《web技术及应用》项目设计报告
——同济大学EP车队官网
指导老师:曹建平 老师
小组成员:陈霏霏082085
黄毓敏082172
尹攀飞082226
目录
1、题目……………………………………………………第3页
2、项目背景………………………………………………第3页
3、需求分析………………………………………………第3页
4、整体设计………………………………………………第4页
5、详细设计(数据库设计、功能模块设计)…………第5页
6、小组分工………………………………………………第10页
7、心得体会………………………………………………第11页
【题目】
同济大学EP车队官网
【项目背景】
随着日益增长的能源消耗和严峻的环境问题,节能环保已成为当今汽车设计的主题。作为汽车工业未来的中坚力量,同济大学EP项目以学生为团队,致力于设计研发节能环保的EP节能赛车,参加世界EP节能竞技大赛,用他们年轻的激情与活力诠释节能环保的公益主题。同济大学志远车队成立于20##年,至今已走过了11年的风雨。在20##年结束的日本“本田宗一郎杯”节能竞技大赛,中国节能竞技大赛以及 壳牌马拉松节能环保大赛三大赛事中,志远车队均表现出色,在国内外取得了傲人的佳绩,为今后的发展奠定了坚实的基础。
我们小组中有EP车队中的“中坚力量”,对EP有着特殊的情感,并希望能有更多的人能了解我们,且加入到我们“环保爱车一族”中来,所以,我们希望做这个网页能成为大家交流的平台和切磋的场地。
【需求分析】
环保是当今世界的一大主题,而汽车工业又是近几年来蓬勃向上的产业,不论是F1赛事的火红,还是汽车市场的“走俏”,都预示着社会对其的强烈关注度;并且汽车对环境也起着至关重要的作用。所以,作为一个社会人,会关心汽车,会关心环保,更会关心环保汽车的进展。当今世界上都活跃着那么一些人,为此奋斗着,做出创新,参加比赛;也有那么一些人,确无从获得此方面的消息,无法投身其中。
环保车网页就此有了需求,其中我们同济大学汽车学院也占了一席之地——EP志远车队!
【整体设计】
由于这是一个比较实用性的、来源相对官方的网站,因此风格较为简约朴素,广告比较少,页面并不华丽,更多的精力放在了网站的实用性、安全性建设上。
来访本网站的用户,被严格的分成了类,每一类用户都有不同的权限。
1.管理员。可以访问所有的页面,同时还设有管理员专用通道(当session中user_name是“Admin”时,可以访问并管理车队最机密的信息),管理员可以通过此通道查询、修改、添加、删除任何用户。
2.车队成员。可以访问任何页面(除去管理员删减人员的页面“admin.aspx”)。一些页面上还会显示学生的姓名(从实现存在于数据库中的车队成员名单“userinfo.mdb”中提取。由于要输入所有车队成员的信息这个过程过于繁琐,所以,我们选择填了几个人的基本资料)
3.非车队成员。可以访问除去车队资源下载,上传的页面外的所有页面。一些页面上还会显示改用户的昵称。
以上所做的这些,最中心的目的就是保证安全性。这是本网站设计的亮点所在。
【详细设计】
由于详细叙述起来会比较繁琐,所以我按照页面一个一个来介绍
页面一:Homepage
Homepage的设计亮点有几下几个:
1、登陆名次的显示,该message会显示出您是第几个浏览本网页的。
2、友情链接(此版块在接下来的各网页中都会出现),会将我们带领链接到同济大学的官网、同济大学汽车学院的官网以及汽车学院创新基地的官网。以便于让浏览者能获得更多的相关信息,拓宽他们的视野。


