
UI设计安卓屏幕
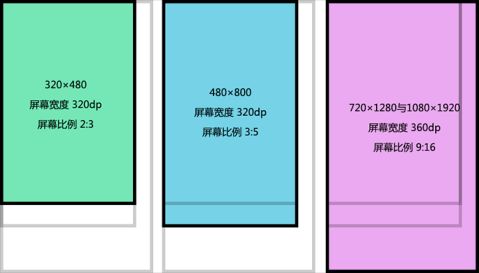
(1)分辨率。分辨率就是手机屏幕的像素点数,一般描述成屏幕的“宽×高”,安卓手机屏幕常见的分辨率有480×800、720×1280、1080×1920等。720×1280表示此屏幕在宽度方向有720个像素,在高度方向有1280个像素。
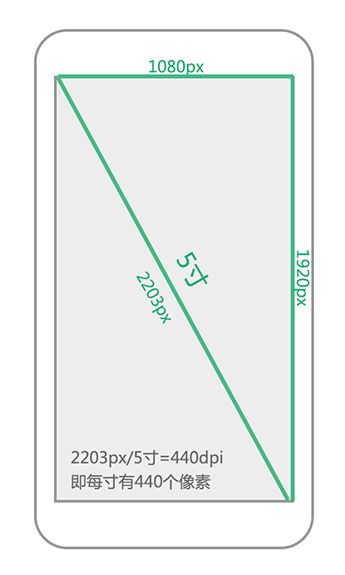
(2)屏幕大小。屏幕大小是手机对角线的物理尺寸,以英寸(inch)为单位。比如某某手机为“5寸大屏手机”,就是指对角线的尺寸,5寸×2.54厘米/寸=12.7厘米。
(3)密度(dpi,dots per inch;或PPI,pixels per inch)。从英文顾名思义,就是每英寸的像素点数,数值越高当然显示越细腻。假如我们知道一部手机的分辨率是1080×1920,屏幕大小是5英寸,你能否算出此屏幕的密度呢?哈哈,中学的勾股定理派上用场啦!通过宽1080和高1920,根据勾股定理,我们得出对角线的像素数大约是2203,那么用2203除以5就是此屏幕的密度了,计算结果是440。440dpi的屏幕已经相当细腻了。
2、实际密度与系统密度
尚未发现他处使用“实际密度”和“系统密度”这两个词汇,暂时由我如此定义吧。
“实际密度”就是我们自己算出来的密度,这个密度代表了屏幕真实的细腻程度,如上述例子中的440dpi就是实际密度,说明这块屏幕每寸有440个像素。5英寸1080×1920的屏幕密度是440,而相同分辨率的4.5英寸屏幕密度是490。如此看来,屏幕密度将会出现很多数值,呈现严重的碎片化。而密度又是安卓屏幕将界面进行缩放显示的依据,那么安卓是如何适配这么多屏幕的呢?

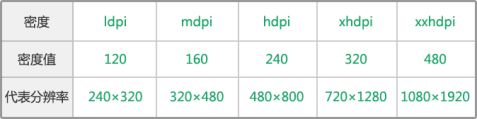
其实,每部安卓手机屏幕都有一个初始的固定密度,这些数值是120、160、240、320、480,我们权且称为“系统密度”。大家发现规律没有?相隔数值之间是2倍的关系。一般情况下,240×320的屏幕是低密度120dpi,即ldpi;320×480的屏幕是中密度160dpi,即mdpi;480×800的屏幕是高密度240dpi,即hdpi;720×1280的屏幕是超高密度320dpi,即xhdpi;1080×1920的屏幕是超超高密度480dpi,即xxhdpi。
安卓对界面元素进行缩放的比例依据正是系统密度,而不是实际密度。
3、一个重要的单位dp
dp也可写为dip,即density-independent pixel。你可以想象dp更类似一个物理尺寸,比如一张宽和高均为100dp的图片在320×480和480×800的手机上“看起来”一样大。而实际上,它们的像素值并不一样。dp正是这样一个尺寸,不管这个屏幕的密度是多少,屏幕上相同dp大小的元素看起来始终差不多大。
另外,文字尺寸使用sp,即scale-independentpixel的缩写,这样,当你在系统设置里调节字号大小时,应用中的文字也会随之变大变小。

