《网页设计与制作》实践教学大纲
(信息网络安全监察专业适用)
一、课程类别
专业能力课
二、地位和作用
本实践教学大纲是信息网络安全监察专业“网页设计与制作”课程的实践教学大纲,是完成“网页设计与制作”课程和培养网页设计与制作的基本操作技能的重要实习实践环节。总学时为30学时,共包括9个实践项目。实践地点为校内计算机基础实验室。实践结果将使学生全面掌握网页设计与制作的技术及网页制作软件的使用。
三、实验目的和要求
通过对网页设计与制作基础知识和技能的学习,使学生系统了解网页、网站的概念、网页主要工具软件Dreamweaver的使用等基础知识,熟练运用网页制作的工具软件,使学生具有网页、网站制作的知识与能力,具备应用电脑独立开发网页、网站并将网站上传并测试的技能,具备解决网页设计、网站开发中出现各种问题的能力。
四、实验设施
1.硬件要求:
使用计算机基础实验室。硬件条件包括50台计算机:1G以上内存、40G以上硬盘。
2.软件要求:
(1)WindowsXP以上版本
(2)Dream weaver8 中文版;
(3)Flash8 中文版
五、组织方式
所有实验环节均由每位学生独立完成。
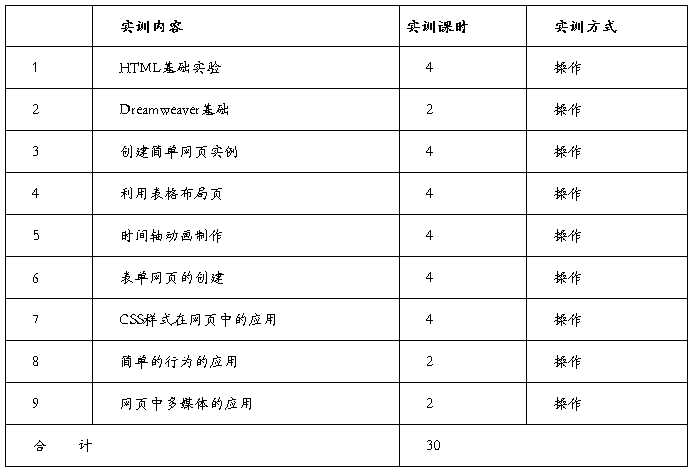
实训内容、课时分配情况

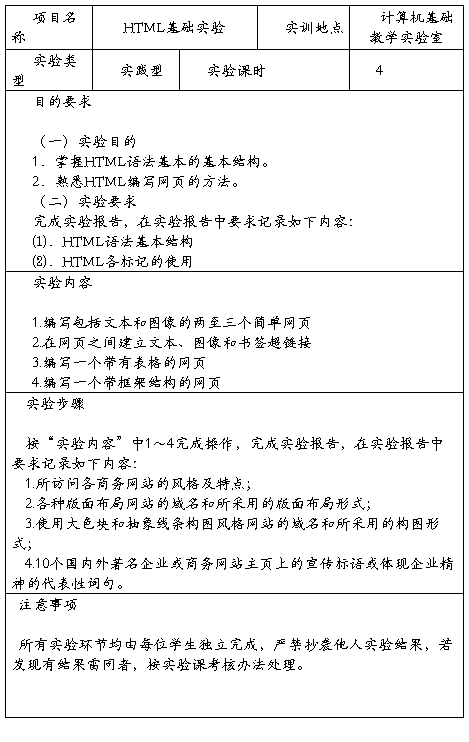
实验项目(一)

实验项目(二)

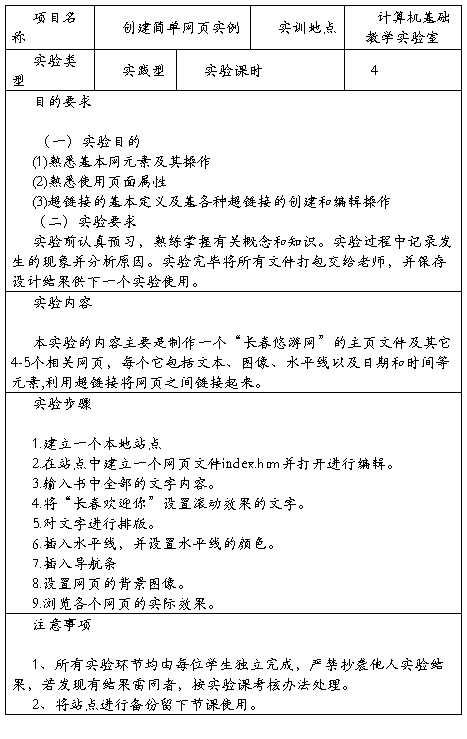
实验项目(三)

