
网页设计与制作
实 验 报 告
姓名:弋文君
专业:市场营销
班级:20##级2班
学号:20100744041
20##-20##学年 第二学期
经济与管理学院
实验名称:表格应用 指导教师:_________
实验日期:___年___月___日 实验地点:_________ 成绩:_________
实验目的:
(1) 掌握表格的建立,修改的方法。
(2) 掌握图文混排的方法。
(3) 掌握鼠标经过图像的应用方式。
实验内容与基本要求:
(1) 用表格方式建立家乡特色介绍的网页1.html,格式如下:

(2) 图片1-6分别链接到相应文档,并在新窗口打开。
要求:实验报告上只需要写出1.html的代码。
实验步骤:
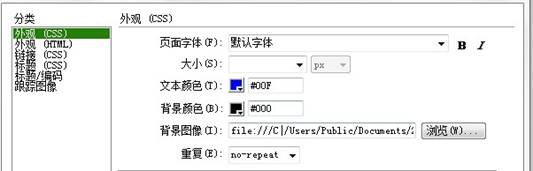
(1)、打开dW网页制作软件下的html格式, 右击选择“页面属性”,设置背景图片,文本颜色“蓝”,背景颜色“黑”,链接颜色“红”

(2)、点击“插入”—“表格”,建立5列3行的表格,设置表格属性 。
(3)、选中表格第一列和最后一列,右击“表格”—“合并单元格”,输入“我的家乡南充”和“版权所有”,选中中间三列,同样方式合并单元格。

(4)、图片1—6:点击“插入”—“图像”—“确定”;图片7点击“插入”—“图像对象”—“鼠标经过图像”,选择相应的“原始图像”、“鼠标经过图像”、“按下时前往的URL”图片。
(5)、对图片1---6分别创建链接,单击图片,再单击右键“创建链接”,打开相应的网页或输入相应的网址。
(6)、网页代码展示
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body,td,th {
<script type="text/javascript">
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}}
</script>
</head>
<body onload="MM_preloadImages('u=2402710936,334120626&fm=23&gp=0_conew1.jpg')">
<table width="1029" height="566" border="2" cellpadding="2" cellspacing="0">
<tr>
<th colspan="3" scope="row">我的家乡,南充 </th>
</tr>
<tr>
<th width="272" height="178" scope="row"><img src="file:///F|/我的资‘料/新建文件夹/u=974826602,877128046&fm=21&gp=0_conew1.jpg" width="271" height="197" /><a href="http://www.ncms.roboo.com/">南充美食</a></th>
<td width="466" rowspan="3"><a href="u=2465314675,731935378&fm=23&gp=0_conew1.jpg" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image7','','u=2402710936,334120626&fm=23&gp=0_conew1.jpg',1)"><img src="u=155599163,3236453610&fm=23&gp=0_conew1.jpg" name="Image7" width="465" height="280" border="0" id="Image7" /></a><a href="http://lvyou.baidu.com/nanchong/"> 夜景展示</a></td>
<td width="272"><img src="u=2402710936,334120626&fm=23&gp=0_conew1.jpg" width="267" height="200" /><a href="http://lvyou.baidu.com/nanchong/">
<th height="158" scope="row"><img src="file:///F|/我的资‘料/新建文件夹/u=2387159853,3673608345&fm=23&gp=0.jpg" width="267" height="171" /></th>
<td><img src="u=885140946,1444301877&fm=23&gp=0_conew1.jpg" width="270" height="176" /></td>
<th height="25" colspan="3" scope="row">版权所有:</th>
</tr>
</table>
<p> </p>
</body>
</html>
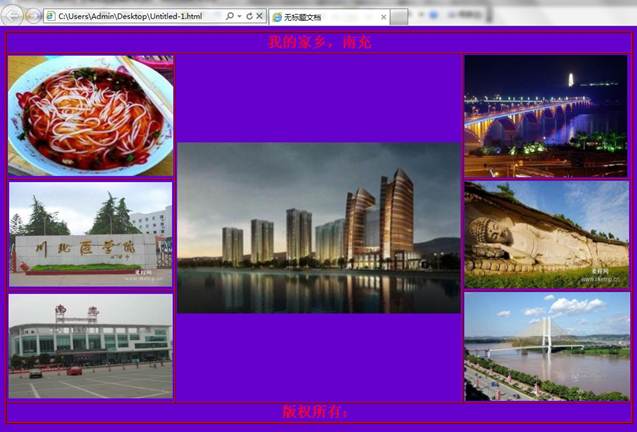
实验结果:

实验总结:此实验比较简单,经过上课的学习能熟练的掌握,插入链接是必须掌握的知识
实验评价(教师):_________________________________________—————————————————————————————
实验名称:框架应用 指导教师:_________
实验日期:___年___月___日 实验地点:_________ 成绩:_________
实验目的:
(1) 熟练掌握框架网页的应用。
(2) 掌握CSS样式的应用。
实验内容与基本要求:
(1) 参照例题28,设计如下格式的框架网页。

