移动互联网设计经验总结
目前移动APP都是一种C/S的架构,除了此架构本身的一些产品特性(交互性强、信息量大、升级困难、发布困难、系统运营困难)之外,我们还需要注意移动互联网的一些特性,像使用环境、触摸操作等等,因此移动产品最注重的就是内容的交互形式。下面介绍的这十条产品设计经验主要也就是围绕交互和内容的。
1、交互标准——依照用户具体的使用情境和需求来决定是沿用标准还是创新。 C/S产品设计应该合理遵循平台系统的设计规范,可以大幅度提高效率,也有利于产品的一致性,提升用户体验。但是我们也要根据具体的需求和目标用户的情境决定是否套用标准,或者创新标准。
推荐两本手册,入门必读。
《iOS人机界面指导手册》Apple原著,朱晨 翻译
《Android 4.0设计规范》Android原著,腾讯CDC团队 翻译
2、目标导向–以用户为中心,关注用户目标而不是关注用户要完成的任务。 用一句官话:“秉承以用户为中心的设计理念,应用“以目标为导向的设计”方法,进行互联网产品的设计。”
无论是Web产品还是移动APP产品,我们都应当关注用户的目标,以最简单直接的步骤给用户想要的结果,特别是移动互联网的碎片化、易打断的使用场景下,更应该避免增加过多的步骤或操作任务。(-----节约用户时间和学习成本)
3、直觉体验–设计方案必须能够引导用户做出最符合直觉的反应行为。
移动平台系统有着基础的体验标准,这些标准培养了用户对APP应用的体验认知,因此我们需要理解用户的期望、需要、动机和使用情境来制定下一步操作或者内容的出现位置,使用户能够顺畅的完成交互行为。
例如:一个向用户隐喻从右边展开内容的按钮,如果是从左边展开,那么这就超出了用户直觉,用户潜意识行为就会被打断,且需要重新调整,这就无形中增加了用户思考。
例如:一个功能按钮,用户触击后潜意识会认为下一步操作应该会出现在这个按钮的周边,如果跑的太远,也超出了用户直觉。
除了直觉,我们还需要考虑用户的触摸行为,所以下一步操作的出现位置应该离用户手指最近(舒适的操作范围之内)且不能被挡住(手指或手掌挡住)。 (习惯的一致性-----节约用户时间和学习成本)
4、成本控制–从细节开始减少用户的操作及学习成本,使用户快速上手和识别产品特性。
了解用户的使用情境(碎片化的时间,随时会被打断),尽量不要增加学习成本(操作学习、界面学习),因为用户的时候是碎片化的,他们没有太多时间学习,特别是多手式操作是有学习和记忆的成本的。
腾讯、百度等等很多第三方的数据显示,一个月都不下载新应用的用户占60%以上,绝大多数APP应用的用户留存率不足40%。因此,除非你的产品是特别的刚
需,否则不要挑战用户的智商,大部分用户是不会像我们一样对产品深思熟虑和了解透彻之后再使用的。
(用户是白痴-----用户花在我们产品上的精力太有限了,不可能深入了解我们的产品)
5、需求设计–以用户的需求为中心,避免参杂个人的主观喜好。
设计工作开始之前,需要先想清楚:用户是谁,他们有什么特点,我们可以为他们解决什么问题。提供真正能够解决用户问题的设计方案,而不是自己喜欢的设计方案。同时记住上一条,尽量傻瓜化,千万不要认为,自己能够理解的东西,用户也能理解。
6、减少界面–尽量减少界面间的交互,避免新页面切断了用户使用的流畅感。 在一个页面里能够交互完成的内容,尽量减少页面的切换,当然前提是考虑了系统的负载。
例如搜索功能,触击搜索按钮后平滑展开输入框,同时展开虚拟键盘。
例如选择功能,触击后展开选择器,在选择器里连续触击某条选项两次完成选择,或者选中某条选项后再触击完成。
如上两条简单的示例,都是可以在当前界面内完成的。在当前界面平缓交互出来的元素给用户在体验上更加流畅,同时也让用户觉得只是在原有界面上载入了新元素,用户感观上只需要接受新的元素。而新界面突然切断用户使用的流畅感,也就是说用户的思维需要进行切换,需要重新接受并认识新的页面,就像进入了另一间屋子。
