西南石油大学实验报告
院/系: 计算机科学学院

课程名称:DotNet应用软件开发技术

一、 界面


二、 代码
protected void Page_Load(object sender, EventArgs e)
{
Title = "学生信息录入系统";
if (!IsPostBack)
{
DataSet ds = DataAccess.SelectSql("select YXMC,YXDM from tblYX"); DropDownList1.DataSource = ds;
DropDownList1.DataTextField = "YXMC";
DropDownList1.DataValueField = "YXDM";
DropDownList1.DataBind();
DropDownList1.Items.Insert(0,new ListItem("--请选择院系--","")); }
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e) {
if (DropDownList1.SelectedValue != "")
{
string sSql = "select ZYMC,ZYDM from tblZY where YXDM='" + DropDownList1.SelectedValue + "'";
DropDownList2.DataSource = DataAccess.SelectSql(sSql);
DropDownList2.DataTextField = "ZYMC";
DropDownList2.DataValueField = "ZYDM";
DropDownList2.DataBind();
DropDownList2.Items.Insert(0, new ListItem("--请选择专业--", "")); }
}
protected void Button2_Click(object sender, EventArgs e)
{
FileInfo myFile = null;
if (FileUpload1.HasFile)
{
string pictureName = FileUpload1.PostedFile.FileName;
myFile = new FileInfo(pictureName);
string myPath = Server.MapPath("FileUpnode/" + myFile.Name);
FileUpload1.SaveAs(myPath);
Image1.ImageUrl = "FileUpnode/" + myFile.Name;
}
}
protected void Button1_Click(object sender, EventArgs e)
{
string Ssex = null;
string ZP = Server.MapPath("FileUpnode/" + FileUpload1.PostedFile.FileName); if (RadioButton1.Checked == true)
Ssex = RadioButton1.Text;
else if (RadioButton2.Checked == true)
Ssex = RadioButton2.Text;
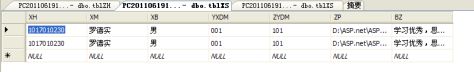
string sSql = "insert into tblXS
values('"+TextBox3.Text+"','"+TextBox2.Text+"','"+Ssex+"','"+DropDownList1.SelectedValue+"','"+DropDownList2.SelectedValue+"','"+ZP+"','"+TextBox1.Text+"')";
if (DataAccess.ExecuteSql(sSql) > 0)
Response.Write("录入成功");
}
}
三、 心得体会
第二篇:ASPNET沈士根实验报告(一)
班级 计专141 学号14501111姓名 黄跃翔 完成日期 2015.4.20
实验室 __理工楼320_ 指导老师 沈士根、叶晓彤 成绩__________
实验题目[请根据实际填写,参照《实验教学授课计划表》]
(一)实验目的
(1)熟悉常用的XHTML5元素
(2)掌握利用table、div和CSS实现页面布局的方法
(3)掌握CSS控制页面样式的方法
(4)了解JavaScript常识
(5)熟悉JQuery的使用方法
(6)理解XML文件结构,掌握XML文件建立的方法
(7)了解c#语言规范
(8)掌握c#基础语法、流程控制和异常处理等
(9)掌握创建c#类并应用于ASP.NET 4.5页面中的方法
(10)掌握ASP.NET 4.5页面的调试方法
(二)实验内容及步骤
实验二部分
1.浏览教材提供的综合实例MyPetShop,完成首页布局
首先对页面的总体布局,然后在分割后的各个模块上添加相应的控件,对控件进行命名和修改相应的属性。完成首页的布局,代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div id="top">
<div id="logo_navi_stat">
<div id="logo">
<asp:Image ID="Image1" runat="server" Height="42px" ImageAlign="Left" ImageUrl="~/Ex2/Images/logo.gif" style="margin-bottom: 0px" /></div>
<div id="navagation" style="height: 30px; background-color: #99CCFF">
<asp:Button ID="Button1" runat="server" Text="首页" />
|
<asp:Button ID="Button2" runat="server" Text="个性重置" />
|
<asp:Button ID="Button3" runat="server" Text="注册" />
|
<asp:Button ID="Button4" runat="server" Text="登录" />
</div>
</div>
</div>
<div id="position" style="background-color: #33CCCC">
您的位置:
</div>
<div id="weather" style="border: thin solid #C0C0C0; float: left; width: 85%; height: 198px; margin-left: 59px;">天气预报--(中国气象局提供数据!)<br />
选择省/州<asp:DropDownList ID="DropDownList1" runat="server" AutoPostBack="True">
<asp:ListItem>浙江省</asp:ListItem>
</asp:DropDownList>
选择城市<asp:DropDownList ID="DropDownList2" runat="server" AutoPostBack="True">
<asp:ListItem>温州市</asp:ListItem>
</asp:DropDownList>
直辖市/北京<br />
今日实况 今日天气实况:气温:-1°C;风向/风力:东北风 2级;湿度:68%;空气质量:暂无;紫外线强度:最弱<br />
天气预报(今天) 1月19日 晴 -4°C/6°C 北风4-5级
<asp:Image ID="Image20" runat="server" ImageUrl="~/Ex2/Images/weather/0.gif" />
<br />
天气预报(明天) 1月20日 晴 -7°C/3°C 北风4-5级
<asp:Image ID="Image18" runat="server" ImageUrl="~/Ex2/Images/weather/0.gif" />
<br />
天气预报(后天) 1月21日 晴 -7°C/4°C 北风4-5级
<asp:Image ID="Image19" runat="server" ImageUrl="~/Ex2/Images/weather/0.gif" />
</div>
</form>
</body>
</html>
2.利用JavaScript实现以下功能:
①将当前页面添加收藏夹
<script>
function click() {
if (event.button == 2) {
alert("鼠标右键不可用")
}
}
document.onmousedown = click;
</script>
②禁止使用鼠标右键
<html>
<head>
<title>屏蔽页面右键,但不屏蔽某HTML元素的右键响应</title>
<script language="javascript">
function hidemenu() {
document.oncontextmenu = function () { return false; }
}
function showmenu() {
document.oncontextmenu = function () { return true; }
}
</script>
</head>
<body onload="hidemenu();">
不响应右键
</body>
</html>
3.修改时钟程序,要求只显示时间信息
<head runat="server">
<meta http-equiv="Content-Type" content="textml; charset=utf-8"/>
<title></title>
<script src="../Scripts/jquery-2.1.3.min.js"></script>
<script>
function refresh() {
//设置ID属性值为date的元素呈现内容为客户端的系统时间
$("#date").text((new Date()).getHours().toString() + ":" + (new Date()).getMinutes().toString() + ":" + (new Date()).getSeconds().toString());
setTimeout("refresh()", 1000);
}
</script>
</head>
<body onload="refresh()">
<form id="form1" runat="server">
<div id="date">
</div>
</form>
</body>
4.在页面中呈现一块广告区域,当单击该广告区域时,该区域将自动消失。要求利用jQuery实现
<script src="../Scripts/jquery-2.1.3.min.js"></script>
<title></title>
<script>
$(function () {
$("#ad").click(function () {
$(this).hide();
});
});
</script>
<body>
<form id="form1" runat="server">
<div style="position:fixed;width:100px;height:100px;border:1px solid;" id="ad"></div>
</form>
</body>
实验三部分
1.扩充成绩转换程序。要求增加对输入成绩的合法性判断。
float fGrade = float.Parse(txtInput.Text);
int division = (int)(fGrade / 10);
if (division < 1 ||division > 10)//判断成绩是否在合理范围内
{
lblDisplay.Text="输入有误";
}
else
{
switch (division)
{
case 10:
lblDisplay.Text = "优秀";
break;
case 9:
lblDisplay.Text = "优秀";
break;
case 8:
lblDisplay.Text = "良好";
break;
case 7:
lblDisplay.Text = "良好";
break;
case 6
lblDisplay.Text = "及格";
break;
default:
lblDisplay.Text = "不及格";
break;
}
}
}
2.将九九乘法表改成如图3-13所示的浏览效果
观察原程序 发现显示输出的排列与FOR循环有关,更改相应的程序后完成本步骤
protected void Page_Load(object sender, EventArgs e)
{
for (int i = 1; i <= 9; i++)
{
for (int j = i; j <= 9; j++)
{
Response.Write(i.ToString() + "*" + j.ToString() + "=" + (i * j).ToString());
Response.Write(" ");
}
Response.Write("<br />");
}
}
3.修改计算商的程序,要求如下:
①将用于获取“除数”和“被除数”的变量的数据类型改为int,再浏览Web窗体进行测试,分析显示的结果。
②增加系统异常信息的输出。
protected void btnSubmit_Click(object sender, EventArgs e)
{
try
{
int divsor = int.Parse(txtDivsor.Text); //第①步的修改
int dividend = int.Parse(txtDividend.Text);
Response.Write("商为:" + divsor / dividend);
if (divsor % dividend != 0) //异常输出判断
Response.Write("不能被整除");
}
catch (Exception ee)
{
Response.Write("请输入正确的数字!我不会算小数");
}
}
4.改写UserInfo类,要求如下:
①增加一个事件ValidateBirthday
②改写DecideAge()写法,当输入的生日值大于当前日期或小于1900-1-1时触发事件ValidateBirthday。
③设计页面并应用修改后的UserInfo类
5.调试实验内容3的程序,写出aInput数组的变化过程。
①

