虽然PNG格式的图像灵活性大、文件体积小,可是有很多浏览器不支持PNG图像的显示,所以建议在制作网页的时候应尽量使用GIF和JPEG格式。
(1)GIF图像:
最多可以使用256种颜色,最适合显示色调不连续或具有大面积单一颜色的图像,比如,网页的导航条、按钮、图标或者其他具有统一色彩和色调的图像。
GIF格式的图像最大的优点就是可以制作动态图像,可以将很多张静态文件作为动画帧串联起来转换成一个动画的GIF。
GIF另外一个优点就是可以将图像以交错的方式在网页中呈现出来。
所谓交错显示,就是当图像还没有下载完成时,浏览器先以马赛克的形式将图像慢慢的实现,让浏览者可以大概的想象出下载图像的雏形。
(2)JPEG图像:
JPEG格式是一种图像的压缩格式。这种文件格式适合用于摄影、照片,或者有连续色调图像的高级格式,这是因为JPEG文件可以包含数百万种颜色。
JPEG格式还是一种压缩的非常紧凑的格式,在正常的损失下肉眼分辨不出JPEG和GIF图像效果的区别,而JPEG文件只有GIF文件的1/4大小。JPEG对于图标之类的,含有大色块的图像不是很适用,不支持透明图和动态图,但是JPEG的图像颜色多,图像逼真。如果图像需要全彩模式下才能够表现效果的话,JPEG格式就是最佳的选择了。
(3)PNG图像:
PNG图像格式是一种非破坏性的网页图像格式,它提供了将图像以最小的方式压缩却又不造成图像失真的技术,它不仅具备了GIF图像格式的大部分优点,而且还支持48bit的颜色,更快的交错显示。PNG还支持透明图。
图像标签:<img>
<img>只有开始标签,没有结束标签。
格式:<img src=”图像地址” alt=”提示文字”>
图像的地址可以用相对路径,还可以用网址作为图片的绝对路径。
① alt:图像的提示文字属性。
作用:
Ⅰ:当浏览网页时,如果图像下载完成,也就是成功的显示图片时,将鼠标指针放到该图像上时,鼠标指针旁边会出现提示文字,用于说明或者描述图像。
Ⅱ:如果图像没有被下载,也就是没有成功显示图片时,在图片的位置上就会显示提示文字。
② 设置图像的宽度:width
设置图像的高度:height
提示:
指定的高宽属性值和图像的实际高宽值差距越大,图片的显示效果就越差,所以,建议在设置网页的时候,需要多大的图片就设计多大的图片,最好不要用图片的高度和宽度属性值去调整它,以免影响图片的显示效果。
③ 设置图像的边框:border
默认情况下,图片是没有边框的,通过图像标签border属性可以为图像添加边框线。可以设置边框的宽度,但是边框的颜色是不可以设置的。默认情况下,图像边框的颜色是黑色!border的属性值也是像素,值越大,边框越宽。
④ 图像的垂直边距:vspace
垂直边距就是指图片上方和下方距离文字或者其他元素的距离。单位是像素。
⑤ 图像的水平边距:hspace
水平边距就是指图片水平方向上距离文字或者其他元素的距离。
⑥align:图像和文字之间的对齐。
bottom:表示图片的底部和当前行的文字底部对齐。
top:表示图片的顶端和当前行的文字顶端对齐。
middle:表示图片水平中线和当前行的文字中线对齐。
left:表示图片左对齐,文字在图片右侧排列。
right:表示图片右对齐,文字在图片左侧排列。
⑦<a>图像超链接
格式:<a href=“网址”><img src=“图片地址”></a>
7、列表
(1)无序列表
这种列表排列没有顺序,只是以符号作为分项标识。
分项符号有三种:
①实心圆点(默认)
②空心圆环
③实心正方形
格式:
<ul type=” ”>
<li>…….</li>
<ul>

(2)有序列表
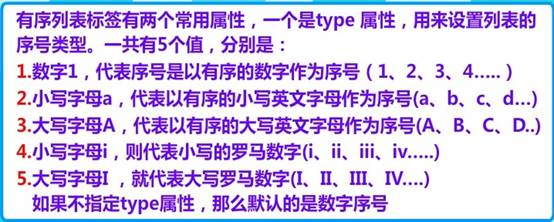
有序列表在列表中将每个列表项按数字或者字母的顺序序号排列,一般用于需要按照一定顺序排列的内容。
有序列表的项目序号有5种类型:
①数字
②小写字母
③大写字母
④小写罗马数字
⑤大写罗马数字
格式:
<ol type=” ” start=” ”>
<li>…….</li>
<ol>
1)type属性:

2)start属性:
有序列表还有一个属性叫起始数值属性,利用这个属性,可以设置序号的起始值。
(3)定义列表
它有两部分组成:定义条件和定义描述。这种列表一般用来在网页上显示需要解释的名词。
格式:
<dl>
<dt>名词</dt>
<dd>名词解释</dd>
</dl>
(4)菜单列表
菜单列表主要用于设计单列的菜单列表,这种列表在浏览器中显示的效果和无序列表是相同的,他的功能也可以通过无序列表来实现。
<menu>
<li>….</li>
</menu>
(5)目录列表

<dir>
<li>….</li>
</dir>
8、表格

表格的基本构成有三个标签:
table表格标签、tr行标签、td单元格标签。
(1)格式:
<table border=” ” width=” ” height=” ” align=” ” bordercolor=” ” >
<caption>表格标题文字</caption>
<th>…</th><th>….</th>
<tr>
<td>….</td>
<td>….</td>
</tr>
<tr>
<td>….</td>
<td>….</td>
</tr>
</table>
①border属性:表格边框。
②width属性:设置表格的宽度。
③height属性:设置表格的高度
④align属性:设置表格的对齐方式。
有3个值:left、center、right。
⑤bordercolor:设置表格边框的颜色。
⑥cellspacing:设置单元格的边距
⑦cellpadding:设置表格内容与边框间距。(值不要设置过大,以免表格走形。)
⑧bgcolor:设置背景颜色。
⑨background属性:设置背景图片。
(2)caption:设置表格标题

(3)<th>:表头(第一行文字重点显示)。
(4)表格的行属性:<tr>
设置了文字与单元格的间距后,再设置行内容的对齐方式就不准确了。
<tr align=” ”>
l align:水平对齐方式,left/center/right。
l valign:垂直对齐方式,top/middle/bottom。
l height:设置高度
l bordercolor:行边框颜色。
l bgcolor:设置背景颜色
l background属性:设置背景图片。(行的背景颜色和背景图属性只作用于当前行)
(5)单元格的属性:<td>
<td colspan=” ” rowspan=” ”>

l 水平跨度属性:colspan
l 垂直跨度属性:rowspan(从统计单元格开始往下跨的行数。如果下面没有行,这个属性值是没有作用的)
l align:水平对齐方式,left/center/right。
l valign:垂直对齐方式,top/middle/bottom。
(6)设置单元格背景色
l bgcolor:设置背景颜色
l bordercolor:单元格的边框颜色。
l bordercolorlight:设置亮边框。
l bordercolordark:设置暗边框。
9、链接
(1)外部超链接:
<a href=”网页地址”>……</a> 链接到其他网站
(2)内部链接 链接到自己建立的文件

(3)锚点链接
l <a name=”锚点名”>……</a> <a href=”#锚点名”>……</a>
l 连接到其它页面的锚点
<a href=”文件名#锚点名”>……</a>


(4)下载文件链接
10、滚动标记
格式:<marquee direction=” ” behavior=” ”></marquee>
<marquee>标签不仅可以移动文字,还可以移动图片、表格等等。
属性:
(1)direction属性:

(2)behavior属性

(3)scrollamount属性
scrolldelay属性

(4)loop属性

(5)width属性
height属性

11、插入多媒体文件
(1)<embed scr=”flash文件/mp3文件” width=” ” height=” ”>……</embed>

(2)<bgsound src=”音乐文件” loop=”..”>

12、框架
第二篇:Html标记语言全解
HTML 标记一览
标记 类型 译名或意义 作 用 备注
文件标记
<HTML> ● 文件声明 让浏览器知道这是 HTML 文件 <HEAD> ● 开头 提供文件整体资讯
<TITLE> ● 标题 定义文件标题,将显示于浏览顶端 <BODY> ● 本文 设计文件格式及内文所在
排版标记
<!--注解--> ○ 说明标记 为文件加上说明,但不被显示 <P> ○ 段落标记 为字、画、表格等之间留一空白行 <BR> ○ 换行标记 令字、画、表格等显示于下一行 <HR> ○ 水平线 插入一条水平线
<CENTER> ● 居中 令字、画、表格等显示于中间 反对 <PRE> ● 预设格式 令文件按照原始码的排列方式显示 <DIV> ● 区隔标记 设定字、画、表格等的摆放位置 <NOBR> ● 不折行 令文字不因太长而绕行
<WBR> ● 建议折行 预设折行部位
字体标记
<STRONG> ● 加重语气 产生字体加粗 Bold 的效果 <B> ● 粗体标记 产生字体加粗的效果
<EM> ● 强调标记 字体出现斜体效果
<I> ● 斜体标记 字体出现斜体效果
<TT> ● 打字字体 Courier字体,字母宽度相同
<U> ● 加上底线 加上底线 反对
<H1> ● 一级标题标记 变粗变大加宽,程度与级数反比 <H2> ● 二级标题标记 将字体变粗变大加宽
<H3> ● 三级标题标记 将字体变粗变大加宽
<H4> ● 四级标题标记 将字体变粗变大加宽
<H5> ● 五级标题标记 将字体变粗变大加宽
<H6> ● 六级标题标记 将字体变粗变大加宽
<FONT> ● 字形标记 设定字形、大小、颜色 反对
<BASEFONT> ○ 基准字形标记 设定所有字形、大小、颜色 反对 <BIG> ● 字体加大 令字体稍为加大
<SMALL> ● 字体缩细 令字体稍为缩细
<STRIKE> ● 画线删除 为字体加一删除线 反对
<CODE> ● 程式码 字体稍为加宽如<TT>
<KBD> ● 键盘字 字体稍为加宽,单一空白
<SAMP> ● 范例 字体稍为加宽如<TT>
<VAR> ● 变数 斜体效果
<CITE> ● 传记引述 斜体效果
<BLOCKQUOTE> ● 引述文字区块 缩排字体
<DFN> ● 述语定义 斜体效果
<ADDRESS> ● 地址标记 斜体效果
<SUB> ● 下标字 指数
<SUP> ● 下标字 下标字
清单标记
<OL> ● 顺序清单 清单项目将以数字、字母顺序排列 <UL> ● 无序清单 清单项目将以圆点排列
<LI> ○ 清单项目 每一标记标示一项清单项目
<MENU> ● 选单清单 清单项目将以圆点排列,如<UL> 反对 <DIR> ● 目录清单 清单项目将以圆点排列,如<UL> 反对 <DL> ● 定义清单 清单分两层出现
<DT> ○ 定义条目 标示该项定义的标题
<DD> ○ 定义内容 标示定义内容
表格标记
<TABLE> ● 表格标记 设定该表格的各项参数
<CAPTION> ● 表格标题 做成一打通列以填入表格标题 <TR> ● 表格列 设定该表格的列
<TD> ● 表格栏 设定该表格的栏
<TH> ● 表格标头 相等于<TD>,但其内之字体会变粗 表单标记
<FORM> ● 表单标记 决定单一表单的运作模式
<TEXTAREA> ● 文字区块 提供文字方盒以输入较大量文字 <INPUT> ○ 输入标记 决定输入形式
<SELECT> ● 选择标记 建立 pop-up 卷动清单
<OPTION> ○ 选项 每一标记标示一个选项
图形标记
<IMG> ○ 图形标记 用以插入图形及设定图形属性
连结标记
<A> ● 连结标记 加入连结
<BASE> ○ 基准标记 可将相对 URL 转绝对及指定连结目标 框架标记
<FRAMESET> ● 框架设定 设定框架
<FRAME> ○ 框窗设定 设定框窗
<IFRAME> ○ 页内框架 于网页中间插入框架 IE
<NOFRAMES> ● 不支援框架 设定当浏览器不支援框架时的提示 影像地图
<MAP> ● 影像地图名称 设定影像地图名称
<AREA> ○ 连结区域 设定各连结区域
多媒体
<BGSOUND> ○ 背景声音 于背景播放声音或音乐 IE
<EMBED> ○ 多媒体 加入声音、音乐或影像
其他标记
<MARQUEE> ● 走动文字 令文字左右走动 IE
<BLINK> ● 闪烁文字 闪烁文字 NC
<ISINDEX> ○ 页内寻找器 可输入关键字寻找于该一页 反对 <META> ○ 开头定义 让浏览器知道这是 HTML 文件
<LINK> ○ 关系定义 定义该文件与其他 URL 的关系
StyleSheet
<STYLE> ● 样式表 控制网页版面
<span> ● 自订标记 独立使用或与样式表同用
注:
● 表示该标记属围堵标记,即需要关闭标记如 </标记>。
○ 表示该标记属空标记,即不需要关闭标记。
IE 表示该标记只适用于 Internet Explorer。
NC 表示该标记只适用于 Netscape Communicator。
反对 表示该标记不为 W3C 所赞同,通常这标记是 IE 或 NC 自订,且己为众所支 持,只是 HTML 标准中有其它同功能或更好的选择。
弃用 表示该标记己为 W3C 所弃用,是过时的标记,但 HTML 具向下兼容的特 性,不用担心新浏览器不支援旧标记。
新 表示该标记是 HTML 4.0 中新增的。
文件标记
<HTML> ; <HEAD> ; <TITLE> ; <BODY>
■ HTML 基本架构:
以下 HTML Source Code 便是一份 HTML 文件的基本架构 :
<HTML>
<HEAD>
<TITLE> 网页的标题 </TITLE>
</HEAD>
<BODY>
网页的内容,很多标记都作用于此
</BODY>
</HTML>
特点解说:
整份文件处于标记<HTML>与</HTML>之间。
<HTML>用以声明这是 HTML 文件,让浏览器认出并正确处理此 HTML 文件。
文件分两部分,由<HEAD>至</HEAD>称为开头,<BODY>至</BODY>称本文。 基本上两者各有适用的标记,如<TITLE>只可出现于开头部分。
开头部分用以存载重要资讯,而只有本文部分会被显示。
所以大部分标记会运用于本文部分。
<TITLE>所标示的是文件的标题。
会出现于浏览器顶部及为别人 Bookmark 时的名称,所以每页有不同而明确的标题 是需要的。
上述标记中只有<BODY>具参数设定。
■ <BODY> 之参数设定:
例子:
<BODY text="#000000" link="#0000FF" alink="#FF0000" vlink="#0000FF" background="bg1.gif" bgcolor="#FFFFFF" leftmargin=2 topmargin=2 bgproperties="fixed">
text="#000000"
用以设定文字颜色。 #000000 代表黑色,亦可以采用颜色的名称,即 text="black" 。各种颜色的值及名称可参考【调色原理】一节。
link="#0000FF"
设定一般文字连结颜色。
alink="#FF0000"
设定刚按下时文字连结颜色。
vlink="#0000FF"
设定连结后的颜色。(被按过)。
background="bg1.gif"
设定背景墙纸。GIF 或 JPEG 皆可,可以是绝对途径或相对途径。
bgcolor="#FFFFFF"
设定背景颜色。当己设定背景墙纸时会失去作用,除非墙纸有透明部分。
leftmargin=2
设定整份文件显示画面的左方边沿空间,单位为像素。 『只适用于IE』
topmargin=2
设定整份文件显示画面的上方边沿空间。 『只适用于IE』
bgproperties="fixed"
固定背景墙纸,当卷动文字时墙纸不会跟著卷动。 『只适用于IE』
标记及参数之字母大小都可以。 其他如 onload 等事件将于【Java Script 剖析】介绍。
排版标记
<!--注解--> ; <P> ; <BR> ; <HR> ; <CENTER> ; <PRE> ; <DIV> ; <NOBR> ; <WBR> ;
■<!--注解-->: ▲Top
像很多电脑语言一样,HTML 文件亦提供注解功能。浏览器会忽略此标记中的文字(可以 是很多行)而不作显示,一般使用目的:
为文中不同部份加上说明,方便日后修改。
这对较复杂或非私人网页尤其重要,它不单是提醒自已,亦提醒你的同事这部分 做什么、那部分做什么。
例子:
<!--由这处开始是产品订购表格-->
用作版权声明。
假如你不希望别人使用或复制你的网页,可加上警告字眼。
例子:
<!--本文版权为 1998, Creation of Webpage 所拥有,未经许,请勿抄摘-->
■ <P> : ▲Top
<P>称为段落标记。作用:为字、画、表格等之间留一空白行。
本来<P>是一围堵标记,标于一段落的头尾,但从 HTML 2.0 开始己不需要</P>作结尾。
<P> 的常用参数: 如:<p align="center">
align="center"
可选值:right, left, center。
内定值: align="left"
例子: 原始码 Here is the text for my paragraph. It does't matter how long it is, how many space are between the words or when I decide to hit the return key. It will create a new paragraph only when I begin the tag with another one. <P>Here's the next paragraph.
显示结果 Here is the text for my paragraph. It does't matter how long it is, how many space are between the words or when I decide to hit the return key. It will create a new paragraph only when I begin the tag with another one.
Here's the next paragraph.
■ <BR> : ▲Top
<BR>称为换行标记。作用:令字、画、表格等显示于下一行。
由于浏览器会自动忽略原始码中空白和换行的部分,这令到<BR>成为最常用的标记之 一。因为无论你在原始码中编好了多漂亮的文章,若不适当地加上换行标记或段落标记, 浏览器只会将它显示成一大段。
错误示范:(邮局可不会接受一行过的地址) 原始码 566 E Boston Post RD Mamaroneck NY 10543-9982
United States of America
结果 566 E Boston Post RD Mamaroneck NY 10543-9982 United States of America
正确例子: 原始码 566 E Boston Post RD
<BR>Mamaroneck NY 10543-9982
<BR>United States of America
结果 566 E Boston Post RD
Mamaroneck NY 10543-9982
United States of America
■ <HR> : ▲Top
<HR>称为水平线。作用:插入一条水平线。
<HR> 之参数修改:
以: <HR align="LEFT" size="2" width="70%" color="#0000FF" noshade> 为例。
align="LEFT"
设定线条置放位置,可选择:left;right;center 三种设定值。
size="2"
设定线条厚度,以像素作单位,内定为 2。
width="70%"
设定线条长度,可以是绝对值(以像素作单位)或相对值,内定为 100%。
color="#0000FF" 『只适用于IE』
设定线条颜色,内定为黑色。 #0000FF 代表蓝色,亦可以采用颜色的名称,即 text="blue" 。
noshade
设定线条为平面显示,若删去则具阴影或立体,这是内定值。
例子: 原始码 <HR>
<HR align="LEFT" size="4">
<HR align="LEFT" size="2" width="70%" color="#0000FF" noshade>
<HR align="LEFT" size="4" width="70" color="#008000">
显示结果
--------------------------------------------------------------------------------
--------------------------------------------------------------------------------
--------------------------------------------------------------------------------
--------------------------------------------------------------------------------
■ <CENTER> : ▲Top
<CENTER>称为居中标记。作用:令字、画、表格等显示于中间。
这标记原先是 Netscape 所定义,后来其它浏览器都支持它,但你会发现很多标记已有 align="CENTER" 的参数,<CENTER>似乎多馀了,事实上它还是常用的标记之一,其简单 易用,常用于文字上,对于己加有 align="CENTER" 参数的 <TABLE> 标记亦要不厌其烦 地加上居中标记,因有狻多浏览器不支持<TABLE> 标记中的 align="CENTER" 参数。
例子: 原始码 <CENTER>Chris's First Homepage</CENTER>
<CENTER>What's new</CENTER>
<CENTER>My profile</CENTER>
结果 Chris's First Homepage
What's new
My profile
■ <PRE> : ▲Top
<PRE>称为预设格式标记。作用:令文件按照原始码的排列方式显示。
这标记允许保留你于原始码中输入的空白及 Return。细看以下例子你便可体会到此标记的 威力。除了运用一大堆表格标记之外你只有采用这标记才能有此效
果。
能以<PRE>标记产生对 效果,或产生多于一行的空白才算上乘!
例子: 原始码 <pre> Creation of Webpage Log Analysis I
Composer Learning 459 407 480 522 547 586 673
HTML Advanced 200 268 296 358 385 453 506</pre>