7、概念内化–避免概念输出,要尽量以用户听得懂的语言来表达设计。
这个取决于产品的定义和用户群体,避免内部概念或行业概念的输出,例如房地产行业,你对购房者说租售比(租售比不是百分比数值),绝大多数用户肯定不懂,如果你对购房投资者说租售比,他们肯定知道。所以在产品设计中,元素和内容的表达需要考虑用户的定位,针对目标用户群体听得懂的语言来表达,使用通俗化的语言和通俗化的元素,无法避免的概念需要协助解释,例如采用“模态”指引 等等方式。
8、信息交互–基于信息层面的交互,应该简单自然易懂。
信息层面的交互是最直观的交互,因为他本身就能给用户直观的信息反馈,因此信息的本身应该简单易懂,不要让用户莫名其妙,同时交互要符合用户期望模型及下意识行为。
9、简洁元素–减少视觉元素的堆叠,提高交互元素的辨识,合理隐喻交互元素。 产品设计中的视觉体验也很重要,如今简洁风格是一种设计趋势,复杂的元素会增加用户的识别成本,用户需要接受和学习的元素过多容易造成审美和使用的疲劳,特别是元素没有统一的连贯性,所以界面越简洁越好,元素越少越好,可大大减少视觉上的信息接受量。
在使用图形隐喻时,需要参考第4、7条,在移动产品中,由于界面大小的因素,我们经常会遇到用图标做功能按钮,因此按钮的图标就需要充分考虑用户的体验认知。例如普遍的圈型箭头是刷新、心型是关注、星型是收藏、齿轮是设置 等
等。我们在采用图形隐喻功能的时候,应当考虑用户的认知,避免用户学习和识别的成本。
10、明确结构–合理划分界面的逻辑结构,按照不同的内容与功能逻辑进行划分,突出结构主次。
10.1、页面中主要有三层结构:默认层、隐藏层、叠加层
10.1.1、默认层:初始显示的界面(页面)
10.1.2、隐藏层:默认隐藏的界面,需要操作才会显示,例如导航等等
10.1.3、叠加层:也是需要操作才会出现,例如对话框、警告、模态窗口和弹出信息等等
10.2、页面中分别划分为三个区域:可操作区域、主流程、提示信息 10.2.1、可操作区域:是主要内容交互的区域,例如选项、信息交互等等
10.2.2、主流程:用于醒目的告诉用户,你将进行的操作行为是什么,会产生什么样的结果
10.2.3、提示信息:展示用于操作的协助提示类的信息
第10.2条关于页面区域的介绍,只是我对界面结构内容的理解,仅供参考。第10条和第9条都是比较偏向于视觉体验,这一层级主要是通过色调来增强用户体验,通过色调影响用户的操作,并且通过界面结构和内容,清晰的告诉用户在那里,退路在那里,能够去那里。
以上10条,也许对你有所启发,也许使你更加迷茫,但是正如我开头说的,移动互联网产品更注重内容的交互,所以除了这些理论性的知识,还需要去体验各类应用(不局限于某一类),体验和了解他们的交互和展现形式。(推荐一个方法:每天只玩一个移动产品,玩熟玩透,并列出这个应用的优点和缺点,然后和大家分享交流,再从别人的眼中了解反馈,用不了一个月,你就能对移动互联网领域有所掌握了。)
暂时只想到这些了,如果以后有新想法再写了,到这里就结尾了,另外再推荐两篇我之前分享的文章,都是和移动互联网有关系的文章。
------------++++++++++++++---------------------------------
移动产品设计之硬件基础
http://www.ikent.me/blog/
移动产品设计之硬件能力
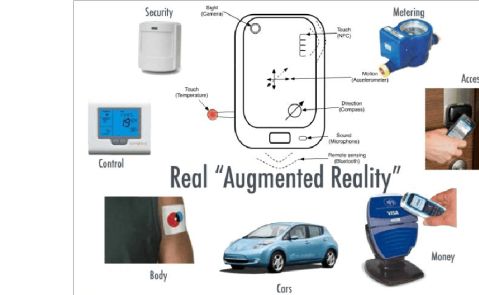
在移动设备里,常见可以被利用的硬件包括:话筒、GPS、距离感应器、环境光感应器、影像传感器、磁阻传感器、重力感应器、方向感应器、加速感应器、三轴陀螺仪、RFID、NFC、裸眼3D、温度计、震动感应器等等
如果你想猎杀一只虎你得首先搞清楚了虎的习性与弱点,不然就好比是绣花枕头的屠龙术。同样的道理,如果你想做好移动产品的设计,你得首先搞清楚移动设备的基本属性。知道移动设备有哪些能力才能驾驭这些能力并创造出优雅的体验。
