

1. 项目背景
QQ会员头像是一个会员比较喜欢的功能,为用户提供了大量优质精美的头像。但内容一直由官方提供,虽然保证了质量,但在数量上更新速度上难以满足用户的需求。
在加上用户分享头像的新特性后,客户端小页面的局限性问题也凸显出来,不再适合大量item内容的展现。由此,头像专区迁入到VIP官网正式立项。
2. 设计过程
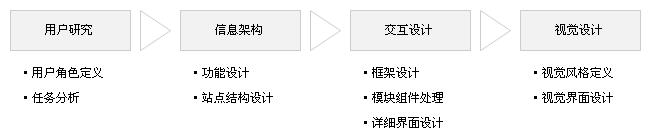
在头像web版项目中,交互设计首次尝试交互组重点项目设计流程,完整、严格并且有总结性输出的对流程做了验证。
设计流程和涉及的方法如下图所示:

1. 用户研究
这部分内容主要回答以下问题:“谁将使用这个产品?”“用户?用户到底是谁?他们是什么样的?”“他们为什么用这个产品?”
1.1 用户角色
在头像项目中,首次尝试引进人物角色这一强大的设计工具。通过建立用户模型和人物角色,来解决产品用户群基数大,目标用户不明确的问题。这是一次非常值得、并富有意义的尝试。并且用户角色定义后,为QQ会员以后其他的项目提供了便利。
1.2 情景描述的任务分析方法
相比其它的任务分析方法,情景描述法好处在于它容易懂,问题会暴露的更明显,对后续的功能设计更有用。此外也可以来帮助做系统评估。
2. 信息构架
这部分起承接作用,目的是为了将前期用研的成果,向界面设计转化。
“信息架构”比较术语,可以将它理解成站点结构的搭建或内容组织。
这一步我们要做的,首先是设计一些功能,用于支持角色完成任务或帮助解决之前任务分析中所碰到的问题。因为商城是一次改版、而非全新的项目,所以不 需要对所有功能面面俱到的进行分析,只是阐述其中一些关键、有代表性的功能。接下来,是对站点整体结构进行设计和组织,力图使其条理清晰,逻辑关系明确。
最终出产的站点结构,需要可以支持用户完成任务流程,并尽可能的使这个过程自然流畅,符合角色的思维方式。大多数人只有在找不到自己想要的信息或遭 遇困惑时,才会留意到站点的结构和分类等。这也就意味着,一个好的信息架构,应该是不会被角色注意到的,但它又确确实实地帮助着角色去完成任务。
2.1 功能设计
相比客户端小页面,功能点上面没有增加很多新的特性。
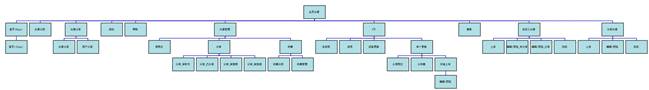
2.2 站点架构设计

3. 交互设计
当站点的结构被骨架搭建起来之后,就需要更为详尽的细笔钩勒,让整个站点丰满起来。
通过框架设计,解决这个站点的结构,主要区域为item内容展示。侧边栏为公用模块。
接下来,是两人个关键界面的设计:首页和item列表页。这两个界面将为后续的详细设计定义具体的框架和模板。
整个流程中的还有一个亮点,将通用模块的元件化处理,不仅使得复用性增强、效率提高,也为大型设计项目积累经验,使得多个设计师的合作更为有趣和高效。
详细界面设计,从两个方面入手:布局和行为。功能模块如何组织?点击某个功能将会触发怎样的操作?而这些,也就是交互设计师最终将输出给项目组的稿件。
3.1 界面架构设计
首页采用三栏式布局,突出丰富多彩的内容。

内页详情页面。右侧边栏为固定组件,左边为主要内容展示区。

3.2 模块组件处理
对于一些在原型制作过程中,会重复用到的功能模块,使用Axure将其制作成了元件(master),可重复使用。
这样做有几个方面的好处:
A. 原型制作效率大幅度提升(观看制作过程);
B. 在需要多名设计师合作的大型设计项目中,可以通过这种方法保证原型风格统一;
C. 有利于培养新同学快速上手。
这里典型的模块为页面右侧边栏,“自定义头像”“分享头像”和“7天自动分享头像”为特性功能点,做成模块化处理,在各个页面都可以很顺利的进行。
第二篇:web交互设计课程标准
广东农工商职业技术学院
课程教学标准
课程名称 Web交互设计 课程类型 理论+实践 课程学分 3 总学时 54
计算机系
20xx年10月
《Web交互设计》教学标准 课程名称:Web交互设计 课 时:72
适用专业:计算机多媒体技术
1.课程定位
Web交互设计是我院计算机多媒体技术专业培养学生的网页设计与开发能力的一门岗位能力课程。前导课程有《网站建设与管理》、《网页编程与数据库》,后续课程有《Web脚本编程》、《web界面设计》。
2.课程目标
Web交互设计的教学目标是让学生掌握Web交互设计的原则,主要教授交互设计框架化体系结构的各个组成元素,并使用成功与不成功的网站作为案例,深入剖析了它们的功能以及工作原理,目的是解决Web项目中反复出现的三类问题:如何将高层面的程序目标转化为低层面的设计细节,如何创新,以及如何用低成本换来高回报。通过本课程的教学,学生应达到如下能力目标:
1) 理解并能应用Web界面设计。
2) 掌握网页色彩设计方法。
3) 掌握网页版式设计方法。
4) 掌握网页创意思维方法。
5) 理解网站内容构成及设计与制作规范。
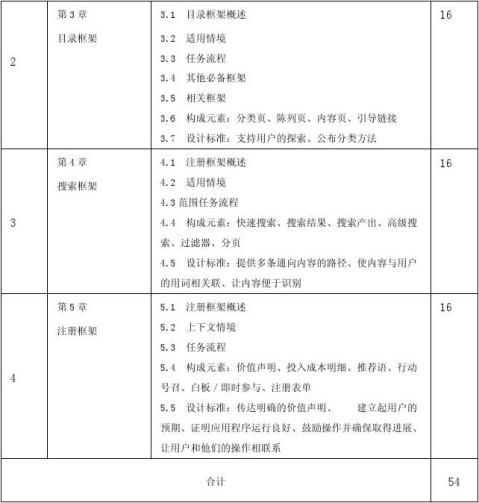
3.课程内容和要求


4.实施建议
4.1 教材选用建议
本课程是一门专业性很强,教学资源相对较少的课程。本课程教材选用应具有较强的专业针对性,应以交互实现为主,理论讲解为辅原则,以网页编程语言作为实现手段。本课程建议使用如下教材:
(1)堆克曼,斯普乌尔 著,有效的交互设计框架和模式,人民邮电出版社,2010,9
(2)(美)昂格尔,UX设计之道——以用户体验为中心的Web设计,人民邮电出版社,2010,4
4.2 教学评价建议
本课程教学评价建议采用过程性评价(占40%)与结果性评价(占60%)相结合,以实践考核为主,重点评价学生的职业能力。过程性评价包括学生平时课堂表现、课外作业完成情况以及考勤情况等。结果性评价重点考核学生在具体设计中对编排知识的应用能力和创新能力。
4.3 教学建议
建议采用结合多媒体辅助的案例教学法,以实践教学为主开展教学。所用案例应具有深入浅出,并能囊括相关知识点,具有一定的实际意义的、可操作性的特点。同时,注重激发学生的兴趣,以及侧重讲解本课程的知识点在后续课程中的运用,加强学生对行业和岗位实际情况的认识。
