小型企业网站规划设计报告
互联网作为信息双向交流和通讯的工具,已经成为商家青睐的传播媒介,被称之为继广播、报纸、杂志、电视后的第五种媒体——数字媒体。传统媒体的价格昂贵,又受到时间、地区等多方面因素的限定,效果不能令人满意。相比之下, 网络宣传的费用是低廉的,而回报却丝毫不见逊色,能帮您把握广阔的国际发展空间和众多潜在的商业伙伴,是24时的广告窗口。越来越多的公司、企业单位建立自己的网络站点,使得企业本身已不局限于某个地区,而是直接面向全世界,它的广泛性、高效性为企业带来了不容质疑的效益和效率。是否拥有自己的网站已经成为衡量一个企业综合素质的重要标志。
一.基本目标
1.迎合客户的需要
会有越来越多的人使用INTERNET(国际互连网),INTERNET将成为人们生活中不可或缺的部分,越来越完善的网络走进千家万户,21世纪初将有数亿人使用INTERNET,我们怎么能够忽视这数亿人的存在?
2.树立企业形象的需要
当客户在INTERNET上找不到您公司的网站时,他们会怎么想?绝大多数您知道的企业都已经在INTERNET上建立了网站,当然,其中包括您的竞争者......所以您的公司也可以象跨国集团一样拥有自己的域名和网站。
3.产品宣传的需要
通过INTERNET进行产品发布、宣传无疑是最理想的途径,人们越来越习惯到INTERNET上查找他们所需要的信息,并且作为首选的途径,您的客户更是如此。宣传单张、产品介绍,这些都有只是一张静止不动的纸。而网站,在代表您公司的网页上,客户却能听见您公司真诚的声音,看到友好的笑容,而且,它是动态的可以随时加入最新的内容。这无疑拉近了您与客户间的距离。
4.与客户沟通的桥梁
客户对公司产品的意见,对公司的建议,您可以即时得到并迅速反应,然后通过网站再反馈给客户。这是公司与客户交流的桥梁。
5.降低公司运作成本的需要
网站为您带来不可估量的价值,省却您数次长途跋涉就为了给客户送一些资料,带一些相关信息的无谓开销,及路途劳顿,网站就象24小时营业的公司,任何时候都向您的客户敞开大门。
6.优化您的工作提高效率
除了您公司的最新动态,您还可以将客户最常关心的问题在网站上回答。不必再为重复答复这些问题而苦恼, 从而使您的工作更具效率。
7.开拓国际市场
经济全球化将为企业带来更多的契机,没有地域限制的INTERNET和您的网站无疑能够帮助您开拓更广阔的国际市场, 事实上,通过INTERNET实现的贸易额每年以几倍的速度增长。
8.最充分的理由
精明的您必定会提及成本这个问题。也许出乎您的意料,建立网站的低廉成本是您公司应该建立网站的理由,您需要支付的费用甚至比您手里拿的公司简介还要低。仅此一项,就已经是您公司需要建立网站的充分理由。
二.网站的现状
(1)网站现状
根据中国互联网信息中心的数字显示,仅在20xx年上半年,国内有近50万的企业开通了自己的企业网站。从数字上看,相当多的企业已经意识到了企业网站的重要性,在企业豪气万丈,以大跃进的精神面貌去建设网站,期待网站开通必然观者如潮时,企业网站在现实中的表现却普遍糟糕,并没有当初所想象的门庭若市,反而是门可罗雀,75%的企业网站每天访问量不到200。网站没了基础的人气,其价值又从那里体现?没有人看的网站,她有存在的必要吗?“网站,想说爱你不容易”,这是许多企业在开通了网站一段时间后,面对惨淡的访问量后从内心发出的感叹。对网站前景的崇拜变成了海市蜃楼、蓬莱仙阁,可想而不可及。
(2)调研情况
1.建站目的分析
这是至关重要的一环。必须明确所要建立的网站究竟在企业的发展中占有怎样的地位,短期和长期将达到什么样的目标。之后我们才能考虑网站的前期准备,如:申请域名、购买硬件、软件、申请空间等。
2.建站前的调查分析
(1) 调查企业产品或服务的用户,了解用户对企业建立网站的看法以及对网站的需求。
(2) 调查竞争对手目前的状况。以为互联网开辟了前所未有的空间。如果不仔细调查,很难发现在这个网络海洋的深处,还存在着一个个强大的竞争对手。我们要将竞争对手的一系列情况,如:站点或公司名称、网址、网站覆盖的范围、网站的特点、网站的营销、宣传模式、网站的不足等汇总成一个报告,供建站时参考。
(3) 与业务员沟通。了解传统的营销与网络的营销的利弊,讨论企业的产品、服务如何利用好互联网这种模式。以便确定网站的具体策略,比如:网站应该覆盖那些区域、服务那些人群、提供怎样的服务等。
三.网站名称
第一步:域名选择。
