目 录
摘 要 .................................................Ⅱ
第一章 题目分析. 2
第二章 设计概述. 3
2.1功能概述. 3
2.2系统流程图. 3
第三章 系统设计. 4
3.1网站目录结构设计. 4
3.2系统功能设计. 4
3.3系统功能结构图. 5
3.4首页布局设计. 6
第四章 详细设计. 7
4.1首页. 7
4.2首页代码实现. 7
4.3相册子页. 8
4.4相册代码实现. 9
4.5音乐子页. 11
4.6音乐子页代码实现. 11
4.8通讯录子页代码实现. 12
第五章 调试分析. 16
5.1子页错误. 16
5.2 网站特效不显示. 16
5.3 Div标签使用. 17
总 结. 18
参考文献. 19
致 谢. 20
第一章 题目分析
设计一个个人主页来展示自己相关的信息,同时主页内也有一个登陆系统,该系统用于自己登陆来管理网站。每个人都有自己的一面,而每个人展示的方法都大不相同。对于一个个性不是时分鲜明的人来说,有一个自己的个人网站,会有一个很好的展示平台。
在这个平台上可以晒自己的相片,也可以有一些名人名言。可以把自己感兴趣的时事新闻添加到网站。每个人的爱好不同,富裕了的人有多种兴趣和爱好,养鸟种花、逛街购物、寻朋访友等等等等,现在兴起的娱乐形式又出现了建个人网站的形式,打上个人资料、上传个人照片、回复朋友留言、交流共同爱好,成为一种新型的时尚娱乐方式。这种个人网站没有其他目的,他们把网站作为个人宠物,每天细心照料,倾注个人的热情。而个人主页对于我来说就是一个展示自我,同时又可以交到许多朋友的平台。
对于个性鲜明的我们,需要展示的平台也越来越多。此时,互联网这一交流平台已经成为年轻一代我们的平台。可以足不出户的购物、订餐和许多功能。一个个主页可以让我们充分来发挥自己的才能。
第二章 设计概述
2.1功能概述
设计一个个人主页,首页可以有一个登陆管理该网站的登陆窗口。网站布局中主要有4部分,第一部分为页面中间部分,此部分用于发布一些最新消息。网站右侧,有一个滚动的字幕栏,用于大家发表一些信息和心情。在滚动栏下方有个自己用的链接部分,在主页最下方是友情连接部分。导航栏部分有6个,分为首页、相册、哲理、留言、通讯录和音乐欣赏。
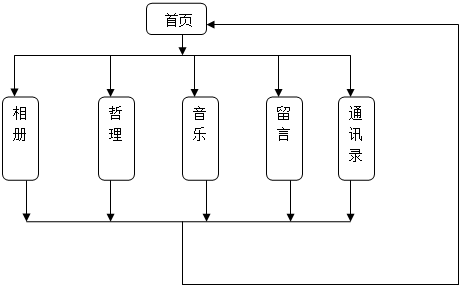
2.2系统流程图

图2.2 网站功能结构图
第三章 系统设计
3.1网站目录结构设计
网站的目录是指建立网站时创建的目录。例如:在用frontpage98建立网站时都默认建立了根目录和images子目录。目录的结构是一个容易忽略的问题,大多数站长都是未经规划,随意创建子目录。目录结构的好坏,对浏览者来说并没有什么太大的感觉,但是对于站点本身的上传维护,内容未来的扩充和移植有着重要的影响。
在网站设计过程中把站点的目录设在本地磁盘D盘下的未命名站点3,在本目录下有图片存放文件夹,视频存放文件夹,文本存放文件等。如图3.1

图3.1 目录结构
3.2系统功能设计
系统功能中有很多功能,主要功能有滚动字幕来让大家发表自
己的看法,和一些交流信息。社区热帖部分用于发表一些最新信
息,相册子页显示一些照片。哲理模块添加了一些人生哲理文章,音乐子子页有自己喜欢的歌曲,可以添加和替换,留言板,通讯录部分记录联系电话和一些信息。
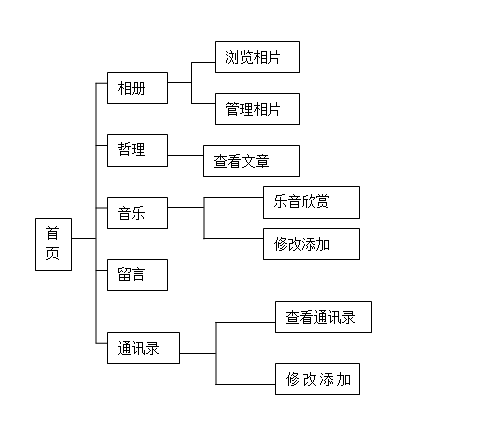
3.3系统功能结构图

