棱锥、圆锥的体积课件制作脚本
一、课题 棱锥、圆锥的体积 (高级中学课本《立体几何》)
二、教材分析
(一) 教材类型分析
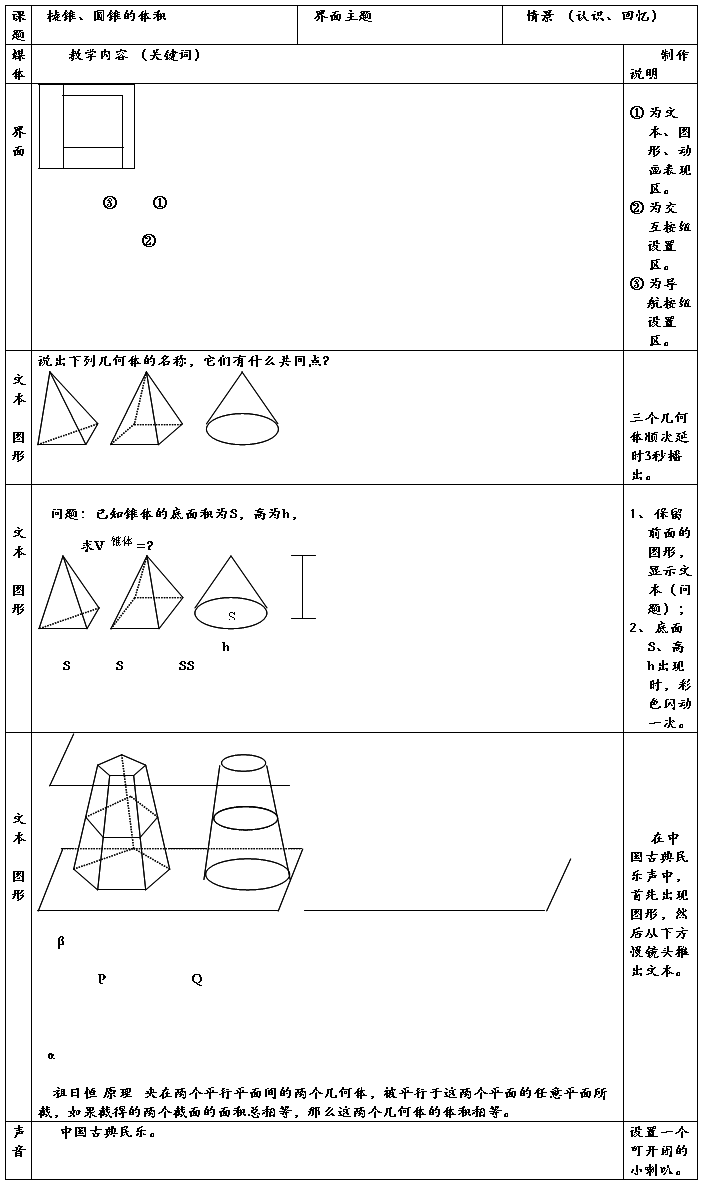
“棱锥、圆锥的体积”是高级中学课本《立体几何》的内容,教材结构上较为明显的体现了化归、数形结合等数学思想方法。教学从提出问题开始,通过发现定理1,寻找定理2,最后由定理1(作为理论依据)、定理2(作为公式形式)合情推理得到定理3,一步步借助逻辑推理实现教学目标。而定理1、定理2的证明则是借助图形的对比、几何体的割补等图形的变换完成教学任务。CAI课件的参与为本节教学内容的讲授提供了优化手段。
(二) 表现特色分析
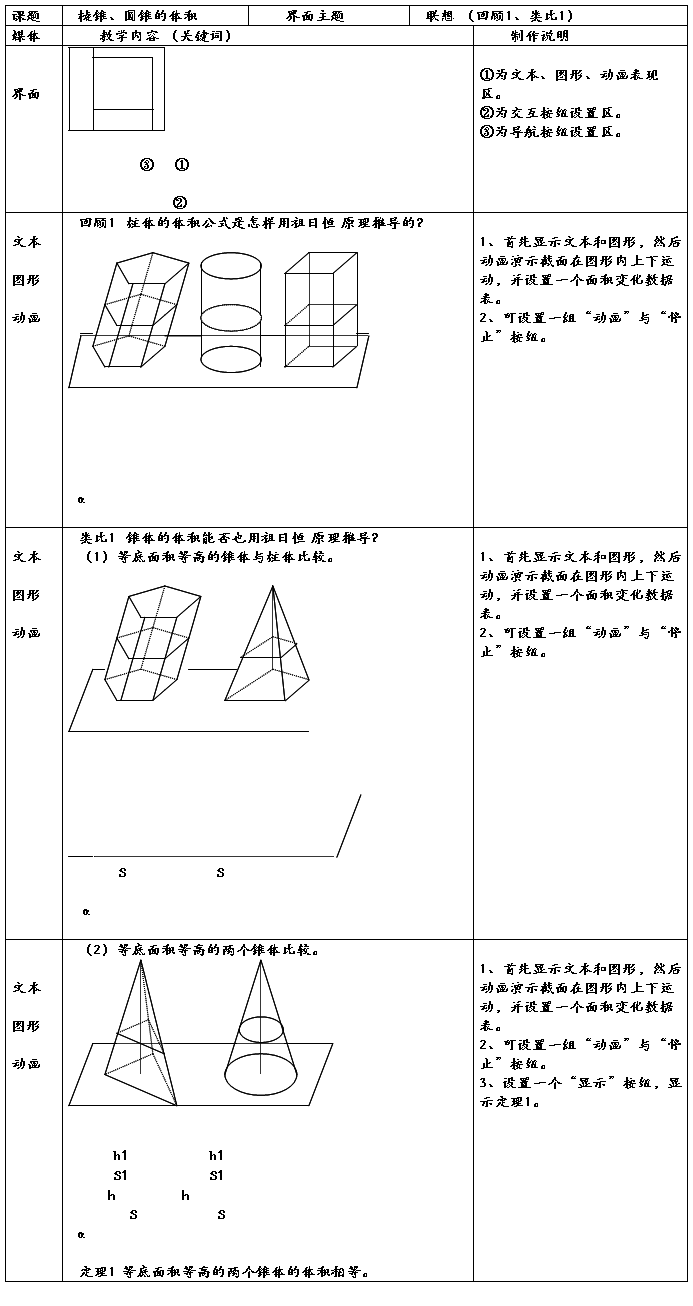
本节课的CAI课件设计在认知表达上有两个特色:(1)两次出现方法的回顾与类比。一次是回顾柱体体积公式的推导方法,类比找到锥体体积公式的探求方法;一次是回顾三角形面积公式的探求方法,类比找到三棱锥体积公式的探求思路。(2)两次体现思维的转化。一次是利用祖日恒 原理将锥体体积公式的推导转化为三棱锥体积公式的推导,一次是利用补割变换建立了三棱锥与三棱柱之间的体积关系。为了实现这两个特色,本课件充分利用CAI技术的交互功能,设计了一组交互按纽,灵活跳转,及时反馈,表现了教学过程的流畅性;借助动态演示技术,设计了多处动画,生动形象地演示了教材的难点分析,激发了学生兴趣,提高了教学效果。
(三) CAI创意分析
为了突破教学难点——三棱锥体积公式:V =
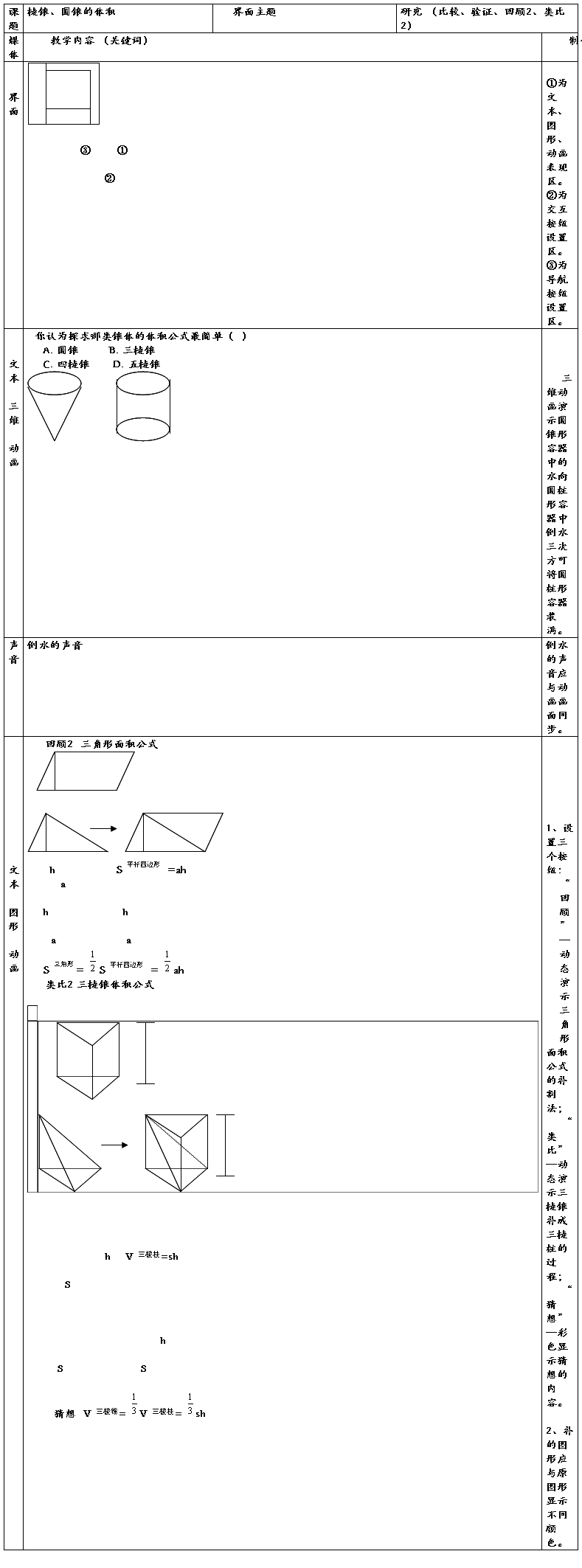
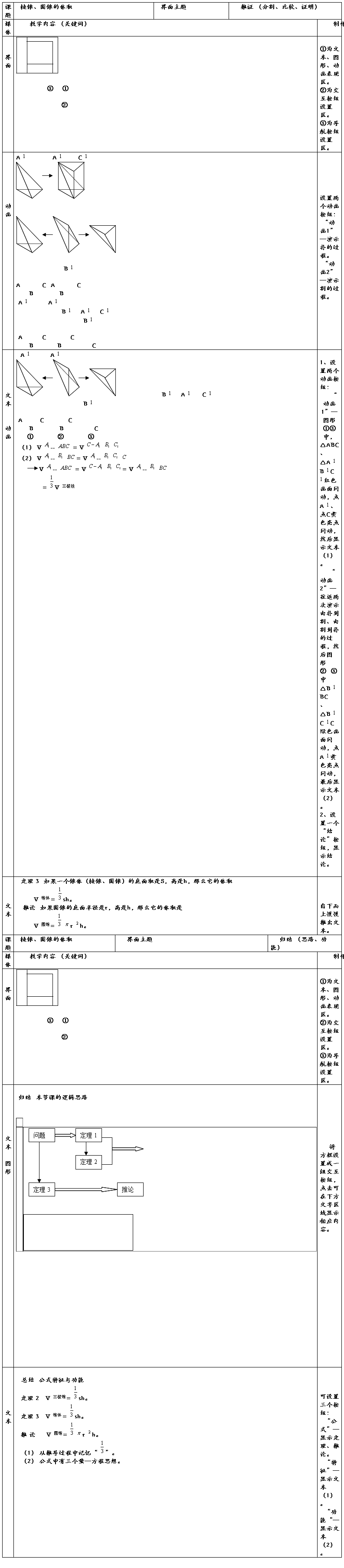
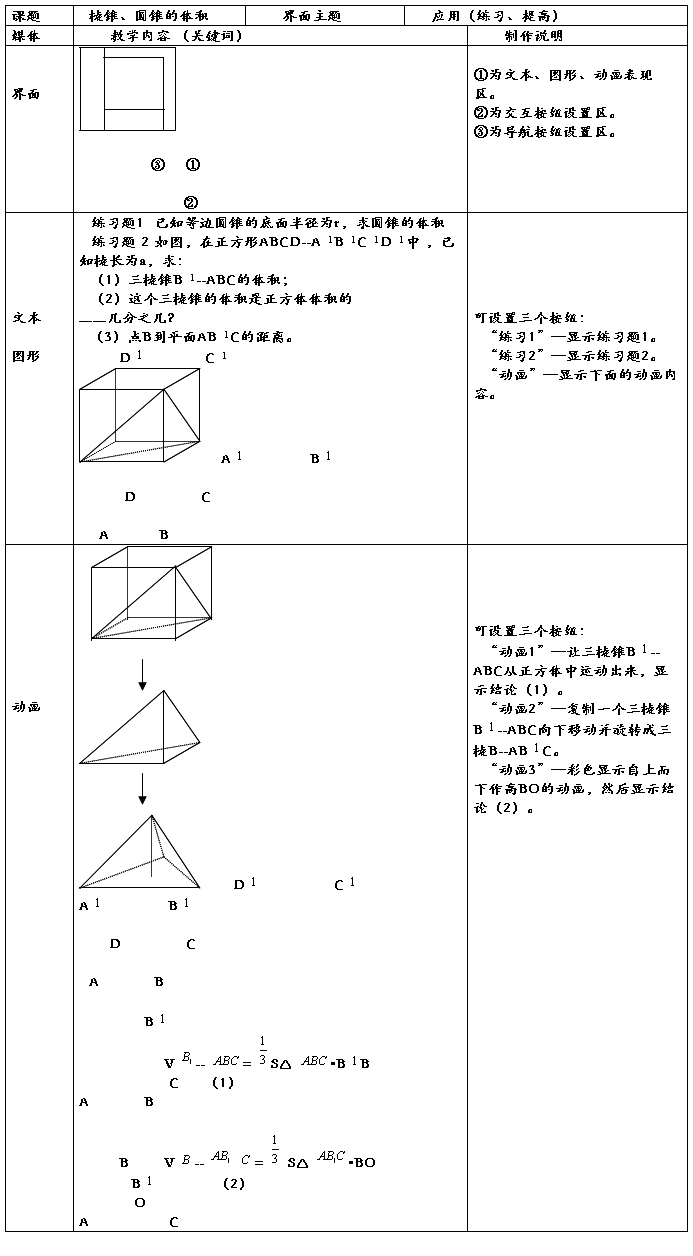
= sh的证明,本课件在证明公式之前,有三处创意的思维设计:第一处是在比较等底面积等高的柱体与锥体的体积大小时,设置了一个截面上下运动时面积的变化数据表,借助数据的比较,学生可初步判断此时柱体比锥体体积大;第二处是在让学生选择用哪个锥体作代表优于寻找一般锥体体积公式时,设计了一个用圆锥形容器装水向圆柱形容器倒水的三维动画,为公式的猜想提供了实验数据;第三处是回顾三角形面积公式的推导过程,唤醒学生对补割法的回忆,为公式的证明提供了方法类比。这三处创意的设计,使公式的发现变得合理,证明也显得自然。