“中秋节”网站的设计报告
网站开发背景和目的:
随着网络技术的发展与互联网的普及,网站建设与网页制作越来越成为各行各业以及个人宣传自己的有利工具,网站在当今时代被越来越多的人用来宣传,我现在做的是关于我国家的传统节日,——中秋节,该网页设计以美观、大方、简洁为原则,保持一致的风格。为了达到最佳的视觉表现效果,整体布局的合理性,使浏览者有一个流畅的视觉体验并让他们能够了解网站提供的信息该网站中设有 如:《中秋节的来历》、《中秋节习俗》《中秋节诗歌》、《中秋节灯谜》本网站还可以在这里找到中秋节送给同学、老师、家人的祝福语和中秋的祝福图片,也可以点击“送福吧”,为亲爱的她送上你的祝福。(此网站老少皆宜呦~)
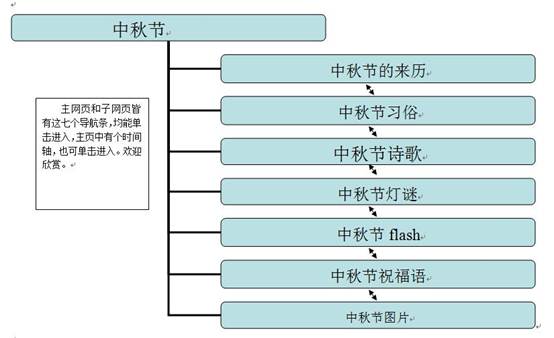
层次结构图(每页上方的中秋节为返回主页按钮,单击送福吧可进入):

运用的技巧:
这是一个中秋节网站,由Dreamweaver 8制作而成,首页为index,其中主要包括7个子页面,《中秋节的来历》、《中秋节习俗》《中秋节诗歌》、《中秋节灯谜》《中秋图片》《中秋flash》《中秋祝福语》。
编辑图像大小:在通过Dreamweaver制作网页,我用到了一些基本的功能:图片插入和对齐设置;文字的格式、颜色、背景颜色的设置等。当在网页中加入一幅图像后,图像大小默认设置为其原来的大小,如果加入的图像太大或太小,或有其他特别需要,就得调整图像的大小。调整图像大小非常简单、灵活,只要你选中加入的图像,用鼠标左键拖动图像边框,可任意调整图像的宽度和高度直到达到你满意的尺寸。
设置图像缩放比例:网页设计的一个重要原则就是网页的兼容性,对于不同的浏览器或者不同的分辨率,不管是800×600的窗口,还是1024×768的窗口,网页都要能正常的显示。设置图像缩放比例就是将图像设置为大小可以按比例变化,与浏览器的大小成一固定比例,这样在不同大小的浏览器窗口里图像都能正常的显示外观。设置图像缩放比例的步骤如下:
1.选中网页中的图像,单击鼠标右键,在弹出的快捷菜单里,选择“图像属性”菜单项,弹出一个“图像属性”对话框.。2.“大小”栏中选中“指定大小”复选框,同时选中 “宽度”和“高度”下面的“百分比”单选按钮,然后在“宽度”和“高度”栏里输入想显示的比例,单击“确定”完成设置。外还可以在“外观”选项卡的“水平间距”和“垂直间距”栏里进行设置,水平间距是指图像与周围元素在水平方向的间距,以象素为单位;垂直间距指图像与周围元素在垂直方向的间距。
(3)怎样编辑网页中的图像 在Dreamweaver 中,可以使用“图片”工具栏中的各种工具对网页中的图像进行编辑,编辑功能主要有:图像旋转和翻转、剪裁、图像淡化、凹凸效果等等。 另外,为了使图片更符合要求,我们还在photoshop中队所用的图片进行了处理,使得图片看起来更加精细美观,符合我们的主题要求。
背景图片的使用:使用背景图像与使用背景色不同,使用背景色只将网页的背景用某种颜色填充,而使用背景图像则是将网页的背景用图像平铺。这样做可以使制作的网页更美观好看。网页中使用背景图像的具体步骤如下:
1.新建一个空白网页。
2.单击鼠标右键,弹出的快捷菜单里选“网页属性”,弹出“网页属性”对话框.
