二十八、用户使用报告
编写用户使用报告的目的是说明软件系统在实际使用(试用)过程中,其功能,性能及操作等情况,是反馈产品质量的一个文件。本报告在产品鉴定前由用户提供,是鉴定时必备的文件之一。
1 引言
1.1 背景
说明所使用的软件系统名称、开发单位、使用单位、使用的起止日期。 软件名称:“潮流”个性T恤定制网
开发者:。。。。
使用单位:T恤网店
1.2 参考资料
列出本文件中引用到的参考资料(标题,发表日期,出版单位,作者,编号等)
[1]张海藩,倪宁.软件工程(第3版)[M].人民邮电出版社,2010.2
[2]韩婷.软件需求说明书,2013.4.25
[3]郭占丽.概要设计说明书,2013.3.9
[4]郭占丽、张琳琳.详细设计说明书,2013.5.23
2 使用情况
2.1 运行环境
说明运行该软件系统的硬件、软件配置情况
(1)服务器:中英文Windows / 2000server/ NTserver/及XPserver 硬件建议配置:
CPU:奔腾III1000Mhz
内存:512MB
显示卡:SVGA,16K色以上显示模式
硬盘: 20GB
驱动器:50倍速CD-ROM以上
其它设备:鼠标器,刻录机,磁带机,UPS
软件配置:
Web服务器软件:TOMCAT
数据库服务器软件: SQL Server2005
(2)客户端:中英文Windows95/98/98/2000/NT/XP/7
建议配置:
CPU:奔腾III500或更高
内存:256MB以上
显示卡:SVGA,16K色以上显示模式
硬盘:20GB
驱动器:50倍速CD-ROM以上
其它设备:鼠标器,UPS
软件配置:
浏览器软件:IE(Internet Explorer)、FireFox等
2.2 使用试例
说明运行该软件系统时用了哪些题目或试例
2.3 使用情况
详细说明该软件系统实现了哪些功能,达到了怎样的性能指标 前台系统:
(1) 实现商品搜索
(2) 可实现在线注册;
(3) 注册成功后,可进行登陆,购买自己想要买的商品;
(4) 如果“潮流”个性T恤定制网的注册用户,还可以在线查看自己购买的商品信息。
后台系统:
(1) 管理员登陆;
(2) 查看/修改/删除所有注册用户的信息;
(3) 查看/添加/删除商品信息;
(4) 查看/更新/删除订单详情。
3 系统评价
3.1 软件需求满足程度
对照软件需求说明书,说明该软件系统实现情况
顾客可直接查看商品情况,如果想购买商品,要先注册一个帐号,然后根据本人用户名和密码登录系统,此时可以分类查看商品,如需购买,直接点击“购买商品”按钮,进入订单界面,最后所要购买的商品进行购买确认,此时将产生一个订单,订单一旦生成便不可以再修改,只能查看。 这里在分类查看商品功能时功能受限,只能实现部分搜索功能。
后台管理人员功能的信息量大,数据安全性和保密性要求最高。本功能实现对商品信息、用户信息管理(增、删、查、改)和统计查看及维护。管理员可以浏览、查询、添加、删除、修改、统计商品的基本信息;浏览、查询、统计、添加、删除和修改商品购买的基本信息(即订单信息)。但不能添加、删除和修改购买信息,只能对是否付款、是否发货等状态进行修改(这里并没有实现该功能)。
3.2 经济效益和社会效益
初步估计该软件投入运行后产生哪些经济效益和社会效益
3.3 系统可靠性
说明该系统软件的可靠性情况
本软件通过用JSP构建网页处理组件实现界面显示和用户交互功能。 采用企业级数据库产品实现数据库产品实现数据存储,为其提供了较高的可靠性。
3.4 使用方便性
说明该系统软件的使用方便性情况
通过本软件,用户可以方便的进行“潮流”个性T恤的购买,极大地方便商家和消费者。
3.5 其它
说明其它未尽事宜
4 希望和要求
对今后改进产品提出希望和要求
在使用该系统的基础上,继续搜集用户的使用需求反馈,并结合市场同类产
品的优势,在今后的版本中不断补充并完善功能。 5 使用单位联系人,电话号码,地址
第二篇:软件工程用户界面设计报告
目 录
0. 文档介绍 4
0.1 文档目的 4
0.2 文档范围 4
0.3 读者对象 4
0.4 参考文献 4
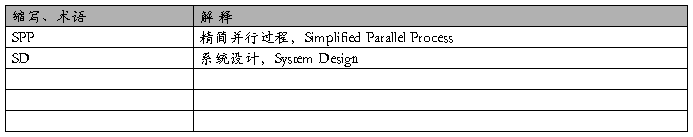
