南昌理工学院
Nanchang Institute of Technology
课程实训报告
系 部: 计算机信息工程
专 业: 电子商务
班 级: 10级电子商务(1)班
实训课程: Dreamweaver网页制作
实训项目名称:商业网站项目开发
指导教师: 关南宝
分组成员:
实训地点: 实验楼
实训日期: 20##年12月17日~20##年12月31日
目 录
一、设计目的:... 1
二、实验(设计)仪器设备和材料清单:... 1
三、设计内容:... 2
四、设计要求:... 2
五、设计步骤:... 2
1、系统分析:... 2
2、总体设计:... 3
3、设计目标... 4
六、系统功能模块的实现过程... 5
1、个人首页功能模块功能的实现过程... 6
2、个人资料功能模块的实现过程... 8
3、个人相册功能模块的实现过程... 8
4、聊天室功能模块的实现过程... 9
七、设计心得... 9
一、设计目的:
1、 通过综合实训进一步巩固,深化和拓展学生的理论知识与专业技能。
1)掌握规划网站的内容结构,目录结构,链接结构的方法。
2)熟练掌握网页制作软件Dreamweaver的基本操作和使用技能。
3)掌握页面的整体控制和头部内容设置的方法。
4)熟练掌握网页页面布局的各种方法。
5)熟练掌握在网页中输入,设置标题和正文文字的方法。
6) 熟练掌握在网页中插入图象,flash动画和背景音乐的方法。
7) 熟练建立各种形式的超级链接的方法。
8)掌握表单网页制作方法。
9) 掌握网页特效制作方法。
10)掌握网站测试的方法。
2、训练和培养学生获取信息和处理信息的能力,充分培养和提高学生的动手能力,学会通过网站、书籍、素材光盘等方式收集所需的文字资料、图象资料、flash动画和网页特效等。
3、培养学生运用所学的理论知识和技能解决网站开发过程中所遇到的实际问题的能力及其基本工作素质。
4、培养学生理论联系实际的工作作风,严肃认真的科学态度以及独立工作的能力,树立自信心。
二、实验(设计)仪器设备和材料清单:
1、硬件:PC机、能够上互联网的机房
2、软件: 安装有Dreamweaver,Flash,PhotoShop软件
3、准备磁盘拷贝学生资料
三、设计内容:
1、确定网站主题,并搜集与主题相关的素材
2、对所要制作的网站进行系统设计,规划网站基本结构,设计网站的目录结构图
3、收集网页基本模型,设计网页的草图,制作网页的设计图,并练习图片的切片
4、在DreamWeaver中建立网站目录结果,并使用DIV+CSS进行网页初步布局
5、完成各页面的具体制作,并测试网页之间的链接
6、发布和维护自己的网站
四、设计要求:
1、使用Dreamweaver完成网页制作;
2、要求各页面设计符合网站开发规律;
3、网站内各页面之间要有链接;
4、网站内容符合主题;
5、完成设计任务并书写课程设计报告。
五、设计步骤:
1、系统分析:
1)需求分析
通过调查,要求网站需要有以下功能:
u 现在市场饰品种类多,不容易进行选择。要求有明确的分类。
u 买家不太重视对饰品的保养,增加对饰品的保养方法的介绍
u 需要设立完善的售后服务,即使解决买家的疑问
u 写明购买方式,商品服务说明等,以免引起误会
u 增加新品推荐、热卖宝贝和近期的促销,方便买家进行选择
u 对商品有详细的介绍,及图片等(并注名图片与实物可能存在的差别,以免引起误会)
u 对买家的需求要有合理及时的处理
2)可行性分析
u 经济性:
饰品市场多且杂,缺少有特点,且有针对性的商品销售,现在无论男生女生、老少,都会要一件或几件适合自己的小饰品,市场很大,目前的饰品店很多。但东西大多毫无特色。你有我也有。没有特别优秀的东西出来。找好一个产品,专注的深入推广。 银饰,钛钢等材质饰品,价格适中,样式新颖,种类繁多,适合人群广。
u 技术性:
明确的商品分类,企业级的管理信息系统,在底层的工业生产自动化、物流自动化基础上,通过计算机软、硬件技术实现企业信息集成与功能集成,进一步使经营生产业务实现信息化管理。
2、总体设计:
1)项目规划
饰品销售网站是以商品的推广及销售为主,兼有围绕销售产生的售后、饰品保养等,由宝贝展台、近期优惠、银饰保养、购物须知购成,规划网站功能模块如下:
u 宝贝展台模块
该模块包括新品模块、热卖宝贝、精选推荐模块、戒指模块、项链模块、手链模块、耳环模块。
u 近期优惠模块
该模块包括戒指块、项链模块、手链模块、耳环模块。
u 银饰保养模块
该模块主要包括分类模块、保养方法模块
u 购物须知
该模块包括商品服务说明、邮资说明、联系方式、售后服务
2)网站拓扑图构画:
网站结构如图1所示。