3、在“背景”选项卡的“格式”栏中选中“背景图片”复选框,然后单击下面的“浏 览”按钮,出现一个“选择背景图片”对话框。
4.在“选择背景图像”对话框中单击“浏览文件”按钮,出现一个“选择文件”对话框。
5 .在“选择文件”对话框的文件列表中选择图像文件,单击“确定”按钮。 这样,所选图片将作为整个网页的背景。
插入flash动画: 关于 Flash 视频 使用 Dreamweaver 中的“插入 Flash 视频”命令,你就可以在属性面板中设置它的 属性,循环:在影片将连续播放,如果没选择影片在播放一次后就立即停止播放,我在网页制作中勾选了,自动播放:设置flash文件是在网页加载时就播放,品质:高品质
设置鼠标经过图片:设置鼠标经过图片,进行图片交互 再插入图片的下拉菜单中有一项是“鼠标经过”,点击这一项,会弹出一个对话框,在对话框中可以设置鼠标经过前的 图片和经过时的图片,选择“确定”即可。
设置链接: 选中图片或者文字,在 属性面板中单击“链接”后面地文件夹图标,在弹出的对话框中选中目标网页文件即可,设置好链接后属性面板将显示链接文件的路径和名称。
层的使用:层是另一种可以进行排版的工具。它可以被定位在网页上的任何位置,并且其中可以包含文本。图像等所有可以直接插入至网页的对象。插入层的方法单击布局工具栏中“描绘层”按钮,然后再页面上拖动以绘制一个层。一个页面中可以插入很多层,本站中插入四个层,根据需要可将层面板列表左边的“眼睛”打开或关闭表示其隐藏或展示。
使用样式表:本例中建立了一个CSS样式,用来装饰《中秋图片》中的图片。具体实现方法为: 1、打开设计版面,切换到CSS样式选项卡。
2、单击“新建CSS样式”按钮,在弹出的“新建CSS规则”的对话框中选择类。
3、根据个人需要设计完毕后单击确定。将新建的样式命名为ii。在属性中点击应用即可。
表单的应用:本站中,利用表单使访问者能与网站或网站管理员交互,将其表单中信息填写完整后就可以送给亲爱的她祝福了。此表单中插入了文本域、单选按钮、复选框、按钮等。
时间轴的应用:该网站中主页有一个“祝福吧”,单击“祝福吧”即可进入交互界面。时间轴制作方法如下:1、插入一个层,并在层内放入一张图片,调整层的大小,与图片大小一致,并写入文本为“祝福吧”。
2、选择窗口中的时间轴,打开时间轴控制面板。
3、选中层,并将它拖动到时间轴面板中,在时间轴面板中看到一条从一帧到十五帧的动画栏,用鼠标将其拖拽至一百七十五帧的位置。
4、设置选“自动播放”和“循环”复选框。
5、可以根据需要右击增加帧,使画面生动自如。
消息框的运用:本站中《中秋灯谜》中谜底二字单击后即可弹出消息框告知灯谜的正确答案,具体实现步骤如下:1、在窗口中新建“行为”命令激活行为面板。
2、在行为面板中单击“+”按钮,并且在弹出菜单中选取“弹出信息”命令,在其中输入谜底的正确答案,在实践中选择“onClick”。
表格的应用:该网站中绝大多数都运用了表格,在网页中显示表格数据以及对文本和图片进行布局。表格运用中要注意“就低不就高”,建议将分辨率设置在760~780之间。
验证表单数据:在本网页中设计了一个“提交”按钮。在文本域前面输入文字“请输入您的邮箱地址:”说明该文本用于填写E-MAIL地址,并且单击“提交”按钮发送到服务器中。单击“提交”按钮从浮动的面板中单击“行为”跳出的“行为”浮动面板,单击加号按钮,出现行为选项列表,从中选择“检查表单”中设置E-MAIL必须为数字,姓名不能为空。
设计心得:
网页设计伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常重要。生活中我每天上网都要接触到网页,原来没有留意过网页的设计,但是经过这段时间的学习了解,现在我打开一个网页都会习惯性的先看看排版、布局和色彩运用。
本次网站主要是运用本学期学过的知识来布局应用,通过本次的网站设计,运用了本学期所学到的知识,这样不仅复习了本学期学过的一些知识,同时也加深所学知识的内容,这次的网页制作使我学会了很多,有关怎么收集资料,怎样用最快的方法收集资料,怎样收集有效的资料,怎样整理资料,怎样使自己的下载的资料便于查找,也学会了网页的制作,学会了运用网页特效,怎样的特效才能凸现网页主题。在制作网站的过程中,也碰到了不少的不明白的地方通过查资料请同学的帮助也解决了不少问题,通过循序渐进的学习慢慢地完成了本次的网站建设,这次做的网页虽不是很好看,有不足之处,比如页面的制作、一些效果的运用等运用的不够灵活,同时网页布局也不是很完善,可是我花了很多时间来完成它,所以呢,它对我以后做网页有很大的帮助。在此次做网页的过程中也让我学到了很多东西,所以呢从我内心来说我是很满意我的这次经历,同时也要谢谢老师安排这样的结课作业,为什么呢?因为在制作过程中我不仅学到了书上没有的东西,也培养了我独立思考问题的能力。这次设计就是在不断的“发现问题——>解决问题——>再发现问题——>再解决问题——>”这个学习过程中完成的。今后我将继续努力的。
第二篇:网页设计报告模板
网页主题
姓名 晋仁杰 学号 03310142
目录
第一章 绪论 ............................................................................................................................... 3
1.1 设计背景及意义 ................................................................................................................ 3
1.2 设计的内容 ........................................................................................................................ 3
1.3 设计的思路和框架 ............................................................................................................ 3
第二章 文献综述 ............................................................................................................................. 4