在证明公式的过程中,有二处创意的动画分析:第一处是先让三棱锥补成三棱柱,然后向两边拉开,分割成三块小三棱锥,清晰、直观的表现了由补到割的变换过程;第二处是推证三个小锥体体积相等时,为了形象、生动的发现两组小锥体等底面积等高,设计了彩色图形闪动和由割到补、由补到割的往返运动过程,从而看清图形的结构关系,得到公式的证明。
sh的证明,本课件在证明公式之前,有三处创意的思维设计:第一处是在比较等底面积等高的柱体与锥体的体积大小时,设置了一个截面上下运动时面积的变化数据表,借助数据的比较,学生可初步判断此时柱体比锥体体积大;第二处是在让学生选择用哪个锥体作代表优于寻找一般锥体体积公式时,设计了一个用圆锥形容器装水向圆柱形容器倒水的三维动画,为公式的猜想提供了实验数据;第三处是回顾三角形面积公式的推导过程,唤醒学生对补割法的回忆,为公式的证明提供了方法类比。这三处创意的设计,使公式的发现变得合理,证明也显得自然。在证明公式的过程中,有二处创意的动画分析:第一处是先让三棱锥补成三棱柱,然后向两边拉开,分割成三块小三棱锥,清晰、直观的表现了由补到割的变换过程;第二处是推证三个小锥体体积相等时,为了形象、生动的发现两组小锥体等底面积等高,设计了彩色图形闪动和由割到补、由补到割的往返运动过程,从而看清图形的结构关系,得到公式的证明。
三、流程设计 (制作模块)



四、制作脚本





第二篇:网页设计与课件制作范例
网页设计与课件制作范例
Macromedia公司的配套软件----Dreamweaver MX ,Fireworks MX ,Flash MX 既是当前最流行的网页设计软件,也是制作多媒体CAI教学课件的优秀软件。其中:Dreamweaver MX用于网页布局,Fireworks MX 用于文字和图像的美化,Flash MX用于动画片制作,三个软件配合使用即可设计制作出优美的网页和课件。以下通过实例进行分析讨论。
网页制作的流程:
(1)规划
(2)搜集素材
(3)制作网页
一.建立用户文件(目录)及子文件夹
1、[我的电脑] à选文件夹E à文件à新建à文件夹
2、将[新建文件夹]改为用户文件夹名(例:wlsyrj)
3、打开用户文件夹,再建一个子文件夹:media
4、向子文件夹media中拷入在网页设计中将要用到的文本、图像、动画、声音等多媒体元素.
二.建立本地网站站点
启动Dreamweaver MX
1、SiteàNew site