图1 网站结构图
3、设计目标
本网站是以进行饰品网上销售的要求进行设计的,主要实现如下目标:
q 方便买家选择自己喜爱的饰品。
q 明确介绍商品。
q 使买家了解饰品的保养方法。
q 明确分类,方便选购
q 明确的联系方式、商品服务说明及邮资说明。
q 对囤货、次货的减价、低价处理。
q 及时的售后服务
六、系统功能模块的实现过程
个人网站实现了留言、文章、相册、日志、注册、链接、调查、后台管理等诸多功能于一体的网站。本人经过需求分析、和可行性的管理方式进行了前台设计与后台管理。通过数据库的创建与连接实现了人机交互功能。
下面是首页和目录页的设计图:


1、个人首页功能模块功能的实现过程
个人首页主要放置主人的最新动态,导航条菜单包括首页、个人简历、个人相册、文字拾掇、我的聊吧、给我留言、友情链接。给我留言,必须通过先登陆或先注册才能进行留言。底部插入个人网站的版权信息,同时也加入了联系我们、后台管理、首页收藏、设为首页、版权声明。
(1)个人首页导航功能实现介绍
个人首页导航有六个链接分别是:我的首页、个人资料、我的日记、我的相册、友情链接、留言板。它们都采用“行为”中“交换图像”。如图3-1所示。

图6-1首页导航
(2).个人首页公告栏功能实现过程
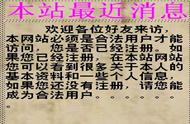
公告栏的功能主要是对于浏览者现设计的。当浏览者进入首页时就可以看到分告栏中的信息。主要用于提示和建议如何进行合法访问和主人的一些个人小要求。如图3-2所示。

图6-2 本站最新公告栏
本站最新公告栏中的信息,当鼠标经过时就停止,当鼠标移开时又开始流动。其功能的实现主要是通过以下代码:
<td height="99"><marquee behavior="scroll" direction="up" width="170" height="116" scrollamount="2" onmouseover="this.stop()" onmouseout="this.start()">
……
</marquee></td>
(3).留言板功能实现过程
设计一个留言板作为和浏览者交流的纽带,这样可随时掌握浏览者的相关信息和最新动态。浏览者通过留言后提交到后台数据库中,然后管理用户可以通过后台进行对其留言的回复。留言薄的设计如图6-4所示这样就可以产生一个动态的留言薄交互平台。

图6-4留言薄发表页面
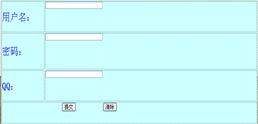
(4).注册功能模块实现过程
注册页面主要是对于没有用户名和帐号的浏览者要进行留言时所设计的页面。当浏览者注册后的信息将自动提交到后台数据库中,以便下次要进行留言。注册页面的设计如图6-5所示。

图6-5 注册页面
2、个人资料功能模块的实现过程
本模块是个人资料部分,每个个人网站都会有作者介绍。块分别是:个人简历列信息显示和个。在这页面主要的是静态的页面。在这个模块访客会了解到作者的一些基本信息,界面内容如图6-6所示。
图6-6个人简历 页面
3、个人相册功能模块的实现过程
本模块是展示个人的相册,主要是借鉴影集的制作来完成个人相册的功能的实现。个人相册进行好归类后分成多个方面的相册所以首先进入是个人相册的目录。个人相册主中,浏览者可以看到我“我的相册”、“我的朋友”、“明星相册”,的相关照片。在进行相册查看时浏览者通过鼠标移动方式来浏览图片示在图片,如下图6-8所示。
图6-8个人相册“面友情合影”页
4、聊天室功能模块的实现过程
聊天室是一个交友与娱乐的场所。在聊天室里,可以随意发表,与大家进行交流。目前聊天室已成为各网站一个标准服务,是吸引网民和提高人气的一种重要方式。
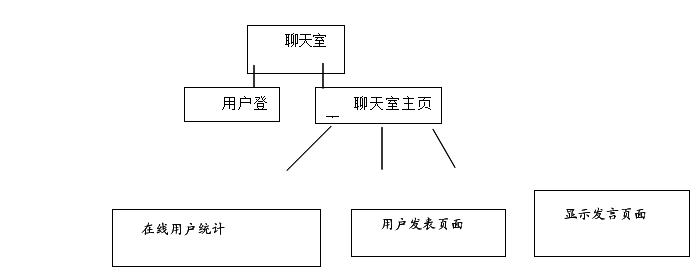
(1)聊天室的总体设计
使用聊天室的必须过行登入才能进入聊天室,但是对何种用户没有限制。聊天室室的主页面是一个框架文件,它主要包括在线用户统计页面,用户发表页面和显示页面。聊天室的总体设计如图6-16所示:

5、课程设计中遇到的难点及解决办法
难点:
1、从整体布局看较为合理,但是从局部来讲存在一些技术上和严密性的不足。
2、页面美观度不够高,Dreamewver CS4软件应用不够熟练,软件中所涉及得制作方法以及工具没有更好的应用。
解决办法:
1、配色原则:避免网页杂、乱,有时候单一色彩不为也是一种独特,用色柔和,减少视觉混乱,对比度强的色彩不能应用于一般网站。
2、字体问题:字体是整个网页最醒目的部分,若字体不协调会给人一种枯燥的感觉,避免用黑色字体,减少压抑感。
3、制作习惯:制作一个网页首要的是完美的构思,应该先构思好再动手制作,素材搜集完整,根据主题选材,不能脱离主题,确保所用材料与主题相关。最好不要一点一点添上去,只要布局素材准备充分,应该可以做到理想网页。
4、.完整性:网站的基本格式完整,相关链接,友情链接必不可少,这也增加了网页的方便性。
5、不可忽略的细节:对网站的感觉不好,不过又说不出,多半是细节处理问题,细心的处理网页的每一个象素,力求完美。
七、设计心得
1、在开始制作网站前,我已经在心中构思了一遍。在写每个页面时,也是先确定设计目标,然后再在绘制设计图。我发现这样可以令我在制作网页时保持清醒的头脑,在网页开发过程中避免错误,而遇到错误时对照设计草图也可以很快改正。
2、经过这次课程设计,我体会到了开发网站的辛苦及乐趣。一个小小的链接错误,你可能要花半天甚至一个晚上才能调试出来;但是当发现了错误并把它排除后,那种成就感是不可言喻的。在这次设计中,我犯了几个逻辑错误,但靠着耐心的测试,我不仅一一排除了错误,更学到了不少东西。
3、在确定网站设计目标时,我也遇到了问题。一开始不知道从何处下手,到后来在网上找到足够多的资料后,又发现什么都想做到网站中去。按照老师说的,先确定自己想做什么,然后根据想表达的思想再去查找材料,再根据材料确定网站的设计目标。不要过多也不要太少。
4、通过本次课程设计我终于知道如何去设计一个合理的网站,原来制作网站就象小马过河一样,即不是那么轻而易举,也不是艰难险阻,而要靠一步一步,践踏实地的去完成才行。
第二篇:网页制作实训报告格式song
河南理工大学高等职业学院
《网页制作》课程
实训报告
姓名:学号: 系别:信息工程系 班级:计算机11-1 辅导教师: 黎永碧 、 杨战旗 完成时间:
目录
1. 实训目的 ............................................................................................................................... 3
2. 实训环境 ............................................................................................................................... 3
3. 实训内容 ............................................................................................................................... 3
3.1实训的题目 .................................................................................................................. 3
3.2 实训选题的目的和意义 ............................................................................................. 3
3.3 实训网站的设计思路 ................................................................................................. 4
3.3.1 收集素材 .......................................................................................................... 4
3.3.2 设计模板页 ...................................................................................................... 4
3.3.3 分别给各个导航新建网页 .............................................................................. 6
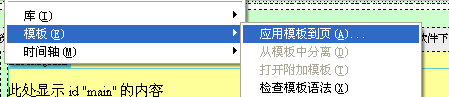
3.3.4 给每个网页应用模板 ...................................................................................... 6
3.3.5 完成后保存(效果) ...................................................................................... 7
3.4 采用的主要技术 ......................................................................................................... 7
3.5实训的操作步骤(描述) .......................................................................................... 8
3.5.1新建站点、收集素材、放到站点目录 ........................................................... 8
3.5.2布局网页、设计模板页、保存可编辑区域 ................................................... 8
3.5.3新建网页使网页应用模板 ............................................................................... 8
3.5.4 根据各个页面的特色制作可编辑区域 .......................................................... 8
3.5.5 完成 .................................................................................................................. 8
4. 实训总结与体会 ................................................................................................................... 9
1. 实训目的
熟练使用网页设计软件Dreamweaver CS3及Html标记语言,FPhotoshop图形处理软件;并能合理布局配色;
掌握商务网页设计流程,并进行分析设计;
养成良好的表达、沟通和团队协作能力,掌握快速学习方法,培养良好的分析问题和解决问题的能力
2. 实训环境
windowsXP操作系统,显示分辨率:1024×768 网页采用:Internet 制作软件:Explorer6.0 Adobe Flash CS3、 Dreamweaver CS3 、Adobe Photoshop CS4.
3. 实训内容
3.1实训的题目
安卓手机网站
3.2 实训选题的目的和意义
android一词的本义指“机器人”,当时同时Android也是Google于07年11月5日宣布的基于Linux平台开源手机操作系统名称,该平台由操 3
作系统、中间件、用户界面和应用软件组成,号称是首个为移动终端打造的真正开放和完整的移动软件。
随着Android的流行乃至火热 智能手机已经逐渐影响人们的思维 和改变人们的行为方式。本网的制作是为人们普及安卓知识,科普科技。提醒人们对科技与生活的关注。另外练习一下自己的网页制作,提升一下水平。
3.3 实训网站的设计思路
3.3.1 收集素材
3.3.2 设计模板页
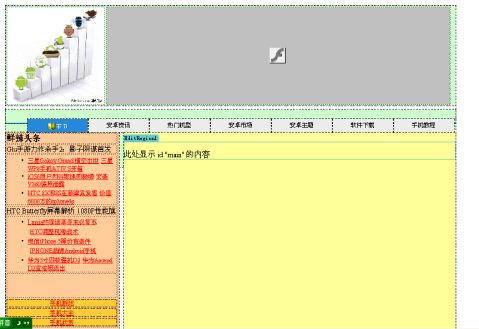
网页布局使用div+css布局分头部中间内容局分和底部版权部分。头部分logo、banneru部分和导航菜单部分,内容部分左侧边导航部分和右主内容部分.如图

