html5开发工具7个最实用的HTML5学习资源
虽然HTML5还是很新,没有被所有主要浏览器支持,但现在还是有许多设计师和开发人员使用。毫无疑问,几年下来,HTML5将对web开发起着很重要的作用。我注意到很多人都在使用它,但也有许多人还没有接触过HTML5。为了帮助学习这个任务,我们收集了7个有用的HTML5学习资源。
一、HTML5开发者指南
这个文档举例说明了如何编写HTML5文档,为初学者提供了简单和可实践的应用程序,也为高级开发人员提供了更深度的信息。
二、WHATWG博客
WHATWG博客是网络超文本应用技术工作小组(Web Hypertext Application Technology Working Group)的博客,就是负责HTML5规格的那群人。
三、Dive Into HTML 5(钻研HTML5)
Dive Into HTML 5是从HTML5规格和其他标准中精心挑选并详述其特征的一本书。
四、HTML5医生
HTML5医生发表了许多文章,都是关于HTML5及其语义、及如何正确使用它的。他们也通过”询问医生”收集了很多问题,并在文章中予以回答,所有人都可从中受益。
五、When can I use
这是一个以表格制成的备忘单形式的单页面,描述了HTML5、CSS3、SVG及其他未来网络技术的特征。
六、HTML5可视备忘单
这个备忘单就是一个简单的可视网格,包含了所有HTML5标签和相关的属性。
七、HTML5画廊
HTML5画廊有两个主要目标,一个是展示用HTML5布局的网站,我们可以从中看到别人如何理解HTML5规格和如何应用它。第二是帮助学习HTML5、如何使用HTML5及如何应用HTML5。
第二篇:三个知名的HTML5开发工具
三个知名的HTML5开发工具
HTML5 近年来发展迅猛,随着各大浏览器对 HTML5 技术支持的不断完善以
及 HTML5 技术的不断成熟, HTML5 必将成为创建 Web 应用程序的主要方式。 作为时下最为流行的网页语言,HTML5 拥有很多让人期待已久的新特性,被看做是Web开发者创建流行Web应用的最佳利器,越来越多的开发人员开始使用 HTML5 来制作各种交互性强、效果丰富的 Web 应用。 虽然HTML5标准尚未开发完成,但是显然HTML5已经为市场所接受,并有着良好的发展前景。面对这一形式,开发工具提供商也纷纷向HTML5技术靠 拢,推出了支持HTML5的新版本。 今天我将向大家介绍3款优秀的HTML5开发工具, 这三款开发工具相信大家都不会陌生, 只是这三款产品在各自的新本版本中都不约而同的推出了支持
HTML5创建的新元素,相信大家还不是很了解,在这里我将带大家一起探讨一下它们的新特性,希望能帮助开发者更高效的编写 HTML5 应用。
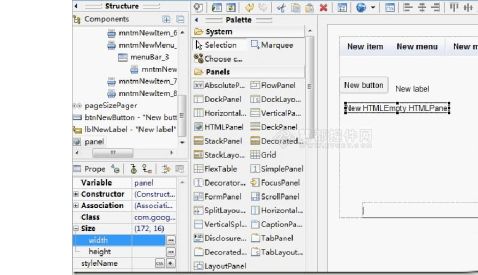
1Google Web Toolkit

