序号: 03/29
学号: 12453118


课 程 设 计 报 告
课 程 名 称: 课程设计(一)
设 计 题 目: 课程设计管理系统
学 生 姓 名: 郭宏宇
学 院(系): 信息 数理学院 专 业 班 级: 应数121
校内指导教师: 张燕新 专业技术职务: 讲师
设计时间: 20## 年 6 月 16 日 ~ 20## 年 6 月 27 日
目 录
简单介绍.............................................................................................................. 2
摘要............................................................................................................... 2
背景知识.............................................................................................................. 2
HTML........................................................................................................... 2
CSS................................................................................................................ 2
JavaScript..................................................................................................... 3
功能介绍.............................................................................................................. 3
登录界面...................................................................................................... 3
学生首页...................................................................................................... 4
课程中心...................................................................................................... 8
教师首页...................................................................................................... 9
发布任务.................................................................................................... 10
注册界面..................................................................................................... 11
联系管理员................................................................................................ 13
总结..................................................................................................................... 16
参考文献............................................................................................................ 16
简单摘要
伴随着网络的出现,网页逐渐融入人们的生活,当今社会中,计算机的使用已经深入到日常工作和生活的方方面面。系统的推出使电脑从高雅的学术殿堂走入了寻常百姓家。网络开始成为人们眼里熟悉的名词。在这样的时代环境下,随着全球信息化技术的兴起,特别是Internet的日益普及,我国各大中专院校都建立了自己的校园网。参加课程设计的学生以班级为单位的原始手工报送的选题方式已经不能适应时代发展的需求,所以课程设计管理系统也就孕育而生了。
课程设计管理系统就是,让教师通过网络系统上传题目,,然后能够使学生通过互联网查看课程设计题目的选定。它采用Web方式,同时适用于局域网和Internet,它要实现学生/教师的区分功能,并能在学生用界面上提供题目查询等功能,在教师用界面上实现该系统同时拥有最开放的题库管理系统和最灵活的选题系统,能够自动进行权限的判断,对用户进行不同主页的展示。
我们采用了HTML技术为主要平台,同时涉及DIV+CSS网页布局技术,以及JavaScript脚本技术,实现了网上选题用户的基本需求。
背景知识
HTML
超文本标记语言(英文:HyperText Markup Language,HTML)是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。HTML被用来结构化信息——例如标题、段落和列表等等,也可用来在一定程度上描述文档的外观和语义。1982年由蒂姆·伯纳斯-李创建,由IETF用简化的SGML(标准通用标记语言)语法进行进一步发展的HTML,后来成为国际标准,由万维网联盟(W3C)维护。
HTML档案最常用的扩展名(扩展名)为.html,但是有如DOS等的旧操作系统限制扩展名最多为3个文字符号,所以.htm扩展名也允许使用。而如今.htm扩展名的使用较为减少。编者可以使用任何基本的文本编辑器(例如Notepad等)或所见即所得的HTML编辑器来编辑HTML文件。
早期的HTML语法规则定义较为松散,这有助于不熟悉网络出版的人使用或变更。网页浏览器接受这类的文件,使之可以显示语法不严格的网页。随着时间的流逝,官方标准渐渐趋于严格的语法,但是浏览器继续显示一些仍不合乎标准的HTML。使用XML的严格规则的XHTML(可扩展超文本标记语言)是W3C计划中的HTML的接替者。虽然很多人认为它已经成为当前的HTML标准,但是它实际上是一个独立的、和HTML平行发展的标准。W3C目前建议使用XHTML 1.1、XHTML 1.0或者HTML 4.01标准编写网页,但已有许多网页转用较新的HTML5编码撰写(如Google)。
CSS
CSS目前最新版本为CSS3,能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象盒模型的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。
JavaScript
JavaScript,一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML网页上使用,用来给HTML网页增加动态功能。然而现在JavaScript也可被用于网络服务器,如Node.js。
在1995年时,由网景公司的布兰登·艾克,在网景导航者浏览器上首次设计实现而成。因为网景公司与升阳公司合作,网景公司管理层次结构希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,1997年,在ECMA(欧洲计算机制造商协会)的协调下,由Netscape、Sun、微软、Borland组成的工作组确定统一标准:ECMA-262。因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
功能介绍
登录界面
用户通过输入符合要求的密码登录到系统的首页,在此界面中,只有当输入正确的用户名称(即“student”,“teacher”)和密码(与用户名相同)时才可以登录到学生或教师的主要系统界面。


