江 西 科 技 师 范 大 学
实 验 报 告
课 程 动态网页制作
院 系 教育学院
班 级 2009教育技术学
学 号 20092299
姓 名 李进辉

报
告
规
格
一、实验目的
二、实验原理
三、实验仪器
四、实验方法及步骤
五、实验记录及数据处理
六、误差分析及问题讨论
目 录
1. 实验一: HTML及ASP基础
2. 实验二: VBScript和JScript
3. 实验三: ASP内建对象
4. 实验四: 数据库
5. 实验五: 网络程序开发实例
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
每次实验课必须带上此本子,以便教师检查预习情况和记录实验原始数据。
实验时必须遵守实验规则。用正确的理论指导实践,必须人人亲自动手实验,但反对盲目乱动,更不能无故损坏仪器设备。
这是一份重要的不可多得的自我学习资料袁它将记录着你在大学生涯中的学习和学习成果。请你保留下来,若干年后再翻阅仍将感到十分新鲜,记忆犹新。它将推动你在人生奋斗的道路上永往直前!
实验一: HTML及ASP基础
一、实验课程名称
动态网页制作
二、实验项目名称
HTML及ASP基础
三、实验目的和要求
1、了解HTML语言结构,掌握HTML非正文标记、正文标记、特殊标记。
2、了解ASP的运行环境和开发工具。
3、开发一个简单的ASP文件。
四、实验内容和原理
1、制作一个简单的HTML文件
2、开发一个简单的ASP文件。
五、主要仪器设备
计算机
六、操作方法与实验步骤
1、制作一个简单的HTML文件
l 在记事本或DW中输入如下代码:
<html>
<head>
<title>一个简单的HTML文件</title>
</head>
<body>
<h1 align="center">我的主页</h1>
欢迎访问我的主页。
</body>
</html>
l 在IE浏览器中输入http://localhost/2-1.htm或者在DW中按F12即可访问该HTML文件。
2、制作一个ASP文件
l 在DW中新建一个ASP文件
l 在ASP文件中输入以下代码:
<html>
<head>
<title>一个简单的ASP程序</title>
</head>
<body>
<h1 align="center">欢迎您光临我的主页</h1>
<%
Dim a '声明一个变量
a="您来访的时间是:" & Time() '给变量赋值,其中Time是时间函数
Response.Write a '在页面上输出变量a的值
%>
</body>
</html>
l 保存该ASP文件,并按F12预览
七、实验结果与分析、心得
1、简单的HTML文件实验结果如下:

2、ASP文件实验结果如下:

3、实验心得
通过本次实验,学会了制作一个简单的HTML文件,制作一个简单的ASP文件。需注意语句的前后一致,如<html>和</html>的匹配,同时要注意变量的含义及语句的使用。
实验二:VBScript和JScript
一、实验课程名称
动态网页制作
二、实验项目名称
VBScript和JScript
三、实验目的和要求
1、了解VBScript和Jscript的基本格式
2、了解并掌握VBScript脚本程序设计语言的基本语法知识
3、掌握VBScript脚本程序设计语言的简单程序设计方法。
四、实验内容和原理
实验内容:设计一段VBScript脚本程序:
实验原理:VBScript和Jscript的基本格式
所谓脚本语言,就是一种介于HTML语言和Visual Basic、Java等高级语言之间的一种语言。在ASP程序中常用的脚本语言有VBScript和JavaScript等语言,系统的默认语言为VBScript语言。
ASP可以通俗的说就是把脚本语言放在<%和%>之间,一般在服务器端运行。
五、主要仪器设备
计算机
六、操作方法与实验步骤
1、VBScript脚本程序设计语言的基本语法知识
在服务器端运行,有两种方式
方法一:<%VBScript 代码%>
方法二:<Script Language=”VBScript”
runat=”Server”>
VBScript 代码
</Script>
有时候也需要在客户端运行,语法如下:
<Script Language=”VBScript”>
VBScript 代码
</Script>
2、VBScript脚本程序设计语言的简单程序设计方法。
<% Option Explicit '强制声明变量%>
<html>
<body>
<%
Dim lngSum,I 'lngSum用来存放结果,I是循环计数器变量
lngSum=0 '给lngSum赋初值0
For I=1 To 100 '计数器变量I从1循环到100
lngSum=lngSum+I^2
Next
Response.Write "1到100的平方和=" & lngSum
%>
</body>
</html>
七、实验结果与分析、心得
1、实验结果:

2、实验心得
通过实验,了解了VBScript和Jscript的基本格式,了解并掌握了的基本语法知识以及 VBScript脚本程序设计语言的简单程序设计方法。
实验三:ASP内建对象
一、实验课程名称
动态网页制作
二、实验项目名称
ASP内建对象
三、实验目的和要求
1、了解ASP 的主要内建对象。
2、能熟练利用Request对象从客户端获取信息。
3、能利用Response对象向客户端输出信息。
四、实验内容和原理
1、应用ASP内建对象制作一个简单的计算器表单
2、获取来访者的IP地址
五、主要仪器设备
计算机
六、操作方法与实验步骤
1、应用ASP内建对象制作一个简单的计算器表单
<html>
<body>
<form name="frmTest" method="POST" action="">
第1个数<input type="text" name="txtA">
+
第2个数<input type="text" name="txtB">
<p><input type="submit" name="btnSubmit" value="确定">
</form>
<%
'下面的条件语句表示只有提交了表单才进行计算
If Request.Form("txtA")<>"" And Request.Form("txtB")<>"" Then
Dim intA,intB,intC
intA=Request.Form("txtA") '获取表单元素txtA的值
intB=Request.Form("txtB") '获取表单元素txtB的值
intC=CInt(intA)+CInt(intB) '因为传送的是字符串,所以必须转换类型
Response.Write "两个数的和=" & intC
Else
Response.Write "请输入两个数后按确定按钮"
End If
%>
</body>
</html>
2、获取来访者的IP地址
<html>
<body>
<%
Dim IP
IP=Request.ServerVariables("REMOTE_ADDR")
Response.Write "来访者IP地址是:" & IP
%>
</body>
</html>
七、实验结果与分析、心得
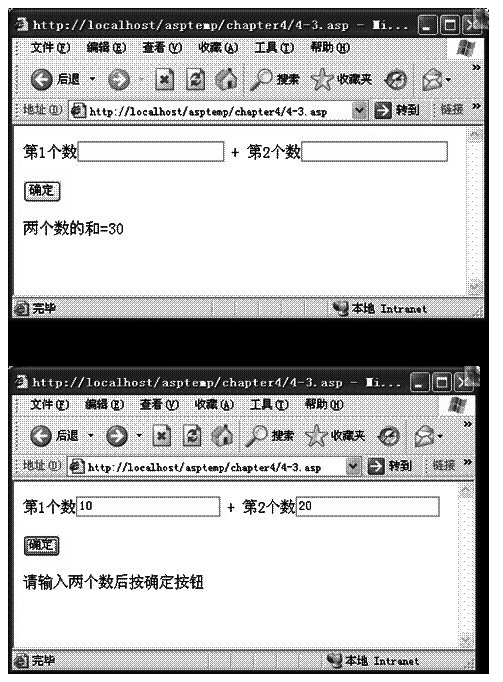
1、简单的HTML文件实验结果如下:

2、获取来访者的IP地址


3、实验心得
通过实验,了解ASP 的主要内建对象,能熟练利用Request对象从客户端获取信息,能利用Response对象向客户端输出信息
实验四:数据库
一、实验课程名称
动态网页制作
二、实验项目名称
数据库
三、实验目的和要求
1、了解数据库的基本概念。
2、建立ACCESS数据库。
3、较好地掌握SQL语言。
四、实验内容和原理
1、建立一个ACCESS数据库
2、SQL语言练习。
五、主要仪器设备
计算机
六、操作方法与实验步骤
1、建立一个ACCESS数据库
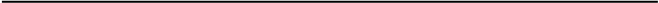
? 依次选择菜单命令【开始】→【所有程序】→【Microsoft Office】→【Microsoft Office Access 2003】就可以启动Access 20## ,然后在出现的主窗口中依次选择【文件】→【新建】菜单命令,或者单击【新建】按钮
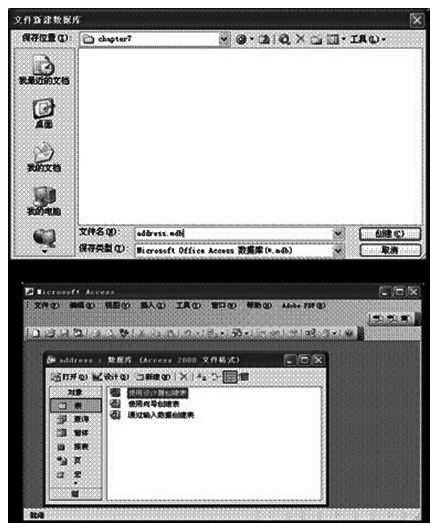
? 新建一个数据库