3、我们也预留出了一个版块可以留出来用来招商,放广告。
4、登陆以及注册版块:如是车队成员,则在下拉框里选择“车队成员”,接着输入您的姓名和密码,点击登录,网页会直接带领你到个人信息版块,因为车队成员的信息已经完整地输入在数据库里,并由管理员管理,您可以从此版块跳转到聊天室,资料管理下载界面和车队通讯录界面。如果是非车队成员,请先点击注册,进入注册页面。注册完成后,再登录,则会根据你刚刚insert的数据验证,并直接带你跳入聊天界面,可以和车队成员近距离的接触和切磋。如果是管理员,则用户名为“Admin”,可以直接进入人员删减编辑的界面进行管理。

页面二:注册界面login.aspx
login的设计亮点有以下几个:
1、验证码的设计,登录者会随机看到四位数字,作为验证码,且必须填写。随着每次刷新页面,此四位数字会发生变化。

2、在输入的基本信息中,我们加入了各种验证控件,包括正则,必须填写,以及长度规定的等等。在用户名注册的时候,如果你所要注册的昵称已经有人使用,则不能再申请。
3、兴趣爱好的多项选择
4、填完后的资料会添加到空白的数据库表guestinfo.mdb中,进行记录,以便下次登录。
页面三:聊天室界面chattingroom.aspx
此界面的亮点有以下几个:
1、发言框上面会用session引过来登陆者的名称
2、聊天框里可以选择字体的不同颜色。发言后会按照“XXX说:时间<br>说话的内容”发言的内容是你刚选择的字体的颜色。
3、按“离开聊天室”就会回到主页。
4、可以选择输入信息的字体大小,颜色,和插入各种表情
页面五:资源共享界面download.aspx
此页面就是三图标之一带领到的网页,亮点有以下几个:
1、浏览上传文件,可从本地将文件上传到公共网页,让大家共享

2、点击文件名可下载此文件
3、点击删除按钮可将此文件删除
页面六:车队通讯录addresslist.aspx
此页面呈现车队成员的通讯录,改页面的亮点有下:
1、车队成员资料的查询,用数据库表的查询语句,可以在userinfo表中查出你要的同学的基本信息,然后方便车队成员之间的联系和交流。
2、下方的datalist里呈现着车队成员的所有联系方式。没耐心寻找的可以使用查询功能。

页面七:Technik页面
此页面介绍的是有关EP赛车的一些基本知识,亮点有其下:
1、点击不同的图片可以进入到不同的,讲述汽车不同的部分的知识的网页。方便浏览者获取专业信息。
2、特别是第一张大图,我们利用了dreamweaver的热点功能,点该图上对应的汽车部分,就会跳出有关这部分知识的网页。
页面八:介绍页面vollstellung.aspx
1、改页面主要介绍EP车队的一些资料。让大家有一个基本的认识。
2、此页面下端有一个图片观察窗,可以获得并查看所有有关的图片,能让人有一个直观的感受。
页面九:车队成员个人信息页user.aspx
此页面是车队成员登陆成功后到的页面
1、车队成员同样可以跳转到三个网页
2、并且可以直接根据自己的信息,进行信息的更改编辑。这是通过datalist这个控件来实现达到的。

页面十:car页面autos.aspx
此页面是展示车队进几年来赛车图片的页面
1、在下拉框里可以选择赛车的年份
2、展示图片出就会相应地跳出相关的图片,展示你所要看的赛车。
3、在图片上方的label里还会出现相应的简介。

页面十一:race页面match.aspx
此页面展示的是EP所征战的各大赛事
1、点击不同赛事的图片,就会进入该赛事详细介绍的网页。
2、在有关赛事的页面上也设有图片展示这一部分。