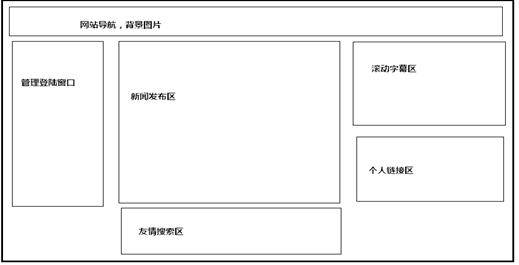
3.4首页布局设计
在进行制作前,对网站首页有一个整体的布局设计,熟话说人要脸,树要皮。而且一个好的网站首页会第一眼吸引到浏览该网站的游客,这就要求我们的首页有一个好的布局设计。布局如图3.3

图3.3 首页布局
第四章 详细设计
4.1首页
首页主要是显示的一些信息和连接,按照事先画好的布局图来进行布局设计。效果如图4.1

图4.1
4.2首页代码实现
在主页设计过程中主要用到了滚动字幕,登陆框,DIV功能和超链接,关键代码如下:
DIV
<td vAlign="bottom" align="middle" width="88" height="1">
<p align="center"><ahref="xc.html"><img onMouseOver="this.src='images/myhome_1.gif'" onMouseOut="this.src='images/myhome.gif'"
src="images/myhome.gif" border="0" width="70" height="26">
<div style="position:relative;left:3px;top:-20px;z-index:99;width:50px;">相册</div>
滚动字幕
<marquee id="scrollArea" height="150" width="380" loop="-1" scrollamount="1" scrolldelay="50" direction="up" onMouseOver=scrollArea.stop() onMouseOut=scrollArea.start()>滚动内容</marquee>
4.3相册子页
在相册子页中,用到了类似于windows图片预览里的幻灯片功能,在每个图片框中添加图片地址,然后修改坐标,修改图片切换时间等。效果如图4.4

4.4相册代码实现
关键代码如下:
for(var i=1;i<counts+1;i++){document.write('<a href="javascript:changeimg('+i+');" id="xxjdjj'+i+'" class="axx" target="_self">'+i+'</a>');}
document.write('</div></div>');
change_img();
</script>
4.5音乐子页
在音乐子页中添加了一个音乐播放器,可以进行音乐播放,同时带有列表功能,效果如图4.5

图4.5
4.6音乐子页代码实现
关键代码如下:
<embed src="音乐地址" autostart="1" loop=-1 type="application/x-mplayer2" width="400" height="64"></embed>
4.7通讯录子页
在通讯录子页中用了一个DIV标签来控制,可以用代码的添加来添加信息,同时在每个表中添加了文字过多显示滚动。效果如图4.7

图4.7
4.8通讯录子页代码实现
关键代码如下:
<table width="462" border="1" align="left" cellspacing="0" bordercolor="#996633">
<tr>
<td width="35" nowrap class="STYLE2"> <div align="left" class="STYLE3">序号</div></td>
<td width="85" nowrap class="STYLE2"><div align="left" class="STYLE6">姓名</div></td>
<td width="180" nowrap class="STYLE2"> <div align="left" class="STYLE6">学校</div></td>
<td width="150" nowrap class="STYLE2"> <div align="left" class="STYLE6">专业</div></td>
<td width="100" nowrap class="STYLE2"> <div align="left" class="STYLE6">手机</div></td>
<td width="100" nowrap class="STYLE2"> <div align="left" class="STYLE6">QQ</div></td>
<td nowrap class="STYLE2"> <div align="left" class="STYLE6"><span class="STYLE3">校内<strong>(有/没有)</strong></span></div></td>
<td width="150" nowrap class="STYLE2"><div align="left" class="STYLE7">
<div align="left" class="STYLE2">想说的话</div>
</div></td>
</tr>
<tr bordercolor="#996633">
<td align="center" valign="middle" class="STYLE2">
<div align="left" class="STYLE7">
<span class="STYLE3"><strong>1</strong></span></div> </td>
<td width="85" class="STYLE2">
<div class="STYLE3" style="WIDTH: 85; HEIGHT: 30; BACKGROUND-COLOR: transparent; OVERFLOW: auto; scrollbar-face-color: #FFFFFF; scrollbar-shadow-color: #885C10; scrollbar-highlight-color: #F8ECD8; scrollbar-3dlight-color: #885C10; scrollbar-darkshadow-color: #F8ECD8; scrollbar-track-color: #F8ECD8; scrollbar-arrow-color: #885C10">
<div align="left">
<span class="STYLE3"><strong><A HREF="xiugai4.asp?ID=1">宋泽明</A></strong></span> </div>
</div> </td>
<td width="180" class="STYLE2">
<div class="STYLE3" style="WIDTH: 180; HEIGHT: 30; BACKGROUND-COLOR: transparent; OVERFLOW: auto; scrollbar-face-color: #FFFFFF; scrollbar-shadow-color: #885C10; scrollbar-highlight-color: #F8ECD8; scrollbar-3dlight-color: #885C10; scrollbar-darkshadow-color: #F8ECD8; scrollbar-track-color: #F8ECD8; scrollbar-arrow-color: #885C10">
<div align="left">
<span class="STYLE3"><strong>吉林工程技术师范学院</strong></span> </div>
</div> </td>
<div align="left">
<span class="STYLE3"><strong>75196386</strong></span> </div>
</div> </td>
<td width="120" class="STYLE2">
<div style="WIDTH: 150; HEIGHT: 30; BACKGROUND-COLOR: transparent; overflow-y: auto; scrollbar-face-color: #FFFFFF; scrollbar-shadow-color: #885C10; scrollbar-highlight-color: #F8ECD8; scrollbar-3dlight-color: #885C10; scrollbar-darkshadow-color: #F8ECD8; scrollbar-track-color: #F8ECD8; scrollbar-arrow-color: #885C10">
<div align="left">
<span class="STYLE3"><strong>无</strong></span> </div>
</div> </td>
<tr bordercolor="#996633">
<td align="center" valign="middle" class="STYLE2">
第五章 调试分析
5.1子页错误
在制作子叶相册时,相册中部分图片加了特效。但是在调试过程中发现图片并不显示,而且无特效。查找问题,发现代码中图片添加位置不对,而且并未调长宽。调试后,改正问题。截图如图5.1