一个与企业名称和形象相符的域名,是企业进行网络营销的前提。由于域名具有惟一性,一个域名一旦注册成功,任何其他机构都无法注册相同的域名。因此,域名是企业重要的网络商标,在网络营销中起到企业标识的作用。一个好的域名,不但可以使回报率远远超出预想,而且会在很大程度上影响有形资产投入的市场价值。
好的域名应符合的条件:
1、与企业的名称、标识相统一。 2、简洁,便于用户记忆。
域名选择的误区:
1、雷同。2、媚洋。3、循古。4、媚俗。
选择域名的途径:
1、通过媒体诚心诚意地向社会公众征集。 2、邀请专业公司或人士介入新产品投资开发过程,为网站的命名出谋划策。 3、发动企业内部员工为网站命名。
选择域名的方法:
1、以产品产地命名。 2、以植物类比命名。3、以动物类比命名。 4、以自然现象命名。5、以价值比喻命名。 6、以威信效应命名。 7、以企业理念命名。
第二步:租用空间。
企业要建站需要有自己的空间,也就是要选择合适的服务器,空间的大小主要根据企业的规模、网站的大小来选择,一般情况下,大型企业实力雄厚,而且基于企业自身庞大的数据库以及安全方面的考虑,以选择自己架设服务器为最佳选择。而中型企业比较乐于选择服务器托管服务,这样就可以省去管理、维护服务器的大笔费用和网络管理员。小型企业可与人共同分享虚拟主机,即空间的租赁。一般中小型企业网站的空间大概在100M-200M之间。
四.页面风格
(1)定位企业的CI形象。
所谓CI,是借用的广告术语。(CI是英文corporate identity的缩写),意思是通过视觉来统一企业的形象。现实生活中的CI策划比比皆是,杰出的例子如:可口可乐公司,全球统一的标志,色彩和产品包装,给我们的印象极为深刻。更多的例子如SONY,三菱,麦当劳等等。
一个杰出的网站,和实体公司一样,也需要整体的形象包装和设计。准确的,有创意的CI设计,对网站的宣传推广有事半功倍的效果。在您的网站主题和名称定下来之后,需要思考的就是网站的CI形象。 设计网站的标志(logo)。首先你需要设计制作一个网站的标志(logo)。就如同商标一样,logo是你站点特色和内涵的集中体现,看见logo就让大家联想起你的站点。注意:这里的logo不是指88X31的小图标banner,而是网站的标志。
标志可以是中文,英文字母,可以是符号,图案,可以是动物或者人物等等。比如:soim是用soim的英文作为标志,新浪用字母sina+眼睛作为标志。标志的设计创意来自你网站的名称和内容。
网站有代表性的人物,动物,花草,可以用它们作为设计的蓝本,加以卡通化和艺术化,例如迪斯尼的米老鼠,搜狐的卡通狐狸,鲨威体坛的篮球鲨鱼。
网站有专业性的,可以以本专业有代表的物品作为标志。比如中国银行的铜板标志,奔驰汽车的方向盘标志。
最常用和最简单的方式是用自己网站的英文名称作标志。采用不同的字体,字母的变形,字母的组合可以很容易制作好自己的标志。
设计网站的标准色彩。网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。
(2)设计网站的标准色彩
“标准色彩”是指能体现网站型象和延伸内涵的色彩。举个实际的例子就明白了:IBM的深蓝色,肯得基的红色条型,windows视窗标志上的红蓝黄绿色块,都使我们觉得很贴切,很和谐。如果将IBM改用绿色或金黄色,我们会有什么感觉。
般来说,一个网站的标准色彩不超过3种,太多则让人眼花缭乱。标准色彩要用于网站的标志,标题,主菜单和主色块。给人以整体统一的感觉。至于其它色彩也可以使用,只是作为点缀和衬托,绝不能喧宾夺主。
一般来说,适合于网页标准色的颜色有:蓝色,黄/橙色,黑/灰/白色三大系列色。
(4) 设计网站的标准字体。
和标准色彩一样,标准字体是指用于标志,标题,主菜单的特有字体。一般我们网页默认的字体是宋体。
为了体现站点的“与众不同”和特有风格,我门可以根据需要选择一些特别字体。例如,为了体现专业可以使用粗仿宋体,体现设计精美可以用广告体,体现亲切随意可以用手写体等等。当然这些都是阿捷的个人看法,你可以根据自己网站所表达的内涵,选择更贴切的字体。目前常见的中文字体有二三十种,常见的英文字体有近百种,网络上还有许多专用英文艺术字体下载,要寻找一款满意的字体并不算困难:)需要说明的是:使用非默认字体只能用图片的形式,因为很可能浏览者的PC里没有安装你的特别字体,那么您的辛苦设计制作便付之东流啦!
