
滨州学院
Java Web开发与应用
课程设计报告

计算机科学技术系
2012 年 12月 22日
设计题目
1 设计内容
1.1基本功能
编写一个用于接收齐鲁软件设计大赛报名的网站系统,系统分为前台和后台两个部分,前台用于接收参赛选手(该选手为队长)的报名信息,包括了所选的大赛题目、选手的基本信息、团队成员的相关信息,报名后使用报名号查看自己的报名情况,后台用于管理报名类型信息、管理报名需知信息、修改报名信息、查看所有的报名信息等。
网上报名系统基本功能如下:
前台:
(1)学生注册:新用户必须进行注册,方可填写报名信息。
(2)报名信息录入:报名信息包括报名号、密码。
(3)用户登录:学生报名结束后,可以登录系统查看相关信息。
(4)信息查询:显示用户提交的信息,用于用户自主查询并核对报名信息。
后台:
(1)登录:管理员可以登录后台。
(2)管理员管理:可以添加、修改、删除普通用户。
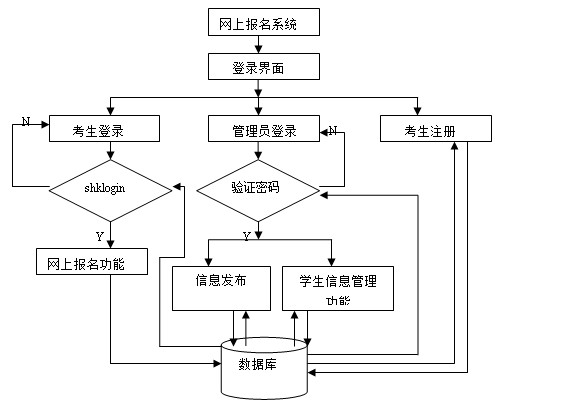
(3)系统管理:管理公告的发布、更新,同时可以管理学生注册信息、报考信息。 (功能图)

1.2基本实现方法
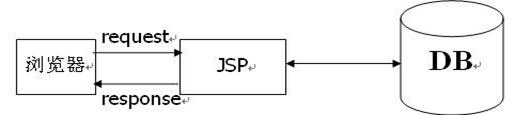
基于B/S的网上报名系统要求对考生报名信息进行采集与汇总等处理,我们的齐鲁软件大赛的报名系统采用java、html等前台开发工具、以tomcat作为服务器,后台数据库选用mysql,实现了面向整个报名流程各用户的网上注册、报名、后台管理等功能。
1.3数据库的设计
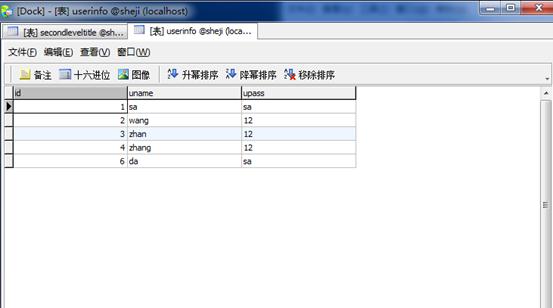
本系统使用的是MySQL数据库,在数据库的创建过程中,数据库中表的命名必须与代码一致,例如:在doLogin页面中,连接数据库时用到userinfo表,所以在数据库中建立对应的表。另外对数据库的内容进行修改。
2 设计目的与要求
2.1设计此系统的目的
加深对JSP动态网页开发技术中的基本知识的理解,通过对所选项目的分析、程序算法的设计、运行与调试过程的分析,掌握动态网页基础知识、Tomcat服务器管理知识、JSP基础、JSP指令和脚本元素、JDBC、JSP处理客户端请求、会话和访问控制等,以及上机操作的各种技巧,培养逻辑思维能力、团队合作精神、创新能力、动手操作能力等,为本专业后续课程的学习打下一定的基础。
2.2设计此系统的要求
1)掌握动态网页的基础知识
2)掌握JSP基础、JSP指令和脚本元素
3)能熟练掌握和操作数据库的创建与连接
4)要求培养逻辑思维能力和团队合作精神
3 设计环境或器材、原理与说明
3.1设计环境器材:
安装myeclipse和MySQL或SQL数据库以及Tomcat的计算机
3.2原理:
我们的齐鲁软件大赛的网上报名系统以java、html的语言作为前台的开发环境,服务器选用tomcat,后台数据库选用mysql,实现了网上注册,用户登录,后台管理等。采用了jsp的相关知识,例如:动态网页基础知识、Tomcat服务器的管理知识、JSP基础、JSP指令和脚本元素、JDBC、JSP处理客户端请求、会话和访问控制等。