2、输入Site Name: (例:wlsyrj)
3、选择路径到用户文件夹(wlsyrj)
三. Dreamweaver MX网页设计范例
启动Dreamweaver MX
(一)设计框架集及各子框架网页主网页,并保存为网页文件(.htm)
1.单击编辑窗右下方“winodws size”按钮, 选760×420(800x600)大小模式
2.Windowsàobjests , 显现对象面板窗àFrames (框架)


 3.在各种框架图中点选 ,出现框架集上、左、右三个小框架(即4个网页的框架)
3.在各种框架图中点选 ,出现框架集上、左、右三个小框架(即4个网页的框架)
4.分别保存为4个网页文件(.htm):
(1)保存框架集网页文件:Fileàsave frameset
选择路径为用户文件夹 (xadx),输入文件名:index (.htm) à保存
(2)点击“上”框架,保存上框架网页文件:Fileàsave frame ,
选择为用户文件夹(xadx),输入文件名:xadxt (.htm) à保存
(3)点击“左”框架,保存左框架网页文件:Fileàsave frame
选择为用户文件夹(xadx),输入文件名:xadxl (.htm ) à保存
(4)点击“右”框架,保存右框架网页文件:File-save frame
选择为用户文件夹(xadx),输入文件名:xadxr (.htm)à保存
5.(1)至此,已在用户站点文件夹中建立了四个网页文件,都可以在浏览器上单独查阅 (按F12键)
(2)以后修改存盘时,再不需要单独存(否则易产生错误)可采用全部一次性存盘命令:FileàSave All frames
(3)注:“上”“左”“右”三个网页文件包含在框架集网页文件中。
(四)设置各子框架(“上” “左” “右”)网页属性:
1.设置“上框架”属性:
(1)点击“上框架”àModifyàpage properties
(2)在[page properties]对话框中先设置如下三项内容:
Title::xadxt lmage:media/97102003.jpg Backcolor:#99FFFF
(3)设置后,点[OK]确认
2.设置“左框架”属性:
(1)点击“左框架” àModifyàpage properties
(2)在[page properties]对话框中先设置如下三项内容:
Title:Xadxl lmage:media/pbk1.jpg Backcolor :#99ffcc
(3)设置后,点[OK]确认
3.设置“右框架”属性:
(1)点击“右框架” àModifyàpage properties
(2)在[page properties]对话框中先设置如下三项内容:
Title:Xadxr lmage:media/97101003.jpg Backcolor #99ff99
(3)设置后,点[OK]确认
(五)在各框架页中插入对象(层、表格、媒体无素……)
1.(1).点击“上框架”页,插入一个层:
objectsàcommonàDraw layer
(2).点击“左框架”页,插入五个层:
objectsàcommonàdraw Layer
(3).点击“右框架”页,插入一个5×3表格:
objectsàcommonàinsert Table
在windowsàproperties属性对框架修改为:W:100 , H:500
(4).全部存盘:Fileàsave All Frames
2.在框架页、层、表格中插入媒体元素:
(1)在“上框架”左边层中插入动画图像:
insertàImage:WELCOME.GIF
在“上”框架右边层中插入静态动画图像:
insert---lmage:07110271-1.jpg
(2)在“左”框架第一层中输入文字“风景欣赏”
在“左”框架第二层中输入文字“多媒体演示”
(六)在“左”框架的各层中设置链接调用动能
1.(1)选择“左”框架第一层文字“风景欣赏”
(2)在属性对话框中选择:Link :fixs.htm
(3)在属性对话框中选择:Target :-blank
2.(1)选择“左”框架第二层文字“多媒体演示”
(2)在属性对话框中选择:link :dmtys,htm
(3)在属性对话框中选择:Target :-blank
3. 注:fixs.htm和dmtys.htm两个网页应事先单独设计好以备用。
二.Fireworks设计范例:
例一:背景图上添加汉字
1.新建画布:FileàNewà760(w)×150(H)
2.插入背景图:InsertàImage::xadx/media/02040161.jpg
3.在TOOLS箱中选A ,在背景图上点击,
在[Text Editor对话框]中输入汉字“西安大学”
4.改字体(隶书):大小(60)、颜色(大红)、位置(居中),[OK]
5.可双击字体后再次修改,直到满意.