学生首页
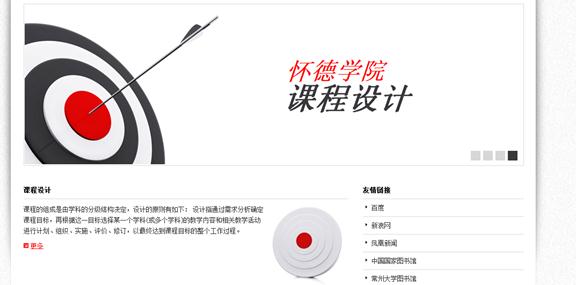
进入到学生首页我们可以看到的第一部分由后续网页的超链接组成。其中的学生功能主要由“课程中心”实现,其他链接还有联系后台管理员的功能。

该部分代码
<body>
<div class="shell">
<div class="border">
<div id="header">
<h1 id="logo"><a href="#" class="notext">课程设计</a></h1>
<div class="socials right">
<ul>
<li><a href="#" class="rss">RSS</a></li>
<li><a href="#" class="fb">Facebook</a></li>
<li><a href="#" class="twit">Twitter</a></li>
</ul>
</div>
<div class="cl"> </div>
</div>
<div id="navigation">
<ul>
<li><a href="#" class="active">查询主页</a></li>
<li><a href="kecheng.html">课程中心</a></li>
<li><a href="kecheng.html">课程简介</a></li>
<li><a href="book.html">联系管理员</a></li>
</ul>
<div class="cl"> </div>

第二部分,该部分是一个滑动展示部分
该部分代码
<div class="slider">
<div class="slider-nav">
<a href="#" class="left notext">1</a>
<a href="#" class="left notext">2</a>
<a href="#" class="left notext">3</a>
<a href="#" class="left notext">4</a>
<div class="cl"> </div>
</div>
<ul>
<li>
<div class="item">
<div class="text">
<h3><em>工科方向</em></h3>
<h2><em>课程设计</em></h2>
</div>
<img src="css/images/slider01.gif" alt="" />
</div>
</li>
<li>
<div class="item">
<div class="text">
<h3><em>理科方向</em></h3>
<h2><em>课程设计</em></h2>
</div>
<img src="css/images/slider01.gif" alt="" />
</div>
</li>
<li>
<div class="item">
<div class="text">
<h3><em>文法艺术方向</em></h3>
<h2><em>课程设计</em></h2>
</div>
<img src="css/images/slider01.gif" alt="" />
</div>
</li>
<li>
<div class="item">
<div class="text">
<h3><em>怀德学院</em></h3>
<h2><em>课程设计</em></h2>
</div>
<img src="css/images/slider01.gif" alt="" />
</div>
</li>
</ul>
</div>

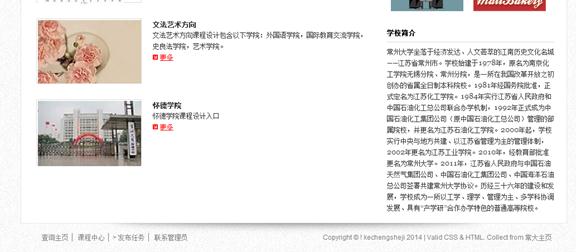
第三部分,在这个部分实现了对课程设计部分的简单划分,分为四个入口。
该部分代码
<div class="projects">
<h3>最新题目</h3>
<div class="item">
<div class="image left">
<a href="#"><img src="css/images/project1.jpg" alt="" /></a>
</div>
<div class="text left">
<h4>工科方向</h4>
<p>工科方向课程设计包含以下学院:石油化工学院,环境与安全工程学院,机械工程学院、城市轨道交通学院,材料科学与工程学院,石油工程学院。</p>
<a href="#" class="more">更多</a>
</div>
<div class="cl"> </div>
</div>
<!--next-->
<div class="item">
<div class="image left">
<a href="#"><img src="css/images/project2.jpg" alt="" /></a>
</div>
<div class="text left">
<h4>理科方向</h4>
<p>理科方向课程设计包含以下学院:信息科学与工程学院,商学院,数理学院,华罗庚学院。</p>
<a href="#" class="more">更多</a>
</div>
<div class="cl"> </div>
</div>
<!--next-->
<div class="item">
<div class="image left">
<a href="#"><img src="css/images/project3.jpg" alt="" /></a>
</div>
<div class="text left">
<h4>文法艺术方向</h4>
<p>文法艺术方向课程设计包含以下学院:外国语学院,国际教育交流学院,史良法学院,艺术学院。</p>
<a href="#" class="more">更多</a>
</div>
<div class="cl"> </div>
</div>
<!--next-->
<div class="item">
<div class="image left">
<a href="#"><img src="css/images/project4.jpg" alt="" /></a>
</div>
<div class="text left">
<h4>怀德学院</h4>
<p>怀德学院课程设计入口</p>
<a href="#" class="more">更多</a>
</div>
<div class="cl"> </div>
</div>
</div>
</div>
课程中心
此链接以框架界面分别展示了部分课题和任务来让学生浏览。

