
实 验 报 告
项目名称: 网页设计
课程名称: 动态网页制作
班级: 计082
姓名: 柴硕
学号: 070746
教师: 张猛
信息工程学院计算机系
网页设计
一、[网页主题] 以个人空间展示为主题,其中分为主页面、我的朋友、我的家乡风貌、我的爱好兴趣以及个人简历五个页面。
婉子俱乐部
二、[素材准备]
网页设计知识参考图书、报纸、网络教程,图片、音乐、模板来源自互联网上,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。另外,还要使用Dreamweaver PhotoShop、Flash等工具,进行图像的处理、美化,还有一些flash的制作。
三、[布局特点]
我的导航放在右下角,分为 My Friends、About Me 、My Idol、My hometown, Bei jing
以及return top,每个页面实现向其他四个页面跳转以及置顶的功能,我的排版没有使用网上的模板,而是自己搭配,有的采用图文搭配的效果,有的采用插入flash以及文字域,也有用表格来划分图片和文字的页面,达到每个页面布局不一,独具匠心,从而达到给人耳目一新的感觉。
四、[主页设计流程及设计效果截图]
一、创建本地站点
首先在本地机上建立一个文件夹,命名为“网页制作”,并且将素材文件放在站点中。
单击菜单栏中的【站点】-【新建站点】-【站点名称】为“柴硕个人网页”,本地文件夹为“网页制作”。
二、制作首页
1.新建HTML文档,并将文件保存在本地站点根文件下,命名为“index。html”。
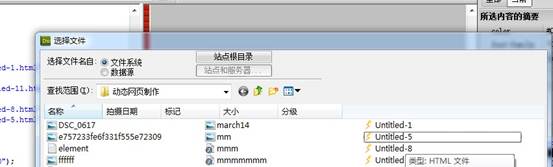
2.点击 ,选择背景图像
,选择背景图像
3.插入flash,如图
4.插入导航
5 打开代码在最后加一条语句实现条幅循环<marquee scrollamount=3 scrolldelay=100 class="css" onMouseOver= 'if (document.all!=null){this.stop()} ' onMouseOut= 'if (document.all!=null){this.start()} '>
<span class="css"><span class="css">欢迎访问柴硕的空间~~版权所有 翻版必究</span></span>

6插入音乐,<bgsound src="C:\Users\acer\Documents\动态网页制作\网络歌曲 - 离开以后.mp3" loop=infinite>
7有兴趣的朋友还可以在最后加入在线QQ聊天等功能的代码,这里就不举例了。
三制作二级页面,并创建主页向其他页面跳转的超级链接。