在移动设备里,常见可以被利用的硬件包括:话筒、GPS、距离感应器、环境光感应器、影像传感器、磁阻传感器、重力感应器、方向感应器、加速感应器、三轴陀螺仪、RFID、NFC、裸眼3D、温度计、震动感应器等等。
话筒
? 原理:记录/输出声音,进行频谱分析最后以不同形式输出/输入
? 扩展应用:语音输入、语音指令、听音辩曲、游戏等
? 代表实例:语音搜索、导航仪、Shazam、Midomi SoundHound、IntoNow、Ocarina(埙)

GPS
? 原理:由24颗工作卫星组成,使得在全球任何地方、任何时间都可观测到4颗以上的卫星,
测量出已知位置的卫星到用户接收机之间的距离,然后综合多颗卫星的数据就可知道接收机的具体位置
? 扩展应用:定位(关于定位更详细的介绍可以参照之前的文章“移动产品设计之常见定位方式”) ? 代表实例:各类地图应用、LBS相关应用
磁阻传感器(方位传感器)
? 原理:将感受到的地磁信息转换为数字信号输出给用户使用
? 扩展应用:辅助导航
? 代表实例:指南针、地图的罗盘模式
GPS与磁阻传感器的对比
? 二者不会相互干扰
? 磁阻传感器不接收GPS信号,是GPS的补充
? 受到地磁的影响,因此磁阻传感器需要经常进行校正
距离传感器
? 原理:一般都在手机听筒的两侧或者凹槽中,通过发射特别短的光脉冲,并测量此光脉冲从
发射到被物体反射回来的时间,通过测时间来计算与物体之间的距离
? 扩展应用:接打电话的时候进行屏幕亮度及开关触屏的调节
? 代表实例:进距离传感器屏幕锁、微信自动切换听筒/扬声器模式
环境光传感器
? 原理:感应出使用环境的光线强度,再根据外界环境的光线强度进行调节
? 扩展应用:屏幕亮度自动调节、键盘灯自动调节
? 代表实例:屏幕亮度调节、阅读模式切换
影像感应器(摄像头)
? 原理:将光线转变成电荷,通过模数转换器芯片转换成数字信号
? 扩展应用:拍照/录像、条码/二维码识别、图像识别/人脸识别、动作捕捉/体感技术、增强现
实
? 代表实例:我查查、名片全能王、quick拍、蝶千寻、(AR相关应用可参见“增强现实及其
扩展应用”)
重力感应器
? 原理:手机重力感应指的是手机内置重力摇杆芯片,利用压电效应实现,感受手机在变换姿
势时,重心的变化,使手机光标变化位置。重力感应器所能测的是手机来自不同轴面的重力,是直线的。
? 扩展应用:横竖屏切换、设备的正反朝向判断
? 代表实例:横竖屏自动切换(部分手机可以实现在查看相册的时候会自动根据拍照的时候是
横屏or竖屏进行横竖自动切换)、甩动翻页/换歌、来电翻转、重力球游戏
方向感应器
? 原理:一般手机的上的方向感应器是感应水平面上的方位角、旋转角和倾斜角的。可以检测
手机处于正竖、倒竖、左横、右横,仰、俯状态
? 扩展应用:飞行类游戏
? 代表实例:飞行类游戏、赛车类游戏
加速感应器
? 原理:敏感元件将测点的加速度信号转换为相应的电信号。加速感应器能感应到加速度和方
向
? 扩展应用:加速度感应、力量大小和方向感应。(在很多电脑里也内置有加速度感应器,基
本应用场景就是当电脑跌落的时候保护硬盘不受损)
? 代表实例:求签类应用、保龄球类游戏(Super Ball Escape)、垂钓类游戏 三轴陀螺仪
? 原理:单轴的只能测量一个方向的量,也就是一个系统需要三个陀螺仪,而3轴的一个就能
替代三个单轴的。三轴陀螺仪能同时测定6个方向的位置,移动轨迹,加速度。三轴陀螺仪最大的作用就是“测量角速度,以判别物体的运动状态,所以也称为运动传感器“,换句话说,这东西可以让我们的iPhone知道自己”在哪儿和去哪儿“
? 扩展应用:感受手机在各个角度上的变化、感知设备运动状态、辅助GPS定位
? 代表实例:itouch等的定位、测量( iSetSquare )、游戏( Gyroblox、现代战争2、 sensor
