
——四季之音小组
小组成员
XXX
XXX
XXX
XXX
XXX
目录
一、实验目的................................................................. - 1 -
二、实验过程与思考....................................................... - 1 -
1.主题选取与分工....................................................... - 1 -
2.模板的设计............................................................ - 3 -
3.制作过程中所感与所得........................................... - 3 -
XXX(导航页、“四季之音”首页):.................... - 3 -
XXX(春之音):.................................................. - 4 -
XXX(夏之音):.................................................. - 5 -
XXX(秋之音):.................................................. - 6 -
XXX(冬之音):.................................................. - 9 -
三、实验总结............................................................... - 10 -

一、实验目的
通过亲自动手制作网页来熟悉Dreamweaver 8的应用,并培养实践能力和小组合作意识。
二、实验过程与思考
我们差不多都是第一次接触网页制作,小组成员有的以前用Frontpage制作过网页,因为Frontpage应用跟Word差不多,所以觉着网页制作不会很难。初次接触的时候觉得这个网页制作也应该不会很难,但后面实践的时候才发现原来真的任何事都要自己亲自去体会才知道其中的滋味,仅凭自己想象是不会有收获的。这次的网页制作我们学到了不少知识,给自己又加上了一项技术,虽然自己不是专业人士,但也不至于以后用的时候手足无措。
1.主题选取与分工
我们小组做的是以音乐为主的网页。
在讨论阶段,我们从环保、动漫、游戏、音乐这几个方面中选择了音乐,因为音乐与我们的生活还是有很大关系的,音乐会影响我们的心情,会影响我们做事的效率。所以我们决定以大学生的视角,选一些大学生可能喜欢的音乐来做一个网站,加上对人物的介绍以及对所推荐的音乐的赏析,推荐给同样作为大学生的其他同学们。并且根据各类音乐的特点,将欢快、热烈、典雅、静谧等音乐特点分别与四季的特点结合起来。这是比较创新的方面。我们组5个成员,分工合作,4个组员(郭玫、徐孟东、李小梦、龙洁)负责各音乐版面,组长刘甲负责主页的设计。
我们一开始觉着音乐没有那么多分类的讲究,但后面做的时候,通过查找资料才发现自己理解的太片面了。
 校园歌曲
校园歌曲
校园歌曲朝气蓬勃,极富有校园味道,毫无矫饰,完全是率真性情的流露,听起来十分感人,激励学子进步,它形象地反映出青年学子的生活,表现出年轻人的蓬勃朝气、青春活力以及他们那富有诗意的浪漫气息,其曲风总体来说朴实明快、积极向上,充满活力,深受人们的喜爱和传唱。
 摇滚
摇滚
摇滚的音乐来源非常广泛,主要的包括布鲁斯、R&B、和乡村音乐,其它还有福音音乐、传统的流行乐、爵士、以及民间音乐。所有的这些影响加在一起构成了一种简单的以布鲁斯为基础的歌曲结构,它是快速的、适于跳舞的、而且容易让人记住的。摇滚分为酸性摇滚(Acid Rock) 、艺术摇滚(Art Rock)、朋克摇滚(Punk Rock)、轻柔摇滚(Soft Rock)、民谣摇滚(Folk Rock) 、非主流摇滚(Alternative Rock)等等。
 古典音乐
古典音乐
古典音乐的内涵其实很深,我们了解的只是是它跟轻音乐的交汇部分。古典音乐不同于流行音乐,它内涵深刻,能发人深思,使人高尚、免于低俗。它是一个独立的流派,艺术手法讲求洗练,追求理性地表达情感。
 轻音乐
轻音乐
轻音乐可以让人消除工作紧张,减轻生活压力,避免各类慢性疾病等,这些都是有医学根据的。在医学研究中发现,经常的接触轻音乐节奏、律动会对人体的脑波、心跳、肠胃蠕动、神经感应等,产生某些作用,进而使身人身心健康。音乐无形的力量远超乎个人想象,所以聆听音乐、鉴赏音乐,是现代极为普遍的生活调剂。
2.模板的设计
我们组没有做模板,因为一开始就把每页的构造大致设计出来了,我们每个人只需要按照上面的结构,再根据实际情况作调整就行了。我们觉得做一个模板出来,让大家都用一个版式,有点单一,缺少灵活的变动,给人的感觉也是很单调的。
3.制作过程中所感与所得
小组成员的感想:
XXX(导航页、“四季之音”首页):
大学第一次带领同学进行实验,由于心理准备不够充分,导致我们组的组织活动一直不是很好,以后会加强的。
说说制作网页的感想吧。虽然已经接触网络不少的时间,但是,直到实验结束我才发现,对网页的了解很少。课堂学来的知识都是死的,拿来用才觉得不是那么简单。比如背景音乐的插入有好几种方法,每种都有不同的特点,对应的是不同的情况。还有网页的结构,布局等等,这些都大有学问,在此我不敢多说,因为我对于网页制作的过程的了解程度还是不够深入,制作是不能熟练的进行,还是要去查阅大量的资料。知道的越多,未知的也就越多。这就是我做大的收获:厚积而薄发,加强运用,深入了解。继续努力吧!
XXX(春之音):
这次的网页制作真是花了大量时间啊!
我所负责的板块是“春之音”,我把它定名为校园歌曲,因为校园歌曲犹如校园中的一缕春风,表达同学们的心声。
由于是刚接触到网页制作,对里面的内容不太熟悉,制作时出现了很多问题。
第一个就是标题栏图片的选取了。有很多图片可供选择,但是由于对PS、fireworks等软件操作不熟悉,后来就放弃标题栏的设置了,不过和背景统一的话,也不难看。
第二个就是层的应用了。由于要加入一些图片,为了便于管理,就想加入层的效果。但是加入之后发现反而不利于管理了。层的位置会在网页浏览时改变,而且层其实不太适合放在内容中。后来改为插入很多表格来固定图片的位置,图片的效果就比较明显了。
第三个就是特殊效果的设置了。对于字体的移动还有鼠标放上去时就停留的效果,由于老师上机时演示了,因此就比较容易了。
还有一个问题,就是图片的演示效果。可以将图片设置成移动和停留效果,不过那样需要的空间有点大了。所以我做了一个flash的图片效果,可以将图片放在一个位置依次放映。
这样之后,还需要很多次的调试与演示,包括表格的长度设置,背景的调试,还有图标的大小设置等等,才能最终达到比较理想的效果。
当然,由于是新手,网页的格式可能不是很规范,页面的效果也不是特别好,但是我已经尽力了,并且从中学到了知识,体会到了乐趣,这一点是最重要的。
XXX(夏之音):
首先我觉得,设计一个网页最重要的首先是确立本网站的主题,但是光这一项不少人就浪费了很多时间。再其次我认为次重要的是本次网页制作的各小组中的版面设计和规划,一开始就上来做根本无从下手。因此,初具规模的网页设计和纸面上的规划是重要的。
 而对于网页的制作中链接的应用,不应只停留在不同链接的程度上,适度的使用锚链接和不同链接以及其他型的链接,是对于一个网站很不错的应用。
而对于网页的制作中链接的应用,不应只停留在不同链接的程度上,适度的使用锚链接和不同链接以及其他型的链接,是对于一个网站很不错的应用。

