北京理工大学珠海学院
课程设计说明书
_2013_—_2014_学年第_1_学期
题目: 《Web应用开发课程设计》
学 院: 计算机学院
专业班级: 11级软件工程3班
学 号: 110202031031
学生姓名: 蒋 征
指导教师: 魏志军
成 绩:
时 间: 20##/1/5
20##年 1 月 5 日
摘 要
本次作品是一个IT技术交流论坛,实现论坛的基本功能,注册、登录、发帖、浏览和回帖。
论坛分三个分板块,网页、C#和JAVA,纵向层次也是三层,主页、板块页和帖子页。网站使用JavaScript实现动态页面。
关键词:计算机技术 交流 社区 JavaScript 网页
I
目 录
摘 要 ........................................... I
目 录 ........................................... II
1 网站结构和布局 ................................. 1
1.1 网站结构 ....................................... 1
1.1.1 总体结构 ....................................... 1
1.1.2 横向链接结构 ................................... 2
1.2 页面布局 ....................................... 3
1.2.1 主页 ........................................... 3
1.2.2 分版页面 ....................................... 6
1.2.3 帖子页面 ....................................... 6
2 技术应用 ....................................... 8
2.1 逻辑设计 ....................................... 8
2.1.1 HTML和CSS设计 ................................. 8
2.1.2 JavaScript设计 ............................... 10
参考文献 .......................................... 13
心得体会 ........................................... 14
I
教师评语 .......................................... 15
成绩评定表 ......................................... 16
课程设计答辩记录表 ................................. 17
II
1 网站结构
1.1主体结构
1.1.1总结构
网站是以技术交流社区为主题的论坛型网站。
这个网站是按树形结构设计如图1-1-1,页面种类共分三层,分别是主页,分主题页还有就是内容页。
主页连向三个分主题分区页面,分别是MTHL板块,C#板块还有就是JAVA板块。
主题分区页面下面是内容帖子。

图1-1-1网页关系
1
1.1.2横向连接结构
在连接方面本着任一网页能够链接其他所有网页的思路设计,为了达到这一想法,设计了导航区位于页面中部的右方如图1-1-2。

图1-1-2导航栏
除了导航栏外,为了让用户更明了知道自己当前所在的位置,还设计了路径栏。如图1-1-3。
2

图1-1-3路径栏
1.2页面布局
1.2.1主页
主页布局用的是常见的头-中-尾,三段式布局。
用户打开网站第一眼看到的就是头部,所以头部的设计要有视觉冲击力,给用户一个好的第一印象。
头部开始部位是站标如图1-2-1,站标不是独立的图片而是PS在背景上的,即给显示了站标,又给背景图片上了水印(在此仅为技术展示,背景图片取自百度图片),一举两得。

图1-2-1站标
站标右边是登录界面,登陆界面是使用JS的动态块(具体内容看2.1.2JavaScript设计)。然后是页内导航栏,通过点击这个导航栏可以使滑条滑倒指定位置。再下面就是公告栏,页内导航栏和公告栏都添加了黑色且半透明的背景块,使网页更具视觉效果如图1-2-2。
3

图1-2-2站内导航栏及公告栏
头部的最下面是路径栏和发帖栏(由于没有服务器,所以发帖栏没有功能)。整个头部如图1-2-3。

图1-2-3头部
中部是内容的载体,光给用户好的第一印象是不够的,用户打开网站的目的是浏览内容,因此中部要给用户一个充实的中部,而最有内容充实感的组件就是幻灯片,所以中部的开始位置是幻灯片,幻灯片和其右边的调转块是联动的(JS参照2.1.2JavaScript设计),目的是结合图片和文字更好的说明内容如图1-2-4。

图1-2-4幻灯片及文字说明联动快
4
接下来的的部分左边分版导航栏,用户可以通过这里链接到各个主题的板块分区。左边是各个板块的精品贴展示区如图1-2-5。

图1-2-5导航栏及精品贴展示区
为了统一风格,中部和尾部都使用了黑色半透明的背景块。
网站的尾部是网页说明如图1-2-6。

图1-2-5尾部
5
1.2.2分版页面
分版页面和主页一样也是三段设计,其头部与首页相同。
中部没有幻灯片,左边也是导航栏,右边是板块里所有的帖子的链接如图1-2-6。

