
题 目: 走进宁夏
专业班级: 09级计算机科学与技术1班
姓 名: 姓 名
学 号: 学 号
指导教师: 指导教师
成 绩:
目录
第一章 网页概述... 1
1.1 网页简介... 1
1.2网页组成... 1
1.3网页设计思想... 2
第二章 网页设计思路... 3
2.1 网页设计背景... 3
2.2 制作工具选择... 3
2.3 素材收集... 4
2.4 网页设计内容构想... 5
第三章 网页内容简介... 7
3.1 网页功能简介... 7
3.2 网页主要功能描述... 7
3.3网页的浏览... 8
第四章 网页设计... 9
4.1 网页结构总图... 9
4.2 各网页模块的组成... 10
4.3 网页制作环境... 12
4.4 网页设计思路... 12
第五章 网页制作... 14
5.1 素材的加工制作... 14
5.2网站的建立... 15
5.3 网页设计... 15
5.3.1主页设计... 15
5.3.2“环境”... 18
5.3.3“历史”... 20
5.3.4“文化”... 21
5.3.5 “城市”... 24
5.3.6其它页面设计... 26
第六章 设计体会... 28
致谢... 29
摘要
【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了宁夏回族自治区的历史、文化、人口、民族、城市、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了宁夏回族自治区的整体面貌,着重介绍了宁夏几大城市和特色文化。
【关键词】 网页设计说明书 走进宁夏 设计思路 Dreamweaver8.0 Javascript语言
第一章 网页概述
1.1 网页简介
网页,是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。网页说具体了是一个html文件,浏览器是是用来解读这份文件的。
本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了宁夏回族自治区的历史、文化、人口、环境、民族、城市、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将宁夏回族自治区的整体面貌展现给大家,着重介绍了宁夏回族自治区几大城市和特色文化。
1.2网页组成
1、主页
(1)宁夏介绍
(2)五大城市
(3)宁夏特色
2、环境
介绍了宁夏回族自治区的自然生态环境。
3、历史
介绍了宁夏的历史(旧石器时期——新中国成立——自治区成立)。
4、文化
(1)九大文化
(2)宁夏花儿
(3)宁夏文学
(4)宁夏书画
5、城市
(1)银川市
(2)石嘴山市
(3)吴忠市
(4)固原市
(5)中卫市
6、民族
(1)民族构成概况
(2)宁夏回族
7、人口
介绍了宁夏回族自治区的人口状况。
8、地理
介绍了宁夏回族自治区的地理概况。
9、经济
介绍了宁夏回族自治区20##年经济统计数据。
10、特产
介绍了宁夏回族自治区“五宝”以及其它特色产品、食品等。
1.3网页设计思想
本网页使用Macromedia Dreamweaver8.0作为设计工具,采用多重链接的方式展示宁夏回族自治区的历史文化等几个方面,力求界面简洁明了的同时,设计中插入了一些Javascript语言用以编制一些特效,以提高可观赏性。在制作过程中力求综合运用所学计算机技能,充分发挥本人的专业特长,使能够通过网页上图片展示和文字介绍,真实而且较为全面地反映宁夏回族自治区的概况,同时也反映了宁夏人民的风土人情、民族风情、文化氛围、精神风貌、发展前景。
第二章 网页设计思路
2.1 网页设计背景
由于因特网的开放结构,对多数用户来说,已不满足于浏览别人制作的网页,而要自己制作网页发布到因特网上,所以网页制作不仅是专业人员的工作,已成为普通人的生活和工作需求。
值此之际,新中国61华诞和自治区52大庆的庆祝宣传活动气氛热烈,因此构想借毕业设计之机,通过计算机工具,以“走进宁夏”为主题,制作一网站来展示宁夏回族自治区的全新面貌,渲染回乡风情,弘扬优秀文化,促进民族团结。