锚链接 的应用是很好用的。
的应用是很好用的。
再其次,我觉得本次实验的确锻炼了我们的动手能力,但最重要的时我认为这次实验我们掌握了一种团队的精神,每个人都有自己的见解和看法,但是又必须在全局的整体观中进行必要的调整,譬如整个网站的一致性和色调的统一性之类。
XXX(秋之音):
做的过程中发现了自己的缺点,其实自己有时候挺符合老师说的眼高手低的情况,自己有时候不会多练习一下,觉得只用看课本听老师讲就肯定没问题,可是到做的时候才发现问题很多,很大一部分都是因为自己没熟练操作造成的,自己以后一定要改掉这个习惯。
我们在确定好自己负责的这一部分后,就从网站上找了很多关于主题方面的图片、文本之类的素材,但由于选择的面很多,有时候很难决定,所以花了很多时间。
做的过程中技术方面还遇到一些问题。一个问题是建立站点的时候,虽然是跟着老师做的,但在做的时候还是出错了。自己首先是把站点存储在u盘上,后来老师说放在E盘上,自己才改了。最先不知道如果建立了一个站点,但不想要的话要怎么删除,是我在操作过程中看见一个站点管理,然后试着打开才知道原来对站点进行修改删除等操作就是在这。原来什么都要自己亲自去尝试才知道如何用。
另一个问题就是插入的图片在IE浏览器中它的背景和自己设置的网页背景不一样,浏览时就会显得很不和谐,效果如下图。