mouse )
重力感应、方向感应、加速感应、三轴陀螺仪
? 重力感应,只能感应到不同轴面的力,是基于直线的感知;
? 方向感应器,基于平面的感知;
? 加速度传感器,能感应加速度和方向;加速力可以是常量G也可以是变量,所以加速度感应
的范围要比重力感应器大。也有些手机上说到加速度感应器,实际上就是重力感应器。 ? iPhone4里的重力感应器和加速度感应器是同一个设备,叫三轴陀螺仪。能够感应设备在X、
Y、Z三轴方向上的重力和加速度,得出来的是运动轨迹;
震动感应器
? 原理: 压电陶瓷可以把震动转化为电信号
? 扩展应用:设备唤醒、心跳、脉搏监测、测谎仪
? 代表实例:暂无
RFID(非接触式射频识别)
? 原理:在物体贴上RFID标签,当物体进入到读写器的作用范围内时,能够读取到标签中的
相关信息。RFID分为2个部分:标签(射频卡),读写器。标签分为主动标签(主动发送信号),被动标签(接收信号)
? 扩展应用:室内定位、电子机票、物流分拆
? 代表实例:手机钱包、一体化检票平台
二维码
? 原理:用某种特定的几何图形按一定规律在平面(二维方向上)分布的图形记录数据符号信
息。在代码编制上巧妙地利用构成计算机内部逻辑基础的“0”、“1”比特流的概念,使用若干个与二进制相对应的几何形体来表示文字数值信息,通过图象输入设备或光电扫描设备自动识读以实现信息自动处理。
二维码不一定都是黑白相间的,实际上它的颜色可以被改变;二维码有较强的识别性,当遮盖面积不超过30%的时候仍然可以被识别。
(比如这张二维码就是改变颜色增加了个性化内容的,and,还可以参考我的微博头像) ? 扩展应用:打开相关链接、签到、支付、名片
? 代表实例:支付宝条码支付、我查查
? 关于二维码,可以看一下这篇科技文章,二维码的生成细节。
NFC
? 原理:由RFID及互联互通技术整合演变而来,在单一芯片上结合感应式读卡器、感应式卡片
和点对点的功能,能在短距离内与兼容设备进行识别和数据交换。这项技术最初只是RFID技术和网络技术的简单合并,现在已经演变成一种短距离无线通信技术。
但是NFC芯片有双向的读写功能,而RFID的id tag只读;NFC要求的距离比FRID要近很多。
? 扩展应用:身份确认(签到)、电子钥匙、电子票务、介绍地标
? 代表实例:签到、刷卡、移动支付
RFID、二维码、NFC
? NFC和目前通用的RFID协议兼容,脱胎于RFID
? RFID主要应用于目标识别(单向),NFC主要实现设备间通讯(可双向)
? NFC要求的距离比FRID要近很多
? NFC的本质是通讯,本身不承载数据
? NFC需要电力,类似蓝牙
? 二维码是单方面的信息读取
? 二维码承载字母,数字,ASCII码,且有字符数量不超过3000个
? 二维码需要去对准读取设备,而NFC只需要靠近,识别工作无须人工干预
裸眼3D
? 原理:简单的说就是不使用偏振镜(3D电影常用),在平面显示出3D立体效果。目前裸眼
3D技术有很多,目前在手机上实现应用的主要是夏普的视差屏障(parallaxbarrier)技术液晶屏
? 扩展应用:游戏、地图和导航、视频浏览、3D照片浏览
? 代表实例:Google3D地图、earth3D
温度计
? 原理: 通过热敏感探头实现温度测量。
不过, 只能测试环境温度,无法测量物体温度,比如无法测量体温。测量体温等需要红外测温装置,目前不易装入手机。 另外,易受到机器温度影响,测温不是很准
? 扩展应用:测量环境温度、体温监测、疾病预报、生活服务(穿衣指导)
? 代表实例:暂无
当然,其实还有最普通的Wifi、红外、蓝牙等基础硬件设备的使用也可以有不一样的交互体验比如Bump等,这里不再赘述。
--------------------======================--------------------------
移动互联网产品设计的核心要素有哪些?