显示结果 Creation of Webpage Log Analysis I
Composer Learning 459 407 480 522 547 586 673
HTML Advanced 200 268 296 358 385 453 506
■ <DIV> : ▲Top
<DIV>称为区隔标记。作用:设定字、画、表格等的摆放位置。
<DIV>应用于 Style Sheet(式样表)方面会更显威力,它最终目的是给设计者另一种组织 能力,有 Class ; Style ; title ; ID 等属性,将会于【Style Sheet】一节才作详述,这处只介绍 一个属性设定。
以 <DIV align="center"> 为例:
align="center"
可选值:center ; left ; right 。决定字、画、表格等居中、靠左或靠右。
<DIV align="center"> 的作用和居中标记 <CENTER>一样,前者是由 HTML3.0 开始 的标准,后者是通用己久的标示法。
例子: 原始码 <DIV align="center">Chris's First Homepage
<br>What's new
<br>My profile</DIV>
结果 Chris's First Homepage
What's new
My profile
■ <NOBR> : ▲Top
<NOBR>称为不折行标记。作用:令某些文字不因太长而绕行,一 显示于同一行或下一 行。它对住址、数学算式、一行数字、程式码等尤为有用。
例子:(其中 Chris's Creation of Webpage 将不被分开而显示于同一行。) 码 If
you want to know how to create you own homepage quickly, don't miss <NOBR>Chris's Creation of Webpage</NOBR> which will help you a lot.
结果 If you want to know how to create you own homepage quickly, don't miss Chris's Creation of Webpage which will help you a lot.
■ <WBR> : ▲Top
<WBR>称为建议折行标记。作用:预设折行部位。
它没有侵犯到 <BR> 的责任,只是作建议而已,若观者的系统解像度够高的话,那么它是 不会折行的。
例子:(若不加<WBR>标记,整个网址会显示于下一行。) 原始码 Please visit my other homepage which locate at /SiliconValley/<WBR>Sector/8234/index.html There are many softwares for download. I think you will really love that place.
结果 Please visit my other homepage which locate at /SiliconValley/Sector/8234/index.html There are many softwares for download. I think you will really love that place.
字体标记
<STRONG> <B>
<I> <EM> <VAR> <CITE> <DFN> <ADDRESS>
<TT> <SAMP> <CODE> <KBD> <U> <STRIKE> <BIG> <SMALL> <SUP> <SUB> <H1> <H2> <H3> <H4> <H5> <H6>
<FONT> <BASEFONT>
■实体标记与逻辑标记 : ▲Top
这一节【字体标记】你必须先明白实体标记与逻辑标记的分别,否则你会迷惑于为何不同 的标记却有相同的效果。两者分别有以下两处:
实体标记有固定的显示效果,逻辑标记则依不同浏览器而不同。
例如逻辑标记的 <EM> 由于浏览器的不同它所标示的文字不一定出现斜体效果, 它可能是加底线、粗体或反白等,所以这一节是以它们在 IE 和 NC 中的效果作介 绍。
多个实体标记亦可有效标示同一字句,逻辑标记则通常于旧浏览器不能有效显示多 重的标示。
例如两个逻辑标记 <EM> 及 <STRONG> 同时标示一字句于旧浏览器常失去作用。
实体标记有:
<I> <B> <U>
逻辑标记有:
<STRONG> <EM> <VAR> <CITE> <DFN> <ADDRESS> <CODE> <KBO> <SAMP> <TT> 若要求真确的效果当然以实体标记为佳。
■<STRONG> <B> : ▲Top
两者皆能产生字体加粗的效果,但必须注意的是当文件被设为 gb2312 Encoding 时,两者所 标示的中文字不会于 Netscape Netvigator 显示粗体效果。
例子: (第一行是没有任何字体标记的,作对照之用) HTML Source Code (原始码) 浏览器显示结果
Creation of Webpage
<br><STRONG>Creation of Webpage</STRONG>
<br><B>Creation of Webpage</B> Creation of Webpage
Creation of Webpage
Creation of Webpage
■<I> <EM> <VAR> <CITE> <DFN> <ADDRESS>: ▲Top
这些标记于 Internet Explorer 都产生斜体效果,而只有 </DFN> 于 Netscape Netvigator 失去作 用。这些标记中只有 <ADDRESS> 较为特别,因它包括换行效果所以不必在它前面加上 <BR> 标记。
例子: HTML Source Code (原始码) 浏览器显示结果
<I>Creation of Webpage</I>
<br><EM>Creation of Webpage</EM>
<br><VAR>Creation of Webpage</VAR>
<br><CITE>Creation of Webpage</CITE>
<br><DFN>Creation of Webpage</DFN>
<ADDRESS>Creation of Webpage</ADDRESS> Creation of Webpage
Creation of Webpage
Creation of Webpage
Creation of Webpage
Creation of Webpage
Creation of Webpage
■<TT> <SAMP> <CODE> <KBD> <U> <STRIKE> <BIG> <SMALL> <SUP> <SUB> ▲Top
为方便对照及记认,所以把十个标记于在一起介绍。
<TT> <SAMP> <CODE> <KBD> 可令每字母有相等宽度且每字母之间的距离稍为加
宽。但于 NC 不见得如此。
<U> 是加底线的标记,一些特别的浏览器并不支援,因顾虑到与连结混淆。 <STRIKE> 加上删除线的标记。
<BIG> 令字体加大。
<SMALL> 令字体变细。
<SUB> 为下标字, <SUP> 则为上标字,仅剩的数学标记。
例子: (第一行是没有任何字体标记的,作对照之用) HTML Source Code (原始码) 浏览器显示结果
Creation of Webpage
<br><TT>Creation of Webpage</TT>
<br><SAMP>Creation of Webpage</SAMP>
<br><CODE>Creation of Webpage</CODE>
<br><KBD>Creation of Webpage</KBD>
<br><U>Creation of Webpage</U>
<br><STRIKE>Creation of Webpage</STRIKE>
<br><BIG>Creation of Webpage</BIG>
<br><SMALL>Creation of Webpage</SMALL>
<br>12345<SUB>7</SUB> 6789<SUP>9</SUP> Creation of Webpage
Creation of Webpage
Creation of Webpage
Creation of Webpage
Creation of Webpage
Creation of Webpage
Creation of Webpage
Creation of Webpage
Creation of Webpage
123457 67899
■<H1> <H2> <H3> <H4> <H5> <H6>: ▲Top
这些是标题标记,由 <H1> 至 <H6> 变粗变大加宽的程度逐渐减小。每个标题标记所标示 的字句将独占一行且上下留一空白行。
例子: 原始码 <H1>Header Level 1</H1>
<H2>Header Level 2</H2>
<H3>Header Level 3</H3>
<H4>Header Level 4</H4>
<H5>Header Level 5</H5>
<H6>Header Level 6</H6>
显示结果 Header Level 1
Header Level 2
Header Level 3
Header Level 4
Header Level 5
Header Level 6
■<FONT> <BASEFONT>: ▲Top
这一节只有这两个标记具参数设定,且两者的参数设定是一样的,都是负责设定文字的大 小、字形及颜色,但各有用处,且看以下比较:
<BASEFONT> 可以用于文件的开头部分,即 <HEAD> 与 </HEAD> 之间的位置,将 影响全文字句,是一个空标记,用以改变字体显示的内定值。
<FONT> 是应用于文件的内文部分,即 <BODY> 与 </BODY> 之间的位置,只影响 所标示的字句,是一个围堵标记。
两标记可同时存在,唯没被 <FONT> 所标示的字句才直接受 <BASEFONT> 所影 响,而 <FONT> 本身亦受 <BASEFONT> 的影响。
<FONT>的参数设定:
例子: <font face="Arial" size="+2" color="#008000">Creation of Webpage</font>
face="Arial"
设定文字的字形。Arial 是常用的一种,请不要使用 Window 内建字 形以外的字形。于没有设定为 Gb2312 Encoding 的中文网页,Netscape Netvigator 不会显示此标记 所指明的任何中文字形。
size="+2"
设定文字的大小。其值可以是绝对或相对,
绝对的意思便是标记自己决定文字的大小,不受 <BASEFONT> 的影响,如 size="5" 表示其大小便是 5, 而html内定值为 3,即 size="3"和没有设定是一样的。
相对的意思便是在内定值 3 的基础上增加或减少大小级数,如 size="+2" 便等同绝 对表示法的 size="5",但若已设定 <BASEFONT size="n"> 则其实际大小便是 n+2 不 再是 3+2 了。<BASEFONT>只有绝对表示法。
color="#008000"
设定文字的颜色。#008000 表示绿色
例子: 原始码 <font size="+1">I love Creation of Webpage</font>
<br><font size="+2" color="#800080">I love Creation of Webpage</font>
<br><font face="Times New Roman" size="5" color="#008000">I love Creation of Webpage</font>
显示结果 I love Creation of Webpage
I love Creation of Webpage
I love Creation of Webpage
清单标记
<OL> <LI>
<UL>
<MENU> <DIR>
<DL> <DT> <DD>
■ <OL> <LI> : ▲Top
<OL>称为顺序清单标记。<LI>则用以标示清单项目。
所谓顺序清单就是在每一项前面加上 1,2,3... 等数目,又称编号清单。 <OL> 的参数设定(常用):
例如: <ol type="i" start="4"></ol>
type="i"
设定数目款式,其值有五种,请参考 右表,内定为 type="1"。
start="4"
设定开始数目,不论设定了哪一数 目款式,其值只能是 1,2,3.. 等整 数,内定为 start="1"。
Type Numbering style
1 arabic numbers 1, 2, 3, ...
a lower alpha a, b, c, ...
A upper alpha A, B, C, ...
i lower roman i, ii, iii, ...
I upper roman I, II, III, ...
<LI> 的参数设定(常用):
例如: <li type="square" value="4">
type="square"
只适用于非顺序清单,设定符号款式,其值有三种,如下,内定为 type="disc": 符号 是当 type="disc" 时的列项符号。
符号 if" width=10 height=10 border=0> 是当 type="circle" 时的列项符号。 符号 是当 type="square" 时的列项符号。
value="4"
只适用于顺序清单,设定该一项的数目,其後各项将以此作为起始数目而递增, 但前面各项则不受影响,其值只能是 1,2,3.. 等整数,没有内定值。
例子: HTML Source Code (原始码) 浏览器显示结果
My best friends:
<ol>
<li>Michelle Wei
<li>Michael Wan
<li>Gloria Lam
</ol> My best friends:
Michelle Wei
Michael Wan
Gloria Lam
■ <UL> : ▲Top
<UL>称为无序清单标记。
所谓无序清单就是在每一项前面加上 、、 等符号,故又称符号清单。 <UL> 的参数设定(常用):
例如: <UL type="square">
type="square"
设定符号款式,其值有三种,如下,内定为 type="disc":
符号 是当 type="disc" 时的列项符号。
符号 是当 type="circle" 时的列项符号。
符号 是当 type="square" 时的列项符号。
注意:由于 <UL> 及 <LI> 都有 type 这个参数,两者尽可能选用其一。
例子: HTML Source Code (原始码) 浏览器显示结果
My Homepages:
<ul>
<li>Penpals Garden
<li>ICQ Garden
<li>Software City
<li>Creation of Webpage
</ul> My Homepages:
Penpals Garden
ICQ Garden
Software City
Creation of Webpage
■ <MENU> <DIR> : ▲Top
这两个标记都不为 W3C 所赞同,希望用者能以 <ul> 及 <ol> 代之。