其余网页:其余网页只是单纯的信息展示,而并无web程序设计的有关交互。所以就不在此赘述了。
由以上的详细介绍应该可以看到我们此网页满足了老师对程序编辑和数据库运用的基本要求。
【小组分工】
小组成员:陈霏霏082085;黄毓敏082172;尹攀飞082226
设计报告书的撰写:陈霏霏
申优PPT的制作:尹攀飞
网页框架的制定:陈霏霏,尹攀飞,黄毓敏(讨论商量所得)
有关EP的资料收集:尹攀飞
有关EP的照片收集:黄毓敏
有关网页的美化、排版工作:陈霏霏
滚动图片窗口的制作:尹攀飞
登陆,注册以及聊天界面制作以及程序编写:黄毓敏
technik网页&Dreamweaver热点操作的设计&历年赛车展示的程序编写:陈霏霏
race,growth&activity等网页的制作:尹攀飞
资源共享界面(上传,下载&删除)的网页制作及程序编写:陈霏霏
个人信息的编辑以及管理员界面对成员进行编辑和删除的制作:尹攀飞
contact us界面和sponsor界面的制作:黄毓敏
【心得体会】
上完这门课,真的是收获颇丰。我的每一份实验报告里我都有写一句话:“实践检验真理”。我觉得这句话用在网页制作上尤其合适。网页制作的过程在脑中是十分顺畅的,改用哪个控件,编一个什么程序不就可以了吗?但是当你真正在计算机上实践时,却并不是那么回事!“为什么我这句话老是错呢?明明对的啊?”“哪里没定义啊,明明定义过了啊”各种各样的问题,尤其千奇百怪。做这个网页的过程中,还碰到过用不同的电脑会有不同的结果的事情。而我们能做的,就是平心静气的检查每一句语句,一遍遍的调试,一遍遍的修改。再不行就上网搜解决方法,不知不觉中竟然也学到了不少。想到靠我们自己的力量尽然做出了一个和我们天天浏览的网页差不多的网页(虽然还存在着很大的差距)。但那份满足以及自豪是难以掩盖的。
希望老师在批阅的过程中检验我们的劳动成果,有不足的地方欢迎批评指正。
PS:十分感谢曹建平老师在一个学期中对我们的教导,有时陪着我们一个下午,的确是非常辛苦您了!希望您以后工作,生活一帆风顺,万事如意!
您的学生:陈霏霏,黄毓敏,尹攀飞
祝好!
第二篇:在线通讯录设计报告-基于WEB
《基于WEB的程序设计》
-------在线通讯录设计报告
一 、设计分析
在线通讯录系统是为了实现登陆、显示、添加、删除、修改、查找成员功能的系统。为了保护个人信息,每个人只可以通过密码验证来修改维护个人信息,否则只能浏览个人信息。同时自己也可以查看别人的信息,方便联系
二 、程序流程及各模块的功能
登陆界面是通过与数据库中的数据循环比较,搜索符合要求的用户,查找不到时就视为账户不存在或者密码不正确。添加、删除、查找、修改都是通过与数据库中的数据记录相连实现的。
1、登陆界面实现用户登陆,没有账号和密码的不允许登陆。

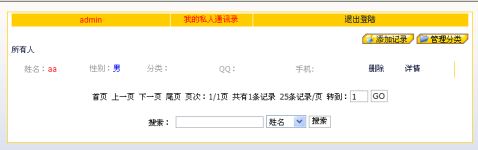
2、登陆成功界面,可以浏览其他人的信息,方便联系。也可以修改自己的信息,还可以添加新的记录。