:
4
在头部的左上角和右边分别插入网站logo图片和Flash主题动画。

在导航菜单部分用CSS+div 制作鼠标经过导航菜单特效(效果如图)

中部左侧部分用表格部局分为鲜辣头条和其它导航两大部分分别进行细化编辑。

制作模板底部版权信息

给相应导航添加链接和样式 中部主内容部分做成可编辑区域 保存为模板。
5
模板部分制作完成。
3.3.3 分别给各个导航新建网页

3.3.4 给每个网页应用模板
分别用表格布局册通过插入素材和相关内容设计各个网页的可编辑区域。

6
3.3.5 完成后保存(效果)

3.4 采用的主要技术
PS切图 Flash动画 div+css布局 表格布局的应用 html基本语法。 7
3.5实训的操作步骤(描述)
3.5.1新建站点、收集素材、放到站点目录
3.5.2布局网页、设计模板页、保存可编辑区域

3.5.3新建网页使网页应用模板

3.5.4 根据各个页面的特色制作可编辑区域
3.5.5 完成
8
4. 实训总结与体会
通过这次实训对这门课程的学习,做网页,并不是一件容易的事,它包括个主页的选题、内容采集整理、图片的处理、页面的排版设置、背景及其整套网页的色调等很多东西。所以我得出一下总结:准备资料和挑选符合目的主题的合适素材 做网页当然要收集、准备资料。在网上多转转,看到什么漂亮的网页,把它保存起来,作为以后自己设计主页时的参考。 规划好整个网站主页的设计应以醒目优先,应该令人一目了然。善用图片,增强艺术效果,我记得老师说过网页的迷人之处之一,要算它上面能点缀许多漂亮的图片。精美的图片设计,可以使自己的网页增辉不少,令人过目不忘。图片的内容应有一定的实际作用,切忌虚饰浮夸,同时还要注意与文字的颜色搭配。最佳的图像集美观与资讯于一身。
9
