《电子商务设计》课程设计报告
题 目 个人博客网页设计系统
学生姓名 巫丹
学 号 201017020102
专业班级 信管10101
指导老师 易明
设计日期 20##年6月
指导老师评阅意见:

目录
第一章 概论.....................................................(3)
第二章 系统设计的目标................................ ..........(4)
2.1设计得总体目标......................................... (4)
2.1设计的阶段目标.............................. ...........(5)
第三章 系统功能需求分析........................................ (5)
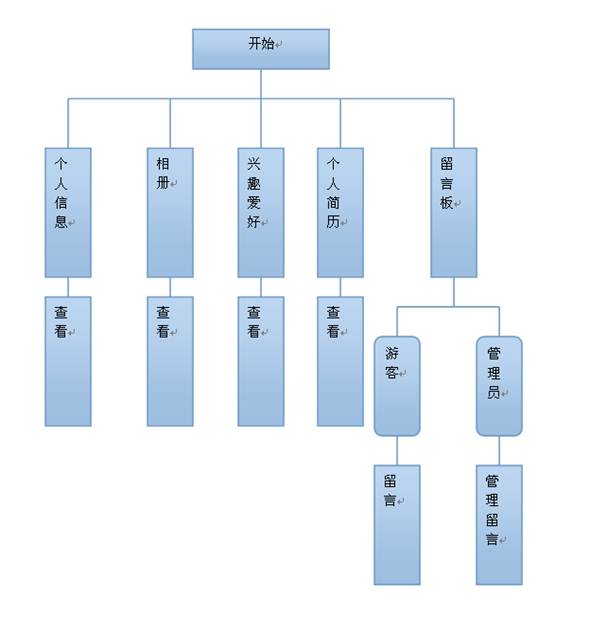
系统流程图……………………………………………………………………(6)
第四章 子功能需求分析............................ . .. ....... (16)
4.1首页............................. .... ...................(7)
4.2我的个人信息............................ .... . . . . . .(7)
4.3我的相册.................................................(8)
4.4我的兴趣爱好.............................. . . . ........(8)
4.5我的个人简历............................................. (9)
第五章 系统数据层设计................................ ....... (10)
5.1 E—R图................................................... (10)
5.1数据字典................................................. (11)
第六章 系统物理配置方案............................. ......... (12)
第七章 系统实现效果图............................. ........... (13)
第八章 总结............................. ..................... (16)
附录 参考文献............................. ....................(17)
一 系统概述
个人博客相对于现实生存空间更具有随意性,也逐步成为人们感情宣泄、人际交流的重要工具;在这个生活节奏越来越快,个人隐私越来越透明的社会中,拥有一个完全属于自己并能畅所欲言的博客实在是一种奢侈;因此个人博客就应运而生了。
网络发展到今天,建立网站已经成为一个很普遍的问题了,对于一个企业来说,建设好自己的网站可以抢占新世纪发展的战略要点。建立新的企业形象,直接开拓国际市场,开展24小时网上营销及高效廉价的定向宣传;与客户建立最直接的交流机制,缩短推出新产品和打开新市场的周期,与富有吸引力的客户群发展客户关系网;与自己的销售人员保持联系,进一步面向本地市场。
随着网络技术的发展和网站安全性的提高,个人博客的保密性也在提升,人们可以在自己的博客里面发表日志、撰写博文、上传相片、分享生活等。
个人博客以其简单、时尚而备受年轻人的青睐。可以说,个人博客对于现代人的生活质量具有很普遍的提高意义。
二、系统设计的目标
2.1设计的总体目标