最近越来越多的圈内人开始随大潮进入移动互联网领域,从传统的web或者桌面端设计开始学习移动互联网产品的设计。在很多人眼里,设计移动互联网产品和传统互联网产品的区别无非就是载体从电脑变成了手机,所以只要熟悉一下各个手机中不同的规范和特性就算是完成了过渡,学习了下ios human guideline,了解了一下拟物化设计和扁平化设计,就以为是了解了移动互联网的设计方法。其实这种思想完全是只看到表现而没看到本质的错误,移动互联网和传统互联网的区别不光是设计标准和设计规范的变化,而应该从整个物理环境的变化来重新全面的认识。那么我们分析一下,移动互联网产品的用户体验和传统互联网产品有什么区别呢?
一、使用场景的复杂
用户在使用桌面客户端或者访问web页面的时候,多半是坐在电脑前,固定的盯着屏幕和使用键鼠操作,这个时候对于用户来说,使用场景是简单而固定的。但是在使用手机的时候,用户可能在地铁中,在公交上,在电梯中,无聊等待时或者边走路边用。如此复杂的场景,需要产品的设计者考虑的要素也自然非常的复杂。
比如在公交车上拥挤和摇晃时,用户如果才能顺畅的单手操作?比如在地铁或者电梯的信号不好的情况下,是否要考虑各种网络情况带来的问题?比如用户在无聊等待玩游戏,或者在床上睡前时,又变成了深入沉浸的体验?不同的场景不同的情况在设计时是否都有考虑清楚?
二、使用时间碎片化
用户在使用电脑时,大部分时间还是固定的,无非可能因为工作和同事沟通一下,或者起身上个厕所,一般都有10-20分钟完整的时间片在操作电脑。但是移动端就不一样了,用户既然在移动,使用手机时要随时随地观察周围的情况,随时可能中断现在的操作,锁屏,再继续刚才的操作。所以用户使用移动产品的时间不是连成片的,而是一段一段的,有的时候中断回再回来,有的时候中断就不会回来了。
三、屏幕尺寸的缩小
用户使用电脑产品的屏幕尺寸是可以很大的,小则13寸大到27寸,这样使得桌面产品和web产品有充足的区域展现信息,整个界面利用率就可以很高。我们在做交互设计的时候会有一种方法,如果一个次要信息的出现不会影响大部分用户的时候,那么这个次要信息是可以放在界面上的,这就是为什么网站可以加入很多广告banner的原因,因为只要保持到一个度不影响正常的使用就不会破坏整体的用户体验。但是在移动端,这个度是非常的小的,因为屏幕尺寸的限制,本身需要你展现的必要信息都需要有一个合理的规划和抉择,次要的信息再一出来肯定破坏体验。将前2条结合你会发现,用户在使用移动产品是需要非常追求效率的,所以移动端产品的设计难道会大大增加。
四、无法多任务的处理信息
用户在使用桌面产品时,是更加容易的进行多任务操作和处理的,比如我正在浏览web查资料,又正在进行文档的整理,还可能开着QQ和朋友聊天。因为大屏幕的关系和系统机制让用户能够高效的同时处理多个信息,当然,还得益于固定的使用场景和完整的时间片。但是因为前面也提到的问题,移动端的产品往往是沉浸式的,用户在同一时期只可能使用一个应用,完成一个流程,然后结束,再去开启另一个应用和另一个流程,所以大部分移动产品设计时往往讲求遵循的是单一的任务流,期间结束和跳转的设计非常的少。
五、平台的设计规范和特性