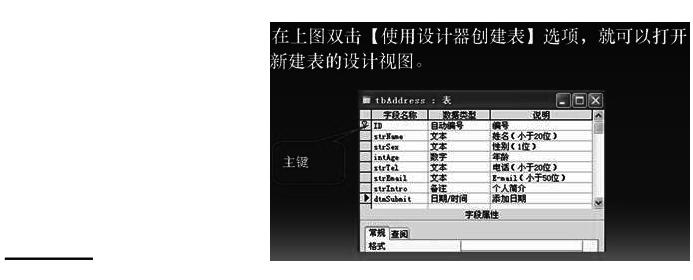
l 新建表
l 保存表
l 在表中输入数据
l 修改数据表的设计
2、SQL语言练习
– 下面语句可以选取数据表中全部数据
Select * From tbAddress
– 下面语句可以选取数据表中的前10条记录
Select Top 10 * From tbAddress
– 下面语句可以选取指定字段的数据,不过要注意每个字段之间用逗号隔开。
Select strName,strEmail From tbAddress
– 还可以对若干个字段进行加减乘除等适当的运算后再显示,如下面的语句将产生一个新的字段NewAge,它表示用户10年后的年龄。
Select strName,(intAge+10) As NewAge From tbAddress
七、实验结果与分析、心得
1、建立一个ACCESS数据库

2、SQL语言练习

3、实验心得
通过本次实验,学会建立建立一个ACCESS数据库。会用SQL语句查询
实验五:网络程序开发实例
一、实验课程名称
动态网页制作
二、实验项目名称
网络程序开发实例
三、实验目的和要求
掌握网络程序开发的基本方法
四、实验内容和原理
开发一个新闻系统
五、主要仪器设备
计算机
六、操作方法与实验步骤
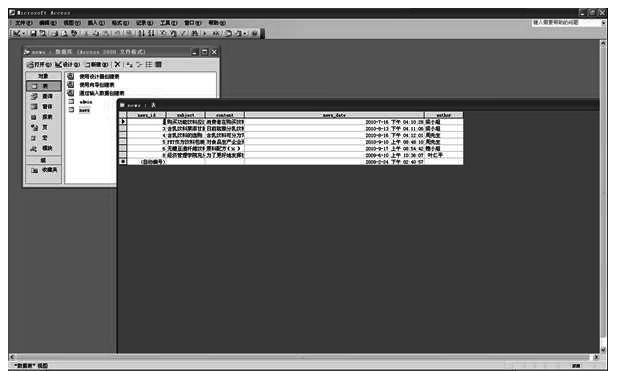
1、新建一个ACCESS数据库,其中包括管理员数据库及新闻内容数据库
2、输入新闻内容,保存数据库
3、建立各个页面,设置好数据库连接,有新闻标题页面,新闻内容页面,管理员删除、修改、添加新闻页面等
七、实验结果与分析、心得
1、数据库