静态网页:DreamWeaver,生成网站的HTML代码,然后将代码连同支撑的素材(图片,Javascript脚本等)通过FTP工具传送到Web服务器,这样生成的网站内容是固定的,网站所有者需要更新网站的内容,必须找到以前设计的网站代码,修改相应内容后,再通过FTP工具传送到Web服务器。静态网页是相对于动态网页而言,是指没有后台数据库、不含程序和不可交互的网页。你编的是什么它显示的就是什么、不会有任何改变.
动态网页:动态网页一般以数据库技术为基础,可以大大降低网站维护的工作量,采用动态网页技术的网站可以实现更多的功能,如用户登录、用户管理,留言修改删除等等;动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页;动态网页中的“?”对搜索引擎检索存在一定的问题,搜索引擎一般不可能从一个网站的数据库中访问全部网页,或者出于技术方面的考虑,搜索蜘蛛不去抓取网址中“?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理才能适应搜索引擎的要求。
数据库:数据和资源共享这两种方式结合在一起即成为今天使用的网络数据库,它以数据库为基础,加上一定的前台程序,通过浏览器完成数据存储、查询等操作的系统。在留言板模块中,我们需要用到数据库进行管理工作
IIS发布:将自己的博客在IIS发布,能够和大家分享自己的博客,让朋友知悉你的动态。在同一时间内允许打开的网站页面数,打开一个页面占一个iis,打开一个站内框架页面占2到3个iis;若图片等被盗链,在其它网站打开本站图片同样占一个iis。假若设置参数为50个iis,则这个站允许同时有50个页面被打开。但要在同一时间(极短的时间)有50个页面被打开,需要50个人同时操作,这个概率还是比较低的。所以,100个iis支持日ip1000(同时访问网站人数必定远低于1000人)以上都不是很大问题,除非网站被盗链或框架引发其它消耗,因此使用IIS发布是十分有意义的。
2.2.设计的阶段目标
1)前台主要功能要求
通过对个人博客的典型业务调查分析可以得到个人博客前台用户的主要功能包括:
l 允许用户查看个人信息,相册,兴趣爱好,个人简历;
l 访问者可以查看留言板;
l 访问者可以查看留言板的留言,并能够发表新的留言;
l 允许用户修改博客的网页stlye;
l 播放背景音乐等特效
(2)后台主要功能要求。
通过对个人博客的典型业务调查分析可以得到个人博客后台用户的主要功能包括:
l 可以用管理者身份登陆管理
l 可以对图片进删除及回复
l 可以对留言管理。
l 设置游客与管理者的权限。
三、 系统功能需求分析
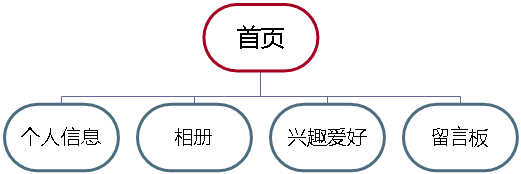
建立一个网站好比写一篇文章,首先要拟好提纲,文章才能主题明确,层次清晰。如果网站结构不清晰,目录庞杂,内容东一块西一块。结果不但浏览者看得糊涂,自己扩充和维护网站也相当困难。网站的题材确定后,并且收集和组织了许多相关的资料内容,但如何组织内容才能吸引网友们来浏览网站呢?栏目的实质是一个网站的大纲索引,索引应该将网站的主体明确显示出来。因此我将自己的个人网站分为五个栏目,分别是关于首页、个人信息、相册、兴趣爱好、个人简历、留言板。
需求分析就是分析软件用户的需求是什么.如果投入大量的人力,物力,财力,时间,开发出的软件却没人要,那所有的投入都是徒劳.如果费了很大的精力,开发一个软件,最后却不满足用户的要求,从而要重新开发过,这种返工是让人痛心疾首的.(相信大家都有体会)比如,用户需要一个for linux的软件,而你在软件开发前期忽略了软件的运行环境,忘了向用户询问这个问题,而想当然的认为是开发for windows的软件,当你千辛万苦地开发完成向用户提交时才发现出了问题,那时候你是欲哭无泪了,恨不得找块豆腐一头撞死.
需求分析之所以重要,就因为他具有决策性,方向性,策略性的作用,他在软件开发的过程中具有举足轻重的地位.大家一定要对需求分析具有足够的重视.在一个大型软件系统的开发中,他的作用要远远大于程序设计.
系统流程图
四、子功能需求分析
4.1首页 实现了到达各个网页的链接

