《美食》网站设计
班级:网络3113 姓名:陆克林
一、 总体设计
寻找模版,设计布局
在百度上查找关于美食网页的模版,如图:

不过这是一个Photoshop图片,感觉这个设计布局很好,于是决定自己按照这个图片来设计布局。
二、 详细设计
1. 要用到这张Photoshop图片中的一些图片,于是想把它们导出来,可是我不怎么会使用Photoshop,不会导出,于是自己乱翻,看到了这样一条命令,如图:
我试了试,这样就能把图片导出了。
再在百度上搜索一些关于美食的图片和文字。
我选择了以“八大菜系”作为子页内容的相关文字和图片,
再用Photoshop把图片修剪成我所需要的大小和类型。
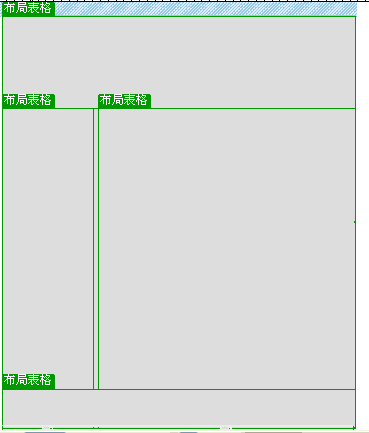
2. 设计布局,如图
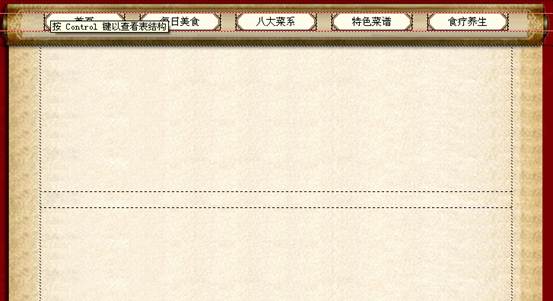
3. 完成头部部分:设置相应的背景图片,文字,如图:
 4. 设计主页左侧部分如图:
4. 设计主页左侧部分如图:


在其中插入一个flash动画,如图:

5. 完成右侧部分,如图:


在右侧写入相应的文字,插入图片。
6. 完成底部,如图:

主页部分完成。
7. 以“八大菜系”为内容,创建子页;
复制主页并修改,头尾保留,把左侧修改为导航栏,如图:


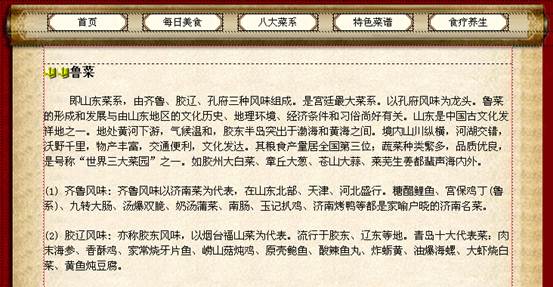
再在右侧写入相应的文字,插入图片,例如图:


再如此,完成8种菜系的子页
最后整理。
三、 结束语
该网站实现了那些目标,哪些地方有待进一步完善。
本次网站的设计思路比较简单,虽然关于div的布局设计并不多,但是整个网站的设计理念还是比较完整的,老师给的网站设计主题是“关于美食”,于是让我想到美食的由来。个人理解美食并不单单指的是一道菜肴,还包括品尝完这道菜肴之后的感受,于是我想到了“八大菜系”主题,让访问者们能够找到一些美食,又能学到一些东西,从而更加健康的生活!