2.2 制作工具选择
Macromedia Dreamweaver是一款集网页制作和管理网站于一身的所见即所得网页编辑器,是一套视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。概括起来,Dreamweaver具有以下优点:
一是最佳的制作效率。Dreamweaver可以用最快速的方式将Fireworks,FreeHand,或Photoshop等档案移至网页上。对于选单,快捷键与格式控制,都只要一个简单步骤便可完成。
二是方便的网站管理功能。使用网站地图可以快速制作网站雏形、设计、更新和重组网页。改变网页位置或档案名称,Dreamweaver 会自动更新所有链接。
三是无可比拟的控制能力。Dreamweaver是提供HTML、视觉化编辑与原始码编辑同步的设计工具。帧(frames)和表格的制作速度快。Dreamweaver 支援精准定位,利用可轻易转换成表格的图层以拖拉置放的方式进行版面配置。当使用Dreamweaver在设计动态网页时,所见即所得的功能,让您不需要透过浏览器就能预览网页。全方位的呈现利用Dreamweaver设计的网页,可以全方位的呈现在任何平台的热门浏览器上。
因此,选用Dreamweaver8.0作为开发工具。
2.3 素材收集
文字与图片是构成一个网页的两个最基本的元素。可以简略的理解为:文字,就是网页的内部实质意义;图片,就是网页的美容护肤品。除此以外,网页的元素还包括动画、音乐等等。
1、图形
主要通过网络媒体获得图片资料。如历史、地理、文化、环境方面,主要浏览政府网站以及所属相关部门专业网站并搜集资料;城市、特产、名胜等方面,通过搜索引擎、一些旅游资源网站(如“宁夏旅游”“天下游”)获得,还有一部分是同事、朋友出游的时候拍摄的照片。将这些资料库中的照片、书画作品、图片资料,根据具体需要,用ACDSee、Photoshop软件适当处理,变成素材添加到网页的某个地方,充分提高网页的观赏性。
2、文字
由设计思路展开,搜集所需要的文字资料。历史、地理、环境、民族、文化、人口部分参考《宁夏通志》、《回族文化》等书籍,经济、城市、特产部分资料来自政府网站以及所属相关部门专业网站、旅游资源网站。对素材分析选取,进行相应的文字编辑和加工。
3.图表
“经济”子页引用了政府网站、统计局的数据图表。
4.视频
网络为我们提供了丰富的视频资源。为展示回族文化精粹,特选取下载了两个“花儿”视频。
5.动画
在指导教师的指导下,利用Flash 8.0动画制作软件创作了网页中的主要动画,同时利用网上的动画资源,收集了一些小的动画素材,大部分作为网页顶部标题图片的点缀。
2.4 网页设计内容构想
就具体设计环节而言,概括为两个方面:一方面是纯网站本身的设计比如文字排版,图片制作,平面设计,三维立体设计,静态无声图文,动态有声影像等;另一方面是网站的延伸设计,包括网站的主题定位和浏览群的定位,制作策划,形象,宣传等等。
网站设计优化的具体表现是:以用户需求为导向,设计方便的网站导航,网页下载速度尽可能快,网页布局合理并且适合保存、打印、转发,网站信息丰富、有效,有助于用户产生亲切感、信任感。通过对网站功能、结构、布局、内容等关键要素的合理设计,使得网站的功能和表现形式达到最优效果。
构思阶段需要考虑以下内容:
1.页面主题
此网页的中心思想是通过网页浏览欣赏,利用文字介绍、图片展示,其中辅以动画、音乐、视频,以图文并茂、视听兼有的形式来全面反映宁夏整体面貌,渲染“浓郁的回乡风情”。
有主题就要进行宣传,设计网站的宣传标语。也可以说是网站的精神,网站的目标。用一句话甚至一个词来高度概括,类似实际生活中的广告金句。本网站的主题宣传是:“走进宁夏——浓郁的回乡风情”。
2.页面内容
内容要为网页主题服务。
用文字介绍宁夏回族自治区的悠久历史、地区民族文化和民族文化精粹、文学艺术、书画艺术、书画名人及其优秀作品,宁夏地理、环境概貌描述、图片说明,宁夏风景名胜描绘,宁夏经济状况和数据说明,宁夏所辖城市面貌,宁夏特产;用图片回顾宁夏悠久的历史,再现解放宁夏历史,展示宁夏回族自治区书画名人及其优秀作品,展现现代经济发展背景下的城市景观;用Flash特效相册播放宁夏著名风景名胜区的自然人文景观;用Javascript语言编制多图片左移特效及多图片自动翻页特效,展示宁夏所辖城市面貌和繁华的景象;用视频及Javascript语言编制多图片自动翻页特效,展现民族文化、风情。