<MENU> 及 <DIR>,基本上它和 <ul> 是一样的,在一些特别的浏览器可能表现出 <ol> 的 效果,于旧版的 IE 或 NC 标记 <DIR> 不显示符号或数目。两标记的用法与 <ul> 完全一 样。
例子: HTML Source Code (原始码) 浏览器显示结果
My Homepages:
<dir>
<li>Penpals Garden
<li>ICQ Garden
<li>Software City
<li>Creation of Webpage
</dir> My Homepages:
Penpals Garden
ICQ Garden
Software City
Creation of Webpage
■ <DL> <DT> <DD> : ▲Top
<DL>称为定义清单标记。 <DT> 用以标示定义条目,<DD> 则用以标示定义内容。 所谓定义清单就是一种分二层的项目清单,其不故符号及数目。
三个标记都没有常用的参数。而 <DT> <DD> 可以独立使用,只是一些旧的浏览器并不支 援,如 IE 3.0。常用的如 <DD> 标记可用以制造段落第一个字前面的空白。
例子: 原始码 <dl>
<dt>How to use Definition List
<dd>First, you should not place paragraph tag right after or before a list structure or between the items of a list. In cerntain contexts, use of extra paragraph tags should always be avoided, when you realize this concept, it is quit easy to write a HTML. <dt>Other things to know
<dd>We usually put only ONE Definition tag following the Definition Term tag, more than one DD tag is not recommanded. Besides, unlike Definition List is a nonempty tag, both Definition Term and Definition Description are empty tags.
</dl>
显示结果 How to use Definition List
First, you should not place paragraph tag right after or before a list structure or between the items of a list. In cerntain contexts, use of extra paragraph tags should always be avoided, when you realize this concept, it is quit easy to write a HTML. Other things to know
We usually put only ONE Definition tag following the Definition Term tag, more than one DD tag is not recommanded. Besides, unlike Definition List is a nonempty tag, both Definition Term and Definition Description are empty tags.
表格标记
<TABLE> <TR> <TD>
<TH>
<CAPTION>
■ <TABLE> <TR> <TD> : ▲Top
这三个标记是定义表格的最重要的标记,可以说只学这三个己足够。
<TABLE>是一个容器标记,意思是说它用以声明这是表格而且其他表格标记只能在他的 范围内才适用,属容器标记的还有其他。
<TR>用以标示表格列(row)
<TD>用以标示储存格(cell)
<TABLE> 的参数设定(常用):
例如: <table width="400" border="1" cellspacing="2" cellpadding="2" align="CENTER" valign="TOP" background="myweb.gif" bgcolor="#0000FF" bordercolor="#FF00FF" bordercolorlight="#00FF00" bordercolordark="#00FFFF" cols="2">
width="400"
表格宽度,接受绝对值(如 80)及相对值(如 80%)。
border="1"
表格边框厚度,不同浏览器有不同的内定值,故请指明。
cellspacing="2"
表格格线厚度,请看例子三,那是加厚到 5 的格线。
cellpadding="2"
文字与格线的距离,请看例子四,那是加至 10 的 padding。
align="CENTER"
表格的摆放位置(水平),可选值为: left, right, center,请看例子五或六,那表格 是放于中间的,为怕一些浏览器不支援,故特加上居中标记<CENTER>,只是多 层保证而己,当然只用<CENTER>亦可。
valign="TOP".
表格内字画等的摆放贴 位置(垂直),可选值为: top, middle, bottom。
background="myweb.gif"
表格 纸,与 bgcolor 不要同用。
bgcolor="#0000FF"
表格底色,与 background 不要同用,请看例子六。
bordercolor="#FF00FF"
表格边框颜色,NC 与 IE 有不同的效果,请看例子六。
bordercolorlight="#00FF00"
表格边框向光部分的颜色,请看例子二。『只适用于 IE』
bordercolordark="#00FFFF"
表格边框背光部分的颜色,请看例子二,使用 bordercolorlight 或 bordercolordark 时 bordercolor 将会失效。『只适用于 IE』
cols="2"
表格栏位数目,只是让浏览器在下载表格是先画出整个表格而己。
<TR> 的参数设定(常用):
例如:<tr align="RIGHT" valign="MIDDLE" bgcolor="#0000FF" bordercolor="#FF00FF" bordercolorlight="#808080" bordercolordark="#FF0000">
align="RIGHT"
该一列内字画等的摆放贴 位置(水平),可选值为: left, center, right。
valign="MIDDLE"
该一列内字画等的摆放贴 位置(垂直),可选值为: top, middle, bottom。
bgcolor="#0000FF"
该一列底色,请看例子五。
bordercolor="#FF00FF"
该一列边框颜色,请看例子三。『只适用于 IE』
bordercolorlight="#808080"
该一列边框向光部分的颜色,请看例子三。『只适用于 IE』
bordercolordark="#FF0000"
该一列边框背光部分的颜色,请看例子三,使用 bordercolorlight 或 bordercolordark 时 bordercolor 将会失效。『只适用于 IE』
<TD> 的参数设定(常用):
例如:<td width="48%" height="400" colspan="5" rowspan="4" align="RIGHT" valign="BOTTOM" bgcolor="#FF00FF" bordercolor="#808080" bordercolorlight="#FF0000" bordercolordark="#00FF00" background="myweb.gif">
width="48%"
该一储存格宽度,接受绝对值(如 80)及相对值(如 80%)。
height="400"
该一储存格高度。
colspan="5"
该一储存格向右打通的栏数。请看例子六
rowspan="4"
该一储存格向下打通的列数。请看例子六
align="RIGHT"
该一储存格内字画等的摆放贴 位置(水平),可选值为: left, center, right。
valign="BOTTOM"
该一储存格内字画等的摆放贴 位置(垂直),可选值为: top, middle, bottom。
bgcolor="#FF00FF"
该一储存格底色,请看例子四。
bordercolor="#808080"
该一储存格边框颜色,请看例子三。『只适用于 IE』
bordercolorlight="#FF0000"
该一储存格边框向光部分的颜色,请看例子三。『只适用于 IE』
bordercolordark="#00FF00"
该一储存格边框背光部分的颜色,请看例子三,使用 bordercolorlight 或 bordercolordark 时 bordercolor 将会失效。『只适用于 IE』
background="myweb.gif"
该一储存格 纸,与 bgcolor 任用其一。
例子一: 原始码 <table width="60%" border="1">
<tr><td>只有一个储存格(cell)的表格</td></tr>
</table>
显示结果 只有一个储存格(cell)的表格
例子二: 原始码 <table width="60%" border="5" bordercolorlight="#FF00FF" bordercolordark="#FF0000">
<tr><td>第一列第一栏</td><td>第一列第二栏</td></tr>
</table>
显示结果 第一列第一栏 第一列第二栏
例子三: 原始码 <table width="60%" border="1" cellspacing="5"> <tr bordercolor="#0000FF">
<td>第一列第一栏</td>
<td>第一列第二栏</td>
</tr>
<tr bordercolorlight="#FF00FF" bordercolordark="#00FF00"> <td>第二列第一栏</td>
<td>第二列第二栏</td>
</tr>
</table>
显示结果 第一列第一栏 第一列第二栏
第二列第一栏 第二列第二栏
例子四: 原始码 <table width="60%" border="1" cellpadding="10"> <tr>
<td bgcolor="#FFCCE6">第一列第一栏</td>
<td bgcolor="#FFFFC6">第一列第二栏</td>
</tr>
<tr>
<td bgcolor="#FFD9FF">第二列第一栏</td>
<td bgcolor="#DAB4B4">第二列第二栏</td>
</tr>
</table>
显示结果 第一列第一栏 第一列第二栏
第二列第一栏 第二列第二栏
例子五: 原始码 <center>
<table width="60%" cellspacing="0" cellpadding="2" align="CENTER"> <tr>
<td bgcolor="#FFD2E9">第一列第一栏</td>
<td bgcolor="#FFDAB5">第一列第二栏</td>
<td bgcolor="#FFFFB5">第一列第三栏</td>
</tr>
<tr bgcolor="#C0C0C0">
<td>第二列第一栏</td>
<td>第二列第二栏</td>
<td>第二列第三栏</td>
</tr>
</table>
</center>
显示结果
第一列第一栏 第一列第二栏 第一列第三栏
第二列第一栏 第二列第二栏 第二列第三栏
例子六 原始码 <center>
<table width="350" border="1" cellspacing="0" cellpadding="2" align="CENTER" bgcolor="#FFC4E1" bordercolor="#0000FF">
<tr>
<td>第一列第一栏</td>
<td colspan="2">第一列 之 第二栏及第三栏</td>
</tr>
<tr>
<td rowspan="2">第二列及第三列 之 第一栏</td>
<td>第二列第二栏</td>
<td>第二列第三栏</td>
</tr>
<tr>
<td>第三列第二栏</td>
<td>第三列第三栏</td>
</tr>
</table>
</center>
显示结果
第一列第一栏 第一列 之 第二栏及第三栏
第二列及第三列 之 第一栏 第二列第二栏 第二列第三栏
第三列第二栏 第三列第三栏
■ <TH> : ▲Top
<TH>与<TD>同样是标示一个储存格,唯一不同的是<TH>所标示的储存格中的文字是以粗 体出现,通常用于表格第一列以标示栏目。它的用法是取代<TD>的位
置便可以,其参数 设定请参考<TD>。
当然若为<TD>所标示的储存格中的文字加上粗体标记<B>便等如<TH>的效果。 例子: 原始码 <center>
<table width="350" border="1" cellspacing="0" cellpadding="2" align="CENTER"> <tr align="CENTER">
<th>Month</th><th>% of IE visitor</th><th>% of NC visitor</th>
</tr>
<tr align="CENTER">
<td>August</td><td>61%</td><td>39%</td>
</tr>
<tr align="CENTER">
<td>July</td><td>54%</td><td>46%</td>
</tr>
<tr align="CENTER">
<td>June</td><td>52%</td><td>48%</td>
</tr>
</table>
</center>
显示结果
Month % of IE visitor % of NC visitor
August 61% 39%
July 54% 46%
June 52% 48%
■ <CAPTION> : ▲Top
<CAPTION> 的作用是为表格标示一个标题列,有如在表格上方加上一没格线的打通列。 当然亦可置于下方,通常用以存放该表格的标题。
<CAPTION> 的参数设定(常用):
例如:<caption align="TOP" valign="TOP"></caption>
align="TOP"
该表格标题列相对于表格的摆放贴 位置(水平),可选值为: left, center, right, top, middle, bottom,若 align="bottom" 的话标题列便会出现对表格的下方,不管你 的原始码中把 <caption> 放在 <table> 中的头部或尾部。
valign="TOP"
该表格标题列相对于表格的摆放位置(上下),可选值为: top, bottom。和 align="TOP" 或 align="BOTTOM" 是一样的,虽然功能重复了,但如果你要标题列 置于下方及向右或向左贴 ,那末两个参数便可一 用了。当只 一个参数时, 请首选 align,因为 valign 是由 HTML 3.0 才开始的参数。
例子: 原始码 <center>