第二篇:UI网页设计实训报告
郑州轻工业学院
实 训 报 告
实训名称:
姓 名: 宋得洋
院 (系):
专业班级:
指导教师: 徐洁 赵晓君
成 绩:
时间: 20##年 12月 24日至 20##年 1月 4日
实训报告
实训内容:
第一周的时候老师对我们以往学习的知识进行了详细的了解,对我们以前学习不到的知识进行了总结,别且勉励我们在今后学习的道路上不骄不躁。老师对向我们灌输了网站的搭配技巧和大致结构,这些只能在公司的实践中才能得到的东西,我们在老师的帮助下得到了大致的了解,感谢老师。前几天老师主要讲解了PS的知识,比如怎么做灯光效果,我们在下午的时候进行了练习。老师说在2个星期的时间里学习到很多的知识是不可能的,但是我们要有信心和勇气去学习,只有自己不放弃才能得到自己想要的知识。在让我们得到理论知识灌输的同时,老师注重我们的实践,实践是根本,没有实践的东西是不成形的,也是不可靠的,无论怎么样的想象,没有起飞总是会坠毁的。老师对于蒙版效果的使用让我耳目一新,以前总是不重视这些不太中心的东西,但是通过老师对于蒙板的讲解,我了解了那些外观上的刺激和强悍的作用,往往能让人耳目一新。
老师对于蒙版的使用以及做出的一些精美的图片,让我认识到了蒙版的重要性。因为现在的人们对于美观的要求性很高,我们需要对此下很大的功夫,这样做出的东西才能满足人们的口味。长久经验的积累让老师在这个行业走的很远,以后我会更加努力的实践,让自己在走上社会的道路上有一个良好的基础。
老师讲解的PS知识对PS进行了剖析,许多小技巧让我们在作图的时候效率有了很大的提高。 大概可以分为以下几类:1.魔棒、套索、矩形选区工具、圆形选区工具、像素选择工具等等,这一类使用简单,对规则图形和对比度大的图像进行操作;2.通道选择法,以不同颜色通道的亮度及对比度为基础,进行绘制及选择;3.矢量路径方法选择,工具包含绘制的图形、钢笔工具、网格工具等;4.图像具有相对复杂的背景,前景(即我们要扣取的对象)边缘细微,例如发丝毛发等,可用抽出这类的滤镜或者用其他第三方滤镜,如Knockout、Mask Pro、ReMask、蒙娜丽莎等等;5.要扣取的前景具有半透明属性,例如婚纱、水珠、气泡、玻璃制品等,最好选用各种第三方滤镜进行操作(因为功能较强,抠图效果好),例如Knockout、Mask Pro、ReMask、蒙娜丽莎等;6.图像复杂,单种工具无法完成抠图,就要考虑多种工具和滤镜组合扣取。
他还让我们记住一些常用的快捷键如:比如,按住Ctrl Alt键拖动鼠标可以复制当前层或选区内容; 如果你最近拷贝了一张图片存在剪贴板里,Photoshop在新建文件(Ctrl N)的时候会以剪贴板中图片的尺寸作为新建图的默认大小。要略过这个特性而使用上一次的设置,在打开的时候按住Alt键(Ctrl Alt N);如果创作一幅新作品,需要与一幅已打开的图片有一样的尺寸、解析度、格式的文件。只要选取“文件”→“New”,点Photoshop菜单栏的Windows选项,在弹出菜单的最下面一栏点击已开启的图片名称就ok(实在太方便了);在使用自由变换工具(Ctrl T)时按住Alt键(Ctrl Alt T)即可先复制原图层(在当前的选区)后在复制层上进行变换;Ctrl Shift T为再次执行上次的变换,Ctrl Alt Shift T为复制原图后再执行变换。使用“通过复制新建层(Ctrl J)”或“通过剪切新建层(Ctrl J)”命令可以在一步之间完成拷贝到粘贴和剪切到粘贴的工作;通过复制(剪切)新建层命令粘贴时仍会放在它们原来的地方,然而通过拷贝(剪切)再粘贴,就会贴到图片(或选区)的中心;若要直接复制图像而不希望出现命名对话框,可先按住Alt键,再执行“图像”→“副本”命令;Photoshop的剪贴板也很好用,但你更希望直接使用Windows系统剪贴板,直接处理从屏幕上截取的图像。好的,按下Ctrl+K,在弹出的面板上将“输出到剪贴板”点中吧!