②

③

(三)实验心得
1、 遇到的问题和解决方法:
(1)在实验2中的完成MySetShop的布局中,因为刚上手有点生疏,对于height,width等属性值的大概效果不是非常清楚所以布局的时候经常使得页面变得很混乱,但后来慢慢熟悉,慢慢用的多了之后就熟练了。
(2)在做修改时钟程序,将时间从客户端取出来,然后再重新定义输出,或者时分秒3位分开一个一个显示。
(3)在制作让广告区域消失时,由于没有将图片放在<相应的层里,导致点击之后图片还是没有消失。
(4)改写UserInfo类的这一问题不会做
2、 收获:
通过本次实验,在实验2的逐步编码过程中熟悉了常用的XHTML5元素,同时体会了table、div和CSS实现页面布局的不同做法带给的不同感觉,同时也初步掌握利用table、div和CSS实现页面布局的方法。在实验2中,通过实例的仿写和拓展的修改,不仅仅了解JavaScript的一些常识,更重要的是初步熟悉了JavaScript的一些用法,而实验2拓展第5题,通过网上的资料查询和实例的应用,让我也熟悉JQuery的使用方法。
实验3中的实验实例和拓展 让我掌握了一些c#基础语法,同时一些小错误中提醒我c#的编程语言要规范编写,在调试中,让我了解了一些流程控制和异常处理的方法,本次实验也初步涉及了一些c#类应用于ASP.NET 4.5页面中的一些操作。也接触了一些简单的ASP.NET 4.5页面的调试方法。
从开始的照着书编写代码,到后面初步的了解接触,到自己会编写和修改一些简单的程序。本次实验让我收获很多,同时我知道扎实的基础对后面更好学习的重要。
[注:写好后命名为学号+姓名+(实验报告编号),如11136141_张三_实验报告(一),上交前请删除所有的中括号及其中的文字并保证文件名正确]