图5.1
5.2 网站特效不显示
在调试过程中发现有部分特显没有显示,在网上询问,发现没有控件被阻止了。允许后特显显示截图如5.2

图5.2
5.3 Div标签使用
在使用div过程中发现无法控制文字在图片上的位置,而且图片的位置也会发生偏移。检查后发现是图层坐标控制不对,重新调整坐标后文字显示在图片上。如图5.3

图5.3
总 结
虽然此次课程设计的时间急促,但是这个收获应该说是相当大的。一开始我们从参考书上找来了课题,但是毕竟是参考书,做到后来发现很多程序都是不完整的,这让我们伤透了脑筋。参考书毕竟只是一个参考,设计这种东西最后还是要靠自己动脑筋。然后整个设计通过了软件和硬件上的调试,应该说这是通过我们小组成员的共同努力和动脑完成的,虽然内容并不是很复杂,但是我们觉得设计的过程相当重要,学到了很多,收获了很多。通过这次课程设计我们也发现了自身存在的不足之处,虽然感觉理论上已经掌握,但在运用到实践的过程中仍有意想不到的困惑,经过一番努力才得以解决。我觉得课程设计反映的是一个从理论到实际应用的过程,但是更远一点可以联系到以后毕业之后从学校转到踏上社会的一个过程。同时也体会到同学之间的配合﹑相处,以及自身的动脑和努力,都是以后工作中需要的。
时间太短暂了,能大概的了解网页设计的基本步骤,还达不到熟练的程度去进行设计,但这些对于我们来说已经有很大进步了。通过亲自实践操作也学到了很多书本上没有的知识,既增长操作的能力,也使我所学的知识得到了巩固。这将是我走向社会的一笔最为宝贵的财富,同时通过亲自操作、实验、调试,从根本上解决了我们在学习过程中的一些疑问,促进了我对知识的理解与应用,通过努力与合作,最终解决了我所遇到的大部分问题。
参考文献
[1] 杨烨等.网页设计与制作实用教程.北京:清华大学出版社,2011.1
[2] 杨选辉.网页设计与制作教程.北京:清华大学出版社,2008.8
[3] 王诚君等.网页设计三合一实用教程. 北京:清华大学出版社,2007.9
致 谢
本次设计在确定主题过程中得到了许多同学的建议,刘老师多次帮助我们分析思路,开拓视角,在我遇到困难想放弃的时候给予我最大的支持和鼓励。刘老师严谨求实的治学态度,踏实坚韧的工作精神,将使我终生受益。再多华丽的言语也显苍白。在此,谨向刘老师致以诚挚的谢意和崇高的敬意。
感谢此次设计过程中所有老师对我学习上的帮助和生活上的关怀,正是您们的辛勤工作,才使我得以顺利地完成学业,取得此次设计的成功。浓浓师恩,终生不忘。
感谢410寝室所有同学对我生活和设计的支持。在你们的帮助和陪伴下走过的设计路程,给了我最好的建议和最大的鼓励。
感谢理工大学的蒋馨瑶,在我课题研究过程中给予我技术上的极大支持和心理上的鼓励。感谢乔立鑫和苏靖钧,是你们的陪伴让我度过了最难过的时光;感谢刘欣,是你教会了我如何简单地快乐;感谢乔羽,是你让我懂得温暖。
感谢我的室友们,尤其是大胖,我们一起经历过的日日夜夜,一起走过的每一段路,我一生都不会忘记。友情的无私为我们的大学时光重重地写下了无悔。