3.结构布局
版面指的是浏览器看到的完整的一个页面,就象传统的报刊杂志编辑一样,我们将网页看作一张报纸,一本杂志来进行排版布局。虽然动态网页技术的发展使得我们开始趋向于学习场景编剧,但是固定的网页版面设计基础依然是必须的。它们的基本原理是共通的。
本网站的主页和绝大部分页面采用“三”字型结构布局,其中顶部、底部链接样式,以便统一协调。部分子页面采用“T”字型、“Ⅱ”型、标题正文型、封面型布局,以配合特效页面设计。
布局,就是以最适合浏览的方式将图片和文字排放在页面的不同位置。本次设计,利用表格布局页面。由于表格定位方便,在页面的布局中有很大的用处,浏览器在下载表格时,将表格中的所有内容(包括图像)都下载完毕后才显示。如果一个页面有很好的上下结构,就分成几个上下并列的表格,而不把整个页面中的所有内容都放在一个表格中,这样可以加快浏览速度,减少等待时间,如宁夏特产介绍,;如果版面是大块内容,就使用较粗的表格,即行列数不用太多,如宁夏人口状况简介;如果页面内容比较细碎,就使用较细的表格,也可使用嵌套表格,即表格单元的内容是另一个表格,如主页,其中的“宁夏简介”、 地图“宁夏特色”等都是不同的内容,且内容较多,因此,使用嵌套表格。
4.色彩搭配
网站给人的第一印象来自视觉冲击,确定网站的标准色彩是相当重要的一步。不同的色彩搭配产生不同的效果,并可能影响到访问者的情绪。 “标准色彩”是指能体现网站型象和延伸内涵的色彩。彩色页面如同五彩缤纷的大自然,能给人美的享受,因此上色彩搭配必须得当。
绿色是具有黄色和蓝色两种成份的色。在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。这样使得绿色的性格最为平和、安稳。是一种柔顺、恬静、潢足、优美的色。同时,宁夏回族自治区是具有民族特色的地区,绿色是重要的色彩基调,让人欣赏后油然而生一种亲切之感,因此,以一幅绿色为基调的大型民族特色风情的图片,辅以Flash动画点缀,作为页面顶部主题。在二级、三级引用。
第三章 网页内容简介
3.1 网页功能简介
本网页使用超链接,即把一个网页与一个网页连接起来,能够实现在“IE”浏览器中快速、全面地展示宁夏回族自治区的悠久历史、地区民族文化和民族文化精粹、文学艺术、书画艺术、书画名人及其优秀作品,宁夏地理、环境概貌、风景名胜、人文景观,宁夏经济状况、城市面貌、宁夏特产等等现代发展成就。
3.2 网页主要功能描述
本网站分成多层链接关系,主要实现如下功能:
1、简介宁夏回族自治区的基本情况,宁夏回族自治区的政区地图,宁夏特色总览。
2、展示宁夏回族自治区的悠久历史,历史来源和足迹,再现解放宁夏历史。
3、介绍宁夏回族自治区的自然生态环境,著名风景名胜区“两沙一景”——沙湖、沙坡头的自然景观。
4、介绍宁夏回族自治区九大文化、宁夏文化、宁夏文学及作品欣赏、宁夏书画艺术及优秀作品。
5、展示宁夏回族自治区现辖五大城市的繁荣景象,着重展示首府银川市的魅力。
6、介绍宁夏回族自治区民族构成,展示回族特色文化、民族风情。
7、介绍宁夏回族自治区人口状况。
8、介绍了宁夏回族自治区的地理概况,展示“两山一河”、“塞上湖城”。
9、介绍了宁夏回族自治区的20##年经济统计数据,展现经济蓬勃发展势头。
10、介绍了宁夏回族自治区特产“五宝”和其它产品、食品。
3.3网页的浏览
本网页在任何Windows环境下均可以打开浏览,只要双击“zoujinningxia”文件夹下的主页index.html,便可打开主页“走进宁夏”,点击其中的任意一个超级链接,便可随心所欲地去观赏宁夏回族自治区文化特色、文化作品、民族文化风采、风俗民情,观赏几大城市美丽的自然景观和人文景观,欣赏名胜风景等,特别是“两沙一景”——沙湖、沙坡头的自然景观,由于采用了特效flash相册,浏览时可以全屏欣赏美景。
第四章 网页设计
4.1 网页结构总图