(5) 设计网站的宣传标语。
也可以说是网站的精神,网站的目标。用一句话甚至一个词来高度概括。类似实际生活中的广告金句。例如:鹊巢的“味道好极了”;麦斯威尔的“好东西和好朋友一起分享”;Intel的“给你一个奔腾的心”。
五.主要内容
1. 主页:主要以贵公司的产品/LOGO标志/工作环境以及企业意向为设计主题,构思出一个突出贵公司形象且具有企业风格的多媒体动画网上封面包装。(主页不要太花哨,首页flash通常不利于搜索引擎的抓取,所以我们建议以简洁为主)
2. 公司简介:主要介绍贵公司的性质/工作环境/公司员工/等内容。其插图一般以工厂面貌/工作环境/生产设备/公司奖项/名人合影或题字/代表性产品图等。
3. 产品介绍:此页主要介绍产品的用途、性能、颜色、结构、技术参数等内容,这是网页多少的决定项目。产品网页的策划一般按其不同的类型划分各网页。
4. 最新消息(最新动态):主要介绍最新消息向全球发布。
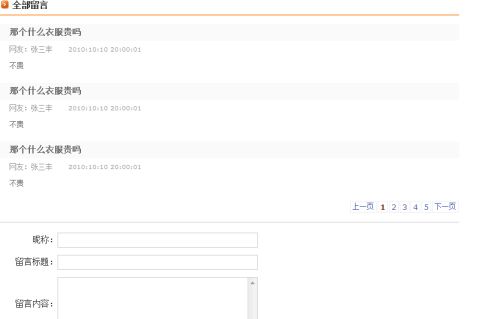
5. 客户反馈与留言系统:此功能可分为三种方式设计:
6. 联系我们:集合贵公司所有隶属机构的联系地址、电话传真、网址、电子邮箱、联系人和公司所在地图等等。
六.功能设置
1、企业网站应充分展示企业的经营理念、产品或服务特色
企业网站是企业根据自身经营的需要建立起来的,因此首先应当适应企业经营的需要,为企业的经营和营销服务。企业网站应充分展示企业主营业务的特色和优势,通过文字,图案,颜色甚至声音等媒介,让用户能在最短的时间内抓住企业所要传递给目标消费者的核心思想,而不是让人陷入一个“迷茫的海洋”甚至产生错觉。
2、处理好信息服务与销售的关系
企业网站的定位并不意味着一定要实现在线销售网络和电子商务,其最大优势在于信息的传递,而在线销售尚有支付手段、信用体系、安全立法、物流配送等诸多环境因素的制约。在企业网站上提供丰富的相关产品信息、专业知识介绍和售前售后服务通过开展网上营销活动,促进网下销售额的增长,这是大多数成
功网站的共同特点。
3、处理好商务与技术的关系
技术本身不是目的,任何技术都是为商务目的来服务的,技术的价值只有通过商务的诉求才能实现,只有当它促进商务目标实现的时候才有价值。商务功能定位准确的网站并不是越美观越华丽就好,技术也并不是越新就越好。网页是静态的好还是动态的好,要不要使用数据库技术,这应当根据网站建设所处的阶段以及企业的规模与业务量的大小来确定。不能为了炫耀技术而牺牲网页下载的速度,不能不顾企业信息化水平和员工素质的现状而盲目追求高新技术,不能不顾产品不适合在网上销售的特点,以及该行业互联网觉醒度还比较低,开展网络交易相关的支付安全、信用等问题还比较突出的特点,一味追求网上销售的实现,这样只能事倍功半甚至适得其反。
网络和网站技术只是实现企业经营目标的一种工具,只是企业开展经营和营销的手段和媒体,技术只有和商务特别是企业的主营业务有机结合从而促进商务活动的开展时才能创造价值并带来效益否则极有可能沦为可有可无的摆设,甚至成为妨碍企业发展的陷阱和吞噬资金的黑洞。
4、网站应最大限度地满足顾客需求
因为企业的商务目标需要通过满足消费者的需求才能卖王贮,所以企业网站不仅要适合自身特点,还应最大限度地满足顾客需求。
在今天的消费市场中,顾客需求多样化、个性化的特征,要求每个企业都能对这些变化作出及时快速的反应,这是企业在市场立足与发展的必要条件。同时,企业之间的竞争在很大程度上是客户资源的竞争,谁能把握住客户的需求,并以最快的速度作出响应,谁就能吸引新客户,保持老客户,在竞争中取胜。由于市场的激烈竞争使得许多商品的品质区别越来越小,产品的同质化倾向也越来越强,这种商品的同质化结果使得品质不再是顾客消费选择的主要标准,越来越多的顾客更加看重的是商家能为其提供何种服务,以及服务的质量和及时程度。为了保持企业持续、稳定、健康地发展,企业网站必须注重提高自身的服务质量,增进与顾客的沟通,树立良好的服务形象和品牌形象,加强企业的竞争能力。
七.网站建设的性能要求
1、采用自建服务器,还是租用虚拟主机。
2、选择操作系统,用unix,Linux还是Window2000/NT。分析投入成本、功能、开发、稳定性和安全性等。
3、采用系统性的解决方案(如IBM,HP)等公司提供的企业上网方案、电子商务解决方案?还是自己开发。
4、网站安全性措施,防黑、防病毒方案。
5、相关程序开发。如网页程序ASP、JSP、CGI、数据库程序等。
八.网站安全保障方案
(1)系统部管理人员(包括安全组和维护组的人员)通过TELNET操作维护WEB服务器的运行,完成服务器的各种配置、启动和停止等。 (2)开发部人员、网站编辑等通过FTP操作,把在本机上编辑好的稿件、页面、程序等传送到WEB服务器上。系统管理人员也可以通过FTP来做一些事情。使用的FTP软件主要是ProFTP、BeroFTP等。 (3)内部员工通过内部电子邮件传送一些重要的信息,包括一些服务器的帐号和
口令信息,如系统部人员把用户帐号和口令用电子邮件传送给开发人员和网站编辑等。
九.运行维护
第一、对网站的容灾做好规划和实施方案
网站的容灾指万一遇到紧急情况,网站的数据如何能保证不受破坏,网站的应用如何能保证第一时间恢复,容灾一般来讲就是做好周期性的备份工作,比如每晚进行当日数据的备份,备份包括数据库数据,用户上传的资料(图片等),网站的源代码、服务器的配置等(这些只需要保留一次,如果不改变的话,改变当然要保留最新的)。
