动态网页设计实习报告
课程设计题目:图书馆管理系统
桂林理工大学 信息科学与工程学院
班级:计算机08-3
报告人姓名:XX
学号:XXXXX
承担角色:辅助程序员
同组组长:XXXX
实验指导教师:陆秋
实验地点:教1楼1313机房
完成起止日期:20##-11-14 至 20##-12-2
目录
一 本次实习所负责的模块
二 数据库运行和维护
三 数据库性能的监督,分析和改进
四 个人遇到的困难
五 克服苦难后获得的成果
1 简单的主流程图 .
2 数据库主图 .
3.数据库中各个表格的作用
3.1书本信息表
3.2书类信息表
3.2用户信息表
3.4销售信息表
3.5购物车
3.6留言薄
六 测试与运行记录
七系统设计完成结果分析与个人小结
7.1系统设计完成结果分析
7.1.1实现功能
7.1.2 此次实习欠缺之处
7.2个人总结
1. 本次实习自己所负责的模块
l 数据库实施
l 课程设计的调试
l 查找资料
2. 数据库运行和维护
数据库的转储和恢复是系统正式运行后最重要的维护工作之一。定期对数据库和日志文件进行备份,以保证数据库发生故障,能利用数据库备份及日志文件备份将数据恢复到一致性状态,数据库的安全性,完整性控制
通过三级模式两级映像,保持数据既有逻辑独立性,又有物理独立性。保证当数据库的总体逻辑结构改变时,通过对映像的相应改变保持数据库的局部逻辑结构。有利于今后系统的多方向发展。例如当我们需要新建一个环节或是一个部门时。我们可以不改变原有的数据依赖关系。当数据的存贮结构改变时,通过对映像的相应改变可以保持逻辑结构不变。例如当电脑配件库房变更地址时,或是需要在各个库房之间调运配件时。通过简单修改添加系统仍然可以运行工作
3. 数据库性能的监督,分析和改进
通过日常的监督和定期的考察测试系统的工作状态,对于存在的安全漏洞进行修补。对于发现的类似,插入异常,删除异常,修改复杂,数据冗余等问题及时进行范式的合并与拆分
4.个人遇到的困难
第一个问题就是在短时间内不知道选择哪个题目,因为那段时间面试比较频繁,经过跟组长短时间的讨论,最后把我们的课程设计题目确定在:图书馆管理系统,选择这个题目的一个原因就是平时有空就去图书馆,多图书馆颇有感情。
第二个问题就是在编写数据库的时候遇到的一些问题,虽然这个数据库挺简单的,而且有几个星期的时间,但是我们平时忙于面试,以及各种针对性的简历。在注册的时候遇到了一点问题就是注册的邮箱等等不能随便,所填写的格式必须正确才能成功注册,经过一遍一遍的检查一以及上网查找资料调试,最终完成了这个简单的数据库。
5.获得的主要成果
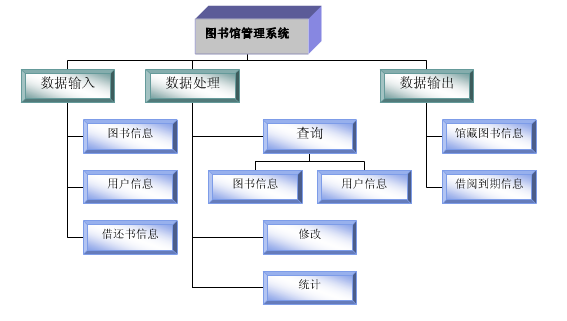
5.1简单的主流程图如下

此图主要描述了我们此次实习的图书管理系统的总的框架,简单明了的讲述了我们这个系统的功能。
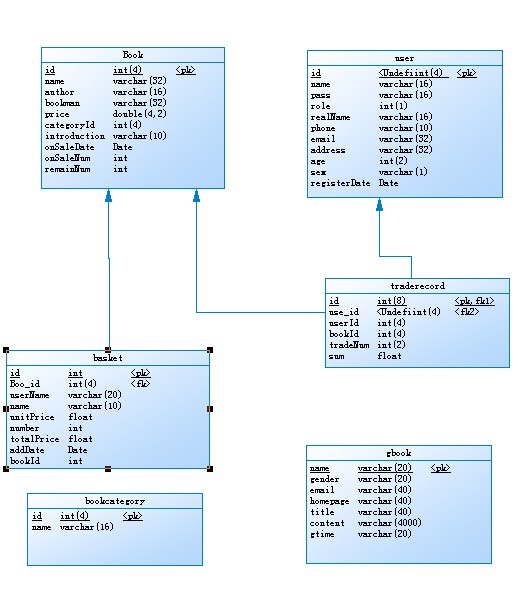
5.2 数据库总图

此次的图书馆系统用了一个数据库,这个数据库包含六张表格,分别是书本信息,书类,用户信息,销售信息,购物车,留言本,一下是这六个表格的总图

5.3数据库中各个表格的作用
数据库中的各个表格有着自己的特殊作用,彼此也是联系紧密,下面我们就来一个一个了解它们
5.3.1数据库之书本信息表格如下:

此表格主要说明我们的这个图书馆管理系统的书本信息,比如计算机类的书籍中的计算机四级网络工程此本书的信息等等。
5.3.2数据库之书类表格如下:

此表格主要说明我们的这个图书馆管理系统的书本信息,比如计算机类的书籍,儿童类的书籍,教育类书籍,四六级书籍,公务员书籍等等,这些都可以自己添加。
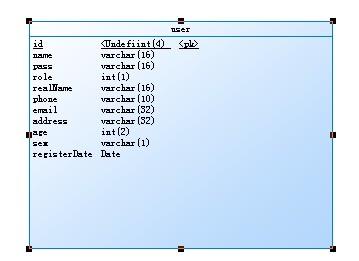
5.3.3数据库之用户信息表格