网站的链接结构是指页面之间相互链接的拓扑结构。它建立在目录结构基础之上,但可以跨越目录。形象的说:每个页面都是一个固定点,链接则是在两个固定点之间的连线。一个点可以和一个点连接,也可以和多个点连接。更重要的是,这些点并不是分布在一个平面上,而是存在于一个立体的空间中。网站的链接结构的目的在于:用最少的链接,使得浏览最有效率。通过对网站功能、结构、布局、内容等关键要素的合理设计,使得网站的功能和表现形式达到最优效果。
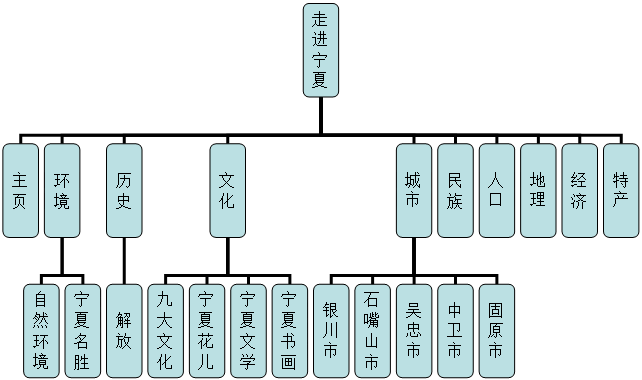
根据网页功能的要求,本网站分为十个主页面,其中,“历史”、“文化”、“城市”等主页面下又有二级、三级子页面。结构如下图所示。

4.2 各网页模块的组成
一般的,建立网站的链接结构有两种基本方式:
1.树状链接结构(一对一)。类似DOS的目录结构,首页链接指向一级页面,一级页面链接指向二级页面。立体结构看起来就象蒲公英。这样的链接结构浏览时,一级级进入,一级级退出。优点是条理清晰,访问者明确知道自己在什么位置,不会"迷"路。缺点是浏览效率低,一个栏目下的子页面到另一个栏目下的子页面,必须绕经首页。
2.星状链接结构(一对多)。类似网络服务器的链接,每个页面相互之间都建立有链接。立体结构象东方明珠电视塔上的钢球。这种链接结构的优点是浏览方便,随时可以到达自己喜欢的页面。缺点是链接太多,容易使浏览者迷路,搞不清自己在什么位置,看了多少内容。
这两种基本结构都只是理想方式,在实际的网站设计中,总是将这两种结构混合起来使用。我希望浏览者既可以方便快速的达到自己需要的页面,又可以清晰的知道自己的位置。所以,本网站采用的办法是:首页和一级页面之间用星状链接结构,一级和二级页面之间用树状链接结构。
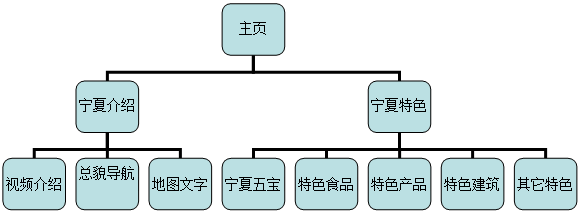
1.主 页
(1)宁夏介绍:历史、文化、人口、环境、民族、城市、经济、地理、特产;政区地图。
(2)宁夏特色:“五宝”、特色食品、产品、民族特色建筑、民族风情。

2.历 史
悠久的历史和历史发展轨迹;老照片再现宁夏解放。
3.环 境
自然生态环境;风景名胜图片。
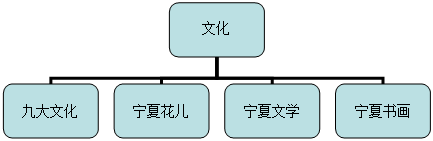
4.文 化
九大文化特征的形成;宁夏民族特色文化精粹——花儿;宁夏文学状况介绍、作品欣赏;宁夏书画人物、作品。

5.城 市
宁夏区辖城市概况;银川市、美丽的银川图片展;石嘴山市;吴忠市;中卫市;固原市。

 6.民 族
6.民 族
文字介绍、图片展示宁夏回族风情。
7.人 口
介绍宁夏回族自治区人口状况。
8.地 理
政区简图、文字介绍宁夏回族自治区地理概况。
9.经 济
引用统计局数据,展现宁夏经济发展势头。
10.特 产
图片结合文字介绍,推出宁夏特色产品等。
4.3 网页制作环境
1、此网页运行环境为Windows98/2000/XP
2、此网页主要利用Dreamweaver8.0作为开发工具,Dreamweaver是一款集网页制作和管理网站于一身的所见即所得网页编辑器,它是一套针对专业网页设计师特别发展的视觉化网页开发工具,利用它可以轻而易举地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。它的主要优点是制作效率高,网站管理非常灵活方便,视觉化编辑与原始码编辑同步的设计。使用HTML语言和JAVASCRIPT语言编写,系统采用了HTML语言编写程序,HTML语言是超文本标记语言(HyperTextMarkupLanguage),HTML语言使用一些约定的符号对各种文件进行标记,利用特定的标记产生各种特定的效果,比如控制超文本显示的字体、字号、颜色、位置,加入表格,插入图像、声音、超链接等。这些标记的文件存放在WEB服务器上,通过国际互联网供读者阅读。
4.4 网页设计思路
网站设计优化的具体表现是:既要网页本身具有丰富的内容,且符合美学原理,还要以用户需求为导向,设计方便的网站导航,网页下载速度尽可能快,网页布局合理并且适合保存、打印、转发,网站信息丰富、有效,有助于用户产生亲切感、信任感。同时,网站还要有自己的“风格”。
