个 人 页 设 计 说 明书 网
目录
一、网页设计目的
1.1 网页设计需求浅谈?????????????????2
1.2 个人网页设计理念?????????????????2
1.3 制作背景?????????????????????2
1.4 术语定义?????????????????????2
二、网页设计以及浏览工具
2.1 网页设计说明???????????????????3
2.2 色彩方案?????????????????????3
2.3 工作环境?????????????????????3
2.4 浏览工具?????????????????????3
三、个人网页功能模块设计
3.1 空间动画?????????????????????4
3.2 主页???????????????????????5
3.3 日志???????????????????????7
3.4 日志简介?????????????????????8
3.5 相册界面?????????????????????9
3.6 相册展示?????????????????????10
3.7 音乐???????????????????????11
3.8 音乐列表?????????????????????12
3.9 个人资料?????????????????????13
3.10留言板??????????????????????14
四、总结
4.1 技术总结?????????????????????15
4.2 个人心得总结???????????????????15
附加:第二种网页设计图
一、网页设计目的
1.1
网页设计需求浅谈:
随着网络技术以及网页制作技术方面的日臻成熟人们越来越关注网页的美观性,所以当下网页制作的一个最主要的出发点就是网页的美观和可操作性。在表达一些理念方面东西的时候能更加的形象化与多样化。就全球上网的人数来说,有很多的人正通过个人空间来改变他们的生活方式,同时学生也学习到了 各个方面不同的知识,人们通过自己的文字来传递着不同的信息。作为一个发展迅速的网络空间,个人空间向我们透露着这个信息传递和情感的平台将影响接下来的几代人.
1.2 个人网页设计理念:
本次毕业设计目的就是做一个属于自己的主页,通过一些信息来表达自己的一些思想与观点,还有就是一些个人对于生活的一些心得体会,再其中加入个性化的元素能表现自己符合自己性格的色彩搭配与文字图画以及音频,当然也是对过去的留恋,故空间名取名为流年,给人一种怀旧的感觉。
1.3 制作背景
a.网站项目的名称:个人空间
b.用户:普通的用户
1.4术语定义
个人空间:就是一个网页,它通常是由简短且经常更新的信息所构成。这些张贴的文章都按照年份和日期倒序排列,也就是最新的放在最上面,最旧的在最下面。不同的内容和目的有很大的不同,从对网络资源的整理与评论,到有关公司、个人的构想,从新闻、照片到日记、诗歌、散文,甚至科幻小说都应有尽有。
二、网页设计说明以及浏览工具
2.1 网页设计说明
(1)名称:流年
(2)性质:个人空间
(3)主要内容:这是一个以个人空间为主题的网页设计,所包括的页面开场动画、主页、日志、相册、音乐、资料、留言板等。
(4)版式:左边为导航区,右边为展示区。
(5)风格:主调请亲而不失格调,色彩淡雅,版面活泼风趣。
2.2 字体、色彩方案
为了个人空间网页设计能够更好投入到实际操作中,特此准备了两种方案。
(1) 一种为淡暖色系
黄绿色(C:9 M:0 Y:36 K:0)
橙色调(C:0 M:30 Y:70 K:0)
朱红色 (C::32 M::72 Y:85 K:29)为主色调 为辅色调 为辅色调
字体均采用华康少女字体、华康采风字体、华康娃娃体。
(2)一种为清蓝色系(备选方案)
淡蓝色(C:9 M:0 Y:36 K:0)
粉红色(C:7 M:33 Y: 0 K:0)
桔黄色 (C:0 M:36 Y:47 K:0)为主色调 为辅色调 为辅色调
字体均采用楷体字体、仿宋字体、黑体.
(3)整体色彩都采用代表忧伤的颜色,以便烘托出“流年”这个主题,达到更好的视觉上的享受。
2.3 工作环境:
操作系统:Windows XP以上系统
制作工具:Photoshop CS5
2.4 浏览工具:
IE浏览器
三、个人网页功能模块设计(第一种方案)
3.1 空间动画

本页采用贴图的形式来展现整个动画,主体上以书为主,以图片为辅,书本上C’EST LA VIE(这就是生活)正在诉述着人生的种种,零零碎碎的照片,CRY,NEVER,LOST,BELONG,EVEN各种的心情,从不同角度展现生活的美,让用空间那种独特的方式向读者娓娓道来我的生活。
文本区:文字都运用华康隶书体,给人一种亲切感而又不失严肃。
色彩区:整页运用灰色(C:4 M:4 Y:4 K:4)为主, 白 色(C:0 M:0 Y:0 K:0)
赤褐色(C::20 M::30 Y:45 K:0

