

电 子 商 务 网 站 建 设 期 末 作 业
题 目: 网上书店网站设计报告
学 院: 嘉兴学院 商学院
专 业: 信息管理与信息系统
班 级: 信息101
学 号: 201052275130
姓 名: 杨贵文
一 网上书店需求分析
随着网络在中国的广泛普及,网络支付手段的逐步完善,越来越多的中国人逐渐习惯于网上购物,习惯于鼠标点击下订单,送货上门的快捷便利的购物方式。传统书店的购书观念正在被网上书店这一方便快捷的购书方式所冲击。网上书店在国际互联网上可以实现的商务功能已经越来越多样化,从最开始的信息发布功能,到现在的在线图书展示功能、在线洽谈业务功能、在线交易功能、在线采购功能、在线客户服务功能、在线网站管理功能等等,几乎传统书店所提供的功能都可以在互联网上进行电子化的高效运作,而借助网络的跨地域特点,更是将传统书店的地域限制加以突破,全国各地的读者都可以通过网络在同一个网上书店购书,从而大大增加了客户的数量。
为了使网上书店的投入回报和管理效益最大化,在对网上书店进行系统开发之前,必须对一系列问题进行科学的论证,如网上书店的需求分析、网上书店总体规划、网上书店系统的功能和实施方案、网上书店的传播与推广、运行网上书店系统的软件和硬件配置、网上书店的管理系统和管理方法等等。
综上所述,网上书店已经成为互联网时代购书者的最佳选择,必将获得巨大的成功。
二、任务概述
1.网上书店的制作目标:
制作功能完善的网上书店系统。
2.网上书店的系统特点:
(1)、简洁美观的操作界面
美观又简单的操作界面对于一个网站能否吸引顾客的光顾,起着至关重要的作用。操作过于复杂或网站的设计过于沉闷都会使网上书店得不到客户的青睐。本系统通过专业美工的精心打造,配以精致的动画,使网上书店既时尚典雅,又动感十足,吸引广大顾客的光临。
(2)、科学的书店管理模式
系统采用多种营销的主动推荐方式,客户结合灵活多样的高级检索,能轻松的找到所需要书籍信息;通过客户意见反馈系统和缺书登记系统,书店可以随时把握客户的各种新的需求和及时与客户进行网上互动交流;通过完善的信息发布系统,客户可以及时得到书店最新动态和新闻,掌握行业动向;后台结构化管理模式,涵盖了栏目设置、图书资料编辑、用户管理、订单管理、基础信息管理等等,为书店的电子化管理提供了一套良好的管理模式。
(3)、完善的安全机制
前台的管理和后台的管理完全分离,独立的密码校验功能,通过md5的不可逆加密方式,核心程序对各类非法字符进行过滤,确保用户和书店的数据有较好的安全性。
(4)、会员升级系统
引进会员升级机制,在书店注册的会员有等级之分,高等级的会员会享有更高的折扣优惠。注册会员通过在该书店购买图书数量的增加使其积分增加,积分增加到一定程度后等级提升。通过这个升级机制,客户会为获得更大的优惠而不断购书以积累积分,这样将为书店招揽一大批忠实的客户,从而获得喜人的收益。
(5)、图书收藏系统
图书收藏系统给客户提供一个可以收藏喜爱图书的收藏夹,客户可以在收藏夹里放入自己喜爱的图书,放入收藏夹里的图书一般是客户在浏览网上书店时看中而又不想马上下订单的图书,当客户方便下订单的时候,可以直接从收藏夹里找出之前看中的图书,直接下订单,这样就节省了客户再次查找的麻烦,也增加了客户浏览网上书店的频率,这样客户可以不必等到要买书的时候才登录书店,可以随时登录,随时收藏喜爱的图书,为以后的下订单作好准备。
三、系统功能说明
书店首页——分类清晰 、操作方便前台作为与用户直接交互的界面,在考虑功能的同时,也考虑了操作的简洁和方便性,目的是让大多数不在懂电脑操作的客户,也能轻松的享受电子商务给他们带来的便利。
(a)、前台主要功能包括
注册/登录(支持个人和团体用户)、我的帐户、新闻发布、书店介绍、联系方式、图书查询、图书高级查询、图书分类浏览、图书展示、热门推荐,精品推荐、意见反馈、在线帮助、订单管理、友情链接功能等等。
(b)、信息的实时发布
网上书店新闻让客户对充分了解书店的动向,决策,行业新闻则可用来发布本行业或相关行业的动态,让客户及时了解行业变化,掌握最新的行业法律法规。24小时滚动播出的公告,反映的是网上书店的实时消息。
(c)、多种检索方式
传统书店最困惑的就是购书时的盲目性,找一本书,需花费大量的时间和精力,网上书店这方向的困惑已经得到了彻底的解决,数据库的高效检索,让客户找书不再烦恼。本系统运用了先进的检索方式,包括模糊查询,按出版社、按ISBN号,按分类,按图书价格范围,按作者,按标题等多种查询方法,同时查询方法简单易懂。
(d)、灵活多样的图书展示区
网站前台图书显视栏目分为以下几种方式:
(1)新书上架 (2)精品推荐 (3) 关注排行(4) 销售排行(5) 图书详细分类
(e)、意见反馈系统
这是一个书店与客户互动的关键系统,包括通常留言板的功能;包含一个意见箱,客户能随时写下对书店的建议和意见;当你的服务没有得到满足或对书店员工的做法不满的时候,通过这个系统你可以把你的不满提交给书店的高层,进行投诉;如果客户对公司某产品感兴趣,还可以提交合作的请求。这个系统解决了传统留言板信息开放的权限,有针对性的把信息提交给相关人员,便于及时处理客户碰到的各种问题。这是一个多功能的系统,这个系统将是书店了解客户,提高服务质量的一个桥梁,这也是本系统比较有特色的模块。(1)留言板 (2)意见箱 (3)对公司的建议 (4)合作意向 (5)产品投诉 (6)服务投诉。
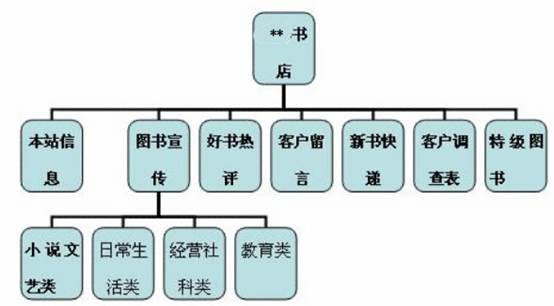
四 网站草图
网站首页结构图

首页预览

五 设计过程
(1)首页的设计
关键代码
<LINK href="image/style.css" type=text/css rel=stylesheet>
