JS基础
1.slice()与substring().......................................................................................... 1
2.indexOf()与lastIndexOf()................................................................................ 2
3.reverse()与sort() .............................................................................................. 2
4.join(),split() ..................................................................................................... 2
5.for...in .......................................................................................................................... 2
6.arguments .................................................................................................................... 2
7.prompt()提示用户输入 ......................................................................................... 2
8. oWin..close()关闭新建窗口,Window.close()关闭自身窗口,oWin.opener关
闭父窗口........................................................................................................................ 2
9.window.history.back(),window.history.forward(); ......................................... 2
10. document对象的常用属性 ..................................................................................... 2
11. location对象的常用属性 ........................................................................................ 2
12. Navigator对象属性和方法..................................................................................... 2
13. screen对象的属性 .................................................................................................. 3
14. node的常用属性和方法 ......................................................................................... 3
15. getElementById()获取某个指定的元素; .......................................................... 4
16. getElementsByTagName()返回一个包含某个相同标签名的元素的NodeList4
17. 设置节点属性......................................................................................................... 4
18. 创建和添加节点..................................................................................................... 4
19. 删除节点................................................................................................................. 6
20. 替换节点................................................................................................................. 6
21. 在特定节点前插入节点......................................................................................... 6
22.在特定节点之后插入节点....................................................................................... 7
23.innerHTML获得某个标记之间的所有内容 .......................................................... 8
24.className属性 ........................................................................................................ 8
25.IE中的监听方法: .................................................................................................. 9
26.标准DOM的监听方法: ....................................................................................... 9
27. 事件常用的属性:................................................................................................. 9
28. 鼠标事件............................................................................................................... 10
29. Button ..................................................................................................................... 10
30. 键盘事件............................................................................................................... 10
31. Html事件 .............................................................................................................. 10