 原来背景是其他颜色,后来改成黑色,不和谐的效果就不太明显。自己一直在想怎么改,后来去找学姐请教才知道,这是因为自己下的图片是png格式,在IE6中不支持,如果换成其他的浏览器就可以看到。如果没有得到指导,我可能还一直在苦苦寻找改进的方法呢。有时候自己一个人的力量是不够的,或许别人的一句或会让我们苦思冥想的问题豁然开朗,所以还是要多问,会学到很多。
原来背景是其他颜色,后来改成黑色,不和谐的效果就不太明显。自己一直在想怎么改,后来去找学姐请教才知道,这是因为自己下的图片是png格式,在IE6中不支持,如果换成其他的浏览器就可以看到。如果没有得到指导,我可能还一直在苦苦寻找改进的方法呢。有时候自己一个人的力量是不够的,或许别人的一句或会让我们苦思冥想的问题豁然开朗,所以还是要多问,会学到很多。
 第三个问题是在设置文字滚动效果时,在结束的时候少了“>”。
第三个问题是在设置文字滚动效果时,在结束的时候少了“>”。


还有最开始对让字幕滚动很不熟,是向小组成员请教了才知道的,通过多次的操作现在也熟练了。
第四个问题是自己的内容有了,但缺少一些网页上特殊的效果,自己对那些代码不是很熟,所以没能弄成自己想要的结果,这个问题自己会利用时间去找相关书籍或者向老师情请教,拓宽自己在网页制作方面的知识。
通过这次网页制作,我发现了自己的不足,包括操作上的,还有和小组成员之间的合作方面,以后要尽力改善这些不足。
XXX(冬之音):
制作网页是一个很复杂精细的过程,在插入表格之前,必须先在纸上计算画好所设计的页中需要几行几列,插入表格后,就是内容填充的问题了,我在填充图片的时候,发现了一个问题,就是当图片所需空间比单元格的面积大的时候,它会胀大所在单元格,而将其他的单元格挤得非常小,而且这种单元格的变化是不可逆的,经过老师的帮助,我才了解到在插入图片之前,应该先设定单元格的大小,插入图片后,再对图片进行处理,可以先在图片编辑中对其大小进行剪裁处理,也可在页面上选中图片对其长宽进行设置,使得图片的大小与先前设置的单元格的大小相匹配。
在设置文字滚动的时候,我一开始时让歌词自左向右滚动,并让它当鼠标移开时滚动,至于文字之上时停止,我一开始将顺序弄反了,将停止放在前,滚动放在后,使得文字无法停止。我觉得设置代码的效果很神奇,就在网上搜索了很多关于控制语言的代码介绍各个参数的用法,以下是搜索结果:
创建一个滚动的字幕相关参数:
direction 表示滚动的方向,值可以是left,right,up,down,默认为left;behavior 表示滚动的方式,值可以是scroll(连续滚动)、slide(滑动一次)、alternate(来回滚动);loop 表示循环的次数,值是正整数,默认为无限循环;scrollamount 表示运动速度,值是正整数,默认为6;scrolldelay 表示停顿时间,值是正整数,默认为0,单位是秒;valign 表示元素的垂直对齐方式,值可以是top,middle,bottom,默认为middle;align 表示元素的水平对齐方式,值可以是left,center,right,默认为left;bgcolor 表示运动区域的背景色,值是16进制的RGB颜色,默认为白色;height、width 表示运动区域的高度和宽度,值是正整数(单位是像素)或百分数,默认width=100%;height为标签内元素的高度;hspace、vspace 表示元素到区域边界的水平距离和垂直距离,值是正整数,单位是像素;onmouseover=this.stop() onmouseout=this.start() 表示当鼠标以上区域的时候滚动停止,当鼠标移开的时候又继续滚动。
