《网页设计》总结
学 院: 人文学院
专 业:广播电视新闻学
班 级: 2009级
姓 名: 陈白玲
学 号: 90916043
指导老师:
20xx年 12 月 11 日
目 录
一.Dreamweavercs4.................................................................................................... 3
1.1 Macromedia Dreamweavercs4简介 ................................................................ 3
1.2 Dreamweavercs4 的操作环境 .......................................................................... 3
1.3
1.4
1.5
1.6
1.7 规划站点结构 ................................................................................................. 3 Dreamweaver cs4 插入图像 ............................................................................ 3 插入表格 ........................................................................................................ 4 Dreamweaver cs4 插入声音 ............................................................................ 4 Dreamweaver cs4 创建链接关系 ..................................................................... 4
1.7.1链接的类型 ....................................................................................................... 4
1.7.2关于链接路径.................................................................................................... 5
1.7.3创建外部链接.................................................................................................... 5
1.7.4创建E-mail链接 ........................................................................................... 5
1.7.5创建锚点链接.................................................................................................... 5
二.网站建设生命周期 ................................................................................................ 6
2.1网站生命周期 ...................................................................................................... 6
2.2建设网站的步骤 ................................................................................................... 6
2.3如何选择网站主题周期 ........................................................................................ 7
2.3.1短期主题........................................................................................................... 7
2.3.2中期主题........................................................................................................... 7
2.3.3长期主题........................................................................................................... 7