<table width="350" border="1" cellspacing="0" cellpadding="2" align="CENTER"> <caption>网页速成 八月份访客浏览器使用分析</caption>
<tr align="CENTER">
<th>Month</th>
<th>% of IE visitor</th>
<th>% of NC visitor</th>
</tr>
<tr align="CENTER">
<td>August</td>
<td>61%</td>
<td>39%</td>
</tr>
</table>
</center>
显示结果
网页速成 八月份访客浏览器使用分析 Month % of IE visitor % of NC visitor August 61% 39%
表单标记
<FORM> <INPUT>
INPUT 的种类: Text, Radio,Checkbox, Password, Submit/Reset, Image, File, Hidden, Button。
<SELECT> <OPTION>
<TEXTAREA>
(注意:本文例子中的链接仅仅是示例,点击后并不会出现任何结果)
■ 引子
表单的用处很多,于网上无处不见,当然是配合 CGI 使用为佳,所以馈下有意使用或学 习 CGI 的话,表单设计见必需的,这一节介绍的标记不多,但其参数变化很多。一份表单的基本架构是:在 <FORM> 标记 的包围下加上一种或以上的表单输入方式及一个或以上的按键。
■<FORM> <INPUT> : ▲Top
<FORM>称为表单标记,用以宣告此为表单模式,属于一个容器标记,表示其它表单标记需要在它的包围中才有效,<INPUT>便是其中的一个,用以设定各种输入资料的方法。它 是一个空标记。
<FORM> 的参数设定(常用):
例如: <form action="/cgi-local/example.cgi" method="POST">
action="/cgi-local/example.cgi"
表单通常是与 CGI 配合使用的,参数 action 便是用以指明该 CGI 程式的位置,这 样此表单所填的资料才能正确传给 CGI 作处理。若馈下没有 CGI 以进行测试,可 设定此参数为 ACTION="mailto:your@email.com" 那样该表单所填的资料将会寄至 此电邮地址(红色部分)。
method="POST"
传送资料给 CGI 的的方式,可选值为 POST, GET。你只需记住POST容许传送大量资料,但 GET则只接受低于 1K 的资 料,所以你若看过别人的表单原始码的话,你会发现申请表单用的是POST 而搜 找器用的是 GET。
<INPUT> 的参数设定(常用):
由于其第一个参数 type 己有很多的选择,而不同的选择表示出不同的输入方式,且其它 参数亦因此而异,故以下将独立介绍不同输入方式及其它参数设定。
type="Text"
可选值为 Text, Radio,Checkbox, Password, Submit/Reset, Image, File, Hidden, Button。
--------------------------------------------------------------------------------
输入方式一: Text (单行文字盒)
例如<input type="Text" name="age" value="20" align="MIDDLE" size="2" maxlength="255">
type="Text"
输入方式为 Text,能产生一单行文字盒,上限为 255 字元。
name="age"
此一单行文字盒名称,这是最重要的一个,方便 CGI 辨认由表单传来的资料,虽 说可随便命名,但通常 CGI 程式中都有指定名称,若转用其它名称便需要修改该 CGI 程式了,名称可为没空白没特别符号的英文或数字,有大小写的分别,可以 写成 Your_Age,若有访客于此表单此一文字盒填入 40 的话,那末传给 CGI 的字 串便是 Your_Age=40。
value="20"
此一单行文字盒内定值。若不填写则文字盒是空白的,等待访客亲自键入,若 value="20" 的话, 20 便会出现在文字盒中,当然访客可以修改之。 align="MIDDLE"
可选值:top, middle, bottom, left, right, texttop, baseline, absmiddle. 没太大有处。 size="2"
此一单行文字盒显示的长度,若馈下是采用 Big5 编码的中文网页便要小心,同 size 的文字盒 NC 会显示得比 IE 狻长。
maxlength="255"
此一单行文字盒可输入字元的上限,为方便编排资料或避免错输入等,宜设定上 限,例如输入电话或 ICQ UIN 的可设为 8,年龄为 2 等。
例子: 原始码 <form action="/cgi-local/example.cgi" method="POST">
请填入电话号码:<input type="Text" name="phone" value="" size="10" maxlength="8">
</form>
显示结果 请填入电话号码:
--------------------------------------------------------------------------------
输入方式二: Radio (单一选择)
例如:<input type="Radio" name="gender" value="female" align="MIDDLE" checked>
type="Radio"
输入方式为 Radio,能产生一单一选择,以供点选。
name="gender"
此一 Radio 名称,参考 Text 部分的说明。
value="female"
内定值。每一个 radio 必须及仅有一个 value,通常有同时采用两个或以上同 name 不同 value 的 Radio 输入方式,可让使用使任选其一。
align="MIDDLE"
可选值:top, middle, bottom, left, right, texttop, baseline, absmiddle。 checked
设该 Radio 为内定被选。同 name 的各个 Radio 中只能有一个使用,或全不使用这 参数。
例子: 原始码 <form action="/cgi-local/example.cgi" method="POST">
请选性别:
<input type="Radio" name="gender" value="Female">女性
<input type="Radio" name="gender" value="Male" checked>男性
<br>你喜欢吗:
<input type="Radio" name="like" value="Yes">喜欢
<input type="Radio" name="like" value="No">不喜欢
<input type="Radio" name="like" value="NotSure">不肯定
</form>
显示结果 请选性别: 女性 男性
你喜欢吗: 喜欢 不喜欢 不肯定
--------------------------------------------------------------------------------
输入方式三: Checkbox (确认盒)
例如:<input type="Checkbox" name="idol" value="Leon" align="RIGHT" checked>
type="Checkbox"
输入方式为 Checkbox,能产生一确认盒,以供剔选。
name="idol"
此一 Checkbox 名称,参考 Text 部分的说明。
value="Leon"
内定值。每一个 Checkbox 必须及仅有一个 value,当被剔选时这值便会传及 CGI,例如所传字串 idol=Leon 。
align="RIGHT"
可选值:top, middle, bottom, left, right, texttop, baseline, absmiddle。 checked
设该 Checkbox 为内定被选。每个 Checkbox 都是独立的,所以每一个都可使用这 参数,不像 Radio。
例子: 原始码 <form action="/cgi-local/example.cgi" method="POST">
你喜欢以下那些明星:
<br><input type="Checkbox" name="idol01" value="Leon">黎明
<input type="Checkbox" name="idol02" value="Noriko_Sagai">酒井法子 <input type="Checkbox" name="idol03" value="Leon">郑秀文
<input type="Checkbox" name="idol04" value="BonJovi" checked>BonJovi </form>
显示结果 你喜欢以下那些明星:
黎明 酒井法子 郑秀文 BonJovi
--------------------------------------------------------------------------------
输入方式四: Password (密码输方盒)
例如:<input type="Password" name="pw" value="999" align="MIDDLE" size="5" maxlength="9">
Password 的其他参数和 Text 是完全相同的,请参考 Text 的介绍。 两者作用不同,Password 所输入的字元全以 * 号表示。
例子: 原始码 <form action="/cgi-local/example.cgi" method="POST">
请输入姓名:<input type="Text" name="name">
<br>请输入密码:<input type="Password" name="pw" maxlength="9"> </form>
显示结果 请输入姓名:
请输入密码:
--------------------------------------------------------------------------------
输入方式五: Submit (传送键)及 Reset (清除键)
这是表单上重要的两个按键,两者所附带的参数相同,但用处不大。
例如:<input type="Submit" name="other_funtion" value="确定" align="MIDDLE"> <input type="Reset" value="清除" align="MIDDLE">
type="Submit"
设定输入方式为 Submit 或 Reset。
name="other_funtion"
Submit 的功能随 name 的不同而不同,须和 CGI 配合。若你只需要普通的传送 键,则是其内定,不必用此参数。
value="确定"
这个值不是输给 CGI 的,而是显示在按键上,可以不用,传送键的内定值为 Submit Query,清除键的内定值为 Reset。
align="MIDDLE"
可选值:top, middle, bottom, left, right, texttop, baseline, absmiddle。
例子: 原始码 <form action="/cgi-local/example.cgi" method="POST">
<input type="Submit"><input type="Reset">
<br><input type="Submit" value=" 确定 "><input type="Reset" value="清除">
</form>
显示结果
--------------------------------------------------------------------------------
输入方式六: Image (图片按键)
这通常用以取代 Submit 及 Reset 两个按键,因为由程式产生的按键并不漂亮,这 Image 参 数便容许你采用自已制造的按键。
例如:<input type="Image" name="submit" align="BOTTOM" src="ex_icon.gif">
type="Image"
输入方式为 Image。
name="submit"
所要代表的按键,可以是 submit, reset, 或其它。
align="BOTTOM"
可选值:top, middle, bottom, left, right, texttop, baseline, absmiddle。
src="ex_icon.gif"
按键图片来源,若此图片文件不与该 html 文件在同一目录下,请加上相对或绝对途 径。
例子: 原始码 <form action="/cgi-local/example.cgi" method="POST">
<input type="Image" name="submit" align="BOTTOM" src="ex_icon.gif">
</form>
显示结果
--------------------------------------------------------------------------------
输入方式七: File
例如:<input type="File" name="upload" align="BOTTOM" size="20" maxlength="100" accept="text/html">
input type="File"
输入方式为 Image。通常用以传输文件。
name="upload"
这文件传输的名称,用以识别之用。
align="BOTTOM"
可选值:top, middle, bottom, left, right, texttop, baseline, absmiddle。 size="20"
所显示文字盒的长度。
maxlength="100"
可输入字元的上限。
accept="text/html"
所接受的文件类别,有二十六种选择,但可不设定。
例子: 原始码 <form action="/cgi-local/example.cgi" method="POST">
<type="File" name="upload" size="30" maxlength="100" accept="text/html"> </form>
显示结果
--------------------------------------------------------------------------------
输入方式八: Hidden
例如:<input type="Hidden" name="ID" value="6618">
type="Hidden"
输入方式为隐藏或内定。它不会显示任何输入介面,而是一个内定值随表单一起 传给 CGI,列如由 CGI 产生的会员号码,或传入可更改的参数以调整 CGI 而避免 修改 CGI 程式码。
name="ID"
这文件传输的名称,用以识别之用。
value="6618"
内定值,会以如 ID=6618 形式传给 CGI。
