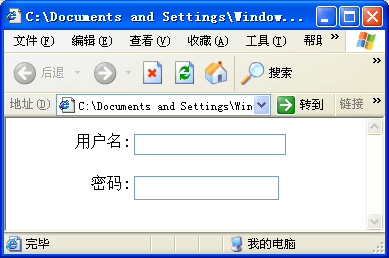
用户名 密码 左边右对齐 右边左对齐

Html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html>
<head>
<link href="test4.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<form>
<dl>
<dt>用户名:</dt>
<dd><input type="text" name="username" size="20" maxlength="8"> </dd>
</dl>
<dl>
<dt>密码:</dt>
<dd><input type="password" name="password" size="20"></dd> </dl>
</form>
</body>
</html>
Css:
dl{width:310px;
margin-left:auto;
margin-right:auto;
}
dt{margin:0px;
width:100px;
font-size:blod; 1.0 Transitional//EN"
font-weight:normal;
text-align:right;
float:left;
}
dd{margin:0px;
width:200px;
font-size:12px;
font-weight:normal;
folat:left;}
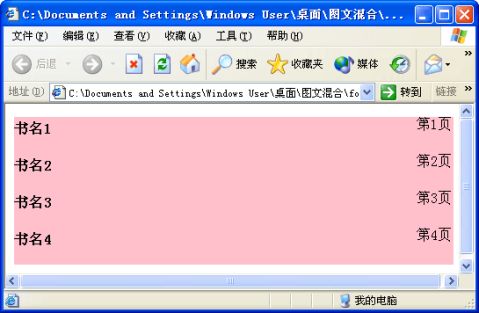
书名 页数

Html:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html>
<head>
<link href="test5.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div id="div1">
<dl>
<dt>书名1</dt>
<dd>第1页</dd>
</dl>
<dl>
<dt>书名2</dt> 1.0 Transitional//EN"
<dd>第2页</dd>
</dl>
<dl>
<dt>书名3</dt>
<dd>第3页</dd>
</dl>
<dl>
<dt>书名4</dt>
<dd>第4页</dd>
</dl>
</div>
</body>
</html>
Css:
dl{position:relative;
width:100%;
padding-top:5px;
}
dt,dd{padding:0px;
margin:0px;
}
dt,before{content:"书名:";font-weight:bold;} dd{top:0px;
right:2px;
position:absolute;}
#div1{width:500px;
background:pink;
margin-left:auto;
margin-right:auto;}
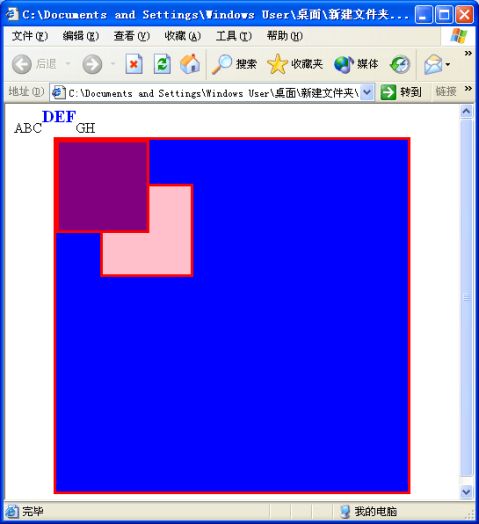
绝对定位:

HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html>
<head>
<link href="test3.css" rel="stylesheet" type="text/css"/> </head>
<body>
ABC<span id="divleft">DEF</span>GH
<div class="div1" id="divcenter">
<div class="div1" id="divc"></div>
<div class="div1" id="dive"></div>
</div>
</body>
</html> 1.0 Transitional//EN"
CSS:
#divleft{font-weight:bold;
font-size:20px;
color:blue;
position:relative;
top:-12px (决定字在上方还是下方) }
.div1{border:3px solid red;
position:relative;}
#divcenter{background-color:blue;
width:400px;
height:400px;
margin-left:auto;
margin-right:auto;}
#divc{background-color:pink;
width:100px;
height:100px;
position:absolute;
top:50px;
left:50px;
z-index:3; (z-index大的在上面) }
#dive{ background-color:purple;
width:100px;
height:100px;
z-index:1;
}
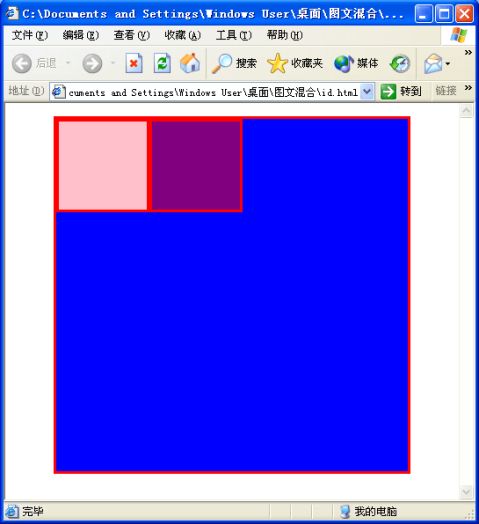
两框并排

HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html>
<head>
<link href="test3.css" rel="stylesheet" type="text/css"/>
</head>
<body>
<div class="div1" id="divcenter">
<div class="div1" id="divc"></div>
<div class="div1" id="dive"></div>
</div>
</body>
</html> 1.0 Transitional//EN"
CSS:
.div1{border:3px solid red;
position:relative;}
#divcenter{background-color:blue;
width:400px;
height:400px;
margin-left:auto;
margin-right:auto;}
#divc{
background-color:pink;
width:100px;
height:100px;
float:left;
}
#dive{
background-color:purple;
width:100px;
height:100px;
float:left;
}
标题 链接:
HTML:
<html>
<head>
<title>
Html page (这是标题)
</title>
</head>
<body bgcolor="rgb(255,255,0)">
Gintama!
<a href="hello.html" target="_blank">连接</a> 字,_blank是在新窗口里打开)
</body>
</html>
字体大小 粗细:
CSS中:
font-size:20px;
font-weight:bold;(加粗) hello.html需要连接的HTML名 (
第二篇:总结什么是好的网页设计
总结— 什么是好的网页设计
(1)内容和功能决定表现形式和界面设计
做网页设计,你需要了解客户的东西很多:
1、建站目的
2、栏目规划及每个栏目的表现形式及功能要求
3、主色、客户性别喜好、联系方式、旧版网址、偏好网址
4、根据行业和客户要求,那些要着重表现
5、是否分期建设、考虑后期的兼容性
6、客户是否有强烈的建站欲望
7、你是否能在精神意识上控制住客户
8、面对你未接触的技术知识,你有底吗?
等等…
当你把这些内容都了解清除了时候,你的大脑中就已经给这个网站有个全面而形象的定位了,这时才是有的放矢去做界面设计的时候了。
(2)界面弱化
一个好的界面设计它的界面时弱化的,它突出的是功能,着重体现的是网站提供给使用者什么是主要。这就涉及到浏览顺序、功能分区等等。
要让访客在0.5内就能把握网站的行业性质,一秒内就知道该从哪个地方开始使用这个网站,能点一次的,绝不点第二次。当然上面说的是大多数功能性网站,对于宣战展示性网站,诸如加特效的或Flash
网站,可能就不得不花哨一些,但不能太过分。网站不是动画片,在效率越来越高,社会心理越来越浮躁的中国,人们的耐心越来越小,心理承受能力越来越低。效果可以体现意境,点到为止。
(3)模块化和可修改性强
模块化不仅可以提高重用性,也能统一网站风格,还可以降低程序开发的强度。无论是架构还是模块或图片,都要考虑可修改性强。举个简单的例子,logo、按钮等,很多人喜欢制作图片,N个按钮就是N张图片。如果只做3-5类按钮的背景图片,然后用在网页代码里打上文字,那么修改起来就简单了,让程序员自己改字就可以了。然而网页显示的字体是带有锯齿的,一般即能清晰又保证美观的字体字号有几类:宋体 12px | 宋体 12px 粗体 | 宋体 14px | 宋体 14px 粗体 | 黑体 20px |
(4)创艺是可耻的,分析能力远比创艺来的重要
设计界动辄就大谈什么“创意”,我要说的是,还没有搞清目的意义内容,还没在技术制作上臻于完善的基础上班,用创意和特效来迷惑客户和访客是可耻的。一个网也设计者的分析能力远比创艺来的重要。
(5)兼顾还是抛弃
CSS、XHTML、web2.0、Ajax等等山雨欲来,学习先进技术固然是有好处的,但对于目前国内普遍的低认知水平,决定了客户的需求和
价格也是相当低的。之前,说到经济决定网也设计,所以有的时候,是不允许你做出更多的兼顾的,抛弃和放弃也是无奈之举。
(6)网页配色基本概念
1白纸黑字是永远的主题,谁都说不出不好来。
2网页最常用流行色
·蓝色——蓝天白云,沉静整洁的颜色。
·绿色——绿白相间,雅致而有生气。
·橙色——活泼热烈,标准商业色调。
·暗红——宁重、严肃、高贵,需要配黑和灰来压制刺激的红色,
(3)颜色的忌讳
·忌 脏——背景与文字内容对比不强烈,灰暗的背景令人沮丧! ·忌 纯——艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。 ·忌 跳——再好看的颜色,也不能脱离整体。脱离群众是自取其辱!
·忌 花——要有一种主色贯穿其中,主色并不时面积最大的颜色,而是最重要,最能揭示和反映主题的颜色,就象领导者一样,虽然在人数上居少数,但起决定作用。
·忌 粉——颜色浅固然显的干净,但如果对比过弱,整得苍白无力了。
·蓝色忌纯,绿色忌黄,红色忌艳。
(4)几种固定搭配
·蓝白橙——蓝为主调。白底,蓝标题栏,橙色按钮或ICON做点缀。
·绿白兰——绿为主调。白底,绿标题栏,蓝色或橙色按钮或ICON做点缀。
·橙白红——橙为主调。白底,橙标题栏,暗红或桔红色按钮或ICON做点缀。
·暗红黑——暗红主调。黑或灰底,暗红标题栏,文字内容背景为浅灰色。
(7)网页设计理念
1内容决定形式
先把内容充实上,再分区块,再定色调,再处理细节。
2先整体,后局部,最后回归到整体。
全局考虑,把能填上的都填上,占位置。然后定基调,分模块设计。最后调整不满意的几个局部细节。
3功能决定设计方向