3.3说明:
登陆页面:login,jsp 管理员用户名;sa 密码:sa,
用户需要先注册再登陆,登陆时需要输入帐号和密码。
数据库用的是MySQL, mm.mysql.jar是mysql数据库jdbc的驱动类
4 设计过程(步骤)
4.1用户注册设计
在用户登陆界面可进行用户注册,需要输入用户名和密码。如图所示:


(1)注册页面设计regist.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<html>
<head>
<body>
<center>
<form name="myform" method="post" action="chkregist.jsp">
<table>
<tr>
<td>请输入用户名:</td>
<td><input type="text" name="uname"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="upass"></td>
</tr><tr>
<td><input type="submit" value="确定">
<input type="reset" value="重置">
</td>
</tr>
</table>
</form>
</center>
</body>
</head>
</html>
(2)注册验证chkregist.jsp
<%
request.setCharacterEncoding("utf-8");
String uname = request.getParameter("uname");
String upass = request.getParameter("upass");
if(uname!=null && !uname.equals(""))
{
final String CLS = "com.mysql.jdbc.Driver";
final String URL = "jdbc:mysql://localhost:3306/sheji";
final String USER = "root";
final String PWD = "123456";
Connection conn = null;
PreparedStatement pStmt = null;
ResultSet rs = null;
int iResult = 0;
try{
Class.forName(CLS);
conn = DriverManager.getConnection(URL, USER, PWD);
String sql = "insert into userinfo(uname,upass) values(?,?)";
pStmt = conn.prepareStatement(sql);
pStmt.setString(1,uname);
pStmt.setString(2,upass);
iResult = pStmt.executeUpdate();
conn.close();
}catch(Exception ex){
ex.printStackTrace();
}
if(iResult>0){
response.sendRedirect("index.jsp");
}else{
response.sendRedirect("login.jsp");
}
}else{
response.sendRedirect("login.jsp");
}
%>
(3)登陆界面设计login.jsp
<title>登陆界面</title>
<script type="text/javascript">
function chkData()
{
if(frmLogin.uname.value=="")
{
alert("请输入用户名信息。");
return false;
}
else if(frmLogin.upass.value=="")
{
alert("请输入用户密码信息。");
return false;
}
else
{
return true;
}
}
</script>
(4)验证界面设计dologin.jsp
4.2 首页设计

(1)首页index.jsp
<title>齐鲁软件设计大赛报名管理</title>
<%@ include file="chkLogin.jsp" %>
</head>
<FRAMESET rows="20%,80%" cols="*" border="1" frameborder="yes" >
<FRAME src="top.jsp" name="topFrame" scrolling="NO" marginwidth="0" marginheight="0">
<FRAMESET rows="*" cols="25%,75%" border="1" frameborder="yes" >
<FRAME src="left.jsp" name="leftFrame" scrolling="yes" marginwidth="0" marginheight="0">
<FRAME src="welcome.jsp" name="mainFrame" scrolling="yes" marginwidth="0" marginheight="0">
</FRAMESET>
</FRAMESET>
4.3 项目提交页面设计