要求:
1、导航1-5链接到相应网页,网页出现在框架A区域。
2、要求整个网页主题一致,整齐美观。
实验步骤:
(1)、、打开dW网页制作软件下的html格式, 右击选择“页面属性”,设置背景图片,文本颜色“蓝”,背景颜色“黑”,链接颜色“红”
(2) 插入一个5行5列的表格,将表格第一行和最后一行合并单元格,第一行输入LOGO“不性感不感性的主页”,最后一行输入“版权所有:弋文君”。
(3) 创建css样式:在任意空白处单击右键“css样式”——“新建”,然后在弹出的对话框输入“n”,再在弹出的对话框设置样式的颜色,背景等。按照logo和版权不同,设置的样式也就不同。所以要多建立css样式,方便后面实验操作。
(4) 导航1—5分别输入“个人中心”、“相册”、“我的分享”、“粉丝团”“留言板”,按照第三步设置相应的css样式,并为每个导航内容创建链接“
(5) 在表格第三行行插入相应图片,并设置“鼠标经过图像”。
(6) 表格第四行插入相关图片与文字,形成一个静态页面,然后在第四行输入开头“插入”----“命名锚记”,在弹出的对话框输入相合适的字母。
(7)对导航1---5创建链接,单击“插入”——“超级链接”,在弹出的对话框选择“链接”后面的倒三角下拉框,选择之前输入的字母即可。这样,5个导航均链接到了A区域的网页。
网页代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
body {
background-image: url(0u00im3-75_conew4.jpg);
background-repeat: no-repeat;
background-color: #000;
body,td,th {
color: #0C3;
#apDiv1 {
position:absolute;
width:481px;
height:68px;
z-index:1;
</style>
<script src="SpryAssets/SpryCollapsiblePanel.js" type="text/javascript"></script>
#apDiv2 {
position:absolute;
width:294px;
height:75px;
z-index:1;
</style>
<script type="text/javascript">
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;}
}
function MM_findObj(n, d) { //v4.01}
</script>
<link href="SpryAssets/SpryCollapsiblePanel.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<body onload="MM_preloadImages('额v_conew2.jpg')">
<div id="apDiv2">不性感,不感性的主页</div>
<table width="990" height="68" border="2" cellpadding="2" cellspacing="0">
<tr class="22">
<th width="210" height="64" scope="row"><a href="会员主页.html">个人中心</a><a href="../会员主页.html"></a></th>
<td width="151"><a href="会员主页.html">相册</a></td>
<td width="200"><a href="会员主页.html">我的分享</a></td>
<td width="201"><a href="会员主页.html">粉丝团</a></td>
<td width="194"><a href="会员主页.html">留言板</a></td>
<p>我的相册</p>
<p><a href="人贩_conew5.jpg" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image1','','额v_conew2.jpg',1)"><img src="7你_conew2.jpg" name="Image1" width="225" height="300" border="0" id="Image1" /></a></p>
</div>
<p>我的分享 </p>
<p> 只因为我相信这世界有些人分开以后就再也没有相见的机会,我知道这样,可是我仍然无能为力。</p>
<p> 最近跟两个朋友住在一起,L不上学多年,Z刚大学毕业。<br />
跟Z亲近一点,我是个要强的人,所以只要他没找工作或者是面试失败想要玩几天的时候我就会在他耳边不停不停念叨让他抓紧时间, <br />
<p><img src="u=1761053301,2075457746&fm=3&gp=0_conew1.jpg" width="301" height="217" g src="u=1384871995,4221899823&fm=52&gp=0_conew1.jpg" width="300" height="218" /></p>
<p>我也从没有因为这疏离过L。<br />
<div id="apDiv">
<p><span class="Random-gallerydiv">我的粉丝</span></p>
<p><span class="Random-gallerydiv"><img src="http://www.gravatar.com/avatar/2333e27b76a5fc5dc0b4f6ee2e020042?d=monsterid&s=55" alt="成员头像" class="avatar user-28136-avatar" width='55' height='55' /> <img src="http://www.gravatar.com/avatar/c42b06e39af151bcc783d3d1d0d1af8c?d=monsterid&s=55" alt="成员头像" class="avatar user-27953-avatar" width='55' height='55' />
</div>
<p> </p>
<p> </p>
<p> </p>
<div id="apDiv7">  sp; 版权所有:弋文君</div>
<script type="text/javascript">
var CollapsiblePanel1 = new Spry.Widget.CollapsiblePanel("CollapsiblePanel1");
</script>
</body>
</html>
实验结果:


实验总结:此实验检测表格的建立和图像打开位置的设置等技巧,具有很强的操作性和一定的难度,在座的过程中请教了其他同学的帮忙
实验评价(教师):_________________________________________—————————————————————————————
实验名称:某商务网站设计制作 指导教师:_________
实验日期:___年___月___日 实验地点:_____ 成绩:_____
实验目的:
(1) 掌握网站设计与制作的基本方法。
(2) 熟悉营销性网站的建设方法。
实验内容与基本要求:
建立某企业网站。(网站建设已过,项目选择使用以前的)
要求:一级至少是4个页面,至少做到二级页面。
实验步骤:
1、 遵循前几个实验步骤,打开html格式,设置页面属性,确定文本颜色,链接颜色,背景图片等。
2、 综合运用以上实验中的知识制作主页和子网页,包括以下操作:
(1) 鼠标经过图像:“插入”—“图像对象”—“鼠标经过图像”
(2) div标签:“插入”—“布局对象”—“div标签”
(3) spry菜单栏:“插入”—“布局对象”—“spry菜单栏”
(4) 图片滚动:代码前面加<marquee>。
(5) 插入超级链接:选中“插入”—“超级链接”—“选择链接文件或是网站”
(6) 表格:插入表格,设置表格属性,比如列数,行数,间距,合并单元格,调整大小等
3、 主页里面菜单栏目录插入超极链,链接接各二级子网页。设置链接颜色和变换颜色,与其他文本区分
主页展示:


二级网页




三级网页

实验总结:此实验是对之前所有知识和操作技巧的综合,包括图像,表格,标签,链接等的运用,工作量和难度都较大,花费很多时间和参考咨询实践才完成,中途也要一定困难。
实验评价(教师):_________________________________________—————————————————————————————
