实验目的: 上机指导说明书
1、掌握电子商务网站的基本设计方法;
2、初步了解J2EE架构用于电子商务网站的设计技术;
3、掌握开发所需的数据库服务器、中间服务器和相应环境的配置。
实验步骤:
一、 环境配置
1、下载安装JavaSDK 下载jdk1.6.0_05(下载地址:/javase/downloads/index.jsp)。下载好的JDK是一个可执行安装程序,双击安装。假设安装路径为:C:\Program Files\Java\jdk1.6.0_05(当然其他路径也可以)。
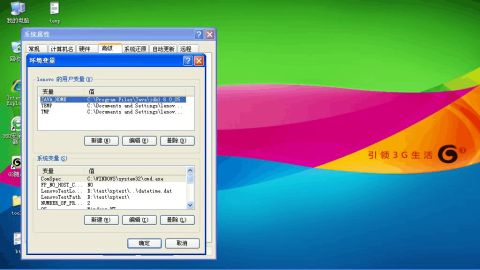
JDK安装完成之后要设置系统环境变量: 我的电脑点右键,选择“属性”,选择“高级”标签,进入环境变量设置。环境变量设置,分别设置环境变量:JAVA_HOME。
在系统环境变量那一栏中点->新建JAVA_HOME (JAVA_HOME指向的是JDK的安装路径)。 变量名: JAVA_HOME;变量值: C:\Program Files\Java\jdk1.6.0_05
设置JAVA_HOME量的目的:为了方便引用,比如,JDK安装C:\Program Files\Java\jdk1.6.0_05目录里,则设置JAVA_HOME为该

目录路径, 那么以后要使用这个路径的时候, 只需输入%JAVA_HOME%即可, 避免每次引用都输入很长的路径串等。
图1 环境变量JAVA_HOME的配置
2、下载web服务器
下载apache-tomcat-6.0.20.exe文件(下载地址:
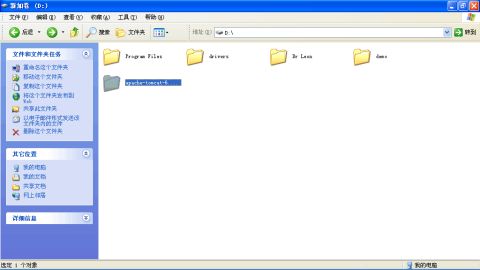
/source/1611296)。双击安装。安装目录为如D:\apache-tomcat-6.0.20。

图2 web服务器安装目录
二、 建立数据库
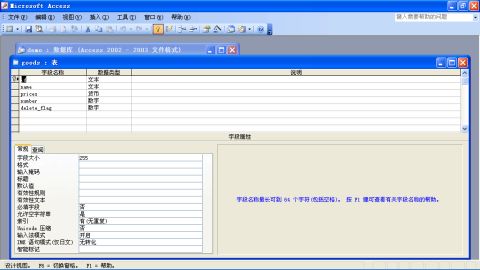
本实验使用access数据库。在access中建立名为demo的数据库。建立表名为goods的数据库表。该表包括5个字段。编号、名称、价格、数量及删除标志。如下图所示。

图3 建立access数据库
三、 程序设计
1、建立主页面。利用Dreamwave或Frontpage建立页面名为default.jsp的主页面。对应代码如下:
<%@ page contentType="text/html; charset=GBK"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link href="css/style1.css" rel="stylesheet"
type="text/css">
<title>SSH系统操作演示</title>
<script language="JavaScript" type="text/JavaScript"> //整个窗口显示登录界面
if (top.frames.length > 0) {
top.location = window.location;
}
</script>
</head>
<body>
<table width="100%" height="100%" border="0" cellpadding="0" cellspacing="0">
<tr>
<td valign="top" width="150"><iframe name="left"
scrolling="no" marginwidth=0 framespacing=0 marginheight=0 frameborder=2 width='100%' height='100%'
src='/include/left.jsp'></iframe></td>
<td valign="top" ><iframe name="main" marginwidth=0 framespacing=0 marginheight=0 frameborder=no width='100%' height='100%' src='/goods/goodsListAction.do?method=list' scrolling="auto"></iframe></td>
</tr>
</table>
</body>
</html>
相应的现实为:

图4 主页面
2、建立录入和编辑页面
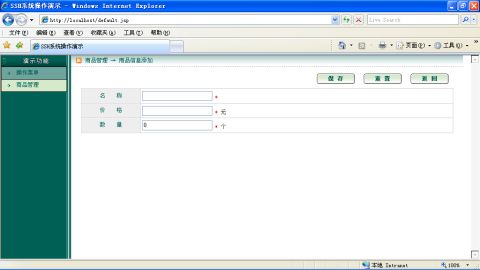
建立单击“添加”后的录入页面goods.jsp。对应代码如下:
<%@ taglib uri="/struts/tags-logic" prefix="logic"%>
<%@ taglib uri="/struts/tags-bean" prefix="bean"%>
<%@ taglib uri="/struts/tags-html" prefix="html"%>
<%@ page contentType="text/html; charset=GBK" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>分类管理</title>
<link href="../css/style1.css" rel="stylesheet"
type="text/css">
<script src="../js/check/string.js"
language="javascript"></script>
<script src="../js/check/number.js"
language="javascript"></script>
<style type="text/css">
<!--
textarea{overflow:auto;width:"100%";height:"100"}
-->
</style>
<SCRIPT LANGUAGE="javascript"> //取消
function myReset(){
document.forms[0].reset(); }
//添加
function mySubmit(){ if(!check()){
return false;
}
document.forms[0].submit(); }
//返回
function myBack(){
}
//提交验证
function check(){
if(isAllBlank(document.all("info.name").value)){ window.navigate("/goods/goodsPageAction.do");
alert("名称不能为空!");
document.all("info.name").focus();
return false;
}
if(isAllBlank(document.all("info.prices").value)){ alert("价格不能为空!");
document.all("info.prices").focus();
return false;
}
if(!isPlusNumeric(document.all("info.prices").value)){ alert("价格格式不对,请输入正数!");
document.all("info.prices").focus();
return false;
}
if(isAllBlank(document.all("info.number").value)){ alert("数量不能为空!");
document.all("info.number").focus();
return false;
}
if(!isPlusNumeric(document.all("info.number").value)){ alert("数量格式不对,请输入正整数!");
document.all("info.number").focus();
return false;
}
return true;
}
</SCRIPT>
</head>
<body class="bgright">
<html:form action="/goods/goodsAction.do" method="post"> <input type="hidden" name="method"
value="<%="inputInit".equals(request.getParameter("method"))?"input":"input".equals(request.getParameter("method"))?"input":"update"%>"/>
<html:hidden property="info.id"/> <html:hidden property="info.deleteFlag"/> <table width="100%" border="0" cellspacing="0"
cellpadding="0">
<tr>
<td width="30" height="25" class="list_bg02"> </td> <td class="list_bg01"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="text03">商品管理 → 商品信息
<%="inputInit".equals(request.getParameter("method"))?"添加":"input".equals(request.getParameter("method"))?"添加":"修改"%></td>
</tr>
</table></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0"
cellpadding="0">
<tr>
<td height="10"><img src="../images/00.gif" width="1" height="1"></td>
</tr>
</table>
<table width="95%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="30"> </td>
<td width="100" align="center"><a href="#"
class="button1" onClick="mySubmit();return false;">保
存</a></td>
<td width="100" align="center"><a href="#"
class="button1" onClick="myReset();return false;">重 置</a></td>
<td width="100" align="center"><a href="#" class="button1" onClick="myBack();return false;">返 回</a></td> </tr>
</table>
<table width="100%" border="0" cellspacing="0"
cellpadding="0">
<tr>
<td height="5"></td>
</tr>
</table>
<table width="95%" border="1" align="center" cellpadding="2" cellspacing="1" bordercolor="cccccc" class="text02" id="tt"> <tr>
<td width="120" height="30" align="center"
class="TdTitle">名 称</td>
<td align="left"><html:text property="info.name" styleClass="textfield" style="width:150"/><span
class="mustfillstar"> *</span></td>
</tr>
<tr>
<td width="120" height="30" align="center" class="TdTitle">价 格</td>
<td align="left"><html:text property="info.prices" styleClass="textfield" style="width:150"/><span class="mustfillstar"> *</span> 元</td> </tr>
<tr>
<td width="120" height="30" align="center" class="TdTitle">数 量</td>
<td align="left"><html:text property="info.number" styleClass="textfield" style="width:150"/><span class="mustfillstar"> *</span> 个</td> </tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="6"><img src="../images/00.gif" width="1" height="1"></td>
</tr>
</table>
</html:form>
</body>
</html>
相应结果如下:

图5 商品信息录入界面
3、建立列表页面
建立名为goodsList.jsp的列表页面,供主页面调用。代码为: <%@
uri="/struts/tags-logic" prefix="logic"%>
<%@
uri="/struts/tags-bean" prefix="bean"%> taglib taglib
<%@
uri="/struts/tags-html" prefix="html"%>
<%@ page contentType="text/html; charset=GBK" %> <html>
<head>
<meta http-equiv="Content-Type" taglib content="text/html; charset=gb2312" />
<title>分类管理</title>
<link href="../css/style1.css" rel="stylesheet" type="text/css">
<script
language="javascript"></script>
<script language="javascript">
//删除
function myDel(spanID){
var infoIDs = getNewInfoIDs(spanID);
if(infoIDs == ""){
alert("请选择所要删除的信息!");
return false;
}
if (confirm("你确认要删除指定信息吗?")) { src="../js/checkbox.js"
window.navigate("../goods/goodsListAction.do?method=delete&ids="+infoIDs);
}
}
//单个删除
function myDeleteForAlone(infoId){
if (confirm("你确认要删除指定信息吗?")) {
window.navigate("../goods/goodsListAction.do?method=delete&ids='"+infoId+"'");
}
}
//添加
function myCreate(){
window.navigate("../goods/goodsAction.do?method=inputInit");
}
//编辑
function myEdit(id){
window.navigate("../goods/goodsAction.do?method=updateInit&id="+id);
}
//查看
function myShow(id){
window.navigate("../goods/goodsAction.do?method=show&id="+id);
}
//页面提示信息
<%
String method = request.getParameter("method"); %>
var method = "<%=method%>";
if(method=="delete"){
alert("删除成功!");
}else if(method=="input"){
alert("添加成功!");
}else if(method=="update"){
}
</script>
</head> alert("修改成功!");
<body class="bgright">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="30" height="25" class="list_bg02"> </td>
<td class="list_bg01"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="text03">商品管理 → 商品信息列表</td>
</tr>
</table></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="10"><img src="../images/00.gif" width="1" height="1"></td>
</tr>
</table>
<table width="95%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="30"> </td>
<td width="100" align="center"><a href="#" class="button1" onClick="myCreate()">添 加</a></td>
<td width="100" align="center"><a href="#" class="button1" onClick="myDel('spanID')">删 除</a></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="5"></td>
</tr>
</table>
<table width="95%" border="1" align="center"
cellpadding="2" cellspacing="1" bordercolor="cccccc" class="text01" id="tt">
<tr class="list_bg03">
<td width="30" height="25"
width="100%" align="center" border="0" valign="middle"><table
cellpadding="0" cellspacing="0">
<tr>
<td
valign="middle"><input height="22" align="center" type="checkbox" onClick="checkMyChildren('spanID',this.checked,'infoID')" name="allCheckbox"></td>
</tr>
</table></td>
<td align="center" valign="middle"><table width="100%" border="0" cellpadding="0" cellspacing="0" class="text002">
<tr>
<td height="22" align="center" valign="middle" class="text003">名 称</td>
</tr>
</table></td>
<td align="center" valign="middle"><table
width="100%" border="0" cellpadding="0" cellspacing="0" class="text002">
<tr>
<td height="22" align="center" valign="middle" class="text003">价格(元)</td>
</tr>
</table></td>
<td align="center" valign="middle"><table width="100%" border="0" cellpadding="0" cellspacing="0" class="text002">
<tr>
<td height="22" align="center" valign="middle" class="text003">数量(个)</td>
</tr>
</table></td>
<td align="center" valign="middle"><table width="100%" border="0" cellpadding="0" cellspacing="0" class="text002">
<tr>
<td height="22" align="center" valign="middle" class="text003">操 作</td>
</tr>
</table></td>
</tr>
<span id="spanID">
<%
%>
<logic:iterate id="info" name="pageManager" int i=0; property="listForCurrentPage" scope="session">
<tr class="TdTitle" height="22">
