
《web开发技术》课程设计
学 院: 工学院
专 业: 软件工程
班 级: 1401
姓 名: 王 硕
学 号: 2014010791
指导教师: 姬广永
20## 年 1 月4日
工学院课程设计评审表


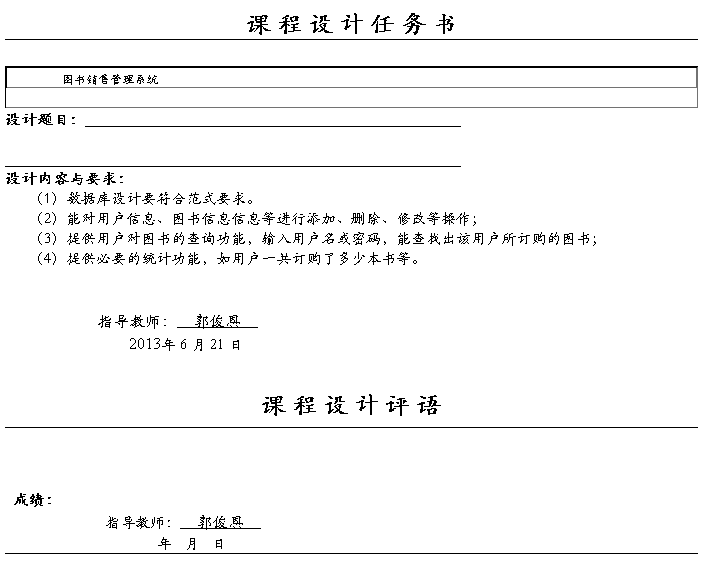
《web开发技术》课程设计任务书
爱巴码IT教育网站设计
1设计目的
随着网络技术的不断发展,教育已经不再局限于在固定的学校固定的教室去上课了,网上的在线教育已经渐渐发展起来,并将成为以后教育的主流。特别是IT的在线教育,可以说已经到达了一种成熟的阶段。即使这样,但是本人还是觉得,免费教育才是未来人才培养的主流,才是在线教育的真正特色!所以,爱巴码的小伙伴希望所有热爱互联网的同学能更加便捷的获取学习资源,用互联网思维改变我们的学习。我们提供最新的知识,帮助现时代的小伙伴们应对变化的世界!
本课程的设计目的是通过实践使同学们经历Dreamweaver cs6开发的全过程和受到一次综合训练,以便能较全面地理解、掌握和综合运用所学的知识。结合具体的开发案例,理解并综合掌握运用Dreamweaver cs6、photoshop cs6等工具。锻炼同学们的实际操作能力,为今后的实际开发奠定一定的基础。
2网站规划
(1)、网站的类型:教育网站
(2)、网站主题:爱巴码(i8code)IT在线教育
(3)、网站风格:简洁大方
(4)、使用的技术:
1、HTML+CSS
2、JavaScript
3、photoshop
(5)、网站栏目:
1、首页
2、课程
3、分享
4、社区
5、计划
6、登陆
7、注册
8、关于我们。
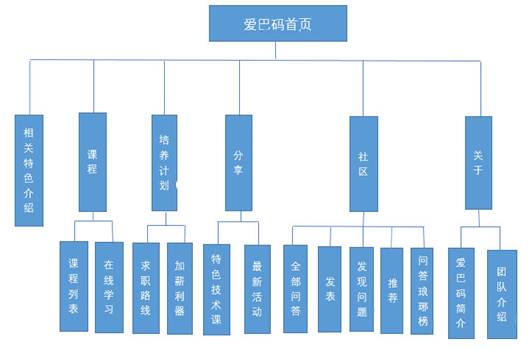
(6)、网站结构示意图:

3站点首页设计
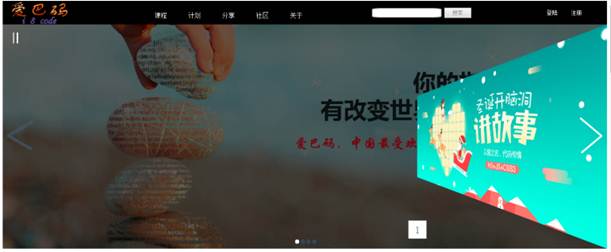
(1)对主页的布局及选材思路进行阐述和分析:
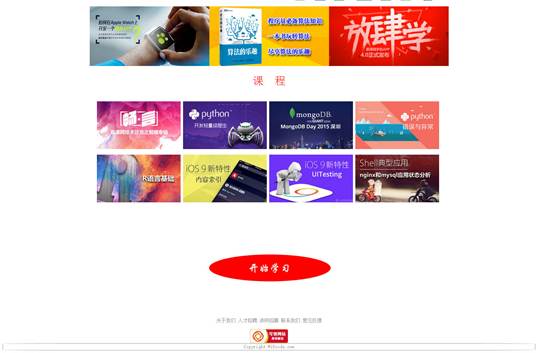
1、主页布局:网站自然是少不了导航条的,我们在导航条上加上了,我们网站主题“爱巴码”的logo,显得更加大气上档次;其次,我们在导航条的下方放了一个由结合JavaScript做了一个图片的轮播特效;然后,在轮播下方有几张大图介绍了本网站的特色;最终在网站首页的下方放了本站的主要课程,及相关的简介。
2、选材:由于本站的名字由本人自己想出来的,虽然主打教育的网站很多,但是网站的logo还是要自己动手进行设计的,自然也是花费了不少时间去学习ps并制作logo。
(2)、网站主页效果图:


(3)、使用的关键技术:
1、HTML:制作网站自然是少不了HTML技术,它是制作网站的基础技术
2、CSS:一个网站只有结合HTML和CSS代码,才会显得更加的简洁明了
其控制图片轮播的部分代码:
#wowslider-container1 {
display: table;
zoom: 1;
position: relative;
width: 100%;
max-width: 100%;
max-height:100%;
margin:0 auto ;
z-index:90;
text-align:left; /* reset align=center */
font-size: 10px;
text-shadow: none; /* fix some user styles */
/* reset box-sizing (to boostrap friendly) */
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
* html #wowslider-container1{ width:640px }
#wowslider-container1 .ws_images ul{
position:relative;
width: 10000%;
height:100%;
left:0;
list-style:none;
margin:0;
padding:0;
border-spacing:0;
overflow: visible;
/*table-layout:fixed;*/
}
#wowslider-container1 .ws_images ul li{
position: relative;
width:1%;
height:100%;
line-height:0; /*opera*/
overflow: hidden;
float:left;
/*font-size:0;*/
padding:0 0 0 0 !important;
margin:0 0 0 0 !important;
}
#wowslider-container1 .ws_images{
position: relative;
left:0;
top:0;
height:100%;
max-height:100%;
max-width: 100%;
vertical-align: top;
border:none;
overflow: hidden;
}
#wowslider-container1 .ws_images ul a{
width:100%;
height:100%;
max-height:100%px;
display:block;
color:transparent;
}
#wowslider-container1 img{
max-width: none !important;
}
#wowslider-container1 .ws_images .ws_list img,
#wowslider-container1 .ws_images > div > img{
width:100%;
border:none 0;
max-width: none;
padding:0;
margin:0;
}
#wowslider-container1 .ws_images > div > img {
max-height100%;
}
#wowslider-container1 .ws_images iframe {
position: absolute;
z-index: -1;
}
#wowslider-container1 .ws-title > div {
display: inline-block !important;
}
#wowslider-container1 a{
text-decoration: none;
outline: none;
border: none;
}
#wowslider-container1 .ws_bullets {
float: left;
position:absolute;
z-index:70;
}
#wowslider-container1 .ws_bullets div{
position:relative;
float:left;
font-size: 0px;
}
/* compatibility with Joomla styles */
#wowslider-container1 .ws_bullets a {
line-height: 0;
}
#wowslider-container1 .ws_script{
display:none;
}
#wowslider-container1 sound,
#wowslider-container1 object{
position:absolute;
}
/* prevent some of users reset styles */
#wowslider-container1 .ws_effect {
position: static;
width: 100%;
height: 100%;
}
#wowslider-container1 .ws_photoItem {
border: 2em solid #fff;
margin-left: -2em;
margin-top: -2em;
}
#wowslider-container1 .ws_cube_side {
background: #A6A5A9;
}
3、JavaScript:JavaScript脚本是让一个网站显得更加有活力的必要语言,它能让一个网站实现与用户间的交互,更能被人们所喜爱,例如我在首页所用的图片轮播特效:

4、Photoshop:一个网站,能从整体上看上去大气、美观,其关键问题还是在图片上,只有一个网站的美图工作上去了网站的整体效果才会提升,我在制作LOGO的时候就是使用的photoshop:


4网站其他页面及核心代码
(1)、对子页的设计
对子页分别从课程、人才培养的计划、优秀课程分享和讨论问题的论坛以及登陆、注册几个方面进行的设计。
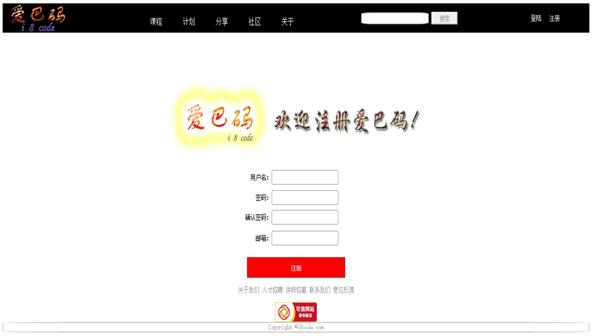
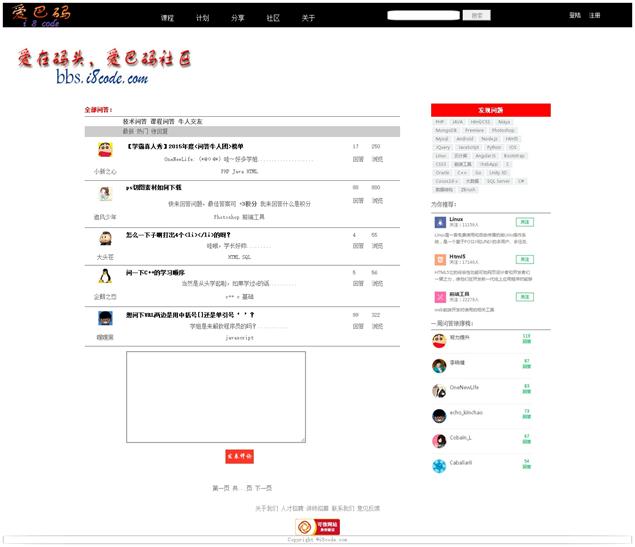
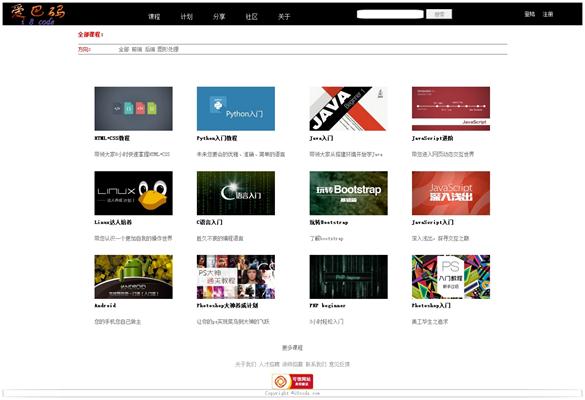
(2)、网站其他页面截图:





(3)、核心代码:
0@charset "utf-8";
body { margin:0 auto; padding:0px;
width:100%;
}
.zca{ text-decoration:none; color:#FFF;}
.tb{ width:100%; height:70px; background-color:#000; color:#FFF;}
.fl{ float:left;}
.fr{ float:right;}
.clear{ clear:both;}
#span1{
display:block;
margin:20px 0px;
}
li{ list-style-type:none; display:inline}
div ul li a{ display:block;
text-decoration:none;
height:100%; width:100px;
color:#FFF;margin:0;
padding:0;
font-size:18px;}
div ul li a:hover{ display:block;background-color:#F00; }
.serch{ height:20px; width:200px; border:#CCC solid 3px; border-radius:15%; color:#999;}
.menu{ height:30px; width:80px; color:#999;}
.juzhong{ margin:0 auto; text-align:center; padding:20px;}
.kecheng{ text-align:center; font-size:36px; height:60px;color:#F00;}
.login{ background-image:url(../images/login.jpg); height:50px; width:300px; }
.sdiv{padding-top:20px; width:550px; height:70px;text-align:center;}
.as a{ text-decoration:none; color:#999;}
.zcmenu{ background-image:url(../images/zcan.jpg); height:50px; width:300px; }
.wenben{ height:30px; width:200px; border:#999 solid 2px; border-radius:5px;}
.boder-b{ border-bottom:#666 solid 2px;}
.red{ color:#F00;}.z1 {
font-size: 14px;
color: #666;
}
.wt {
color: #FFF;
}
.bg{background-image:url(../images/bg.png); background-repeat:repeat-x}
.pd{ padding:15px; border:#999 3px solid}
.4pd{ padding:5px; width:240px; height:135px;}
.h100{ height:100px;}
.w73{ width:73px;}
.5pd{ padding:5px; width:240px; height:180px;}
.pl{ border:#999 solid 3px; width:500px; height:250px;}
5总结
1. 心得体会:
通过这次网页课程设计进一步激发了学习兴趣,调动学习的自觉性,自己动脑动手,跟同学们一起讨论,运用网络资源,结合教材和老师的指导,通过自身实践,创作出极具风格的网站。总体来说让我受益匪浅。
在设计网页的这几天里,我充分利用了这次设计的机会,全身心地投入到网页设计的海洋中,不断地学习和探索网页设计的奥秘,不断地完善自我,提高设计水准。在这个过程中,我也深深体会到,想把页面做好并非一件容易的事,它包括网站主题的选择,内容的采集,图片的处理,页面的排版等一系列难点。本次课设还有许多不足的地方,还需要我不断地学习、综合运用各种知识,努力设计出更好地Web页面。
2. 展望:
这次动态网站的设计与制作让我对网页设计这一块有了更大的兴趣,我相信自己将来制作出来的网页会更加专业、更加完善的。
最后,非常感谢老师、同学在这次课程设计中给我的帮助和指导。
第二篇:Web程序设计实验报告
洛阳理工学院
课 程 设 计 报 告
 课程名称 ___________________________________
课程名称 ___________________________________
 设计题目 ___________________________________
设计题目 ___________________________________
 专 业 ___________________________________
专 业 ___________________________________
 班 级 ___________________________________
班 级 ___________________________________
 学 号 ___________________________________
学 号 ___________________________________
 姓 名 ___________________________________
姓 名 ___________________________________
 完成日期 ___________________________________
完成日期 ___________________________________

目 录
第1章 需求分析.................................................................................. 2
1.1 系统目标.................................................................................. 2
1.2 功能需求分析.......................................................................... 2
第2章 系统设计.................................................................................. 3
2.1 系统结构域模块功能............................................................... 3
2.2逻辑结构设计........................................................................... 3
第3章 详细设计与实现....................................................................... 5
3.1 模块流程图.............................................................................. 5
3.2界面效果图............................................................................... 8
第4章 测试........................................................................................ 10
4.1基础信息设置测试................................................................. 10
第5章 总结........................................................................................ 12
参考文献............................................................................................. 13
第1章 需求分析
1.1 系统目标
具体分解为:
1. 方便客户查看和购买图书;
2. 用户购买后可以查看自己的订单;
3.用户可以修改自己的登录密码;
4. 对于以前没有登陆过的用户可以注册自己的信息。
1.2 功能需求分析
系统主要有四大功能模块:
1. 管理员功能模块:此模块包括图书管理,对用户订单的管理,管理用户资料,添加修改图书资料。
2.客户功能模块
(1) 查看图书:用户登陆该系统可以查看所有图书;
(2) 购买图书:用户在确定买什么书之后就可以购买该图书,购买之后还可以查看自己的订单
(3) 用户注册:在使用该系统之前的用户可以先注册自己的登陆信息;
(4) 修改密码:用户在登陆该系统之后就可以修改自己的登陆密码。
第2章 系统设计
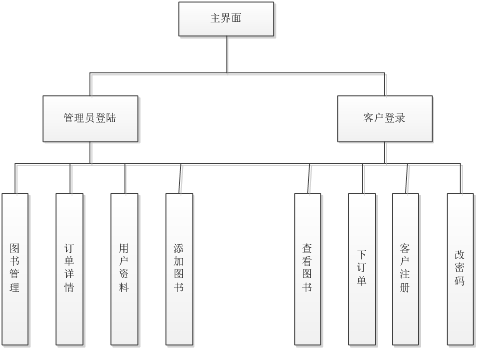
2.1 系统结构域模块功能
系统包含2个模块
1.管理员模块。包括3个子模块:(1)对图书管理信息;(2)用户订单信息;(3)用户资料信息。
2客户功能模块。包括4个子模块:(1)查询图书模块;(2)修改密码模块;(3)购买图书模块;(4)查看订单模块。
系统的模块图如图2-1所示:

图2-1系统结构图
2.2逻辑结构设计
根据数据需求分析,可以为3类对象:学生、教师、教务员分别设计3个基本数据表,
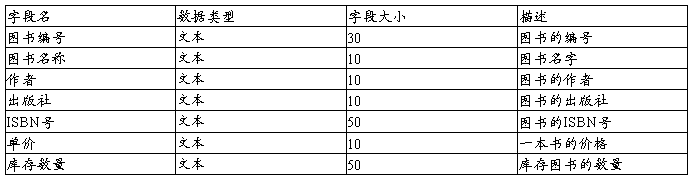
表2-1图书表

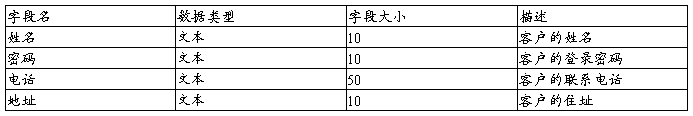
表2-2客户表

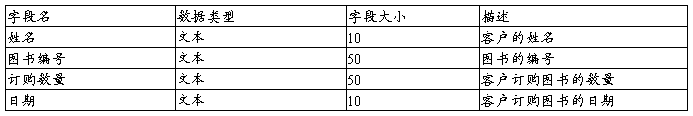
表2-3订单表

2.3E-R图
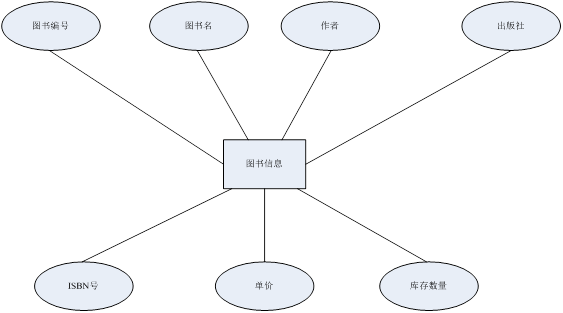
1.图2-2是对图书的基本信息进行描绘的E-R图

图2-2 图书表基本信息实体图
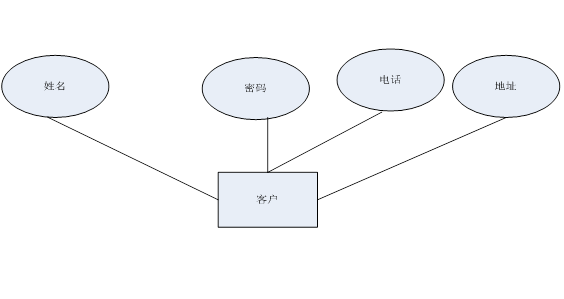
2.图2-3描绘的是客户登陆系统所注册的基本信息

图2-3 客户表基本信息实体图
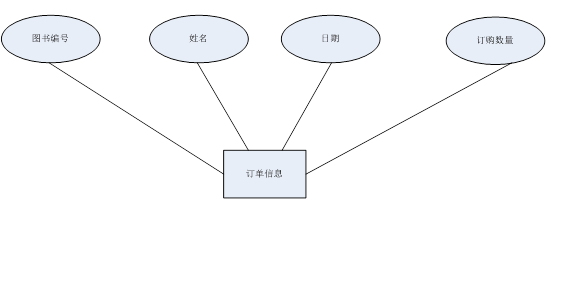
3.图2-4是客户订购图书的基本信息
 图2-4 订单表基本信息实体图
图2-4 订单表基本信息实体图
第3章 详细设计与实现
开发系统的要求来自对传统管理模式的不满,不管是手工系统还是正在运行的计算机系统。由于存在的问题充斥各个方面,内容分散,甚至含糊不清,这就要求作者进行详细分析,并在原管理模式的基础上提出系统开发方案。
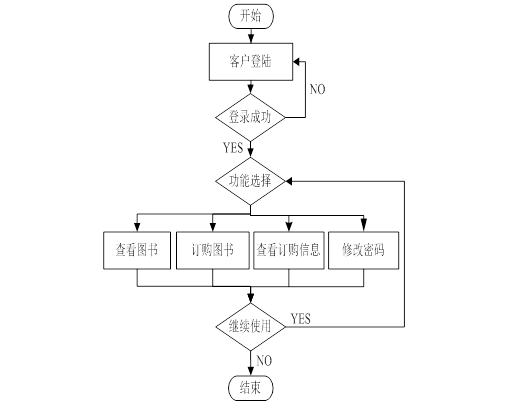
3.1 模块流程图