例子: ("Hidden" 是不被显示的,所以这处多放了一个 "Submit" 键,表示 Hidden 之内定 值会随 submit 键被按而传给 CGI) 原始码 <form
action="/cgi-local/example.cgi" method="POST">
<input type="Hidden" name="ID" value="6618">
<input type="Submit" value="Submit">
</form>
显示结果
--------------------------------------------------------------------------------
输入方式九: Button
例如:<input type="Button" name="useless" value="Back">
type="Button"
输入方式为一般按键。常配合 Java Script 作为其启动按键。
name="useless"
这文件传输的名称,用处不大。
value="Back"
按键显示名称。
例子: 其中 onclick="history.go( -1 );return true; 属 JAVA 事件。 原始码 <form> <input type="Button" value="回前一页" onclick="history.go( -1 );return true;"> </form>
显示结果
■ <SELECT> <OPTION> : ▲Top
<SELECT>是卷动选单标记,每一选项皆由 <OPTION> 所标示,把它当作围堵标记或空标 记使用都可以。
<SELECT> 的参数设定(常用):
例如: <select name="where" size="6" multiple>
name="where"
这卷动选单的名称,作识别之用,将会传及 CGI。
size="6"
这卷动选单的列数,即其高度,请自行修改。若使用此参数则不会有 Pop Up 效 果。
multiple
令这卷动选单容许多重选择。
<OPTION> 的参数设定(常用):
例如: <option value="tw" selected>
value="tw"
这选项的值,将会传及 CGI。请自行修改,但不同选项必须有不同的值。
selected
设该选项为内定被选。一个单选卷动选单只能有一项或零可内定被选。
例子一: (普通 POP UP 卷动选单) 原始码 <form action="/cgi-local/example.cgi" method="POST"> Where you com from?
<select name="where">
<option value="hk">Hong Kong</option>
<option value="tw" selected>Taiwan</option>
<option value="cn">China</option>
<option value="us">United States</option>
<option value="ca">Canada</option>
</select>
</form>
显示结果 Where you com from?
Hong Kong Taiwan China United States Canada
例子二: (容许多重选择 的卷动选单) 原始码 <form action="/cgi-local/example.cgi" method="POST"> Where you com from?
<select name="where" multiple>
<option value="hk">Hong Kong</option>
<option value="tw" selected>Taiwan</option>
<option value="cn">China</option>
<option value="us">United States</option>
<option value="ca">Canada</option>
</select>
</form>
显示结果 Where you com from?
Hong Kong Taiwan China United States Canada
例子三:(设定了 Size 的卷动选单) 原始码 <form action="/cgi-local/example.cgi" method="POST"> Where you com from?
<select name="where" size="5">
<option value="hk">Hong Kong</option>
<option value="tw" selected>Taiwan</option>
<option value="cn">China</option>
<option value="us">United States</option>
<option value="ca">Canada</option>
</select>
</form>
显示结果 Where you com from?
Hong Kong Taiwan China United States Canada
■ <TEXTAREA> : ▲Top
<TEXTAREA>是表单文字区块标记,常用于 bug report, feedback 等需要填写大量资料的用 途。
<TEXTAREA> 的参数设定(常用):
例如: <textarea name="comments" cols="40" rows="4" wrap="VIRTUAL">
name="comments"
这文字区块的名称,作识别之用,将会传及 CGI。
cols="40"
这文字区块的宽度,请自行修改。
rows="4"
这文字区块的列数,即其高度,请自行修改。
wrap="VIRTUAL"
设定其折行问题,可选值为: off, physical, virtual。off 表示不使用此属性,physical 时则会强迫刘览器在送资料到 CGI(Web 伺服器端)必须将实№文字中的换行
一 并送出,设为 virtual 时则送出连续成串的字(除非使用者按了键盘的 RETURN / ENTER)。
例子: 原始码 <form action="/cgi-local/example.cgi" method="POST">
Give comments:
<textarea name="comments" cols="40" rows="4" wrap="VIRTUAL">
这是预设的字句,通常留空的,随你喜欢。</textarea>
</form>
显示结果 Give comments:
这是预设的字句,通常留空的,随你喜欢。
图形标记
<IMG>
■ <IMG> :
<IMG> 称图形标记,主要用以插入图片于网页中,至于其它用处如配合影片文件等的播 放及影像地图(Image Map 或称一图多连结)则于不会在这节提及,请看【影像地图】及 【其他标记】。
<IMG> 的一般参数设定:
例如 <img src="logo.gif" width=100 height=100 hspace=5 vspace=5 border=2 align="top" alt="Logo of PenPals Garden" lowsrc="pre_logo.gif">
src="logo.gif"
图片来源,接受 .gif, .jpg 及 .png 格式,前两者通行己久,后者由 96 年开始发展, 于未来取代前两者。若图片文件与该 html 文件同处一目录则只 写上文件案名称,否则 必须加上正确的途径,相对及绝对皆可。
width=100 height=100
设定图片大小,此宽度、及高度一般采用 pixels 作单位。通常只设为图片的真实 大小以免失真,若 要改变图片大小最好事先使用图像编辑工具。 hspace=5 vspace=5
设定图片边沿空白,以免文字或其它图片过于贴近。hspace 是设定图片左右的空 间,vspace 则是设定图片上下的空间,高度采用 pixels 作单位。 border=2
图片边框厚度。
align="top"
调整图片旁边文字的位置,你可以控制文字出现在图片的偏上方、中间、底端、 左右等,可选值:top, middle, bottom, left, right,内定为 botom。Netscape 还支持 texttop, baseline, absmiddle, absbottom,
texttop 表示图片和文字依顶线对 ,
baseline 表示图片对 到目前文字行底线值,
absmiddle 表示图片对 到目前文字行绝对中央,
absbottom 表示图片对 到目前文字行绝对底部,(绝对底部意指它考虑到比方 y 、g、q 等字的下缘)。
alt="Logo of PenPal Garden"
这是用以描述该图形的文字,若用者使用文字浏览器,由于不支持图片,这些文 字更会代替图片而被显示。若于支持图片显示的浏览器,当鼠标移至图片上该些 文字亦会显示。
lowsrc="pre_logo.gif"
设定先显示低解像图片,若所加入的是一张很大的图片,下载 时很长,这张低 解像图片会先被显示以免浏览失却兴趣,通当是原图片灰阶版本。
例子一: 原始码 <img src="girl.gif" width=100 height=112 border=0 alt="beautiful girl"> 普通插入
显示结果 普通插入
例子二: 原始码 <img src="girl.gif" width=100 height=112 border=0 alt="beautiful" hspace=10 vspace=20"> 设定上下左右空白位置
显示结果 设定上下左右空白位置
例子三: 原始码 <img src="girl.gif" width=100 height=112 border=4 alt="beautiful" hspace=10 vspace=20"> 设定上下左右空白位置
显示结果 设定字画中间对 ,边框厚度为 4。
例子四: 原始码 <img src="girl.gif" width=100 height=112 alt="beautiful lady" align="right" border=0> 设定图片靠右。
显示结果 设定图片靠右。
例子五: 原始码 <img src="girl.gif" width=200 height=220 alt="I'm not beautiful right now" border=0> 放大了的图片
显示结果 放大了的图片
太平洋电脑信息网
进入BBS 进入聊天室 关闭窗口
链接标记
<A>
<BASE>
■ <A> : ▲Top
<A> 称连结标记,由 <A> 与 </A> 所围的文字、图片等等可以成为一个连结。 <A> 的一般参数设定:
例如 <a href="index.html" name="hello" target="_top">
href="index.html"
这参数不能与另一参数 name 同时使用,使用这参数才能造成可按的连结。 当作为一外部连结时: href 所设定的是该连结所要连到的文件名称,若 该文件与此 html 档不是同在一目录请加上适当的路径,相对绝对皆可。
当作为一内部连结时: href 所设定的是该连结所要连到的同文件内参考 点或指定文件之参考点,且不 要包围任何字画只 加上结束标示 </a>便 可以,例如 <a href="#there"></a> 、 <a href="index.html#there"></a> 及 <a
href=".hk/~chris55/index.html#there"></a> 其中 there 便 是参考点,并 於其前加上符号 # 以作识别,参考点由下一个参数 name 事先於文件中埋下。
name="hello"
这参数是为文件埋下参考点,作为被连结,不会被显示。所以说造成一个内部连 结 要使用两次 <A> 连结标记。一个使用参数 name 事先於文件中埋下一参考 点,另一个使用参数 href 连到这个参考点。
target="_top"
设定连结被按後之结果所要显示的视窗。可选值为: _blank, _parent, _self, _top, 框 窗名称。
target="框窗名称"
这只运用於框架中,若被设定则连结结果将显示於该“框窗名称”之框窗 中,框窗名称是事先由框架标记所命名。
target="_blank" 或 target="new"
将连结的画面内容,开在新的浏览视窗中。
target="_parent"
将连结的画面内容,当成文件的上一个画面。
target="_self"
将连结的画面内容,显示在目前的视窗中。(内定值)
target="_top"
将框架中连结的画面内容,显示在没有框架的视窗中。(即除去了框架)
例子一:(外部连结) 原始码 <a href="../../../../index.html">网络教室首页</a> <p><a href="/zh_cn/"><img alt="科技频道" border=5 height=31 width=88 src="/zh_cn/image/techlogo.gif"></a> <p><a href="/zh_cn/"><img alt="科技频道" border=0 height=31 src="/zh_cn/image/techlogo.gif" width=88></a> </p>
显示结果 网络教室首页
例子二(内部连结):请到 PenPal Garden 的 FAQ Page 刻体验一下何为内部连结。 原始码 <a name="test"></a>
<a href="#test">本页的内部连结</a>
<br><a href=".hk/~chi/faq.html#14">跳到 PenPal Garden 的 FAQ 部分</a>
显示结果 本页的内部连结
跳到 PenPal Garden 的 FAQ 部分
■ <BASE> : ▲Top
<BASE> 是一个连结基准标记,用以改变文件中所有连结标记的参数内定值。它只能应用 於文件的开头部分,即标记 <HEAD> 与 </HEAD> 之间。
<BASE> 的一般参数设定:
例如 <base href="/" target="_top">
href="/"
设定该页网页中所有 HTTP 文件及图形(包括相对路径连结及 <IMG> 图形标记 等)的内定路径,其他如 ftp:// 及 gopher:// 等则不受影响。这参数只可填入一个相 对或绝对的路径,不必填入档案名称。一般相对路径连结及 <IMG> 图形标记等是 内定以该页网页所在的目录作为起点,若依这例子,该文件中所有连结将会以 / 作为起点,若其中有连结如 <a href="index.html">Back to Main Page</a> ,那末它不会连到自已目录下的 index.html,它将会连到 Microsoft 的 首页,这是因为相对路径己给 <BASE> 转成绝对的了。
target="_top"
设定该页网页中所有连结被按後之结果所要显示的视窗,免得分别为所有连结加 上 target 参数,常应用於框架中。其设定与 <A> 连结标记中 target 参数相同。 例子容後再写,你可亲自尝试或到一些以框架制作的网页去体验一下。
太平洋电脑信息网
排版标记
<FRAMESET> <FRAME>
<NOFRAMES>
<IFRAME>
■ 框架概念 :