4、dp与px的转换
在安卓中,系统密度为160dpi的中密度手机屏幕为基准屏幕,即320×480的手机屏幕。在这个屏幕中,1dp=1px。
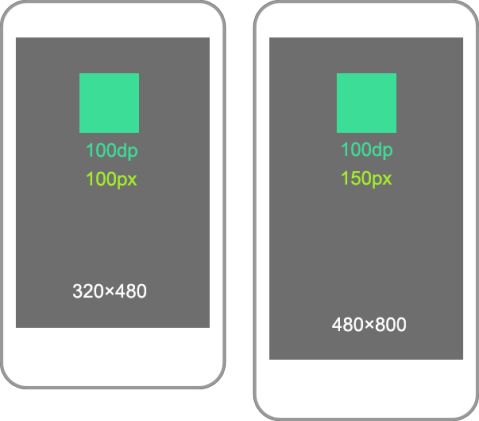
100dp在320×480(mdpi,160dpi)中是100px。那么100dp在480×800
(hdpi,240dpi)的手机上是多少px呢?我们知道100dp在两个手机上看起来差不多大,根据160与240的比例关系,我们可以知道,在480×800中,100dp实际覆盖了150px。因此,如果你为mdpi手机提供了一张100px的图片,这张图片在hdpi手机上就会拉伸至150px,但是他们都是100dp。
中密度和高密度的缩放比例似乎可以不通过160dpi和240dpi计算,而通过320px和480px也可以算出。但是按照宽度计算缩放比例不适用于超高密度xhdpi和超超高密度xxhdpi了。即720×1280中1dp是多少px呢?如果用720/320,你会得出1dp=2.25px,实际这样算出来是不对的。dp与px的换算要以系统密度为准,
720×1280的系统密度为320,320×480的系统密度为160,320/160=2,那么在720×1280中,1dp=2px。同理,在1080×1920中,1dp=3px。
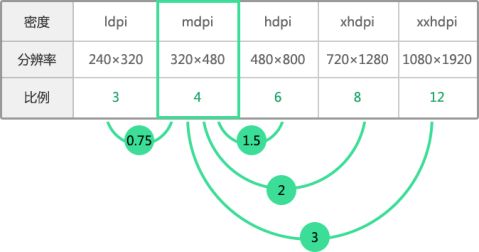
大家可以记住下面这个比例,dp与px的换算就十分easy啦!
ldpi:mdpi:hdpi:xhdpi:xxhdpi=3:4:6:8:12,我们发现,相隔数字之间还是2倍的关系。计算的时候,以mdpi为基准。比如在720×1280(xhdpi)中,1dp等于多少px呢?mdpi是4,xhdpi是8,2倍的关系,即1dp=2px。反着计算更重要,比如你用

PhotoShop在720×1280的画布中制作了界面效果图,两个元素的间距是20px,那要标注多少dp呢?2倍的关系,那就是10dp!
当安卓系统字号设为“普通”时,sp与px的尺寸换算和dp与px是一样的。比如某个文字大小在720×1280的PS画布中是24px,那么告诉工程师,这个文字大小是12sp。
5、建议在xdhpi中作图
安卓手机有这么多屏幕,我到底依据哪种屏幕作图呢?没有必要为不同密度的手机都提供一套素材,大部分情况下,一套就够了。
现在手机比较高的分辨率是1080×1920,你可以选择这个尺寸作图,但是图片素材将会增大应用安装包的大小。并且尺寸越大的图片占用的内存也就越高。如果你不是设计ROM,而是做一款应用,我建议大家用PS在720×1280的画布中作图。这个尺寸兼顾了美观性、经济性和计算的简单。美观性是指,以这个尺寸做出来的应用,在720×1280中显示完美,在1080×1920中看起来也比较清晰;经济性是指,这个分辨率下导出的图片尺寸适中,内存消耗不会过高,并且图片文件大小适中,安装包也不会过大;计算的简单,就是1dp=2px啊,多好计算啊!