三.制作网页注意事项 ................................................................................................ 8
四.小结及制作心得.................................................................................................... 8
4.1明确设计的方向 ................................................................................................... 9
4.2假定不同的方案,通过对比分析修正设计 ............................................................ 9
4.3能预见设计方案所产生的效果 .............................................................................. 9
4.4做好“相对满意”的设计,而不可能是最优............................................................. 9
4.4保证设计方案相对平衡 ........................................................................................ 9
通过一学期的学习让我对制作网页有了大致了解,在理论课和实验课的结合下,我能制作一些简单的网页,下面是我对这学期的使用Dreamweavercs4和网站制作过程的生命周期的总结:
一.Dreamweavercs4
1.1 Macromedia Dreamweavercs4简介
Macromedia Dreamweavercs4是建立Web站点和应用程序的专业工具。它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建界面吸引人的基于标准的网站和应用程序。从对基于CSS的设计的领先支持到手工编码功能,Dreamweaver提供了专业人员在一个集成、高效的环境中所需的工具。开发人员可以使用Dreamweaver及所选择的服务器技术来创建功能强大的Internet应用程序,从而使用户能连接到数据库、Web服务和旧式系统。
1.2 Dreamweavercs4 的操作环境
在首次启动Dreamweavercs4时会出现一个“工作区设置”对话框,在对话框左侧是Dreamweavercs4的设计视图,右侧是Dreamweavercs4的代码视图。Dreamweavercs4设计视图布局提供了一个将全部元素置于一个窗口中的集成布局。我们选择面向设计者的设计视图布局。
1.3 规划站点结构
网站是多个网页的集合,其包括一个首页和若干个分页,这种集合不是简单的集合。为了达到最佳效果,在创建任何 Web 站点页面之前,要对站点的结构进行设计和规划。决定要创建多少页,每页上显示什么内容,页面布局的外观以及各页是如何互相连接起来的。我们可以通过把文件分门别类的放置在各自的文件夹里,使网站的结构清晰明了,便于管理和查找。
1.4 Dreamweaver cs4 插入图像
目前互联网上支持的图像格式主要有GIF、JPEG和PNG。其中使用最为广泛的是GIF和JPEG。在制作网页时,先构想好网页布局,在图像处理软件中将需要插入的图片进行处理,然后存放在站点根目录下的文件夹里。插图图像时,将光标放置在文档窗口需要插入图像的位置,然后鼠标单击常用插入栏的“图像”按钮。
1.5 插入表格
在文档窗口中,将光标放在需要创建表格的位置,单击“常用”快捷栏中的表格按钮弹出的“表格”对话框,指定表格的属性后,在文档窗口中插入设置的表格。
“行数”文本框用来设置表格的行数。“列数”文本框用来设置表格的列数。“表格宽度”文本框用来设置表格的宽度,可以填入数值,紧随其后的下拉列表框用来设置宽度的单位,有两个选项——百分比和像素。当宽度的单位选择百分比时,表格的宽度会随浏览器窗口的大小而改变。“单元格边距”文本框用来设置单元格的内部空白的大小。“单元格间距”文本框用来设置单元格与单元格之间的距离。“边框粗细”用来设置表格的边框的宽度。“页眉”定义页眉样式,可以在四种样式中选择一种。“标题” 定义表格的标题。 “对其标题”定义表格标题的对齐方式。“摘要” 可以在这里对表格进行注释。
1.6 Dreamweaver cs4 插入声音
声音能极好的烘托网页页面的氛围,网页中常见的声音格式有WAV、MP3、MIDI、AIF、RA、或Real Audio格式。
在页面中可以嵌入背景音乐。这种音乐多以MP3,MIDI文件为主,在DW中,添加背景音乐有两种方法,一种是通过手写代码实现,还有一种是通过行为实现。在HTML语言中,通过<BGSOUNG>这个标记可以嵌入多种格式的音乐文件,具体步骤是:我们将01.mid音乐文件存放在med文件夹里。打开03.html网页,我们为这个页面添加背景音乐。切换到DW的“拆分”视图,讲光标定位到</body>之前的位置,在光标的位置写下下面这段代码:<bgsound src=med/01.mid>。
1.7 Dreamweaver cs4 创建链接关系
链接是一个网站的灵魂,一个网站是由多个页面组成的,而这些页面之间依据链接确定相互之间的导航关系。
