实验1 熟悉FLASH的工作环境
班级 姓名 学号 成绩
一、实验内容:
flash动画的制作流程及工作环境。
二、实验目的:
了解flash动画的制作流程,熟悉flash的工作环境。
三、实验过程:
说明:FLASH是Macromedia公司推出的一种优秀的矢量动画编辑软件,是一种创作工具,FLASH8.0是其最新的版本。利用该软件制作的动画尺寸要比位图动画文件﹙如GLF动画﹚尺寸小的多,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
在 Flash 中创作内容时,需要在 Flash 文档文件中工作。Flash 文档的文件扩展名为 .fla (FLA)。Flash 文档有四个主要部分:舞台是在回放过程中显示图形、视频、按钮等内容的位置。时间轴用来通知 Flash 显示图形和其它项目元素的时间,也可以使用时间轴指定舞台上各图形的分层顺序。位于较高图层中的图形显示在较低图层中的图形的上方。库面板是 Flash 显示 Flash 文档中的媒体元素列表的位置。
ActionScript 代码可用来向文档中的媒体元素添加交互式内容。完成 Flash 文档的创作后,可以使用"文件">"发布"命令发布它。这会创建文件的一个压缩版本,其扩展名为 .swf (SWF)。然后,就可以使用 Flash Player 在 Web 浏览器中播放 SWF 文件,或者将其作为独立的应用程序进行播放。
1、启动flash


 开始 程序 Macromedia Macromedia flash 8
开始 程序 Macromedia Macromedia flash 8
或桌面上直接双击Macromedia flash 8
启动FLASH8.0界面如下:在这个界面中显示了“开始”页,它分为下面三栏。

*打开:该栏目显示最近操作过的文件,并在下面显示了“打开”按钮然后
单击其中的一个文件,即可直接打开该文件。
*创建新项目:它提供了FLASH8.0可以创建的文档类型,用户可以直接单击选择。
*从模板创建:提供了创建文档的常用模板,用户可以直接单击其中一种模
板类型。
2、熟悉工作环境:
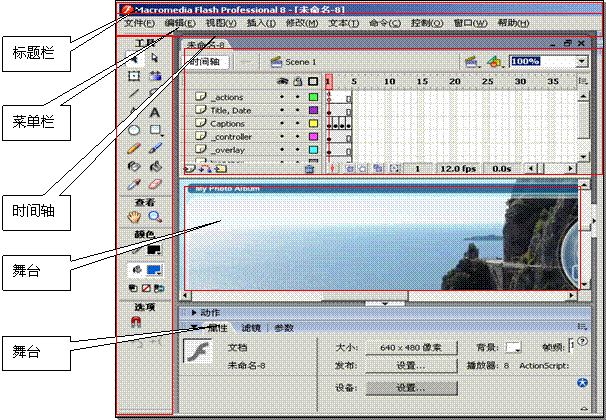
进入FLASH的工作环境。如下图,FLASH8.0的工作界面,主要有舞台,主
工具栏,工具箱,时间轴,属性面板和多个控制面板等几个部分。

3、舞台视图缩放

● 用放大工具可以直接对图片进行缩放
● 要用指定的比例放大或缩小舞台,可选择“视图”→“缩放比率”→ “符
合窗口大小”菜单。
● 要用指定的比例放大或缩小舞台,可选择“视图”→“缩放比率”菜单,
并从弹出的子菜单中选择合适的缩放百分比。
四、实验总结
1、flash是什么?
2、flash动画的工作原理是什么?
3、flash的工作界面由哪些部分组成?