0.5 术语与缩写解释 4
1. 应当遵循的界面设计规范 5
2. 界面的关系图和工作流程图 5
3. 主界面 5
4. 子界面A 5
5. 子界面B 5
6. 美学设计 6
7. 界面资源设计 6
8. 其他 6
文档介绍
0.1 文档目的
界面设计是为了满足软件专业化标准化的需求而产生的对软件的使用界面进行美化优化规范化的设计分支。界面设计文档可以让用户对软件产品有了更直观的了解,并且了解各个模块的设计及用意。
0.2 文档范围
文档包括公用界面设计,学生用户界面设计,教师用户界面设计,其中各个界面包括框架设计,编程设计,按钮设计,面板设计,菜单设计,标签设计,图标设计,滚动条及状态栏设计。
0.3 读者对象
登陆网站的游客、注册成会员的学生、教师以及管理员。
0.4 参考文献
提示:列出本文档的所有参考文献(可以是非正式出版物),格式如下:
[1] 张海藩,《软件工程导论(第5版)》,清华大学出版社,1900年01月
[2] 杨培添,《软件界面设计》,电子工业出版社,20##年02月
[3] 林锐,《Web软件用户界面设计指南》,电子工业出版社,20##年5月
[4] 吴士力,汪孝宜,胡俦,《网络系统开发实例精粹(JSP版)》,电子工业出版社,20##年8月
[5] 黄艳群,黎旭,李荣丽,《设计·人机界面》,北京理工大学出版社,20##年5月
http://baike.baidu.com/view/43210.html?wtp=tt
http://baike.baidu.com/view/119481.htm
0.5 术语与缩写解释

1. 应当遵循的界面设计规范
软件界面的设计,既要从外观上进行创意以到达吸引眼球的目的,还要结合图形和版面设计的相关原理,从而使得软件设计变成了一门独特的艺术。软件用户界面的设计应遵循以下几个基本原则:
u 用户导向原则:
明确到底谁是使用者,要站在用户的观点和立场上来考虑设计软件。要作到这一点,必须要和用户来沟通,了解他们的需求、目标、期望和偏好等。网页的设计者要清楚,用户之间差别很大,他们的能力各有不同。比如有的用户可能会在视觉方面有欠缺(如色盲),对很多的颜色分辨不清;有的用户的听觉也会有障碍,对于软件的语音提示反映迟钝;而且相当一部分用户的计算机使用经验很初级,对于复杂一点的操作会感觉到很费力。另外,用户使用的计算机机器配置也是千差万别,包括显卡、声卡、内存、网速、操作系统以及浏览器等都会有不同。设计者如果忽视了这些差别,设计出的网页在不同的机器上显示就会造成混乱。
u KISS原则:
KISS原则就是"Keep It Simple And Stupid"的缩写,简洁和易于操作是网页设计的最重要的原则。毕竟,软件建设出来是用于普通网民来查阅信息和使用网络服务。没有必要在网页上设置过多的操作,堆集上很多复杂和花哨的图片。该原则一般的要求,网页的下载不要超过10秒钟(普通的拨号用户56 Kbps网速);尽量使用文本链接,而减少大幅图片和动画的使用;操作设计尽量简单,并且有明确的操作提示;软件所有的内容和服务都在显眼处向用户予以说明等。
u 布局控制:
关于网页排版布局方面,很多网页设计者重视不够,网页排版设计的过于死板,甚至照抄他人。如果网页的布局凌乱,仅仅把大量的信息堆集在页面上,会干扰浏览者的阅读。一般在网页设计上所要遵循的原理有:
² Miller公式。根据心理学家George A.Miller的研究表明,人一次性接受的信息量在7个比特左右为宜。总结一个公式为:一个人一次所接受的信息量为 7±2 比特。这一原理被广泛应用于软件建设中,一般网页上面的栏目选择最佳在5~9个之间,如果软件所提供给浏览者选择的内容链接超过这个区间,人在心理上就会烦躁,压抑,会让人感觉到信息太密集,看不过来,很累。例如Aol.com的栏目设置:Main、MyAol、Mail、People、Search、Shop、Channels和Devices共八个分类。Msn.com的栏目设置:MSN Home、My MSN、Hotmail、Search、Shopping、Money和People & Chat共七项。然而很多国内的软件在栏目的设置远远超出这个区间。