风格是抽象的。是指站点的整体形象给浏览者的综合感受。这个“整体形象”包括站点的CI(标志,色彩,字体,标语),版面布局,浏览方式,交互性,文字,语气,内容价值观,意义内涵,站点荣誉等等诸多因素。
风格是独特的,是站点不同与其他网站的地方。或者色彩,或者技术,或者是交互方式,能让浏览者明确分辨出这是你的网站独有的。
本次设计,绝大多数网页采用链接样式,达到和主页页面统一的风格来制作样式统一的网站,部分子页面采用其它如“T”字型、“Ⅱ”型、标题正文型、封面型布局,以配合特效页面设计,即追求“创意”。
创意是将现有的要素重新组合。创意是传达信息的一种特别方式。
设计主要依靠Dreamweaver8.0进行可视化编程,达到快速高效完成设计的目的。
Dreamweaver8.0提供了两种搭建站点的方法,一是使用向导完成,二是使用高级设定完成。本站点网页采用第一种方法创建站点,然后创建网站首页,再根据设计的结构,创建子页面,编制二至三层链接,实现网站的设计功能。根据本次设计选题的背景、主题思想,将本次设计的重点内容确定为:主页设计、宁夏历史、宁夏文化、自然生态环境、城市等几个部分的设计。
第五章 网页制作
5.1 素材的加工制作
网页制作之前要收集好相关的素材,对收集的素材进行分类管理,如可分为:文字素材、图像素材、视频素材、动画素材等。并且对素材进行加工处理,以适合网站主题。如果没有合适的素材,还要自己用相关软件进行网页素材制作。一个好的网页除了需要有好的内容外还要有好的美工,网页元素的制作是美工工作的重点。
在设计初期,从一些相关书籍、网络媒体、同事朋友处获得了足够多的素材,有文字、图片、flash动画、视频、音频等,并对这些素材进行精心的挑选,使用相应的软件进行加工制作,以适应具体网页制作的要求。
1.文字
利用最常用的文字编辑处理软件Word 2003,对文字资料进行重整、修改或添加,清除格式以便在Dreamweaver的设计视图中输入。
2.图片
根据设计构思,图片分类,用ACDSee分别进行调整大小,使同一使用区域的图片尽量大小一致;再用Potoshop图像处理软件分别调整其色相、饱和度等参数以满足色彩需要。用Potoshop图像处理软件对一些图片进行“减淡”,作为部分页面的背景图像。
3. 制作网页顶部图形
根据网站的主题和精神,精心挑选了六张图片:“花儿”、“清真寺”、“大漠风光”、“西夏王陵”、“烟花”、“民族少女”, 在Potoshop CS3中用图层合并、遮罩、羽化边缘、填充、滤镜等方法或工具,制作出以绿、蓝为主色调的网页顶部图片,彰显民族特色,表明网页主题思想。再嵌入标题文字 “走进宁夏——浓郁的回乡风情”、“Welcome to ningxia”欢迎问候词语,增进主题,建立友好界面。根据网页设计的结构,在图片中横排植入“主页”、“环境”、“历史”等十大模块描述文字作为网站的简约导航条,备用。
5.2网站的建立
1.搭建站点
利用Dreamweaver8.0的站点建立向导建立名为“zoujinningxia”的站点,并对站点进行初步设置。
2.站点目录
网站的目录是指建立网站时创建的目录。例如:建立了根目录和images子目录。目录结构的好坏,对浏览者来说并没有什么太大的感受,但是对于站点本身的管理维护,内容未来的扩充和移植有着重要的影响。
(1)根目录下建立images文件夹,以存放所有图片素材。
(2)根目录下建立media文件夹,以存放所有视频素材。
(3)根目录下建立Flash文件夹,以存放特效动画素材。
(4)根目录下建立sound文件夹,以存放所有音频文件。
(5)根目录下建立js文件夹,以存放脚本语言Javascript文件。
(6)根目录下建立index.html,作为主页。
(7)根据设计思路、网站结构,依次建立二级、三级子页面。
5.3 网页设计
当确定了栏目和版块、确定网站的目录结构和链接结构、确定网站的整体风格创意设计、获得并制作了足够丰富的素材,就可以着手进行页面设计了。
根据本次设计选题的背景、主题思想,将本次设计的重点内容确定为:主页设计、宁夏历史、宁夏文化、自然生态环境、城市等几个部分。
5.3.1主页设计