此图的功能主要就是用户注册属于自己的账号,方便登陆图书馆系统查找或者阅读自己想要的信息。
5.3.4数据库之销售信息表格

此表格的作用主要是统计客户所购买的图书总数,各本书的单价以及总价钱。
5.3.5数据库之购物车表格

购物车,顾名思义就是用来集合客户所买的全部书籍。
5.3.6数据库之留言簿表格

显然,留言本的作用就是提供客户以及浏览者一个发言的平台,把自己所想提出的宝贵的意见以及交流的良好平台。
6. 测试与运行记录

简单系统主页面如上图,数据库的测试如下图


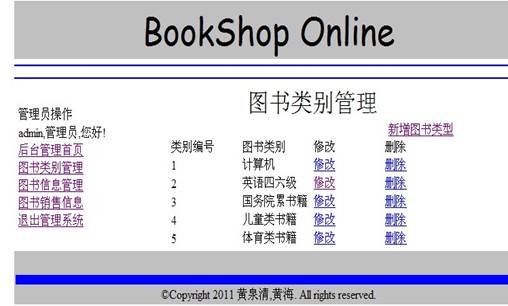
下图是管理员登陆界面

7.系统设计完成结果分析与个人小结
7.1系统设计完成结果分析:
7.1.1实现功能:
1、注册,管理,添加都能实现
2、能买书,能加入购物车,能删除不想要的书籍
7.1.2此次实习欠缺之处:
1、不能支持中文运行。
2、美观方便有待提高
3、模糊查询没有完善
7.2个人总结:
通过这次的实习,我巩固了课堂所学的MVC模式框架搭建,jsp+servlet的学习和Mysql数据库连接等知识。
其一,实训是个人综合能力的检验。要想学好计算机课程,除了计算机基础知识功底深厚外,还需有一定的实践动手能力,操作能力,应付突发故障的能力,还要对常用软件都能熟练操作。作为一名快要毕业的大四学生,还要求有较强的表达能力,同时还要学会灵活运用学到的知识。另外,还必须有较强的应变能力、独立思考的能力和坚强的毅力。做比较正规一点的项目我感到有时无法按时完成组长交付的任务,所以需要通过多方面去查阅资料,比如网上查阅、图书馆资料或是寻求其他同学的帮助。尽管累,但这一切让人找到了学习的兴趣。
其二,此次实训,我深深体会到了积累知识的重要性。俗话说:千里之行,始于足下。我对此话深有感触。这次实习,我们学习的是jsp和数据库的设计,虽有以前的理论知识作为基础,但在实训中常常会涉及到其他方面的知识,
再次,此次实训增强了我毕业就业的信心和勇气。这次实训,我们初步了解了我们计算机专业就业后的工作内容及其工作方式。同时,我们还看到在大学里还是学到了不少东西,只是感觉不到而已。所以,我们有就业危机感是应该的,但不能过于自卑和担忧,否则会妨碍自己的学习。现在,我们能做的就是多吸取知识,提高自身的综合素质。自己有了能力,到时候才会是“车到山前必有路”。
这次实训也是对我学习上的一次大检验。因为计算机专业的特殊性,如果我们只会一些理论知识,那么我们就不是个合格的计算机专业学生。通过这次实践的操作,增强我们学习计算机的欲望,对将来就业增加了信心!
第二篇:网站设计报告