32. 屏蔽鼠标右键....................................................................................................... 11
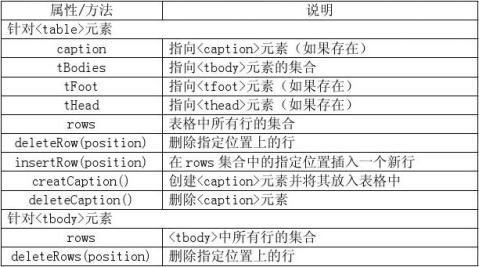
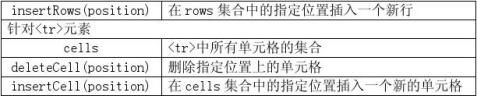
33. 表格常用的DOM操作 ....................................................................................... 11
34. Form表单对象的属性和方法 .............................................................................. 12
35. 访问表单中的元素............................................................................................... 12
36. 设置鼠标经过时自动选择文本........................................................................... 12
37. 设置下拉菜单....................................................................................................... 13
38. 错误处理............................................................................................................... 13
1.slice()与substring()
2.indexOf()与lastIndexOf()
3.reverse()与sort()
4.join(),split()
5.for...in
6.arguments
7.prompt()提示用户输入
8. oWin..close()关闭新建窗口,Window.close()关闭自身窗口,oWin.opener关闭父窗口
9.window.history.back(),window.history.forward();
window.history.go(num)其中num为-1时为window.history.back()效果,为1时为window.history.forward()效果
10.document对象的常用属性
Anchors页面中所有锚的集合(由<a name="名称"></a>表示)
Applets页面中所有applet的集合
Embeds页面中所有嵌入式对象的集合(由<embed>标记表示)
Forms页面中所有表单的集合
Images页面中所有图片的集合
Links页面中所有超链接的集合(由<a href="URL"></a>表示)
例:var myLinks=document.links;
For(var i=0; i<myLinks.Length;i++) myLinks[i].target="_blank";
/////////////document.URL=“”FF不通用,常使用location.href=“”,不希望用户通过“后退”返回原来的页面可以用location.replace(“”)
11.location对象的常用属性
Hash如果URL包含书签#则返回该符号后的内容
Host服务器的名称
Href当前载入的完整URL
Pathname URL中主机名后的部分
Port URL中请求的端口号
Protocol URL使用的协议
Search 执行GET请求的URL中问号后的部分
此外location的reload()方法还可以重新加载页面,方法的默认值为false。
reload(true)表示从服务器上重载,reload(false)从浏览器中的缓存中重载
12.Navigator对象属性和方法
appCodeName浏览器代码名的字符串表示(例如“Mozilla”)
appName官方浏览器名的字符串表示
appVersion浏览器版本信息的字符串表示
javaEnabled()布尔值,是否启用了Java
Platform运行浏览器的计算机平台的字符串表示
Plugins安装在浏览器中的插件的组数
taintEnabled()布尔值,是否启用了数据感染
userAgent用户代理头字符串的字符串表示(最常用)
例:检测浏览器和操作系统
<script language="javascript">
var sUserAgent = navigator.userAgent;
//检测Opera、KHTML
var isOpera = sUserAgent.indexOf("Opera") > -1;
var isKHTML = sUserAgent.indexOf("KHTML") > -1 || sUserAgent.indexOf("Konqueror") > -1 || sUserAgent.indexOf("AppleWebKit") > -1; //检测IE、Mozilla
var isIE = sUserAgent.indexOf("compatible") > -1 && sUserAgent.indexOf("MSIE") > -1 && !isOpera;
var isMoz = sUserAgent.indexOf("Gecko") > -1 && !isKHTML;
//检测操作系统
var isWin = (navigator.platform == "Win32") || (navigator.platform == "Windows");
var isMac = (navigator.platform == "Mac68K") || (navigator.platform == "MacPPC") || (navigator.platform == "Macintosh");
var isUnix = (navigator.platform == "X11") && !isWin && !isMac;
if(isOpera) document.write("Opera ");
if(isKHTML) document.write("KHTML ");
if(isIE) document.write("IE ");
if(isMoz) document.write("Mozilla ");
if(isWin) document.write("Windows");
if(isMac) document.write("Mac");
if(isUnix) document.write("Unix");
</script>
13.screen对象的属性
availHeight窗口可以使用的屏幕高度,其中包括操作系统元素,如Windows工具栏所需要的空间,单位是像数
availWidth窗口可以使用的屏幕宽度
colorDepth用户表示颜色的位数
Height屏幕的高度
Width屏幕的宽度
例:
<script type="text/javascript">
window.moveTo(0,0);//左上角位置为(0,10)即离屏幕左侧0px,上侧距离10px; //window.resizeTo(screen.availWidth,screen.availHeight);//调整窗口大小为浏览器可视区域宽度高度
window.resizeTo(screen.width,screen.height);//调整窗口大小为屏幕区域宽度高度 </script>
14.node的常用属性和方法
nodeName 返回类型为string的节点名称(tagName同)