我的备份方式就是每夜零点,通过脚本程序自动备份,按照当日的日期,比如code_20080918.tar.gz,然后通过脚本自动上传到指定的FTP服务器(另外的机器),然后每日进行备份情况检查。对于网站源码和服务器配置则周期性的进行检查,保证配置没有问题(当然熟悉配置很重要)。
第二、做好网站的内容、管好网站的内容
这和网站的维护看似关系不大,但其实很重要,内容是网站的核心部分,如何保证内容的干净,无杂质,有价值就很重要,有一些网站有大量的广告垃圾,乱发贴的情况,这样对于网站的维护是很不利的,用于用户的体验和参与也带来了负面的影响,因此需要对网站的内容进行很好的管理,对于一些网站内容更新快的网站,应做到定期排查内容,也可以审核后发布,保证内容的质量。
第三、做好网站的下一步发展规划
每个网站都是从基础发展起来的,一开始可能只是一个雏形,但发展久了,就有了一定的规模,网站的布局、架构也可能经常发生着变化,一个网站要想长期发展,需要有一个好的规划,到底做哪一块要确定下来,有一些网站,经常是这个内容,明天是那个内容,一直在换脸面,这样就不容易很好的经营,做好网站的下一步规划,就是根据目前的网站规模和模式,对网站进行有效的定位,规划好第一步的发展计划,然后按照计划进行适当的改进,使网站越来越成熟稳定。
第四、对待好网站的用户群
如果网站有用户,比如论坛,社区等,那就要好好把握这些用户,让他们对网站创造更多的价值,提供给用户他们需要的,他们喜欢的,感兴趣的内容和实惠,让用户对你的网站有好感,这样也增加了用户的粘度,对于每个用户(至少是活跃用户)要做到一定的关心,可以做一些站内调查了解用户的使用情况或需求,网站也应该时时更新,让用户每次光临都有一些新鲜感,至少能看到新的东西,而不是每次都是几篇老文章,几张老图片。
十.平台架构及经费预算
第二篇:企业网站课程设计报告

大作业
课程名称: 网站规划建设与管理 题 目: 企业网站 院 (系): 机械电子工程系
专业班级: 通信工程 姓 名: XXX 学 号: XX 指导教师:
2012 年 1月 1日
西安建筑科技大学华清学院大作业(论文)
西安建筑科技大学大作业设计(论文)任务书
专业班级: 通信工程 学生姓名: XXX 指导教师: XX
一、大作业题目
企业网站
二、本次大作业应达到的目的
设计并实现一个简单的企业类相关的网站
三、本次大作业任务的主要内容和要求(包括原始数据、技术参数、设计要求等)
要求:
1、 Flash首页1个;2、静态页面制作3幅 ; 3、产品价格的录入与查询;4、用户的信息反馈;5、管理页面
四、应收集的资料及主要参考文献:
[1] 吉根林.《Web程序设计》.电子工业出版社
[2] 清源计算机工作室.《ASP动态网站设计与制作》.机械工业出版社
[3] 灯文渊.《ASP与网页数据库设计》.清华大学出版社
[4] 杨内.《精品动态网页制作》.清华大学出版社
[5] 黄明.《ASP课程设计》. 电子工业出版社
[6] 石志国.《ASP动态网站编程》. 清华大学出版社
[7]
[8]
[9]/datastructure/index.html
[10]http://student./course_ware/data_structure/web/main.htm
[11]/class/index.asp?classid=9
[12].cn/press/html/booklist/book/a0764.htm
[13]/datastru.html
五、审核批准意见
教研室主任(签字) XXX
第1页 共28页
西安建筑科技大学华清学院大作业(论文)
目 录
2 详细设计……………………………………………… ………(3)
2.1系统功能的实现……………… … ………………………(3)
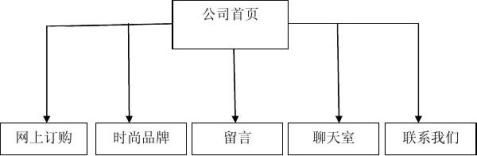
2.2系统整体框架图…… ………………………………… …(3)
2.3 公司模块……………………………………………… …(4) 3 调试分析………………………… ………………………… (24) 4总结……………………………… ……………………………(26) 参考文献 ………………………………… …………… (27)
1 需求分析……………………………………………… ………(3)
第2页 共28页
西安建筑科技大学华清学院大作业(论文)
1 需求分析
新的世纪,互联网将进入一个崭新的阶段,信息化的发展带
动其它产业的发展,各行业都将与它进行更深入的融合和渗透。越来越多的企业已开始从对互联网的认知阶段进入到认同和行动阶段。
企业的主页是企业在Internet上展示形象的门户,是企业开展电子交易的基地,是企业网上的"家", 设计制作一个优秀的网站是建站的企业成功迈向互联网的重要步骤。
网络可以带给企业不分地域、不分国别的大量客户,带给您无限的商机。为了获得本行业的领先地位,面对不断涌现的种种机会,企业建立一个具有自己特色的,精美完善的,集多种功能于一体的企业网站,尤其重要。
2 详细设计
2.1系统功能的实现
一个可视化的网页设计和网站管理工具,支持最新的Web技术,包含HTML检查、HTML格式控制、HTML格式化选项、HomeSite/BBEdit捆绑、可视化网页设计、图像编辑、全局查找替换、全FTP功能、处理Flash和Shockwave等富媒体格式和动态HTML、基于团队的Web创作。在编辑上你可以选择可视化方式或者你喜欢的源码编辑方式。 MacromediaDreamweaverMX2004官方预览版新增功能如下:
1,动态跨浏览器验证2,更强大的CSS支持3,内建的图形编辑引擎4,安全FTP5,增强对当今技术的支持6,无缝整合外部文件和代码7,紧密整合MM的其他工具8,基本支持改良9,增强代码编写工具10,改进的设计开放环境。
2.2系统整体框架图

第3页 共28页
西安建筑科技大学华清学院大作业(论文)
2.3 公司首页模块代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>海清企业公司</title>
<style type="text/css">
.body{
background: url(20080327_0edd416853d9b01d188cXamZ625wnAUn.jpg); }
#Layer1 {
position:absolute; width:274px; height:94px; z-index:1;
第4页 共28页
西安建筑科技大学华清学院大作业(论文) left: 14px;
top: 8px;
}
#Layer2 {
position:absolute;
width:200px;
height:51px;
z-index:1;
left: 998px;
top: 135px;
}
#Layer3 {
position:absolute;
width:910px;
height:175px;
z-index:2;
left: 86px;
top: 14px;
}
第5页 共28页
西安建筑科技大学华清学院大作业(论文) #Layer4 {
}
.STYLE1 {font-size: 24px}
#Layer5 {
}
.STYLE2 {font-size: 24px; color: #000000; }
第6页 共28页 position:absolute; width:237px; height:115px; z-index:4; left: 1000px; top: 30px; position:absolute; width:1121px; height:42px; z-index:3; left: 83px; top: 197px;
西安建筑科技大学华清学院大作业(论文) #Layer6 {
}
.STYLE3 {color: #000000}
#Layer7 {
}
#p{
第7页 共28页 position:absolute; width:1110px; height:88px; z-index:5; left: 88px; top: 249px; background-attachment:scroll; position:absolute; width:240px; height:115px; z-index:4; left: 997px; top: 16px;
西安建筑科技大学华清学院大作业(论文) font:"宋体";
font-size:16px;}
#Layer8 {
position:absolute;
width:810px;
height:377px;
z-index:6;
left: 295px;
top: 398px;
}
#Layer9 {
position:absolute;
width:1098px;
height:273px;
z-index:6;
left: 104px;
top: 475px;
}
第8页 共28页
西安建筑科技大学华清学院大作业(论文) #Layer10 {
position:absolute;
width:1114px;
height:13px;
z-index:7;
left: 89px;
top: 473px;
}
#Layer11 {
position:absolute;
width:426px;
height:281px;
z-index:8;
left: 101px;
top: 897px;
}
.STYLE4 {
color: #CCFF00;
第9页 共28页
西安建筑科技大学华清学院大作业(论文)
}
#lable{
font-size:16px;
}
.STYLE7 {font-size: 16px; color: #CCFF00; } .STYLE12 {font-size: 16px}
.STYLE13 {color: #CCFF00}
#Layer12 {
}
#Layer13 {
position:absolute; width:1133px;
第10页 共28页 position:absolute; width:702px; height:290px; z-index:9; left: 557px; top: 900px; font-size: 24px;
西安建筑科技大学华清学院大作业(论文)
}
#Layer14 {
}
.STYLE14 {color: #FFFFFF}
.STYLE15 {font-size: 16px; color: #FFFFFF; } #Layer15 {
position:absolute; width:424px; height:84px;
第11页 共28页 position:absolute; width:451px; height:86px; z-index:11; left: 380px; top: 961px; height:24px; z-index:10; left: 11px; top: 949px;