Google Web Toolkit是Google推出的Ajax应用开发包,支持开发者使用Java语言开发Ajax应用。Google Web Toolkit框架本身是开源的,但是其中的开发工具仅仅提供开发用License,不允许分发。开发出来的Java应用将由Google Web Toolkit开发包提供的编译工具编译后生成对应的应用了Ajax技术的web应用。
该开发工具用于开发浏览器应用,但库中支持很多HTML5功能。新版本改进了对IE9的支持并关联HTML5特性,包括能够访问Web Storage, 通过Web应用程序访问本地存储数据,新增了快速查找并访问Google API,访问本地存储数据API,Google Project Hosting整合,支持一次登录,对客户端或web存储的支持,支持Canvas可视化,以及音频和视频widget。
推荐理由:
(1)使用方便:让开发者只需使用熟悉的Java语言编写应用程序,无需学习其它的编程语言, 使复杂的AJAX Web开发变得十分简单。
(2) 帮助开发者节约开发时间:无需花费太对时间来处理网络浏览器和平台之间细微的不兼容性问题,只需使用 Java 编程语言编写前端,Google Web Toolkit编译器会自动将Java 类转换为与浏览器兼容的 JavaScript 和 HTML,轻松完成HTML5的应用开发。
(3)开源免费,现在已经积累了一定数量的中国用户群,有部分中文文档和开发资源。
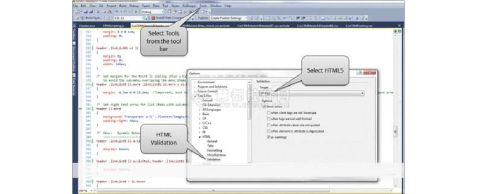
2微软Visual Studio

众所周知,Visual Studio是 .Net开发平台中最为重要的开发工具,可快速生成企业级ASP.NET Web应用程序和高性能桌面应用程序; 含基于组件的多种开发工具(如Visual C#、Visual J#、Visual Basic和Visual C++),可轻松创建混合语言的解决方案。
虽然一开始并不支持HTML5,但微软在20xx年三月发布的Visual Studio 2010 SP1中提供了IntelliSense,追加了针对HTML5的一些元素。这些新元素包括了对视频和相关标记;音频和相关标记;新输入类型,比如电子邮 件、url、日期等;拖放支持;可访问性标准 WAI-ARIA;微观数据;Schema.org 和 SEO 更加友好。
Visual Studio 2010 SP1在最初并没有附带HTML5模板, 需要手动添加, 但是这点不足之处在最新的2012版本中得到了解决,增加了最新的模板、工具以及对HTML5 和 CSS3等新标准的全面支持。
推荐理由:
(1).Net项目开发必备工具,一句话:只要做.Net开发,就离不开它。.Net拥有大量开发人员和用户文档,作为微软出品的全球用户量最多的IDE,其稳定性和商业性毋庸置疑。
(2) 从Visual Studio 2010 SP1版本开始,微软开始在新版本中加入HTML5新元素。由于该产品是.Net开发人员最为熟悉的开发工具,所以开发人员在这个环境中开发HTML5应 用并不会感到任何的陌生感,同时让.Net开发人员使用自己熟悉的语言,便能开发出了支持HTML5的先进应用程序。
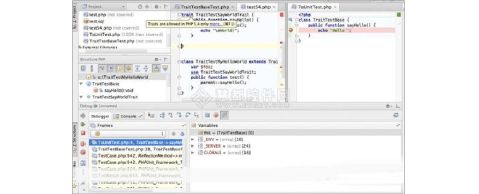
3 JetBrainsWebStorm

出自JetBrains公司旗下的WebStorm可 以说是声名赫赫, 本身是
JetBrains所开发的一个专门为Web开发人员设计的轻量、快速的商用IDE,与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。本身包括快速智能的代码提示(全项目的)和补全,支持重构,支持代码格式化细节的自定义,良好的编辑体验(如快速定位最近 的编辑、快速查看代码结构及定义等),便于调试等优势特性。
作为拥有HTML编辑器的JavaScript集成开发环境, WebStorm的4.0版本中提供了开发web应用的HTML5样板。 开发者可以在创建HTML文档时获得对HTML5文件的支持,例如开发者键入。开发者还可以在chrome浏览器中实时预览HTML文档。此外还可以检验 和快速修复,Zen编码,以及显示内容、显示应用的风格等HTML5特性。
推荐理由
(1) HTML5应用开发的JavaScript专业编辑器, 由JetBrains开发 (旗下拥有Resharper、IntelliJ IDEA等产品),系出名门,拥有强大的技术支持。
(2) 其智能提示、代码补全和代码重构功能都非常出众强大,大大提高开发人员在JavaScript代码中编写html代码的效率。
(3)提供的HTML5的模板非常有价值,与VS2012提供的简单模板完全不同,全都是知名实际项目的模板。