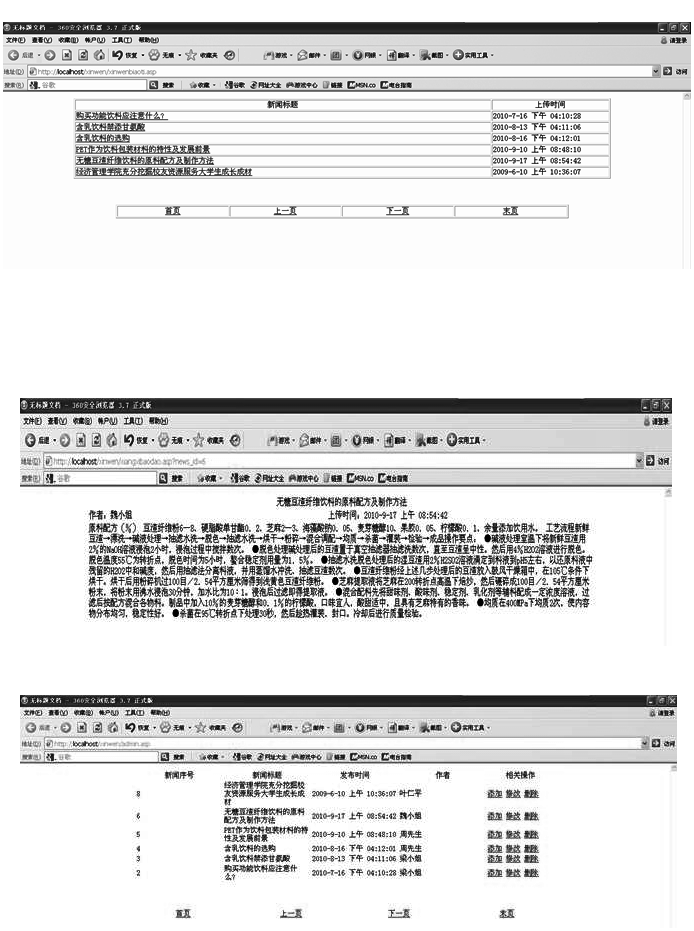
2、新闻页面

3、实验心得
 通过实验,学会如何制作一个新闻系统以及建立新闻系统应该注意的问题,掌握数据库的结构、分页显示数据、新闻管理模块等关键技术。
通过实验,学会如何制作一个新闻系统以及建立新闻系统应该注意的问题,掌握数据库的结构、分页显示数据、新闻管理模块等关键技术。