该部分代码:
框架实现:
<frameset rows="23%,*">
<frame src="top.html"name="topFrame"scrolling="No"noresize="noresize">
<frameset cols="240,*">
<frame src="left.html"name="leftFrame"scrolling="No"noresize="noresize"/>
<frame src="main.html"name="mainFrame">
</frameset>
</frameset>
<noframes>
<BODY>
</BODY>
</noframes>
</HTML>
导航界面:
<body leftmargin="5"topmargin="5"bgcolor="12F0FF"alink="6600CC">
<table width="160"border="0"cellpadding="0"align="left">
<tr>
<td width="20"> </td>
<td height="25"><a href="main.html" target="mainFrame">课程简介</a></td>
</tr>
<tr>
<td width="20"> </td>
<td height="25"><a href="main.html" target="mainFrame">教师简介</a></td>
</tr>
<tr>
<td width="20"> </td>
<td height="25"><a href="main.html" target="mainFrame">查看任务</a></td>
</tr>
</body>
</html>
教师首页
通过此网页,教师可以跳转至任务的发布页面,这也是学生页面无法查看的功能,在风格相近的情况下加以区分。

该部分代码:
<div id="navigation">
<ul>
<li><a href="#" class="active">查询主页</a></li>
<li><a href="kecheng.html">课程中心</a></li>
<li><a href="fabu.html">发布任务</a></li>
<li><a href="book.html">联系管理员</a></li>
</ul>
<div class="cl"> </div>
</div>

教师界面的第二部分

教师界面的第三部分
发布任务
教师用户可以通过该界面来发布具体的任务和要求,提交至后台后即可发布任务。

该部分代码
<html>
<head>
<title>发布任务</title>
</head>
<body>
<form action="index.aspx" method="get">
请发布您的课题和任务:<br>
<textarea name="yoursuggest" cols="50" rows="3"></textarea>
<br>
<input type="submit" value="提交">
<input type="reset" value="重写">
</form>
</body>
</html>
注册界面
针对没有用户名的新用户,课程设计管理系统提供了一个注册界面,可以使新用户在提交注册信息后,登录到管理系统内。

在首页登录界面上的注册链接

课程设计管理系统新用户注册界面
部分代码:
<body>
<br>
<h1>课程管理系统注册界面</h1>
<br><br>
<center>
<form action="index.html" method="post" onsubmit="return login()">
<table bgcolor="#ff9900" width="400" cellspacing="" cellpadding="1" border="" align="center">
<tr>
<td colspan="2">新用户注册</td>
</tr>
<tr>
<td>用户名:</td>
<td>
<input type="text" id="username" name="username" class="input">
</td>
</tr>
<tr>
<td>密 码:</td>
<td>
<input type="password" id="userpassword" name="userpassword" value="" class="input">
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" id="newpassword" name="newpassword" value="" class="input">
</td>
</tr>
<tr>
<td>性 别:</td>
<td>
<input type="radio" name="sex" value="">男
<input type="radio" name="sex" value="">女
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册并登录"><!--onClick="login()"onClick="reset()"-->
<input type="reset" value="重填信息">
</td>
<tr>
</table>
</form><br>
<a href="Denglu.html">返回</a>
</center>
</body>
联系管理员
该界面是学生首页和教师首页均具有的功能,以便用户联系后台,解决其他的问题。