西安建筑科技大学华清学院大作业(论文)
}
#Layer16 {
}
</style>
</head>
<body class="body">
<div id="Layer1" align="center">
<div id="Layer2" align="left">
<pre><font size="+2" color="#CCFFFF">关注服装设计师交流成长
第12页 共28页 position:absolute; width:424px; height:161px; z-index:11; left: 111px; top: 807px; z-index:10; left: 113px; top: 882px;
西安建筑科技大学华清学院大作业(论文)
</font>
<font size="+2" color="#CCFFFF">中国服装人才网旗下网站</font></pre></div>
<div id="Layer4" align="center" >
<table width="1116" height="45" border="1" align="center" style="border-top-style:dashed" >
<tr>
<th width="184" scope="col"><a href="
class="STYLE2">首页</a></th>
<th width="184" scope="col"><a href="index.html" 主页.html" class="STYLE2">网上订购</a></th>
<th width="184" scope="col"><a href="chat-room.html" class="STYLE2">聊天室</a></th>
<th width="184" scope="col"><a href="guestbook.html" class="STYLE2">留言</a></th>
<th width="174" scope="col"><a href="product-list.html" class="STYLE2">时尚品牌</a></th>
第13页 共28页
西安建筑科技大学华清学院大作业(论文)
<th width="165" scope="col"><a href="mailto:466988576@163.com" class="STYLE2">联系我们</a></th> </tr>
</table>
</div>
<div id="Layer3" align="left"><a href="index1.html"><img
alt="" name="" src="f6b430f5835edafdcaf792892e86af77.jpg"
width="908" height="178" border="0" />
</a></div>
<div id="Layer6" align="left">
<h1> </h1>
<h1><a href="index.html" class="STYLE3">海清网购公司</a></h1> </div>
<div id="Layer7" align="center">
<h2>公司介绍<a name="公司介绍"></h2>
<div id="Layer13">
<hr size="2" noshade="noshade"></div>
<div id="Layer14">
第14页 共28页
西安建筑科技大学华清学院大作业(论文)
<table width="238" height="86" border="0">
<tr>
<th height="34" align="center" scope="row"><span class="STYLE15"><span class="STYLE1">©</span>王海青服装有限责任公司</span></th>
</tr>
<tr>
<th scope="row"><span class="STYLE14">联系方式029-49895465</span></th>
</tr>
</table>
</div>
<p id="p" align="left">该公司成立于20xx年11月12日,由陕西省服饰有限责任公司资助的下属子公司,经过
多年的不限努力,海清服饰已经慢慢步入正规,营业额也由亏到盈。该公司目前已与多家服装公司产生合作,像运动系列里面的名族企业李宁;国外的PEAK等厂家直接合作
。能够以较低的价格的得到最好的品质,深受广大消费者的喜爱,特别是一些时尚青年,大学生男女。</p>
第15页 共28页
西安建筑科技大学华清学院大作业(论文)
<p align="left" id="p">目前公司正着力研究发展自己的品牌,预计在20xx年初将会上市,想必到时候一定会取得较好的好评的,因为这是公司经过两年研究调查当下男女喜爱款式,请法国著名服装设计师设计的一种最新款式。就让我们拭目以待吧!<a name="最新动态"></p>
<p align="left" class="STYLE12"> 公司现在合作的品牌有美特斯邦威,真维斯,耐克,利郎,七匹狼,等十六家国内外知名品牌。<a name="合作厂家"></p>
<p align="left" class="STYLE12">现在公司由于扩展业务较广故需招聘若干名大学应届毕业生,详情请查看<a href="http://www.51.job " class="STYLE14">www.51.job </a></p>