图1-2-6分区中部
尾部也与首页相同。
1.2.3帖子页面
帖子页的模版与分区页相同,目地是为了简约,使用户不用记忆过多的界面,及界面的使用方法。
帖子的格式也非常的简约如。开始是标题,标题同行后面跟着帖子的一些属性。然后是正文,图片左浮,段落开头空两格,段落间空一行图1-2-7。
6

图1-2-6帖子页
7
2 技术应用
2.1设计与逻辑
2.1.1 HTML和CSS设计
全站使用的是DIV+CSS兼顾表格布局(表格的作用只是显示行列数据,不参与板块布局),全网站页面在制作之初就以划分为数个模块,模块使用DIV+CSS绝对定位布局,以模块为单位封装内容。
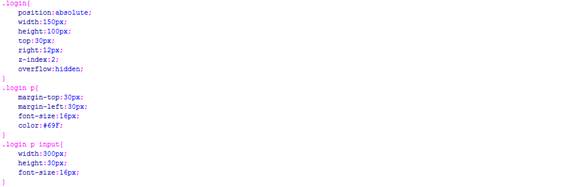
全网站是用的CSS选择器为类选择器及属性选择器。为减少代码量,以模块为单位在不冲突的情况下尽量使用重写类选择器下的属性的方法调整布局如图2-1-1。

图2-1-1重写类选择器的属性
这样做的好处是不用在HTML标签中反复的添加class=””属性如图2-1-2(p、h2等标签没有class=””属性),从而减小代码量,减小服务器载荷。

图2-1-2重写选择器属性的好处
8
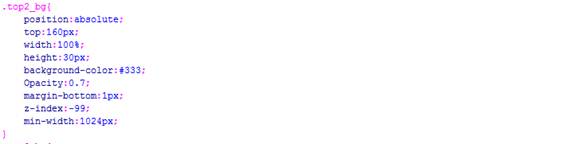
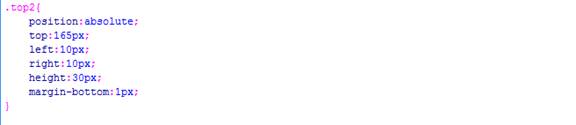
为使网页能更加时尚视觉感更好每个模块都添加了黑色半透明的背景块---一块绝对定位、层级最低、背景为黑色、透明度0.7的DIV,它的作用仅为背景内部不添加内容,内容添加在层级比它高大小相同的无背景DIV如图2-1-3与图2-1-4。


图2-1-3透明背景块CSS与内容块CSS示例

图2-1-3透明背景块效果
除此外还有做幻灯片、调转等动态组件调整内、外DIV时使用CSS(具体参照2.1.2JavaScript设计)。
9
2.1.2 JavaScript设计
JavaScript(以下简称JS)的设计占网站制作的一大半。设计和制作的中心思路是先做单一功能,再功能都组合成组件。
最先做的JS是幻灯片,在前面已经介绍过幻灯片是和其右边的调转文本是联动的。
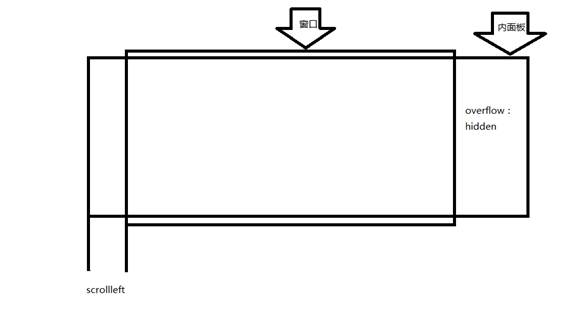
幻灯片的核心技术是建立一个内容向右边溢出的DIV(以下简称PPT窗口),将他溢出部分的属性设为隐藏。然后调整其内部图片与其大小相同且无边框,并向左浮动,这样这些图片就会排在一行之中而不是一列。然后对PPT窗口的scrollLeft值即下滑条值进行以图片宽度为单位的加减,从而达到切换图片的效果。