2.1 静态网页设计 .................................................................................................................... 4
2.1.1 HTML ...................................................................................................................... 4
2.1.2 Dreamweaver使用 .................................................................................................. 4
2.2 动态网页设计 .................................................................................................................... 4
2.2.1 ASP理论 .................................................................................................................. 4
2.2.2 Access数据库 .......................................................................................................... 4
2.3 Photoshop网页设计 ........................................................................................................... 4
2.3.1 色彩理论 ................................................................................................................. 4
2.3.2 标志、特效字体设计 ............................................................................................. 4
第三章 网页网站设计 ..................................................................................................................... 5
3.1 网站介绍 ............................................................................................................................ 5
3.2 网站功能 ............................................................................................................................ 5
3.3 网站设计技术 .................................................................................................................... 5
第四章 网站展示 ............................................................................................................................. 6
4.1 首页 .................................................................................................................................... 6
4.2 用户登录 ............................................................................................................................ 6
4.3 分功能模块展示 ................................................................................................................ 6
第五章 总结 ..................................................................................................................................... 7
5.1 总结经验 ............................................................................................................................ 7
5.2 不足与展望 ........................................................................................................................ 7
第一章 绪论
1.1 设计背景及意义 正文
1.2 设计的内容
1.3 设计的思路和框架
第二章 文献综述
2.1 静态网页设计
2.1.1 HTML
2.1.2 Dreamweaver使用
2.2 动态网页设计
2.2.1 ASP理论
2.2.2 Access数据库
2.3 Photoshop网页设计
2.3.1 色彩理论
2.3.2 标志、特效字体设计
第三章 网页网站设计
3.1 网站介绍
3.2 网站功能
3.3 网站设计技术
第四章 网站展示
4.1 首页
4.2 用户登录
4.3 分功能模块展示
第五章 总结
5.1 总结经验
5.2 不足与展望