) 黑 色(C::0 M::0 Y:0 K:100)
朱红色(C::32 M::72 Y:85 K:29)
为辅
3.2 主页

主页采用了左中下的框架结构,左上角的空间名称“流年”让人充分了解主题,字的旁边添加一些线条花加以点缀,显得生动活泼。在左侧的导航栏中的选项界面运用圆形的方式将其逐一展现出,并且均在每一张页面上能够得到显示,右侧的图片区放入一张小女孩对过去的怀念之情的手绘图。下边的导航栏中以新鲜事、相册、联系方式展现,相册中运用到了时间轴,照片在一定时间内可以飘过,这样增加了画面的跳跃感。在所有页面中都采用了简洁的样式,从而达到网页表现与内容分离的目的,让我能更好的设计网页的显示效果。
色彩区:
整体页面以黄绿色(C:9 M:0 Y:36 K:0

)
色调
橙色调(C:0 M:30 Y:70 K:0)
“流年”采用了方正隶二简体字体,48,严谨而不失大体,其色彩为朱红色(C::32 M::72 Y:85 K:29)
“主页、日志、相册、音乐、资料、留言板”采用了华康少女文字,
简单 14
以黄绿色(C:9 M:0 Y:36 K:0)为已打开页面, 。 为辅色调 为主
橙色调(C:0 M:30 Y:70 K:0)
为未打开页面
“新鲜事、相册”采用了华康流线体,流畅14,以(C:0 M:55 Y:74 K:0)
下方的日志排列采用了方正隶变简体,9.5,以黑色(C:0 M:0 Y:0 K:100),以及联系方式采用了华康少女字体,10,以橙黄色(C:0 M:55 Y:74 K:0),粉红色(C:0 M:30 Y:37 K:0)
。
3.3 日志

个人日志中仅仅是一个日志列表的显示,我所做的就是用传统的样式让日志展现出来,按照日期来排列,并且标注一些日志是最新的,整个日志列表有日期、标题、浏览量以及横线、翻页栏来组成。同时将个人的联系方式放到了左下角,以便访客可以及时和我联系。日志列表的最上角的运用了三张照片和一张信封、一杯咖啡,希望访客能够在品尝咖啡的同时来享受这些所带来的触动。右上角的白色的SPING THE STORY粘贴在墨迹上,仿佛在诉说着这些故事的深远,并且与右下角的山水图对应。
色彩区:
黄绿色(C:9 M:0 Y:36 K:0)
橙色调(C:0 M:30 Y:70 K:0)为主色调 为辅色调
“日期、标题、浏览量”采用了Adobe 楷体std,12,黑色(C:0 M:0 Y:0 K:100)。
日志列表中的日期、浏览量,采用了Arialz字体,而日志名采用了方正隶变字体,统一大小9.5,灰色(C:57 M:49 Y:48 K:15)
3.4 日志简介

在日志简介中我采用了最简洁的排版,文本区我插入了FATE/ZERO NIGHT这篇文章,紧跟其后就是创作的时间以及阅读量。文章下方还有“赞、转载、分享、评论、复制地址、举报、更多等多种对文章的选项,到文章的右下角还有上一篇以及下一篇的提示。整体版面简洁大方,让人能够一目了然。在整个页面的右下角的插入图片,主要目的是为了让访客能够体会这个图片对生活的期待。
色彩区:
黄绿色(C:9 M:0 Y:36 K:0)
橙色调(C:0 M:30 Y:70 K:0)为主色调 为辅色调
文章的标题以及时间日期均采用了Arial字体,18,正文部分采用了Arial字体,10,灰色(C:59 M:50 Y:50 K:18

)
文本区的导航栏的文字采用了Arialz黑体std字体,10,浅灰色(C:29 M:24 Y:24 K:0)
3.5 相册界面:

此页面中采用了左右的排版,左侧为导航栏包括左下角的联系方式,当访客打开电子相册时,就会出现一个翻开的书,书上粘贴着一个关于寻找过去,珍惜现在所拥有的童话故事“小王子”,画面色彩清晰分明,能在那么一瞬间走入访客的心里,并且点击进入这个浅蓝色按钮,继续欣赏下去循环下去。整体画面清新,主题明显,色彩暖人心。
色彩区:
黄绿色(C:9 M:0 Y:36 K:0)
橙色调(C:0 M:30 Y:70 K:0)
浅蓝色 (C:20 M:6 Y:6 K:

0)
灰蓝色 (C:3 M:2 Y:4 K:

0)为主色调 为辅色调 为辅色调 为辅色调
“个人相册”采用了楷体字体,能够方便访客进入界面,25,灰色 (C:
67 M:60 Y:59 K:

44)., “点击进入”采用了黑体,8,白色((C:0 M:0 Y:0 K:0)
下方的相册简介采用了华康采风体,6,浅灰色(C:58 M:50 Y:49 K:17),整体字体运用的合理到位,活泼而又不失单调。
3.6
相册展示:

相册展示中我采用的流动的方式来展示照片,在展示区运用了一个展示栏,有树叶,有房子,带给人一种清新的感觉,能够充分的烘托出主题,图片大都选用了色彩比较温和而又不失风格,而且相册名为清新,图片与名称相呼应。大图片为一个小女孩正在望着天空,戴着一个猫咪的帽子,被风吹起的头发,飘起的裙摆,就这样,轻轻地走进人的心底。下方的小图片采用的是流动展示的方式,点击下方的指示栏就可以进入下一组图片。整体版面干净明了。
色彩区:
黄绿色(C:9 M:0 Y:36 K:0)
橙色调(C:0 M:30 Y:70 K:0)为主色调 为辅色调 上方的相册名称“清新、暖暖、唯美、意境、浪漫”采用了华康娃娃体,17,深橙色(C:19 M:57 Y:82 K:4)
暗绿色(C:39 M:17 Y:96 K:1)为未打开的相册,为已打开的相册。
下方的流动相册的“BACK、NEXT”采用了华康童童体,16,橘黄色(C:0 M:25 Y:64 K:0)
3.7
音乐:

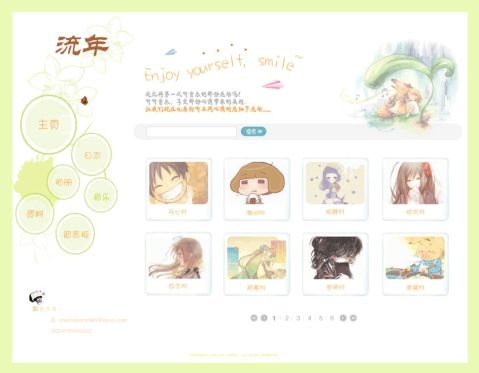
音乐的界面采用了左右两侧的排版来向访客展示,左侧的导航栏沿袭一贯的风格,右侧的展示区标题部分“ENJOY YOURSELF,SMILE(享受自己,笑一笑)”,希望访客可以放松心态来享受听觉上的心灵盛宴,旁边插入了一张卡通风格的图片,以此来衬托音乐这个主题。搜索栏上简洁而方便访客搜索音乐。对于每个人听音乐的心情不同,所以我把不同心情时会听的音乐分了一下类别,分为开心时,激动时,安静时,忧伤时,思念时,甜蜜时,幸福时,想哭时等,分别对应上相应的图片,以达到更好的效果。下方的翻页栏依然还是沿用传统的风格。整体感觉不单调,有种别致清新的感动。
色彩区:
黄绿色(C:9 M:0 Y:36 K:0)
橙色调(C:0 M:30 Y:70 K:0)
灰色调(C:0 M:30 Y:70 K:0)为主色调 为辅色调 为辅色调 标题部分“ENJOY YOURSELF,SMILE”采用了华康童童体,30,标题下方的介绍文字采用了方正体,12,康体简橙色调,橙色调(C:0 M:30 Y:70 K 0)
0)
“搜索”以及各种心情时的文字采用了华康少女字体,10,白色(C:0 M:0 Y:0 K:0)橙色调(C:0 M:30 Y:70 K 0)
。浅灰色(C:34 M:30 Y:29 K:
3.8 音乐列表:

音乐的界面采用了左右两侧的排版来向访客展示,左侧的导航栏以及右侧下角的翻页栏沿袭一贯的风格,右侧的音乐列表取用了思念时的一个界面,仍旧还有搜索栏,按照时间、歌手和歌名来搜索的搜索栏,简单而又实用。五张整齐的图片排列着,正在向访客们轻轻地诉说着属于他们的那一份单纯的思念。图片下方的文字介绍着思念时听着音乐的故事。思念一个人的很安静,所以歌曲全大多数选用轻缓节奏的九首歌曲,还有三个简单的选项“播放、下载、评论”供访客选择,可以让访客沉醉在音乐的世界里。
色彩区:
黄绿色(C:9 M:0 Y:36 K:0)
橙色调(C:0 M:30 Y:70 K:0)
灰色调(C:0 M:30 Y:70 K:0)为主色调 为辅色调 为辅色调 标题上方的“音乐”采用了华康少女文字,活泼可爱,18,灰色 “思念时”以及文字介绍均采用了楷体,8和6(C:51 M:43 Y 43 K:7),橙色调(C:0 M:30 Y:70 K:0)。 音乐列表中的字体都是采用Adobe 楷体字体和迷你简小隶书,字 体简洁适合,7.5和8.5,(C:51 M:43 Y43 K:7)
3.9 个人资料:

此页面采用左右排版,左侧风格依旧,右侧使用方框来展示内容,套用了腾讯空间的展示页面,三个方框分别用来展示主人照片、空间等级、以及个人资料,用方框的方式来展现内容,可以具体化,也可以抽象化。在个人资料上有一部分的空间的简介,充分显示出流年-忆往昔,而且使用了不同颜色来叙说这个空间的真正意义。下方还有两个兴趣爱好、空间动态两个蓝色按钮,使用了凹凸效果,能够让人眼前一亮,可以更好达到提到人气,而且能交到志同道合的朋友。
色彩区:
黄绿色(C:9 M:0 Y:36 K:0)
橙色调(C:0 M:30 Y:70 K:0)
灰色调(C:0 M:30 Y:70 K:0)为主色调 为辅色调 为辅色调 暗绿色(C:23 M:0 Y:63 K:0)为辅色调
空间资料上的文字采用了华康少女字体,11,淡粉(C:1 M:17 Y:40 K:0),以及空间名称采用了华康娃娃体和迷你简体柏青,
18,暗蓝色(C:92 M:71 Y:30 K:13)
空间介绍上的文字采用了华康楷体字体,8,黑色(C:0 M:0 Y:0 K:0)。
3.10 留言板:

留言板的界面以简洁来展示,依然是右侧来展示留言板的内容,分为留言主页,有话要说,留言管理三个部分,旁边加上两个纸飞机是为烘托留言这个主题。整体简洁方便访客畅所欲言,版式套用腾讯空间的模式,再加以修饰,组成了这一部分画面,右下角的图片,温暖的气氛,让人不紧想休息一会,对整个页面进行评价。
色彩区:
黄绿色(C:9 M:0 Y:36 K:0)
橙色调(C:0 M:30 Y:70 K:0)为主色调 为辅色调 淡蓝色(C:4 M:1 Y:5 K:0 )

为辅色调
留言板的选项上采用了楷体字体,10,暗蓝色(C:62 M:44 Y:22 K:1)
其他字体均为华康少女字体,12,粉红色(C:0 M:19 Y:20 K:0)
四、总结
4.1 技术总结:
我在个人主页的制作过程中唯一让我感到通过自己学习所能应用的技术就是PSD,虽然不能完全的理解但是通过查阅资料还是将其运用到网页制作中。当然还有在课堂中学习到的技术在网页上的应用。
4.2 个人心得总结:
初看到网页设计的时候心情十分焦躁,虽然老师在课上讲了许多东西,但是没有真正的应用过,所以在心理上产生了恐惧感,但是通过自己对课件的一个梳理以及在翻阅书籍中获得了大量的知识,以及制作信心。尤其是在PS的应用中我深刻的体会到了自我学习的重要性,俗话说:“师父领进门,修行在个人。”通过此次作业真正让我领悟了自我学习才是在今后学习以及生活中不断提高自己的最重要的途径。学习了一个学期的网页制作,真正让我收获了一种学习态度,我感觉这是我最重要的收获。当然还有专业知识方面的学习,虽然学习的不精深但还是收获了,收获了网页的一些基础知识,这就所谓的学海无涯吧。