下面的例子使用了 MARQUEE 元素创建了由左向右的滚动字幕,移动速度为每 200 毫秒 10 像素。
<marquee direction="right" behavior="scroll" scrollamount="10" scrolldelay="200">滚动内容</marquee>
类似的参数还有很多很广泛的应用,以后要学得东西还有很多,学海无涯啊!
三、实验总结
网页设计这个实验给我们带来了很多,从一开始不了解网页制作流程,到逐渐揭开这层神秘面纱,我们用自己的亲身经历探索了互联网中很重要的一个环节。通过亲自上机实践来发现问题,并通过解决问题来巩固所学到的知识,这是这次的实验给我们带来的最深体会。
纵然抱有一腔热情,由于缺少经验,网页的设计中仍然有较多缺陷。但是我们已经尽力,因而问心无愧了。
这次的实验只是探索网页制作的一个开端,我们不会囿于现有的知识,而是会在以后的学习中逐渐巩固并且加强。我们坚信,天道酬勤,付出一定会有回报!
第二篇:网页制作实验报告
实验(实习)报告
实验(实习)名称 网页制作 实验(实习)日期 得分 指导教师 专业 计算机科学与技术 年级 班次 姓名 学号
1、实验目的
(1)掌握网页设计的方法与过程
(2)熟悉Dreamweaver等软件的使用方法
(3)利用网页设计软件设计一个简单的网站
2、实验准备
请参考网站http://www./eecourse/teaching中关于Dreamweaver的教学内容,该网站设计荣获第六届“全国多媒体课件大赛”高职组一等奖、第十三届“全国多媒体教育软件大奖赛”高教组网络课程一等奖。
3、实验内容
(1)熟悉Dreamweaver的使用方法
(2)选择一个感兴趣的主题,准备相关素材,设计一个简单网站(包含主页和3-4个其他页面)
4、实验结果
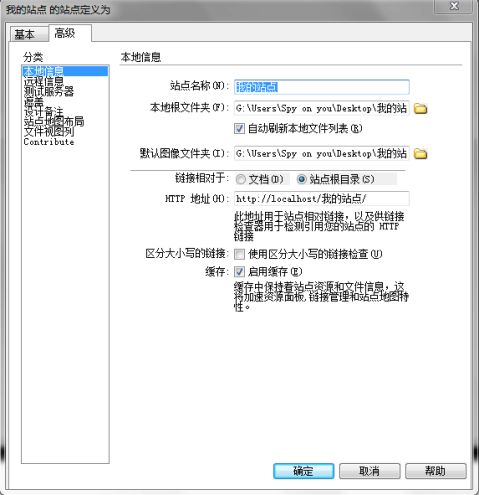
(1)建立本地信息

:
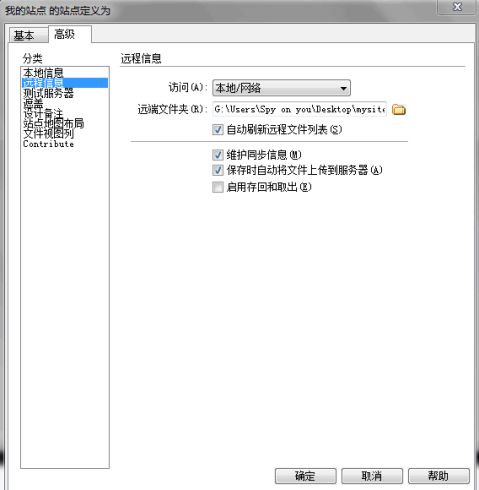
(2)建立远程信息

(3)建立主页

(4)建立其他页面

(5)点击保存
5、实验总结
打开浏览器,输入访问地址:
本机访问URL http://localhost/发布的站点名
例如:http://localhost/mysite
其他机访问URL http://IP地址或计算机名/发布的站点名例如:
例如:http://st11/mysite
http://10.1.5.128/mysite
查看本机IP地址方法:
选择开始→运行→cmd→在dos提示符后输入ipconfig
查看本机计算机名方法:
右键点击"我的电脑"→在弹出的菜单中选择"属性"→点击"计算机名"选项卡查看