最后才是各自的平台规范和标准,比如什么ios human guideline或者WindowsPhone的metro理念,纵观知乎和各大网站,很多人每天关注的都是这些比如拟物化设计和扁平化设计的风格,返回按钮的逻辑或者隐藏title之类的方法论细节。的确你了解这些信息是可以快速方便的设计出一个可用的移动产品的,但是如果没有了解之前所说的几条移动产品和传统互联网产品在用户体验上的区别,你可能永远也无法参透移动互联网用户体验的规律和本质。
----------------------------=========================---------------------------------
更多的限制,更简单的设计
首先,写这篇文章的一个重要性的冲动诱因在于我这个刚入行的移动互联网产品设计新手在查找资料的时候被太多的前辈恐吓了很久,我最终决定站出来反击一下。
我们看到无数的移动互联网前辈们说,移动互联网产品设计相对于Web设计而言实在太多限制了,太难搞了。你看,屏幕就那么点大小,当Web端主流分辨率停留在1024*768的时候手机上主流的分辨率确还是240*320(注意我是说主流,别说iphone4的640*960);我们可以在Web上使用鼠标+键盘来顺畅的浏览而在手机上只有键盘(触屏目前还是灰主流吧);当Web设计已经花哨到泛滥的时候手机上还是个梦想…..好吧,够了,够了,实在是够了
可是事实是这样吗?我不认为!我认为在手机上的设计要比在Web上的设计相对更简单。
更小的屏幕意味着你只需要考虑更少的内容设计;更单一的交互意味着你只需要思考更简单的信息设计和更单线程的流程设计;更限制性的硬件意味着你不再需要考虑哪些花里胡哨的“假动作”,你只需要关注是否能更快速的帮助用户解决需求就足够了…..
一般而言,在手机上的产品设计分为2类,从Web端移植功能到手机端、全部由手机端开始设计。这2类设计实际上都适用以下要说的原则。
一、拥抱约束,习惯在局限下设计
这是一句正确的废话,每个人都知道真正的自由并不在于完全自由,真正的自由在于完全自由与限制性之间的平衡。而这点在手机产品设计上表现的尤为突出。在手机端做设计首先必须要具备的思想就是阉割,当然,这点在Web端的设计上我曾经也认为是最重要的。
《简单法则》里提到一个方法,SHE:缩小(Sherink)——>隐藏(Hide)——>附加(Embody),然后把这些被简单过的元素有组织的放在一起。
以从Web移植产品到手机端为例,①把Web已有的功能模块全部列出来,排序;②尽可能的砍,把可以减少的功能尽可能的减少;③隐藏,把不可减少,但是并非十分必要的功能隐藏起来;④考虑手机端用户需求与Web端用户需求的差异,然后附加一些手机端特有的需求与功能进去;⑤有序的组织上述元素。
这样的做法既做到了简单,同时也避免失去了固有的价值感。这样一顿阉割之后你会发现,其实在手机端这样的环境下去实现这些功能是很简单的了,因为有太多不必要的东西都不需要了。其实,就是用最核心的功能去满足相对局限的条件,在做手机产品设计之前,最需要做的工作就是最小化和剔除不必要的工作。想好不做什么,然后再去做!