<p align="left" class="STYLE12"> </p>
<p align="left"> </p>
</div>
<div id="Layer9">
<marquee>
</marquee>
<table width="1094" height="269" border="1">
<tr>
第16页 共28页
西安建筑科技大学华清学院大作业(论文)
<th width="223" height="263" scope="col"><img name="" src="images/2007921124339650.jpg" width="218" height="258" alt="蔡依林" /></th>
<th width="205" scope="col"><img name="" src="images/200909291321346366.jpg"width="198" height="259"alt="男模特" /></th>
<th width="205" scope="col"><img name="" src="images/dec56c2b-bec0-4141-af2b-988725b5cb2d.jpg"width="207" height="258"alt="韩国" /></th>
<th width="224" scope="col"><img name="" src="images/U112P1T1D151718F9DT20090223101400.jpg""width="236" height="261"alt="欧美" /></th>
<th width="203" scope="col"><img name="" src="images/img20xxxxxxxxxxxx.jpg" width="200" height="257" alt="张柏芝" /></th>
</tr>
</table>
</div>
<div id="Layer11" align="center">
<table width="413" height="268" border="0" align="left"> <tr>
第17页 共28页
西安建筑科技大学华清学院大作业(论文)
<th width="530" height="45" scope="col"><span class="STYLE4">申请加入会员</span></th>
</tr>
<tr>
<td height="30" align="center"><form id="form1" name="form1" method="post" action="">
<label ><span class="STYLE7">昵称</span>
<input
height="20"/>
</label>
</form> </td>
</tr>
<tr>
<td height="35" align="center"><form id="form2" name="form2" method="post" action="">
<label><span class="STYLE7">密码</span>
<input type="password" name="textfield2" width="125" height="20" />
</label>
</form> </td> type="text" name="textfield" width="125"
第18页 共28页
西安建筑科技大学华清学院大作业(论文)
</tr>
<tr>
<td height="31" align="center"><form id="form3" name="form3" method="post" action="">
<label><span class="STYLE7">邮箱 </span>
<input
height="20" />
</label>
</form> </td>
</tr>
<tr>
<td height="37" align="center"><form id="form4" name="form4" method="post" action="">
<span class="STYLE12"><font><span class="STYLE13"> 性别</span> </font></span>
/>
</label> <label><span class="STYLE7"> 男</span> <input type="radio" name="radiobutton" value="radiobutton" type="text" name="textfield3" width="125"
第19页 共28页
西安建筑科技大学华清学院大作业(论文)
<label><span class="STYLE7">女
</span>
<input type="radio" name="radiobutton" value="radiobutton" />
</label>
</form></td>
</tr>
<tr>
<td height="39" align="center"><span class="STYLE7">年龄
<select name="年龄" >
<option value="1">10-15</option>