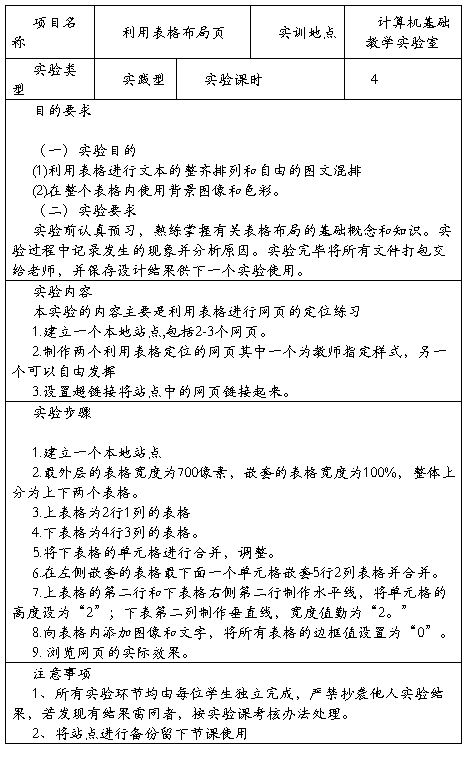
实验项目(四)

实验项目(五)

实验项目(六)

实验项目(七)

实验项目(八)

实验项目(九)

