12
苏州市职业大学
实习(实训)报告
名称 SnowFall
20##年 1 月 7 日至 2013 年 1 月 12日共 一 周
院 系 计算机工程系
班 级 11软件外包
姓 名 蒋思思
系 主 任 李金祥
教研室主任 梁颖红
指导教师 郝允辉马志明
王德鹏 李爱军
目 录
目 录.............................................................................................................. 1
一、 题目说明.................................................................................................... 2
1.1程序开发背景......................................................................................... 2
二、总体设计...................................................................................................... 3
2.1.系统开发平台:.................................................................................. 3
2.2.系统流程图:...................................................................................... 4
2.3功能结构图:......................................................................................... 4
三、详细说明...................................................................................................... 5
3.1 系统实施................................................................................................ 5
四、遇到的问题和解决方法.............................................................................. 8
五、 实训总结.................................................................................................... 9
六、 参考文献.................................................................................................. 10
附录(源程序代码)........................................................................................ 10
一、 题目说明
打开SowFall程序时雪花回慢慢从顶部落下来,形成降雪的动画。
1.1程序开发背景
iOS是由苹果公司开发的手持设备操作系统。苹果公司最早于20##年1月9日的Macworld大会上公布这个系统,最初是设计给iPhone使用的,后来陆续套用到iPod touch、iPad以及Apple TV等苹果产品上。iOS与苹果的Mac OS X操作系统一样,它也是以Darwin为基础的,因此同样属于类Unix的商业操作系统。原本这个系统名为iPhone OS,直到20##年6月7日WWDC大会上宣布改名为iOS。
苹果IOS系统外文名:iOS 编程语言:C语言,C++, Objective-C
开发商:苹果公司 源码模式:混合(封闭源码,开源组件)
发行商:苹果公司 内核:Darwin
发行时间:20##年6月29日(初版) 授权条款:EULA(商业专有、开源组件)
系统结构:iOS的系统结构分为四个层次:核心操作系统(the Core OS layer),核心服务层(the Core Services layer),媒体层(the Media layer),可轻触层(the Cocoa Touch layer)。最新版的IOS系统(iOS5)中,系统操作占用大概774.4MB的内存空间。
20##年10月17日,苹果公司发布了第一个本地化IPhone应用程序开发包(SDK),并且计划在2月发送到每个开发者以及开发商手中。
20##年3月6日,苹果发布了第一个测试版开发包,并且将“iPhone runs OS X”改名为”iPhone OS“。
20##年9月,苹果公司将iPod touch的系统也换成了”iPhone OS“。
20##年2月27日,苹果公司发布iPad,iPad同样搭载了”iPhone OS”。这年,苹果公司重新设计了“iPhone OS”的系统结构和自带程序。
20##年6月,苹果公司将“iPhone OS”改名为“iOS”,同时还获得了思科iOS的名称授权。
20##年第四季度,苹果公司的iOS占据了全球智能手机操作系统26%的市场份额。
20##年10月4日,苹果公司宣布iOS平台的应用程序已经突破50万个。 最新操作系统版本
二、总体设计
2.1.系统开发平台:
Xcode 2.0 是开发人员建立 Mac OS X 应用程序的最快捷方式,也是利用新的苹果电脑公司技术的最简单的途径。Xcode 2.0 将 Mac OS X 的轻松使用,UNIX 能量以及高性能的开发技术集合在一起。
Xcode 4 允许你开发基于IOS的iPad、iPhone、iPod Touch 设备应用程序,只要你有Mac OS X Snow Leopard 10.6.2 以上版本 Mac OS 操作系统,便可安装IOS sdk,如果你有iOS设备,便可让Xcode把应用程序部署到你的iOS设备上,不然,你还可以使用iPhone仿真器进行调试。Xcode提供了友好而方便的应用程序开发环境,这样你就可以开发出好的IOS应用程序了。
Xcode前身是继承自NeXT的Project Builder。
The Xcode suite 包含有GNU Compiler Collection自由软件 (GCC、 apple-darwin9-gcc-4.0.1 以及 apple-darwin9-gcc-4.2.1, 默认的是后者),并支持 C语言、C++、Fortran、Objective-C、Objective-C++、Java、AppleScript、Python以及Ruby,还提供Cocoa、Carbon以及Java等编程模式。协力厂商更提供了 GNU Pascal,[1] Free Pascal[2], Ada[3], C Sharp[4], Perl[5], Haskell[6] 和 D语言。Xcode包使用 GDB作为其后台调试工具。从Xcode 3.1开始附带iOS SDK,作为iOS的开发环境。