6.导出保存:FileàExportàxald.gif (17KB)
例二:剪裁图形:
1.打开一个图形:Fileàopenà022040161.jpg
2.选Tools àoval marquee tool(M) à在图形上圈出范围
3.选Editàcut (剪切)
4.选Fileànew
5.选Editàpaste
6.选FileàExportàTyk.gi
例三.艺术字体
1.新建画布:FileàNewà500(w)×150(H)
2.在TOOLS箱中选A ,在背景图上点击,
在[Text Editor对话框]中输入汉字“西安大学”
3.改字体(隶书):大小(96)、颜色(大红)、位置(居中),[OK]
4.选 window àfillàRadial , 用Edit 编辑色彩变幻(紫 à 金黄)
5.导出保存:FileàExportàyszt.gif
例四.文字沿路径分布
1. 新建画布:FileàNewà600(w)×500(H)
2. 画圆圈,用橡皮(切割)擦缺口,将下半部删除
3. 在TOOLS箱中选A ,在背景图上点击,
在[Text Editor对话框]中输入汉字“西安联合大学”
4. 将文字附着在路径上:
(1) 同时选定路径和文字,再选 Text àAttach to path (附贴)
(2) 改变附贴形式:Text orjentation
(3) 取消路径:Convert to patns
5. 再编辑文字:windows àstroke(画笔)
windows àEffect(效果)
6. 优化处理:windows à object
7.导出保存:FileàExportàljfb.gif
例五.图像艺术处理
1.新建画布:File àNewàOK
2.导入图像: Fileàimport…….并用鼠标拖放出图像的大小范围
3. 修改画布、图像属性:Modify ……
4.对图像进行艺术处理: Modify ……
*******************************************************************
三.Flash (Flash MX)设计范例
(一) 逐帧动画与按钮
例一:在间隔的各帧画图形并导入声音
1.在第1帧画彩色圆
2.在第2帧插入空白关键帧(insetràblank keyframe),在右边再画一个彩色圆
3. 在第3帧插入空白关键帧(insetràblank keyframe),在右边再画一个彩色圆
依此类推直作到第10 帧(注:圆可以一个比一个大些,颜色亦可改变)
4.导入声音:FileàImport(导入库中),再从库中拖到选定的开始帧
5.预览:controlàtest movie
6.存盘:zzdh1.fla
例二:盆中花开放
1.在第1层第1帧画盆,在第20帧插入关键帧
在第 2层第1帧到第20帧画不断开放的花辫
2.在第 3层第10帧到第20帧画飞来的蝴蝶
3.预览:controlàtest movie
4.存盘:bxwt1.fla
例三:制作动态按钮
1.插入按钮组件:insrt àNew symbol ; name:an ; 选 Button ; ok 确定
[注] 出现的编辑状态含有 4 帧 :
UP(弹起) ; Over(经过) ; Down(按下) ; Hit(执行区域 )
(1) 点选”Up” 帧,画红色圆,写字 “Up”
(2) 点选”Over” 帧, 插入空白帧, 画绿色圆,写字 “Over”
(3) 点选”Down” 帧, 插入空白帧,画蓝色圆,写字 “Down”
(4)点选”Hit” 帧, 插入空白帧,画一个大圆作为执行用区域,写字 “Hit”
2. 转到场景 1 ( Scen 1)
在第1帧将图库中的按钮an 拖入。
3.编辑按钮,导入图像
(1)双击例三图库中的按钮,进入编辑按钮状态
(2)添加第 2层
1)点选”Up” 帧, 插入空白帧,导入图像1(注:自选)
2)点选”Over” 帧, 插入空白帧,导入图像2(注:自选)
3)点选”Down” 帧, 插入空白帧,导入图像3(注:自选)
4)点选”Hit” 帧, 插入空白帧,导入图像4(注:自选)
例四.编辑按钮,产生交互作用来调用场景
1.按照例三设计一个按钮:an
2.在按钮(an)上单击右键,在弹出的快捷菜单上选择Actions(动作)命令
3.在Object Actions面板选择Basic Action 下的Go To项并双击,将在右侧窗口自动产生语句:
on(release){
gotoAndPlay(“Scene 1”,1)
}
4.注:按照实际可将 1 改为 2 等
例五.燃烧的火焰
1.制作逐帧火焰
(1)在Layer 1第 1 帧中间用铅笔画火焰轮廓(注:不要对齐网格)
选 Window à Panels à Fill 用(黄色 à棕黄色)填充
(2)在第2,3,4,5,6,7,8,9,10帧插入关键帧:insert KeyFrame
并分别修改火焰边沿的形状和颜色,使其稍有差别
(3)分别选中各帧图形的边框颜色 ,按Delete键将其删除
(4) 分别选中各帧图形,选Modify àShape àSoften FillEdges
(揉化填充边,参数:20 – 5 )
(5)选中所有帧 , 复制 : Edit àCopy Frames
2.制作逐帧焰芯
(1)添加第2层 Layer 2,在第 1 帧,粘贴原Layer 1选中的所有帧:
Edit àCut Frames , 并删除关键帧后的各帧 。
(2) 将各帧的图形缩小。
3. 制作燃烧的木材
(1)添加第3层 Layer3,在第 1 帧画两根交叉的木材
(2)调整木材与火焰的位置。
(二)变形过渡(shape)动画
例一:变形物体(圆à正方形à长方形)
1.新建影片(movie):FileàNew
2.在第1帧画彩色园
3.在第30帧插入空白关键帧(insertàblank keyframe),再画正方形
4.在第60帧插入空白关键帧(insetràblank keyframe),再画长方形
5.分别单击第1帧,第30帧,各选 frame 面板àTweening:shape
6.预览:controlàtest movie
7.存盘:bxwt1.fla