课程设计说明书

前言
随着互联网的飞速发展,人类正进入一个前所未有的信息化社会。互联网已经成为世界上覆盖面最广、规模最大、信息资源最丰富的计算机信息网络,它不仅给人们提供了一个全新的获取信息的手段,正在逐步改变我们的生活、学习和工作方式。
作为互联网的主要组成部分,网页和网站得到了极为广泛的应用,企业、公司和机构通过网站能够宣传自己的技术和产品,个人通过主页展示自己的风采,我们可以从不同的网站获取需求的信息,掌握网页制作和网站建设技术成为了我们的需求。
因此我们学习制作了吃喝玩乐这个网站,通过实际操作掌握网站制作的过程。
1、设计准备
(1)开发环境搭建:Dreamweaver
Dreamweaver是集网页制作和网站管理于一身的网页编辑器,具有“所见即所得”的可视化特点,利用它可以轻而易举地制作出跨越平台和浏览器限制的网站。Dreamweaver 是创建和管理站点的工具,使用它不仅可以创建单独的文档,还可以创建完整的Web站点。在Dreamweaver中,站点指某个Web站点的文档的本地或远程存储位置。
(2)知识准备
通过一个学期的网页设计课程的学习,掌握了一些网页制作的技巧,再通过网上信息查找补充知识的空白,达到完成作业的知识标准。
A、网页语言
HTML语言(HyperText Mark-up Language)超文本标记语言;HTML 不是程式语言,如 C++ 和 Java 之类,它只是标记语言,基本上只要明白了各种标记的用法就是学懂了HTML,HTML的格式非常简单,只是由文字及标记组合而成,于编辑部方面,任何文字编辑器都可以,只要能将档案存为文本格式即可,如果你觉得麻烦的话可以使用专门的网页编辑工具当然更好了。
B、网页工具
Macromedia Dreamweaver
Adobe公司的Macromedia公司的Dreamweaver是相当优秀的网页制作工具,功能强大,操作方便,代码简洁,有强大的动态网页设计能力,与Fireworks、Flash等软件结合紧密,受到大多数专业网页设计者的青睐。
C、网页编辑
将Photoshop设计的图,用切片工具,切割好,导出html文件和图片(可以按Ctrl+Alt+Shift+s组合键实现功能);用Dreamweaver打开HTML文件,对它进行重新排版,编辑一下,将多余的图片和表格删除;一个网页文件成功完了。
D、动画制作
你的网页做好了,为了更好看,当然得做动画呀;常见的动画主要有Gif动画和Flash动画。你可以用Firework软件来设计Gif动画;用Flash软件来做Flash动画。将做完的动画用Dreamweaver软件插入到网页中,替换原来的图片就行了。
E、在网页中加入超链接
当你做了很多个页面后,你在Dreamweaver中选择关键字,插入超链接,链到相应的网页中就可以了;那么你的一个静态网站就做成了。
F、音乐添加
(3)人员分工
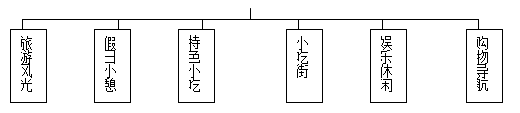
本网站分为首页、旅游风光、假日小憩、特色小吃、小吃街、娱乐休闲、购物导航七个栏目,其中程昆负责主页、娱乐休闲和购物导航三个栏目的相关网页制作,汪黄河负责特色小吃和小吃街两个栏目的相关网页制作,陈瑾负责旅游风光和假日小憩两个栏目的相关网页制作。
(4)时间安排
20##年4月28-5月2日 网站主题确定及相关任务分配
20##年5月3日-5月20日 网站制作
20##年5月21日-5月31日 由每个成员撰写自己所完成部分的报告
20##年6月1日-6月5日 将各部分报告进行总结合并
2、需求分析
(1)网站开发目的
旅游风光主要是让有旅游计划的人更方便、更全面的了解到武汉的旅游景点,让他们感受到各景区的文化与环境,让他们的旅途会更愉快。有了快乐的旅行,但是在玩累了的时候是需要休息的。假日小憩将帮助我们找到适合我们的旅馆,了解各方面的信息,同时还可以网上订购。
一个地方的文化最好的体现就是在古建筑以及小吃两个方面,为了更好的向大家介绍武汉当地特色文化,所以介绍武汉有哪些著名的本土小吃以及有哪些外来小吃并且逐渐形成了武汉的当地特色是最能够直接反应武汉这个城市的面貌以及历史文化。武汉的“过早”文化早已深入人心,开发这个网站目的是为了向旅客朋友们介绍武汉独特的“过早”文化,还有这里最正宗的特色小吃以及在哪里能迟到这些最正宗的小吃,以减少来武汉游玩的朋友们一些不必要的麻烦,例如,除了热干面和鸭脖子以外,来到武汉还应该吃些什么,去哪个地方吃什么东西才能既划算又美味呢?去哪里吃东西环境优美又比较有情调呢?我们这个网站就可以满足顾客不同的需求,达到方便快捷、满意服务的效果。
一个地方的娱乐文化能反映地方特色,因此了解这一点也成为了必要,而购物方面,大家的生活都离不开购物,在购物中可以感受到快乐
(2)功能简介
“特色小吃”主要介绍了武汉本地各种美味的早点,品种丰富,样式齐全,汇集美食的各种烹饪方法烹饪而成的各式美味以及部分食物的制作过程;“小吃街”主要介绍的是在武汉本地哪些地方可以吃到这些美食,又可以根据自身的需求决定到哪种环境里去品尝武汉的美食,享受武汉独特的风味,欣赏武汉独特的历史文化古韵。旅游风光:收集了武汉各旅游景点的图片以及文化背景,还介绍了各景点的特点以及一些旅游路线介绍,让旅客们在出游之前更好的了解自己即将去的目的地,让整个旅途更轻松更愉快。娱乐休闲向大家展示了武汉的各色文化活动,激励了大家参与文化活动的决心;购物导航为大家提供了最好最方便的购物信息,有效的避免了在购物时盲目购物,费时费力的情形。
3、技术分析
(1)网站名称
吃喝玩乐网
(2)网站栏目划分
A.首页
B.旅游风光:分为三个子栏目,山水古迹、商业街和游乐园。 主要介绍武汉市内的所有旅游景点,让游客体验武汉的自然风情。
C.特色小吃:向大家介绍武汉各式各样的小吃,让人不禁想要尝试一番。
D.小吃街:向大家介绍在武汉有名的小吃街,让大家能够有机会在一个地方集中的吃到武汉的各种美食。
E.假日小憩:为大家提供旅行中的住宿介绍,让你在玩得开心的同时能够好好休息,养足精神。
F.娱乐休闲:向大家提供各种文化活动和都市休闲的信息,让大家在忙碌的工作之余也能感受到文化的气息和都市生活的繁华与欢乐。
G.购物导航:当你想要购买某件产品却不知道该到何处时,通过购物导航查找你所需要的商品在哪里出售,既省时又省力,还可以感受到购物的欢乐。
(3)网站风格与目录选择
网站的风格为简单介绍相关内容.
目录选择为层次式目录。
层状结构类似于目录系统的树型结构(如DOS的目录结构)。它是按照网页之间的包含关系组织而成。层次结构采用一对一的形式,首页链接指向一级页面,一级链接指向二级等等,其结构看起来就像蒲公英。这样的链接结构浏览时,一级级进入,一级级退出。层次型结构简单而且直观,条理清晰,能将所有的内容划分得非常清晰且便于理解。访问者明确知道自己在什么位置,不容易“迷路”。所以几乎所有的网站都采用这种结构来进行总体的栏目规划,即将所有的内容先分成若干个大栏目,然后再将每个大栏目细分成若干个小栏目,以此类推直到不用再细分为止。层次型结构也有不好的地方,就是效率较低。用户如果要访问最底层的网页不得不按照层次从上到下一级一级地访问,必须绕经首页,最终到达想要访问的网页。
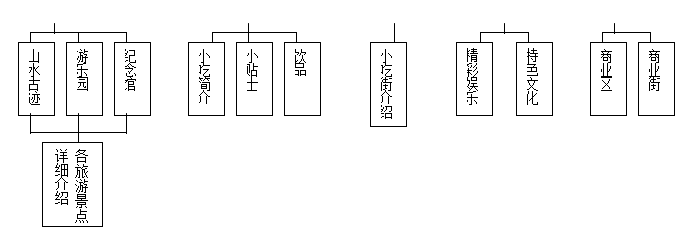
 (4)网站目录结构设计
(4)网站目录结构设计
首页