nodeValue返回类型为string的节点的值
nodeType返回类型为Number节点类型:
元素节点的值为1,属性节点的值为2,文本节点的值为3
firstChild指向childNodes列表中的第一个节点
lastChild执行childNodes列表中最后一个节点
childNodes所有子节点的列表,方法item(i)可以访问第i+1个节点
parentNode指向节点的副节点,如果已是根节点则返回null
previousSibling指向前一个兄弟节点,如果该节点已经是最后一个节点,则返回null nextSibling指向后一个兄弟节点,如果该节点已经是第一个节点,则返回null hasChildNodes()当childNodes包含一个或多个节点时返回true
Attributes包含一个元素特性的Attr对象,仅用于元素节点
appendChild(node)将node节点添加到childNodes的末尾
removeChild(node)从childNodes中删除node节点
replaceChild(newnode,oldnode)将childNodes中的oldnode节点替换成newnode节点 insertBefore(newnode,refnode)在childNodes中的refnode节点之前插入newnode节点 例:
<html>
<head>
<title>getElementsByTagName()</title>
<script language="javascript">
function searchDOM(){
//放在函数内,页面加载完成后才用<body>的onload加载
var oLi = document.getElementsByTagName("li");
//输出长度、标签名称以及某项的文本节点值
alert(oLi.length + " " +oLi[0].tagName + " " + oLi[3].childNodes[0].nodeValue);
var oUl = document.getElementsByTagName("ul");
var oLi2 = oUl[1].getElementsByTagName("li");
alert(oLi2.length + " " +oLi2[0].tagName + " " + oLi2[1].childNodes[0].nodeValue);
}
</script>
</head>
<body onload="searchDOM()">
<ul>客户端语言
<li>HTML</li>
<li>JavaScript</li>
<li>CSS</li>
</ul>
<ul>服务器端语言
<li>ASP.NET</li>
<li>JSP</li>
<li>PHP</li>
</ul>
</body>
</html>
15.getElementById()获取某个指定的元素;
16.getElementsByTagName()返回一个包含某个相同标签名的元素的NodeList
17.设置节点属性
getAttribute(“title”)获取属性值;setAtrribute(“title”,“11”)设置节点的属性
18.创建和添加节点
createElement()创建元素节点
createTextNode()创建文本节点
createDocumentFragment()创建文档碎片节点
例1:
<html>
<head>
<title>创建新节点</title>
<script language="javascript">
function createP(){
var oP = document.createElement("p");
var oText = document.createTextNode("这是一段感人的故事");
oP.appendChild(oText);
document.body.appendChild(oP);
}
</script>
</head>
<body onload="createP()">
<p>事先写一行文字在这里,测试appendChild()方法的添加位置</p>
</body>
</html>
例2:
<html>
<head>
<title>文档碎片</title>
<style type="text/css">
<!--
p{
padding:2px;
margin:0px;
}
-->
</style>
<script language="javascript">
function insertPs(){
var aColors =
["red","green","blue","magenta","yellow","chocolate","black","aquamarine","lime","fuchsia","brass","azure","brown","bronze","deeppink","aliceblue","gray","copper","coral","feldspar","orange","orchid","pink","plum","quartz","purple"];
var oFragment = document.createDocumentFragment(); //创建文档碎片 for(var i=0;i<aColors.length;i++){
var oP = document.createElement("p");
var oText = document.createTextNode(aColors[i]);
oP.appendChild(oText);
oFragment.appendChild(oP); //将节点先添加到碎片中
}
document.body.appendChild(oFragment); //最后一次性添加到页面 }
</script>
</head>
<body onload="insertPs()">
</body>
</html>
19.删除节点
例:
<html>
<head>
<title>删除节点</title>
<script language="javascript">
function deleteP(){
var oP = document.getElementsByTagName("p")[0];
oP.parentNode.removeChild(oP); //删除节点
}
</script>
</head>
<body onload="deleteP()">
<p>这行文字你看不到</p>
</body>
</html>
20.替换节点
例:
<html>
<head>
<title>替换节点</title>
<script language="javascript">
function replaceP(){
var oOldP = document.getElementsByTagName("p")[0];
var oNewP = document.createElement("p"); //新建节点
var oText = document.createTextNode("这是一个感人肺腑的故事"); oNewP.appendChild(oText);
oOldP.parentNode.replaceChild(oNewP,oOldP); //替换节点 }
</script>
</head>
<body onload="replaceP()">
<p>这行文字被替换了</p>
</body>
</html>
21.在特定节点前插入节点
例:
<html>
<head>
<title>插入节点</title>
<script language="javascript">
function insertP(){
var oOldP = document.getElementsByTagName("p")[0];
var oNewP = document.createElement("p"); //新建节点
var oText = document.createTextNode("这是一个感人肺腑的故事");