(1)队长报名onetitle.jsp
<TITLE>报名处理</TITLE>
<link href="../CSS/style-1.css" rel="stylesheet" type="text/css"> <%--引用样式表--%>
</HEAD>
<BODY>
<center>
<br><br>
<h1>参赛项目提交(队长报名)</h1>
<table border="1" align="center">
<tr>
<td colspan="5" align="center"></td>
</tr>
<tr>
<th>id</th>
<th>项目</th>
<th>队长</th>
<th>创建时间</th>
<th>身份证号</th>
</tr>
<% final String CLS = "com.mysql.jdbc.Driver";
final String URL = "jdbc:mysql://localhost:3306/sheji";
final String USER = "root";
final String PWD = "123456";
Connection conn = null;
PreparedStatement pStmt = null;
ResultSet rs = null;
try{
Class.forName(CLS);
conn = DriverManager.getConnection(URL, USER, PWD);
String sql = "select * from firstLevelTitle";
pStmt = conn.prepareStatement(sql);
rs= pStmt.executeQuery();
while(rs.next()){
%>
<tr>
<td><%=rs.getInt("id") %></td>
<td><%=rs.getString("titleName") %></td>
<td><%=session.getAttribute("uname")%></td>
<%--
<td><%=rs.getString("creator") %></td>
--%>
<td><%=rs.getString("createTime") %></td>
<td><%=rs.getString("idCard") %></td>
</tr>
<%
}
conn.close();
}catch(Exception ex){
ex.printStackTrace();
}
%>
<tr>
<td colspan="5" align="center">
<a href="onetitle.jsp">添加参赛信息</a>
</td>
</tr>
</table>
</center>
</BODY>
</HTML>
(2)项目以及身份证号信息提交onetitle.jsp
<HTML>
<HEAD>
<TITLE>提交参赛信息</TITLE>
<script language="JavaScript" type="">
function checkOneTitle(){
if(form1.titlename.value ==null || form1.titlename.value==""){
alert("请输入正确的项目名称!");
return false;
}else{
return true;
}
}
</script>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<h1 align="center"> </h1>
<h1 align="center"><font size="4">参赛信息发布</font></h1>
<h1 align="center"> </h1>
<form name="form1" method="post" action="doOnetitle.jsp">
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td width="42%" height="29">
<div align="right">项目名称:</div>
<div align="right">身份证号:</div>
</td>
<td width="17%" valign="middle" align="right" height="29">
<div align="left"><input type="text" name="titlename" size="20"
value=""></div>
<div align="left"><input type="text" name="idCard" size="20"
value=""></div>
</td>
<td width="41%" valign="middle" align="right" height="29"> </td>
</tr>
<tr>
<td width="42%"> </td>
<td width="17%" align="right">
<div align="center">
<input type="submit" value="确定" onClick="return checkOneTitle()">
<input type="reset" value="重置">
</div>
</td>
<td width="41%" align="right"> </td>
</tr>
</table>
</form>
</BODY>
</HTML>