Xcode 4.0于20##年3月9日正式发行。该版本非Apple开发者注册会员亦能从Mac App Store中付费下载, 收取US$4.99的费用。
从Xcode 4.1开始,针对Mac OS X v10.6及Mac OS X v10.7用户从Mac App Store免费下载
Xcode最新主要版本是Xcode 4.5,支持iOS 6,可以在Mac App Store免费下载,亦可在iOS开发者计划网站下载。
 2.2.系统流程图:
2.2.系统流程图:

图1系统流程图
 2.3功能结构图:
2.3功能结构图:

图2 流程模块图
三、详细说明
3.1 系统实施
(1)功能简介
利用函数来控制雪花降落的时间和位置,最终呈现出雪花缓缓降落的唯美湖面。
(2)界面关键代码和描述
设置程序的背景颜色
self.view.backgroundColor = [UIColor colorWithRed:0.8 green:0.4 blue:0.7 alpha:1.0];
// load our flake image we will use the same image over and over 我们会重复使用您下载的图片
flakeImage = [UIImage imageNamed:@"flake.png"];
// start a timet that will fire 20 times per second 开始时间将会20次每秒落下
[NSTimer scheduledTimerWithTimeInterval:(0.05) target:self selector:@selector(onTimer) userInfo:nil repeats:YES];
}
// Timer event is called whenever the timer fires 无论何时时间一开始,计时器事件就触动。
- (void)onTimer
{
// build a view from our flake image
UIImageView* flakeView = [[UIImageView alloc] initWithImage:flakeImage];
// use the random() function to randomize up our flake attributes 利用随机函数随机属性的碎片
int startX = round(random() % 320); 利用函数来设置雪花降落的时间,位置和降落速度。
int endX = round(random() % 320);
double scale = 1 / round(random() % 100) + 1.0;
double speed = 1 / round(random() % 100) + 1.0;
// set the flake start position 设置雪花碎片开始落下的位置。
flakeView.frame = CGRectMake(startX, -100.0, 25.0 * scale, 25.0 * scale);
flakeView.alpha = 0.25;
// put the flake in our main view 把雪花碎片放在主视图。
[self.view addSubview:flakeView];
[UIView beginAnimations:nil context:flakeView];
// set up how fast the flake will fall 建立雪花落下来有多快。
[UIView setAnimationDuration:5 * speed];
// set the postion where flake will move to 设置雪花碎片落下来飘向的位置。
flakeView.frame = CGRectMake(endX, 500.0, 25.0 * scale, 25.0 * scale);
// set a stop callback so we can cleanup the flake when it reaches the 设置止损回调所以我们可以清理雪花碎片当它到达
// end of its animation
[UIView setAnimationDidStopSelector:@selector(onAnimationComplete:finished:context:)];
[UIView setAnimationDelegate:self];
[UIView commitAnimations];
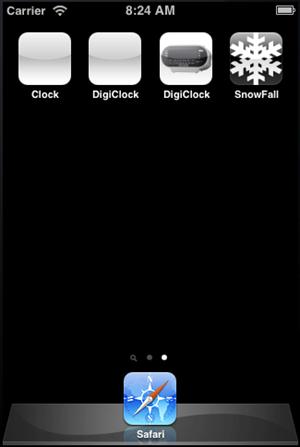
(3)界面截图一张:每一个界面说明作为独立的一小节。
该程序运行后雪花缓缓降落的画面。

图3模块调试图
该程序的主界面的logo。

图4主界面logo
四、遇到的问题和解决方法
1.遇到的问题:当设置雪花降落的速度降落的方向位置,经常会找不准位置,函数没有能够 熟练使用
解决方法:在老师和网络的帮助下,在书上查询到了相关函数的共识,从而解决函数不会使 用准确的问题。
int startX = round(random() % 320);
int endX = round(random() % 320);
double scale = 1 / round(random() % 100) + 1.0;
double speed = 1 / round(random() % 100) + 1.0;
2.遇到的问题:设置雪花降落程序的背景颜色时,代码中的背景颜色的数值代码与Xcode开发工具中的代码不一致。
解决的方法:首先先配置好Xcode开发工具中的代码的背景颜色,显示出颜色的比例,然后在大程序代码中修改,就能保持两项代码中的背景颜色一致了。
// set the background color to something COLD
self.view.backgroundColor = [UIColor colorWithRed:0.8 green:0.4 blue:0.7 alpha:1.0];
// load our flake image we will use the same image over and over
flakeImage = [UIImage imageNamed:@"flake.png"];
五、实训总结
为期一个礼拜的苹果实训结束了,在这期间,我不仅学到了很多理论和实践知识,还对苹果的操作系统有了全新的认识。苹果是个传奇,而我在这一个礼拜里整整感受到了苹果的美魅力。早就听说苹果的性能和操作系统很不错,很稳定,接触之后发现,果真名不虚传!人际交互界面也很人性化。
这次的实训很成功,首先,我要先感谢企业的两位老师和校内的两位老师对我的细心指导,没有你们的帮助,我不会这么顺利的完成这个实训,你们辛苦了!