² (2)分组处理。上面提到,对于信息的分类,不能超过9个栏目。但如果你的内容实在是多,超出了9个,需要进行分组处理。如果,你的网页上提供几十篇文章的链接,需要每隔7篇加一个空行或平行线做以分组。如果你的软件内容栏目超出9个,如微软公司的软件,共有11个栏目,超过了9个。为了不破坏Miller公式,在设计时使用蓝黑两种颜色分开,具体可以访问www.microsoft.com
u 视觉平衡:
网页设计时,也要各种元素(如图形、文字、空白)都会有视觉作用。根据视觉原理,图形与一块文字相比较,图形的视觉作用要大一些。所以,为了达到视觉平衡,在设计网页时需要以更多的文字来平衡一幅图片。另外,按照中国人的阅读习惯是从左到右,从上到下,因此视觉平衡也要遵循这个道理。
例如,你的很多的文字是采用左对齐〈Align=left〉,需要在网页的右面加一些图片或一些较明亮、较醒目的颜色。一般情况下,每张网页都会设置一个页眉部分和一个页脚部分,页眉部分常放置一些Banner广告或导航条,而页脚部分通常放置联系方式和版权信息等,页眉和页脚在设计上也要注重视觉平衡。同时,也决不能低估空白的价值。如果你的网页上所显示的信息非常密集,这样不但不利于读者阅读,甚至会引起读者反感,破坏该软件的形象。在网页设计上,适当增加一些空白,精炼你的网页,使得页面变的简洁。
u 色彩的搭配和文字的可阅读性:
颜色是影响网页的重要因素,不同的颜色对人的感觉有不同的影响,例如:
² 红色和橙色使人兴奋并使得心跳加速;黄色使人联想到阳光,是一种快活的颜色;黑颜色显得比较庄重,考虑到你希望对浏览者产生什么影响,为网页设计选择合适的颜色(包括背景色、元素颜色、文字颜色、链节颜色等)。
² 为方便阅读软件上的信息,可以参考报纸的编排方式将网页的内容分栏设计,甚至两栏也要比一满页的视觉效果要好。
² 另一种能够提高文字可读性的因素是所选择的字体,通用的字体(Arial,Courier New,Garamond,Times New Roman,中文宋体)最易阅读,特殊字体用于标题效果较好,但是不适合正文。如果在整个页面使用一些特殊字体(如Cloister,Gothic,Script,Westminster,华文彩云,华文行楷),这样读者阅读起来感觉一定很糟糕。该类特殊字体如果在页面上大量使用,会使得阅读颇为费力,浏览者的眼睛很快就会疲劳,不得不转移到其他页面。
u 和谐与一致性:
通过对软件的各种元素(颜色、字体、图形、空白等)使用一定的规格,使得设计良好的网页看起来应该是和谐的。或者说,软件的众多单独网页应该看起来像一个整体。软件设计上要保持一致性,这又是很重要的一点。
一致的结构设计,可以让浏览者对软件的形象有深刻的记忆;一致的导航设计,可以让浏览者迅速而又有效的进入在软件中自己所需要的部分;一致的操作设计,可以让浏览者快速学会在整个软件的各种功能操作。破坏这一原则,会误导浏览者,并且让整个软件显的杂乱无章,给人留下不良的印象。当然,软件设计的一致性并不意味着刻板和一成不变,有的软件在不同栏目使用不同的风格,或者随着时间的推移不断的改版软件,会给浏览者带来新鲜的感觉。
u 个性化:
² 符合网络文化
企业软件不同于传统的企业商务活动,要符合Internet网络文化的要求。首先,网络最早是非正式性、非商业化的,只是科研人员用来交流信息。其次,网络信息是只在计算机屏幕上显示而没有打印出来阅读,网络上的交流具有隐蔽性,谁也不知道对方的真实身份。另外,许多人在上网的时候是在家中或网吧等一些比较休闲,比较随意的环境下。此时网络用户的使用环境所蕴涵的思维模式与坐在办公室里西装革履的时候大相径庭。因此,整个互联网的文化是一种休闲的、非正式性的、轻松活泼的文化。在软件上使用幽默的网络语言,创造一种休闲的、轻松愉快、非正式的氛围会使软件的访问量大增。
² 塑造软件个性
另外,软件的整体风格和整体气氛表达要同企业形象相符合并应该很好的体现企业CI。
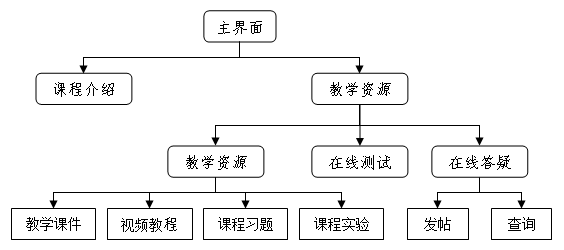
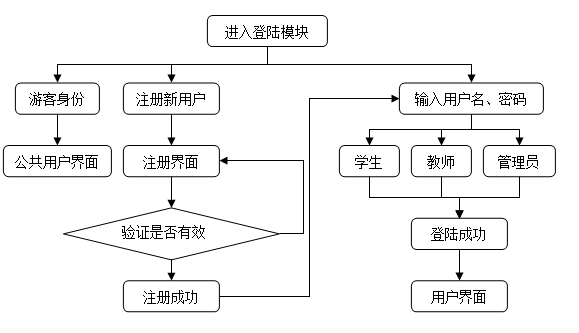
2. 界面的关系图和工作流程图
经客户要求及小组讨论,本接口学习网站各个界面关系图如下:

设计流程:
l 确定网站的整体风格:由于我们设计的是学习网站,所以采用大方得体的风格。
l 网页色彩的搭配:蓝为主调。白底,蓝标题栏,橙色按钮或ICON做点缀。
l 确定网页设计的工具:用Dreamweaver来设计整个网站的界面设计,用Photoshop来设计背景、框架等,用Fireworks来对已经设计好的图片进行切割成模块,以便插入Dreamweaver中,用Flash进行美工设计、网页配色,制作CI、LOGO、Banner等网页动画制作。
l 编写JSP语言
3. 主界面
为了页面导航的清晰,本网站采用了框架式页面设计。页面头放在上框架,课程介绍模块放中框架,下框架是放接口技术相关图片。功能导航、登陆界面放在右框架。
l 课程介绍模块设计
该模块利用photoshop软件制作,制作边框,结合图片文字,对接口技术课程做个简单的介绍。

l 教学资源模块设计

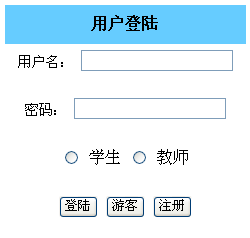
l 登陆界面设计

效果如下:

4. 教学资源界面
² 教学课件:分章节介绍接口技术相关知识
网页的左边显示章节目录,右边是对应的知识讲解。
² 视频教程:提供相关的视频讲解教学内容及实验
² 课程习题:
Ø 题库
制作一个文件叫wordlist.jsp,在这个页面中,先显示接口技术知识的章节名称,再显示某个章节所涵盖的详细目录,并提供【浏览】按钮,当学生单击【浏览】按钮的时候,会弹出一个模式窗口,打开word文件,让学生浏览该word文件。
Ø 答案:上述同样的方法打开一个word文档,可以查看对应的答案。
² 课程实验:将实验步骤及附图添加进网页当中,让学生们可以通过浏览网页学习
制作实验。
5. 在线测试界面
首先创建一个名为test的数据库,本程序采用SQL Server 2000数据库编程,然后连接到网页当中。
² 出卷模块测试。在主页左边的导航栏上单击“出卷”链接,系统进入出卷页面。填写各类题型的数目、分值分配、考试时间和试卷编号等信息,单击“提交”按钮,系统就会自动从题库中随即提取题目组合成一份新的试卷。
² 在线考试模块测试。单击主页导航栏的“在线考试”链接,系统进入试卷选择页面。
6. 美学设计
l 确定网站的整体风格:由于我们设计的是学习网站,所以采用大方得体的风格。
l 网页色彩的搭配:蓝为主调。白底,蓝标题栏,橙色按钮或ICON做点缀。
u 网页配色基本概念
(1)白纸黑字是永远的主题,谁都说不出不好来。
(2)网页最常用流行色
·兰色——蓝天白云,沉静整洁的颜色。
·绿色——绿白相间,雅致而有生气。
·橙色——活泼热烈,标准商业色调。
·暗红——宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,
(3)颜色的忌讳
·忌脏——背景与文字内容对比不强烈,灰暗的背景令人沮丧!
·忌纯——艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
·忌跳——再好看的颜色,也不能脱离整体。脱离群众是自取其辱!
·忌花——要有一种主色贯穿其中,主色并不时面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
·忌粉——颜色浅固然显的干净,但如果对比过弱,整得苍白无力了,就象病夫一样无可救药。
·蓝色忌纯,绿色忌黄,红色忌艳。
(4)几种固定搭配
·蓝白橙:蓝为主调。白底,蓝标题栏,橙色按钮或ICON做点缀。
·绿白兰:绿为主调。白底,绿标题栏,兰色或橙色按钮或ICON做点缀。
·橙白红:橙为主调。白底,橙标题栏,暗红或桔红色按钮或ICON做点缀。
·暗红黑:暗红主调。黑或灰底,暗红标题栏,文字内容背景为浅灰色。
u 网页设计理念
(1)内容决定形式
先把内容充实上,再分区块,再定色调,再处理细节。
(2)先整体,后局部,最后回归到整体。
全局考虑,把能填上的都填上,占位置。然后定基调,分模块设计。最后调整不满意的几个局部细节。
(3)功能决定设计方向
看网站的用途,决定设计思路.商业性的就要突出赢利目的;政府型的就要
突出形象和权威性的文章;教育性的,就要突出师资和课程。