网站的首页是一个网站的门面。一个优秀的网站必须要有一个漂亮的首页,首页必须要有吸引力。首页的设计是一个网站成功与否的关键。人们往往看到第一页就已经对站点有一个整体的感觉,是不是能够促使浏览者继续点击进入,是否能够吸引浏览者留在站点上,成为首页设计必须考虑的核心问题之一。
主页为index.html。按照设计构思,以“三”字型布局,创建表格。
(1). 顶部图形背景加透明flash特效的实现
人们通常把网页LOGO叫做“网眼”,顾名思义,就是网站的眼睛,是网站首页设计的第一步。画龙尚需点睛,网站更是如此,不管是新闻网站还是商业网站,LOGO都是眼睛,也是灵魂,通过LOGO的展示,可以把网站的宗旨和理念有力地予以诠释。
同样,网页顶部图形能够带给浏览者第一视觉冲击,一个设计精巧的网页顶部,能给浏览者带来惊喜,能够迅速地吸引浏览者的眼球,能在浏览者的心里留下深深的印记。
在之前的素材加工阶段,已经设计制作好了顶部图形,接下来再精心挑选了一款网络下载而来的flash透明动画小素材“放射的星光”,利用特效代码置于图形之上,预览,调整,保存,一款比较新颖和切合网站主题的顶部图形便完成了。
(2).导航
每一个访问者第一次进入一个网站的时候,最先关注的是这个网站是做什么的。网站要给出它所提供的服务的概貌,既要明确内容:我能在这里找到什么,也要包括功能:我能做什么,还有这些服务是如何组织的。这项工作通常由导航来处理。
导航是网站的通道,因此制作导航是必要的,便于浏览者随心所欲地浏览。
顶部图片中的导航文字是植入其中的,也就是说,它们是图片的一部分,不能直接设置链接。因此,沿文字依次创建十个“热点”,设置相应的链接页面,一个简单的导航就完成了。
(3).显示日期
应用Javascript语言编写的程序,具有时间显示功能。
但顶部图片中是不能直接插入Javascript 语言程序的。因此,使用了“层”。层是一种定位技术,Dreamweaver中可将其进行可视化操作。文本、图形图像、表格等元素只能固定其位置而不能互相叠加在一起。使用层功能,可以将其放置在网页文档的任意位置。
创建一个层,拖动到顶部图片合适位置,在“代码视图”中插入一段显示当前日期的Javascript程序,预览,调整,直至满意。
顶部另存为zjnx_top.html。
(4).网页底部
基本上互联网上的所有网站首页的底部都有各种形式的版权声明,构成了最为常见的网页底部。
鉴于本次设计不牵扯发布网站等内容,我的网页底部设计极为简单:水平线下插入一幅绿色的手拉手象征团结互助的小图标,右边键入个人邮箱地址即成。底部另存为bottom.htm。
(5).创建层叠样式
CSS(Cascading Style Sheet,可译为“层叠样式表”或“级联样式表”),是一组格式设置规则,用于控制Web页面的外观。通过使用CSS样式设置页面的格式,可将页面的内容与表现形式分离。页面内容存放在HTML文档中,而用于定义表现形式的CSS规则则存放在另一个文件中或HTML文档的某一部分,通常为文件头部分。将内容与表现形式分离,不仅可使维护站点的外观更加容易,而且还可以使HTML文档代码更加简练,缩短浏览器的加载时间。
为了简便和网页风格的统一,在完成上述设计制作后,定义了链接样式:css.css,存放于根目录下,主要内容是网页顶部zjnx_top.html和网页底部bottom.htm,便于子网页的引用。
(6)宁夏介绍
将加工好的正文图片根据需要创建九个“热点”,设置链接至相应的子页面。
文字“宁夏介绍”创建热点,链接至“塞上江南 神奇宁夏”子页面(nxjieshao.html),该页将播放一段由宁夏旅游局录制的视频:“宁夏国际旅游节介绍片”,以诗词歌咏隆重介绍神奇的宁夏。
正文右上,插入宁夏回族自治区政区简图(五大城市)和文字简介,其中,在政区简图上,依据图形,绘制多边形热点,分别链接五大城市的页面(yinchuan.html、shizuishan.html、wuzhong.html、guyuan.html、zhongwei.html)。文字说明部分,链接至“地理”(dili.html)子页面,以方便了解宁夏回族自治区的地理概况。
(7)宁夏特色