例二:1。 将例一图形放大:击右键à选scaleà拖放
2. 将例一图形旋转:击右键à选Rotateà拖转
3. 给例一图形填过渡色:选windowàpanelsàFillà……
例三:变形图像(风景à花à风景)
1.新建影片(movie):fileànew
2.在第1帧与第60帧导入风景图像后缩小定位
(1) fileàimportà02040161.jpg
(2) 在图像上击右键à:caleà缩小并定位
(3) .在第60帧插入关键帧后,缩小重定位insertà keyframe
3. 在第30帧导入花图像后缩小定位:
(1)insertàblank keyframe
(2)fileàimportà07110101.jpg
(3)在图像上击右键àscaleà缩小并定位
4.将三帧图像分别打碎:modifyàbreak apart
5. 在第1帧与第30帧选frame面板:Tweeningàspape
6.预览:controlàtest movie
7.存盘:bxtx1.fla
例四:探照灯(蒙板)照字
1.(1)在Layer 1第 1 帧写彩色艺术汉字“西安大学”
(2)在Layer 1第 30 帧insert 一个 Frame
2. (1) 添加Layer 2 ,并在第 1 帧画圆(在“西安大学”左边)
(2)在Layer 2第 30 帧insert 一个 KeyFrame(关键帧)
(3)在Layer 2第 1 帧:Tweening à shape
(4) 在Layer 2 左边击右键,选蒙板(mask)
3. 注:亦可将Layer 1设蒙板(mask),但效果不同。
例五.三角形旋转后移动
1.在Layer1第1帧画彩色三角形,按Ctrl+G (Modify àGroup)将其组合起来;
并在Layer 1第 60 帧按F5键 (insrt àFrame)。插入一帧。
2.选Layer 1第 1 帧,按Ctrl + C (Edit àcopy)将其复制到剪贴板。
3.增加Layer 2图层.按Ctrl+Shift+V键(Edit àPaste in Place),粘贴到原位置。
4.选Layer 2刚粘贴的彩色三角形,ModifyàTransFormàEdit Center , 用鼠标将中心点拖到三角形的右下角上。
5.选Layer 2第 30 帧,按F6键,即insert 一个 KeyFrame(关键帧)
选 Window à Panels(面板)à Transform(变换),再选 Rotate(旋转):180 度
6.选Layer 2第 60 帧,按F6键,即insert 一个 KeyFrame(关键帧)
将下方图形移到上方构成平行四边形
7.在Layer 2第 1 帧,选 Window à Panels(面板)àFrame à选Motion ,选 ccw(逆时针旋转)
8.在Layer 2第 1 帧,选 Window à Panels(面板)àFrame à选Motion,默认None
(三)运动渐变(Motion)动画
例一. 小球沿导向层圆圈转动
1.(1)在Layer 1第 1 帧画小球
(2)insert 设为图形图符号b1
(3) 在Layer 1第 30 帧 insert KeyFrame(关键帧)
(4) 在Layer 1第 1 帧 frameàTweeningàmotion
2.. (1) 添加导向层
(2)在该导向层画圆圈,并用橡皮擦一个小缺口
3.将Layer 1第 1 帧小球和第 30 帧小球分别对准导向层圆圈缺口的起始端点上
例二.圆锥向两边延伸并旋转
1.插入新动画(Movie clip)图符b1 ---- 圆锥向两边延伸:
(1)在第 1 帧选 insert à New symbol ,选 Movie clip ,name 为b1
(2)在第 30 帧插入关键帧:insert KeyFrame
(3)再复制,粘贴,然后修改旋转90度
(4) 在Layer 1第 1 帧 frameà Tweeningàmotion
2. 在scene 1 中使圆锥向两边延伸并旋转
(1)在第 1 帧调入动画图符b1
(2)在第 40 帧插入关键帧:insert KeyFrame
(3)在Layer 1第 1 帧选frameàTweeningàMotion,Rotate:cw , 1 times
例三. 光芒四射的五角星
1.放射线并设为图形符号:xian
(1)选 insert à New symbol ,选 Graphic ,name 为xian
(2)在第 1 帧画一条过中点的垂直的短放射线,再复制9条并分别旋转,即
选ModifyàTransformàScale and Rotateà分别选 Rotate 为 :
18,26,54,72,90,108,126,144,162
2.画五角星并设为图形符号:xian
(1)选 insert à New symbol ,选 Graphic ,name 为xian
(2)在第 1 帧画一条过中点的垂直直线,再复制 4 条并分别旋转,即
选ModifyàTransformàScale and Rotateà分别选 Rotate 为 :
72,144,216,288
3.返回场景1(secne 1):
(1)在Layer 1将图库中图形符号xian拖入到第 1 帧,
在第 30 帧插入关键帧:insert KeyFram并全选放大,击右键选Rotate,顺时针旋转360
在Layer 1第 1 帧选frameàTweeningàMotion,Rotate:cw , 1 times
(2)添加第2层 Layer 2,在Layer 2将图库中图形符号wjx拖入到第 1 帧,
在第 30 帧插入关键帧:insert KeyFrame 并修改其颜色, 击右键选Rotate,逆时针旋转360。
在Layer 2第 1 帧选frameàTweeningàMotion,Rotate:ccw , 1 times
4. 测试影片 : Control àTest Novie
例四. 两球碰撞
1.画图形符号--小球:选 insert à New symbol ,选 Graphic ,name 为b1
在Layer 1第 1 帧画一个小球
2.返回场景1(secne 1).