老师讲解的蒙板是将不同灰度色值转化为不同的透明度,并作用到它所在的图层,使图层不同部位透明度产生相应的变化。黑色为完全透明,白色为完全不透明。这些优点:1.修改方便,不会因为使用橡皮擦或剪切删除而造成不可返回的遗憾;2.可运用不同滤镜,以产生一些意想不到的特效;3.任何一张灰度图都可用来用为蒙板。以及主要的作用:1.用来扣图;2.做图的边缘淡化效果;3.图层间的溶合;在蒙板上应用不同的滤镜,便会使淡化的边缘出现不同的效果。在蒙板和图层之间的空处有一个链接符号,默认是链接着的,点击可解开蒙板与图层的链接。此时如果移动图层或蒙板,只会移动你选择的相应图层或蒙板,这点与图层间的链接是一回事。扣比较复杂的图,比喻人的头发,植物的枝叶等时,可将图片转为CMYK或LAB等不同颜色模式,找出一个对比最强,边缘轮廓最清晰的通道,调整其色阶,然后应用到蒙板,再作进一步修整。这些东西不仅仅教会了我们东西,更加的让我的态度得到了端正。老师说态度很重要,没有了端正的态度如何能用自己的心将自己的灵感融入到自己的作品中去,一个良好的态度是一个好的开端,同时也是自己能在做作品的时候用自己灵感浇筑眼下的作品。

这是老师的作品让我们网站页面的设计和图形视觉的认识有了一个全新的了解,一张图片有好的颜色和文字的合理设计才会让被人认同你的作品,所以这一周的ps实训使我对PS有了全新的认识。而真正的知识是理解和认知,而不是那些琐碎的篇幅。
第二周的时候这一周老师给我们讲了当前最流行的网页布局的方法Div+css,老师也讲了层布局与表格布局的区别,他们都是网页布局的方式,一个便于以后的维护、一个便于制作他们各有好处,需要设计人员在制作时自己来取舍的,并且还有一些设计技巧:1、灵活运用样式
熟悉网页设计的网友就知道,调用Style的方法很多,我们可以单击鼠标右键选择Custon Style来调用Style标准,也可以在状态栏中的元素列表上单击右键来调用Style。虽然不同的方法达到的效果看似一样,但实际上产生的HTML代码则完全不同。比如用Custon Style来调用Style标准,在网页代码中就生成一个〈span〉标签,这样的标签一多就会使文件十分臃肿而且影响浏览器的解析速度,所以我们应尽量使用状态栏中的元素列表来调用Style。
2、要让Windows(特别是95/NT)使用定制的显示器 匹配曲线,只需要如下操作:
(1)在开始菜单的“启动”中删除“Adobe Gamma Loader”。
(2)确定ICM曲线的路径/名称(基本上是处在C:\WinNT\System32\Color\中)。
(3)运行RegEdit,找到如下项目:
HKEY_LOCAL_MACHINE>Software>Adobe>Color>Monitor>Monitor0
(4)创建一个新的项,叫做“Monitor Profile”
(5)在这个显示器曲线的项中输入步骤2中的路径/名称。
注意:在设置了这个曲线后,由于Adobe Gamma已经重新配置了Adobe Gamma Loader,因此不要再运行它。
3、同时链接到两个网页我们都知道超级链接一次只能连到一个页面。如果我们要想一次在不同的框架页中打开文档,可以使用“Go To URL”JavaScript 行为。打开一个有框架的网页,选择文字或图象,然后从行为面板中选择“Go To URL”。我们会注意到Dreamweaver会在“Go To URL”对话框中显示所有可用的框架。选择其中一个我们想链接的框架并输入相应的URL后再选择另一个框架并输入另一个URL。
4、不给文件起中文名称
大家在制作好了网页后,通常会给网页起一个具有代表性的中文名称,一来能使人一看文件名就能大概了解文件所包含的内容,二来能够方便各个超级链接之间的相互调用。但如果你在Dreamweaver中这样做,就会发现Dreamweaver对中文文件名支持得不是太好,经常会有页面调用不正确的现象发生,所以我们以后在Dreamweaver中保存网页的时候,尽量用英文或者数字作为文件名称,这样就可以避免上面的出错现象。
5、要创建网络安全颜色,须确保色彩的R、G和B元素都是十六进制数的33或十进制的51的倍数,任何以下的值都是可接受的:00 (0)、33 (51)、66 (102)、 99 (153)、CC (204)、FF (255)。
6、巧妙隐藏标签
如果在网页中插入了不可见的元素时,Dreamweaver会自动在页面上添加一个与之相应的元素标签,以便于我们选择不可见元素。但这并不全是件好事,比我们在一个有很多层的页面中的第一行便插入一个表格,就会发现由于首行排列了太多的层元素标签而使得表格自动退到了页面的第二行,虽然在浏览时并不影响效果,但这确确实实会阻碍我们的工作。所以当我们觉得某个元素标签碍手碍脚时,就索性将之屏蔽掉。方法是按Ctrl+U打开Preferences面板,在Category中选中Invisibel Elements,在面板的右边将会出现所有的元素标签。只要将不需要的元素标签前的勾去掉,以后它就保证不会再出现了。下面这是一段利用列表项目制作的导航条样式及代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:0 auto;
padding:0;
}
.m2
{
background-color:#999;
width:1000px;
height:35px;
font-size:12px;
font-family:"宋体";
}
li{
list-style:none;
float:left;
line-height:35px;
width:200px;
}
a{
display:block;
text-decoration:none;