oNewP.appendChild(oText);
oOldP.parentNode.insertBefore(oNewP,oOldP); //插入节点
}
</script>
</head>
<body onload="insertP()">
<p>插入到这行文字之前</p>
</body>
</html>
22.在特定节点之后插入节点
例:
<html>
<head>
<title>insertAfter()方法</title>
<script language="javascript">
function insertAfter(newElement, targetElement){
var oParent = targetElement.parentNode; //首先找到目标元素的父元素
if(oParent.lastChild == targetElement) //如果目标元素已经是最后一个子元素了 oParent.appendChild(newElement); //则直接用appendChild()加到子元素列表的最后
else //否则用insertBefore()插入到目标元素的下一个兄弟元素之前
oParent.insertBefore(newElement,targetElement.nextSibling);
}
function insertP(){
var oOldP = document.getElementById("myTarget");
var oNewP = document.createElement("p"); //新建节点
var oText = document.createTextNode("这是一个感人肺腑的故事");
oNewP.appendChild(oText);
insertAfter(oNewP,oOldP); //插入节点
}
</script>
</head>
<body onload="insertP()">
<p id="myTarget">插入到这行文字之后</p>
<p>也就是插入到这行文字之前,但这行没有id,也可能不存在</p> </body>
</html>
23.innerHTML获得某个标记之间的所有内容
例:
<html>
<head>
<title>innerHTML</title>
<script language="javascript">
function myDOMInnerHTML(){
var myDiv = document.getElementById("myTest");
alert(myDiv.innerHTML); //直接显示innerHTML的内容 //修改innerHTML,可直接添加代码
myDiv.innerHTML = "<img src='01.jpg' title='情人坡'>";
}
</script>
</head>
<body onload="myDOMInnerHTML()">
<div id="myTest">
<span>图库</span>
<p>这是一行用于测试的文字</p>
</div>
</body>
</html>
24.className属性
<html>
<head>
<title>parentNode</title>
<script language="javascript">
function myDOMInspector(){
var myItem = document.getElementById("myDearFood");
var parentElm = myItem.parentNode;
while(parentElm.className != "colorful" && parentElm != document.body) parentElm = parentElm.parentNode; //一路往上找
parentElm.className="css1";//修改css样式
parentElm.className+="css2";//追加css样式相当于class="css1 css2"
alert(parentElm.tagName);
}
</script>
</head>
<body onload="myDOMInspector()">
<div class="colorful">
<ul>
<li>糖醋排骨</li> <li>圆笼粉蒸肉</li> <li>泡菜鱼</li> <li id="myDearFood">板栗烧鸡</li> <li>麻婆豆腐</li> </ul> </div> </body> </html>
25.IE中的监听方法:
[object].attachEvent("onclick",fuc);添加监听函数 [object].detachEvent("onclick",fuc);删除监听函数
26.标准DOM的监听方法:
[object].addEventListener("onclick",fuc,false);添加监听函数,false表示为冒泡型事件 [object].removeEventListener("onclick",fuc,false);删除监听函数,false表示为冒泡型事件
27.事件常用的属性:



28.鼠标事件
Click 单击鼠标左键时触发
Dbclick 双击鼠标左键时触发(IE和FF对此响应事件顺序不同,应尽量避免使用双击事件)
Mousedown 单击任意一个鼠标按键时触发
Mouseout 鼠标指针在某个元素上,移出该元素边界时触发 Mouseover 鼠标指针移到另一个元素上时触发 Mouseup 松开鼠标任意一个按键时触发
Mousemove 鼠标指针在某个元素上移动时持续触发 29.Button
30.键盘事件
Keydown 按下键盘上某个按键时触发,一直按住某键则会持续触发
Keypress 按下某个键盘并产生字符时触发,即忽略Shift,Alt,Ctrl等功能键
Keyup 释放某个按键时触发 31.Html事件
Load 页面完全加载后在window对象上触发,图片加载完成后在其上触发
Unload 页面完全卸载后在window对象上触发,图片卸载完成后在其上触发 Error 脚本出错时在window对象上触发,图片无法载入时在其上触发 Select 选择了文本框中的一个或多个字符时触发
Change 文本框失去焦点时,并且在它获取焦点后内容发生过改变时触发 Submit 单击“提交”按钮时在表单form上触发
Focus 任何元素或窗口获取焦点时触发
Blur 任何元素或窗口失去焦点时触发
32.屏蔽鼠标右键
鼠标右键会触发contextmenu事件
<html>
<head>
<title>屏蔽鼠标右键</title>
<script language="javascript">
function block(oEvent){
if(window.event){
oEvent = window.event;
oEvent.returnValue = false; //IE取消默认事件
}else
oEvent.preventDefault(); //FF取消默认事件
}
document.oncontextmenu = block;
</script>
</head>
<body>
<p>屏蔽鼠标右键</p>
</body>
</html>
33.表格常用的DOM操作


34.Form表单对象的属性和方法
Action表单所要提交到的URL地址
Elements数组,表单中所有表单域的集合
Enctype表单想服务器发送数据时,数据应该使用的编码方法,某人为application/x-www-form-urlencoded,如果要上传文件,则应该使用multiparty/form-data
Length表单域的数量
Method浏览器发送GET请求或者POST请求
Name表单的名称,即<form>标记中的name属性
Submit()提交表单到指定页面,相当于单击submit按钮
Reset()重置表单中的各项到初始值,相当于单击reset按钮
35.访问表单中的元素
1.