4、制作过程及要点
(1)首页的制作过程
A.确定首页的功能模块。
包括网站名称和LOGO, 主菜单,搜索,邮件列表,导航,版权,基本框架,主要子栏目等。
B.设计首页的版面
在功能模块确定后,开始设计首页的版面。
a.对首页的基本内容布局进行规划
b.设计网站的主框架,采用表格技术,添加网站LOGO和符合网站特点的图片。
c.设计导航条,将网站的主要栏目呈现在导航条中。
d.对每个栏目在首页上进行简单的内容呈现,采用表格布局的方法。

e.设计用户注册和登录页面
f.添加友情链接
C.处理技术和页面上的细节
a.设置字体和链接颜色;
b.调节图片和背景颜色;
c.调节首页中内容的布局;
d.进行细节上的修复。
(2)关键页面的制作
旅游风光页面:
利用表格给整个页面布局,从上到下主要分为三部分,分别表示的内容是:山水古迹、商业街和游乐园。而且每个部分的链接都分别链接到:山水古迹、商业街和游乐园的页面。主导航栏下方有一个滚动的子导航栏,其右边是一个排列的图片组合(同时这些图片都具有各不相同的行为,再点击,会显示出晃动、显示/渐隐、扩大/缩小等效果);在这排图片下方是插入的一行四列的嵌入式表格,用来描述各个图片;再下方的左边是两张具有放大效果的图片,右边的图片可以直接连接到商业街栏目;最下方的一排图片都具有晃动行为,其描述文字也是用嵌入式表格实现的而且都可以链接到相应的页面。
山水古迹页面:
利用表格布局后,应用表单元素的各种方法可以制成一个新用户注册的表单,同样可以制成一个用户登录的表单,分别采用插入嵌入式表格的方法安放在主导航栏下方的左边和右边;用户登录表单下又利用插入嵌入式表格的方法设置一个一行三列的文本栏,一共有若干个链接,在“更多…”中,有形成另一个子链接,下面会有描述;最下面的一排图像和气描述文字都可以直接链接到木兰天池、武汉植物园、湖北省博物馆、落雁岛这些页面。
木兰天池页面:
利用表格布局后,用图文混排的方式排列了主图和气主要描述文字;在其下方有若干图片形成了图片放大效果,鼠标移至上面就会有放大的动态;同时对整个页面设置有动感模糊的效果,有向右上飘的模糊的阴影。
武汉植物园、湖北省博物馆、落雁岛页面:
利用表格布局后,采用了图文混排的方式,然后制造了图片放大效果。
Tesexiaochi.htm的制作:
总体采用的是表格布局方式,亮点在于页面左侧中间部分的‘热点推荐’以及左下 部分的‘美食小贴士’、‘美食推荐’。这两部分的图片都是利用其它软件进行截图和添加文字的操作,进行表格布局然后添加超链接来实现的。左侧图片自动播放是通过插入制作的图片查看器来实现,而右侧的图片自左向右循环滚动式通过代码来实现,右中下部分实际就是利用div对图片进行布局。
Xiaochijie.html的制作:
利用其它软件制作一个动态Flash网页,在其中添加图片和文字,进行格式和效果的编排,添加超链接等便制作完成这一页面。
Tesexiaochi.html的制作:
这一页面主要由左侧导航列表和右侧的图文混合排列构成,当然用到的最基础的东西还是表格布局。页面正中间采用了一个‘鼠标经过图片’图片变换的效果,整个正文部分则是采用文-图-文由上而下排列的布局格式,使冗长的文字不会显得单调,该页面还是用的网页的外部链接,可以通过互联网来访问更多关于小吃的信息。
Xiaotieshi.html的制作:
采用分界线将每一项小贴士分割开来,使容易区分并且页面美观。先是图片在左文字在右,往下接着是图片在上文字居中在下,然后往下是文字在左图片在右,交叉布局是页面看起来简洁舒服。并且文字部分是采用的文本框的形式,可以自由滚动滚动条来查看文字信息。
Yinpin.html的制作:
页面布局简单温和,主要将页面分为左右两部分。左侧部分利用代码实现文字自下而上滚动,右侧利用图片查看器功能实现。在页面中还添加了背景音乐设置为自动播放,添加背景颜色并且利用色差效果来实现板块内部区域的划分。
Xcjjieshao.html的制作:
这一页面只是简单的将图片文字进行混合排列,左侧部分为链接列表,主要采用的是锚点链接技术,右侧添加锚点标记,左侧链接至对应的锚点处,省去了长时间滚动的麻烦。
娱乐休闲页面:
利用表格给整个页面布局,网页最上方是网页LOGO和导航条,然后中间分为左右两个部分,左边是娱乐休闲内容的总体总结,包括文化休闲、精彩娱乐、动感健身、休闲公园等板块,文化活动又包括特色文化活动和主要文化场馆等方面,精彩娱乐包括KTV和酒吧两个方面,底下有三张代表网站其它栏目的图片用来连接到本网站的其他栏目,使得能更方便地浏览本网站的其他网页,右边分为三个方面的内容,介绍特色文化活动、文化场所和精彩娱乐三个板块,采用了图片滚动技术,作为娱乐休闲栏目的分主页,主要介绍这一部分主要包括了哪些内容,全面的介绍了娱乐休闲方面的内容,方便了大家寻找娱乐休闲方面的内容。
特色文化活动页面:
本网页采用表格布局,首先用了一个图片查看器,然后整个页面分为六个板块,分别为演出、展览、社会文化活动、电影、讲座/论坛、每周新书等六个板块,在每个板块都列举了相对应的活动信息,清晰明了地向网友展示了各种活动的信息,如20##年武汉市公益文化项目(演出)、兰江山第.倾国倾城费玉清2012武汉演唱会、迎风飘扬的旗——姚峰合唱作品音乐会、20##年武汉市公益文化项目(展览)、 “新吴门•六月风——苏州美术作品邀请展”...、美术馆举办“生活中的罗汉”韦智仁作品展、十一日谈——杨诘苍个展、美术馆举办“第三届全国旅游纪念品设...、美术馆举办“伦敦20##——奥运海报展...等内容,为大家更好地集中了解各种活动信息提供了便利。
精彩娱乐页面:
本网页利用表格给整个页面布局,网页最上方是网页LOGO和导航条,然后中间分为左右两个部分,左边是娱乐休闲内容的总体总结,包括文化休闲、精彩娱乐、动感健身、休闲公园等板块,方便在浏览的时候直接点击跳跃到其他页面,文化活动又包括特色文化活动和主要文化场馆等方面,精彩娱乐包括KTV和酒吧两个方面,底下有三张代表网站其它栏目的图片用来连接到本网站的其他栏目,使得能更方便地浏览本网站的其他网页,右边主要介绍精彩娱乐方面的详细信息,插入了体现文化的Flash视频,介绍了武汉市内的KTV和酒吧的相关信息,为大家提供了享受武汉的都市生活的途径,在介绍时用到了表单文本框,避免了整个网页页面文字过多的局面。如“武汉市欢乐空间投资管理有限公司成立于20##年,是一家集投资和经营管理为一体的综合性娱乐投资管理公司。我们秉承"以人为本、永续经营"的经营理念,名下经营的欢乐空间量贩式KTV遍布武汉三镇,总占地面积2万平方米,各类豪华KTV包厢共有300余间,设计风格大气、时尚、前卫,展现给您一种全新的大众娱乐和健康时尚的消费形象……”这一段文字如果在网页上直接全部显示的话会显得文字过多,整个版面都是文字,不够美观,但是用了文本框之后文字只占到几行板块,既美观又能完整地展现所需要表达的内容。
购物导航方面:
利用表格给整个页面布局,网页最上方是网页LOGO和导航条,然后中间分为左右两个部分,左边是购物导航内容的总体总结,包括武汉商业区和武汉商品导航两个方面的内容,武汉商业区又包括航空路商业区、街道口商业区、中南商业区、江汉路商业区、光谷商业区、司门口商业区等方面的内容,武汉商品导航又包括皮革、金饰珠宝、钟表、数码产品、农产品、手工艺品、服饰、参茸海味等方面的内容,底下有三张代表网站其它栏目的图片用来连接到本网站的其他栏目,使得能更方便地浏览本网站的其他网页,右边分为两个部分,分别用文字和图片介绍武汉商业区的详细内容和武汉商品导航方面的详细内容。向大家展示了武汉商业区的特点和武汉商品的分类。
商业区方面:
利用表格给整个页面布局,网页最上方是网页LOGO和导航条,然后中间分为左右两个部分,左边是购物导航内容的总体总结,包括武汉商业区和武汉商品导航两个方面的内容,右边详细介绍了武汉商业区中航空路商业区、街道口商业区、中南商业区、江汉路商业区、光谷商业区、司门口商业区等的详细介绍,向大家介绍了各商业区的具体情况,展示了武汉商业区的风采,并且在此网页中添加了导航搜索栏,运用到了列表菜单、文本框、按钮等内容。
(3)关键技术的制作过程
1.图片查看器:①新建一个文档xc.html,选择[插入]\[媒体] \[图像查看器]菜单命令,在弹出的“保存Flash元素”对话框中“文件名”输入任意数字或字符,“保存类型“:Flash Movie(*.swf)。②在如图1的浮动面板中进行设置。