text-align:center;
}
a:hover
{
background-color:#039;
}
</style>
</head>
<body>
<ul class="m2">
<li><a href="#">网站首页</a></li>
<li><a href="#">客户信息</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">员工信息</a></li>
<li><a href="#">员工风采</a></li>
</ul>
</body>
</html>

这是我的屏幕截图
用PS分成20个图层做的
下面这是一段利用表格制作的导航条代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:0 auto;
padding:0;}
.m1{
width:1000px;
height:30px;
background:#CCC;
line-height:30px;
font-size:12px;
font-family:"宋体";}
a{
display:block;
text-decoration:none;
}
a:hover{
background-color:#0CC;
text-align:center;
}
</style>
</head>
<body>
<table class="m1" width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr align="center">
<td><a href="#">网站首页</a></td>
<td><a href="#">客户中心</a></td>
<td><a href="#">联系我们</a></td>
<td><a href="#">产品展示</a></td>
<td><a href="#">员工风采</a></td>
</tr>
</table>
</body>
</html>
下面这是一段利用层制作的导航条代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:0 auto;
padding:0;}
.m1{
width:1000px;
height:40px;
background-color:#999;}
.m2{
width:250px;
background-color:#33C;
text-align:center;
line-height:40px;
float:left;}
.m3
{
width:250px;
background-color:#0C0;
text-align:center;
line-height:40px;
float:right;}
.m4
{
width:250px;
background-color:#309;
text-align:center;
line-height:40px;
}
a{
display:block;
text-decoration:none;
}
a:hover{
width:250px;
line-height:40px;
background-color:#CF3;}
</style>
</head>
<body>
<div class="m1">
<div class="m2"><a href="#">123456</a></div>
<div class="m3"><a href="#">788945</a></div>
<div class="m4"><a href="#">789456</a></div>
</div>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
@import url("style/style01.css");
body{
background-color:#f0eee1;
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
}
</style>
</head>
<body>
<table width="1000" height="499" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3"><table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="186" height="102" align="left" valign="middle"><img src="images/images/greenweb_004_zcool---副本_03.gif" width="186" height="102" /></td>
<td align="center" valign="middle"><img src="images/images/greenweb_004_zcool---副本_04.gif" width="339" height="102" /></td>
<td align="center" valign="middle">
<table width="200" border="0" align="center" cellpadding="0" cellspacing="0">
<tr class="m2">
<td height="30" align="center" valign="middle"><a href="#"><img src="images/images/images/greenweb_004_zcool---副本_03.jpg" width="13" height="10" border="0"/></a></td>