<TABLE cellSpacing=0 cellPadding=0 width=778 align=center border=0>
<TBODY>
<TR>
<TD><a href="index.htm"><IMG
src="image/menu_1.png" border=0></a></TD>
<TD><IMG
src="image/jiaocai.gif" border=0> <!--/a--></TD>
<TD><IMG
src="image/menu_3.png" border=0> <!--/a--></TD>
<TD><a href="xinshu.html"><IMG
src="image/menu_4.png" border=0></a></TD>
<TD><IMG
src="image/menu_5.png" border=0></TD>
<TD><a href="fenlei.html"><IMG height=32
src="image/menu_6.png" width=85 border=0></a></TD>
<TD><IMG height=32 src="image/menu_7.png"
width=279></TD></TR></TBODY></TABLE>
<TABLE cellSpacing=0 cellPadding=0 width=778 align=center border=0>
<TBODY>
<TR>
<TD><IMG height=117 src="image/banner.jpg"
width=778></TD></TR></TBODY></TABLE>
<TABLE width="778" border=0 align="center" cellPadding=0 cellSpacing=0>
<TBODY>
<TR>
<TD align=left vAlign=top><img src="image/lmdh.gif" alt="" width="162" height="23"></TD>
<TD align=left vAlign=top><img
src="image/xssj.gif" alt="1" width=221 height=28 align="middle"></TD>
</TR>
<TR>
<TD width="84" align=middle vAlign=top><table width="100%" border="0">
<tr>
<td><table width="88%" border="0" align="left" cellpadding="0" cellspacing="2">
<tr>
<td width="104"><img src="image/next.gif" alt="1" width="14" height="16"> <a href="jianjie.html"> 书店简介</a></td>
</tr>
<tr>
<td><img src="image/next.gif" alt="1" width="14" height="16"> 购书需知</td>
</tr>
<tr>
<td><img src="image/next.gif" alt="1" width="14" height="16"> 简要新闻</td>
</tr>
<tr>
<td nowrap><img src="image/next.gif" alt="1" width="14" height="16"> 网站优惠通知</td>
</tr>
</table></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td><table width="88%" border="0" align="left" cellpadding="0" cellspacing="2">
<tr>
<td width="104"><img src="image/cxtsph.gif" width="162" height="32"></td>
</tr>
<tr>
<td><table cellspacing="4" cellpadding="0">
<TR>
<TD vAlign="top" width="151"><p>会计证(北京市)</p></TD>
<TD vAlign="top" width="96"><p>9月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>会计证(财经版全国)</p></TD>
<TD vAlign="top" width="96"><p>4月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>会计师</p></TD>
<TD vAlign="top" width="96"><p>11月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>高级会计师</p></TD>
<TD vAlign="top" width="96"><p>5月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>注册会计师</p></TD>
<TD vAlign="top" width="96"><p>3月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>资产评估师</p></TD>