图1 “Flash元素”面板 图2 “编辑ingURLs数组”对话框
③单击“ imgURLs”后面的“编辑”按钮,弹出如图2所示的“编辑imgURLs数组”对话框,单击“img1.jpg”后面的“打开文件”按钮,选择一张图像,同理往下添加
④分别对“show Controls”、“slide AutoPlay”、“slide Delay”、“transitions Type”进行属性设置,最后进行保存操作即可。
2.图片(或文字)循环滚动:首先,在该图片(或文字)板块中添加所需要的所有图片(或文字),然后调整表格大小。进入代码部分,在整个<table>外部添加实现滚动效果的代码,保存运行即可。
3.图像轮换:轮换图像即鼠标经过图像,是一种在浏览器中查看并使用鼠标指针移过它时发生变化的图像。鼠标经过图像由两个图像组成,主图像(首次载入页时显示的图像)和次图像(当鼠标指针移过主图像时显示的图像)。鼠标经过图像中的两个图像其大小应相等,如果两个图像大小不同,Dreamweaver将自动调整第二个图像的大小以匹配第一个图像的大小。
① 将插入点放置在要显示鼠标经过图像的位置
②在“插入栏”中单击“常用”选项卡,然后单击“图像\鼠标经过图像”按钮
③打开“插入鼠标经过图像”对话框,在该对话框中完成各项参数的设置操作:
a) 在“图像名称”文本框中输入图像的名称。
b) 在“原始图像”文本框后单击 按钮并选择载入页面时显示的图像,或直接在文本框中输入图像文件的路径。
按钮并选择载入页面时显示的图像,或直接在文本框中输入图像文件的路径。
c) 在“鼠标经过图像”文本框后单击 按钮并选择鼠标指针滑过原始图像时显示的图像即可。
按钮并选择鼠标指针滑过原始图像时显示的图像即可。
4.文本框:选择“插入记录/表单/文本域”,设置文本域的属性值,然后将需要显示的文本插入显示区域内,保存即可。
5.锚点标记:创建命名锚记:将插入点放在需要命名锚记的地方,选择[插入]}[命名锚记]菜单命令;在打开的“命名锚记”对话框的“锚记名称”文本框中,输入锚记名称,如a,并单击“确定”按钮,锚记标记出现在插入点处。选择要创建命名锚记的文本或图像,在属性面板的“链接”文本框中,输入一个数字符号“#”和锚记名称,如“#a”。
选择“插入”>“媒体”>“Flash 视频”。
6、Flash视频:
在“插入 Flash 视频”对话框中,从“视频类型”弹出式菜单中选择“渐进式下载视频”。 关于 Flash 视频 使用 Dreamweaver 中的“插入 Flash 视频”命令,可将 Flash 视频内容插入 Web 页面,而无需使用 Flash 创作工具。该命令可以插入 Flash 组件;当您在浏览器中查看它时,它显示您选择的 Flash 视频内容以及一组播放控件。
“插入 Flash 视频”命令提供以下选项,用于将视频内容发送给站点访问者:
累进式下载视频将 Flash 视频 (FLV) 文件下载到站点访问者的硬盘上,然后播放。但是,与传统的“下载并播放”视频传送方法不同,累进式下载允许在下载完成之前就开始播放视频文件。
7、跑马灯技术:Flash做的一种效果,先建一层(取名为文字层),在这层中输入文字,再建一层(图片层),导入一幅图片,把图片设置在文字下方从左向右运动(渐变动画),最后在文字层上点击右键,选择遮罩,按Ctrl+Enter即可观看效果。
8、链接:链接也称超级链接,是指从一个网页指向一个目标的连接关系,所指向的目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是图片、电子邮件地址、文件、甚至是应用程序。
图片放大:使图样、图像、声音、功能等在鼠标停留的时候变大,以方便观看。
9、spry选项卡式面板:有了Spry就可以使用 HTML、CSS 和极少量的 JavaScript 将 XML 数据合并到 HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
10、用户注册表:记录用户的相关信息,使用户在今后访问此网站时更方便。
(4)关键代码的实施
1.滚动代码实现:
<marquee direction=left scrollamount=10 scrolldelay=200 onmouseover='this.stop()' onmouseout='this.start()'
height=20><table width="245" height="232" border="0">
<tr>
<th height="31" scope="row"><span class="STYLE7"><a href="yinpin.html">饮品专区</a></span></th>
</tr>
<tr>
<th height="195" scope="row"><a href="yinpin.html" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image18','','img/5193164c-45ab-4d3a-bde7-cab5fdfb6a26.jpg',1)"><img src="img/cartoon_mother_day_lovely_children_illustraion_60394_m.jpg" name="Image18" width="242" height="230" border="0" id="Image18" /></a></th>
</tr>
</table></marquee>
2.div标签举例:
<div align="center"><a href="tesexiaochi.html"><img src="img/09311933J-0.jpg" width="164" height="167" border="0" /></a><br />
<br />
[生煎包] <br />
</div>
3.动态Flash网页部分代码:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="776" height="350" align="top">
<param name="wmode" value="transparent">
<param name="movie" value="images/flash.swf" />
<param name="quality" value="high" />
<embed src="images/flash.swf" width="776" height="350" align="top" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed>
</object>
4.无显示背景音乐自动播放:
<embed src="images/南拳妈妈-再见小时候.wma" width="0" height="0"></embed>
5.跑马灯标记:
<marquee behavior="scroll" direction="up" scrolldelay="200" onmouseover="stop()" onmouseout="start()"></marquee>
6、图片链接:
<img src="image/donghuhaiyangshijie.jpg" width="200" height="200" /><img src="image/jiangtangongyuan.jpg" width="200" height="200" onclick="MM_effectShake(this)" /><img src="image/zhongshangongyuan.jpg" width="200" height="200" onclick="MM_effectShake(this)" /><img src="image/wuhandongwuyuan.jpg" width="200" height="200" onclick="MM_effectShake(this)" />
7、图片放大效果:
<ul id="lib">
<li>
<a href="#"><img src="商品/2.jpg" name="lib" width="180" height="200" id="lib" /></a></li>
<li> <a href="#"><img src="商品/3.jpg" name="lib" width="180" height="200" id="lib" /></a></li>
</ul>
8、spry选项卡式面板:
<div id="TabbedPanels1" class="TabbedPanels">
<ul class="TabbedPanelsTabGroup">
<li class="TabbedPanelsTab" tabindex="0">马哥孛罗酒店</li>
<li class="TabbedPanelsTab" tabindex="0">江城明珠豪生大酒店</li>
</ul>
<div class="TabbedPanelsContentGroup">
<div class="TabbedPanelsContent">
<p><img src="马哥贝罗酒店/1.jpg" width="700" height="318" /></p>
<p><img src="马哥贝罗酒店/2.jpg" width="700" height="466" /></p>
<p><img src="马哥贝罗酒店/3.jpg" width="700" height="452" /></p>
</div>
<div class="TabbedPanelsContent">
<p><img src="江城明珠豪生大酒店/1.jpg" width="525" height="700" /></p>
<p><img src="江城明珠豪生大酒店/3.jpg" width="480" height="640" /></p>