<td height="30" align="center" valign="middle"><a href="#"><img src="images/images/images/greenweb_004_zcool---副本_05.jpg" width="11" height="10" border="0" /></a></td>
<td height="30" align="center" valign="middle"><a href="#"><img src="images/images/images/greenweb_004_zcool---副本_07.jpg" width="12" height="10" border="0"/></a></td>
</tr>
<tr class="m3">
<td height="20" align="center" valign="middle"><a href="#">网站首页</a></td>
<td height="20" align="center" valign="middle"><a href="#">客户信息</a></td>
<td height="20" align="center" valign="middle"><a href="#">产品展示</a></td>
</tr>
</table></td>
<td align="center" valign="bottom"><img src="images/images/greenweb_004_zcool---副本_06.gif" width="231" height="102" /></td>
</tr>
</table></td>
</tr>
<tr>
<td colspan="3"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="50"><table class="m1" width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr align="center" valign="middle">
<td><a href="#"><strong>网站首页</strong></a></td>
<td><a href="#"><strong>客户中心</strong></a></td>
<td><a href="#"><strong>联系我们</strong></a></td>
<td><a href="#"><strong>产品展示</strong></a></td>
<td><a href="#"><strong>员工风采</strong></a></td>
<td width="110" align="center"><img src="images/images/images/images/images/images/greenweb_004_zcool---副本_03.jpg" width="180" height="22" hspace="5" vspace="0" /></td>
</tr>
</table></td>
</tr>
<tr align="left">
<td height="143" valign="middle"><table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="733" height="178" align="left" valign="middle"><img src="images/images/index_13.gif" width="733" height="174" /></td>
<td width="83" align="right" valign="top"><img src="images/images/index_24.gif" width="83" height="179" /></td>
<td width="252" align="left"><img src="images/images/index_15.gif" width="253" height="174" /></td>
</tr>
</table></td>
</tr>
</table></td>
</tr>
<tr>
<td width="733" height="174" rowspan="2" align="left" valign="top"><img src="images/images/index_20.gif" width="733" height="172" border="0" /> </td>
<td width="78" height="174" rowspan="2" align="center" valign="top"><img src="images/images/index_24.gif" width="83" height="172" border="0" /></td>
<td width="252" height="50" align="center" valign="top"><img src="images/images/index_19.gif" width="252" height="50" border="0" /></td>
</tr>
<tr>