<TD vAlign="top" width="96"><p>4月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>注册税务师</p></TD>
<TD vAlign="top" width="96"><p>1月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>审计师</p></TD>
<TD vAlign="top" width="96"><p>5月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>经济师</p></TD>
<TD vAlign="top" width="96"><p>5月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>高级经济师</p></TD>
<TD vAlign="top" width="96"></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>计算机职称</p></TD>
<TD vAlign="top" width="96"><p>7月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>职称外语</p></TD>
<TD vAlign="top" width="96"><p>12月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>国家公务员考试教材</p></TD>
<TD vAlign="top" width="96"><p>1月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>证券业从业资格</p></TD>
<TD vAlign="top" width="96"><p>6月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>拍卖师</p></TD>
<TD vAlign="top" width="96"><p>3月出书</p></TD>
</TR>
<TR>
<TD vAlign="top" width="151"><p>报关员</p></TD>
<TD vAlign="top" width="96"><p>6月出书</p></TD>
</TR>
<TR>
(2) 图书分类的页面设计
分类页面展示图

关键代码
<title>图书分类</title>
<LINK href="image/style.css" type=text/css rel=stylesheet>
</head>
<body>
<table cellspacing="0" cellpadding="0" width="778" align="center" border="0">
<tbody>
<tr>
<td><a href="index.htm"><img
src="image/menu_1.png" alt="42" border="0" /></a></td>
<td><img
src="image/jiaocai.gif" alt="2" border="0" /> <!--/a--> </td>
<td><img
src="image/menu_3.png" alt="42" border="0" /> <!--/a--> </td>
<td><a href="xinshu.html"><img
src="image/menu_4.png" alt="42" border="0" /></a></td>
<td><img
src="image/menu_5.png" alt="42" border="0" /></td>
<td><a href="fenlei.html"><img
src="image/menu_6.png" alt="42" width="85" height="32" border="0" /></a></td>
<td><img src="image/menu_7.png" alt="24"
width="279" height="32" /></td>
</tr>
</tbody>
</table>
<table cellspacing="0" cellpadding="0" width="778" align="center" border="0">
<tbody>
<tr>
<td><img height="117" src="image/banner.jpg"
width="778" /></td>
</tr>
</tbody>
</table>
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td align="left" valign="top"><img src="image/lmdh.gif" alt="" width="162" height="23" /></td>
<td align="left" valign="top"><img
src="image/xssj.gif" alt="1" width="221" height="28" align="middle" /></td>
</tr>
<tr>
<td width="84" align="middle" valign="top"><table width="100%" border="0">
<tr>