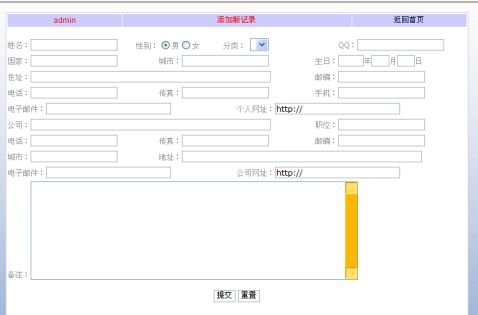
3、添加记录界面,可以输入详细的数据信息。

4、查找界面。当记录太多时,寻找一个人的记录很费时间。这是用查找功能,很方便的就能要找的信息。

5、修改数据,这项是受到保护的。只有正确输入登陆密码才能修改个人信息。
6、删除记录。这里只要点击删除就能删除,要慎重删除!
三 、源程序
1、连接数据库代码:
<%
'这是数据库连接文件,专门用来连接数据库。在其他页面中可以包含本页面,就相当于将如下语句写到别的页面中一样。
'以下连接数据库,建立一个Connection对象实例conn
Dim conn,strConn
Set conn=Server.CreateObject("ADODB.Connection")
strConn="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath("txl.mdb") conn.Open strConn
%>
2、登陆界面代码:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>登陆界面</title>
</head>
<body background="tp/go.jpg" topmargin="180">
<form name="frmgo" method="post" action="goin.asp">
<table border="1" width="15%" align="center" >
<caption align="center" valign="top">登陆界面</caption>
<tr><td bgcolor="#0066FF">姓名</td><td bgcolor="#FFCCFF"><input type="text" name="txtname" size="20"></td></tr>
<tr><td bgcolor="#0066FF">密码</td><td bgcolor="#FFCCFF"><input type="password" name="txtpw" size="20"></td></tr>
</table>
<p align="center"><input type="submit" name="btnsubmit" value=" 登 陆 ">
<input type="reset" value=" 重 置 " name="B4">
</p></form>
</body>
</html>
3、登陆界面姓名和密码验证代码:
<!--#Include File="odbc_connection.asp"-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>密码错误重新登陆</title>
</head>
<body>
<%
username=trim(request.form("txtname"))
password=trim(request.form("txtpw"))
dim rs,strsql
strsql="select * from txl"
set rs=conn.execute(strsql) '返回整个数据表
do while not rs.eof
if username=rs("strname") and password=rs("pw") then
response.redirect "index.asp"
exit do
else
response.write("<script>alert(';资料输入错误,请返回重新输入!';);history.go(-1)</script>") end if
rs.movenext
loop
rs.close
set rs=nothing
set conn=nothing
%>
</body>
</html>
4、登陆成功界面代码:
<!--#Include File="odbc_connection.asp"-->
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>在线通讯录</title>
</head>
<body background="tp/5.jpg">
<h1 align="center"><font color="#0066FF">我的在线通讯录</font></h1> <%
dim rs,strsql
strsql="select * from txl"
set rs=conn.execute(strsql) '返回整个数据表
%>
<a href="insert.asp">添加记录</a> <a href="find.asp">查找</a> <table border="1" width="100%" align="center">
<tr bgcolor="#FFCC33">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>电话</th>
<th>E-mail</th>
<th>简介</th>
<th>添加日期</th>
<th>删除</th>
<th>修改</th>
</tr>
<%
do while not rs.eof '只要不是结尾就执行循环
%>
<tr bgcolor="#FF99FF">
<td><%=rs("strname") %></td>
<td><%=rs("strsex")%></td>
<td><%=rs("intage")%></td>
<td><%=rs("strtel")%></td>
<td><a href="mailto:<%=rs("stremail")%>"><%=rs("stremail")%></a></td>
<td><%=rs("strintro")%></td>
<td><%=rs("dtmsubmit")%></td>
<td><a href="delete.asp?ID=<%=rs("ID")%>">删除</a></td>
<td><a href="pwcheck.asp?ID=<%=rs("ID")%>&pw=<%=rs("pw")%>">修改信息</a></td>
</tr>
<%
rs.movenext
loop
%>
</table>
</body>
</html>
5、添加记录代码:
<!--#Include File="odbc_connection.asp"-->
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>添加记录</title>
</head>
<body background="tp/2.jpg">
<h2 align="center">添加新录</h2>
<form name="frminsert" method="post" action="">
<p align="center"><font color="#FF0033">其中带*号的必须填写</font>