做出来的图片,记着让界面工程师放进drawable-xhdpi的资源文件夹中。
6、屏幕的宽高差异
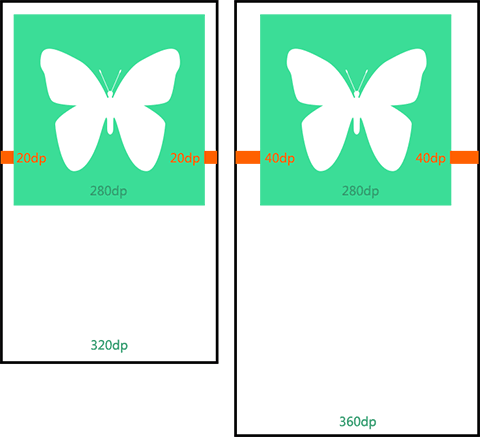
在720×1280中作图,要考虑向下兼容不同的屏幕。通过计算我们可以知道,320×480和480×800的屏幕宽度都是320dp,而720×1280和1080×1920的屏幕宽度都是


360dp。它们之间有40dp的差距,这40dp在设计中影响还是很大的。如下图蝴蝶图片距离屏幕的左右边距在320dp宽的屏幕和360dp宽的屏幕中就不一样。
占式的,更要考虑屏幕之间的比例差异。 不仅宽度上有差异,高度上的差异更加明显。对于天气等工具类应用,由于界面一般是独
如果想消除这些比例差异,可以通过添加布局文件来实现。一般情况下,布局文件放在layout文件夹中,如果要单独对360dp的屏幕进行调整,你可以单做做一个布局文件放在layout-w360dp中;不过,最好是默认针对360dp的屏幕布局(较为主流),然后对320dp的屏幕单独布局,将布局文件放到layout-w320dp中;如果你想对某个特殊

的分辨率进行调整,那么你可以将布局文件放在标有分辨率的文件夹中,如layout-854×480。
7、几个资源的文件夹
在720×1280中做了图片,要让开发人员放到drawable-xhdpi的资源文件夹中,这样才可以显示正确。个人认为仅提供一套素材就可以了,可以测试一下应用在低端手机上运行是否流畅,如果比较卡顿,可以根据需要提供部分mdpi的图片素材,因为xhdpi中的图片运行在mdpi的手机上会比较占内存。
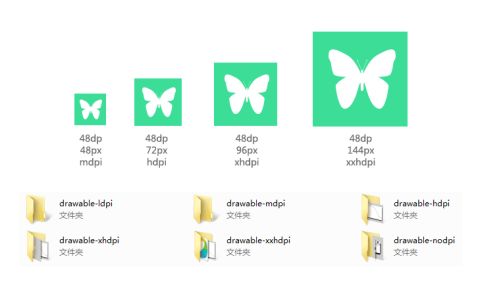
以应用图标为例,xhdpi中的图标大小是96px,如果要单独给mdpi提供图标,那么这个图标大小是48px,放到drawable-mdpi的资源文件夹中。各个资源文件夹中的图片尺寸同样符合ldpi:mdpi:hdpi:xhdpi:xxhdpi=3:4:6:8:12的规律。
如果你把一个高2px的分割线素材做成了9.png图片,你想让细线在不同密度中都是2px,而不被安卓根据密度进行缩放,怎么办?你可以把这个分割线素材放到drawable-nodpi中,这个资源文件夹中的图片,将按照实际像素大小进行显示,而不会被安卓根据密度进行缩放。即在mdpi中细线是2px(2dp),在xhdpi中细线是2px(1dp)。
第二篇:UI设计师不能不知道的十件事
题目:UI设计师不能不知道的十件事
这些年,几近使用了所有版本的Linux桌面和所有版本的Window桌面,听到形形色色的报怨,与设计者和终极用户都进行过交流,对付UI设计师理应了解最终用户的哪些消息,以便设计出了不起的朋侪的界面,有很粗浅的认识。UbuntuUniti刚度过了首个周春秋念日,Window8也即将颁布发表,这全数都在清楚地注明所有的用户界面并不是对等。毕竟上,发现一个可以改变计较机使用方法、增光的设计是很有可能的但若不重视用户体验,这个设计在证实它出色畴前就会以打败仗了结。
1.终极用户不喜欢改变
面对用户,这是最倒楣的理论。改变不能完成任何事,反而会使他工作没完没了事实上,大一小部分用户保存在继续的害怕中,以至会砸电脑。若是某件事改变了将不知道若何做他需要做的事。这象征着你UI界面上所做出的任何弘远的转变,都将给用户带来争持生理。不是说你就不克不及改变你设计呢?诚然不是仅仅表示在改变设计时不一定要自创。
2.终极用户通常不会使用键盘快捷键