<td><table width="88%" border="0" align="left" cellpadding="0" cellspacing="2">
<tr>
<td width="104"><img src="image/next.gif" alt="1" width="14" height="16" /> <a href="jianjie.html"> 书店简介</a></td>
</tr>
<tr>
<td><img src="image/next.gif" alt="1" width="14" height="16" /> 购书需知</td>
</tr>
<tr>
<td><img src="image/next.gif" alt="1" width="14" height="16" /> 简要新闻</td>
</tr>
<tr>
<td nowrap="nowrap"><img src="image/next.gif" alt="1" width="14" height="16" /> 网站优惠通知</td>
</tr>
</table></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td><table width="88%" border="0" align="left" cellpadding="0" cellspacing="2">
<tr>
<td width="104"><img src="image/cxtsph.gif" width="162" height="32" /></td>
</tr>
<tr>
<td><table cellspacing="4" cellpadding="0">
(3)新书上架

关键代码
<body>
<table cellspacing="0" cellpadding="0" width="778" align="center" border="0">
<tbody>
<tr>
<td><a href="index.htm"><img
src="image/menu_1.png" alt="1" border="0" /></a></td>
<td><img
src="image/jiaocai.gif" alt="1" border="0" /> <!--/a--> </td>
<td><a href="http://www.bjscjsd.com/sub.asp?aid=84&nid=476"><!--/a-->
</a></td>
<td><img
src="image/menu_4.png" alt="1" border="0" /></td>
<td><img
src="image/menu_5.png" alt="1" border="0" /></td>
<td><a href="fenlei.html"><img
src="image/menu_6.png" alt="1" width="85" height="32" border="0" /></a></td>
<td><img src="image/menu_7.png" alt="1"
width="279" height="32" /></td>
</tr>
</tbody>
</table>
<table cellspacing="0" cellpadding="0" width="778" align="center" border="0">
<tbody>
<tr>
<td><img src="image/banner.jpg" alt=""
width="778" height="117" /></td>
</tr>
</tbody>
</table>
<table width="778" border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
六、网站设计心得体会
风格(style)是抽象的。是指站点的整体形象给浏览者的综合感受。整体形象包括站点的版面布局,色彩,字体,浏览方式等…。如:我们觉得迪斯尼是生动活泼的而IBM则是专业严肃的。每一个网站都会给人们留下的不同感受。这里我们需要做到的是根据网站的定位做出网站特有的风格。除此我们还需要在风格同一上需要把握一下,其实这个风格的统一和传统的印刷出版物没什么区别。你网页上所有的图像、文字,包括像背景颜色、区分线、字体、标题、注脚什么的,都要统一风格,贯穿全站。这样子用户看起来舒服、顺畅,会对你的网站留下一个“很专业”的印象。而企业网站设计师往往就缺乏这一点,没有全局意思。
创意,所谓创意就是不拘一格?某些设计师在做创意的时候大费周章,做出来确实不可否认很有创意、很别致,但往往对于行业网站的客户为什么不能接受呢?此时不要太责怪客户的不识货,应该反思,抓住客户的需求。其实做行业网站不需要很多大的创意,也不要浪费过多的时间去追求如何个性、如何好看,我们只需要一点小小的创意贯穿全站,也许会使网站更生动更具有吸引力、更有思想,就是一个很好的案例,它把车的外形融入到网站中,使它脱颖而出。
人们在阅读某种信息时,视觉总有一种自然的流动习惯,先看什么,后看什么,再看什么。在心理学的研究表明,一般的浏览习惯是从上到下、从左到右,在一个平面上,上松下稳而压抑。同样,平面的左松右稳。所以平面的视觉影响力上方强于下方,左侧强于右侧。这样平面的上部和中上部被称为“最佳视域”,也就是最优选的地方。在网页设计中一些突出或推荐的信息通常都放在这个位置。当然这种视觉流程只是一种感觉并非一种固定的公式,只要符合人们的心理顺序和逻辑顺序,就可以更为灵活地运用,在网页设计中,灵活而合理地运用直接影响到传达信息的准确与有效性。