图3-1客户功能流程图
用户登录系统后可以查看图书,还可以对想买的图书进行订购,订购完了以后还可以查看自己的订购信息,如果客户对自己的密码不满意还可以修改自己的登陆密码,查看图书的代码如下所示:
protected void Button1_Click(object sender, EventArgs e)
{
if (DropDownList1.Text == "图书名称")
{
string strsql = "select * from 图书 where 图书名称='" + TextBox1.Text + "'";
DataTable dt = sqllian.ReadTable(strsql);
//PagedDataSource objPds = new PagedDataSource();
// objPds.DataSource = dt.DefaultView;
DataList1.DataSource = dt.DefaultView;/*objPds*/
DataList1.DataBind();
}
else if (DropDownList1.Text == "作者")
{
string strsql = "select * from 图书 where 作者='" + TextBox1.Text + "'";
DataTable dt = sqllian.ReadTable(strsql);
//PagedDataSource objPds = new PagedDataSource();
//objPds.DataSource = dt.DefaultView;
//DataList1.DataSource = objPds;
DataList1.DataSource = dt.DefaultView;
DataList1.DataBind();
}
else if (DropDownList1.Text == "出版社")
{
string strsql = "select * from 图书 where 出版社='" + TextBox1.Text + "'";
DataTable dt = sqllian.ReadTable(strsql);
//PagedDataSource objPds = new PagedDataSource();
//objPds.DataSource = dt.DefaultView;
//DataList1.DataSource = objPds;
DataList1.DataSource = dt.DefaultView;
DataList1.DataBind();
}
}
private void getGoods()
{
//获取数据
string strsql = "select * from 图书";
DataTable dt = sqllian.ReadTable(strsql);
//实现分页
PagedDataSource objPds = new PagedDataSource();
objPds.DataSource = dt.DefaultView;
objPds.AllowPaging = true;
objPds.PageSize = 2;
int CurPage = Convert.ToInt32(this.LabelPage.Text);
objPds.CurrentPageIndex = CurPage - 1;
if (objPds.CurrentPageIndex < 0)
{
objPds.CurrentPageIndex = 0;
}
//只有一页时禁用上页、下页按钮
if (objPds.PageCount == 1)
{
LinkButtonPrev.Enabled = false;
LinkButtonNext.Enabled = false;
}
else//多页时
{
//为第一页时
if (CurPage == 1)
{
LinkButtonPrev.Enabled = false;
LinkButtonNext.Enabled = true;
}
//是最后一页时
if (CurPage == objPds.PageCount)
{
LinkButtonPrev.Enabled = true;
LinkButtonNext.Enabled = false;
}
if (CurPage!=objPds.PageCount &&CurPage!=1)
{
LinkButtonPrev.Enabled = true;
LinkButtonNext.Enabled = true;
}
}
this.LabelTotalPage.Text = Convert.ToString(objPds.PageCount);
DataList1.DataSource = objPds;
DataList1.DataBind();
}
//首页
protected void LinkButtonFirst_Click(object sender, EventArgs e)
{
this.LabelPage.Text = "1";
getGoods();
}
//上一页
protected void LinkButtonPrev_Click(object sender, EventArgs e)
{
this.LabelPage.Text = Convert.ToString(int.Parse(this.LabelPage.Text) - 1);
getGoods();
}
//下一页
protected void LinkButtonNext_Click(object sender, EventArgs e)
{
this.LabelPage.Text = Convert.ToString(int.Parse(this.LabelPage.Text) + 1); ;
getGoods();
}
//末页
protected void LinkButtonLast_Click(object sender, EventArgs e)
{
this.LabelPage.Text = this.LabelTotalPage.Text;
getGoods();
}
3.2界面效果图
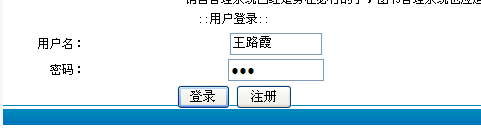
(1).客户登录系统必须输入自己相应的用户名和登录密码:

图3-1客户登录界面
(2).客户登录成功后就进入操作界面可以查看图书信息和修改自己的密码,如图3-2

图3-2 用户操作界面
第4章 测试
4.1基础信息设置测试
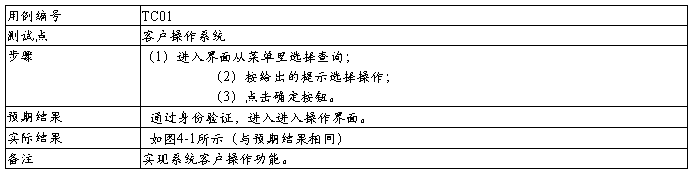
1.客户登录系统之后选择操作,查询图书测试用例模板如表4-2所示
表4-1 测试用例模板

图4-1 客户操作显示界面
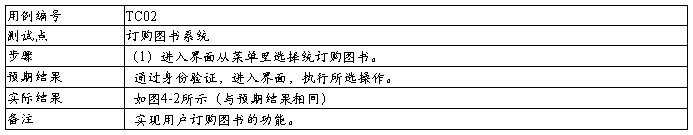
2. 客户进入系统,选择订购图书,测试用例模板如表4-2所示
表4-2 测试用例模板


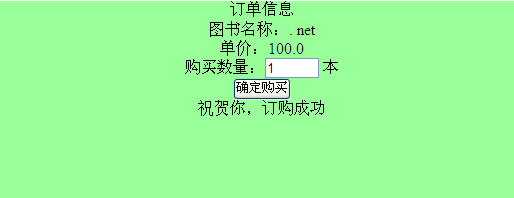
图4-2订购图书系统运行显示界面
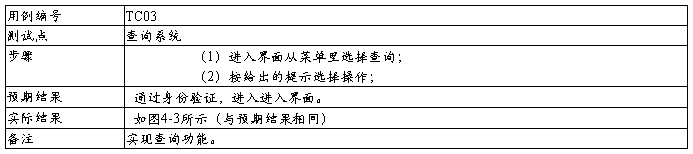
3.用户界面查询订购信息,能够显示出全部订购图书的信息,测试用例模板如表4-3所示。
表4-3 测试用例模板


图4-3 查询系统运行显示界面
第5章 总结
通过本次数据库原理课程设计做这个图书管理销售系统,使我对数据库管理和使用以及数据库原理有了更加深刻系统的认识。也是提供了一个很好的实践机会,使我运用书本上的抽象理论知识去解决实际应用问题的能力有了很大的提升。同时也使更加深刻的认识到软件开发中团队合作的重要性,一个人的力量真的很有限。团队合作中,我们每个人都应该以积极主动严谨的态度对共同的项目目标负起自己应有的责任。 当然,本图书销售管理系统还有许多功能未实现,比如会员的登录和在在线订购等。还需要进步一的完善。
最后衷心感谢所有为我提供帮助的老师和同学,衷心地的感谢我的指导老师,谢谢您这段时间陪我们在在实验室度过,督促我们顺利完成本课程设计!
参考文献
[1]王珊,萨师煊等. 数据库系统概论(第4版)[M].北京:高等教育出版社,2006.9
[2]郑宇军. C#面向对象程序设计[M].北京:人民邮电出版社,2009
[3] 姜桂洪.SQL Server 20## 数据库应用与开发[M].北京:清华大学出版社,2010
[4] 洛阳理工学院《数据库原理》、《数据库系统应用》网络课程
[5] D.M.Kroenke等.数据库处理--基础、设计与实现[M].北京:电子工业出版社,2004
[6]王珊等.数据仓库技术与联机分析处理.数据库技术丛书之一[M].北京:科学出版社,1998.08
[7] 曾可萍. 基于.NET的高校设备管理信息系统的设计与实现[D]. 硕士学位论文. 四川大学,2005