第二篇:实训报告flash
电
子
商
务
Flash
实
训
报
告
姓名: 谭晓敏 班级: 电商一班 指导老师:王小平
一、 实训名称:文字闪烁
实训时间:4月2号上午
实训流程:输入文字——第2帧插入关键帧——选择工具选中文字进行
颜色变换。
输入“文字闪烁”——修改——分离两次——类型选择线性—
—下面的锁选择不同的颜色——第二帧插入关键帧——相应的锁变换不同的颜色。可以添加背景图片(插入图层2——图层交换位置——转到第一帧——导入图片,调整大小)——测试影片。
实训评价:通过实训,看到了文字闪烁的效果,进一步加深了对FLASH
的了解。
二、 实训名称:音乐控制
实训时间:4月2号上午
实训流程:下载MP3——导入音乐文件——输入文本“播放” “停止”
——选中“播放”右击转化为元件,选择“按钮”——双击
按钮,在“按下”插入关键帧,声音选择MP3——选中“停止”
转化为元件——同样在“按钮”下插入关键帧,声音,MP3,
选择停止——测试影片。
实训评价:学会了插入背景音乐,让动画更具有色彩。
三、 实训名称:图形变换
实训时间:4月6号上午
实训流程:图形与文字的变换(用椭圆或矩形工具画图形——选择工具
删除背景色——在40帧插入空白关键帧——输入文字——
分离两次,补间:形状。50帧插入关键帧,起到停顿的效果
——新建图层2——导入图片——图层交换)
图形之间的变换(导入图片——分离一次——利用套索工具魔
法棒删除背景色——在50帧插入空白关键帧——导入图片——图片分离——使用套索工具删除——补间:形状。)
实训评价:通过实训,懂得了图形与文字,图形与图形之间的相互变化。 四:实训名称:动画中的逐帧动画
实训时间:4月6号上午
实训流程:第5帧插入空白关键帧,然后输入文字——每隔五帧插入一个
关键帧(插入的关键帧比字数多一个以作停顿)——从第五帧开始逐帧减字,其余的字删除。添加图层2——在第五帧插入关键帧——选择线条工具,在第一个字下面划线——在45帧插入关键帧——选择工具,单击字下面的横线,改变线条的宽度——补间:形状。
实训评价:学会了逐帧动画的制作,线与文字同步进行,更加深了对动画
的了解。
五、 实训名称:钢笔写字
实训时间:4月7号
实训流程:在第五帧输入文字“小”——分离一次——每隔五帧插入关
键帧——用选择工具在每隔关键帧处将文字删除一部分——添加图层2——在图层中的第五帧插入关键帧——导入图片钢笔——图片分离,利用套索工具删除背景色——将钢笔移动到每隔关键帧的笔画处。
实训评价:真正体会到钢笔写字的真实感,每笔都是那么清晰。
六、 实训名称:元件动画
实训时间:4月7号上午
实训流程:将文档大小改为(1000/200)——导入图片,分离一次,留
取想要的部分——将图片转化为图形元件——在10,20帧插入关键帧并改变颜色(颜色选色调)——添加图层2,图层1隐藏,图层2背景为黑色——在第一帧利用椭圆工具画白色的圈圈,删去边框——在10,20帧插入关键帧——第一帧是圆球在空白处——20帧时把圈圈托到右边——第十帧创建补间动画——添加图层3——在第一帧左边画矩形——进行分割矩形——在20帧将第一帧的矩形移到右边——第十帧创建补间动画。
实训评价:小球可以自由的移动,线条来回的摆动,学会了元件动画的
移动效果。
七、 实训名称:旋转的花和星星
实训时间:4月7号
实训流程:用椭圆工具画圆(线条为红色,填充色为白色)——利用选
择工具删除背景色——选择任意变形工具将重心下拉——窗口——变形——旋转为60度——复制并应用——选择填充工具填充颜色,画椭圆移至花心——修改——转化为元件——60帧插入关键帧,补间:动画,顺时针旋转。建图层2——利用多边形工具画星星——选择工具删除边界线——修改——转化为元件——复制图片——在30,60帧插入关键帧,并在1帧30帧分别改变颜色(Alpha,100%-0%,以达到渐变的效果)——创建补间动画——添加图层3——复制星星到图层3——在30帧60帧插入关键帧分别改变颜色(Alpha,100%-0%)——创建补间动画。添加图层4——输入文字“闪烁的星星”,改成逐帧动画的形式,增加文字闪烁。添加图层5——在“闪烁的星星”后一帧插入空白关键帧输入文字“真漂亮”然后对文字进行变化。
实训评价:感觉挺麻烦的,不过做起来很有条理性,动画效果也比较好,
很美观。学会了动漫的设计。
八、 实训名称:屏幕保护
实训时间:4月8号
程实训流:导入图片调整大小——修改——转化为元件——将图片移至
左下角——100帧插入关键帧——移动图片——创建补间动画——创建图层2——在图层1的120帧插入空白关键帧导入图片——分离——剪切一半放入图层2的120帧处使他们合为一体图层1图层2的120帧都要转化为元件——将图片分开图层1和图层2的180帧插入关键帧——将图片移至整合——都要创建补间动画——在200帧插入关键帧——201帧插入空白关键帧导入图片——图片分离——在280帧插入关键帧——回到开始的帧,补间:形状,利用橡皮擦擦拭。