3. 在Layer 1第 1 帧 , 将图库中b1拖入到左边
在Layer 1第 30 帧插入关键帧:insert KeyFrame , 将小球拖入到中间
在Layer 1第 60 帧插入关键帧:insert KeyFrame ,将小球拖入到左边
在Layer 1第 1 帧和第 30 帧分别设置运动状态:
frameà Tweeningàmotion
4.添加第2层Layer 2,在Layer 2将图库中图形符号b1拖入到第 1 帧右边
在Layer 2第 30 帧插入关键帧:insert KeyFrame , 将小球拖入到中间
在Layer 2第 60 帧插入关键帧:insert KeyFrame ,将小球拖入到右边
在Layer 2第 1 帧和第 30 帧分别设置运动状态:
frameà Tweeningàmotion
5.注:可在中间画一些火花。
例五.图像旋转渐变(由小变大,由灰变亮)
1.(1)insert New Symbol , 选Movie Clip , 命名Name:TX
(2)File import , 自选图像“背景图.jpg”
2. 返回场景1 (Scene 1)的 Layer 1
(1)将影片符号TX拖入到第1帧的左上方,缩小,设透明度( Alpha)为 20%
(2)在第 30 帧插入关键帧:insert àKeyFrame , 将影片符号TX拖入
第1帧的右下方,放大,设透明度( Alpha)为 100%
(3) 在第 60 帧插入延续帧:insert àFrame
4. 在第 1 帧设置运动状态: Frame àTweeningà Motion àCW
(四)程序控制动作的动画
例一.多个透明度不同的小球随鼠标移动
1.制作动画组件图符小球b1:
(1)insert à New symbol ,选Graphic ,name 为b1
(2)在Layer 1第 1 帧画红色小球
2. 返回场景1(scene 1)
(1) 在第 1 帧将图符小球b1拖入6个(并排放置)
(2) 分别选中各个小球,依此改变其透明度(Alpha)为:10%,20%,35%,45%,65%,100%:
Window àPanels(面板) àEffect(效果) àAlpha(透明度)
(3) 选 Window àPanels(面板) àInstance(实例)à在Behavior 选Movie Clip ,在 Name 中依此设为 1,2,3,4,5,6 。
(4) 在第 2,3,4,5,6 帧插入关键帧(insert KeyFrame)
(5) 在第 1 帧双击进入 Frame Actions
选 “+”,选Actions à startDrag , 在 Target 输入 : 1
选 Lock mouse to center (注:若不选,等距物动)
(6)在第 2,3,4,5,6 帧 ,仿照(5)在第 1 帧的方法设置语句是,但在 Target 文本框中分别输入 : 2,3,4,5,6
例二.电子表
1. ModifyàMovie
2.在场景的上边中间输入 :“电子钟”。下一行左边输入:“日期、时间:”
3.在“日期、时间:”右边拖入一个长方形文本框,右击,选Panels àText Options
选文本类型为: Dynamic Text(动态文本) , 变量输入为: dzb
4.右击Layer1的第1 帧
(1)选Actions ,击加号:“+” 选Actionsàevaluate(赋值语句表达式)
(2)在Expression框输入 :dates =
(3)选 Objects à Date à New Date ,删去()中的参数,在对话框右边得到:dates = new Date();
5.Layer1的第2 帧插入关键帧:insert àKeyFrame 。 同上,右击Layer1的第2 帧,
选Actions ,击加号:“+”, 选Actionsàgoto
例三. 指针时钟
1.设计图形符号(钟表表盘bp):
Insert à New Symbol,选Graphic, 命名为:bp, 画灰色圆环、填充渐变色、写表盘数字、画圆心
2.设计影片符号(时针sz、分针fz、秒针mz)
(1)Insert à New Symbol,选Movie Clip, 命名为:sz , 画蓝色无边长形时针
(2)Insert à New Symbol,选Movie Clip, 命名为:fz , 画绿色无边长形分针
(3)Insert à New Symbol,选Movie Clip, 命名为:mz , 画金黄色无边长形秒针
3.单击工具栏上的 Scene 1图标,返回场景窗口
Insert àLayer 插入4个图层,在各层分别选Modify àLayer5后,将各图层分别命名为 : Layer1:bpc ; Layer2:szc ; Layer3:fzc ; Layer4:mzc; Layer5:Actions
4. (1) 在Layer1第 1帧从图库拖入钟表表盘bp
(2)在Layer2第 1帧从图库拖入时针sz, 在Panelsà instance中,设name: szsl
(3) 在Layer3第 1帧从图库拖入分针fz,在Panelsà instance中,设name:fzsl
(4)Layer4第 1帧从图库拖入秒针mz,在Panelsà instance中,设name:mzsl
5.在Layer1-4层第 2帧分别插入延续帧:insert àFrame
6.右击Layer5的第1 帧,设置行为动作语句 :