<table border="1" width="30%" align="center">
<tr>
<td>姓名</td><td><input type="text" name="txtname" size="20">*</td>
</tr>
<tr>
<td>密码</td><td><input type="password" name="txtpw" size="20">*</td>
</tr>
<tr>
<td>性别</td><td><input type="radio" name="rdosex" value="男">男<input type="radio" name="rdosex" value="女">女</td>
</tr>
<tr>
<td>年龄</td><td><input type="text" name="txtage" size="4"></td>
</tr>
<tr>
<td>电话</td><td><input type="text" name="txttel" size="50"></td>
</tr>
<tr>
<td>E-mail</td><td><input type="text" name="txtemail" size="50"></td>
</tr>
<tr>
<td>个人简介</td><td><textarea name="txtintro" rows="5" cols="100"></textarea></td> </tr>
</table>
<p align="center"><input name="tj" type="image" src="tp/tijiao.jpg" border="0">
<input type="reset" name="btnReset" value="取消" >
</form>
<%
if request.Form("txtname")<>"" and request.Form("txtpw")<>"" then
dim strname,strsex,intage,strtel,stremail,strintro,password
strname=request.Form("txtname")
strsex=request.Form("rdosex")
intage=request.Form("txtage")
strtel=request.Form("txttel")
stremail=request.Form("txtemail")
strintro=request.Form("txtintro")
pw=request.Form("txtpw")
dim strsql
strsql="insert into txl(strname,strsex,intage,strtel,stremail,strintro,dtmsubmit,pw) values('"& strname & "','" & strsex & "'," & intage & ",'" & strtel & "','" & stremail & "','" & strintro & "',#" & date() & "#,'" & pw & "')"
conn.execute(strsql)
'添加成功后返回首页
response.Redirect"index.asp"
end if
%>
</body>
</html>
6、查找记录代码:
<!--#Include File="odbc_connection.asp"-->
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>查找信息</title>
</head>
<body background="tp/1.jpg">
<h2 align="center">查找记录信息</h2>
<form name="frmsearch" method="post" action="">
请输入要查找的姓名:<input type="text" name="txtname" />
<input type="submit" name="btnsubmit" value="确 定" />
</form>
<%
if request.Form("txtname")<>"" then
dim rs,strsql
strsql="select * from txl where strname like '%" & request.Form("txtname") & "%'" set rs=conn.execute(strsql)
%>
<table border="1" width="100%" align="center">
<tr bgcolor="#FFCC33">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>电话</th>
<th>E-mail</th>
<th>简介</th>
<th>添加日期</th>
</tr>
<% do while not rs.eof %>
<tr bgcolor="#FF99FF">
<td><%=rs("strname")%></td>
<td><%=rs("strsex")%></td>
<td><%=rs("intage")%></td>
<td><%=rs("strtel")%></td>
<td><a href="mailto:<%=rs("stremail")%>"><%=rs("stremail")%></a></td> <td><%=rs("strintro")%></td>
<td><%=rs("dtmsubmit")%></td>
</tr>
<%
rs.movenext
loop
%>
</table>
<% end if %>
</body>
</html>
7、修改记录信息代码:
A、密码验证:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>密码验证</title>
</head>
<body background="tp/7.jpg">
<p><font color="#FF0033">!!!为了保护个人信息请输入正确修改密码才能进行修改信息!!!</font>
<form name="mm" method="post" action="">
<p>密码:<input type="password" name="pw2" size="20">
<input name="tj" type="image" src="tp/tijiao.jpg" border="0">
</form>
<%
session("ID")=request.QueryString("ID")
if request.QueryString("pw")<>request.Form("pw2") then
response.Write "<p><font color='#ff0033'>对不起,输入密码不正确,您没有修改权限!!!</font> <a href='index.asp'><img src='tp/back.jpg'></a>"