第二篇:《Dreamweaver 网页设计与制作》实训教学大纲
《Dreamweaver MX网页设计与制作》
实训教学大纲
一、大纲说明
《网页制作》是计算机网络专业专业开设的一门专业必修课。该课程涉及到色彩构成、平面制作、图形设计等相关课程,要求学生具有一定的设计能力。《网页制作》作为必修课,教授本课使用直观教学演示方法,使讲解的内容更直观更易被接受,符合计算机网络专业专业开设本课程的目的。
本课程教学目标为:
1. 基本理论要求:通过本课程的课堂教学,系统学习网页制作的工作原理。
2. 基本技能要求:通过学习《网页制作》熟悉网页处理的流程及方法。
二、大纲内容
课题一 HTML简介
实训目的:
1.掌握网页设计基本概念和HTML的基本结构
2.了解网页技术概况、HTML的编辑和运行环境
实训内容:
项目1.熟悉html语言的基本结构
项目2.使用html语言的基本结构,编写简单的网页
重点技能操作:掌握html语言的基本结构,学会编写简单的网页
课题二 文字版面的编辑
实训目的:
掌握文字版面的编辑,如页面布局、字体属性等简单的版面设计 实训内容:
项目1.文字版面的编辑(一),通过页面布局实现文字版面的编辑。 项目2.文字版面的编辑(二),调整字体属性美化网页页面。
重点技能操作:掌握网页中页面布局及字体属性的设置。
课题三 建立超链接
实训目的:
掌握网页的超链接技术的应用。
实训内容:
项目1.建立超链接,在网页中实现对同一文件、不同文件和网络资源的超链接。
重点技能操作:掌握网页中各种不同超链接效果的实现。
课题四 图像的处理
实训目的:
掌握图像的处理,包括背景图案、图形、图象及其超链接等的设定和应用 实训内容:
项目1.图像的处理,设定和应用背景图案、图形、图象及其超链接等。 重点技能操作:学会使用图像美化网页。
课题五 列表项目
实训目的:
掌握列表的各种使用
实训内容:
项目1.列表项目,使用各种列表美化网页
重点技能操作:学会使用列表美化网页。
课题六 表格
实训目的:
1.了解表格的基本语法
2.掌握表格的定义、控制、分组、标题等的应用,并学会使用表格布局 实训内容:
项目1.表格(一),使用表格的基本语法定义表格,并控制表格中的行、单
元格、分组和标题。
项目2.表格(二),使用表格布局网页页面。
重点技能操作:在网面中合理的应用表格,掌握表格布局网页的方式。
课题七 表单的设计
实训目的:
掌握表单在网页中的应用
实训内容:
项目1.表单的设计(一),在网页中添加各种表单元素。
项目2.表单的设计(二),与表格相结合制作完美的表单页面。
重点技能操作:在网面中合理的应用表格布局,掌握各种表单元素的现实方式。
课题八 网页的动态效果
实训目的:
掌握如何在网页中加入各种动态效果
实训内容:
项目1.网页的动态效果,在网页中加入各种动态效果,如滚动的文字,多媒体加入网页,Flash动画。
重点技能操作:学会在网页中添加各种动态效果。
课题九 CSS的基础知识
实训目的:
掌握网页中CSS的使用方式
实训内容:
项目1.CSS的基础知识(一),使用四种方法使用css 样式表;
项目2.CSS的基础知识(二),使用Class类与id类控制网页的格式。 重点技能操作:理解样式表的应用。掌握在网页中添加样式表的四种方法。掌握class类与id类的应用。
课题十 CSS的属性
实训目的:
掌握CSS的各种属性应用
实训内容:
项目1.CSS的属性(一),运用css样式表设置字体样式并控制图文布局 项目2.CSS的属性(二),综合应用CSS的各种属性
重点技能操作:理解样式表的各种属性及其显示效果。掌握在网页中使用各种属性控制网页的实现效果。
课题十一 框架结构
实训目的:
掌握窗口框架在网页中的应用
实训内容:
项目1.在网页中应用框架结构
重点技能操作:了解在网页中添加框架结构的方法。
课题十二 Dreamweaver软件的使用
实训目的:
掌握Dreamweaver软件的基本结构,并基本学会使用Dreamweaver软件 实训内容:
项目1.基本网页元素的实现,在Dreamweaver软件中添加基本的网页元素。 项目2.创建站点,在Dreamweaver软件中创建站点,通过修改元素属性设置美化网页。
重点技能操作:掌握Dreamweaver软件中创建站点和添加基本元素的方法。
课题十三 制作个人网站
实训目的:
1.培养学生熟练掌握HTML语言的实际应用能力;
2.培养学生掌握运用Dreamweaver制作网页的能力;
3.培养学生掌握网页的设计与制作的一般流程的能力;
4.培养学生学会做网站需求分析的能力;
5.培养学生学会特定资料的收集与整理的能力;
6.培养学生掌握独立完成站点建立,页面设计,颜色搭配,多媒体元素添加,运用样式表进行网页整体风格设定的能力。
实训内容:
项目1.认真构思个人网站的框架结构;进行网站需求分析;收集符合选定主题的多媒体素材;对素材进行处理,以符合网页设计的需要。
项目2.制作具有一定主题的,符合具体页面要求的完整网站。 重点技能操作:
1、 页面
(1)主题要突出,内容充实、健康向上,布局合理;
(2)主页视觉效果;
2、 层次
(1)默认状态下制作网页;
(2)链接正确、至少二层链接、五个二级页面,三级页面多少可自由处
理,但不可过多;
(3)网页中必须使用“相对路径”,所用到的素材以英文形式命名;
(4)结构清晰、规范;
3、 图片处理
(1)图片构图或背景图设计新颖,有创意;
(2)图片或背景图色彩搭配合理、美观,
(3)图片或背景色调、明暗一致,不能有粘贴的痕迹;
4、 技术
(1) 网页中有自制的动态效果如字幕标签的使用,特效的添加;
(2) 技术运用要全面,技术含量高,尤其是表格的特殊布局,运用CSS
进行页面的美化等;
(3)网页存放以“姓名—网页设计”为名的文件夹中,首页index.htm,
首页是整个网站的关键所在,最成体现你的特色,所以要把重点关注。
(4) 要按要求建立文件目录;素材要分门别类的放置,如图像可以以
imges或pics命名,动画以swf命名或animation命名我,声音以sounds命名,样式以css命名;特别注意:所用的素材都应全部放在以“姓名—网页设计”为名的文件夹里,否则会出现图片不能显示等问题影响最终效果,二级页面命名时全部使用英文名,命名时要做到
见名知意。 5、内容要求
(1)二级页面的布局不能完全一样,至少要有3个不一样
(2)各个页面以表格进行布局,各个页面不能简单地包含的文字和图像
就算了,
页面元素要丰富且搭配合理 (3)声音使用要合理,不能滥用
三、学时分配

四、教学环节
1. 组织教学。组织上课地点.点名检查学生出勤情况.填写考勤表.检查工作服.鞋帽是否符合安全卫生要求。
2. 入门指导。检查复习、作业分析、讲解新课、目的明确、语言简炼,突出重点、示范操作、分配任务。
3. 巡回指导。集体指导、个别指导、培养典型、教师做到五勤(脚、眼、脑、嘴、手)。
4.结束指导。收集指导内容、实习报告、收集讲解内容、点评、结合学生谈体会。
五、教材与参考书目
1.《Dreamweaver MX网页设计与制作》,劳动和社会保障部教材办公室组织编写,中国劳动社会保障出版社,20xx年。
2.《网页设计与制作》,劳动和社会保障部教材办公室组织编写,中国劳动社会保障出版社,20xx年。
3.《使用中文版FrontPage 2000设计与制作网页》,劳动和社会保障部教材办公室组织编写,中国劳动社会保障出版社,20xx年。
二〇一一年七月修订