所谓框架便是网页画面分成几个框窗,同时取得多个 URL。只 要 <FRAMESET> <FRAME> 即可,而所有框架标记 要放在一个总起的 html 档,这个档案只记录了该框架 如何划分,不会显示任何资料,所以不必放入 <BODY> 标记,浏览这框架必须读取这档 案而不是其它框窗的档案。<FRAMESET> 是用以划分框窗,每一框窗由一个 <FRAME> 标 记所标示,<FRAME>必须在 <FRAMESET> 范围中使用。如下例:
<frameset cols="50%,*">
<frame name="hello" src="up2u.html">
<frame name="hi" src="me2.html">
</frameset>
此例中 <FRAMESET> 把画面分成左右两相等部分,左便是显示 up2u.html,右边则会显示 me2.html 这档案,<FRAME> 标记所标示的框窗永远是按由上而下、由左至右的次序。
本节与 Composer 教室的【运用框架】大部分相同,只是本节增加了内容及较为详细,正 如其它篇章一样并不会提及网页制作工具,若馈下学会了 HTML 相信你亦不会选用 Composer , FrontPage 一类的工具了。
■ <FRAMESET> <FRAME> : ▲Top
<FRAMESET> 称框架标记,用以宣告HTML文件为框架模式,并设定视窗如何分割。
<FRAME> 则只是设定某一个框窗内的参数属性。
<FRAMESET> 参数设定:
例子:<frameset rows="90,*" frameborder="0" border=0 framespacing="2" bordercolor="#008000">
COLS="90,*"
垂直切割画面(如分左右两个画面),接受整数值、百分数, * 则代表占用馀下空 间。数值的个数代表分成的视窗数目且以逗号分隔。例如 COLS="30,*,50%" 可以 切成三个视窗,第一个视窗是 30 pixels 的宽度,为一绝对分割,第二个视窗是当 分配完第一及第三个视窗後剩下的空间,第三个视窗则占整个画面的 50% 宽度 为 一相对分割。您可自己调整数字。
ROWS="120,*"
就是横向切割,将画面上下分开,数值设定同上。唯 COLS 与 ROWS 两参数尽量 不要同在一个 <FRAMESET> 标记中,因 Netacape 偶然不能显示这类形的框架,尽 采用多重分割。
frameborder="0"
设定框架的边框,其值只有 0 和 1 , 0 表示不要边框, 1 表示要显示边框。(避 免使用 yes 或 no )
border="0"
设定框架的边框厚度,以 pixels 为单位。
bordercolor="#008000"
设定框架的边框颜色。
framespacing="5"
表示框架与框架间的保留空白的距离。
<FRAME> 参数设定:
例子:<frame name="top" src="a.html" marginwidth="5" marginheight="5" scrolling="Auto" frameborder="0" noresize framespacing="6" bordercolor="#0000FF">
SRC="a.html"
设定此框窗中要显示的网页档案名称,每个框窗一定要对应著一个网页档案。你可 使用绝对路径或相对路径,有关此两者详见於【连结进阶】。
NAME="top"
设定这个框窗的名称,这样才能指定框架来作连结,必须但任意命名。 frameborder=0
设定框架的边框,其值只有 0 和 1 , 0 表示不要边框, 1 表示要显示边框。(避 免使用 yes 或 no )
framespacing="6"
表示框架与框架间的保留空白的距离。
bordercolor="#008000"
设定框架的边框颜色。颜色值请参考【HTML 剖析】。
scrolling="Auto"
设定是否要显示卷轴,YES 表示要显示卷轴,NO 表示无论如何都不要显示, AUTO是视情况显示。
noresize
设定不让使用者可以改变这个框框的大小,亦没有设定此参数,使用者可以很随 意地拉动框架,改变其大小。
marginhight=5
表示框架高度部份边缘所保留的空间。
marginwidth=5
表示框架宽度部份边缘所保留的空间。
以下是一些例子:(与 Composer 教室的【运用框架】相同)
例子 HTML Code
<frameset rows="80,*">
<frame name="top" src="a.html">
<frame name="bottom" src="b.html">
</frameset>
例子 HTML Code
<frameset rows="80,*,80">
<frame name="top" src="a.html">
<frame name="middle" src="b.html">
<frame name="bottom" src="c.html">
</frameset>
例子 HTML Code
<frameset cols="150,*">
<frameset rows="80,*">
<frame name="upper_left" src="a.html">
<frame name="lower_left" src="b.html">
</frameset>
<frame name="right" src="c.html">
</frameset>
例子 HTML Code
<frameset rows="80,*">
<frame name="top" src="a.html">
<frameset cols="150,*">
<frame name="lower_left" src="b.html">
<frame name="lower_right" src="c.html">
</frameset>
</frameset>
例子 HTML Code
<frameset cols="150,*">
<frame name="left" src="a.html">
<frameset rows="80,*">
<frame name="upper_right" src="b.html">
<frame name="lower_right" src="c.html">
</frameset>
</frameset>
■ <NOFRAMES> : ▲Top
当别人使用的浏览器太旧,不支援框架这个功能时,他看到的将会是一片空白。为了避免 这种情况,可使用 <NOFRAMES> 这个标记,当使用者的浏览器看不到框架时,他就会看 到 <NOFRAMES> 与 </NOFRAMES> 之间的内容,而不是一片空白。这些内容可以是提醒 浏览转用新的浏览器的字句,甚至是一个没有框架的网页或能自动切换至没有框架的版本 亦可。
应用方法:
在<frameset> 标记范围加入 </NOFRAMES> 标记,以下是一个例子:
<frameset rows="80,*">
<noframes>
<body>
很抱歉,馈下使用的浏览器不支援框架功能,请转用新的浏览器。
</body>
</noframes>
<frame name="top" src="a.html">
<frame name="bottom" src="b.html">
</frameset>
若浏览器支援框架,那堋它不会理会 <noframes> 中的东西,但若浏览器不支援框架,由 於不认识所有框架标记,不明的标记会被略过,标记包围的东西便被解读出来,所以放在 <noframes>范围内的文字会被显示。
■ <IFRAME> : ▲Top
这标记只适用於 IE。 它的作用是在一页网页中间插入一个框窗以显示另一个文件。它是 一个围堵标记,但围著的字句只有在浏览器不支援 iframe 标记时才会显示,如<noframes> 一样,可以放些提醒字句之类。通常 iframe 配合一个辨认浏览器的 Java Script 会较好,若 JavaScript 认出该浏览器并非 Internet Explorer 便会切换至另一版本。
<iframe> 的参数设定如下:
例子: <iframe src="iframe.html" name="test" align="MIDDLE" width="300" height="100" marginwidth="1" marginheight="1" frameborder="1" scrolling="Yes">
src="iframe.html"
欲显示於此框窗的文件来源除档案名称,必要加上相对或绝对路径。 name="test"
此框窗名称,这是连结标记的 target 参数所 要的,
align="MIDDLE"
可选值为 left, right, top, middle, bottom,作用不大
width="300" height="100"
框窗的宽及长,以 pixels 为单位。
marginwidth="1" marginheight="1"
该插入的文件与框边所保留的空间。
frameborder="1"
使用 1 表示显示边框, 0 则不显示。(可以是 yes 或 no)
scrolling="Yes"
使用 Yes 表示容许卷动(内定), No 则不容许卷动。
例子: 原始码
<center> <iframe src="/zh_cn/index.html" name="test" align="MIDDLE" width="500" height="200" marginwidth="5" marginheight="5" frameborder="1">
很抱歉,阁下使用的浏览器并不支援 IFrame,不能正常浏览我的网页。</iframe> </center>
多媒体标记
<BGSOUND>
<EMBED>
■ <BGSOUND>:
<BGSOUND> 是用以插入背景音乐,但只适用於 IE,其参数设定不多。如下 <BGSOUND src="your.mid" autostart=true loop=infinite>
src="your.mid"
设定 midi 档案及路径,可以是相对或绝对。
autostart=true
是否在音乐档传完之後,就自动播放音乐。true 是,false 否 (内定值)。 loop=infinite
是否自动反覆播放。LOOP=2 表示重复两次,Infinite 表示重复多次。
■ <EMBED>:
<EMBED> 是用以插入各种多媒体,格式可以是 Midi、Wav、AIFF、AU 等等,Netscape 及 新版的 IE 都支援。其参数设定狻多。如下
<EMBED src="your.mid" autostart="true" loop="true" hidden="true">
src="your.mid"
设定 midi 档案及路径,可以是相对或绝对。
autostart=true
是否在音乐档传完之後,就自动播放音乐。true 是,false 否 (内定值)。 loop="true"
是否自动反覆播放。LOOP=2 表示重复两次,true 是, false 否。
HIDDEN="true"
是否完全隐藏控制画面,true 为是,no 为否 (内定)。
STARTTIME="分:秒"
设定歌曲开始播放的时间。如 STARTTIME="00:30" 表示从第30秒处开始播放。 VOLUME="0-100"
设定量的大小,数值是0到100之间。内定则为使用者系统本身之设定。 WIDTH="整数" 和 HIGH="整数"
设定控制画面的宽度和高度。(若 HIDDEN="no")
ALIGN="center"
设定控制画面和旁边文字的对 方式,其值可以是 top、bottom、center、baseline、 left、right、texttop、middle、absmiddle、absbottom。
CONTROLS="smallconsole"
设定控制画面的外貌。预设值是 console。
console 一般正常的面板
smallconsole 较小的面板
playbutton 只显示播放按钮
pausecutton 只显示暂停按钮
stopbutton 只显示停止按钮
volumelever 只显示音量调整钮
其他标记
<MARQUEE>
<BLINK>
<ISINDEX>
<META>
<LINK>
■ <MARQUEE>:
<MARQUEE> 只适用於 IE ,译为「跑马灯」如 Status Bar 的那种,意指走动或卷动的 文字,其参数设定狻多。我先举些例子,然後再列出各参数。 例子一: 原始码 <marquee width=150>I'm a small MARQUEE</marquee> 显示结果 I'm a small MARQUEE
例子二: 原始码 <marquee behavior=slide>This is a slide effect</marquee> 显示结果 This is a slide effect
例子三: 原始码 <marquee behavior=alternate>撞来撞去,啊!我昏啦</marquee> 显示结果 撞来撞去,啊!我昏啦
例子四: 原始码 <marquee scrolldelay=5 scrollamount=50>哗!!太快了,我又昏啦</marquee>
显示结果 哗!!太快了,我又昏啦
<marquee behavior="SCROLL" direction="LEFT" bgcolor="#0000FF" height="30" width="150" hspace="0" vspace="0" loop="INFINITE" scrollamount="30" scrolldelay="500">Hello</marquee>
behavior="SCROLL"
决定文字的卷动方式,可选值为:
SCROLL 一般卷动,是内定值。
SLIDE 如幻灯片,一格格的,效果是文字一接触左边便全部消失。
ALTERNATE 文字向左右两边撞来撞去。
direction="LEFT"
设定文字的卷动方向,LEFT 表示向左,是内定值,RIGHT 表示向右。
bgcolor="#0000FF"
设定文字卷动范围的背景颜色。
height="30" width="150"
>设定文字卷动范围,可采用相对或绝对,如 30% 或 30 等,单位为像素。
hspace="0" vspace="0"
设定文字的水平及垂直空白位置。
loop="INFINITE"
设定文字卷动次数,其值可以是正整数或 INFINITE,INFINITE 是内定值,表示无 限次。
scrollamount="30"
每「格」文字之间的间隔,单位是像素。
scrolldelay="500"
文字卷动的停顿时间,单位是毫秒。
■ <BLINK> : ▲Top
<BLINK> 是令文字闪烁,只适用於 NC,用法直接,没有参数。看看例子便知: 例子: 原始码 <blink>我是天上星,闪又闪</blink>
显示结果 我是天上星,闪又闪
■ <ISINDEX> : ▲Top
<ISINDEX> 可让某些 Web Server 找寻网页内的关键字,假如你的 Web Server 提供这样的 找寻功能,使用者的浏览器也支援这些找寻功能,那堋,载入网页时就会看到一个简单的 找寻方块。其用法直接,没有参数,本来是要放於 <HEAD> 标记内的,但把它放在 <BODY> 标记内亦不见有问题,请记住,3W 以反对此标记。
例子: 原始码 <isindex>
显示结果