else
response.Write "<p><a href='update_form.asp'>密码正确,可以修改</a>"
end if
%>
</body>
</html>
B、密码验证成功,读取数据并修改:
<!--#Include File="odbc_connection.asp"-->
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>个人信息修改</title>
</head>
<body background="tp/6.jpg">
<h2 align="center">更新个人信息</h2>
<%
dim strsql,rs
strsql="select * from txl where ID=" & session("ID")
set rs=conn.execute(strsql)
'下面将符合要求的记录显示在表单里
%>
<form name="frmupdate" method="post" action="update.asp">
<table border="1" width="40%" align="center">
<tr>
<td>姓名</td><td><input type="text" name="txtname" value="<%=rs("strname")%>">*</td>
</tr>
<tr>
<td>密码</td><td><input type="password" name="txtpw" size="20" size="20"
value="<%=rs("pw")%>">*</td>
</tr>
<tr>
<td>性别</td><td><input type="radio" name="rdosex" value="男" <% if rs("strsex")="男" then response.write"checked" %>>男
<input type="radio" name="rdosex" value="女" <% if rs("strsex")="女" then response.write"checked" %>>女</td>
</tr>
<tr>
<td>年龄</td><td><input type="text" name="txtage" size="4" value="<%=rs("intage")%>"></td>
</tr>
<tr>
<td>电话</td><td><input type="text" name="txttel" size="40" value="<%=rs("strtel")%>"></td>
</tr>
<tr>
<td>E_mail</td><td><input
value="<%=rs("stremail")%>"></td>
</tr>
<tr>
<td>个人简介</td><td><textarea name="txtintro" rows="5" type="text" name="txtemail" size="50" cols="100"><%=rs("strintro")%></textarea></td>
</tr>
</table>
<p align="center"><input type="hidden" name="txtID" value="<%=rs("ID")%>"><input type="submit" name="btnsubmit" value="确定">
</p>
</form>
</body>
</html>
C、修改后输入插入数据库代码:
<!--#Include File="odbc_connection.asp"-->
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>更新个人信息执行程序</title>
</head>
<body background="tp/11.jpg">
<%
session.Abandon
if request.Form("txtname")<>"" and request.Form("txtpw")<>"" then
dim ID,strname,strsex,intage,strtel,stremail,strintro,pw
ID=request.Form("txtID")
strname=request.Form("txtname")
strsex=request.Form("rdosex")
intage=request.Form("txtage")
strtel=request.Form("txttel")
stremail=request.Form("txtemail")
strintro=request.Form("txtintro")
pw=request.Form("txtpw")
dim strsql
strsql="update txl set strname='"& strname & "',strsex='" & strsex & "',intage="& intage &",strtel='" & strtel &"',stremail='" & stremail & "',strintro='" & strintro &"',dtmsubmit=#" & date() & "#,pw='" & pw & "'where ID=" & ID
conn.execute(strsql)
response.Redirect "index.asp"
else
response.Write "姓名和密码必须填写"
response.Write "<a href='index.asp'>重新填写</a>"
end if
%>
</body>
</html>
8、删除数据代码:
<!--#Include File="odbc_connection.asp"-->
<%
dim strsql
strsql="delete from txl where ID=" & request.QueryString("ID")
conn.execute(strsql)
'删除完毕后返回首页
response.Redirect "index.asp"
%>
四 、操作方法
本程序设计很人性化,期中有很多文字性的提示和帮助,很好操作。具体操作流程如下:登录------查找、添加、修改(只能修改自己)-------退出。
五 、实验结果
程序设计完成后,对登录、查找、添加、修改等操作都进行了多次实验,都达到了预期的结果。测试图参考功能介绍的截图,这里就不再赘述了。
六 、设计体会
在线通讯录系统,实现的功能比较简单。要想做出复杂的通讯系统,还需要付出很多努力。程序设计要求设计员细心,考虑问题要周到。还需要探究问题的精神。通过这次课程设计,我明白了编写程序要求程序设计者有较强的思维和动手能力。还要熟悉常用的编程技巧和编程思想,不能只关心程序的运行结果,更要注重程序代码的结构,编程者更要有严谨地态度。还有通过设计过程中大量地查阅网络文章,对一些关键知识点逐个地了解并解决相关问题。