<label for="name"></label>
<input type="text" name="name" id="btnName"/>
设置for为input的name,鼠标移到label上时光标会自动跳到input中
2.表单中的元素都在elements集合中
Var oForm=document.forms["myForm1"];//获取表单
Var oTextName=oForm.elements[0];//获取第一个元素
Var oTextPasswd=oForm.elements["passwd"];//获取name属性为passwd的元素
Var oTextComments=oFments;//获取name属性为comments的元素
3.表单中元素的共同属性和方法
Checked对应单选按钮和复选框而言,选中则为true,通过name属性进行分组
defaultChecked对于单选按钮和复选框而言,如果初始值是选中的则为true Value除了下拉菜单以外,所有元素的value属性值
defaultValue对于文本框和多行文本框而言,初始设定为value值
Form指向元素所在的<form>
Name 元素的name属性
Type元素的类型
Blur()使焦点离开某个元素
Focus()聚焦到某个元素上
Click()模拟用户单击该元素
Select()对应文本框,多行文本框而言,选中并高亮显示其中的文本
36.设置鼠标经过时自动选择文本
Onmouseover="this.focus()";
Onfocus="this.select()";
37.设置下拉菜单
Length表示选项option的个数
Selected布尔值,表示选项option是否被选中
SelectedIndex被选中的选项序号,如果没有选项被选中则为-1,对于多选下拉菜单而言,返回被选中的第一个选项序号,从0开始计数
Text选项的文本
Value选项的value值
Type下拉菜单的类型,单选则返回select-one,多选则返回select-multiple Option获取选项的数组,例如oSelectBox.options[2]表示下拉菜单oSelectBox中的第3项
访问选项
例:
var oForm = document.forms["myForm1"];
var oSelectBox = oForm.elements[Box];
单
if(oSelectBox.type == "select-one"){ //判断是单选还是多选 var iChoice = oSelectBox.selectedIndex; //获取选中项 alert("单选,您选中了" + oSelectBox.options[iChoice].text); }else{ var aChoices = new Array(); //遍历整个下拉菜单 for(var i=0;i<oSelectBox.options.length;i++) if(oSelectBox.options[i].selected) //如果被选中 aChoices.push(oSelectBox.options[i].text); //压入到数组中 alert("多选,您选了:" + aChoices.join()); //输出结果 } //根据参数相应的选择下拉菜
添加\替换选项
例:
function AddOption(Box){ //添加选项
var oForm = document.forms["myForm1"];
var oBox = oForm.elements[Box];
var oOption = new Option("乒乓球","Pingpang");
oBox.options[oBox.options.length] = oOption;//替换地最后一个选项
}
删除选项oBox.options[iNum] = null;
38.错误处理
1)onerror
window.onerror = function(sMessage, sUrl, sLine){
alert("出错啦:\n" + sMessage + "\nUrl: " + sUrl + "\n行号: " + sLine); return true; //屏蔽系统事件
}
2)Try...catch
try{
alert("this is an example");
alert(fresheggs);
} catch(exception){
var sError = "";
for(var i in exception)
sError += i + ":" + exception[i] + "\n"; alert(sError);
}
39.