<td width="252" height="124" align="center" valign="top"><img src="images/images/index_21.gif" width="252" height="122" vspace="0" border="0" /></td>
</tr>
</table>
<table width="1000" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="images/images/index_23.gif" width="760" height="35" /></td>
<td rowspan="2" align="right" valign="top"><img src="images/images/index_25.gif" width="299" height="153" /></td>
</tr>
<tr>
<td align="left" valign="middle"><img src="images/images/index_26.gif" width="760" height="119" />
</td></tr>
</table>
<p> </p>
</body>
</html>
@charset "utf-8";
/* CSS Document */
a{
text-decoration:none;
color:#65ae07;
font-size:12px;}
.m1{
width:1000px;
height:50px;
background:#f0eee1;
line-height:30px;
font-size:14px;}
.m1 a{
display:block;
text-decoration:none;}
.m1 a:hover{
background-color:#CCC;
text-align:center;
}
.m3 a{
display:block;
text-decoration:none;}
实训感想:
实训刚刚开始的时候由于自己的基础不够扎实,所以当时跟不上老师的步伐,只能一个人独自坐,慢慢的由于熟能生巧,我慢慢的就跟上来了。一个步骤的开始就可以连着几个步骤,同学们也在认真的帮助我,我很感动。同时我也学会了使用快捷键,以前我很不在意这,因为感觉那是在取巧。可是现在效率的明显提高让我慢慢的开始重视它的使用了。快捷键的使用,这是 Photoshop 基础中的基础,却也是提高工作效率的最佳方法。快 捷键的使用,使你可以将精力更好的集中在你的作品而不是工具面板上。一旦你能够熟练的 使用快捷键,你就可以使用全屏的工作方式,省却了不必要的面板位置,使视野更开阔,最 大限度的利用屏幕空间;一些简单的命令可以用键盘来完成,不必分心在工具的选择上,哪 怕它只占用了极少的时间,但我们更希望在工作的过程中能够更有效率。我们把网页设计与制作中涉及到的理论和实践更好的结合起来,我对网页设计与制作这本书有了更深的理解,在flash制作方面有了很大提高,操作能力也得到了增强,使我们了解到无论做什么事都要有足够的耐心,还要认真细心。在做题时要对自己做过得东西进行仔细的检查,同时也使我了解到同学之间要相互协作、共同努力。这次培养和考察了我对计算机的实际应用能力,注重了技术技能的培训,每一步骤和每一技能点相对应,使我对Photoshop有了更深一层的了解。更进一步的熟悉和掌握一些技能,将书本上的知识和实际合理的结合在一起。要真正的掌握和使用一个图像处理软件,不仅仅要掌握软件的操作,还需要掌握图像和图形方面的知识,比如图像类型、图像格式和颜色模式,以及一些色彩的原理知识等。也只有这样,才能按要求,合乎情理,有效地发挥创意,创培训,每一步骤和每一技能点相对应,使我对Photoshop有了更深一层的了解。更进一步的熟悉和掌握一些技能,将书本上的知识和实际合理的结合在一起。要真正的掌握和使用一个图像处理软件,不仅仅要掌握软件的操作,还需要掌握图像和图形方面的知识,比如图像类型、图像格式和颜色模式,以及一些色彩的原理知识等。也只有这样,才能按要求,合乎情理,有效地发挥创意,创在这为期两周的实训中通过老师的认真讲解,让我对所学的知识有了一个重新的认识,他们教会了我在学校里许多学不到的知识,教了我许多关于设计的小技巧,这些小技巧是非常的实用的,能够节省我的许多时间从而让我能够够快速的完成任务,并且老师的讲解给我打开了一扇大门,让我仿佛看到了我的专业的未来的曙光,也让我对于自己现在的专业充满了信心,让我有了更加多的激情投入到本专业的学习中,同时也让我对于我们的相关专业也有了一些了解,从而有了更多的选择机会,不会再像以前茫然不知所措了,有时候老师的一句话能够让我解决我许久以来的迷惑,所以老师的作用是巨大的,老师就像是一道曙光让我在迷茫的道路上不断的前进,给了我前进的放向。
在这两个周里通过老师的指导,我不断完善我的设计网页面的基础,并且掌握了许多在课堂上学不到的小技巧。有理由相信,这些洞悉的积累会对我这个即将走上社会的大学生菜鸟很有帮助。
在不断丰富我知识的同时,我慢慢的认掌握识到了自己的知识还太少,需要大量的综合性的练习来完善。现实性的东西得靠实践来完成,以往自己的眼高手低只是一个笑话而已。
目的不是关键,真是有用的是在实训的过程中你是否让自己体验到了在公司工作的那种氛围和严谨,平时在做页面的时候总是不太严谨,马马虎虎的敷衍了事,可是一旦踏入社会,这些臭习惯会害了自己,同时也会影响公司的运作和效益。老师的敦敦教导总是萦绕在自己的耳边每当自己重复自己的老毛病时,知道社会的无情和残酷,我又何必再拿自己的前途开玩笑。
老师曾经不止一次的说过不能迟到,在学校养成的拖拉的习惯一直在摧残着我,在以后的工作学习中,我会努力的改掉习惯不良的习惯,争取能再踏入社会的时候找到一份自己满意的工作。