采用表格布局。十二幅图片,分别对应“‘红宝’枸杞”、“‘白宝’二毛皮”、“‘蓝宝’贺兰石”、“‘黑宝’太西煤”、“‘黄宝’甘草”、“回族花儿”、“盖碗茶”、“油香”、“回乡馓子”、“手抓羊肉”、“黄河鲶鱼”、“宁夏清真寺”,配置简洁的文字说明,为图片和文字设置超链接。完成主页的设计。
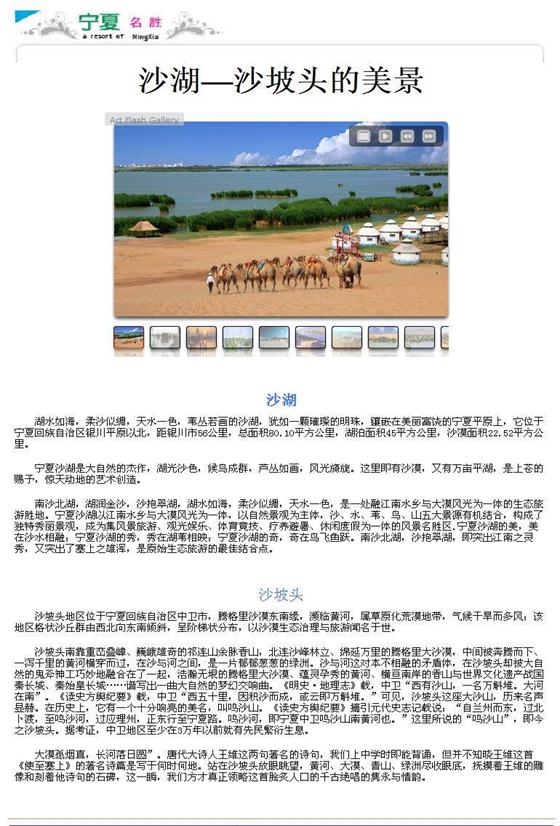
5.3.2“环境”
宁夏有着独特的自然生态环境。选取 “六盘山秋韵”、“贺兰晴雪”、“黄河宁夏段”、“塞上湖城”四张图片,精炼地概括了宁夏“两山一河”、“一湖”的自然生态环境。
页面文件名为huanjing.html。
独特的自然生态环境造就了独特的自然景观:沙湖、沙坡头,特为她们设置一级链接“风景名胜”(mingsheng.html),便于读者领略美丽的宁夏风光。这个页面主要特点是选择以个性化flash相册的方式展示沙湖、沙坡头美轮美奂的景观。特效用XML(Extensible Markup Language)语言结合Javascript语言程序实现。
XML(Extensible Markup Language)即可扩展标记语言,XML与HTML的设计区别是:XML是用来存储数据的,重在数据本身。而HTML是用来定义数据的,重在数据的显示模式。
Javascript加入网页有两种方法:
Ⅰ.直接加入HTML文档
这是最常用的方法,大部分含有Javascript的网页都采用这种方法,如:
<script type="application/javascript">
<!--
document.write("这是Javascript!采用直接插入的方法!");
//-Javascript结束-->
</script>
Ⅱ.引用的方式
如果已经存在一个Javascript源文件(通常以js为扩展名),则可以采用这种引用的方式,以提高程序代码的利用率。其基本格式如下:
<script src=“url” type="text/javascript"></script>
其中的Url就是程序文件的地址。同样的,这样的语句可以放在HTML文档头部或主体的任何部分。
设计之前的素材收集阶段,通过网络获得了个性化flash相册的源文件,即:AC_RunActiveContent.js。因此,设计时采用引用的方法实现特效。

5.3.3“历史”
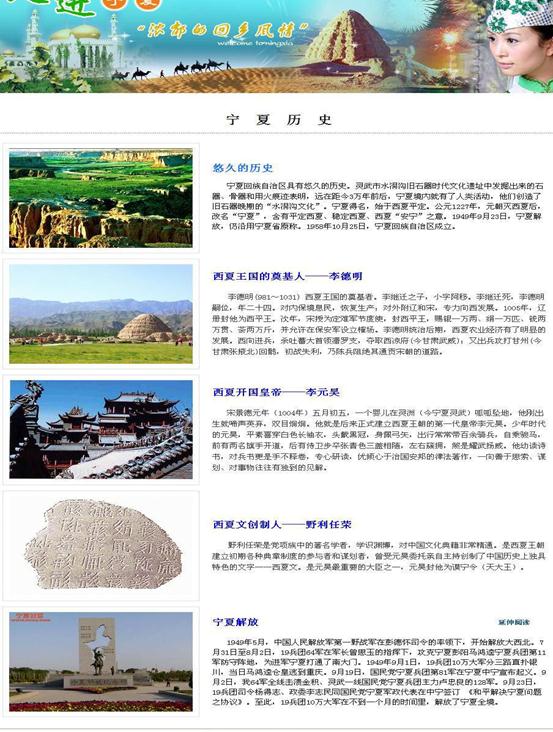
鉴于内容较少,采用表格布局,显得整齐美观。五部分内容:“悠久的历史”、“ 西夏王国的奠基人”、“ 西夏开国皇帝”、“ 西夏文创制人”、“宁夏解放”,从古到今,从历史人物到历史文明,图片配文字说明,基本上描绘出了宁夏的历史发展轨迹。保存名为nxlishi.html。
新中国的成立,使中国的每一个角落都发生了翻天覆地地变化,宁夏也不例外。为此,建立下一级链接“延伸阅读”,将宁夏解放这一天以老照片的形式再现。

5.3.4“文化”
宁夏从3万年前的水洞沟文化起步,源远流长。历经北方草原文化、中原农耕文化,交相辉映,灿烂无比。现代文明发展过程中,以回乡文化为主体的宁夏文化更是蓬勃发展。为此,这部分内容分为四个版块:“九大文化”、“宁夏花儿”、“宁夏文学”、“宁夏书画”,较为系统地展现了宁夏人民创造的和正在创造着的优秀文化。
1. 九大文化
仍然沿用图片配说明文字的形式进行设计。依次介绍“以回族文化为主体的多元文化”等九方面的概括。在介绍民俗民族文化时,插入名为“哭嘛个眼睛泪汪汪”的宁夏花儿。
2 .宁夏文学
该页没有引用css.css样式,而是改用“∏”型结构设计。页面顶部仍然采用具有民族风情和特色的图片,表露宁夏回族文学的蓬勃发展。页面左边是宁夏文学的总体状况,右边是摘自《同心文化网》的回族文学青年的散文诗《闲话初冬》。页面背景采用两张经减淡处理而成的“回族文学”主题图片。

3 .宁夏书画
该页也没有引用css.css样式,和“宁夏文学”的页面类似,采用“∏”型结构设计。页面顶部是一幅酣畅淋漓的中国画,以切合这一板块的主题。页面左边是中国书协会员、宁夏书法家协会理事,宁夏隆德县人齐国旺先生的个人介绍和书法作品;右边是宁夏国画名家7人作品选,由于7幅作品竖排,如果让IE浏览器滚动的话,页面将会非常高,因此,使用个性化滚动条,使之内嵌,以节省页面,方便浏览。