<td height="22" align="center" valign="middle" class="TdTitle"><input type="checkbox" onClick="checkMyParent('spanID',this.checked,'infoID','allCheckbox');" name="infoID" value="<bean:write name='info' property='id'/>"></td>
<td align="center"><a href=""
name='info' onClick="myShow('<bean:write
property='id'/>');return false;" class="t01"><bean:write name="info" property="name"/></a></td>
<td align="center"><bean:write name="info" property="prices" format="#.##"/></td>
<td align="center"><bean:write name="info" property="number"/></td>
<td align="center"><a href=""
name='info' onClick="myEdit('<bean:write
property='id'/>');return false;" class="t01">编辑</a>/<a href="" onClick="myDeleteForAlone('<bean:write name='info' property='id'/>');return false;" class="t01">删除</a></td>
</tr>
<%i++; %>
</logic:iterate>
<input type="hidden" name="listSize" value="<%=i%>"> <span>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="5"></td>
</tr>
</table>
<table width="95%" border="0" align="center" cellpadding="0" cellspacing="0" bordercolor="cccccc" class="text01" id="tt">
<tr>
<td height="26" align="center" valign="middle"
class="TdTitle">
<!--翻页控制面板(只能用动态加载,静态加载不能带参数)-->
<jsp:include
page="/include/page_b.jsp">
<jsp:param
value="goodsPageAction" />
<jsp:param name="otherCondition" value="" />
</jsp:include>
</td>
</tr>
</table>
</body>
</html>
实现结果如主页面。
4、建立查看商品信息页面
建立名为goodsView.jsp的页面。当点击商品名称时弹出商品详细信息。
<%@ taglib uri="/struts/tags-logic" prefix="logic"%>
<%@ taglib uri="/struts/tags-bean" name="pageNum" flush="true"
prefix="bean"%>
<%@ taglib uri="/struts/tags-html" prefix="html"%>
<%@ page contentType="text/html; charset=GBK" %>
<html:html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>分类管理</title>
<link href="../css/style1.css" rel="stylesheet" type="text/css">
<SCRIPT LANGUAGE="javascript">
//返回
function myBack(){
}
</SCRIPT>
</head>
<body class="bgright">
<html:form action="/goods/goodsAction.do" method="post"> window.navigate("/goods/goodsPageAction.do");
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="30" height="25" class="list_bg02"> </td> <td class="list_bg01"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="text03">商品管理 → 商品信息查看</td> </tr>
</table></td>
</tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="10"><img src="../images/00.gif" width="1" height="1"></td>
</tr>
</table>
<table width="95%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="30"> </td>
<td width="100" align="center"><a href="#" class="button1" onClick="myBack();return false;">返 回</a></td> </tr>
</table>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="5"></td>
</tr>
</table>
<table width="95%" border="1" align="center" cellpadding="2" cellspacing="1" bordercolor="cccccc" class="text02" id="tt"> <tr>
<td width="120" height="30" align="center" class="TdTitle">名 称</td>
<td align="left"><bean:write name="goodsForm" property="info.name" scope="request"/></td>
</tr>
<tr>
<td width="120" height="30" align="center" class="TdTitle">价 格</td>
<td align="left"><bean:write name="goodsForm" property="info.prices" scope="request"/> 元</td> </tr>
<tr>
<td width="120" height="30" align="center" class="TdTitle">数 量</td>
<td align="left"><bean:write name="goodsForm" property="info.number" scope="request"/> 个</td> </tr>
</table>
</html:form>
</body>
</html:html>
实现结果如下:

图6 查看页面
四、 其它配置
设tomcat安装在D盘。
1、修改tomcat下\conf\Catalina\localhost\ROOT.xml中项目存放地址;改为docBase="D:\demo\WebRoot"
2、项目下demo\WebRoot\db\demo.mdb为数据库文件,修改demo\src\config\jdbc.properties中数据库文件存放地址;
3、将上述源文件保存到D:\demo\WebRoot\goods下。
五、启动设计结果
1、启动tomcat。双击D:\apache-tomcat-6.0.20\bin下的startup文件。运行结果如下:
关闭则双击shutdown

文件。
图7 tomcat启动界面
2、启动ie。在地址一栏输入http://localhost/default.jsp。并检测各项结果。