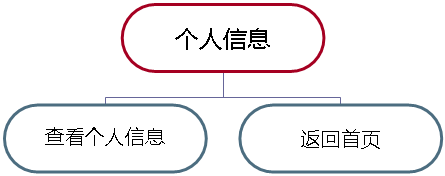
4.2个人信息 这个网页显示我的基本信息,联系方式以及想说的话。
1、功能在这个页面允许用户使用默认模式和简洁模式观看网页。
2、组成构造 相册结果显示页面 2.html,返回首页界面:index.html

4.3兴趣爱好 在其中展示我喜爱的东西,包括我的日记、精品文章、社会文化和一些杂七杂八的爱好。奇文共欣赏,疑义相与析。我只想起到抛砖引玉的作用,让大家从中认识我和了解我,让一些美好的东西我们大家共同来欣赏。

4.4相册 在其中展示漂亮的图片,包括我的照片、我的同学、风景照片、妹眉帅哥栏木。让大家一起来欣赏人物是一个个人相片和精彩图片展示的地方,在相册中,我们可以了解到管理员的个人风采和自己喜欢的图片。
1、功能 利用js显示图片,让大家可以看见图片的缩略图,同时每个图片都有快照功能,可以浏览图片的全图。
2、组成构造 相册结果显示页面 3.html,返回首页界面:index.html
3、
4.5个人简历 在这个网页中描述了个人的成长经历,更好地介绍自己。包括学校,生活经历等等
1.功能 能够用简洁模式和默认模式对网页进行观看,给游客带来不同的视觉效果.
2.组成构造 个人简历网页 4.html 返回首页界面:index.html

4.6留言板 是一个我与大家谈心交流的地方,在留言板中,我们可以畅所欲言,和大家进行交流。
1、功能 游客能够输入昵称,QQ号之后进行留言,管理员拥有管理的能力,只要以密码登录管理模式,就可以进行各个用户的单独意见回复,而且还能对留言进行删除
2、组成构造 留言网页index.asp 进入后台管理网页 manage.asp
3、
五、系统数据层设计
系统开发过程中,数据库设计占有重要的地位。数据库设计的原则是根据系统的整体需求而定的。通过对本网站进行的需求分析、网站流程分析,以及系统功能结构的确定,规划出系统中使用的数据库实体对象。通过整理,画出部分数据库实体的概念模型图。
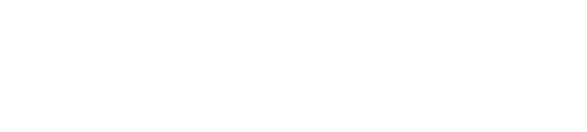
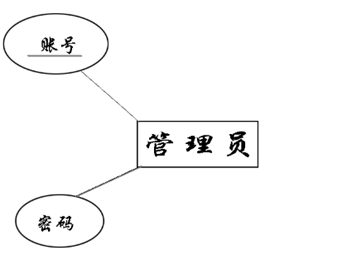
5.1 E-R图:



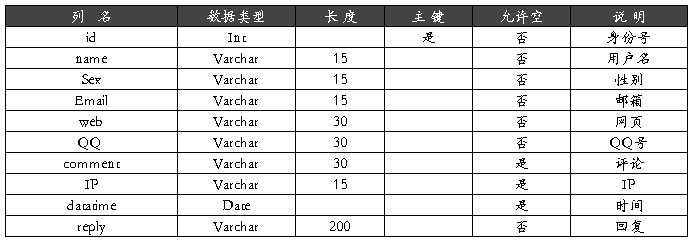
5.2 数据字典

六、系统物理配置方案设计
6.1系统开发环境
运行个人博客应该具备以下条件:
l 操作系统:Windows XP/Windows 7旗舰版以上;
l 数据库:access
l 服务器:IIS、;
l 开发工具:Visual Studio.NET 2008
开发系统辅助工具:
u 图像编辑:PhotoShop CS5
u 流程图制作工具:visio;
u ASP.NET 、CSS。
。
七、系统实现效果图
首页