<p><img src="江城明珠豪生大酒店/4.jpg" width="700" height="460" /></p>
</div>
<div class="TabbedPanelsContent">
<p><img src="锦江国际大酒店/1.jpg" width="600" height="450" /></p>
<p><img src="锦江国际大酒店/2.jpg" width="490" height="275" /></p>
<p><img src="锦江国际大酒店/5.jpg" width="700" height="933" /></p>
<p> </p>
<p> </p>
</div><div class="TabbedPanelsContent">
<p> </p>
<p> </p>
</div><div class="TabbedPanelsContent">内容 5</div>
<div class="TabbedPanelsContent">内容 6</div>
<div class="TabbedPanelsContent">内容 7</div>
</div></div>
9、文字滚动效果;
<marquee behavior="scroll" direction="up" scrolldelay="200" onmouseover="stop()" onmouseout="start()"><ul>
<li><a href="shanshuiguji.html" target="_blank">山水古迹</a></li>
<li><a href="shangyejie.html" target="_blank">商业街</a></li>
<li><a href="youleyuan.html" target="_blank">游乐园</a></li>
</ul> </marquee>
10、行为里面的增大/收缩、显示/渐隐、晃动等效果;
<img src="image/huanghelou.jpg" width="150" height="200" onclick="MM_effectShake(this)" /><img src="image/donghu.jpg" width="180" height="200" onclick="MM_effectAppearFade(this, 1, 100, 0, true)" /><img src="image/hubeishengbowuguan.jpg" width="180" height="200" onclick="MM_effectGrowShrink(this, 1000, '100%', '50%', true, false, true)" /><img src="image/mulantianchi.jpg" width="180" height="200" onclick="MM_effectGrowShrink(this, 1000, '50%', '100%', true, false, true)" />
11、图片放大效果;
<ul id="lib">
<li><a href="#"><img src="image/jianghanlubuxingjie.jpg" width="150" height="200" /></a></li><li><a href="#"><img src="image/hubuxiang.jpg" width="180" height="200" /></a></li>
</ul>
12、图片链接;
<img src="image/donghuhaiyangshijie.jpg" width="200" height="200" /><img src="image/jiangtangongyuan.jpg" width="200" height="200" onclick="MM_effectShake(this)" /><img src="image/zhongshangongyuan.jpg" width="200" height="200" onclick="MM_effectShake(this)" /><img src="image/wuhandongwuyuan.jpg" width="200" height="200" onclick="MM_effectShake(this)" />
13、文本链接。
<td width="191"><a href="youleyuan.html">东湖海洋世界</a></td>
<td width="195"><a href="youleyuan.html">汉口江滩</a></td>
<td width="196"><a href="youleyuan.html">中山公园</a></td>
<td width="190"><a href="youleyuan.html">武汉动物园</a></td>
</tr>
</table></td>
14、用户注册表(表单、文本框、单选框、复选框、按钮等);
<h1 align="center">新用户注册</h1>
<form name="frminfor" method="post" action="">
姓名:<input type="text" name="name" /><br /><p></p>
性别:<input type="radio" name="sex" value="1" checked="checked" />男
<input type="radio" name="sex" value="0" />女<br /><p></p>
爱好:<input type="checkbox" name="hobby" value="美食" />美食
<input type="checkbox" name="hobby" value="音乐" />音乐
<input type="checkbox" name="hobby" value="旅游" />旅游<br /><p></p>
职业:<select name="career">
<option value="教师">教师</option>
<option value="厨师">厨师</option>
<option value="导游">导游</option>
<option value="白领">白领</option>
</select><br /><p></p>
个性签名:<textarea name="intro" rows="2" cols="20"></textarea><br /><p></p>
<input type="submit" value="提交" /></form>
15、用户登录表;
<form method="post" action="">
用户名:<input type="text" name="username" size="12" />
密码:
<input type="text" name="ps" size="10" />
<input name="提交" type="submit" value="登录" />
</form>
16、图片链接;
<td width="200" valign="top"><p><a href="mulantianchi.html"><img src="image/mulantianchi.jpg" width="200" height="200" /></a></p>
<p><a href="mulantianchi.html">木兰天池</a></p></td>
<td width="200" valign="top"><p><a href="wuhanzhiwuyuan.html"><img src="image/wuhanzhiwuyuan.jpg" width="200" height="200" /></a></p>
<p><a href="wuhanzhiwuyuan.html">武汉植物园</a></p></td>
<td width="200" valign="top"><p><a href="hubeishengbowuguan.html"><img src="image/hubeishengbowuguan.jpg" width="200" height="200" /></a></p>
<p><a href="hubeishengbowuguan.html">湖北省博物馆</a></p></td>
<td width="1020" valign="top"><p><a href="luoyandao.html"><img src="image/luoyandao.jpg" width="200" height="200" /></a></p>
<p><a href="luoyandao.html">落雁岛</a></p></td>
17、文本链接。
<td width="189" height="210" align="center" valign="middle"><p><a href="mulantianchi.html">木兰天池</a></p>
<p><a href="wuhanzhiwuyuan.html">武汉植物园</a></p>
<p><a href="huanghelou.html">黄鹤楼</a></p></td>
<td width="186" align="center" valign="middle"><p><a href="moshan.html">磨山</a></p>
<p><a href="mulanshan.html">木兰山</a></p>
<p><a href="qingchuange.html">晴川阁</a></p></td>
<td width="218" align="center" valign="middle"><p><a href="xinhaigemingbowuguan.html">辛亥革命博物馆</a></p>