超级链接是指站点内不同网页之间、站点与Web之间的链接关系,它可以使站点内的网页成为有机的整体,还能够使不同站点之间建立联系。超级链接由两部分组成:链接载体和链接目标。
许多页面元素可以作为链接载体,如:文本、图像、图像热区、动画等。而链接目标可以是任意网络资源,如:页面、图像、声音、程序、其他网站、Email甚至是页面中的某个位置 -- 锚点。
1.7.1链接的类型
如果按链接目标分类,可以将超级链接分为以下几种类型:
* 内部链接:同一网站文档之间的链接。
* 外部链接:不同网站文档之间的链接。
* 锚点链接:同一网页或不同网页中指定位置的链接。
* E-mail链接:发送电子邮件的链接。
1.7.2关于链接路径
绝对路径,为文件提供完全的路径,包括适用的协议,例如http、ftp,rtsp等。 相对路径,相对路径最适合网站的内部链接。如果链接到同一目录下,则只需要输入要链接文件的名称。要链接到下一级目录中的文件,只需要输入目录名。然后输入“/“,再输入文件名。如链接到上一级目录中的文件,则先输入”../“再输入目录名,文件名。 根路径:是指从站点根文件夹到被链接文档经由的路径,以前斜杠开头,例如,
/fy/maodian.html就是站点根文件夹下的fy子文件夹中的一个文件(maodian.html )的根路径。
1.7.3创建外部链接
不论是文字还是图像,都可以创建链接到绝对地址的外部链接。创建链接的方法可以直接输入地址也可以使用超级链接对话框。
(1)直接输入地址
打开02.html页面,输入并选中文字“闪客启航网页技术区”。
在属性面板中,“链接”用来设置图像或文字的超链接,“目标”用来设置打开方式。我们在“链接”文本框直接输入外部绝对地址,在“目标”项的下拉列表中选择_blank(在一个新的未命名的浏览器窗口中打开链接)。
(2)使用超级链接对话框
打开03.html页面,选中文字“闪客启航”。单击常用快捷栏中的“超级链接”按钮。弹出“超级链接”对话框,我们进行以下各项的设置:“文本”文本框用来设置超级链接显示的文本。“链接”用来设置超链接连接到的路径。“目标”下拉列表框用来设置超链接的打开方式,有四个选项。“标题”文本框用来设置超链接的标题。设置好后,单击“确定”按钮,向网页中插入超链接。4、创建内部链接
在文档窗口选中文字,单击属性面板“链接”后的按钮,弹出“选择文件”对话框,选择要链接到的网页文件,即可链接到这个网页。我们也可以拖动“链接”后的按钮到站点面板上的相应网页文件,则链接将指向这个网页文件。
此外,我们还可以直接将相对地址输入到“链接”文本框里来链接一个页面。
1.7.4创建E-mail链接
单击常用快捷栏中的“电子邮件链接”按钮,弹出“电子邮件链接”对话框,在对话框的文本框那输入要链接的文本,然后在E-mail文本框内输入邮箱地址即可。
1.7.5创建锚点链接
所谓锚点链接,是指在同一个页面中的不同位置的链接。打开一个页面较长的网页,将光标放置于要插入锚点的地方,单击常用快捷栏的“命名锚记”按钮,插入锚点。再选中需要链接锚点的文字,再属性面板中拖动链接后的到锚点上即可。
二.网站建设生命周期
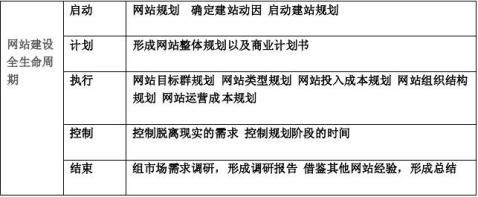
2.1网站生命周期

2.2建设网站的步骤
第一,识别需求。当需求被客户确定时,项目就产生了。这个阶段的主要任务是确认需求,分析投资收益比,研究项目的可行性,分析厂商所应具备的条件。商务上这个阶段以客户提出明确的《需求建议书》或《招标书》为结束标志。这个阶段尽管可以由客户单独完成,但如果厂商介入则非常有利:一方面可了解客户真正需要什么;另一方面早期的交流可建立良好客户关系,为后续的投标和合同奠定基础。
第二,提出解决方案。主要由各厂商向客户提交标书、介绍解决方案。这个阶段是赢得项目的关键,公司既要展示实力又要合理报价。如果竞标成功则签定合同,厂商开始承担项目成败的责任。这个阶段容易出的问题是:因看不见最终产品,销售人员可以“随便说”,甚至过度承诺(因不用他们去执行),由此会造成公司的损失。防治的方法是一方面在合同中明确定义项目的目标和工作范围,另一方面在公司一层建立合同审核机制。
第三,执行项目。从公司角度来看这才是项目的开始。这个阶段项目经理和项目组将代表公司完全承担合同规定的任务。一般需要细化目标,制定工作计划,协调人力和其他资源;定期监控进展,分析项目偏差,采取必要措施以实现目标。因为IT项目的不确定性,项目监控显得非常重要,特别是有众多项目同时运行的IT公司,必须建立公司一级的监控体系跟踪项目的运行状态。
第四,结束项目。主要包括移交工作成果,帮助客户估可以请客户参加,让其表达意见,并争取下一个商业机会,或请求将项目作为灯塔向其他客户展示。最后,举行庆祝仪式,让项目成员释放心理压力、享受成果。实现商务目标;系统交接给维护人员;结清各种款项。完成这些工作后一般进行项目评估。评
2.3如何选择网站主题周期
何为主题,就是一个网站的主要内容是什么。一个好网站一定得有一个好的主题,今天我就来谈谈如何给自己的网站定位一个好主题。
2.3.1短期主题
短期主题,就是指抓住现在的主流,有创意性的建设一个网站,时间周期不超过三个月。这个就比较简单,去百度或谷歌下查找现在的热门关键字,在结合自己的实际和爱好做网站。但是我们一定要给自己定位好,这样网站的生存周期是非常短暂的。流量可能今天10w,明天可能5w,你要做好心理准备,不要到时自己后悔就行了。但是并不是说做短期网站就没有前途,当然有,就看你如何运作这些短期来的流量。因为短期网站往往流量就是暴增暴减,你可以很好的利用这些流量放此一些广告,从而获取丰厚的回报。比如前段时间的“贾君鹏”事件,就是一个很明显的例子,有人抓住了这个主流,去搞一些搞笑ps,从而就给自己带来的最大化的回报。