做所有工作都拜托于键盘快捷键。晓得大部分有技巧的用户在这方面做得很好。毕竟上,做任何事故都不会将手离开键盘(除非在处理图片)但最终用户并不会这样做。爱情鼠标,并且永世LOVE鼠标—除非他被强指使用触摸屏。为此,用户界面不应仅托付键盘快捷键。固然,包孕它很好(煽惑如许做)但键盘快捷键不该成为行使UI界面的独一办法。
3.最终用户将桌面平台与移动平台辨别看待
除非在苹果公司,不然你必需理解这一点。用户会将挪动终真个界面与合计机桌面上的界面鉴识开来,其实不祈望它完全一样。不言而喻,苹果正在起劲让iOS和OSX上的界面维持相似。这是好的用户使用iOS界面曾经得多年了这会让用户有一种熟悉感。那对于Window7挪动界面呢?不仅是使用起码的界面之一,照常不太幼稚的界面之一。用户对Window7移着手机还不太熟悉,不要骤然把它变成桌面细碎的UI界面。
4.终极用户不会像开辟者那样思索
这是启迪者面对的一个挑战。自身垦荒的措施应该自身进行试用,不然很难顺应差距条理的用户。最终用户不有合计机方面的技术,对算计机与用户界面的工作门径也没甚么体会。那这意味着甚么呢?坚持界面容易,并处于中低水平。
5.最终用户企望他使用可以很容易地造访
这很容易:终极用户只想要“创议器”这可以代表图标、神速提议按钮、最早菜单按钮等。无论以什么样的形式,用户必须可以立即的会晤他使用。发现经由过程劈脸菜单来疏通沟普片户时,会很快被搞懵懂。对于在这个行业中的使用“劈头劈脸”|所有法度”|Mozilla|Firefox第二秉性。成天颠末菜单来导航。psd素材付费下载但这笼统会让终极用户急迅发作一种迷宫般的杂沓感。
6.最终用户坚持“要是未挨攻破…这种说法
那些首次体验新界面的最终用户常常向我说何等的话。往往搞不明白改进后的界面。对他来讲,PC上的所有器材但凡独立的实体;递次必需使用到所有原本的小工具和组件,关于他而言也是至关目生的只也有然的用户才能理解当措施的根抵做了改良之后,程序也必须随之改进。
7.最终用户需要变卦慢、波动的使用环境
苹果在这方面做得很完美。慢,但保证了用户逐渐适应它设计经管。终极,OSX与iOS将融为一体,更为相像,用户也很难寄望到其中的转变。假定你想做一次较大规模的改变,记住去逐阵势实现它如许用户也就不会得到明智。
8.最终用户不会按你所愿进行保险垄断
最终用户看来,共计机等于一个大型的游乐场所,个中的所有事物均可以被建树,凡是平安的都知道这是一个谬论,大要会使用户陷进困境傍边。不能指望公司领有警员,以阻止终极用户去做他想做的任何事件。所以,设计者理当理解,终极用户不老是可托任的而这一下场应该反映在UI设计上。
9.终极用户不在乎可否绮丽
认可我love雄浑。立体设计师,骨子里就流着LOVE雅观事物的血液,恋爱添加一些丽都的工具。而普普片户呢?只有好用,普普片户才不在乎它界面是否看起来像Window95
10.对付界面该当如何设计,最终用户有着很好的见解
用户界面是为终极用户操办的必需面临这一点。理想的情况下,所有人都有着同样的文化水平,设计师可以设计出他想要的最可恶、最复杂的界面。但是结果上,最终用户才是指标,观念对设计师有着很高的代价。psd据我解,许多桌面界面(如KDEGNOME都有设计峰会,这里设计师与启示者一路任务,以设计出最可行的界面。这些峰会应该让更多的最终用户加入进来,以抢救疏导设计师设计出完美的作品。
获胜设计
UI设计师面临着一个很大的搬弄。不单受控于步调(或平台)中的设计元素,还要求设计出的工具关于最终用户来说不克不及过于复杂与抽象。过去一年里,Ubuntu就面临着多么的挑衅,而微软也将会看到Canon所经历的全体。但愿微软在最终设计阶段可以好好汲取最终用户的意见。用户是设计师必须关注的一个紧要集体—不然他设计将终极失利。 图片素材网为你分享,下载图片请访问