部分代码:
<style type="text/css">
body table{font-size:12px;}
.text{font-size:14px;
font-weight:bold;}
</style>
</head>
<body>
<table width="700" border="0" align="center" cellpadding="5" cellspacing="1" bgcolor="#333333">
<tr bgcolor="#C2BDD7">
<td colspan="2" align="center" bgcolor="#D2CEE1" class="text">留言簿</td>
</tr>
<form action="" method="post" name="book">
<tr bgColor="#ebebeb">
<td width="20%" height="30" align=right>您的姓名:</td>
<td ><input type=text name="UserName" size="30" maxlength=16><font color="#FF0000">*</font></td>
</tr>
<tr bgColor="#ebebeb">
<td width="20%" height="30" align=right>您的邮箱:</td>
<td ><input type=text name="UserMail" size="30" maxlength=50><font color="#FF0000">*</font></td>
</tr>
<tr bgColor="#ebebeb">
<td width="20%" height="30" align=right>您的网站:</td>
<td><input type=text value="http://" name="url" size="30" maxlength=100></td>
</tr>
<tr bgColor="#ebebeb">
<td width="20%" height="30" align=right>其它联系方式:</td>
<td><input type=text value="" name="QQ" size="30" maxlength=100><font color="#FF0000">*</font>(如QQ、MSN、电话等)</td>
</tr>
<tr bgColor="#ebebeb">
<td width="20%" height="110" align=right>留言内容:<br><font color=red>(200字以内)</font></td>
<td><textarea name="Comments" rows="7" cols="66" style="overflow:auto;"></textarea><font color="#FF0000">*</font></td>
</tr>
<tr bgColor="#ebebeb">
<td width="20%" height="80" align=right>请选择表情:</td>
<td><input type="radio" value="1" name="face" checked>
<img border=0 src="css/images/face/face1.gif">
<input type="radio" value="2" name="face">
<img border=0 src="css/images/face/face2.gif">
<input type="radio" value="3" name="face">
<img border=0 src="css/images/face/face3.gif">
<input type="radio" value="4" name="face">
<img border=0 src="css/images/face/face4.gif">
<input type="radio" value="5" name="face">
<img border=0 src="css/images/face/face5.gif">
<input type="radio" value="6" name="face">
<img border=0 src="css/images/face/face6.gif">
<input type="radio" value="7" name="face">
<img border=0 src="css/images/face/face7.gif">
<input type="radio" value="8" name="face">
<img border=0 src="css/images/face/face8.gif">
<input type="radio" value="9" name="face">
<img border=0 src="css/images/face/face9.gif">
<input type="radio" value="10" name="face">
<img border=0 src="css/images/face/face10.gif"> <br>
<input type="radio" value="11" name="face">
<img border=0 src="css/images/face/face11.gif">
<input type="radio" value="12" name="face">
<img border=0 src="css/images/face/face12.gif">
<input type="radio" value="13" name="face">
<img border=0 src="css/images/face/face13.gif">
<input type="radio" value="14" name="face">
<img border=0 src="css/images/face/face14.gif">
<input type="radio" value="15" name="face">
<img border=0 src="css/images/face/face15.gif">
<input type="radio" value="16" name="face">
<img border=0 src="css/images/face/face16.gif">
<input type="radio" value="17" name="face">
<img border=0 src="css/images/face/face17.gif">
<input type="radio" value="18" name="face">
<img border=0 src="css/images/face/face18.gif">
<input type="radio" value="19" name="face">
<img border=0 src="css/images/face/face19.gif">
<input type="radio" value="20" name="face">
<img border=0 src="css/images/face/face20.gif"> </td>
<tr bgColor="#ebebeb">
<td height="30" colSpan="2" align="center"><input type="submit" value="提交留言" name="Submit">
<input type="reset" value="重新填写" name="Submit2"></td>
</tr>
</form>
</table>
</body>
</html>
总结
首先要感谢张老师在这两周的悉心指导和教学。
界面功能可以进一步完善和细化,在时间允许的情况下一定在进行进一步的优化。但是大体框架符合课题要求,界面之间的切换很自然。代码部分,登录界面实现了不同类型用户登录的要求,还可以进行用户注册。课程中心部分,可以进一步区分,实现类似教务查询的跳转。发布任务达到要求,可以进一步美观。在联系管理员的界面中,需要进一步的加工和修补。此外,这部分内容主要运用的是课本的第一部分,适当运用了二三两部分,仍要继续努力。
参考文献
1.郑娅峰 主编.《网页设计与开发——HTML, CSS, JavaScript实例教程》.清华大学出版社,2009.
2.李军 编著《网页制作教程——HTML, CSS, JavaScript 》.清华大学出版社.2012.
3. 郑娅峰 张永强 编著.《网页设计与开发——HTML, CSS, JavaScript实例教程(第2版)》.清华大学出版社,2009.