(3)项目解析twotitle.jsp
<%@page import="java.sql.Connection"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.DriverManager"%>
<HTML>
<HEAD>
<TITLE></TITLE>
<script type="text/javascript">
function checkTwoTitle(){
if(form1.fltId.value==null || form1.fltId.value=="")
{
alert("请先确定是否提交项目");
return false;
}
else if(form1.titlename.value ==null || form1.titlename.value==""){
alert("请填写完整!");
return false;
}
return true;
}
</script>
</HEAD>
<BODY BGCOLOR="#FFFFFF">
<h1 align="center"> </h1>
<h1 align="center"><font size="4">参赛项目解析</font></h1>
<h1 align="center"> </h1>
<form name="form1" method="post" action="doTwotitle.jsp" >
<table width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td width="42%" height="29">
<div align="right">项目名称:</div>
</td>
<td width="17%" valign="middle" align="right" height="29">
<div align="left">
<select name="fltId">
<%
final String CLS = "com.mysql.jdbc.Driver";
final String URL = "jdbc:mysql://localhost:3306/sheji";
final String USER = "root";
final String PWD = "123456";
Connection conn = null;
PreparedStatement pStmt = null;
ResultSet rs = null;
try{
Class.forName(CLS);
conn = DriverManager.getConnection(URL, USER, PWD);
String sql = "select * from firstLevelTitle";
pStmt = conn.prepareStatement(sql);
rs= pStmt.executeQuery();
while(rs.next()){
%>
<option value="<%=rs.getInt("id") %>"><%=rs.getString("titleName") %></option>
<%
}
conn.close();
}catch(Exception ex){
ex.printStackTrace();
}
%>
</select>
</div>
</td>
<td width="41%" valign="middle" align="right" height="29"> </td>
</tr>
<tr>
<td width="42%">
<div align="right">项目解析:</div>
</td>
<td width="17%" align="right">
<div align="left">
<input type="text" name="titlename" size="20" value="">
</div>
</td>
<td width="41%" align="right"> </td>
</tr>
<tr>
<td width="42%">
<div align="right">项目简介: </div>
</td>
<td width="17%" align="right">
<textarea name="nr" rows="5" cols="30"></textarea>
</td>
<td width="41%" align="right"> </td>
</tr>
<tr>
<td width="42%"> </td>
<td width="17%" align="right">
<div align="left">
<input type="submit" value="确定"onClick ="return checkTwoTitle()">
<input type="reset" value="重置">
</div>
</td>
<td width="41%" align="right"> </td>
</tr>
</table>
</form>
</BODY>
</HTML>
4.4 数据库建设与连接
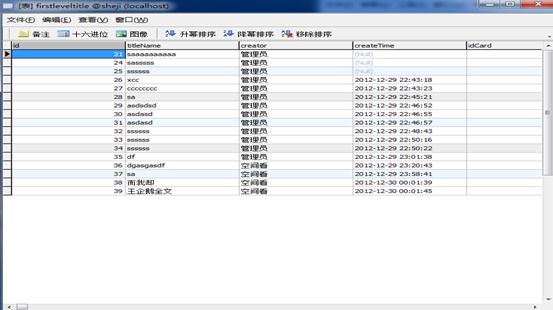
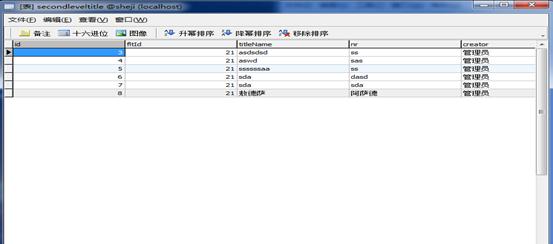
(1)数据库创建

fistleveltitle

secondleveltitle

Userinfo
(2)连接数据库
final String CLS = "com.mysql.jdbc.Driver";
final String URL = "jdbc:mysql://localhost:3306/sheji";
final String USER = "root";
final String PWD = "123456";
5 设计结果与分析
流程图

实验分析:报名系统能够正常运行,各功能模块都能正确处理数据,能够顺利完成报名工作;整个系统操作简单方便,适用于各种人群和各类业务人员使用,界面友好,直观明白,操作使用方便,具有较好的易用性,基本达到了需求分析所考虑的内容要求,到目前为止已进行了两次网上报名运行且运行正常。
6 设计体会
这次课程设计,让我掌握了jsp和SQL的使用,以及vs2010中的一些控件的使用。这次设计可以说是对以后类似设计的一次热身。通过不断的上网查询资料,不断的修改,才能完成以上功能。在设计的过程中遇到的困难也很多,在两位指导老师的指导下终于克服了种种困难,最终完成。
通过这次设计也让我知道自己对java和SQL的认知尚浅,以后要不断的学习来完善自己。对以前所学过的知识理解要更加深刻,掌握得更加牢固。通过这次设计学到了很多在书本上所没有学到过的知识。
不过总的来说,基本上达到原定的目标。但在设计的过程中还存在很多问题,比如在某些逻辑环节还比较薄弱;其次就是网页的美工设计上,因为功底较差,网站的颜色搭配和某些结构设计还有待改进,很多界面设计还需要提高;但因为技术水平有限,只能尽可能的完善。
7 参考文献
[1]郭克华等.Java Web开发与应用[M].清华大学出版社.2012.
[2]刘京华等.Java Web整合开发王者归来[M].清华大学出版社.2011.
[3]方振宇. Java Web开发从初学到精通[M].电子工业出版社.2010.
[4]张峰,李慧丽. JavaWeb2.0架构开发与项目实战[M].清华大学出版社.2010.
[5]《JSP 课程设计》,电子工业出版社.
[6]《JSP 2.0大学教程》,20##年,机械工业出版社.
[7]《JSP使用案例教程》,20##年,清华大学出版社.
[8].ASP.NET网络应用系统开发与实例.人民邮电出版社,2005.7.