在这次短暂的课程设计的过程中,我深有感触。课程设计的时间虽然很短暂,但是我学到了不少知识。实训中,设计手机软件发现有很多错误,有时要解决一个很小的错误要花上一大段时间,期中的错误到最后解决的时候,发现,其实很幼稚,不过这样的错误多了,在不知不觉中对一些知识分外熟悉了,并且自己的排错能力也提升了。设计过程中有一些不明显的小错误会直接影响到整个软件的运作,可见,在校的错误不能有,我们要有细心和耐心的写程序。这样一个小小的手机应用软件,却是通过一次次的搭建,修改之后的结果,真是令人感慨万千。
“实践是检验真理的唯一标准”。通过自身实践,重新过滤了一遍所学知识,让我学到了很多在课堂上根本不会体验到的知识。并且,经过自己的研究和老师的指导后,也打开了视野,增长了见识,收获颇丰。同时对于一向都比较粗心的我来说,也更深刻的认识到要做一个合格的会计工作者并非我以前想的那么容易,最重要的还是细致严谨。
实习过程中,我发现平时学习的知识与实践环节所用到的有一定的差距,往往我觉得自己掌握的很好或者自认为很熟练的技术却在此次实践环节中出现了问题,书本上的知识只提供方法的借鉴,实践中自己必须摸索出更适合具体工作的方法,这一切都离不开钻研精神和勤学好问精神。在人与人的相处过程中我收获更大,首先要谦虚谨慎,不能自以为是,认为自己懂得很多,而仅仅埋头苦干,而不向他人请教,工作不但是实践与应用的刚才,同时也是学习的刚才,我们必须机枪与他人的沟通学习,以便获得与他人的交流。
经过了这次磨练,我又一次感受到只有付出才能有收获,成功永远是属于不懈努力的人们的。不过经过这一个星期来的不断拼搏,虽然有一点成功的喜悦,但是我依然感受到我的这个程序依然还有很多不足的地方,我将在以后的时间好好完善它,以求能使我的这个小程序到一个更加高的水平,同时也能从中获得更加多的宝贵的经验。我个人认为,这次实习对于我是非常有意义的,对我个人的影响比较大,对我的成长更有莫大的帮助,让我对苹果产品有了更进一步的认识和了解。
六、参考文献
[1] 《iPhone开发基础教程》作者:Dave Mark/Jeff LaMarche 出版社:人民邮电出版社 20##年4 月
[2] 《Object-c 2.0程序设计》作者:Stephen G. Kochan 出版社: 机械工业出版社 20##年9月
附录(源程序代码)
//
// SnowFallAppDelegate.m
// SnowFall
//
// Created by apple on 10/9/08.
// Copyright Amuck LLC 2008. All rights reserved.
//
#import "SnowFallViewController.h"
@implementation SnowFallViewController
@synthesize flakeImage;
- (void)viewDidLoad {
[super viewDidLoad];
// set the background color to something COLD
self.view.backgroundColor = [UIColor colorWithRed:0.8 green:0.4 blue:0.7 alpha:1.0];
// load our flake image we will use the same image over and over
flakeImage = [UIImage imageNamed:@"flake.png"];
// start a timet that will fire 20 times per second
[NSTimer scheduledTimerWithTimeInterval:(0.05) target:self selector:@selector(onTimer) userInfo:nil repeats:YES];
}
// Timer event is called whenever the timer fires
- (void)onTimer
{
// build a view from our flake image
UIImageView* flakeView = [[UIImageView alloc] initWithImage:flakeImage];
// use the random() function to randomize up our flake attributes
int startX = round(random() % 320);
int endX = round(random() % 320);
double scale = 1 / round(random() % 100) + 1.0;
double speed = 1 / round(random() % 100) + 1.0;
// set the flake start position
flakeView.frame = CGRectMake(startX, -100.0, 25.0 * scale, 25.0 * scale);
flakeView.alpha = 0.25;
// put the flake in our main view
[self.view addSubview:flakeView];
[UIView beginAnimations:nil context:flakeView];
// set up how fast the flake will fall
[UIView setAnimationDuration:5 * speed];
// set the postion where flake will move to
flakeView.frame = CGRectMake(endX, 500.0, 25.0 * scale, 25.0 * scale);
// set a stop callback so we can cleanup the flake when it reaches the
// end of its animation
[UIView setAnimationDidStopSelector:@selector(onAnimationComplete:finished:context:)];
[UIView setAnimationDelegate:self];
[UIView commitAnimations];
}
- (void)onAnimationComplete:(NSString *)animationID finished:(NSNumber *)finished context:(void *)context {
UIImageView *flakeView = context;
[flakeView removeFromSuperview];
// open the debug log and you will see that all flakes have a retain count
// of 1 at this point so we know the release below will keep our memory
// usage in check
NSLog([NSString stringWithFormat:@"[flakeView retainCount] = %d", [flakeView retainCount]]);
[flakeView release];
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
// Return YES for supported orientations
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning]; // Releases the view if it doesn't have a superview
// Release anything that's not essential, such as cached data
}
- (void)dealloc {
[flakeImage release];
[super dealloc];
}
@end