实训评价:三个屏幕保护的动画都有了深刻的了解和制作。
九、 实训名称:引导动画
实训时间:4月11号
实训流程:文档大小1024/768导入图片“树”——在80帧插入关键帧
——添加图层2——添加运动引导层——选择铅笔工具在第一帧画路径——在80帧插入关键帧——在图层2 导入图片“树叶”进行图片分离利用魔法棒删除背景色——转化为图形元件将树叶中心放到起点——80帧插入关键帧将树叶中心拖到终点——创建补间动画,顺时针旋转。
实训评价:通过实训,知到了引导层的运动轨迹,可以举一反三来做好
引导层的运动。
十、 实训名称:遮罩层动画
实训时间:4月12号
实训流程:新建图层2——点击右键——遮罩层——图层1——点击右
键-被遮罩层——在遮罩层输入文字——40帧处插入关键帧——选择被遮罩层,在文字左边画一个矩形(矩形高度高于文字)——将矩形转换为图形元件——40帧处插入关键帧——任意变形工具——拖动矩形覆盖所有文字——创建补间动画——添加一般图层——拖至图层1下方,隐藏被遮罩层——在新建层上输入相同的文字,不同的颜色——拖至与原字重合——40帧处插入关键帧。在遮罩层和图层1的41帧处插入关键帧——在图层1图层2的55帧插入空白关键帧——在图层2的55帧输入文字——在90帧插入关键帧——在图层1的55帧将库元件拖到文字左边——90帧插入关键帧——将矩形拉长——创建补间动画。
实训评价:终于懂得了MTV是怎么做的啦,很有成就感。 十一、 实训名称:红星闪闪
实训时间:4月12号
实训流程:插入新建元件(图形)——选择线条工具(200,0)想,
x,y(-200,20)——新建元件2(图形)——将元件1移至元件2——任意变形工具将线条重心移至“+”——变形15度复制并应用——将元件2分离——修改——形状——将线
条转化为填充——新建元件3(影片剪辑)——将元件2移至元件3——复制——30帧插入关键帧——添加图层2——在第一帧处粘贴是两个图形重合——修改——变形——水
平翻转——在30帧插入关键帧——都创建补间动画,图层
1为顺时针,图层2为逆时针——将图层二改为遮罩层。
新建元件(图形)——线条工具画直线——任意变形工具将
重心移至底部——变形72度——线条工具连线——填充颜色——删除边框——回场景1将元件4拖至场景1将图形中的圆遮盖。
实训评价:终于学会了红星闪闪的制作,以后可以多多练习在生活中可
以用到。
十二、实训名称:雪花飘落
实训时间:4月13号
实训流程:插入元件(影片剪辑)——利用线条工具画雪花—雪花转化
为元件(图形)——50帧插入关键帧——第一帧,补间:动
画,顺时针,将图移至上面——50帧处将图片移至下面——
创建补间动画——返回场景1,将元件1拖过去复制。
实训评价:通过实训学到了一个雪花可以独立的旋转,而不是整体,这
就是FLASH的效果。
十三、实训名称:行驶的车带动气球
实训时间:4月13号
实训流程:插入影片剪辑元件——画车轮——文本背景为黑色——画
白色椭圆,删除边线拖入车轮内边缘——转换为图形元件
——添加关键帧——创建补间动画,顺时针旋转——将元
件1拖至场景——画矩形作为车身——转换为图形元件—
—插入关键帧——创建补间动画;
气球——插入影片剪辑元件——线条工具画线——椭圆工
具绘制椭圆(删除椭圆内部)将椭圆拖至线条一端——转
换为图形元件——任意变形工具(将重心拖至线条底端向
左旋转——20帧处插入关键帧——旋转——40帧处插入关
键帧—旋转—拖至场景(位于汽车上方)
实训评价:学会了引导动画的效果,汽车的行驶。
十四、实训名称:交互动画
实训时间:4月14号
实训流程:
利用PS导入图片(800/600)右键调整图片大小——选择边框
工具(羽化:20)在里面建立选区,背景色按Ctrl+delete删
除,ctrl+D取消选择。选择文字T输入文本“电子商务FLASH
实训报告”——文件保存。
返回Flash8导入背景图片——添加图层2——窗口——公共
库——按钮——打开第三个双击拖动四个按钮到图片——双
击按钮——点text——选择文本工具在enter上输入文字。
插入新建元件(影片剪辑)名称最好是拼音而且是英文状态下
的。输入文字“交互动画”第二三帧插关键帧——第一帧动作
——时间轴控制——stop——2,3帧同样——回到场景——
将元件拖进去属性里“影片剪辑”改名称——第1,3帧按
delete键将文字删除——回场景,选择“实训名称”——动
作——“+”——全局函数——影片剪辑控制——on——
release(双击)将光标移至大括号内——“+”——否决的——动作——telltarget在括号内输入(字母)名称将光标移至大括号内——“+”——全局控制——时间轴控制——
gotoandplay在括号内输入2——实训时间,实训步骤,实训评价同上,最后每隔按钮中都有四个动作。
实训评价:从中学到了交互动画的制作,以后要多加练习。