网页布局大致可分为“国”字型、拐角型、“T”字型、“L”字型、综合框架型、Flash型、变化型,在这里就不做一一论述了。其实在我们在做设计的时候并没有过多的去考虑什么形式,比如我们在一张纸看到一个圆形的东西,很容易可以联想到它像太阳,而有些人则联想到月亮等等…这都是一种形式比喻,最重要的是抓住客户的需求,把握网站的定位做处合理的框架布局。
网页的整体宽度可分为三种设置形式:百分比、象素、象素+百分比。通常在网站建设中以象素形式最为常用,行业网站也不列外。我们在设计网页的时候必定会考虑到分辨率的问题,科技发展到现在我们通常用的是1024*768和800*600的分辨率,现在网络上很多都是用到778个象素的宽度,在800的分辨率下面往往使整个网页很压抑,有种不透气的感觉,其实这个宽度是指在800*600的分辨率上网页的最宽宽度,不代表最佳视觉,不妨试试760~770的象素,不管在1024还是800的分辨率下都可以达到较佳的视觉效果。
在目前一些网站的广告(弹出广告、浮动广告、大广告、banner广告、通栏广告等等…)让人觉得很烦琐,更本就不愿意来看,有时连你这个网站都不上了,这样一来网站受到了严重的影响、广告也没达到广告的目的。这些问题都是我们在设计网站之前需要考虑、需要规划的内容之一。
浮动广告有两种,第一种是在网页两边空余的地方可以上下浮动的广告,第二种是满屏幕到处随机移动的广告。建议能使用第一种的情况下尽量使用第一种,不可避免第二种情况时尽量在数量上控制最多一个就好。如果数量过多会直接影响到用户的心理、防挨到用户浏览信息,适得其反。首页广告不宜过多适中即可。如在注册或者某个购买步骤的页面上最好不要出现过多的其他无关的内容让用户分心,避免客户流失等…
很多的网页都具有一个特点,用一个字来形容,那就是“塞”,它将各种各样的信息如文字、图片、动画等不加考虑的塞到页面上,有多少挤多少,不加以规范,导致浏览时会遇到很多的不方便,主要就是页面主次不分,喧宾夺主,要不就是没有重点,没有很好的归类,整体就像各大杂烩。让人难以找到需要的东西。有的则是一片空白失去平衡,也可以用个“散”字来形容。
并非要把整个页面塞满了才不觉得空,也并非让整个页面空旷才不觉得满,只要合理的安排、有机的组合,使页面达到平衡,既使在一边的部分大面积留空,同样不会让人感到空,相反这样会给人留下广阔的思考空间,给人回味又达到了视觉效果。
在网页设计中,字体的处理与颜色、版式、图形化等其他设计元素的处理一样非常关键。
文字图形化就是将文字用图片的形式来表现,这种形式在页面的子栏目里面最为常用,因为它具有突出,同时又美化了页面,使页面更加人性化加强了视觉效果。是文字无法达到的。对于通用性的网站弊端就是扩展性不强。
如果将个别文字作为页面的诉求重点,则可以通过加粗、加下划线、加大号字体、加指示性符号、倾斜字体、改变字体颜色等手段有意识地强化文字的视觉效果,使其在页面整体中显得出众而夺目。这些方法实际上都是运用了对比的法则。如果在更新频率低的情况下也可以使用文字图形化。
1.用一种色彩。这里是指先选定一种色彩,然后调整透明度或者饱和度,(说得通俗些就是
2.用两种色彩。先选定一种色彩,然后选择它的对比色(在Photoshop里按ctrl+shift+I)再进行
3.用一个色系。简单的说就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,土蓝。也就是在同一色系里面采用不同的颜色使网页增加色彩,而又不花,色调统一。这种配色方法在网站设计种最为常用。
4.灰色在网页设计中又称为“万能色”,其特点是可以和任何颜色搭配,在使用时把握量避免网页变灰。
在网页配色中,尽量控制在三种色彩以内,以避免网页花、乱、没有主色的显现。背景和前文的对比尽量要大,(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容、也使用户在浏览信息的时候不会觉得累。
七、常见问题
1分解大型表格
为了加快网页的浏览速度,尽可能避免用大型表格,因为浏览器必须等待整个表格的内容全部到达客户端,才能显示这个表格的内容,而文本或图像则是一边下载一边显示。同时我们制作网页时要尽量减少表格的深度、表格复杂化,这一点尤为重要可直接影响网页浏览速度、又给后面的程序添加带来了不必要的麻烦。
2网站导航
“您所在位置”在大型网站中是不可缺少的一部分,其作用表明您现在所处在的位置,使用户不会不知东西南北迷失在网站中。其次还有读者进入目的页的点击次数,不能超过三次。如果三次以上还找不到用户所要的信息,人家可就没有耐心陪你玩了!
3图片注解
在很多网站上我们都可以找到一个共同的缺点,当网速慢时有很图片都无法显示,又没有注解使得用户反感,如在注册时的按钮是图片做的又没加图片注解,而导致连注册都找不到,如果加了注解这些问题也就不成问题了!
4系统按钮
在我们做按钮的时候,要做成“按钮”的形式(type="button"),而不要做成“提交表单”的形式(type="submit"),方便以后程序设计。
5空链接、死链接
在一个优秀、专业的网站上是找不到任何一个空链接或死链接的情况,如果有这种情况会影响到用户对您网站的评价,所以我们在制作的时候尽量避免,避免办法就是提前做好链接,如果尚未完成的页面则链上“建设中…”的页面,加以解释。
6导航条
在大型的行业网站里面主导航条最好是用文字形式,避免使用图片或Flash做导航条、缩小网站扩展性。
7网站的扩展性
对于一个行业网站而言,网站的扩展性是相当重要的,随时都要考虑到网站需求的变化