<option value="2">16-20</option>
<option value="3">20-30</option>
<option value="4"selected>30-40</option>
<option value="5"selected>40-50</option>
<option value="6"selected>50-60</option>
</select>
</span></td>
第20页 共28页
西安建筑科技大学华清学院大作业(论文)
</tr>
<tr> <td height="35" align="center"><form id="form6" name="form6" method="post" action="">
<input type="submit" name="Submit2" value="提交" /> <input name="Rreset" type="reset" id="Rreset" value="重置" />
</form> </td> </tr>
</table>
<form id="form5" name="form5" method="post" action=""> </form>
</div>
<div id="Layer10">
<hr align="center" color="#999999"></div>
<div id="Layer12">
<table width="698" height="288" border="0">
<tr>
第21页 共28页
西安建筑科技大学华清学院大作业(论文)
<th width="715" height="282" scope="col" align="left" valign="top"><table width="693" height="304" border="1"> <tr>
<th width="250" height="287" align="left" valign="top" scope="col"><UL type="circle">
<LI class="STYLE1"><a href="#公司介绍"><span class="STYLE13">公司简介</span></LI>
<LI class="STYLE1"><a href="#最新动态"><span class="STYLE13">公司动态</span></LI>
<LI class="STYLE4"><a href="#合作厂家"><span class="STYLE13">合作厂家</span></LI>
<LI class="STYLE4"><a href="#客服中心"><span class="STYLE13">客服中心</span></LI>
<LI class="STYLE4"><a href="#招聘信息"><span class="STYLE13">招聘信息 </span></LI>
</UL>
</th>
<th width="432" scope="col">
<marquee onMouseOver=this.stop() onMouseOut=this.start() direction="right">
<img src="images/10783958_176288.jpg"
第22页 共28页 width="308"
西安建筑科技大学华清学院大作业(论文)
height="288" align="left">
<img src="images/big_106.jpg" width="308" height="288" align="left" />
<img src="images/big_111.jpg" width="308" height="288" align="left" />
<img src="images/big_119.jpg" width="308"
align="left" />
<img src="images/big_134.jpg" width="308"
align="left" />
</marquee>
</th>
</tr>
</table></th>
</tr>
</table>
</div>
<div>\</div>
</body>
第23页 共28页 height="288" height="288"
西安建筑科技大学华清学院大作业(论文) </html>
3 调试分析
3.1公司首页

3.2 网上订购

3.3时尚品牌
第24页 共28页
西安建筑科技大学华清学院大作业(论文)
3.4留言

3.5联系我们

第25页 共28页

西安建筑科技大学华清学院大作业(论文)
4 总结
此次网页设计的制作让我们对网站的了解更深入,可以把它同实际相结合,同时,又让我们学会了一个新的应用软件。 在整个设计过程中,通过怎样对把各个管理信息连接起来的分析,锻炼了我们对事情的分析能力,通过怎样解决过程中出现的问题,提高了我们查找文献的能力、对网络资源的利用能力和和其他同学的交流沟通能力。
第26页 共28页
西安建筑科技大学华清学院大作业(论文)
参考文献
1.杨内.《精品动态网页制作》.清华大学出版社
2.吉根林.《Web程序设计》.电子工业出版社
3.HTML和XHTML权威指南(第五版) 作者 : 慕西
4. /
5./list.aspx?cid=18
第27页 共28页