5.3.5 “城市”
1. 宁夏五市
宁夏回族自治区辖银川市、石嘴山市、吴忠市、中卫市、固原市五市。城市面貌一定程度上反映了地区面貌。因而,将这一板块也列为重点设计内容。网页(city.html)利用表格布局,选取代表性的图片,作为该市的“脸面”,为其建立超链接,点击可进入子页面,进行详细介绍和突出展示。

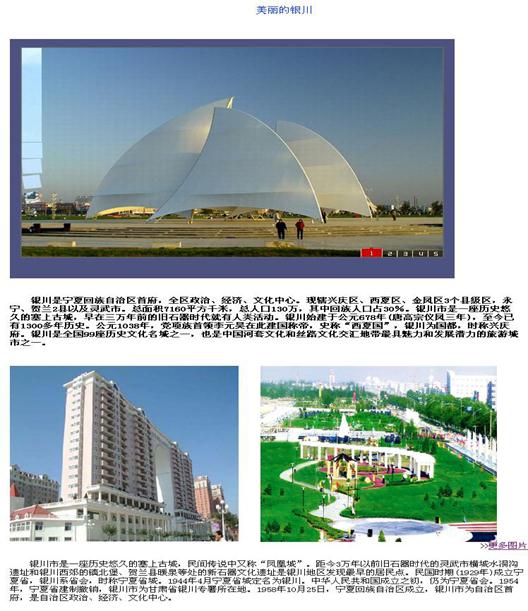
2. 银川市
“城市”(city.html)的五个子页面也没有链接css.css样式,而是重新设计了网页格局,整体呈“三”字型。以“银川市”的页面(yinchuan.html)设计为例,顶部是三张城市图片组成的自动翻页显示特效,用Javascript语言程序实现。正文之首,也是用Javascript语言程序实现的一组图片自动翻页特效,选取有代表性的建筑、风景等图片来循环展示。所不同的是,后者的显示效果如同连续变换图像的大屏幕电视。
正文的下半部分,着重于文字介绍银川市作为宁夏回族自治区的首府,有着怎么样的历史由来和历史渊源,也简明扼要地概括了当今银川市的整体发展情况。

5.3.6其它页面设计
“民族”(minzu.html)页面,除了插入Javascript语言程序实现的图片翻页特效外,左边一栏着重介绍了宁夏回族的渊源、服饰、语言、饮食、节日、礼仪,右边栏简要介绍了宁夏回族自治区的民族构成情况。
“人口”(renkou.html)页面,以“传承文化,继往开来”为主题思想,选取“父母与孩子”、“老人与儿童”两幅图片,象征人口发展的未来;采用文字介绍将宁夏回族自治区的人口状况加以介绍。
“地理”(dili.html)页面,也以文字介绍为主,从地理位置、地理概貌、地理特点三个方面描述。
“经济”(jingji.html)是又一个风格布局独立的页面,显得简约清爽。借鉴书籍杂志“卷首语”的方式,引用经济统计数据,彰显宁夏经济的发展势头。
“特产”(techan.html)也是一个风格布局独立的页面,列举了二十种宁夏特产,部分详细介绍,和主页“宁夏特色”相应内容一起,链接至下一级页面。
第六章 设计体会
经过一段时间的设计制作,“走进宁夏”网页系统基本设计完毕,其功能基本符合设计要求,能够通过网页真实而且较为全面地反映宁夏回族自治区的概况,反映宁夏的民族风情、文化氛围、精神风貌、发展前景。
在设计过程中,遇到了不少的问题,比如,素材加工方面,由于自身所学的知识技巧不足以满足设计构思所要达到的效果,因而一些用于表现网页特效功能而加以引用的flash动画需要从网络资源中下载获取;网页制作方面,Dreamweaver软件进阶程度较低,在应用表格进行布局时,如果结构复杂,尤其要嵌套表格时,较难控制格局,容易出错,等等。这些问题,指导老师给予耐心细致的指导和帮助而得以解决,同时也提醒我需要在今后提高专业技术素质,更需要加强软件应用能力的训练。
设计完成后,我作为浏览者对整个网页进行逐一浏览,发现由于部分页面采用了和主页不一致的样式或布局,网站整体上显得风格不统一。这也是让我感到困惑的地方。如果所有页面使用统一样式,虽然便于设计,但略显单调,容易让浏览者产生审美疲劳;而要是根据内容使用不同的样式,则整体上显得风格不一,不便于管理更新。如何协调平衡这一矛盾,是今后设计中要努力做到的。
致谢
网站设计从选题、构思、素材加工到完成设计以及最后的反复修改,都得到xxx老师的悉心指导。x老师和善达仁,治学严谨,对我辈爱护有加,多次询问设计进程,并为我指点迷津,帮助我开拓思路。可以说,毕业设计的字里行间,无不倾注着x老师的精力和心血。在这里谨向x老师致以最诚挚的感谢!
xx的师长对我的成长助益良多,是他们的悉心指导,使我能够顺利完成学业。在此,要向诸位老师深深地鞠上一躬。
还要感谢xx级的同学们,在这几年的学习过程中,他们都给予我无私的帮助。愿他们拥有美好的未来。
参考文献:
《宁夏通志》 宁夏通志编纂委员会编
《宁夏回族》 王俭 著
《Macromedia dreamweaver 8网页设计与制作》 艺博 张明真 主编
《JavaScript 基础教程》 陈剑瓯 著
《动态网页制作范例》 陈明真