第二篇:第五章 动态网页制作
第五章 动态网页制作
5.1 动态HTML
一、课程标准中的相关内容
能够根据表达任务的需求,使用常用的网页制作软件制作与发布动态网页。
二、教学目标
1、知识与技能
(1)掌握在HTML中加入JavaScript代码的方法。
(2)能够在指定位置加入JavaScript代码。
(3)掌握修改JavaScript代码中文字属性的方法。
综合应用:能够根据网页的内容、风格选择适当的网页特效。
2、过程与方法
(1)培养学生的自主学习、探究学习以及协作学习的能力。
(2)培养学生的创新能力、表达能力。
(3)培养学生进行学习反思的学习习惯。
3、情感态度与价值观
(1)培养学生与他人合作与交流的能力。
(2)培养学生的信息道德素养。
三、学生分析
本课的教学对象是桂城中学的高中二年级学生。在学习本课之前,他们已经学习了用DreamWeaver制作网页的基本方法,能够制作简单的网页,但不熟悉HTML标记语言。因此在学习粘贴JavaScript代码前,应先讲解HTML的基本结构,让学生对HTML有一个基本的认识。
四、教材分析
1、本节的作用和地位
教材编写过程中已在第四节预留了发展的空间,详细的动态HTML技术介绍放在第五章。学生在学习网页制作过程中,可以跳到5.1中结合实例实习。也可以在经历了完整的网站开发过程后,在第五章中作进一步充实和完善。
2、本节主要内容
本课内容主要是动态HTML中的JavaScript脚本语言的应用。JavaScript代码能够命令网页出现动态的效果,这是比较受学生欢迎的学习内容。对于普通高中学生,仅需要了解如何在网页中适当位置加入JavaScript代码即可,无需深入了解JavaScript代码的组成以及原理。因此我将本课的重点定为:掌握加入JavaScript代码的方法,能够在指定位置加入JavaScript代码。
3、重点难点分析
教学重点
(1) 掌握加入JavaScript代码的方法。
(2) 能够在指定位置加入JavaScript代码。
教学难点
(1) 修改JavaScript代码中文字属性的方法。
(2) 能够在指定位置加入JavaScript代码。
五、教学理念
教师是教学活动的中的组织者、引导者,学生是学习的主体,也是小组互助学习的参与者。营造高效率的学习环境,培养学生探究、解问题,深入学习技术的兴趣和能力,是课程的根本目标。
六、教学策略
本课是一节典型的技术操作教学课,因此充足的操作练习是必不可少的。如何让学生能够讯速掌握技巧,又不至于因练习难度太大而产生畏难情绪呢?我选择将练习任务细化,安排了两个大的任务,大任务中又包含分层任务。通过难度逐层深入的练习任务,引导学生在“做”中发现知识、掌握知识。从完成指定代码到自行选择代码,由“点”到“面”引导学生完成知识迁移。
(1)范例教学:为了让学生尽快掌握在HTML中加入JavaScript代码的方法,我首选采用范例教学的策略。本课以一个简单的鼠标跟随文字特效制作为引入例子,让学生了解制作JavaScript特效的基本方法,并要求学生完成同样的特效制作。务求从简单任务入手,让学生从成功的体验中感受到JavaScript特效的有趣之处,激发学生继续深入学习的欲望。
(2)任务驱动、探究合作:为了解决本课的教学重、难点,同时培养学生的探究学习、合作学习的能力,本课安排了两个探究任务。任务一的探究任务要求学生以小组为单位,共同探究修改JavaScript代码中文字属性的方法,这是本课的重、难点。我有针对性地指引学生展开合作探究,学生通过对比、讨论很快能找出方法。任务二要求学生自行选择适合难度的代码进行练习。通过明确的任务要求以及不同难度的练习资源,让学生能够进一步巩固本课新学习的操作,完成知识迁移,能够灵活运用不同效果的JavaScript代码。因为可以选择不同难度的练习,也使各个能力层次的学生都能有所提高。
七、教学环境
多媒体网络教室
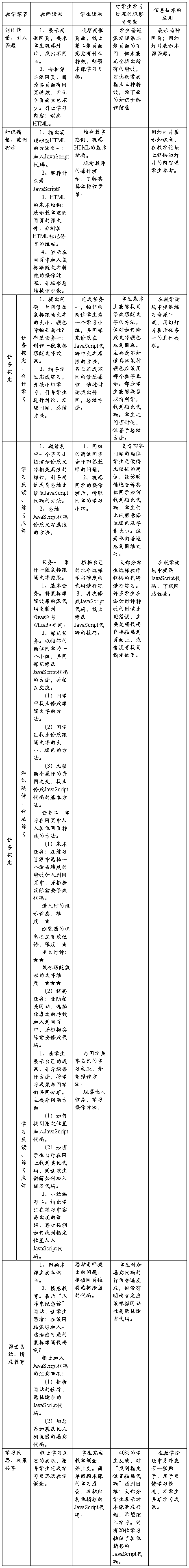
八、教学过程

九、学习评价
通过本节的学习,学生能够对第四章中网页特效的基本技术原理有一个清晰的了解,能够说明网页特效的实现与动态HTML之间的关系,能够根据任务表达的需求,制作具有动态特效的网页。
十、教学反思
从整体来说,本节课的教学目标均能按预期效果实现。我认为本课最大的两个特点在于任务的设置以及学习反思的实现。回顾整个教学过程以及分析教学调查情况,我感觉在练习点评以及个别知识点的讲授方面仍需改进。
(1)任务细化、难度逐层深入、由“点”到“面”。让学生从简单任务入手,使学生感受成功,让成功感促学生继续学习。用任务驱动学生进行探究,将问题留给学习小组,让学生在“做”中发现方法,用实践经验帮助学生理解知识、消化知识。将练习资源划分难度,并安排不同层次的任务,让不同层次的学生均能得到提高。
(2)加入学习反思环节。下课前预留5分钟,让学生完成教学调查,方便教师及时收集学生的学习情况。同时指导学生进行学习反思,帮助学生梳理本课知识体系,同时方便学生之间共享学习成果。