2.3.2中期主题
中期主题,就是选用一些非主流的,内容打天下的去建设一个网站,时间周期不超过二年。建设中期主题的网站时,一定要想好,这么长时间,网站更新内容,来源何处,是自己完全原创,还是部分内容来源于某些网站,这个在建设网站之前一定要调研好。我们建设中期主题网站时,是靠内容来吸引更多的流量,所以我们在选用内容时一定要更加的有创新,有内涵,让人来了一回,还想在来二回这样就好了。
2.3.3长期主题
长期主题,是指建设周期在二年以上。这样的主题就要考验一个人的意志,我们在建设这样网站的时候,一定要在建设之前列一个详细的计划,比如,网站上线一年后网站的流量有多少,会员人数有多少,如果没有达到这样的目标,要采取,如何的补救。网站建设周期的推广,资金来源等等。建设长期主题网站时,一定要坚持,不要看眼前的得失,一定要按自己制定的计划运作,坚持下来了,就是胜利。有时我们运作一个网站,不一定能得到很多的金钱回报。但是你不试着自己去做,你永运就不知这其中的奥妙,只要我们努力的去做,自己以后不后悔就行。
综上所述,做好一个网站不容易,选择一个主题更加重要,只要你努力的去做,用心的去运作,我相信你一定能成功的。
三.制作网页注意事项
由于不同的搜索引擎在网页支持方面存在差异,因此在网页制作时不要只注意外观漂亮,许多平常网页制作时常用到的元素到了搜索引擎那里会产生问题。
框架结构(Frame Sets)
有些搜索引擎(如FAST)是不支持框架结构的,他们的“蜘蛛”程序无法阅读这样的网页。
图象区块(Image Maps)
除AltaVista、Google和Northern Light(现已停止公共搜索服务)明确支持图像区块链接外,其他引擎是不支持它的。当“蜘蛛”程序遇到这种结构时,往往会感到茫然不知所措。因此尽量不要设置Image Map链接。
特效链接
我们经常看到有些网站为导航链接加上了特效,如点击某个项目会展开下层链接等。这些效果一般通过Java Script实现,视觉上非常新颖,但在“蜘蛛”程序的眼里则没那么诱人,相反它无法解读这种链接。为了让搜索引擎顺利检索到你的网页,建议还是牺牲掉一些花哨的东西。
FLASH
虽然FLASH制作的网页视觉效果较好,但搜索引擎对此却不太感冒,个案表明这一类的网站很难被百度搜索引擎索引。明智的做法是提供FLASH和非FLASH网页两种选择,这样即增加了网页的观赏性,又照顾到了搜索引擎的情绪。
动态网页(Dynamic Pages)
任何地址中带“?”号、“&”号(及其他类似符号)的网页都会把“蜘蛛”程序挡在门外。这些网页通常由CGI、PHP、ASP等程序产生,技术上较先进,但不适合搜索引擎的“蜘蛛”程序。虽然目前有的大型搜索引擎(如Google)已具备检索动态网页的能力,但相当一部分数引擎还是不支持它的。而且即使是能够索引动态网页的Google,也在多个场合中明确表示不保证检索全部的动态网页。
因此,除非是超大型网站,为方便起见不得不采用动态网页生成技术,否则还是尽量使用静态网页为好。
加密网页
除非你不希望搜索引擎检索你的网页,否则不要给你的网页加密。
网页容量
包括图像在内的网页字节数最好不要超过50K。体型庞大的网页下载速度慢,不仅会让普通访问者等得心急如焚,有时也会使“蜘蛛”程序感到不耐烦。
独立域名与付费虚拟主机
目前搜索引擎都不愿收录位于免费主页空间上的网站。其理由是,既然你认为自己的网站如此重要,以至于需要登录搜索引擎让天下人都知道,那么你没有理由还将它放在免费服务器上。更何况免费主页通常速度较慢,会影响大家搜索信息的效率。
四.小结及制作心得
通过对Dreamweaver cs4这门课程的学习,我初步掌握了对Dreamweaver cs4的使用,对网页设计有了进一步的了解,学到了如何测试、发布和维护站点;如何制作网页,包括编辑文档,图像处理,链接;制作网站的一般周期,在将来的学习和工作中让我可以使用
Dreamweaver cs4制作基本的网页,还有在今后对制作网站的一般步骤不再陌生。
4.1明确设计的方向
首先我们应该明确我们在为哪些用户做设计,了解这些用户,以此分析出相应的功能、交互方式、风格。
其次还要理解公司的战略,比如:假如已经有同类产品流行于市场,差异化就是公司必须要考虑的,拾人牙慧者必死。公司对市场的决策也是要参考的,否则设计可能与市场定位产生冲突,要修改的还是设计,毕竟设计是服务于商业。
4.2假定不同的方案,通过对比分析修正设计
我们在做设计时通常会有很多想法,这些想法凭空不容易比较分析,最好能画出草图来,便于对比、讨论,通过对不同想法的分析,最终得出较满意的方案。
4.3能预见设计方案所产生的效果
这点更多靠设计师对用户、市场的认识。有丰富的设计经验,很多设计经验都是从碰壁中逐渐总结出来的,合理的用户研究方法可以为设计提供很多依据。设计经验可辅助把握设计的质量,对市场的认识,决定对发展方向的把握。
4.4做好“相对满意”的设计,而不可能是最优
我们在针对用户时,产品不可能对所有用户都最满意,只能优先于中间用户,同时设计的期望受到成本、技术等等限制,所以只能让设计方案“相对满意”。
4.4保证设计方案相对平衡
为了保证设计方案的可行性,很多时候我们要综合用户需求、使用环境、开发条件、经营目标等相关因素做平衡。作为设计师在保证可行的前提下,让“用户满意度”最大化。