妥善的组织能使复杂的系统显得比较简单。比如iPod的按钮设计就经历了一个这样的过程,在最开始的时候iPod的按钮设计成了滚轮式的,在第三代的时候iPod将转盘外围的4个按钮抽出来放在了转盘的上面,变成了一排小按钮,这显然让iPod的交互变得复杂而混乱了,于是在第四代的时候我们发现所有的按钮重回转轮之上,并且完全一体了。这是一个典型的从一开始简单到变得复杂又简单到不能再简单的案例。
(图片来源:腾讯科技)
二、智者知止
过度设计这事这几年在Web产品上时有发生,仿佛产品设计师们觉得如果某个页面他们不“加工”一下就显得不专业,但是往往是越加工越不专业。 每一个设计都有它的核心诉求点(中心思想)和所有传达的信息,凡是引起用户感到迷惑和无关主题的信息都是需要避免的。哦对,这个东西有个专业术语,叫做“噪点”。
在手机端的设计上需要时刻跟“万一……,索性还是加上去吧”的思想做斗争。不为20%的用户需求买单,不因为20%的用户而丢失80%甚至更多的用户。最好的产品体验,我个人认为是用最简洁的方式,最优雅的满足用户的需求。
三、单线程浅层次的信息设计
因为更多的限制,所以手机上的信息设计无法像Web设计那样的无限制的以网状延伸,而必须是相对很浅的。不要在同一个页面里展开多个流程,使用清晰的布局,准确的提示等等。关于这点推荐围观@默契的这篇PPT 。
好吧,你可能意识到了,我并没有提到超过12000种终端的适配问题。是的,这是真正的问题,我跟你一样,都很无奈….但是,每个产品的用户群是一定的,也许,缩小范围后问题会相对简单一点。当然,也许你会认为未来类iphone的机器会成为主流,但是,别忘了,那是未来。而,事实就是这样!
---------------------===================------------------------
选3本书推荐给新入行的PM
这是马占凯提在知乎上的一个问题,属于美团章鱼计划的一部分。划章鱼计划是美团网的产品经理开源培训课程。 上一期“移动产品设计书籍推荐”之后,很多人留言想要我推荐一些关于PM的书。于是,我把这个问题的答案在这里再发一下。
(微信添加 iamkentzhu 为好友,搜索“移动产品设计书籍”可以查看上期的推荐书目)
如果只说三本,针对PM的,那就分别从设计、产品、运营3个方面选吧。3个方面正好也大致覆盖了一个PM的工作。
1、设计相关
《简约至上》,副标题:交互设计四策略
副标题注明是写交互设计的,但,实际上是适用于整个产品设计的。这书核心点就说了一个事情,如何做到,用最少的设计,最优雅的满足用户需求。

至少值得读5遍以上,因为,这些法则看似简单,看似读了就懂,但是,实际上还是会经常犯错。
(有本类似的书《简单法则》,这书有些老了,我是先看了简单法则才知道又出了本简约至上的)
2、产品相关
《启示录》,副标题:打造用户喜爱的产品
这确实是目前最好的关于产品设计的入门书籍了。
曾现场听过Marty Cagan的分享,涉及需求分析、产品设计、团队协作、用户期望管理、产品生命周期等部分,非常的精辟。
3、运营相关
《玩法变了》,副标题:淘宝卖家运营弱品牌时代
这是一个以淘宝卖家为主题与原型写作的,关于产品寄品牌运营的书籍,虽是专注了一个领域,但是可以触类旁通不少关于运营和品牌的知识。如何把产品养大,养好,如何策划一个成功的运营活动,如何去做评估等,我一口气读完的,很爽!
另外,还有几本也值得一读:
《金字塔原理》
金字塔原理是一种重点突出、逻辑清晰、主次分明的逻辑思路、表达方式和规范动作。
这可以帮你很好的梳理思路,将你的观点表达给团队成员。
《应需而变》
这是一本讲同理心的书籍。同理心,就是最近盛传的“要将自己变成傻瓜,然后去设计产品”
《决策与判断》
这本书,我读的时候蛮吃力的,但是确实很值得读。分析用户的心智模型的。
《精益创业》
不要被书名里的创业2个字吓到或者吸引,它其实是一本讲述新产品如何更精益的开发的书籍。其中关于数据指标的量化体系很值得回味。
读书,不再多,有几本能启发思考即可,读书之精髓在于能够打通你的思路,引导你去思考。
读书,不一定非要是专业书。初期也许需要专业书引导入门,之后则可触类旁通了。