<p><a href="hubeishengbowuguan.html">湖北省博物馆</a></p>
<p><a href="luoyandao.html">落雁岛</a></p>
<p><a href="tupian.html">更多...</a></p></td>
18、图文混排;
<style type="text/css">
p {text-indent: 29px;float: left;}
img {float: left;}
table {filter: Blur(Add=true, Direction=2, Strength=5);}
#lib { margin: 0px;padding: 0px;list-style-type: none;}
#lib li {margin: 4px;float: left;height: 154px;width: 164px;}
#lib img {border: 1px solid #333;padding: 6px;}
#lib a:hover {border: 1px solid #ccc;z-index: 1000;}
#lib a:hover img{width:300px;height:280px;position: absolute;left: -50px;top: -40px;clip: rect(-40px,auto,auto,-50px);}
#lib a{position:relative;}</style>
19、动感模糊属性(Blur属性);
table {filter: Blur(Add=true, Direction=2, Strength=5);}
20、文字滚动栏效果;
<td align="left" valign="bottom" nowrap="nowrap"><marquee behavior="scroll" direction="up" scrolldelay="200" onmouseover="stop()" onmouseout="start()"></marquee>
<p> </p></td>
21、图片锚点连接。
<ul>
<li><a href="#a1">东湖</a></li>
<li><a href="#a1">古德寺</a></li>
<li><a href="#a1">归元寺</a></li>
<li><a href="#a1">古琴台</a></li>
<li><a href="#a2">黄鹤楼</a></li>
<li><a href="#a2">华中师范大学</a></li>
<li><a href="#a2">湖北省博物馆</a></li>
<li><a href="#a2">落雁岛</a></li>
<li><a href="#a3">磨山</a></li>
<li><a href="#a3">木兰山</a></li>
<li><a href="#a3">木兰天池</a></li>
<li><a href="#a3">晴川阁</a></li>
<li><a href="#a4">青龙山森林公园</a></li>
<li><a href="#a4">石榴红村</a></li>
<li><a href="#a4">武汉长江大桥</a></li>
<li><a href="#a4">武汉大学</a></li>
<li><a href="#a5">武汉植物园</a></li>
<li><a href="#a5">辛亥革命博物馆</a></li>
</ul>
22、邮箱连接
<div align="right"><a href="mailto:4234223@qq.com">联系我们</a></div>
23、Flash视频:
<script type="text/javascript">
AC_FL_RunContent( 'codebase','http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0','width','600','height','300','id','FLVPlayer','src','FLVPlayer_Progressive','flashvars','&MM_ComponentVersion=1&skinName=Clear_Skin_1&streamName=../%E5%BD%A9%E4%BA%91%E8%BF%BD%E6%9C%88%E5%8F%A4%E7%AD%9D%E8%87%AA%E5%88%B6%E4%BD%9C%E5%93%81.flv.&autoPlay=false&autoRewind=false','quality','high','scale','noscale','name','FLVPlayer','salign','lt','pluginspage','http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash','movie','FLVPlayer_Progressive' ); //end AC code
</script><noscript><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="600" height="300" id="FLVPlayer">
<param name="movie" value="FLVPlayer_Progressive.swf" />
<param name="salign" value="lt" />
<param name="quality" value="high" />
<param name="scale" value="noscale" />
<param name="FlashVars" value="&MM_ComponentVersion=1&skinName=Clear_Skin_1&streamName=../%E5%BD%A9%E4%BA%91%E8%BF%BD%E6%9C%88%E5%8F%A4%E7%AD%9D%E8%87%AA%E5%88%B6%E4%BD%9C%E5%93%81.flv.&autoPlay=false&autoRewind=false" />
<embed src="FLVPlayer_Progressive.swf" flashvars="&MM_ComponentVersion=1&skinName=Clear_Skin_1&streamName=../%E5%BD%A9%E4%BA%91%E8%BF%BD%E6%9C%88%E5%8F%A4%E7%AD%9D%E8%87%AA%E5%88%B6%E4%BD%9C%E5%93%81.flv.&autoPlay=false&autoRewind=false" quality="high" scale="noscale" width="600" height="300" name="FLVPlayer" salign="LT" type="application/x-shockwave-flash" pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" />
</object></noscript>
5、收获和体会
通过这次网页的设计和制作过程,学会了更多制作网页需要用到的基本技术以及需要掌握的基本DW知识,使已经学到的知识印象更加深刻,更学到了一些书本上学习不到的能力,主动学习、要求进步。我认为,在遇到不懂的地方就要主动上网去查阅资料,与小组成员讨论,积极恰当的沟通与协作才能使小组任务完成的更好,在作品完成的那一刻更收获了意想不到的喜悦。平时学过的东西运用起来还是会有很多的问题,但问题虽小,只要耐心检查,一定会找出来的,熟练使用了常用网页制作工具设计网页,熟练掌握了 HTML 语言,熟练掌握 了CSS ,更好的巩固了平时所学的知识;
做好主页,并不是一件容易的事,它包括主页的选题、内容采集整理、图片的处理、页面的排版设置、各个网页之间的合理链接、背景及网页的色调等很多东西。一般说来,主页要小而精,除非是大型的门户综合类网站,如新浪网、腾讯网等,否则不需要太大的页面,只要能让浏览者了解到网站的主题即可。所以标题就起到很好的作用。它在很大程度上决定了主页的定位。一个好的标题必须有概括性、简短,有特色、容易记,还要符合自己主页的主题和风格。
还有为了让你的网站内容丰富精彩,访问者还会再一次来访。我们在内容的采集方面也要下功夫。选好标题后,开始采集内容,内容必须与标题相符,在采集内容的过程中,应注重特色,所谓特色应该是有一些自己的东西。主页中的特色,应该突出自己所做网站的个性,把自己的兴趣、爱好尽情地发挥出来。主页就是网络上的属于自己的一个小天地,在那里,可以放上自己喜欢的任何东西,包括你自己平时喜欢一些文章,一些好听的歌,一些好的动画作品等等。把这些内容按类别进行分类,设置栏目,让人一目了然。
做好主页不能只用文字,必须在主页上适当地加一些图片,增加可看性。一张处理得好的图片不需要多做任何解释,就能让人一目了然,让人去思考,去了解它。这时候可以利用好photoshop为自己的网站设计一个能表现主题的LOGO。我可以发挥自己的创意,做出别具一格的版头。配色能与网站背景搭配,外型设计要清爽简洁。还有可以在主页上设置滚动图片,这样的网站也更有吸引力。做这个需要代码,可以在网上找一下。我此次做主页曾尝试过这样做,可是没有成功,我以后会继续摸索的。
另外网页页面整体的排版设计也是不可忽略的。很重要的原则就是合理地运用空间,让自己的网页井井有条,留下必要的空白,人觉得很轻松。在制作之前,在脑中要先有网站的大体轮廓,在什么位置放图片,放文字。不要想到哪做到哪,这样做出来的网页质量也不高。后来通过学习了解到可以运用一些框架、表格和层,利用他们来合理布局,将会使网页设计更加的顺手。
网页的背景并不一定非要用白色,选用的背景应该和整套页面的色调相协调。但不要太过花哨,以免喧宾夺主。网站整体的颜色要保持统一,不宜太多。还有就是背景色最好选用安全色,这会让你的网站颜色的搭配更合理、自然。
封底