图2-1-3幻灯片结构
当然直接切换就和调转没有区别了,所以就一个每次平移目标位置与scrollLeft值之差的10分之1的方法放入一个间隙为15的interVal(制动执行器)中,这样就达成了渐变换图。右下角的按钮是重写的h1标签右浮于一个高度与之相同位于幻灯片底部的块,属性黑色透明、鼠标效果printer。
10
具体JS做法,通过document.getElementById();方法得到PPT窗口的示例div,通过div.getElementsByTagName(“dl”);方法(重写dl为图片的容器,大小与图片相同,无边距无边框)得到PPT窗口里内容数组img_dl。通过img_dl.length;和img_dl[0].offsetWidth;得到图片的数量和图片宽度即单位平移距离。先做平移方法,要平移就要有目标,定义position(目标位置),初始值为0即一开始显示第一张图片。然后定义方法div .scrollLeft+= ( (position)* img_dl[0].offsetWidth-img_div.scrollLeft)/10;(这是简写,具体还要考虑取整问题,正数向上取整负数向下,因为例如-5/10=0的话最后几个像素就不能平移到位),把这个方法加到interVal中,换图的时候改变position再调用这个interVal就行,再依次给相应的按钮附上onclick方法。
做到这里我突发奇想,要是把右边的调转和幻灯片联动起来图片和文字结合就能更好的说明内容了。
于是又用上述方法获得了调转文本区的示例,并进行相同的操作,唯一区别就是不用把位移除以10渐变。
11
做完幻灯片后,做的JS就是登录界面,登陆界面的JS分为两个功能,外窗口放缩和内面板平移,方法大同小异。
外窗口放缩方法和幻灯片的方法基本一样,只是操作的不是scrollLeft值,而是style.width值和style.height值。应为只有一放一缩所以position分别用1和0表示。由于前面做了幻灯片,做这个的时候思路很明了。
内面板是对外窗口的scrollLeft值和scrollTop值进行操作,由于是二维的缩以目标位置分别用p_x和p_y表示,由于想实验下JS的数组用法,目标位置不用position*offsetWidth表示而是直接纯在数组里,调用方式为swha[p_x](static width array)和shta[p_y](同上width改为height)。如图2-1-4

图2-1-4登录界面结构
12
参考文献
[1]w3school 网页教程
[2]站酷网 旅游网站幻灯片
[3]多玩游戏论坛 网站布局
13
心得体会
这次实验是我第一次单个文件编码超过1000行(主页),说来也是讽刺学软工第一次破1000行尽然是在前台搭建,而不是推敲逻辑或算法。不过这次实验对我个人的提升来说绝对是一次飞跃。不得不感叹网页的制作,对语言的覆盖面太广了。有HTML标签语言也有CSS布局语言还有JavaScript编程语言。学习这门课就相当学了3种语言,比其他课程都高效。
通过这次实验,在老师的指导下基本学会了网页设计的常用语言和常用方法。其中最有意思的是JS的设计和调试,挖空心思的想方法找问题,完成后感到非常满足。动态网页,以前想都不敢想的作品,现在能随手就做。
当然我也知道这种制作思路很多年前就有了,而且现在也可能正在不淘汰。所以,要学的还有很多。
14
教师评语
15
课程设计成绩评定表

计算机学院课程设计答辩记录表

第二篇:网页制作实验报告范例
xxxx学院计算机学院综合性实验
实 验 报 告
课程名称 xxxxxxxxxxxx
实验学期 20## 至 2013 学年 第 一 学期
学生所在系部 计算机学院
年级 10级 专业班级 计科B103班
学生姓名 xxxxxxxxxx 学号 xxxxxxxxxxxxx
任课教师 xxxxxxxxxx
实验成绩
计算机学院制
《网页制作A》课程综合性实验报告
开课实验室:信息楼基础六实验室 2012年 11月20日