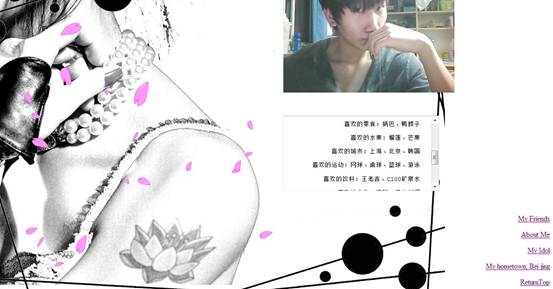
下面的是个人主页的效果图





五、[网页设计特色]
网页采用色彩华丽鲜明的图片和背景,给浏览者享受充足的视觉盛宴,此外,网页插入了许多别出心裁的flash以及用ps处理过的合成图片,使网页排版画风看起来更加舒服自然,每个页面还加入了音乐元素。
六、[实验体会]
(一) 页面的设计方面
网页设计跟学习别的东西一样,也需要兴趣,所谓的兴趣也不是三分钟热度,是一种执著。
学习网页设计需要耐心,如果没有耐心,就学不好网页设计,应为当你碰到一个问题时,如果不能立刻得到问题的答案,你可能需要很长时间去解决,我就碰到过一个问题,用了很长时间才解决。学习网页设计需要坚持,坚持不断的学习,因为设计网页的软件在不断的更新,因此我们要不断的学习。并且我认为网页设计应该注重实用性,因为它是让人浏览的,是用户可以抚摸,可以评论,可以交互的。因此我提倡简单的美。
(二)网页的整体布局和导航
网页的布局通常指的是网页的整体架构,说的通俗一点就是排版。如何突出最重要的内容,即让用户第一眼就看到这个网页所想要传达的信息。这一点至关重要。在大多数做的比较成功的网页中,一个共同的特点就是网页的整体架构十分的清晰明了,便于用户浏览
网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型
网页布局是主要考虑以下几点:
1、首先要考虑整个网页的长和宽,以及长度和宽度之间的比例。
2、其次就应该考虑导航条的设置了。
3、正文的框架设置(横向因素和纵向因素交错)
(三)网页制作过程中的其他注意事项
不要过于注重色彩的灿烂,只要简单就行。我们最终追求的主要是实用价值。
通过这次实习,在制作时想想使自己的网页更加丰富多彩,在网页中插入图象,动画,动态特效。可是总遇到这样那样的问题,但在同学的帮助和自己摸索的情况下完成了这个实习的成果。看到了一些知名的网站开发出的网页,不仅栏目内容丰富,信息量大,而且页面图文并茂,五彩缤纷,使得网民赞叹不已,流连忘返。以我们的经验,当前的软件的功能日趋复杂,不学到一定的深度和广度是难以在实际工作中应付自如的。因此反映出学习的还不够,缺点疏漏。虚在加以刻苦钻研及学习,不断开拓视野,增强自己的实践操作技能,为以后能做出出色的网页而努力。
近一个星期的实训结束了,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索。从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。这使我学到了更多的知识,并且为我自己在制作网页这方面积累了一些经验。这些将是我人生中的一次重要的经历,将是我今后走上社会后的一笔巨大的财富。这次实习的收获对我来说有不少,我自己感觉在知识、技能等方面都有了不少的收获。总体来说这次是对我的综合素质的培养,锻炼和提高
(四)由于是初学,所以没能够很好的建立站点,导致站点里的内容比较混乱,没有将图片、文字、Flash、声音等进行分别归类。网页模式比较单一。
第二篇:动态网页设计报告
西华大学计算机系上机实践报告
课程名称:动态网页设计
指导教师:陈克力
上机实践名称:
上机实践编号:1 年级:2008级 姓名:马超 组号:1 上机实践成绩: 上机实践时间:2学时 学号:31xxxxxxxxxxxx 上机实践日期:
一. 实验目的
1.1 熟悉层的应用,掌握层的布局;掌握母版页的创建及使用方法。能够通过母版页来实现导航页面的设计
二. 实验要求及内容
2.1 新建一个名为CRM的网站。
2.2 在【解决方案资源管理器】中右击网站的名称,然后单击【添加新项】,然后再弹出的对话框中单击【母版页】。在【名称】文本框中输入Master1,然后单击【添加】按钮即会在【源】视图中打开新的母版页。
2.3 切换到【设计】视图,删除ContentPlaceHolder控件,然后插入4个层,代码如下所示:
<div id="top" align="center"
style="background-color: #000000; color: #FFFFFF; font-weight: bold; font-style: normal; font-size: x-large; font-family: 华文仿宋;"> 汽车客户管理系统</div>
<div id="left">
<asp:HyperLink ID="hp1_CNotify" runat="server"
NavigateUrl="~/Module/CNotify.aspx">公告信息</asp:HyperLink> <br />
<asp:HyperLink ID="hp1_CSearch" runat="server"
NavigateUrl="~/Module/CSearch.aspx">资料查询</asp:HyperLink> <br />
<asp:HyperLink ID="hp1_CAdd" runat="server"
NavigateUrl="~/Module/CAdd.aspx">资料添加</asp:HyperLink>
<br />
<asp:HyperLink ID="hp1_CManage" runat="server"
NavigateUrl="~/Module/CManage.aspx">资料管理</asp:HyperLink> <br />
<asp:HyperLink ID="hp1_Exit" runat="server"
NavigateUrl="~/Module/Exit.aspx">退出系统</asp:HyperLink>
</div>
<div id="right">
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder>
</form>
</div>
<div id="bottom">版权所有,违者必究 </div>
2.4分别设置每个层的CSS样式,代码大致如下:
#left,#right{border:0px solid;float:left}
#left{width:160px;height:450px}
#top{border:0px solid;height:120px;clear:both;}
#bottom{border:0px solid;height:50 px;clear:both;}
2.5最后还需要进一步的详细设置,最终效果如图所示:
三. 实验准备
3.1 已安装Visual Studio 2008。
四. 实验过程及结果
实验过程:
4.1 运行Visual Studio 2008.,新建一个网站名为CRM的网站。
4.2在【解决方案资源管理器】中右击网站的名称,然后单击【添加新项】,然
后再弹出的对话框中单击【母版页】。在【名称】文本框中输入Master1,然后单击【添加】按钮即会在【源】视图中打开新的母版页。
4.3 在【设计】视图中拖入HyperLink控件,按照题目的要求改变其属性,此时
便能在源视图中看到上面所示的代码。
4.4运行这个程序,实验结果如图所示:

五. 实验总结
通过这次上机让我熟悉了建母版页的建立,以及页面布局的一些方法,编写代码
的能力也有一些提高。