--------------------------------------------------------------------------------
可以搜索该索引。请键入要搜索的关键字:
--------------------------------------------------------------------------------
■ <META> : ▲Top
<META> 是放於 <HEAD> 与 </HEAD>之间的标记,功用与变化等对,所以我公式化地介 绍。
<meta name="Description" content="This is Chris's Home Page">
该网页的描述,作用於寻找引擎的登录
<meta name="Keywords" content="Chris, Web, Music, photo">
该网页的关键字,作用於寻找引擎的登录
<meta http-equiv="Expires" content="Tue, 09 Dec 1997 00:00:00 GMT"> <meta http-equiv="Pragma" content="no-cache">
以上行功能相同,都是要浏览器重新载入该页,不要使用快取档案,当然可以修 改该 Expire 时间。
<meta http-equiv="Content-Type" content="text/html; charset=big5">
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
设定这是 HTML 文件及其编码语系,中文网页请使用 big5 那行,或者不设编码亦 可,纯英文网页建议使用 iso-8859-1。
<meta name="GENERATOR" content="Mozilla/4.04 [en] (Win95; I) [Netscape]"> <meta name="GENERATOR" content="Microsoft FrontPage 3.0">
这只表示该网页由甚堋编辑器写成。
<meta http-equiv="refresh" content="10; url=">
这一行较为实用,能於预定秒数内自动转到指定的网址。原始码中 10 表示 10秒。
■ <LINK> : ▲Top
<LINK> 用来将目前文件与其它 URL 作连结,但不会有连结按钮,用於 <HEAD> 标记间, 格式如下:
<link href="URL" rel="relationship">
<link href="URL" rev="relationship">
其用法我们会於 Style Sheet 一节详细介绍。
太平洋电脑信息网
特殊字符
只要你认识了 HTML 标记,你便会知道特殊字符的用处。 HTML 原始码 显示结果 描述
< < 小於号或显示标记
> > 大於号或显示标记
& & 可用於显示其它特殊字符 " " 引号
® ? 己注册
© ? 版权
™ ? 商标
  半方大的空白
  全方大的空白
不断行的空白
■ ISO Latin-1 特殊字符 :
HTML 原始码 显示结果 描述
Æ ? Uppercase AE diphthing
Á ? Uppercase A, acute accent  ? Uppercase A, circumflex accent À ? Uppercase A, grave accent Å ? Uppercase A, ring
à ? Uppercase A, tilde
Ä ? Uppercase A, dieresis or umlaut mark Ç ? Uppercase C, cedilla
Ð ? Uppercase Eth, Icelandic
É ? Uppercase E, acute accent Ê ? Uppercase E, circumflex accent È ? Uppercase E, grave accent
Ë ? Uppercase E, dieresis or umlaut mark Í ? Uppercase I, acute accent Î ? Uppercase I, circumflex accent Ì ? Uppercase I, grave accent
Ï ? Uppercase I, dieresis or umlaut mark Ñ ? Uppercase N, tilde
Ó ? Uppercase O, acute accent Ô ? Uppercase O, circumflex accent Ò ? Uppercase O, grave accent Ø ? Uppercase O, slash
Õ ? Uppercase O, tilde
Ö ? Uppercase O, dieresis or umlaut mark Þ ? Uppercase THORN, Icelandic Ú ? Uppercase U, acute accent Û ? Uppercase U, circumflex accent Ù ? Uppercase u, grave accent
Ü ? Uppercase U, dieresis or umlaut mark Ý ? Uppercase Y, acute accent æ ? Lowercase ae diphthing
á á Lowercase a, acute accent
â ? Lowercase a, circumflex accent
à à Lowercase a, grave accent
å ? Lowercase a, ring
ã ? Lowercase a, tilde
ä ? Lowercase a, dieresis or umlaut mark
ç ? Lowercase c, cedilla
ð ? Lowercase eth, Icelandic
é é Lowercase e, acute accent
ê ê Lowercase e, circumflex accent
è è Lowercase e, grave accent
ë ? Lowercase e, dieresis or umlaut mark
í í Lowercase i, acute accent
î ? Lowercase i, circumflex accent
ì ì Lowercase i, grave accent
ï ? Lowercase i, dieresis or umlaut mark
ñ ? Lowercase n, tilde
ó ó Lowercase o, acute accent
ô ? Lowercase o, circumflex accent
ò ò Lowercase o, grave accent
ø ? Lowercase o, slash
õ ? Lowercase o, tilde
ö ? Lowercase o, dieresis or umlaut mark
ß ? Lowercase sharp s, German (sz ligature)
þ ? Lowercase thorn, Icelandic
ú ú Lowercase u, acute accent
û ? Lowercase u, circumflex accent
ù ù Lowercase u, grave accent
ü ü Lowercase u, dieresis or umlaut mark
ý ? Lowercase y, acute accent
ÿ ? Lowercase y, dieresis or umlaut mark
太平洋电脑信息网
调色原理
HTML 的颜色表示可分两种:
以命名方式定义常用的颜色,如 RED。
以 RGB 值表示,如 #FF0000 表示 red。
命名方式涵括的色种不多亦不甚方便,较少采用,以下介绍 RGB 值的原理:
众所皆知颜色是由 "red" "green" "blue" 三原色组合而成的,在 HTML 中对於彩度的定义是 采十六进位的,对於三原色 HTML 分别给予两个十六进位去定义,也就是每个原色可有 256 种彩度,故此三原色可混合成一千六佰多万的颜色。
例如
白色的组成是 red=ff, green=ff, blue=ff, RGB 值即为 ffffff
红色的组成是 red=ff, green=00, blue=00, RGB 值即为 ff0000
绿色的组成是 red=00, green=ff, blue=00, RGB 值即为 00ff00
蓝色的组成是 red=00, green=00, blue=ff, RGB 值即为 0000ff
黑色的组成是 red=00, green=00, blue=00, RGB 值即为 000000
於应用时常在每个 RGB 值之前加上符号 # 以示分别,但不加亦可。
■ HTML 基本架构:
选按不同颜色按键以测试前景颜色效果 (只适合 Internet Explorer)
选按不同颜色按键以测试背景颜色效果
或输入一个 RGB 颜色码或名称
■ 16 常用颜色表:
Color Value Name Color Value Name
#00FFFF aqua #808080 gray
#000080 navy #C0C0C0 silver
#000000 black #008000 green
#808000 olive #008080 teal
#0000FF blue #00FF00 lime
#800080 purple #FFFF00 yellow
#FF00FF fuchsia #800000 maroon
#FF0000 red #FFFFFF white
■ 其它常用颜色表:
Color Value Name Color Value Name
#F0F8FF aliceblue #A00000 antiquewith
#7FFFD4 aquamarine #F0FFFF azure
#F5F5DC beige #FFE4C4 bisque
#000000 black #FFEBCD blanchedalmond
#0000FF blue #8A2BE2 blueviolet
#A52A2A brown #DEB887 burlywood
#5F9EA0 cadetblue #7FFF00 chartreuse
#D2691E chocolate #FF7F50 coral
#C0F000 cornfloewrblue #FFF8DC cornsilk
#00FFFF cyan #00008B darkblue
#008B8B darkcyan #B8860B darkgoldenrod
#A9A9A9 darkgray #006400 darkgreen
#DA0000 darkhaki #8B008B darkmagenta
#556B2F darkolivegreen #DA000E darkorenge #9932CC darkorchid #8B0000 darkred
#E9967A darksalmon #8FBC8F darkseagreen
#483D8B darkslateblue #2F4F4F darkslategray #00CED1 darkturquoise #9400D3 darkviolet
#FF1493 deeppink #00BFFF deepskyblue
#696969 dimgray #1E90FF dodgerblue
#B22222 firebrick #FFFAF0 floralwhite
#228B22 forestgreen #DCDCDC gainsboro
#00000E gostwhite #FFD700 gold
#00E00D golenrod #808080 gray
#008000 green #ADFF2F greenyellow
#F0FFF0 honeydew #FF69B4 hotpink
#CD5C5C indianred #FFFFF0 ivory
#F0E68C khaki #E6E6FA lavender
#FFF0F5 lavenderblush #7CFC00 lawngreen
#FFFACD lemonchiffon #ADD8E6 lightblue
#F08080 lightcoral #E0FFFF lightcyan
#0000E0 lightgodenrod #0000E0 lightgodenrodyellow #0000A0 lightgray #90EE90 lightgreen
#FFB6C1 lightpink #FFA07A lightsalmon
#20B2AA lightseagreen #87CEFA lightskyblue
#0000EB lightslateblue #778899 lightslategray #B0C4DE lightsteelblue #FFFFE0 lightyellow
#32CD32 limegreen #FAF0E6 linen
#FF00FF magenta #800000 maroon
#66CDAA mediumaquamarine #0000CD mediumblue #BA55D3 mediumorchid #ED0000 mediumpurpul #3CB371 mediumseagreen #7B68EE mediumslateblue #00FA9A mediumspringgreen #48D1CC mediumturquoise #C71585 mediumvioletred #191970 midnightblue #F5FFFA mintcream #FFE4E1 mistyrose
#FFE4B5 moccasin #FFDEAD navajowhite
#000080 navy #A0B0E0 navyblue
#FDF5E6 oldlace #6B8E23 olivedrab
#FFA500 orange #0E0EED orengered
#DA70D6 orchid #A00D00 palegodenrod
#98FB98 palegreen #AFEEEE paleturquoise
#DB7093 palevioletred #FFEFD5 papayawhip
#FFDAB9 peachpuff #CD853F peru
#FFC0CB pink #DDA0DD plum
#B0E0E6 powderblue #800080 purple #FF0000 red #BC8F8F rosybrown
#4169E1 royalblue #8B4513 saddlebrown #FA8072 salmon #F4A460 sandybrown #2E8B57 seagreen #FFF5EE seashell #A0522D sienna #87CEEB skyblue #6A5ACD slateblue #708090 slategray #FFFAFA snow #00FF7F springgreen #4682B4 steelblue #D2B48C tan #D8BFD8 thistle #FF6347 tomato #40E0D0 turquoise #EE82EE violet #00E0ED violetred #F5DEB3 wheat #000E00 hite #F5F5F5 whitesmoke #FFFF00 yellow #9ACD32 yellowgreen