我的个人信息
我的相册

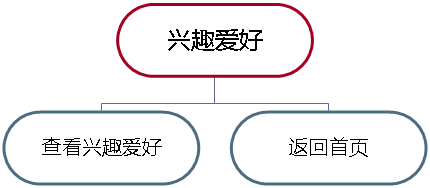
我的兴趣爱好

留言板

管理员登陆

八 总结
网页制作论文摘要 通过这次个人网页的制作,我对计算机有了更深层次得到了解,也有了更浓厚的兴趣。尤其是对网页制作的过程与一些技巧手法更有了另外一番了解,对网页制作的 基础知识也有了一定的掌握。通过把自己的网页上传到互联网上,对文件的保存、上传、下载以及修改等知识有了更牢靠的掌握。通过自己的努力完成了自己上传到 网上的第一个作品,那种成就感是无法用语言形容的。所以我觉得这次制作网页我已经达到了自己的目的,而不是单单为了完成作业而已。这是一个完全关于自己的 个人网页,既然是介绍自己,就应该让观者在浏览了之后了解自己其人,我觉得这点我已经基本上做到了。
关键字 页面设计 ASP和数据库
1.一般来说,个人主页的选材要小而精。如果你想制作一个包罗万象的站点,把所有您认为精彩的东西都放在上面,那么往往会事与愿违,给人的感觉是没有主 题,没有特色,样样有却样样都很肤浅,因为您不可能有那么多的精力去维护它。注意:网页的最大特点就是更新快。目前最受欢迎的个人主页都是天天更新甚至几 小时更新一次。
2.题材最好是你自己擅长或者喜爱的内容。比如:您对诗歌感兴趣,可以放置自己的诗词;对足球感兴趣,可以报道最新的球场战况等等。这样在制作时,才不会觉得无聊或者力不从心。
3.不要太滥或者目标太高。“太滥”是指到处可见,人人都有的题材;“目标太高”是指在这一题材上已经有非常优秀,知名度很高的站点,你要超过它是很困难的。
通过这次制作网页,我学到了不少东西,而且学到了不少思考问题的方法。计算机会在以后的学习生活中充当越来越重要的角色,相信我也会学习到更多关于计算机和网络的知识。这次制作网页收获确实不小!
在此,感谢易明老师和易帅龙同学,从给出题目以来一直提供指导和帮助。
附录:参考文献
《网页经典配色与设计手册》 (韩)高永子 卢坚 中国青年出版社
《网页制作与网站建设课堂实录》 何秀芳 人民邮电出版社
《asp.net从入门到精通》 庞娅娟,房大伟 清华大学出版社
第二篇:网页设计与WEB技术课程设计报告
网站建设与管理维护课程设计报告
网站会员管理系统
姓 名:石良
班 级:计算机系统维护
学 号:60702410029
指导教师:_朱华平
20xx年 12月1 0 日
题目: 网站会员管理系统实现
内容摘要:制作一个功能较齐全的会员管理功能模块,应具备互联网网站中常见的
基本的会员管理功能,界面应简洁大方易于操作。.
目录
1. 需求分析----------------------------------------1
2. 概要设计-----------------------------------------2
3. 详细设计-----------------------------------------3
4. 用户使用说明----------------------------------4
5. 测试结果-----------------------------------------5-6
6.附录或参考资料----------------------------------6
1: 需求分析
描述问题,简述题目要解决的问题是什么?规定软件做什么。
用户管理是网站系统中上最常见的一个模块,一般的交互式网页都包含用户管理这项功能。通过用户管理模块,站点的浏览者可以注册……对于该功能模块来说,至少要包括以下几项内容:
? 注册
? 修改
? 删除(仅仅管理员)
? 登录
要完善用户管理功能,首先要从客户界面和管理员界面两个角度考虑,所有用户都可以注册,登录,修改自己的信息。管理界面只能由该管理员访问和管理,可以由登录页面、删除会员等功能组成。总之,一个用户管理系统应该具有以下几项功能。
? 用户注册信息的填写及保存
? 会员资料的读取和显示(管理员)
? 会员资料的维护,删除(管理员)
? 会员登录并对自己信息进行管理
2:概要设计
2.1: 创建数据表
本项目的留言簿在Access中创建了一个名为userdb的数据库,其中包含tbl_user数据表,tbl_user表用来保存用户名和密码,表的结构如下图所示:

图:2-1
字段说明如下:
u-id用户id u-user用户 u-code用户密码 u-name用户姓名 u-sex用户性别 u-tel用户电话 u-intime 用户时间
…………………………………………
2.2: 开始设计
本项目共需设计几个页面,分别是:
? 会员登录页login.asp:用于用户登录。
? 会员注册页register.asp(表单),会员注册处理页面register1.asp。
? 会员登录出错页面Error.htm:当登录错误时,提示出错信息(如用户名
或密码错误等),并返回login.asp。
? 会员注册出错页面Error1.htm:当注册错误时(注册用户名密码为空,或
用户名已经存在等),提示出错信息,并返回register.asp
? 后台管理员登陆首页Adminlogin.asp:用于管理员对会员信息进行查询、
删除的操作。
? 管理员登录出错页面adminError.htm:当登录错误时,提示出错信息(如
用户名或密码错误,不是管理员权限等),并返回后台管理员登陆首页Adminlogin.asp。
? 管理员修改会员信息页面adminmodify.asp(表单), 管理员修改会员信
息处理页面adminmodify1.asp
? 管理员管理首页,查看会员信息页面adminindex.asp(会员信息列表,
并链接修改,删除页)。
? 删除处理页面del.asp:用于删除会员并返回站长管理首页。
? 数据库链接文件conn.asp
3:详细设计
配置站点,设置IIS服务器从略
3.1:书写页面(如注册表单页面)
1、创建表单:
2、会员信息注册到数据库页面代码编制:
<%
on error resume next
dim sql,rst
if request.querystring("act")="reg" then
if request.form("f_user")="" or request.form("f_code")="" then
msgboxU "用户名和密码都需要填写!"
else
set rst=server.createobject("adodb.recordset")
sql="select count(*) as recnum from tbl_user where
u_user='"&request.form("f_user")&"'"
rst.open sql,conn,1,1
if rst("recnum")>0 then
msgboxU "已经存在同名用户!"
else
sql="insert into tbl_user (u_user,u_code,u_name,u_sex,u_tel) values('"&request.form("f_user")&"','"&request.form("f_code")&"','" &
request.Form("f_name") & "','" & request.Form("f_sex") & "','" &
request.Form("f_tel") & "')"
conn.execute sql
set myErrors=conn.errors
if myErrors.count=0 then
msgboxU "注册成功!"
else
msgboxU "注册失败!原因:"&myErrors.item(0).description
end if
end if
rst.close
set rst=nothing
end if
end if
%>
3.(conn.asp)
代码:三种方法:
例如:<%
dim conn,dbpath
set conn=Server.CreateObject("adodb.connection")
dbpath="/db/"
conn.open "DRIVER=Driver do Microsoft
(*.mdb);DBQ="&Server.MapPath(dbpath & "fifasp.mdb")
%>
4. 用户手册
注意大小写时输入,密码的位数不要用简单的密码等。
5.测试与思考
登陆窗口是进入后台的唯一通道,所以一定要把好这一关才行。
以下我自己的一些思路:
一般有两个页面组成 login.asp chklogin.asp
login.asp用于登陆,chklogin.asp用于验证登陆
login.asp的主要设计为:姓名,密码,验证码。
验证码用于防止暴力破解。
chklogin.asp的主要设计为: Access
1.验证login.asp中表单传过来的数据是否合法,如果合法再把合法数据与数据库中的数据
对比,相符合则允许登陆。
2.最好加上防止表单外提交的功能。
3.保存合法变量,用session("name")=
session("password")=
session("num")=验证码
或者用cookies 也可以。
注意问题:
1.验证数据合法性,过滤特殊字符,防止sql漏洞
2.防止表单外提交
一些代码的实现:
server_v1=Cstr(Request.ServerVariables("HTTP_REFERER"))
server_v2=Cstr(Request.ServerVariables("SERVER_NAME"))
if mid(server_v1,8,len(server_v2))<>server_v2 then
response.write "你提交的路径有误,禁止从站点外部提交数据请不要乱该参数!" response.end
end if
6.致谢
找资料、翻阅课本、和同学讨论,这份简单的课程设计终于即将告一段落。 虽然,本次的课程设计很简单,但付出了自己的劳动,变觉得这就是一种收获。在本次设计结束之即,我通过这个学期以来的的慢慢搜索,以及老师的教导,慢慢的学会了ASP这门课程,虽然不是那么熟练,但还是学到了一些最基本的东西,在本次设计过程中遇到了一些困难,但解决问题的喜悦与同学之间的讨论,原来一个课程设计也可以做得如此精彩。这次的设计我发现了我的不足 ,原因是没做好充分的设计准备,思路清晰,计划明确,做一个好的规划,设想好的布局,这是最基本以及最重要的。还有注意设计的同时随时进行小测试,不要等全部设计做完后再做测试,这时很多问题都是无法发现的,或者说既使发现了错误,也会因为数量太多而很难找到错误的出处。同时还要注意各种文档的管理保护,一定要备份,这个设计差点就因为电脑中毒而导致功亏一篑。
同时,也得感谢朱老师的对我们学业的帮助,平常的严厉在今天看来是我们的幸运。也是在老师的严格指导下,这份设计才得以完成。在以后的学习过程中,争取做到更好。
20xx年6月3
参考书目:(五号,宋体加粗)
丁桂芝编著《asp动态网页设计教程》,北京,中国铁道出版社,20xx年…………………………………………………………………………