(1) time = new Date();
ssu = time. GetHours() – 1;
fsu = time.getMinutes();
msu = time.getSeconds(0;
if(ssu >12) {
ssu = ssu – 12 ;
}
if(ssu <1){
ssu = 12;
}
ssu = ssu *30 + int(fsu /2);
fsu = fsu *6 + int(msu /10);
msu = msu *6 ;
(2)注解:设置方法:
1).选Actions ,击加号:“+” ,
选Actionsàevaluate(赋值语句表达式),在Expression框输入 : time =
选 Objects à Date à New Date ,删去()中的参数
最后,在对话框右边得到:time = new Date();
2). 选 actions本,击加号:“+” ,
选Actionsàevaluate(赋值语句表达式),在Expression框输入 :ssu = time
选 Objects à Date à GetHours(),再输入:-1
3). 依1)、2)的方法逐行输入其它语句:
7. 在Layer5的第2 帧插入一个关键帧 ,加入语句:
gotoAndPlay(1)
8.(1).右击Layer2的第1 帧的时针影片图szsl, 选Actions ,击加号:“+”,
选Actions设置行为动作语句程序段如下 :
on clipEvent(enterFrame) {
setPropety(this,_rotation,_root.ssu);
}
(2). 同上,右击在Layer3的第1 帧的分针影片图fzsl, 选Actions ,击加号:“+”,
选Actions设置行为动作语句程序段如下:
on clipEvent(enterFrame) {
setPropety(this,_rotation,_root.fsu);
}
(3). 同上,右击在Layer4的第1 帧的秒针影片图mzsl, 选Actions ,击加号:“+”,
选Actions设置行为动作语句程序段如下:
on clipEvent(enterFrame) {
setPropety(this,_rotation,_root.msu);
}
[注1]可先仅制作一个秒针测试。
[注2]其中符号名sz,fz,mz 实体名szsl,fzsl,mzsl在本例行为运动的程序中未用,仅用变量 ssu,fsu,msu 决定旋转的度数,用this指定旋转的对象(当然,也可改为分别用szsl,fzsl,mzsl来代替)。
9.预览 :
例四.求解一元二次方程
1.(1)设计两个按钮符号(计算、清除):
1)Insert à New Symbol ,选Button ,命名(Name)为:js
单击UP影格,画一个圆角矩形框,选写字工具,写static Text的“计算”
2)Insert à New Symbol ,选Button ,命名(Name)为:qc
单击UP影格,画一个圆角矩形框,选写字工具,写static Text的“清除” (2) 设计一个影片符号(无解):
1)Insert à New Symbol ,选Movie clip ,命名(Name)为:wj
2)在Layer 1层的第 1帧输入语句:stop(),在第 2帧写字:”无解”
2. 单击工具栏上的 Scene 1图标,返回场景窗口
3.(1) 在Layer 1层的第 1帧,设计界面:
用写字工具“A”写界面顶部标题: “a + bx + c = 0“
+ bx + c = 0“
用写字工具“A”在左边写三行,分别为:“a=”,”b=”,c=”
用写字工具“A”在右边写二行,分别为:”x1=”,”x2=”
(2)在字符“a=”, “b=”, “c=”的右边先分别画三个空心矩形框,再分别用写字工具“A”拖出三个文本框,选Input Text ,分别设变量为:a,b,c
(3) 在字符 “x1=”, “x2=” 的右边先分别画二个空心矩形框,再分别用写字工具“A”拖出二个文本框,选Dynamic Text ,分别设变量为:x1,x2
5. Insert àLayer 插入2个图层
(1)在Layer 2层的第 1帧,击右键,选 actions, 打开对话框 ,输入以下语句: stop();
(2) 在Layer 2层的第 1帧,从图库。将符号js(计算)拖入到底部左下边 在其上击右键,选 actions,打开对话框 ,输入以下语句:
on (press,KeyPress”<Enter>’) {
a=Number(a);
b=Number(b);
c=Number(c);
pbs = (b*b) – (4*a*c) ;
if (pbs)>=0) {
x1 = (-b+sqr(pbs))/2*a;
x1 = (-b-sqr(pbs))/2*a;
}
else {
tellTarget(“wjst”)
{ gotoAndPlay(2) ; }
}
(3) 在Layer 2层的第 1帧,从图库。将符号qc(清除)拖入到底部右下边
在其上击右键,选 actions,打开对话框 ,输入以下语句: on(press){
a=”” ; b=”” ; c=”” ; x1=”” ; x2=”” ; }
(4) 在Layer 2层的第 1帧,从图库.将符号wj(无解)拖入到底部,设instance(实体)命名(Name)为:wjst
